- [Android] Разработка лаунчера
- Создание своего лаунчера для андроид
- Создайте кастомный лаунчер на Android
- Вступление
- 1. Требования
- 2. Настройка проекта
- Как создать собственный лаунчер в Android Studio — Часть первая
- План игры
- Манифест Android
- Как запускать приложения
- Как создать панель приложений
- Следующие шаги
[Android] Разработка лаунчера
Реквестирую спецов по разработке под андроид.
Вопрос вот в чем — хочу попробовать написать свой небольшой лаунчер для андроида, на замену сенсе и прочим. Специфичный такой лаунчер, так что про велосипеды не нужно орать. И возникает вопрос — я правильно понимаю, что лаунчер по сути такое же обычное приложение, как все другие, но с какими-то другими правами и возможностью управлять запуском приложений?
Ну и реквестирую годные ссылки и мануалы по разработке под андроид.

С такими вопросами тебе сюда.
Нет, лаунчер — это совершенно обычное приложение, которое просто запускается в виде хоум-скрина. Писать его можно как тебе угодно. Чтобы Android воспринимал твое приложение как Launcher нужно правильно сформировать AndroidManifest.xml
То есть, никаких специальных ограничений на лаунчер нет. Показывать список доступных приложений и запускать их может любое приложение.
Для отладки удобно запускать лаунчер как обычное standalone-приложение.
Ну и реквестирую годные ссылки и мануалы по разработке под андроид.
Источник
Создание своего лаунчера для андроид
Если очень грубо определить, что такое лаунчер, то это приложение, которое может представлять домашний экран устройства и показывать список работающих на устройстве приложений. Другими словами, лаунчер это то, что вы видите при нажатии кнопки Home на устройстве. Сейчас вы скорее всего используете стандартный лаунчер, который был установлен вместе с операционной системой. На Play Market существует множество таких программ, установив которые, вы можете видоизменить оформление своего аппарата:
Фактически каждый производитель смартфонов и планшетов имеет свой собственный лаунчер и стиль оформления (например, Samsung — TouchWiz, HTC — Sense).
В этом уроке мы научимся создавать простой лаунчер с базовым пользовательским интерфейсом. В нашем приложении будет два экрана:
— домашний экран, отображающий обои рабочего стола;
— экран, показывающий список установленных приложений и некоторую информацию о них;
Итак, начинаем. Создаем новый проект, названия традиционно оставляем по умолчанию, можете ввести какие нибудь свои. Минимальная версия для запуска приложения — Android 2.2, выбираем Blank Activity.
Сразу идем редактировать файл манифест приложения. Нам нужно добавить здесь 2 activity и задать им некоторые настройки. Открываем файл AndroidManifest.xml и добавим туда следующее:
В этот код мы добавили категории android.intent.category.HOME и android.intent.category.DEFAULT для того, чтобы наше приложение вело себя как лаунчер и отображалось при нажатии на кнопку Home устройства.
Также нужно настроить режим запуска launchMode на singleTask для того, чтобы на данный момент работает только одно нужное Activity. Для отображения пользовательской картинки на заставке, мы использовали настройку темы Theme.Wallpaper.NoTitleBar.FullScreen.
Второе activity, как уже было сказано, будет отображать установленные на устройстве приложения и немного информации о них. Для этой activity не будет использоваться никаких особенных настроек, назовем ее AppsListActivity:
Создадим xml файл разметки для будущего класса HomeActivity. В папке res/layout создаем файл по имени activity_home.xml. Он будет содержать всего одну кнопку, при нажатии на которую пользователь с домашнего экрана будет попадать на экран со списком установленных приложений:
Далее создаем файл xml для AppsListActivity в той же папке, назовем его activity_apps_list.xml. Он будет содержать ListView для отображения списка приложений:
Создаем еще один xml файл по имени list_item.xml. Этот файл будет определять вид заданного выше ListView. Каждый пункт списка будет представлять одно установленное на устройство приложение. Здесь будет отображаться иконка, название и имя пакета приложения. Отображение иконки будет происходить через элемент ImageView, а имя приложения и пакета в TextView:
Теперь нужно создать необходимые java классы. Когда будете создавать классы, убедитесь, что они связаны с данными в файле манифеста, что мы выполняли в начале.
Создаем в приложении файл HomeActivity.java, задаем ему наследование от класса Activity и настраиваем переход на другой экран со списком приложений при нажатии на кнопку, созданную нами ранее (подробный урок по созданию перехода):
Создаем еще одно activity с именем AppsListActivity.java. Настроим этому классу вид интерфейса с ранее созданного файла activity_apps_list.xml:
Уже сейчас можно попробовать протестировать приложение на эмуляторе/устройстве. Пока, что оно не обладает желаемым функционалом, но все же. Запустите приложение и нажмите кнопку Home, вы увидите окно в котором вам будет предложено выбрать лаунчер для запуска, стандартный и наш. Запускаем наш и видим примерно следующее:
Мы видим заставку рабочего стола и нашу кнопку запуска второго activity.
Полюбовались и хватит, возвращаемся к работе в Android Studio. Создаем еще один класс по имени AppDetail, который будет содержать более детальную информацию о приложении, название пакета, имя приложения и иконку. Код этого класса предельно простой и выглядит так:
В методе loadApps класса AppsListActivity мы используем метод queryIntentActivities, он нужен для того, чтобы выбрать все объекты Intent, которые имеют категорию Intent.CATEGORY_LAUNCHER. Запрос будет возвращать список приложений, которые могут быть запущены нашим лаунчером. Мы запускаем цикл по результатам запроса и создаем и добавляем каждый его пункт в список по имени apps. Чтобы реализовать все сказанное, добавляем следующий код:
Теперь нужно настроить отображение списка приложений. В созданном списке apps мы поместили все необходимые данные о приложении, теперь их надо отобразить в созданном в начале урока ListView. Для этого мы создаем ArrayAdapter и описываем метод getView, а также связываем ArrayAdapter с ListView:
Когда пользователь нажимает на пункты списка с приложениями, то наш лаунчер должен запускать соответствующее приложение. Это будет выполняться благодаря методу getLaunchIntentForPackage , создающего намерение Intent, запускающее нужное приложение:
Осталось собрать все описанные выше методы в один рабочий механизм. В классе AppsListActivity вызываем методы loadApps, loadListView и addClickListener:
Запускаем наше приложение. Теперь при нажатии на кнопку вызова второго activity «Show Apps» мы видим список из установленных приложений. При нажатии на выбранный элемент списка, мы будем запускать соответствующее приложение:
Поздравляю! Теперь в придачу до собственных калькулятора, браузера, конвертера и много другого, мы имеем еще и собственный Android Launcher. Надеюсь урок был вам интересен и полезен.
Источник
Создайте кастомный лаунчер на Android
Вступление
В своей самой основной форме, средство запуска — это приложение, которое выполняет следующие действия:
- он представляет домашний экран устройства
- он перечисляет и запускает приложения, которые установлены на устройстве
Другими словами, это приложение, которое появляется при нажатии кнопки «Домой». Если вы еще не установили пользовательский модуль запуска, в настоящее время вы используете модуль запуска по умолчанию, который поставляется с вашей установкой Android. Многие производители устройств имеют свои собственные стандартные пусковые установки, которые соответствуют их фирменному стилю, например, Samsung TouchWiz и HTC Sense.
В этом уроке мы собираемся создать простой модуль запуска с базовым пользовательским интерфейсом. У него будет два экрана:
- домашний экран, показывающий обои устройства
- экран, показывающий значки и информацию о приложениях, установленных на устройстве
Кстати, если вы много работаете с Android, вы можете попробовать один из 1000+ шаблонов приложений Android на Envato Market. Есть огромное разнообразие, так что вы обязательно найдете что-то там, чтобы помочь вам с вашей работой. Или вы могли бы передать области, которые не являются вашей специальностью, наняв разработчика приложений или дизайнера в Envato Studio.
1. Требования
На вашем компьютере разработки должно быть установлено и настроено следующее:
- Android SDK и инструменты платформы
- Eclipse IDE 3.7.2 или выше с плагином ADT
- эмулятор или устройство Android под управлением Android 2.2 или выше
Вы можете скачать SDK и инструменты платформы на портале разработчиков Android .
2. Настройка проекта
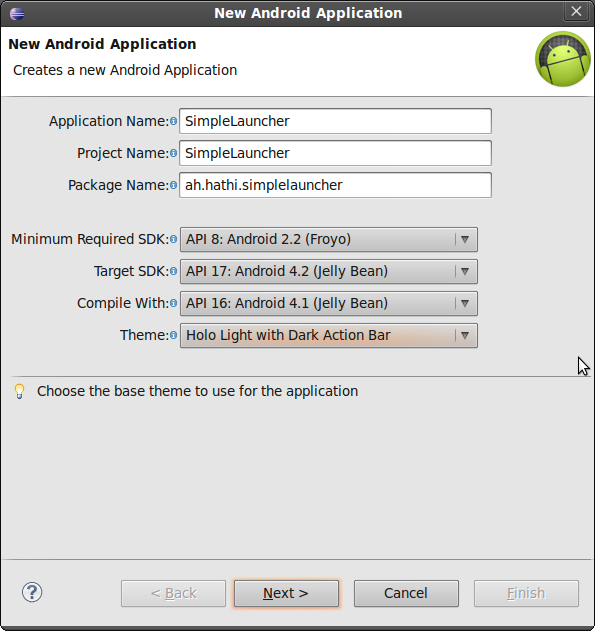
Запустите Eclipse и создайте новый проект приложения для Android. Я называю приложение SimpleLauncher , но вы можете назвать его как угодно. Убедитесь, что вы используете уникальный пакет. Самая низкая версия SDK, которую поддерживает наша программа запуска, — это Froyo, а целевой SDK — Jelly Bean .
Поскольку мы не хотим создавать Activity , отмените выбор « Создать активность» . Нажмите Готово, чтобы продолжить.
Источник
Как создать собственный лаунчер в Android Studio — Часть первая
Когда дело доходит до настройки Android, средство запуска — это Святой Грааль. Вот где это. Это главный козырь, который у Android всегда был по сравнению с iOS. Это то, что делает Android наиболее настраиваемой операционной системой практически на любой платформе.
Читать далее: Лучшие разработчики приложений для Android для создания приложений и создания их с нулевым кодом
Когда дело доходит до настройки Android, средство запуска — это Святой Грааль.
Как вы могли бы создать свою собственную программу запуска Android? Прочтите этот пост и предстоящую вторую часть — вот как!
План игры
Очевидно, что создание средства запуска Android — это довольно глубокий проект с большим количеством факторы. Он почти всегда работает, поэтому в нем должно быть как можно больше ошибок.
Было бы слишком сложно сделать полное руководство здесь. Вместо этого я собираюсь рассмотреть все важные функции, необходимые для превращения любого приложения в средство запуска, и предоставлю вам возможность собрать их все вместе и добавить свой собственный вкус. (вторая часть будет включать полный исходный код для очень простого каркаса пусковой установки!)
Пусковая установка работает почти постоянно, что означает, что он должен быть максимально свободным от ошибок, насколько это возможно!
Прежде чем взяться за этот проект, вам потребуются некоторые базовые знания. С этой целью я рекомендую этот пост о создании вашего первого приложения от Гэри Симса.
Что нужно приложению, чтобы стать лаунчером?
- Он должен быть сопоставлен с кнопкой «Домой» и запускаться при запуске вашего устройства.
- Он должен отображать пользовательские обои.
- Он должен отображаться и запускаться приложений с главного экрана и из панели приложений.
- Для этого нужно несколько экранов, по которым вы можете прокручивать.
- Для этого нужны виджеты.
Есть еще кое-что, но если вы сумеете усвоить эти основы, то у вас все будет хорошо. Давайте погрузимся в процесс создания панели запуска на главном экране!
Создайте новый проект с пустым действием, а затем выполните следующие действия.
Манифест Android
Первый пункт нашей повестки дня — превратить наше приложение в средство запуска. Это означает, что система Android идентифицирует его как таковой, загружает его при первой загрузке и показывает его всякий раз, когда вы нажимаете кнопку «домой».
Это просто — вам просто нужно добавьте следующие две строки в файл манифеста Android внутри тега активности:
Теперь у вас будет возможность выбрать это приложение в качестве средства запуска. Технически это означает, что это пусковая установка.
Это было просто!
Прямо сейчас , это не похоже на большую часть средства запуска, поэтому следующее, что нужно сделать, — это добавить пользовательские обои. Это тоже довольно просто. Вам просто нужно добавить следующий код в свой styles.xml в папке ресурсов.
Добавлена всего пара строк, и у нас есть что-то, что выглядит и ведет себя как средство запуска. Я бы сказал, что это хорошее начало!
Как запускать приложения
Запускать приложения очень просто. с помощью намерений. Намерения позволяют нам запускать действия, приложения, функции и т. д. В этом случае мы собираемся запустить Google Chrome, используя его имя пакета, то есть com.android.chrome .
Для этого вам просто понадобится этот код:
Не забудьте импортировать класс Intent (выберите его и нажмите alt + return когда подчеркнуто). Мы могли бы добавить кнопку вместо TextView в наш XML-код макета и настроить его для запуска Chrome. Мы также могли бы использовать это как отличный способ легко установить любое приложение в качестве «дома» по умолчанию. Поместите это в метод onCreate или onResume , и каждый раз, когда вы нажимаете кнопку домой, вы запускаете Chrome или приложение по вашему выбору!
Но, вероятно, это не то, что хотелось бы делать большинству. Вместо этого давайте займемся кнопкой. Мы будем использовать ImageView и присвоить ему идентификатор chromeButton . Выбирайте пока любое изображение. Я выбрал звезду.
Теперь добавьте onClick :
Разве не было бы лучше, если бы мы могли использовать правильный значок? Сюрприз! мы можем.
Для этого вам нужно перепроектировать удобный метод для захвата значка из любого приложения и возврата его как доступного для рисования:
После этого мы можем просто установить значок так, как нам нравится, в onCreate () :
При использовании этого метода вам потребуются оба имени пакета и название действия. Я использую приложение под названием Package Names Viewer , чтобы получить их. Мы скоро узнаем, как сделать это динамически.
Я использовал общедоступный статический метод, поэтому он доступен из других классов без создания нескольких экземпляров нашего MainActivity . Этот метод, вероятно, окажется полезным.
Вы уже создали достаточно приложения, чтобы сделать что-то полезное. Вы можете очень легко создать программу запуска, например, просто показывая ваши любимые приложения в строке. Большинство людей захотят быть немного более амбициозными.
Как создать панель приложений
Теперь, когда мы можем показать и запустить одно приложение, мы должны иметь возможность показать и запустить все приложения. Нам просто нужно получить список всех имен пакетов на устройстве, просмотреть его и загрузить значки в представление ресайклера.
Создать новое действие в ваш проект и назовите файлы java и xml AppsDrawer.java и apps_drawer.xml соответственно. Убедитесь, что у вас есть способ запустить и это второе действие. Я добавил небольшую кнопку меню внизу экрана.
Здесь мы собираемся отобразить список (представление ресайклера), который просто покажет все наши значки и позволит нашему пользователю выбрать их, чтобы запустить приложение по своему выбору. Добавьте представление ресайклера в apps_drawer.xml и присвойте ему идентификатор appsList .
Добавление представления ресайклера — совсем другое вещь, так что я не буду вдаваться в подробности. Вместо этого ознакомьтесь с этим руководством по представлениям ресайклера и используйте те же имена для моих файлов ресурсов и представлений, что и я там. В конце концов, есть способ этого безумия!
Создайте отдельный XML-файл для макета элементов в вашей строке и новый класс адаптера для заполнения представления ресайклера. Вам также необходимо создать еще один класс с именем appInfo , у которого будет самый простой интерфейс, который только можно вообразить:
Как вы могли догадаться, мы будем использовать его только для хранения информации о приложениях в нашем списке.
Теперь создайте свой класс адаптера и добавьте следующий код:
Не забудьте импортировать все классы по мере необходимости. Проверьте комментарии, чтобы получить дополнительную информацию о том, что все делает. Я настоятельно рекомендую прочитать эту публикацию Recycler View, если вы еще не знакомы.
Это основной уникальный бит:
Это просто перебирает наши работающие установленные приложения и берет оттуда необходимые детали, значки и многое другое.
Конечно, row. xml включает представление изображения ( img ) и текстовое представление ( textView ), которые становятся нашим значком и ярлыком нашего приложения.
Между тем, onClickListener добавлен в держатель представления позволяет нам запускать приложение при нажатии — как настоящий лаунчер!
Следующие шаги
На данный момент конец виден, и вы ‘ приближаемся к полнофункциональной пусковой установке! Но еще кое-что осталось сделать.
Во второй части мы разместим наше представление ресайклера в отдельном потоке, чтобы все работало оперативно. После этого мы добавим несколько домашних экранов для пролистывания фрагментов и быстро рассмотрим, как размещать виджеты.
Следите за обновлениями второй части и не забудьте задать свои вопросы ниже!
Обновление: Как для создания настраиваемой панели запуска в Android Studio — Часть вторая
Источник