- Создание тем для лаунчеров android
- Создайте кастомный лаунчер на Android
- Вступление
- 1. Требования
- 2. Настройка проекта
- Темы и стили в Android без магии. И как их готовить с SwitchCompat
- Содержание
- Введение
- Новый стиль для SwitchCompat
- Стиль в верстке
- Стиль в теме. Тема назначается через Manifest
- Стиль в теме. Тема назначается программно
- Другие View
- Ресурсы
- 10 приложений с темами и обоями для кастомизации Android
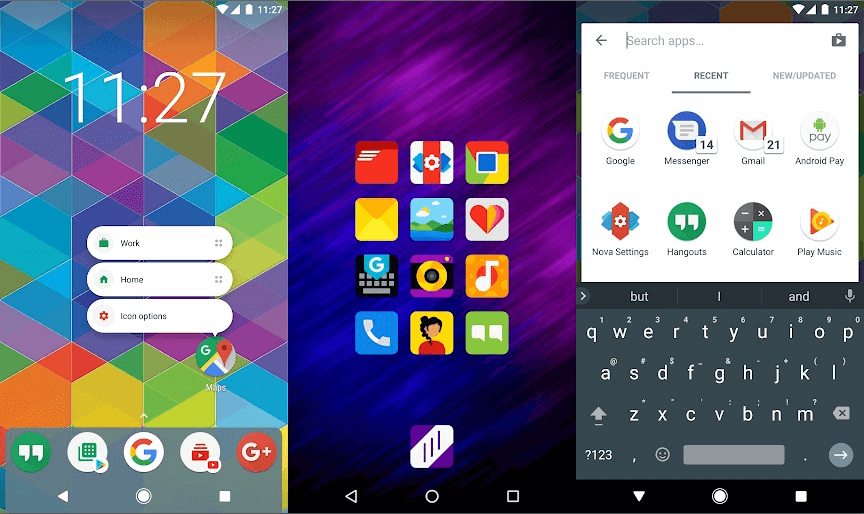
- Action Launcher
- Energy Bar
- Gboard и SwiftKey
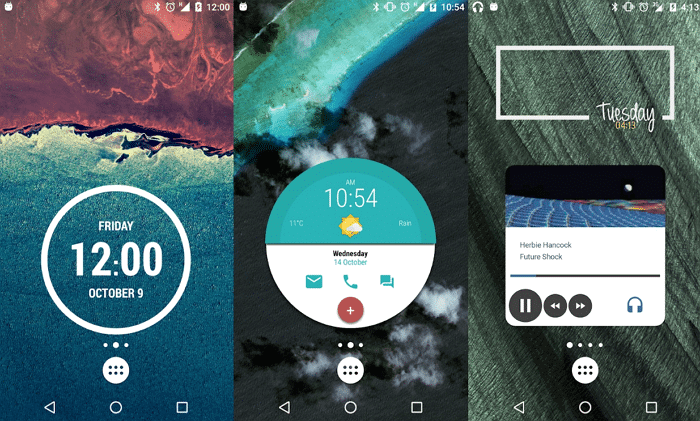
- KWGT и KLWP
- Nova Launcher
- Tapet
- Walli
- Xposed Framework, Substratum и Synergy
- Facer and WatchMaker
Создание тем для лаунчеров android
Если очень грубо определить, что такое лаунчер, то это приложение, которое может представлять домашний экран устройства и показывать список работающих на устройстве приложений. Другими словами, лаунчер это то, что вы видите при нажатии кнопки Home на устройстве. Сейчас вы скорее всего используете стандартный лаунчер, который был установлен вместе с операционной системой. На Play Market существует множество таких программ, установив которые, вы можете видоизменить оформление своего аппарата:
Фактически каждый производитель смартфонов и планшетов имеет свой собственный лаунчер и стиль оформления (например, Samsung — TouchWiz, HTC — Sense).
В этом уроке мы научимся создавать простой лаунчер с базовым пользовательским интерфейсом. В нашем приложении будет два экрана:
— домашний экран, отображающий обои рабочего стола;
— экран, показывающий список установленных приложений и некоторую информацию о них;
Итак, начинаем. Создаем новый проект, названия традиционно оставляем по умолчанию, можете ввести какие нибудь свои. Минимальная версия для запуска приложения — Android 2.2, выбираем Blank Activity.
Сразу идем редактировать файл манифест приложения. Нам нужно добавить здесь 2 activity и задать им некоторые настройки. Открываем файл AndroidManifest.xml и добавим туда следующее:
В этот код мы добавили категории android.intent.category.HOME и android.intent.category.DEFAULT для того, чтобы наше приложение вело себя как лаунчер и отображалось при нажатии на кнопку Home устройства.
Также нужно настроить режим запуска launchMode на singleTask для того, чтобы на данный момент работает только одно нужное Activity. Для отображения пользовательской картинки на заставке, мы использовали настройку темы Theme.Wallpaper.NoTitleBar.FullScreen.
Второе activity, как уже было сказано, будет отображать установленные на устройстве приложения и немного информации о них. Для этой activity не будет использоваться никаких особенных настроек, назовем ее AppsListActivity:
Создадим xml файл разметки для будущего класса HomeActivity. В папке res/layout создаем файл по имени activity_home.xml. Он будет содержать всего одну кнопку, при нажатии на которую пользователь с домашнего экрана будет попадать на экран со списком установленных приложений:
Далее создаем файл xml для AppsListActivity в той же папке, назовем его activity_apps_list.xml. Он будет содержать ListView для отображения списка приложений:
Создаем еще один xml файл по имени list_item.xml. Этот файл будет определять вид заданного выше ListView. Каждый пункт списка будет представлять одно установленное на устройство приложение. Здесь будет отображаться иконка, название и имя пакета приложения. Отображение иконки будет происходить через элемент ImageView, а имя приложения и пакета в TextView:
Теперь нужно создать необходимые java классы. Когда будете создавать классы, убедитесь, что они связаны с данными в файле манифеста, что мы выполняли в начале.
Создаем в приложении файл HomeActivity.java, задаем ему наследование от класса Activity и настраиваем переход на другой экран со списком приложений при нажатии на кнопку, созданную нами ранее (подробный урок по созданию перехода):
Создаем еще одно activity с именем AppsListActivity.java. Настроим этому классу вид интерфейса с ранее созданного файла activity_apps_list.xml:
Уже сейчас можно попробовать протестировать приложение на эмуляторе/устройстве. Пока, что оно не обладает желаемым функционалом, но все же. Запустите приложение и нажмите кнопку Home, вы увидите окно в котором вам будет предложено выбрать лаунчер для запуска, стандартный и наш. Запускаем наш и видим примерно следующее:
Мы видим заставку рабочего стола и нашу кнопку запуска второго activity.
Полюбовались и хватит, возвращаемся к работе в Android Studio. Создаем еще один класс по имени AppDetail, который будет содержать более детальную информацию о приложении, название пакета, имя приложения и иконку. Код этого класса предельно простой и выглядит так:
В методе loadApps класса AppsListActivity мы используем метод queryIntentActivities, он нужен для того, чтобы выбрать все объекты Intent, которые имеют категорию Intent.CATEGORY_LAUNCHER. Запрос будет возвращать список приложений, которые могут быть запущены нашим лаунчером. Мы запускаем цикл по результатам запроса и создаем и добавляем каждый его пункт в список по имени apps. Чтобы реализовать все сказанное, добавляем следующий код:
Теперь нужно настроить отображение списка приложений. В созданном списке apps мы поместили все необходимые данные о приложении, теперь их надо отобразить в созданном в начале урока ListView. Для этого мы создаем ArrayAdapter и описываем метод getView, а также связываем ArrayAdapter с ListView:
Когда пользователь нажимает на пункты списка с приложениями, то наш лаунчер должен запускать соответствующее приложение. Это будет выполняться благодаря методу getLaunchIntentForPackage , создающего намерение Intent, запускающее нужное приложение:
Осталось собрать все описанные выше методы в один рабочий механизм. В классе AppsListActivity вызываем методы loadApps, loadListView и addClickListener:
Запускаем наше приложение. Теперь при нажатии на кнопку вызова второго activity «Show Apps» мы видим список из установленных приложений. При нажатии на выбранный элемент списка, мы будем запускать соответствующее приложение:
Поздравляю! Теперь в придачу до собственных калькулятора, браузера, конвертера и много другого, мы имеем еще и собственный Android Launcher. Надеюсь урок был вам интересен и полезен.
Источник
Создайте кастомный лаунчер на Android
Вступление
В своей самой основной форме, средство запуска — это приложение, которое выполняет следующие действия:
- он представляет домашний экран устройства
- он перечисляет и запускает приложения, которые установлены на устройстве
Другими словами, это приложение, которое появляется при нажатии кнопки «Домой». Если вы еще не установили пользовательский модуль запуска, в настоящее время вы используете модуль запуска по умолчанию, который поставляется с вашей установкой Android. Многие производители устройств имеют свои собственные стандартные пусковые установки, которые соответствуют их фирменному стилю, например, Samsung TouchWiz и HTC Sense.
В этом уроке мы собираемся создать простой модуль запуска с базовым пользовательским интерфейсом. У него будет два экрана:
- домашний экран, показывающий обои устройства
- экран, показывающий значки и информацию о приложениях, установленных на устройстве
Кстати, если вы много работаете с Android, вы можете попробовать один из 1000+ шаблонов приложений Android на Envato Market. Есть огромное разнообразие, так что вы обязательно найдете что-то там, чтобы помочь вам с вашей работой. Или вы могли бы передать области, которые не являются вашей специальностью, наняв разработчика приложений или дизайнера в Envato Studio.
1. Требования
На вашем компьютере разработки должно быть установлено и настроено следующее:
- Android SDK и инструменты платформы
- Eclipse IDE 3.7.2 или выше с плагином ADT
- эмулятор или устройство Android под управлением Android 2.2 или выше
Вы можете скачать SDK и инструменты платформы на портале разработчиков Android .
2. Настройка проекта
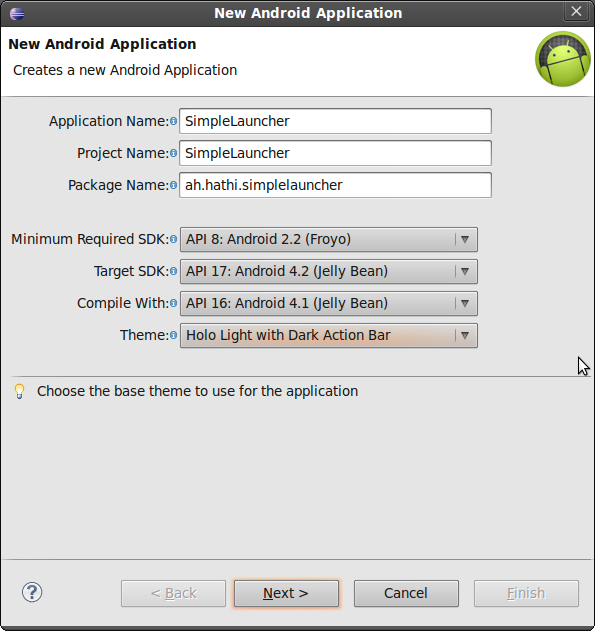
Запустите Eclipse и создайте новый проект приложения для Android. Я называю приложение SimpleLauncher , но вы можете назвать его как угодно. Убедитесь, что вы используете уникальный пакет. Самая низкая версия SDK, которую поддерживает наша программа запуска, — это Froyo, а целевой SDK — Jelly Bean .
Поскольку мы не хотим создавать Activity , отмените выбор « Создать активность» . Нажмите Готово, чтобы продолжить.
Источник
Темы и стили в Android без магии. И как их готовить с SwitchCompat
В предыдущей статье мы рассмотрели как использовать темы и стили на уровне кода, на примере кастомной view. В этой статье давайте разберем несколько способов стилизации стандартного ui элемента, а в частности SwitchCompat.
Содержание
Введение
Не всегда оформление по умолчанию стандартного UI элемента устраивает дизайнера. Давайте разберем, как поменять внешний вид элемента на примере SwitchCompat.
Для решения задачи нам нужно:
- Создать свой стиль для SwitchCompat.
- Каким-то образом задать этот стиль SwitchCompat.
Назначить стиль SwitchCompat можно несколькими способами, например:
- Указывать для каждой view в верстке экранов через атрибут style.
- Создать тему с переопределенным атрибутом switchStyle и назначить эту тему в манифесте для всего приложения или конкретной активити. Это изменит внешний вид view для всего приложения/активити.
- Тему также можно установить программно, в коде активити. При необходимости ее можно менять «на лету».
Новый стиль для SwitchCompat
В ресурсах создадим новый стиль MySwitchStyle, наследуем оформление от Widget.AppCompat.CompoundButton.Switch, задав parent. Можно и не наследовать, но тогда придется указать все значения, даже которые мы не планируем менять.
Чтобы что-то изменить, надо переопределить требуемые атрибуты. Атрибуты можно посмотреть в документации.
В документации видим несколько атрибутов. Они указаны в виде, как если бы мы обращались к ним в коде (например, вот так R.styleable.SwitchCompat_android_thumb). Я расшифрую только часть из них, чтобы не было сомнений. Назначение остальных несложно понять из документации.
| В коде | В xml |
| SwitchCompat_android_thumb | android:thumb |
| SwitchCompat_thumbTint | thumbTint |
| SwitchCompat_track | track |
| SwitchCompat_trackTint | trackTint |
- android:thumb — ресурс для подвижной части SwitchCompat
- track — ресурс для неподвижной части SwitchCompat
- thumbTint — позволяет окрашивать подвижную часть в нужные цвета в зависимости от состояния SwitchCompat
- trackTint — позволяет окрашивать неподвижную часть в нужные цвета в зависимости от состояния SwitchCompat
В качестве примера изменим цвет thumb (кружочка) — пусть во включенном состоянии он будет оранжевым, в выключенном — зеленым. Некрасиво, но наглядно.
Нам понадобится селектор в папке color наших ресурсов. Файл selector_switch_thumb.xml
Теперь зададим атрибут thumbTint в нашем стиле.
Теперь все SwitchCompat, получившие каким-то образом стиль MySwitchStyle, будут выглядеть по-новому.
Стиль в верстке
Самый тривиальный и негибкий способ.
- Стиль применяется при inflate ресурса layout.
- Повлиять программно мы никак не можем.
- Указывать каждый раз в верстке неудобно. И можем забыть.
Стиль в теме. Тема назначается через Manifest
Создаем тему AppTheme и задаем значение атрибуту switchStyle. Значением является наш стиль MySwitchStyle.
Тема может быть указана в манифесте для всего приложения
Или для конкретной активити
Теперь все SwitchCompat будут иметь новый внешний вид. Без изменения в верстке.
- Плюсы — Можем менять внешний вид для всего приложения сразу.
- Минусы — налету менять не получится.
Стиль в теме. Тема назначается программно
Для того, чтобы установить тему для активити программно, нужно вызвать метод активити setTheme(themeResId).
Давайте менять тему активити в зависимости от состояния Switch.
- Устанавливаем тему программно, вызвав setTheme. Метод надо вызывать до super.onCreate(savedInstanceState). В onCreate у нас происходит инициализация фрагментов (когда они есть).
- Задаем начальное состояние Switch в зависимости от темы.
- Устанавливаем листенер, который при изменении Switch меняет тему в настройках и перезапускает активити через метод активити recreate().
Результат
Другие View
Чтобы переопределить стиль для SwitсhView для всего приложения, мы переопределили значение атрибута switchStyle, можно догадаться, что такие атрибуты есть и для других View.
- editTextStyle
- checkboxStyle
- radioButtonStyle
Как их искать? Я просто смотрю исходники, через Android Studio.
Заходим в тему, зажимаем ctrl, кликаем на родителе нашей темы. Смотрим, как описывают тему ребята из Google. Смотрим, какой атрибут определяется и от какого стиля можно отнаследоваться. Пользуемся.
Кусок из темы Base.V7.Theme.AppCompat.Light.
Ресурсы
Статья не претендует на полный справочник. Код умышленно сокращен. Я ставил задачу дать общее понимание — как это работает и зачем это нужно. Дальше все легко ищется в документации и в стандартных ресурсах.
Источник
10 приложений с темами и обоями для кастомизации Android
Android предлагает все больше возможностей для кастомизации интерфейса: если раньше пользователям приходилась получать root-права для того, чтобы просто поменять цвет меню настроек или выбрать тёмный режим для Google Play, то теперь многие производители сами включают такую опцию в систему.
Тем не менее менять внешний вид Android можно и с помощью старых проверенных методов: различных наборов иконок, обоев, сторонних лаунчеров. А можно и вовсе пуститься во все тяжкие с приложениями для создания виджетов. С темой на Android можно сотворить все что угодно и, честно говоря, одной статьи не хватит для того, чтобы рассказать обо всех способах кастомизации. Сегодня мы перечислим лучшие из них.
Action Launcher
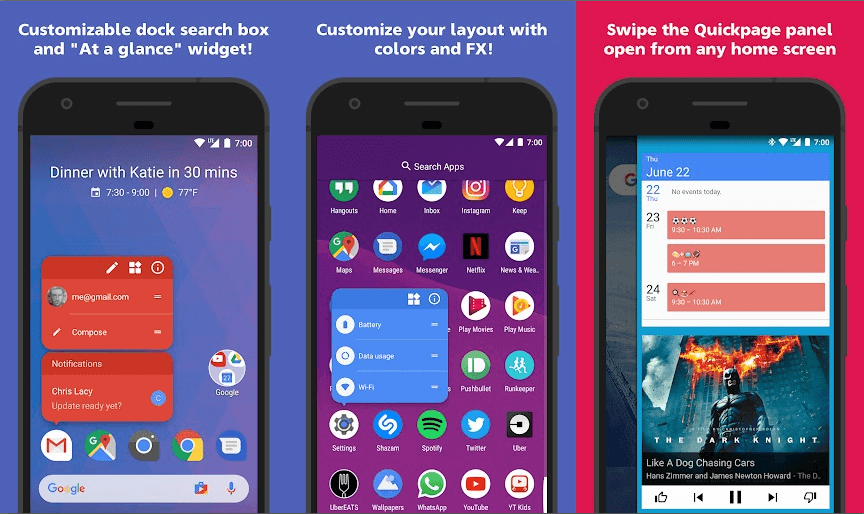
Оформление интерфейсов лучше всего начать с Action Launcher. Этот лаунчер уже включает в себя несколько базовых тем. В зависимости от установленного изображения рабочего стола, лаунчер автоматически меняет свой цвет.
В приложении можно найти ярлыки в стиле Android 7.1, панель быстрого запуска и элементы из лаунчера Google Pixel. Кроме того, лаунчер предлагает умное управление размером иконок. Action Launcher позволяет создавать различные темы для Android.
Еще одним лаунчером, предлагающим широкие возможности для настройки оформления системы, является Evie Launcher.
Energy Bar
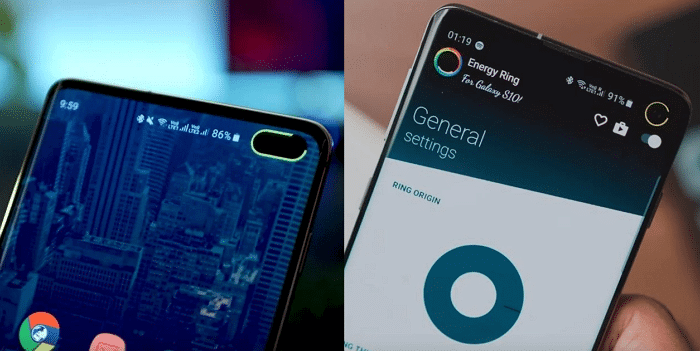
Energy Bar / Ring – это группа приложений, с помощью которых можно расположить шкалу индикатора заряда батареи у верхнего края экрана. Такая шкала позволит быстро оценить оставшееся время работы гаджета.
Для безрамочных устройств и устройств с «челкой» разработчики предлагают Energy Ring. Приложения работают на всех устройствах с обычными рамками, на большинстве безрамочных устройств и некоторых смартфонах с «челкой».
Gboard и SwiftKey
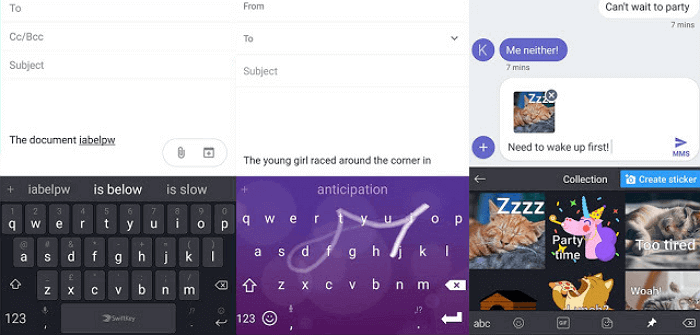
Gboard и SwiftKey – одни из самых популярных клавиатур для устройств на базе Android, обе отлично подходят для кастомизации интерфейса.
Коллекция SwiftKey предлагает довольно необычные темы для клавиатуры, некоторые из которых специально подобраны к сезону, в то время как тематическое разнообразие GBoard не так велико. Тем не менее оба приложения предлагают настройки клавиатуры под собственные нужды.
Есть и другие клавиатуры с подобным функционалом, однако Gboard и SwiftKey – одни из лучших с точки зрения удобства использования и кастомизации. Кроме того, они бесплатны и не предлагают рекламу. Спасибо Google и Microsoft!
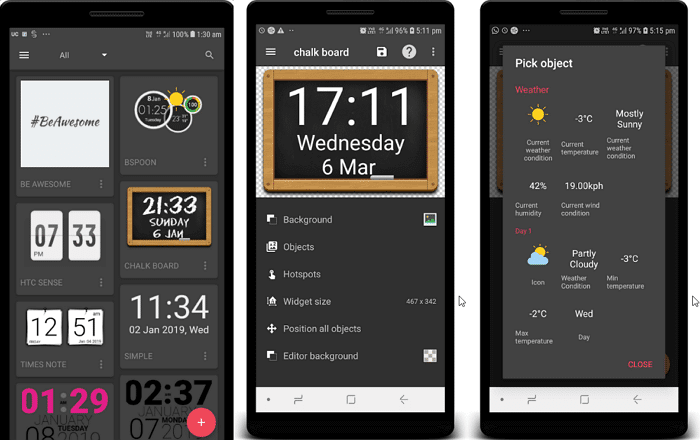
KWGT и KLWP
KWGT – редактор виджетов с широкими возможностями. Приложение поддерживает Google Fit, отображает информацию с большинства датчиков, показывает погоду и даже позволяет настраивать таймеры обратного отсчета. Для более тонкой настройки виджетов имеется поддержка Tasker.
KLWP – это редактор живых обоев, основанный на принципе WYSIWYG, позволяющий редактировать обои своему усмотрению.
KLWP и KWGT имеют много общих особенностей, оба отлично подходят для создания тем на Android. Разработчик также предлагают KLCK Kustom Lock Screen для настройки экрана блокировки.
Nova Launcher
Nova Launcher – наверное, лучший из ныне существующих лаунчеров, отлично подходящий для кастомизации тем на Android. Он предлагает очень большое количество возможностей для настройки интерфейса, позволяя приводить в жизнь любые ваши идеи по внешнему виду темы.
Nova Launcher поддерживает различные наборы иконок, позволяет производить гибкую настройку сетки иконок, менять цвета, создавать прокручиваемую док-панель.
Также в Google Play можно найти темы для этого лаунчера, что добавляет еще больше разнообразия, или можно скачать специальный плагин, который на иконках будет отображать новые уведомления. Платная версия предлагает еще больше дополнительных возможностей.
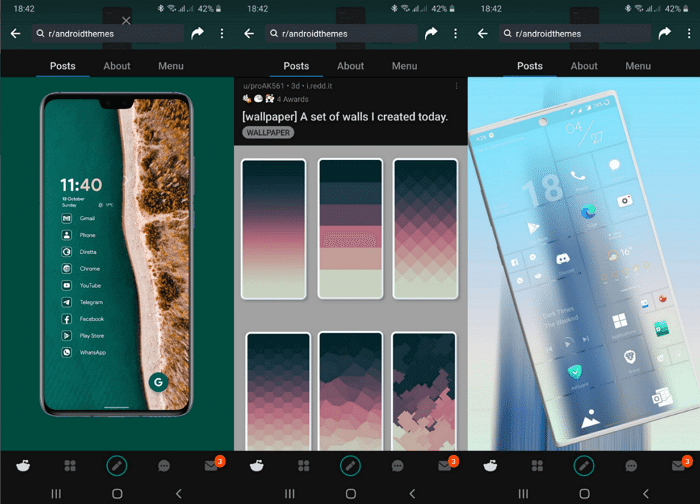
Еще одним отличным ресурсом для кастомизации интерфейса является Reddit. На Reddit нет тем как таковых, но если зайти на нужную ветку, можно найти множество идей от других пользователей.
Мы рекомендуем начать с AndroidThemes. Там пользователи делятся заставками своего экрана, а также (обычно) оставляют ссылки на приложения, с помощью которых им удалось поменять внешний вид интерфейса. Таким образом, можно найти для себя различные наборы иконок, обои, скачиваемые темы от KWGT и KWLP, и многое другое.
В любом случае вы ничего не теряете, ведь Reddit – бесплатный ресурс, если не считать добровольной месячной подписки, которая избавит вас от рекламы и предоставит доступ к некоторым дополнительным настройкам.
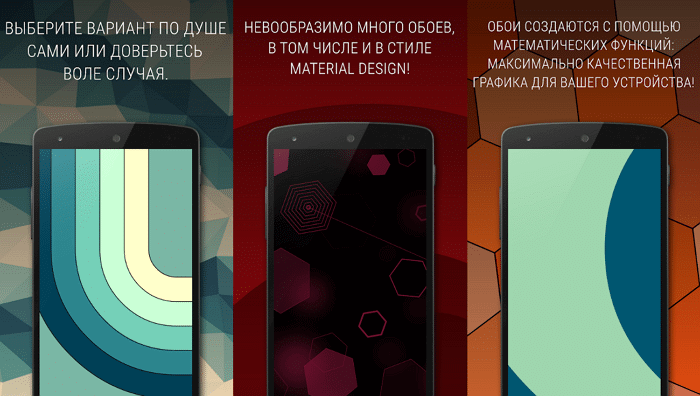
Tapet
Сейчас можно найти множество классных обоев, но Tapet выделяется из общей массы. Это первое приложение, которое автоматически создаёт обои из загруженных в него паттернов. Оно предлагает более 100 узорных стилей, а также возможность полностью менять их цвет. Tapet не скачивает изображения из интернета, а создаёт новые прямо в вашем устройстве.
К Tapet придется немного привыкнуть: по сравнению с другими приложениями, оно не совсем понятно. Но это лишь временный недостаток, который блекнет на фоне того, насколько необычными могут быть созданные изображения.
Платная версия Tapet открывает еще больше возможностей в создании стилей.
UCCW – одно из самых популярных приложений для кастомизации виджетов. Оно позволяет редактировать виджеты в режиме WYSIWYG, это позволяет следить за изменениями уже в процессе редактирования.
При этом спектр отображаемой информации просто огромен, погод, календарь, заряд аккумулятора, пропущенные звонки и т.д. Есть поддержка Tasker.
Темы для UCCW можно скачать как в Google Play, так и в самом приложении от других пользователей. Минусы UCCW – могут возникнуть некоторые неполадки в работе, да и к функционалу придется привыкать.
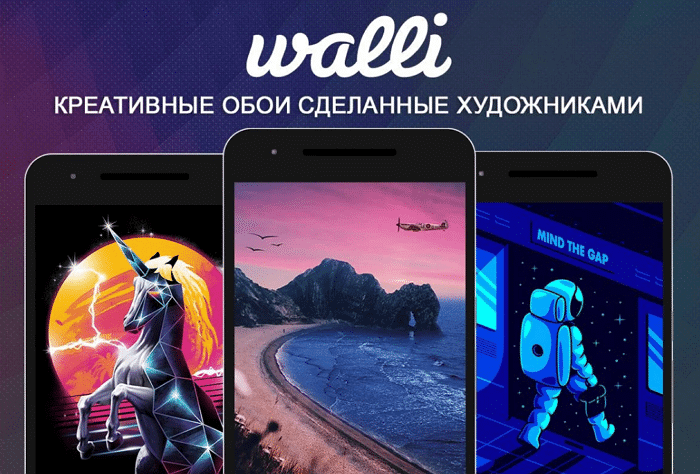
Walli
Walli – не обычное приложение с обоями. Подобно Etsy, оно предлагает внушительную коллекцию авторских обоев, эксклюзивно созданных художниками для вас. Из других плюсов – легкая навигация по коллекции и возможность добавлять понравившиеся изображения в очередь для автоматического изменения фона. Для выбора обоев мы также рекомендуем Google Wallpapers, Abstruct и WallPix.
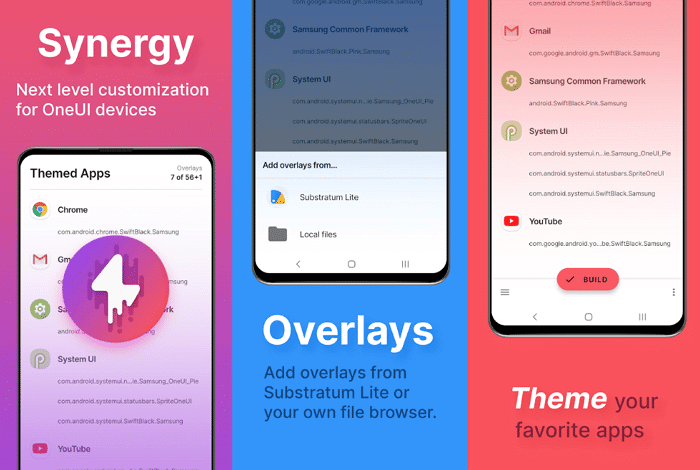
Xposed Framework, Substratum и Synergy
Пользователям, осмелившимся нарушить условия гарантийного обслуживания и получить root-права на Android, открываются широкие возможности: например, можно воспользоваться Xposed Framework, Substratum и Synergy, чтобы добавить различные пользовательские фишки в интерфейс, а можно установить кастомную прошивку.
Пожалуй, это веские основания для того, чтобы стать суперпользователем, ведь это дает возможность получить полный контроль над системой. Здесь мы приводим ссылку только на Substratum, но в интернете можно найти невероятное множество приложений для устройств с root-правами.
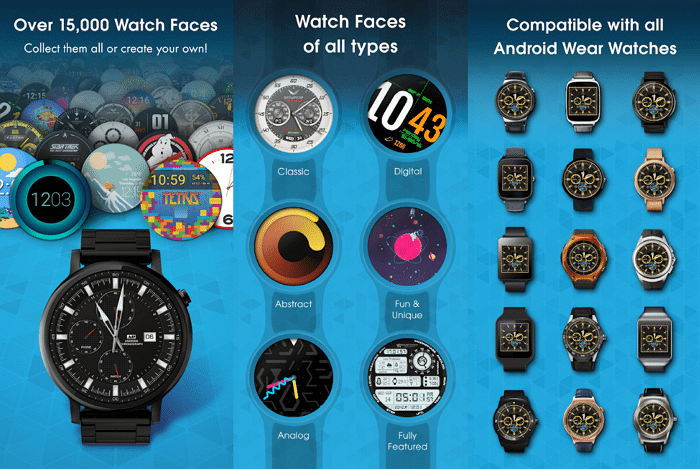
Facer and WatchMaker
Wear OS предлагает широкие возможности для кастомизации интерфейса. Наверное, самым многофункциональным приложением для этого является Facer and WatchMaker.
Оно позволяет создавать собственные варианты циферблатов для умных часов на базе Android Wear, а также насладиться творениями других пользователей. А загрузив свой вариант циферблата, вы сможете пополнить ряды создателей.
Источник