Theme DIY
Theme DIY. Создание тем для прошивок основанных на Cyanogenmod 12/12.1/13 прямо со смартфона. Данное приложение позволяет создать с нуля свою уникальную тему за 5 минут и без наличия ПК.
Особенности:
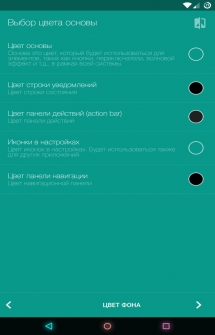
- Цвет системного фона.
- Цвет основного фона.
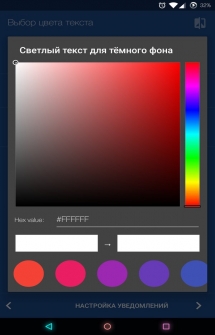
- Цвет текста и шрифт.
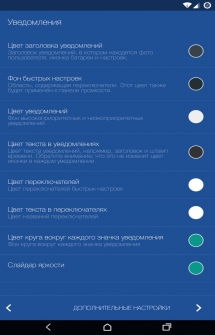
- Цвет заголовка уведомлений.
- Цвет быстрых настроек.
- Цвет панели действий.
- Цвет разделителя списка.
- Цвет панели навигации.
- Цвет строки состояния.
- Настройка прозрачности элементов.
- Добавление бутанимации.
- Установка изображений в качестве фона к некоторым элементам интерфейса.
- Применение темы к сторонним приложениям.
Созданные темы лежат по пути: sdcard/ThemeDIY/
Скачать приложение ThemeDIY на Андроид бесплатно вы можете по ссылке ниже.
Разработчик: Darkion Avey
Платформа: Android 5.0 и выше
Язык интерфейса: Русский (RUS)
Состояние: Pro (Полная версия)
Root: Не Нужен
Источник
Theme DIY
вкл. 27 Август 2017 . Опубликовано в Другое
Theme DIY. Создание тем для прошивок основанных на Cyanogenmod 12/12.1/13 прямо со смартфона. Данное приложение позволяет создать с нуля свою уникальную тему за 5 минут и без наличия ПК.
Особенности:
- Цвет системного фона.
- Цвет основного фона.
- Цвет текста и шрифт.
- Цвет заголовка уведомлений.
- Цвет быстрых настроек.
- Цвет панели действий.
- Цвет разделителя списка.
- Цвет панели навигации.
- Цвет строки состояния.
- Настройка прозрачности элементов.
- Добавление бутанимации.
- Установка изображений в качестве фона к некоторым элементам интерфейса.
- Применение темы к сторонним приложениям.
Созданные темы лежат по пути: sdcard/ThemeDIY/
Скачать приложение ThemeDIY на Андроид бесплатно вы можете по ссылке ниже.
Разработчик: Darkion Avey
Платформа: Android 5.0 и выше
Язык интерфейса: Русский (RUS)
Состояние: Pro (Полная версия)
Root: Не Нужен
Источник
Android с нуля: создание стилей и тем
Как разработчики Android, мы склонны в первую очередь фокусироваться на функциональности наших приложений. Однако одной функциональности достаточно редко хватает. В Google Play, где сегодня находится более миллиона приложений, внешний вид так же важен, как и функциональность, если не больше. Если вам трудно в этом поверить, я предлагаю вам быстро взглянуть на приложения в разделе «Топ чарты» в Google Play.
Существует два подхода к изменению внешнего вида приложений для Android. Первый подход включает прямое изменение свойств представлений в XML-файлах макета. Такой подход возможен только в том случае, если вы работаете над простым приложением, которое имеет небольшое количество видов и активностей. Второй подход предполагает создание и использование пользовательских стилей и тем. Если вы знакомы с веб-разработкой, первый подход сродни использованию встроенных стилей CSS, а второй подход сродни использованию таблиц стилей.
В этом уроке вы узнаете, как создавать пользовательские стили и темы для ваших приложений для Android. Вы также узнаете, как использовать инструменты и шорткаты Android Studio, которые облегчают создание стилей.
1. Создание стилей
Стили, очевидно, применяются к компонентам пользовательского интерфейса. Поэтому давайте начнем с создания новой пустой активности и добавления двух представлений в ее XML-файл макета.
Как видно из приведенного выше кода, свойства, такие как layout_width и layout_margin , явно включены в определение каждого представления.
Чтобы создать новый стиль для первого вида, щелкните его правой кнопкой мыши и выберите «Рефакторинг»> «Извлечь»> «Стиль».
Теперь вы увидите диалоговое окно, в котором вы можете указать имя стиля, а также выбрать атрибуты, которые должны быть в него включены. Пусть имя будет MyBox и выберите все атрибуты, кроме background .

Когда вы нажмете OK, вы увидите, что код для первого вида изменился.
В представлении теперь есть атрибут style , который указывает на стиль MyBox . Вы можете взглянуть на определение стиля, открыв res/values/styles.xml.
Как только стиль был создан, его можно применить к любому виду. Например, вот как вы применили MyBox ко второму представлению:
С применяемыми стилями, вот как выглядят два вида в активности:

2. Расширение стилей
Android позволяет создавать стили, которые используют другие стили в качестве основы. Другими словами, он позволяет расширять существующие стили.
Существуют два разных синтаксиса, которые вы можете использовать при расширении стиля. Первый синтаксис часто называют неявным синтаксисом и он использует точечную нотацию. Например, вот как вы создаете два производных стиля, называемых TEAL и CYAN, используя MyBox в качестве родительского стиля:
Как вы могли догадаться, у MyBox.TEAL и MyBox.CYAN есть все свойства MyBox . В дополнение к этим, у них есть свойство android: background.
Второй синтаксис для создания производного стиля обычно называют явным синтаксисом. Он включает использование атрибута parent , значение которого задано как имя родительского стиля. Вот фрагмент кода, который определяет стиль под названием TealBox.
Применение производных стилей ничем не отличается от применения обычных.
Большинство разработчиков используют неявный синтаксис при расширении своих собственных стилей и явный синтаксис при расширении стилей платформы.
3. Создание тем
Все это время мы применяли только стили к представлениям, которые находятся внутри активности. Android также позволяет применять стили для всех видов активностей и приложений. Когда стиль применяется к активности или приложению, он становится темой.
По умолчанию все приложения, созданные с использованием последней версии Android Studio, используют тему AppTheme . AppTheme является потомком известной темы AppCompat, большой и очень всеобъемлющей темы, которая может повлиять на внешний вид почти всех широко используемых представлений.
Вы можете найти определение AppTheme в styles.xml:
AppTheme использует Material Design. Поэтому для создания собственных тем, соответствующих спецификации Material Design, можно использовать AppTheme в качестве родителя. Кроме того, вы можете напрямую использовать Theme.AppCompat в качестве родителя.
Хотя вы всегда можете создавать темы, написав XML-код, помните, что это просто стили — в этом уроке я покажу вам, как использовать редактор тем для Android Studio, чтобы он сделал для вас всю тяжелую работу.
Чтобы открыть редактор тем, откройте меню «Сервис» и выберите Android> Редактор тем.
С правой стороны окна редактора тем вы можете не только управлять существующими темами, но и создавать новые. Левая сторона показывает вам предварительный просмотр результатов внесенных вами изменений в темы.

Чтобы создать новую тему, нажмите раскрывающееся меню Тема и выберите вариант Создать новую тему.
В появившемся диалоговом окне укажите имя новой темы — MyTheme и нажмите OK.

На этом этапе styles.xml будет иметь новую строку, которая выглядит так:
4. Применение тем
Прежде чем применить тему, которую мы создали, добавим несколько широко используемых представлений к активности. Это позволит вам сразу заметить эффекты примененной темы.
Следующий код создает обычную Button , Button без полей, цветную Button , Checkbox , RadioButton , Switch , Seekbar , TextView и EditText .
Со всеми новыми добавлениями макет будет выглядеть так:

Если вы прочитали спецификацию Material Design, я уверен, что вы можете сказать, что в настоящее время активность использует оттенки индиго для colorPrimary и colorPrimaryDark . Для colorAccent используется оттенок розового. Это цвета по умолчанию, указанные в Android Studio. Вы можете найти их шестнадцатеричные эквиваленты в res/values/colors.xml вашего проекта.
Чтобы применить MyTheme , тему, созданную нами на предыдущем шаге, к вашей активности, откройте файл манифеста вашего проекта и добавьте атрибут android:theme в определение активности. Задайте значение @style/MyTheme .
Аналогично, вы можете применить тему ко всему вашему приложению, установив значение атрибута android: theme в определении приложения в @style/MyTheme .
Если вы сейчас посмотрите на свою активность, то она будет выглядеть совсем по-другому.

Заключение
В этом уроке вы узнали, как создавать и применять пользовательские стили и темы Android. Не стесняйтесь использовать эти знания, чтобы придать новые и лучшие виды вашим приложениям. Однако старайтесь не слишком увлекаться — большинство пользователей Android сегодня так привыкли к Material Design, что отклонение от его рекомендаций может их раздражать.
Чтобы узнать больше о стилях и темах, я предлагаю вам ознакомиться с руководством по стилям и темам.
Источник
[Советы] Как создать собственную тему(подробная инструкция)
| Привет Mi community |
В этой теме я расскажу как создать свою тему, имея при этом только базовый уровень знаний!
Итак:
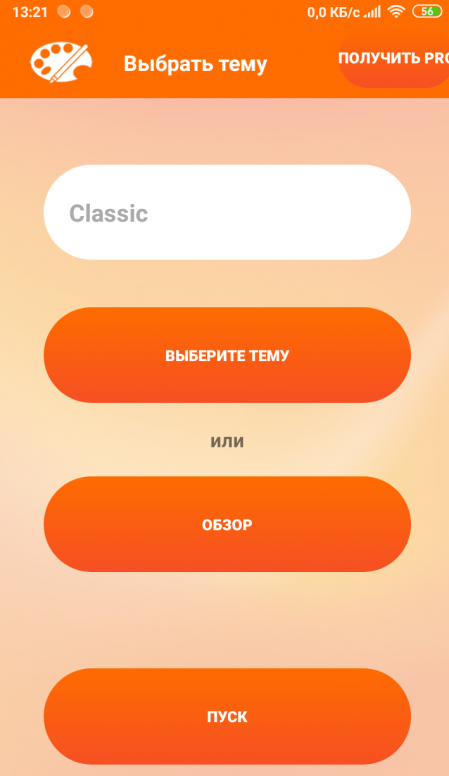
скачать MIUI Theme Editor из Google Play
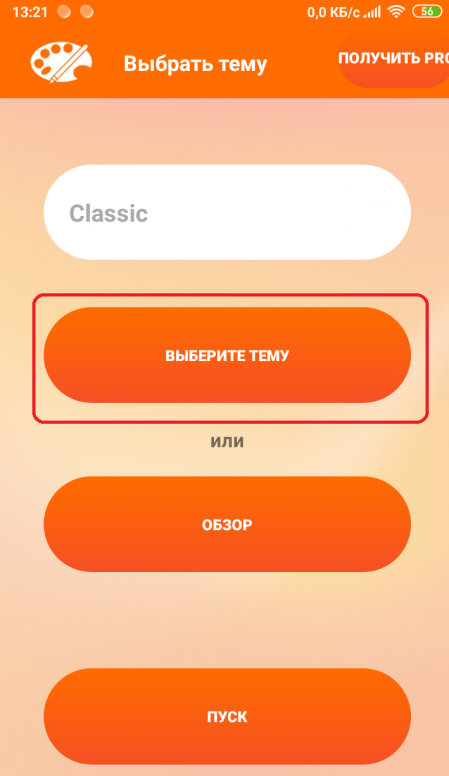
При открытии выскачит такое окно
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.26 KB, Downloads: 37)
2019-09-03 18:24:40 Upload
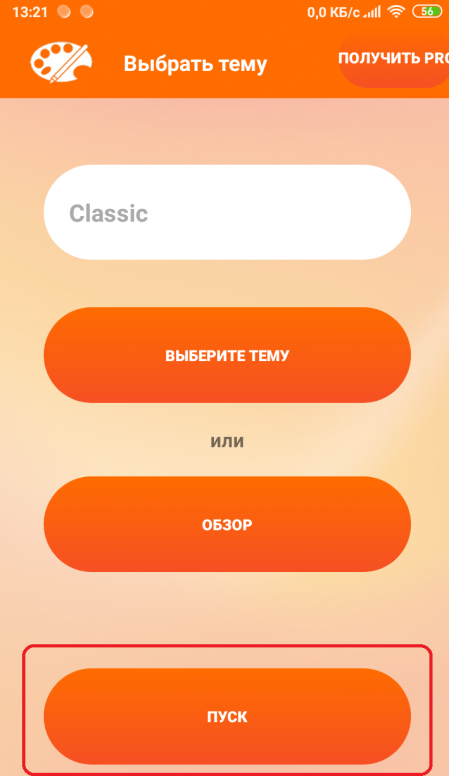
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (161.59 KB, Downloads: 36)
2019-09-03 18:26:52 Upload
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.03 KB, Downloads: 31)
2019-09-03 18:29:02 Upload
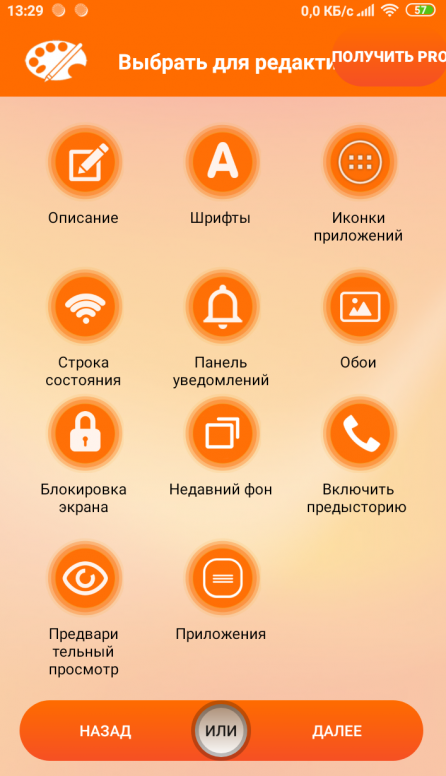
Screenshot_2019-09-03-13-29-55-181_com.mixapplications.miuithemeeditor[1].png (341.1 KB, Downloads: 44)
2019-09-03 18:31:21 Upload
Иконки приложений:
— Редактировать маску значков: здесь редактируется иконки приложений и иконки папок, выбираете на свой вкус!
— Редактировать динамические значки: тут можно редактировать иконки: Календаря, погоды и часов, это на свой вкус!
— Импортировать весь пакет значков: данная фунция нужна для того, если у вас уже всё готово и просто экспортируете его из файла!
— Выбрать значки вручную: в это фунции вы можете редактировать иконку для любого приложения!
— Дополнительный: в этом пункте вы можете редактировать размер иконки и его цвет.
Строка состояния:
— Аккумулятор: редактирует значёк батареи в верхней панели.
— Сигнал: редактирует значки уровня сигнала сотовой связи.
— Wi-Fi: редактирует иконку Wi-Fi думаю тут понятно.
Панель Уведомлений: — Цвет панели Уведомлений: в этом пункте можно отредактировать цвет панели управления(когда её открываете).
— Ярлыки значков панели: Редактирует значки всех фунций телефона.
— Изменения цвета: Даёт возможность дополнительно изменять цыета на панели уведомлений(для опытных).
Обои:
В этом пункте выбирается картинка которая будет стоят на главном экране.
Блокировка экрана:
В этом пункте выбирается картинка которая будет стоять на экране блокировки.
Далее нажимем на готово и сохраняем и последующее применяем для теста.
На этом всё)
Будут вопросы обязательно отвечу!
Всех благ.
Источник