- Как создать чат приложение для Android с помощью Firebase
- Предпосылки
- 1. Создадим проект Android Studio
- 2. Добавим зависимости
- 3. Зададим макеты (layouts)
- 4. Управление аутентификацией пользователя
- Шаг 1. Обработка входа пользователя
- Этап 2. Обработка выхода пользователя из системы
- 5. Создание модели
- 6. Отправляем сообщение в чат
- 7. Отображение сообщений чата
- Вывод
- Android Chat Tutorial: Building A Realtime Messaging App
- This tutorial will teach you:
- Setting up the project
- Import the Scaledrone module
- Defining the UI layout
- Next up, chat bubbles!
- Chat bubble sent by us
- Chat bubble sent by others
- Hooking up the realtime messaging logic
- Connecting to Scaledrone
- Sending messages
- Displaying messages
- Receiving messages
- And we’re done!
Как создать чат приложение для Android с помощью Firebase
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
С Firebase, создание «живого» социального приложения, покажется вам прогулкой в парке. И самое хорошее: вам не нужно писать ни одной строчки кода на стороне сервера.
В этом уроке я покажу вам, как использовать Firebase UI для создания приложения группового чата, которым вы можете поделиться с друзьями. Это будет очень простое приложение с одним чатом, доступным для всех пользователей.
Как вы, возможно, догадались, приложение будет зависеть от Firebase Auth для управления регистрацией и регистрацией пользователей. Он также будет использовать базу данных Firebase в реальном времени для хранения сообщений группового чата.
Предпосылки
Чтобы выполнить это пошаговое руководство, вам понадобится следующее:
Инструкции о том, как настроить учётную запись в Firebase и подготовиться к разработке с Firebase в Android Studio, смотрите мой учебник Начало работы с Firebase для Android здесь на Envato Tuts+.



1. Создадим проект Android Studio
Запустите Android Studio и создайте новый проект с пустой активити под названием MainActivity.

Для того, чтобы настроить проект для использования платформы Firebase, откройте окно Firebase Assistant, нажав на Tools > Firebase.
При использовании платформы Firebase, как правило, хорошей идеей будет добавить в проект Firebase Analytics. Таким образом, внутри окна помощника Firebase, перейдите в раздел Analytics и нажмите Log an Analytics event.

Затем нажмите кнопку Connect to Firebase и убедитесь, что выбрана опция Create new Firebase project. После того, как соединение установиться, нажмите кнопку Add Analytics to your app.

На данный момент проект Android Studio не только интегрирован с Firebase Analytics, но и готов использовать все другие службы Firebase.
2. Добавим зависимости
В этом проекте мы будем использовать две библиотеки: Firebase UI и библиотеку поддержки дизайна Android. Поэтому, откройте файл build.gradle модуля app и добавьте следующие зависимости, как compile :
Нажмите кнопку Sync Now, чтобы обновить проект.
3. Зададим макеты (layouts)
Файл activity_main.xml, который уже привязан к MainActivity , определяет содержимое главного экрана приложения. Другими словами, он будет представлять чат-комнату.
Как и большинство других приложений для группового чата, доступных сегодня, наше приложение будет иметь следующие элементы интерфейса:
- Список, который отображает все сообщения группового чата в хронологическом порядке
- Поле ввода, в котором пользователь может ввести новое сообщение
- Кнопка, которую пользователь может нажать, чтобы отправить сообщение
Поэтому activity_main.xml должен содержать ListView , EditText и FloatingActionButton . После размещения их внутри виджета RelativeLayout ваш XML-макет должен выглядеть так:
Обратите внимание, что я поместил виджет EditText в виджет TextInputLayout . Это добавит плавающий ярлык в EditText , что очень важно, если вы хотите придерживаться принципов материального дизайна.
Теперь, когда макет исходного экрана готов, мы можем перейти к созданию макета для сообщений чата, которые будут элементами внутри ListView . Начните с создания нового XML файла макета под названием message.xml, чей корневой элемент RelativeLayout .
Макет должен содержать виджеты TextView для отображения текста сообщения чата, времени его отправки и его автора. Вы можете разместить их в любом порядке. Вот макет, который я буду использовать:
4. Управление аутентификацией пользователя
Разрешить пользователям общаться в чат-комнате анонимно, не самая лучшая идея. Это может привести к спаму, проблемам с безопасностью и к другим не идеальным ситуациям в общении. Поэтому давайте настроим наше приложение так, чтобы только зарегистрированные пользователи могли читать и публиковать сообщения.
Для начала, перейдите в раздел Auth в Firebase Console и включите возможность регистрации по Email/Password.

Не стесняйтесь подключать поставщиков OAuth 2.0. Однако, FirebaseUI v0.6.0 без проблем поддерживает только вход в Google и Facebook.
Шаг 1. Обработка входа пользователя
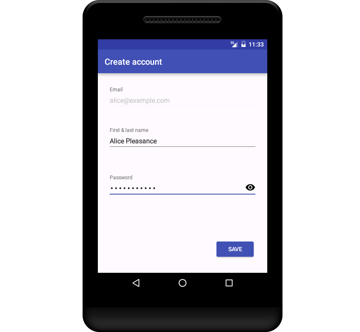
Как только приложение запускается, оно должно проверять, вошёл ли пользователь в систему. Если да, приложение должно отобразить содержимое комнаты для дискуссий. В противном случае оно должно перенаправить пользователя на экран входа или регистрации. Для создания этих экранов с FirebaseUI требуется намного меньше кода, чем вы можете себе представить.
Внутри метода onCreate() в MainActivity проверьте, был ли пользователь зарегистрирован, проверив, не является ли текущий объект FirebaseUser null . Если оно равно NULL , необходимо создать и настроить объект Intent , который открывает активити входа. Для этого используйте класс SignInIntentBuilder . После этого, вы должны запустить активите входа, используя метод startActivityForResult() .
Обратите внимание, что вход в систему также может зарегистрировать нового пользователя. Поэтому у вас нет необходимости писать дополнительный код для обработки регистрации пользователя.
Добавьте следующий код в метод onCreate() :
Как вы видите в приведенном выше коде, если пользователь уже вошёл в систему, мы сначала отображаем Toast приветствуя пользователя, а затем вызываем метод displayChatMessages. Пока что, просто создайте для этого заглушку. Код в него мы добавим позже.
Как только пользователь выполнит вход, MainActivity получит результат от Intent . Чтобы обработать его, вы должны переопределить метод onActivityResult() .
Если код результата — RESULT_OK , это означает, что пользователь выполнил вход успешно. Если это так, вы должны снова вызвать метод displayChatMessages() . В противном случае вызовите finish() , чтобы закрыть приложение.
На этом этапе вы можете запустить приложение и посмотреть на экран входа и регистрации.

Этап 2. Обработка выхода пользователя из системы
По умолчанию, FirebaseUI использует Smart Lock для паролей. Поэтому, как только пользователи входят в систему, они останутся в системе, даже если приложение будет перезапущено. Чтобы пользователи могли выйти из системы, мы добавим параметр «Выход» в меню MainActivity .
Создайте новый файл меню ресурсов с именем main_menu.xml и добавьте к нему один элемент item , название title которого — Выход. Содержимое файла должно выглядеть так:
Чтобы создать экземпляр ресурса меню внутри MainActivity , переопределите метод onCreateOptionsMenu() и вызовите метод inflate() объекта MenuInflater .
Затем переопределите метод onOptionsItemSelected() для обработки событий клика по пункту меню. Внутри этого метода вы можете вызвать метод signOut() класса AuthUI для выхода пользователя. Поскольку операция выхода из системы выполняется асинхронно, мы также добавим туда OnCompleteListener .
Когда пользователь выйдет из системы, приложение должно автоматически закрыться. Вот почему вы видите вызов метода finish() в коде выше.
5. Создание модели
Чтобы сохранять сообщения чата в базе данных Firebase в реальном времени, вы должны создать для них модель. Макет сообщения чата, который мы создали ранее в этом уроке, имеет три представления. Чтобы иметь возможность заполнить эти представления, модель также должна иметь как минимум три поля.
Создайте новый Java класс под названием ChatMessage.java и добавьте к нему три переменные: MessageText , messageUser и messageTime . Также добавьте конструктор для инициализации этих переменных.
Чтобы сделать модель совместимой с FirebaseUI, также нужнжо добавить конструктор по умолчанию, а также геттеры и сеттеры для всей группы переменных.
На этом этапе класс ChatMessage должен выглядеть так:
6. Отправляем сообщение в чат
Теперь, когда модель готова, мы можем легко добавлять новые сообщения чата в базу данных Firebase в реальном времени.
Чтобы отправить новое сообщение, пользователь будет нажимать FloatingActionButton . Поэтому вы должны добавить к ней OnClickListener .
Внутри слушателя вы должны сначала получить объект DatabaseReference , используя метод getReference() класса FirebaseDatabase . Затем вы можете вызвать методы push() и setValue() , чтобы добавить новые экземпляры класса ChatMessage в базу данных реального времени.
Экземпляры ChatMessage должны, конечно, быть инициализированы с использованием содержимого EditText и отображать имя текущего пользователя.
Соответственно, добавьте следующий код в метод onCreate() :
Данные в базе данных реального времени Firebase всегда сохраняются в виде пар «ключ-значение». Однако, если вы посмотрите код выше, вы увидите, что мы вызываем setValue() без указания какого-либо ключа. Это возможно только потому, что вызову метода setValue() предшествует вызов метода push() , который автоматически генерирует новый ключ.
7. Отображение сообщений чата
FirebaseUI имеет очень удобный класс под названием FirebaseListAdapter, что значительно снижает попытки, необходимые для заполнения ListView , используя данные, имеющиеся в базе данных Firebase. Сейчас мы будем использовать его для извлечения и отображения всех объектов ChatMessage , которые присутствуют в базе данных.
Добавьте объект FirebaseListAdapter в качестве новой переменной класса MainActivity .
Внутри метода displayChatMessages() инициализируйте адаптер, используя его конструктор, который ожидает следующие аргументы:
- Ссылка на Activity
- class объекта, который вас интересует
- Расположение элементов списка
- Объект DatabaseReference
FirebaseListAdapter является абстрактным классом и имеет абстрактный метод populateView() , который должен быть переопределен.
Как следует из его названия, populateView() используется для заполнения представлений каждого элемента списка. Если вы знакомы с классом ArrayAdapter , вы можете думать о populateView() как альтернативе методу getView() .
Внутри метода, вы должны сначала использовать findViewById() , чтобы получить ссылки на каждый TextView , который присутствует в файле макета message.xml. Затем вы можете вызвать их методы setText() и заполнить их с помощью геттеров класса ChatMessage .
На этом этапе содержимое displayChatMessages() должно выглядеть следующим образом:
Приложение группового чата готово. Запустите его и отправьте новые сообщения, чтобы они сразу же появились в ListView . Если вы поделитесь приложением с друзьями, вы также сможете видеть их сообщения, как только они их отправят.
Вывод
Из этого урока вы узнали, как использовать Firebase и FirebaseUI для создания очень простого приложения группового чата. Вы также видели, как легко работать с классами, доступными в FirebaseUI, для быстрого создания новых экранов и реализации сложных функций.
Чтобы узнать больше о Firebase и FirebaseUI, перейдите к официальной документации. Или ознакомьтесь с некоторыми другими нашими уроками по Firebase здесь, на Envato Tuts+!
Источник
Android Chat Tutorial: Building A Realtime Messaging App
In this tutorial, we’re going to be building a realtime group chat for Android using the Scaledrone Java API Client. It will work very similarly to apps such as WhatsApp, Facebook Messager and LINE.
You can find the full source code on GitHub.
This tutorial will teach you:
- How to build a fully functional group chat.
- Designing the UI elements such as chat bubbles and text inputs.
- How to use Scaledrone as the realtime backend of your app.
The project might seem daunting at first, but the messaging code outside of the layout files is pretty short.
Setting up the project
Start by creating a new Android project. We are using Android Studio, but this tutorial will work with any IDE of choice.
Import the Scaledrone module
To add the Scaledrone dependency to your app, you need to add it to your build.gradle file.
For Android to allow us to connect to the internet, we need to add the internet permission to the manifests/AndroidManifest.xml file:
Defining the UI layout
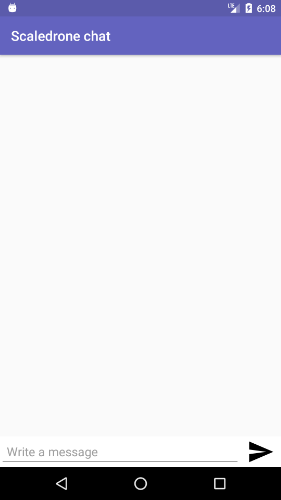
To start with the UI layout let’s build the empty state. It consists of:
An empty ListView into where the messages will go
An EditText where the user can type their message
And finally, an ImageButton as a button to send the message
The base layout is defined in /res/layout/activity_main.xml :
String constants are defined in /res/layout/activity_main.xml :
The icon for the send button is defined in /res/drawable/ic_send_black_24dp.xml :
Next up, chat bubbles!
Our chat app is going to have two type of chat bubbles: a bubble for messages sent by us and bubbles for messages sent by others.
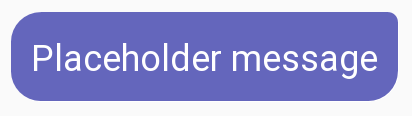
Chat bubble sent by us
The messages sent by us will look dark and be aligned to the right. We’re using a drawable to get the border radius effect.
The message itself is just a simple TextView aligned to the right.
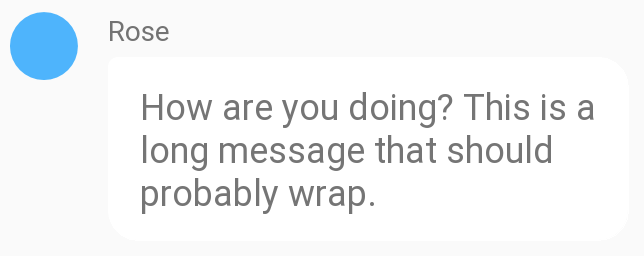
Chat bubble sent by others
The chat bubble sent by others within the group chat will be light and aligned to the left. In addition to the bubble itself, we will show an avatar (as a simple full-color circle) and the name of the user.
For the avatar let’s define a circle shape under /res/drawable/circle.xml :
And for the bubble let’s create a shape with curved corners and the sharp corner on the left. This goes in /res/drawable/their_message.xml :
Putting it together their message bubble layout under /res/layout/their_message.xml will look like this:
Hooking up the realtime messaging logic
We’re finally done with the layout and can get to the interesting part!
Let’s find the EditText view from our layout and extend Scaledrone’s RoomListener so we could receive messages. Most of the methods will have minimal code in them, and we’ll fill them up as the tutorial goes along.
Connecting to Scaledrone
If you don’t have a Scaledrone account yet, open up Scaledrone.com and create a new free account. To successfully connect to Scaledrone you need to get your own channel ID from the Scaledrone’s dashboard. To do that go to the dashboard and click the big green +Create Channel button to get started. You can choose Never require authentication for now. Copy the channel ID from the just created channel and replace CHANNEL_ID_FROM_YOUR_SCALEDRONE_DASHBOARD with it.
Connecting to Scaledrone can happen within the onCreate() method, right after we have set up the UI. Scaledrone gives us the ability to attach arbitrary data to a user (users are called members in Scaledrone lingo), we’re going to be adding a random name and color.
You might have noticed that we named our name Scaledrone room observable-room. You can name the room anything you want, a single user can actually connect to an infinite amount of rooms to provider for all sorts of application scenarios. However in order for messages to contain the info of the sender the room name needs to be prefixed with observable-. Read more..
To create the MemberData let’s implement the getRandomName() and getRandomColor() functions as well as the MemberData class itself.
For the sake of keeping this tutorial simple, we’ll define a random username on the client side of the application. Later you can add fancy login functionality to your app. To create a random name, we pre-define two lists of random adjectives and nouns, then combine them randomly.
The random color function will be generating a random seven-character color hex such as #FF0000 .
The MemberData class is super minimal and will later be serialized into JSON and sent to users by Scaledrone.
Sending messages
To send (or publish) the message to the Scaledrone room we need to add a onClick() handler to the ImageButton in the activity_main.xml file.
Let’s add the sendMessage() function to the MainActivity . If the user has input something we send the message to the same observable-room as we subscribed to above. After the message has been sent we can clear the EditText view for convenience.
Scaledrone will take care of the message and deliver it to everyone that has subscribed to the observable-room room in your channel.
Displaying messages
As seen in the layout file the messages are going to be displayed via ListView . To use a ListView you need to create a class that extends android.widget.BaseAdapter . This class is then used as the state of the ListView .
Let’s define our MessageAdapter as well as the Message class itself. The Message class will hold all the needed info to render a single message.
The MessageAdapter defines how we render our rows within the ListView .
Receiving messages
Now that we can display and render our chat bubbles we need to hook up the incoming messages with the MessageAdapter that we just created. We can do that by going back to the MainActivity class and finishing the onMessage() method.
Scaledrone uses the popular Jackson JSON library for serializing and parsing the messages, and it comes bundled with the Scaledrone API client. Please see the Jackson docs for best practices on how to parse the incoming Scaledrone messages and users data.
And we’re done!
Hopefully, this tutorial helped you build your very own chat app. You can find the full source code or run the working prototype on GitHub. If you have any questions or feedback feel free to contact us.
This tutorial only scratched what Scaledrone can do for you and is the ideal basis for any of your future realtime needs.
Looking to build the same app for iOS using Swift? Check out our iOS chat tutorial.
Источник