- Spinner
- Общая информация
- Используем адаптер
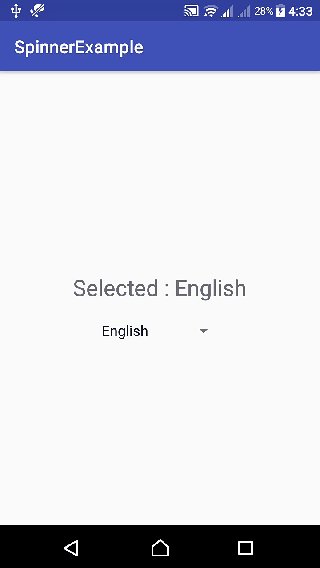
- В закрытом состоянии
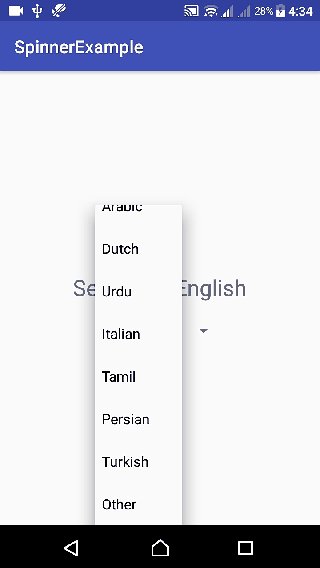
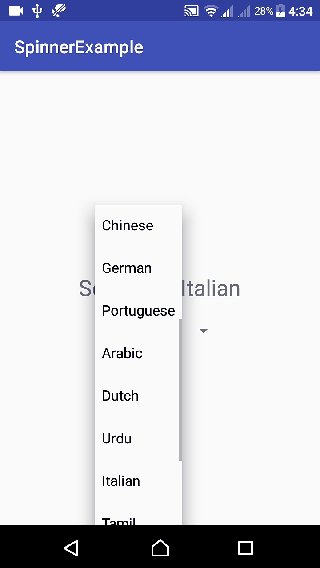
- В раскрытом состоянии
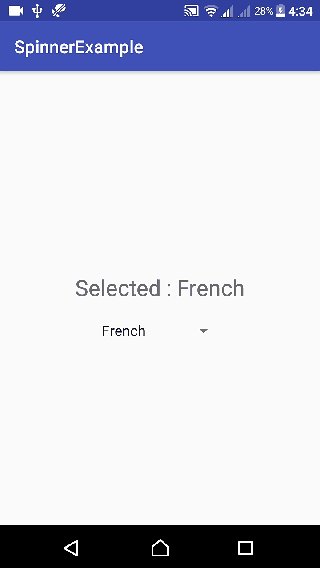
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
- Spinner in Kotlin
- Different attributes for Spinner widget
- Modify activity_main.xml file
- Android Spinner – Kotlin Example
- Android Spinner in Kotlin
- Code – Android Spinner
- Android Spinner Code
- Example – Android Spinner
- Conclusion
- Спиннер в Котлине
- Различные атрибуты для виджета Spinner
- Изменить файл activity_main.xml
- Android Spinner using Kotlin
- Android Tutorial
- Kotlin Tutorial
- What is Android Spinner?
- Spinner Callback Events
- Android Spinner Kotlin Project
- 1. XML Layout Code
- 2. Spinner XML Code
- 3. MainActivity Kotlin Code
- 4. Spinner Kotlin App Output
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник
Spinner in Kotlin
Android Spinner is a view similar to dropdown list which is used to select one option from the list of options. It provides an easy way to select one item from the list of items and it shows a dropdown list of all values when we click on it.
Default value of the android spinner will be currently selected value and by using Adapter we can easily bind the items to spinner object.
Generally, we populate our Spinner control with list of items by using an ArrayAdapter in our Kotlin file.
First we create a new project by following the below steps:
- Click on File, then New =>New Project.
- After that include the Kotlin support and click on next.
- Select the minimum SDK as per convenience and click next button.
- Then select the Empty activity =>next =>finish.
Different attributes for Spinner widget
| XML attributes | Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:textAlignment | Used to the text alignment in the dropdown list. |
| android:background | Used to set the background of the view. |
| android:padding | Used to set the padding of the view. |
| android:visibility | Used to set the visibility of the view. |
| android:gravity | Used to specify the gravity of the view like center, top, bottom, etc |
Modify activity_main.xml file
In this file, we use the TextView and Spinner widgets and also set their attributes.
Источник
Android Spinner – Kotlin Example
Android Spinner in Kotlin
Android Spinner is a view that displays one child at a time and when user clicks on it, it lets the user pick among multiple values.
In this tutorial, we will learn how to create a Spinner in layout file, and how to set listener for the Spinner to serve user actions like clicking on the Spinner, selecting a value from Spinner, etc.
Code – Android Spinner
The following GIF shows how an Android Spinner looks, and how user could interact with it.
Android Spinner Code
A quick code snippet to use Android Spinner in layout and Kotlin file is as shown in the following respectively.
By default, the first element of the specified list is selected in the Spinner.
Following is a step by step guide of what is happening in the above code snippet to use Spinner
Step 1: Create a Spinner in layout file.
Step 2: Add AdapterView.OnItemSelectedListener to the interface list of your Activity.
Step 3: Prepare an array of elements to be shown in Spinner view.
Step 4: Set setOnItemSelectedListener to the Spinner.
Step 5: Create an ArrayAdapter with the list of items and default layouts.
Step 6: Set ArrayAdapter to Spinner.
Step 7: We have to override the following three methods of AdapterView.OnItemSelectedListener.
Example – Android Spinner
Following are the details of the Android Application we created for this example.
| Application Name | SpinnerExample |
| Company name | tutorialkart.com |
| Minimum SDK | API 21: Android 5.0 (Lollipop) |
| Activity | Empty Activity |
You may keep rest of the values as default and create Android Application with Kotlin Support.
activity_main.xml
MainActivity.kt
Output
Conclusion
In this Android Tutorial : Android Spinner – Kotlin Example, we have learnt to use Spinner with an example Android Application.
Источник
Спиннер в Котлине
Android Spinner — это вид, аналогичный выпадающему списку, который используется для выбора одного параметра из списка параметров. Он предоставляет простой способ выбрать один элемент из списка элементов и показывает раскрывающийся список всех значений, когда мы нажимаем на него.
Значение по умолчанию для Android Spinner будет в настоящее время выбранным значением, и с помощью адаптера мы можем легко привязать элементы к объекту Spinner.
Как правило, мы заполняем наш элемент управления Spinner списком элементов, используя ArrayAdapter в нашем файле Kotlin.
Сначала мы создаем новый проект , выполнив следующие шаги:
- Нажмите Файл , затем Новый =>Новый проект .
- После этого включите поддержку Kotlin и нажмите «Далее».
- Выберите минимальный SDK для удобства и нажмите кнопку « Далее» .
- Затем выберите Пустое занятие =>Далее =>Готово .
Различные атрибуты для виджета Spinner
| XML attributes | Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:textAlignment | Used to the text alignment in the dropdown list. |
| android:background | Used to set the background of the view. |
| android:padding | Used to set the padding of the view. |
| android:visibilty | Used to set the visibility of the view. |
| android:gravity | Used to specify the gravity of the view like center, top, bottom etc |
Изменить файл activity_main.xml
В этом файле мы используем виджеты TextView и Spinner, а также устанавливаем их атрибуты.
Источник
Android Spinner using Kotlin
Android Tutorial
Kotlin Tutorial
In this tutorial, we’ll be discussing and implementing Spinners in our Android Application using Kotlin. Android Spinner is used to create a drop-down list on the screen.
- Creating Spinners through XML and Programmatically
- Setting a prompt on the Spinner.
- Creating a custom layout for the Spinner.
- Handling Click Listeners and Display a Toast message.
- Preventing the Click Listener from being fired automatically for the first time.
What is Android Spinner?
Spinners are like a drop-down menu that contains a list of items to select from. Once a value is selected the Spinner returns to its default state with that selected value.
After Android 3.0, it’s not possible to display a prompt in a Spinner as the default state in the Spinner. Instead, the first item is displayed.
Data inside a spinner is loaded with an Adapter.
Take the following scenario:
Imagine you need to charge your phone. For that, you must connect your phone charger to the electricity board using a pin (adapter). Then the adapter provides your phone with electricity. In Android, the Spinner is like your phone which is loaded with data using an Adapter. The adapter sets the data as well as the layout for the items to be loaded in the Spinner.
Spinner Callback Events
AdapterView.onItemSelectedListener interface is used to trigger the Spinner click event callbacks.
It consists of two methods:
In the following section, we’ll create a new Android Studio Project and implement Spinners in our Application. We’ll customize the layouts and learn how to handle different scenarios.
Android Spinner Kotlin Project
1. XML Layout Code
The code for the activity_main.xml layout file is given below.
It hosts a single Spinner at the moment android:spinnerMode can be either dialog or dropdown .
2. Spinner XML Code
The code for spinner_right_aligned.xml is given below.
3. MainActivity Kotlin Code
The code for the MainActivity.kt class is given below.
Important Points:
- Thanks to Kotlin Android extensions, the XML Spinner widget is automatically available in our Kotlin Activity class.
- We’ve created an arrayOf strings that consist of programming languages. These are filled in the adapter using the ArrayAdapter.
- The setDropDownViewResource is used to set the layout for the selected state and the spinner list rows.
- The android.R.layout.simple_spinner_item is used to set the default android SDK layout. By default, the TextView is left aligned in this type of layout.
We’ve created a second Spinner programmatically that loads the layouts from the spinner_right_aligned.xml file.
How does it work?
The setSelection() method tells the Activity that the first spinner item was already selected. We must place this statement before onItemSelectedListener = this .
The setPopupBackgroundResource is used to set the background color on the dropdown list.
Inside the onItemSelected function, we use the when statement to trigger a Toast for the respective Spinner item.
Thanks to Kotlin and functions with default values, we’ve reduced the verbose call to the Toast.
4. Spinner Kotlin App Output
The following is the output when the above application was run on an emulator.
You can download the source code of the above project from the link below.
AndroidSpinnerKotlin
Источник