- Лучшие приложения для создания собственных обоев для Android
- Как создать обои для Android
- Как создать обои в Simple Wallpaper Maker
- Лучшие приложения для создания обоев для Android
- Simple Wallpaper Maker
- WallMate — wallpaper animator
- Patternator: потрясающие фоны
- Daydream: Интерактивная заставка для Android 4.2
- Архитектура Daydream
- Попробуем создать что-нибудь своими руками.
- Создание Android Live Wallpapers
- В поисках правды
- Рисуем
- Методы жизненного цикла Engine
- Scheduler
- Service & Engine
- AndroidManifest и другие заклинания
- Как добавить
- Причем тут Android Watch?!
- Что получилось
- Благодарности
- Андроид живые обои. Как делать?
- Canvas
- OpenGL
- OpenGL. Делаем проще.
- GLSurfaceView adapted for 3D Live Wallpapers
- AndEngine
- Заключение.
- В остатке.
Лучшие приложения для создания собственных обоев для Android
Каждый из нас любит выделяться и касается это и наших смартфонов Android, ведь покупая всевозможные чехлы и другие аксессуары для своего гаджета, мы прежде всего волнуемся о его эстетической составляющей.
Одним из таких способов персонализации смартфона является установка обоев, коих сейчас существует огромное множество. Тем не менее даже среди такого обилия порой бывает сложно найти что-то действительно стоящее, именно поэтому мы хотим предложить вам другое решение — создать свои собственные обои для Android, которые полностью удовлетворяли бы вашим требованиям.
Как создать обои для Android
Сделать это довольно-таки просто, но вам нужно будет установить специальное приложение, включающее в себя все инструменты, необходимые для воплощения ваших желаний в реальность.
Недавно мы писали о том, как создавать живые обои для Android, сегодня же мы расскажем вам всё о создании статических обоев.
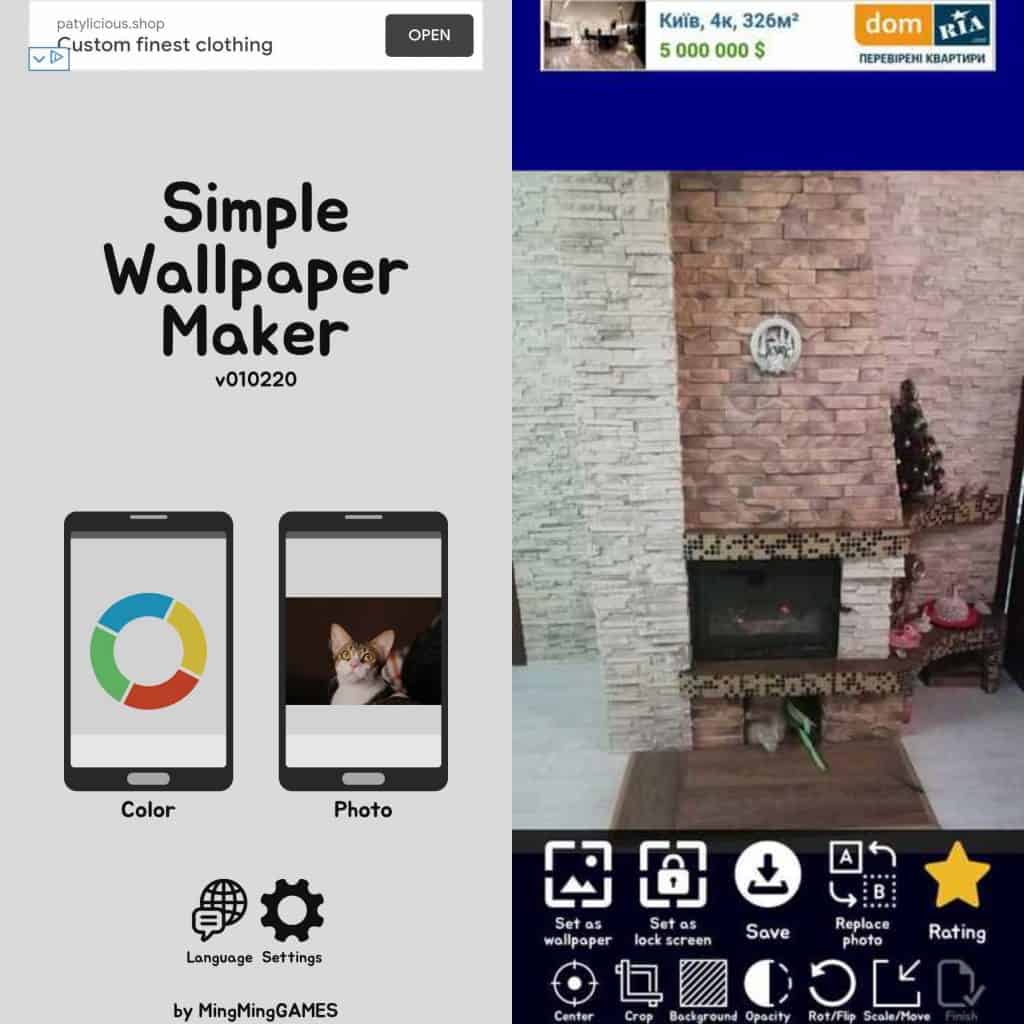
Как создать обои в Simple Wallpaper Maker
Давайте разберём на конкретном примере создание обоев в приложении Simple Wallpaper Maker:
- Зайдя в приложение, предоставьте ему все запрашиваемые права доступа;
- Выберите, какие обои вы хотите создать: Color (однотонный цвет) или Photo (фотография или картинка);
- Выбрав опцию Photo, выберите нужное изображение из галереи;
- Произведите все настройки (обрезка, поворот, растягивание);
- Завершив преобразования, установите полученный результат в качестве обоев, нажав на опцию «Set as wallpaper».
Лучшие приложения для создания обоев для Android
Далее мы предложим вам список отличных приложений для создания обоев, которые должны помочь вам в воплощении своих замыслов. Выберите лучшее из них и поделитесь с нами в комментариях его названием.
Simple Wallpaper Maker
Отличное приложение для пользовтаелей, которые хотели бы установить простые однотонные статические обои на главном экране своего смартфона или же преобразовать в них одну из фотографий или картинок из своей галереи.
WallMate — wallpaper animator
Отличный инструмент для создания анимированных обоев, включающий в себя множество интересных эффектов (формы, цвета и т.д.) функцию контроля времени, многослойного анимирования и комбинирования форм.
Patternator: потрясающие фоны
Отличный инструмент для любителей собак, кошек и других животных, обои с которыми вы сможете создать для своего смартфона Android. Кроме того, приложение позволяет создавать прикольные стикеры и делиться полученным результатом в Instagram.
Источник
Daydream: Интерактивная заставка для Android 4.2
В новой версии Android появилась возможность создавать интерактивные заставки. Когда устройство находится в режиме ожидания или заряжается, оно может отображать фотографии из галереи, данные из интернета (новости, фотографии и так далее) или просто анимацию. Для активации заставки нужно в настройках, в категории Дисплей выбрать заставку и указать, когда ее отображать, к примеру во время зарядки устройства.
Архитектура Daydream
Каждая реализация заставки является подклассом android.service.dreams.DreamService. Когда вы создаете DreamService, вы получаете доступ к API похожему на API жизненного цикла Activity. Основные методы DreamService для переопределения в подклассе (не забудьте вызвать в реализации суперкласса):
- onAttachedToWindow() — используется для начальной установки, также как вызов setContentView()
- onDreamingStarted() — вызывается, когда создается и отображается окно Daydream, теперь можно запускать анимацию.
- onDreamingStopped() — останавливает анимацию.
- onDetachedFromWindow() – удаляет все, что было создано в onAttachedToWindow().
Важные методы DreamService, которые вы можете вызывать:
- setContentView() – устанавливает сцену Daydream, ведет себя точно так же как setContentView() в активити. Включает использование MATCH_PARENT для отображения ширины и высоты.
- setInteractive(boolean) – по умолчанию, Daydream закроется, когда пользователь коснется экрана. Если нужно, чтобы пользователь взаимодействовал с заставкой, используем setInteractive(true).
- setFullscreen(boolean) – удобный метод, скрывающий статусбар.
- setScreenBright(boolean) – по умолчанию, заставка устанавливает полную яркость дисплея. setScreenBrith(false) – установит яркость на минимум.
Для создания заставки, необходимо создать service в файле манифеста:
Тэг необязательный. Он позволяет указать на ресурс XML в котором, описаны параметры, характерные для Daydream. Пользователь имеет к ним доступ, для этого он должен нажать на значок настроек рядом с названием заставки.
Следующий код, создает классическую заставку с прыгающим логотипом. Анимация реализована с помощью TimeAnimator, что дает эффект гладкой анимации.
Попробуем создать что-нибудь своими руками.
Создадим новый проект с минимальной версией SDK – 17. Отредактируем AndroidManifest.xml, указав ему, что мы хотим сделать заставку.
Главный класс нашей заставки будет выглядеть следующим образом:
Так же нам нужно добавить два класса. Первый будет устанавливать URL адрес страницы, которая отобразится в нашей заставке. Второй, делать то же самое что первый плюс делать нашу заставку интерактивной.
Итак, первый класс – SetURL.java:
И второй – SetURLInteractive.java:
Файл стиля, в данном случае, не содержит ничего кроме WebView:
Последним штрихом, будет создание html файла default.html в папке assets. В нем напишем, приветственное сообщение и небольшие инструкции.
Вот в принципе и все, можно компилировать и тестировать.
Источник
Создание Android Live Wallpapers
Мне нужно отображать на экране телефона техническую информацию о его состоянии, точнее, о его состоянии в составе тестового пула. Видеть эту информацию я хочу всегда, то есть на Home screen, и без дополнительных телодвижений.
Способов, которые никак не повлияют на выполнение других приложения, всего два: Widget или Live wallpaper. Я выбрал Live wallpaper, они же «живые обои», потому что они автоматически попадают на все страницы Home screen, и даже на Lock screen. Эта статья содержит практические рекомендации, как создавать «живые обои».
В поисках правды
Документации о «живых обоях» кот наплакал. С момента первого (и единственного) анонса в блоге, случившегося больше 9 лет назад, Гугл не сделал ни одного внятного примера или codelab-а на эту тему. Пришлось разбираться.
Сначала основы. Внутренняя механика Андроида такова, что на устройство мы можем установить только приложение, и устройство всех приложений одинаково. Поскольку «живые обои» — это тоже приложение, то выбор управляющего компонента не велик, и стоит ожидать, что это будет Service. Найти его легко: это WallpaperService.
Экземпляров «живых обоев» может быть несколько, и жизненный цикл у них будет не такой, как у Activity или View. Соответственно, должен быть еще один базовый класс. Это WallpaperService.Engine (и он обязательно inner для WallpaperService!). Если вглядеться, то он окажется таким же поставщиком событий жизненного цикла, как Activity, Service и иже с ними.
Жизненный цикл «живых обоев» выглядит так:
Из этого списка становится понятно, когда можно/нужно перерисовать картинку (либо начать перерисовывать, если у вас анимация), и когда пора прекратить всю активность и не тратить батарейку.
Метод onSurfaceRedrawNeeded() выделяется среди остальных, читайте ниже. Также в помощь есть метод isVisible() (который в Котлине превращается в свойство isVisible ).
Теперь можно собирать этот конструктор. Начну с конца.
Рисуем
Рисовать придется самим на Canvas, никаких layout и inflater нам не будет. Как получить Canvas из SurfaceHolder и как на нем рисовать — за рамками этой статьи, ниже есть простой пример.
Методы жизненного цикла Engine
Все методы жизненного цикла, кроме onSurfaceRedrawNeeded , не требуют немедленной перерисовки. Поэтому хорошим тоном будет перерисовку поставить в очередь.
Обратите внимание на onSurfaceRedrawNeeded, который передает нам вызов одноименного коллбэка SurfaceHolder, который возникает при изменении размера и аналогичных событиях. Этот колбэк позволяет выполнить перерисовку немедленно, не допустив показа пользователю старой (и уже неверной) картинки. Система гарантирует, что пока не произошел возврат из этого метода, вывод на экран будет приостановлен.
Scheduler
Я люблю переопределять Handler, а не гонять в нем Runnable. На мой взгляд, так изящней.
В случае, если у вас анимация или регулярное обновление, то нужно будет сделать регулярную постановку сообщения в очередь (postAtTime() и postDelayed() вам в помощь). Если данные обновляются эпизодически, достаточно для обновления вызвать planRedraw() .
Service & Engine
Собирается эта марешка из Service и Engine вот так:
AndroidManifest и другие заклинания
Заклинаниями в разработке софта я называю то, что невозможно понять, но нужно точно повторить.
В . /app/src/main/res/xml должен лежать XML файл с описанием «живых обоев». Имя этого файла должно быть указано в AndroidManifest (ищите в примере ниже слово foobarwallpaper )
Не потеряйте в описании Service-а permission , meta-data и intent-filter :
Как добавить
«Живые обои» прячутся, поэтом подсказка. Описываю, как это выглядит на моем Samsung.
Для начала long press где-нибудь на Home screen, телефон перейдет в режим настройки рабочих столов, появится иконка Wallpapers.
Нажимаем на иконку Wallpapers, несколько разделов, нам нужен My wallpapers, жмем надпись View all в правом верхнем углу раздела, открывается список во весь экран.
Жмем «три точки» вызова меню, в нем пункт LIve wallpapers (у меня он единственный), появляется список доступных «живых обоев».
Выбираем наши обои, и выбираем «Home and lock screen».
Появится «превью», которое уже отрисовывается нашим приложением (чтобы распознать этот момент, есть метод isPreview()), жмем Set as wallpaper… И ничего не видим, потому что возвращаемся в список доступных обоев.
Жмем «Home» и наслаждаемся.
Причем тут Android Watch?!
Интересное наблюдение по ходу, что Faces в Android Watch сделаны по точно такой же схеме (с точностью, что у них свои базовые классы со своей реализацией): такие же Service + Engine, почти те же метаданные и intent filter для Service в манифесте (в которых слово wallpaper встречается четыре раза:), также надо писать свой шедулер на основе Handler-а.
В базовых классах Watch Faces есть готовый onDraw() , куда передается Canvas, и есть invalidate() для его вызова. Но это не принципиальное различие, а реализованная часть бойлерплейта.
В отличие от Live Wallpaper, для Watch Faces есть примеры, в них можно покопаться (ссылки здесь, в самом начале).
Что получилось
Скриншотики для приложения, которое красит экран в зеленый цвет, имеют мало смысла. Но пара фоток, что на базе этого получилось сделать для боевого стенда, под спойлером.

Стикеры — это оставшаяся система обнаружения проблем предыдущего поколения.
Благодарности
Если бы не эти две статьи, я бы блуждал в потьмах намного дольше. Не представляю себе, как их можно было написать аж в 2010 году при таком качестве документации?!
Источник
Андроид живые обои. Как делать?
Независимо от того, какие обои вы задумали сделать, существуют 2 различных подхода к реализации ваших задумок: SGL (в дальнейшем Canvas) и OpenGL. Когда я создавал свои первые обои у меня ушло несколько дней, чтобы попробовать различные средства и методы, поэтому эта статья сэкономит вам немного времени и быстро введет вас в курс дел.
Canvas
Если работает для вас — даже и не думайте об OpenGL
Что же такое Canvas? Это главный способ рисования GUI в андроид. Все формы, кнопочки и переключатели отрисовываются с помощью данной технологии. Нам дается Bitmap определенного размера (1024х600 например), на котором мы должны рисовать. Рисовать мы можем с использованием класса Canvas, который имеет богатое высокоуровневое АПИ для рисования. Скажем, нарисовать окружность заданной толщины определенного цвета с включенным сглаживанием не составляет никакой сложности. Есть даже поддержка шейдеров.
Но зачем тогда спрашивается OpenGL?
Недостатки Canvas:
- низкая скорость. Вся работа с графикой производится без аппаратного ускорения (есть исключение). То есть ваш Bitmap вы будите заполнять усилиями центрального процессора, с чем он отлично справляется, если Bitmap умеренного размера. Скорость рисования пропорциональна площади и сильно замедляется при ее увеличении.
- никакого 3d и наворотов. Канва не поддерживает 3d, свойства материалов, расстановку и настройку источников света и др. Если вам нужно, что-то из этого списка, то придется эмулировать это самим, что еще больше замедлит и без того низкую скорость отрисовки.
Преимужества Canvas:
- простота интеграции в приложение. Рисование с помощью Canvas доступно вам сразу. Не надо создавать специальных поверхностей на которую будет выводится изображение созданное с помощью OpenGL. Не надо создавать поток, в котором работает OpenGL и синхронизировать его с вашим сервисом обоев (очень нетривиальная задача).
- простое высокоуровневое АПИ. У канвы есть готовая функция рисования почти на все случаи жизни. Требуется 5 минут, чтобы прочитать документацию на класс и начать успешно использовать его.
К канве мы еще вернемся, теперь поговорим об альтернативном подходе.
OpenGL
Если Canvas не справляется, то больше ничего не остается.
OpenGL, DirectX — все мы слышали эти «крутые» слова. На Андроид у нас доступен OpenGL, но не простой (не такой как на десктопе), а урезанный. Причем у нас даже есть выбор: OpenGL ES 1.0/1.1 (работает везде) или OpenGL ES 2.0 (Android 2.2+). Что такое ES в названии? ES говорит нам о том, что это урезанная версия OpenGL, из которой убрали все лишнее, чтобы сделать АПИ как можно более компактнее и не тащить за собой на мобильные устройства вещи, которые легко эмулировать на центральном процессоре. То есть не все примеры из книжек по обычному OpenGL у вас заработают, но в принципе осталось все также.
Как было замечено версий у нас две: 1.0/1.1 и 2.0. Почитать об их отличиях можно в википедии (выбрать английский язык). Причем не все устройства одинаково поддерживают все расширения OpenGL ES, перед тем как использовать некоторые, нужно убедится, что это поддреживается (почитать можно тут).
Недостатки OpenGL:
- тяжело интегрировать в приложение. Чтобы выводить графику на экран устройства с помощью OpenGL необходимо создать специальную поверхность и специальный поток, который будет на этой поверхности рисовать. Необходимо также позаботиться о синхронизации системы и потока.
- сложное низкоуровневое АПИ. У нас нет функции нарисовать квадрат, нет функции вывести картинку. Зато есть куча флагов и режимов рисования. Если механизмы задания вершин полигонов, матриц преобразования координат, функции загрузки текстур и средства управления наложением… В общем все очень запутано, если вы раньше никогда не имели дело с OpenGL. На освоение уйдет несколько дней.
Преимущества OpenGL:
- высокая скорость работы. Никогда ваше приложение с использованием Canvas не будет работать быстрее и плавнее чем с использованием OpenGL (при наличии прямых рук конечно же).
- поддержка 3d и наворотов. Трехмерные гонки или стрелялки? Все это возможно с использованием OpenGL. Создавайте источники света, управляйте камерой, создайте реалистичный эффект водной поверхности, используйте материалы и др.
И что же делать?
OpenGL. Делаем проще.
Когда тяжело в одиночку — просим помощи.
Понятно, что мы далеко не первые, кто решил использовать OpenGL и все мы уже играли в красивые игрушки, перерезали веревки и спасали сворованные яйца. Редко когда игра пишется абсолютно с нуля, обычно используются движки, которые берут на себя все скучные занятия и предлагают нам более простое АПИ для реализации наших фантазий. И оказываться, применительно к живым обоям, вариантов сделать проще у нас 2…
GLSurfaceView adapted for 3D Live Wallpapers
Так называется статья Роберта Грина, где он рассказывает о созданных им классах (основной из которых GLWallpaperService), которые выполняют всю работу по настройке за нас. Нам же остается писать код, который рисует. Скачав с github файлы проекта (проект живой и недавно обновлялся), вы получите готовые обои, которые правда ничего не делают красивого (просто заливают весь фон цветом), но они уже работают. Вам остается только написать требуемый код для рисования. Об интерфейсе взаимодействия с системой и базовой настройке OpenGL уже позаботились. У Роберта используется OpenGL 1.0/1.1, но перейти на 2.0 не представляет никакой сложности. Стоит так же заметить, что никаких дополнительных средств для рисования не предоставляется, рисовать придется все тем же OpenGL ES АПИ.
AndEngine
AndEngine это настоящий 2d движок для создания игр. Движок поддерживает несколько расширений, среди которых и physicsbox2d для создания физики. Сам движок довольно популярный с открытым кодом (Java). Все средства движка можно использовать для создания обоев. Есть много примеров, которые являются единственной «документацией» движка. Если надо что-то сделать — вспоминаем в каком примере мы это видели и смотрим как это там реализовано. Так же есть форум, где можно попросить помощи (форум активный, быстро помогают).
Теперь о плохом.
Версии у движка 2. Первая (GLES1) использует OpenGL ES 1.0/1.1, вторая (GLES2) — ES 2.0. АПИ в GLES2 намного продвинулось вперед, поэтому лучше использовать GLES2, но мы тогда теряем пользователей Андроида версии 2.1 (GLES2 на нем не работает, a живые обои замечательно работают). Мне удалось запустить обои используя обе версии AndEngine. Но в GLES1 сразу же столкнулся с невозможностью изменить настройки камеры при изменении ориентации экрана (приходится изменять масштаб сцены по одной из осей, в GLES2 АПИ это позволяет).
Движок создан для 2d игр, поэтому никакого АПИ для поддержки 3d не предоставляется (никто не запрещает использовать OpenGL напрямую). Так же отсутствуют казалось бы такие нужные функции как рисование окружности и даже треугольника. Движок больше ориентирован на спрайты. Добавить функцию рисования той же окружности, так чтобы она вписывалась в систему классов движка довольно тяжело — никакой документации нет. Поэтому придется перелопатить много кода и разбираться что к чему.
Заключение.
Начнем делать выводы с того, что я приведу пример: один кадр созданных мной обоев с помощью Canvas рисуется за 17мс на Kindle Fire (6 из которых «лочится» и «анлочится» канва). Это много, для заполнения фона текстурой 16х16px, вывода изображения 350х180px и отрисовки 4х окружностей различной толщины и радиуса. При использовании OpenGL это делается на порядок быстрее. О хорошем: код отрисовки я написал за час с небольшим, 17мс немного — анимация плавная.
В остатке.
Используйте канву, если вам не важно 3d, если ваша анимация не очень сложна и не требует больших вычислительных ресурсов.
Используйте AndEngine, если вы делаете 2d обои. Изучив примеры и почитав форум, вы быстро приступите к созданию вашей анимации, а дополнительные расширения движка позволят вам с легкостью внедрить в вашу анимацию эффектные решения (физика, система частиц и др.)
Используйте GLWallpaperService Роберта Грина. Если вы хорошо владеете OpenGL и делаете 3d обои, он позволит вам, не отвлекаясь на рутину, быстро приступись к кодированию вашей анимации.
Вы также можете адаптировать многие ваши любимые графические OpenGL движки для создания живых обоев. Используя код GLWallpaperService и/или AndEngine в качестве примера.
Источник