- Создание живых обой для android
- Создание живых обоев в Video Live Wallpaper.
- Живые обои с помощью программы VideoWall — Video Wallpaper.
- Анимированные обои от Pixel 2 Live Wallpapers.
- Что в итоге.
- Как создать живые обои на смартфоне Android
- Как создать собственные живые обои на смартфоне Android
- Video Live Wallpaper
- KLWP: Kustom Live Wallpaper HD
- Сделайте Живые Обои под Android Используя GIF Анимацию
- Введение
- Необходимая первоначальная подготовка
- 1. Создайте Новый Проект
- 2. Описание Обоев
- 3. Редактируем Манифес т
- 4. Добавляем GIF анимацию
- 5. Создаем Сервис
- 6. Создаем Engine
- 7. Скомпилируйте и Установите
- Заключение
- Создание Android Live Wallpapers
- В поисках правды
- Рисуем
- Методы жизненного цикла Engine
- Scheduler
- Service & Engine
- AndroidManifest и другие заклинания
- Как добавить
- Причем тут Android Watch?!
- Что получилось
- Благодарности
Создание живых обой для android
Если вы задаетесь вопросом как сделать живые обои для андроид, то попали по адресу. Ниже по тексту мы рассмотрим несколько способов добиться подобного эффекта на android телефоне или планшете. Для этого нам не понадобится каких-либо специальных навыков программирования или использования дорогостоящих онлайн сервисов. Реализовать задуманное можно с помощью одного из нескольких бесплатных приложений:
- Video Live Wallpaper
- VideoWall — Video Wallpaper
- Pixel 2 Live Wallpapers
Каждое из них имеет как свои сильные стороны, так и недостатки, но в целом, все они отвечают нашим требованиям по созданию динамической фоновой картинки для телефона. Примеры живых обоев, которые можно скачать бесплатно себе на телефон или планшет можно найти на сайте androfon.ru
Создание живых обоев в Video Live Wallpaper.
Получить анимированный gif файл, который в дальнейшем можно использовать в качестве фонового изображения экрана можно с помощью программы Video Live Wallpaper. Скачать ее можно прямо из Play Store. Установите VLV на телефон, затем, запустив его с экрана рабочего стола. На следующем этапе в рабочей области необходимо выбрать видеоряд, которой вы планируете использовать в качестве исходника. После подтверждения программа использует для создания анимации, занимает весь процесс не более пары секунд. В этом же меню есть возможность установить значение “произвольно”, чтобы живые обои менялись в случайном порядке. Вы также можете использовать заранее подготовленные видео, оптимизированные для экрана смартфона, из каталога приложения.
Живые обои с помощью программы VideoWall — Video Wallpaper.
Еще одно приложение, позволяющее создавать живые обои прямо на смартфоне. Программа также находится в каталоге Google. Функционал программы аналогичен Video Live Wallpaper, с той лишь разницей, что вы можете выбрать определенный фрагмент видео, который будет использоваться в качестве основы для создания обоев. Если Вы приобретете платную версию программы, то получите дополнительные возможности редактирования, как например изменение пропорций изображения или добавление фонового звука в вашу композицию.
Анимированные обои от Pixel 2 Live Wallpapers.
Компания Google разработала специальные образцы высококачественных живых обоев для линейки собственных телефонов Pixel. Эта продвинутая версия обоев реагирует на действия пользователя, изменения положения телефона в пространстве, время суток и т.д. К счастью, сегодня добавить эту красоту на экран своего смартфона может любой владелец с версией Android не ниже 6.0. Живые обои Pixel 2 добавят элемент интерактивности Вашему гаджету.
Скачать приложение можно на сайте APKMirror, после установки перейдите в раздел “Обои”. В самом низу экрана у вас появится новая вкладка – живые обои, где вы сможете просмотреть наборы анимаций и выбрать понравившийся вариант.
Что в итоге.
В результате работы в любой из программ у вас появится анимированное изображение, полностью адаптированное под размер экрана вашего смартфона. В дальнейшем вы сможете менять заставки, создавать новые, а также делиться живыми обоями с друзьями.
Источник
Как создать живые обои на смартфоне Android
Любите изменять оформление своего мобильного устройства Android, устанавливая новые обои и темы, меняя иконки, устанавливая новые виджеты и добавляя новые элементы на его главный экран, но вам не хватает чего-то оригинального?
Как насчёт того, чтобы создать свои собственные живые обои для Android и удивить ими всех окружающих? В этой стать вы найдёте решение, позволяющее сделать это!
Как создать собственные живые обои на смартфоне Android
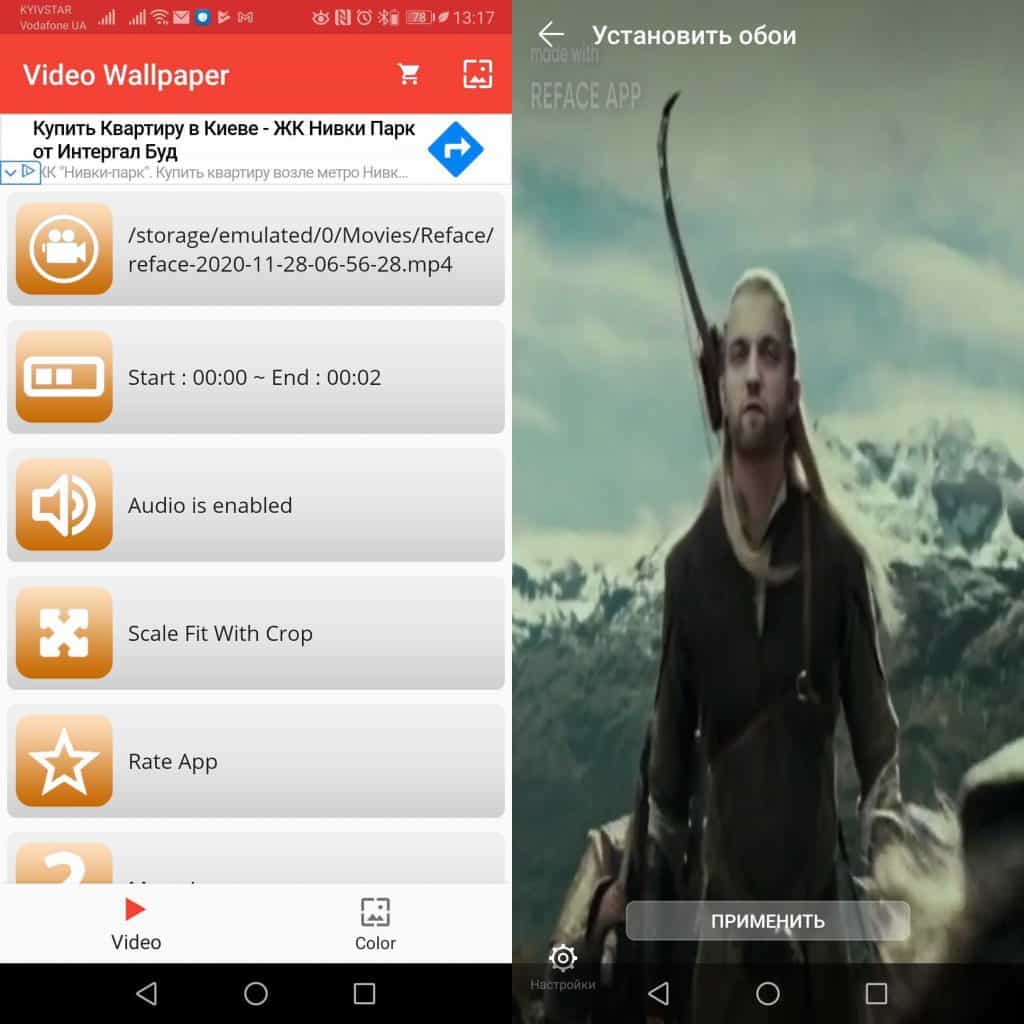
Существует множество приложений для реализации данной цели, здесь же мы рассмотрим на конкретном примере, как создавать живые обои для Android с помощью Video Wallpaper:
- Запустите приложение, предоставьте ему запрашиваемые права доступа и выберите опцию видео, из которого вы хотите сделать живые обои;
- Задайте нужный временной промежуток, включите или отключите аудио и нажмите на значок картинки в правом верхнем углу.
- Выберите опцию «Применить» для того, чтобы установить получившийся результат в качестве обоев на вашем смартфоне.
Кроме того, вы можете установить уже готовые живые обои на Android, если вы не хотите возиться с созданием своих собственных.
Если же вам интересно создание более профессиональных живых обоев, то вам нужно попробовать установить приложение KLWP для создания живых обоев.
Video Live Wallpaper
Лучшее приложение для создания крутых живых обоев из абсолютно любых видео, которые есть в галерее вашего смартфона.
KLWP: Kustom Live Wallpaper HD
Более профессиональная утилита, включающая в себя все необходимые инструменты для создания живых обоев с нуля.
Источник
Сделайте Живые Обои под Android Используя GIF Анимацию
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
Вы когда нибудь видели красивую GIF анимацию, которая повторяется беспрерывно, и хотели бы поставить такую в качестве живых обоев на ваше устройство, которое работает под Android? Что ж, вы можете это сделать, и в этом уроке, я покажу вам как.
Введение
Чтобы создавать интересные и красивый живые обои с нуля, используя только математику и код, который будет генерировать анимацию, возможно придется много и долго потрудиться. А так же нужно привлечь всю свою креативность. С другой стороны, создать анимированные GIF обои, или найти такие в сети — гораздо проще. В этом уроке, вы узнаете, как конвертировать любоую GIF анимацию в живые обои.
Необходимая первоначальная подготовка
Убедитесь, что у вас установлена последняя версия Android Studio. Вы можете закачать ее с сайта Android Developer.
Хотя можно сделать любую GIF анимацию, я рекомендую вам загрузить хороший синемаграф. Синемаграф — это не что иное, как GIF анимация, которая обычно делается из видео, и плавно зацикливается. Вы можете найти много вариантов на Flickr.
В этом уроке, я использую синемаграф, созданный пользователем Flickr — djandyw.com, так как он распространяется по лицензии Creative Commons.
1. Создайте Новый Проект
Запустите Android Studio, создайте новый проект, и дайте ему название GIFWallpaper. Дайте ему уникальное имя, если вы планируете разместить его на Google Play.

Задайте для minimum SDK — API 8: Android 2.2 (Froyo).

Нашему приложению не нужен статус Activity , поэтому выбираем Add No Activity и жмем Finish.

2. Описание Обоев
Для живых обоев, нужен файл, который будет их описывать. Создайте новый XML файл res/xml/wallpaper.xml и замените его содержание следующим:
Значения имени (label) и иконки (thumbnail) важны, так как они будут показываться в списке обоев доступных на вашем устройстве.
3. Редактируем Манифес т
Для запуска живых обоев, нашему приложению необходимо прописать одно разрешение — android.permission.BIND_WALLPAPER .
Живые обои запускаются как объект Service , который может принимать значение android.service.wallpaper.WallpaperService в качестве intent action. Назовем Service GIFWallpaperService — и добавим его в манифест проекта — AndroidManifest.xml.
Далее, чтобы быть уверенным, что наше приложение ставится на устройство,которое может работать с живыми обоями, мы добавим в манифест такой код:
4. Добавляем GIF анимацию
Копируйте загруженную с Flickr GIF анимацию в папку проекта — assets. Я дал ему название girl.gif.
5. Создаем Сервис
Создадим новый Java класс и назовем его GIFWallpaperService.java. Он должен наследовать класс WallpaperService .
Поскольку WallpaperService — это абстрактный класс, вы должны переопределить метод onCreateEngine и вернуть экземпляр вашему Engine , который может отрисовать кадры для GIF.
Чтобы использовать анимированный GIF, вы должны сперва конвертировать его в объект Movie . Для этого вы можете использовать метод decodeStream класса Movie . После того как Movie создан, отправьте его как параметр в конструктор Engine .
Вот как должен выглядеть метод onCreateEngine :
6. Создаем Engine
Теперь давайте работать над Engine . Создайте класс GIFWallpaperEngine внутри класса GIFWallpaperService , который будет наследовать WallpaperService.Engine .
В этом классе добавим следующие поля:
- frameDuration : целое число, указывающее длину задержки между перерисовкой анимации. Значение 20, дает нам 50 фреймов в секунду.
- visible : логическая переменная, которая дает программе знать, когда именно обои видны на дисплее. Это важно, потому что нам не нужно отрисовывать обои, когда их не видно.
- movie : это анимированный GIFв форме объекта Movie .
- holder : это отсылка к объекту SurfaceHolder доступному в программе. Он будет инициирован с помощью описания метода onCreate .
- handler : это объект Handler , который будет использоваться для запуска Runnable , который отвечает за отрисовку обоев.
Ваш класс должен выглядеть таким образом:
Теперь создадим метод под названием draw , который будет отрисовывать содержимое gif файла. Давайте распишем этот метод:
- Сначала мы проверяем переменную visible на условие true . Если это так, то мы продолжаем.
- Используем комманду SurfaceHolder’s из метода lockCanvas для создания холста — Canvas , на котором будет отрисовываться наша анимация.
- Рисуем кадра GIF анимации на Canvas , после масштабирования и позиционирования.
- После того, как отрисовка завершена, передаем Canvas назад в SurfaceHolder .
- Обновляем текущий кадр GIF анимации, используя метод setTime объекта Movie .
- Вызываем метод снова используя handler после ожидания frameDuration в миллисекундах.
Метод draw никогда не будет вызываться непосредственно. Он всегда вызывается через использование объектов Handler и Runnable . Поэтому, двайте создадим объект Runnable и назавем его drawGIF .
Добавьте в класс GIFWallpaperService следующий код:
Метод onVisibilityChanged автоматически вызывается, каждый раз когда будет меняться состояние обоев. Мы должны переписать его, что бы на основе значения аргумента visible , запускать или останавливать drawGIF . Метод removeCallbacks объекта Handler будет использоваться для остановки запущенных обоев drawGIF .
И наконец, пререпишем метод onDestroy для Engine , который будет останавливать запуск drawGIF , если обои деактивированы.
7. Скомпилируйте и Установите
Теперь ваши живые обои готовы. Скомпилируйте их и установите на ваш девайс под Android. После того, как вы их установите, вы сможете найти их в списке доступных обоев.
Большинство лаунчеров дают вам возможность изменять обои, после долгого нажатия на экран. Или вы можете зайти в настройки экрана, чтобы сменить обои.

Если GIF выглядить слишком маленьким, или неправильно позиционирован, вернитесь вновь к методу draw и настройте масштаб и положение.
Заключение
Тепере вы знаете, как использовать GIF анимацию, чтобы создать живые обои. Обязательно поэкспериментируюйте с другими вариантами GIF анимации. Если вы захотите выложить свои обои на Google Play, убедитесь, что у вас есть разрешение, от автора, на использование его GIF анимации в коммерческих целях. Зайдите на сайт Android Developer, чтобы узнать больше о классе WallpaperService .
Источник
Создание Android Live Wallpapers
Мне нужно отображать на экране телефона техническую информацию о его состоянии, точнее, о его состоянии в составе тестового пула. Видеть эту информацию я хочу всегда, то есть на Home screen, и без дополнительных телодвижений.
Способов, которые никак не повлияют на выполнение других приложения, всего два: Widget или Live wallpaper. Я выбрал Live wallpaper, они же «живые обои», потому что они автоматически попадают на все страницы Home screen, и даже на Lock screen. Эта статья содержит практические рекомендации, как создавать «живые обои».
В поисках правды
Документации о «живых обоях» кот наплакал. С момента первого (и единственного) анонса в блоге, случившегося больше 9 лет назад, Гугл не сделал ни одного внятного примера или codelab-а на эту тему. Пришлось разбираться.
Сначала основы. Внутренняя механика Андроида такова, что на устройство мы можем установить только приложение, и устройство всех приложений одинаково. Поскольку «живые обои» — это тоже приложение, то выбор управляющего компонента не велик, и стоит ожидать, что это будет Service. Найти его легко: это WallpaperService.
Экземпляров «живых обоев» может быть несколько, и жизненный цикл у них будет не такой, как у Activity или View. Соответственно, должен быть еще один базовый класс. Это WallpaperService.Engine (и он обязательно inner для WallpaperService!). Если вглядеться, то он окажется таким же поставщиком событий жизненного цикла, как Activity, Service и иже с ними.
Жизненный цикл «живых обоев» выглядит так:
Из этого списка становится понятно, когда можно/нужно перерисовать картинку (либо начать перерисовывать, если у вас анимация), и когда пора прекратить всю активность и не тратить батарейку.
Метод onSurfaceRedrawNeeded() выделяется среди остальных, читайте ниже. Также в помощь есть метод isVisible() (который в Котлине превращается в свойство isVisible ).
Теперь можно собирать этот конструктор. Начну с конца.
Рисуем
Рисовать придется самим на Canvas, никаких layout и inflater нам не будет. Как получить Canvas из SurfaceHolder и как на нем рисовать — за рамками этой статьи, ниже есть простой пример.
Методы жизненного цикла Engine
Все методы жизненного цикла, кроме onSurfaceRedrawNeeded , не требуют немедленной перерисовки. Поэтому хорошим тоном будет перерисовку поставить в очередь.
Обратите внимание на onSurfaceRedrawNeeded, который передает нам вызов одноименного коллбэка SurfaceHolder, который возникает при изменении размера и аналогичных событиях. Этот колбэк позволяет выполнить перерисовку немедленно, не допустив показа пользователю старой (и уже неверной) картинки. Система гарантирует, что пока не произошел возврат из этого метода, вывод на экран будет приостановлен.
Scheduler
Я люблю переопределять Handler, а не гонять в нем Runnable. На мой взгляд, так изящней.
В случае, если у вас анимация или регулярное обновление, то нужно будет сделать регулярную постановку сообщения в очередь (postAtTime() и postDelayed() вам в помощь). Если данные обновляются эпизодически, достаточно для обновления вызвать planRedraw() .
Service & Engine
Собирается эта марешка из Service и Engine вот так:
AndroidManifest и другие заклинания
Заклинаниями в разработке софта я называю то, что невозможно понять, но нужно точно повторить.
В . /app/src/main/res/xml должен лежать XML файл с описанием «живых обоев». Имя этого файла должно быть указано в AndroidManifest (ищите в примере ниже слово foobarwallpaper )
Не потеряйте в описании Service-а permission , meta-data и intent-filter :
Как добавить
«Живые обои» прячутся, поэтом подсказка. Описываю, как это выглядит на моем Samsung.
Для начала long press где-нибудь на Home screen, телефон перейдет в режим настройки рабочих столов, появится иконка Wallpapers.
Нажимаем на иконку Wallpapers, несколько разделов, нам нужен My wallpapers, жмем надпись View all в правом верхнем углу раздела, открывается список во весь экран.
Жмем «три точки» вызова меню, в нем пункт LIve wallpapers (у меня он единственный), появляется список доступных «живых обоев».
Выбираем наши обои, и выбираем «Home and lock screen».
Появится «превью», которое уже отрисовывается нашим приложением (чтобы распознать этот момент, есть метод isPreview()), жмем Set as wallpaper… И ничего не видим, потому что возвращаемся в список доступных обоев.
Жмем «Home» и наслаждаемся.
Причем тут Android Watch?!
Интересное наблюдение по ходу, что Faces в Android Watch сделаны по точно такой же схеме (с точностью, что у них свои базовые классы со своей реализацией): такие же Service + Engine, почти те же метаданные и intent filter для Service в манифесте (в которых слово wallpaper встречается четыре раза:), также надо писать свой шедулер на основе Handler-а.
В базовых классах Watch Faces есть готовый onDraw() , куда передается Canvas, и есть invalidate() для его вызова. Но это не принципиальное различие, а реализованная часть бойлерплейта.
В отличие от Live Wallpaper, для Watch Faces есть примеры, в них можно покопаться (ссылки здесь, в самом начале).
Что получилось
Скриншотики для приложения, которое красит экран в зеленый цвет, имеют мало смысла. Но пара фоток, что на базе этого получилось сделать для боевого стенда, под спойлером.

Стикеры — это оставшаяся система обнаружения проблем предыдущего поколения.
Благодарности
Если бы не эти две статьи, я бы блуждал в потьмах намного дольше. Не представляю себе, как их можно было написать аж в 2010 году при таком качестве документации?!
Источник