10 редакторов кода для iPhone, iPad и iPod Touch
Знали ли вы что на iPad можно писать программы на COBOL и тут же их запускать? А про то что для iOS есть среда разработки для кодинга на Coffee Script? А с помощью какого приложения можно работать с текстом, используя команды vim? Вот 10 программ для работы с кодом на любой вкус.
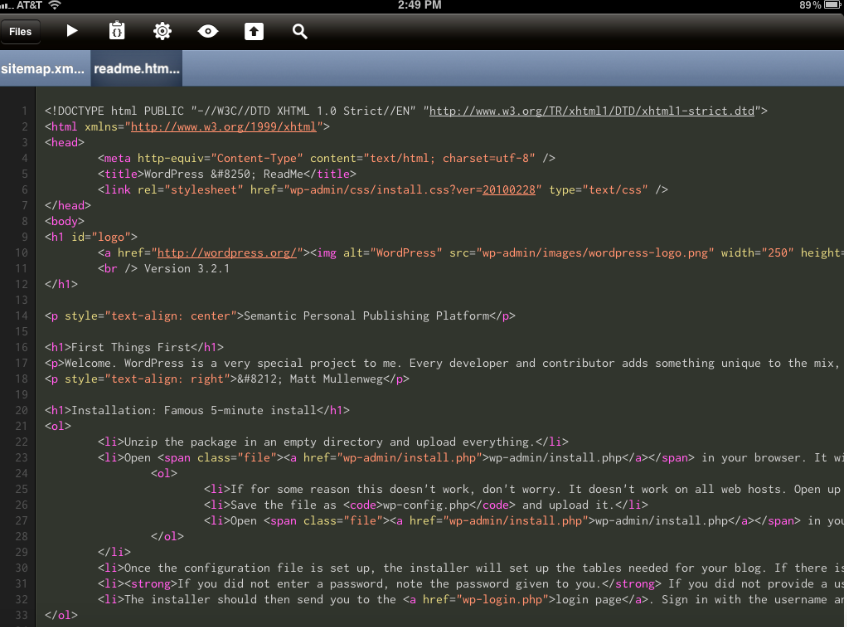
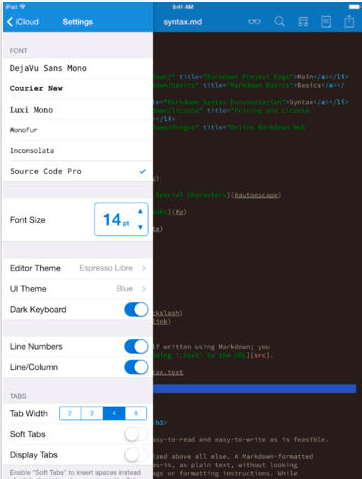
Textastic Code Editor

Достоинства:
- подсветка синтаксиса 80 языков программирования. Даже для такой экзотики как BibTex, Clojure, Dylan, Fountain, LilyPond, OCaml, Stata и Prolog;
- можно добавлять собственные правила подсветки кода;
- совместимость с TextMate;
- поддержка FFT и SSH;
- интеграция с iCloud и Dropbox;
- автодополнение кода для Java Script, HTML и PHP;
- клавиатура с дополнительными символами для набора кода;
- поддержка шорткатов;
- поддержка большинства современных кодировок;
- возможность изменить тип и размер шрифта;
- счетчик символов;
- предпросмотр для HTML и Markdown файлов;
- поддержка TextEspander;
- отправка файлов по email;
- есть кнопки «Undo» и «Redo»;
- есть отображение списка последних открытых файлов;
- поддержка iTunes FileSharing (можно обмениваться файлами с компьютером через USB);
- поддержка WebDav;
- отличный дизайн, благодаря которому код легко читается.
Источник
Среда программирования для айфона
Сообщение отредактировал mfilonen2 — 09.05.15, 12:22
Немного терминологии и советов по разработке программ.
Xcode — это интегрированная среда разработки от Apple (IDE).
iOS SDK — комплект средств разработки для iOS, выпущенный в марте 2009 года корпорацией Apple. iOS SDK выпускается только для Mac OS X .
Mac OS (Macintosh Operating System) — семейство проприетарных операционных систем производства корпорации Apple.
Objective-C — компилируемый объектно-ориентированный язык программирования, используемый корпорацией Apple.
Ad Hoc — способ распространения приложений без AppStore, прямой установкой файла-сборки приложения через iTunes.
Теперь перейдём,непосредственно к советам и инструкциям.
Итак, первая инструкция и включенный в неё — совет:
Регистрация в iOS Developer Program.
Разница между ними в следующем: при участии в Enterprise программе вы не можете, в отличие от обычной программы, выкладывать свои приложения в AppStore, зато можете разрабатывать in-house приложения — приложения, для внутреннего использования в своей компании, без открытого доступа. Если вы решите разрабатывать in-house приложение для своих клиентов, то им рекомендуется вступить в эту программу. В центре поддержки iOS Developer Enterprise Program поясняется этот вопрос (последний вопрос в списке)
В остальном, программы дают одинаковые возможности:
- доступ к инструментам разработки и SDK (включая beta-версии);
- доступ к Apple Developers Forums;
- доступ к обучающим ресурсам (программы-примеры, статьи, видео);
- возможность использовать Ad Hoc для распространения приложений;
- возможность тестировать свои приложения на iPad, iPhone, iPod-touch;
- возможность получать техническую поддержку.
Обязателен ли Mac при разработке?
Вам обязательно понадобится Mac OS X , так как ни на какой другой платформе вы не сможете работать с iOS SDK. Есть много различных вариантов разработки iOS приложений, но минимум для сборки и загрузки приложения в AppStore вам будет необходима Mac OS X.
Способы заполучить Mac OS X:
- купить Mac (это очевидно)
- hackintosh.com
- виртуальная машина
Mac mini сейчас вполне доступная вещь, хотя, конечно, всегда хочется большего, а там цены у Apple уже начинают кусаться.
Относительно двух других вариантов: я слышал отзывы людей, которые вполне счастливы с хакинтошем или с Mac OS X на VMWare, но и отрицательного опыта тоже накоплено достаточно. Тут все зависит от железа, прямоты рук и вашего желания.
В целом, если вы хотите разрабатывать под iPhone, операционная система препятствием стать не должна.
Инструменты,которые можно использовать для разработки.
Тут я коснусь только нескольких инструментов — после снятия Apple запрета на ненативные инструменты разработки, чуть ли не каждый день появляются новые IDE и фреймворки.
Нативные средства разработки:
Это прежде всего язык Objective-C и среда разработки Xcode (за компанию с Interface Builder, iPhone симулятором и другими приложениями из пакета разработчика). Еще можно писать на C и C++, но без Objective-C вам в некоторых моментах будет все-таки не обойтись.
Xamarin iOS — позволяет разрабатывать приложения для iДевайсов на C#. Ощутимый минус для .NET разработчиков цена — $399 за индивидуальную лицензию.
Сообщение отредактировал KUKUndrik — 04.06.15, 16:52
Добавлю список литературы на русском языке для изучения Objective-C:
Программирование на Objective-C Стивена Кочана
Думаю начинать изучение надо имеенно с этой книги. Первые главы посвящены
Сила Objective-C 2.0. Эффективное программирование для iOS и OS X Мэтт Гэлловей
Книга — сборник практических советов, для программистов которые уже начали писать программы, но хотят повысить качество своего кода.
Objective-C. Программирование для Mac OS.X и iOS Скотт Кнастер, Вакар Малик, Марк Далримпл
Ничего хорошего или плохо сказать не могу. Просто если будет мало будет литературы, можно прочесть и её.
Become an Xcoder Русское издание Bert Altenberg, Alex Clarke, Philippe Mougin
Очень старое издание, но подойдет хорошо для тех кто, только начинает программировать. Единственное иллюстрации для Xcode тоже отличаются от современных.
Objective-C с нуля
Большая статья-справочник по читому Objective-C, кроме это на хабре есть и много других интересных статей.
Хочу уточнить про MonoTouch (ибо я ее пользователь)
* Называется она теперь Xamarin.iOS (MonoTouch считается устаревшим)
* Платить можно и ежемесячно по подписке $25/месяц, при этом можно установить Xamarin Studio на два компьютера
* Для разработке под iOS нужен Mac/Hackintosh, тк весь UI создается с помощью Xcode (даже если редактировать внутри Xamarin Studio)
Уточнение про Hackintosh: не смотря на то что Hackintosh можно установить на AMD процессор, Xcode может работать только на процессорах Intel (хотя в интернете есть пару статей от тех кто смог, но видимо там нужен такой огромный бубен 🙂 , что большого распространения это не получило).
При создании приложения и игры, разработчики часто пользуются дополнительными библиотеками чтобы сократить объем работы. Почти всё открытые библиотеки храняться github. Но из-за большого количества репозиториев часто бывает сложно найти нужную вещь.
Cocoa controls список визуальных элементов, с легким поиском и большим набором фильтров. Достаточно часто обновляется, каждый день два-три новых элмента.
Сocoa pods удобный пакетный менеджер. Один раз его настроив можно все остальные библиотеки добавлять в проект одной строкой. Легко обновляется и решает зависимости в библиотеках, уставнавливая сразу всё нужные.
Источник
iOS-разработка: способы быстрого старта
Когда мы задумываемся о разработке под iOS, чаще всего в голове возникает пятизначная сумма входного порога: как минимум нужно iOS-устройство на последней версии ОС и Mac. Если вы уже пишете под iOS, вам наверняка известны альтернативные варианты, а если нет — посмотрите, вдруг пригодится? Приведенный ниже обзорный пост — как раз на этот случай. Под катом вы найдете довольно простую информацию, так что если хотите хардкорчика, вам не сюда!
Итак, у нас в руках iOS-устройство, в голове — идея приложения, в сердце — желание поскорее овладеть новыми знаниями. Перед нами три пути, прямо как у былинного богатыря:
- Берем Mac (точнее, нам нужна OS X), берем Xcode с iOS SDK, берем Objective-C или Swift, делаем проект, и на выходе получаем самое настоящее, «нативное», iOS-овское приложение, которое даже можно со спокойной душой засабмитить в App Store, и радоваться
показу баннеровтому, что наша небольшая разработка приносит людям радость. - Берем хоть Mac, хоть Windows-машину, выбираем фреймворк, позволяющий писать мобильные приложения на более знакомых многим языках (JavaSctipt, C#). Заботу о том, как наш код выполнится на устройстве, возьмет на себя фреймворк: для обеспечения выполнения с нашим кодом будет слинкован механизм исполнения кода (runtime), в задачи которого, среди прочего, входит трансляция вызовов используемого языка программирования в API мобильной платформы. Плюс подхода состоит в определенной независимости от конкретной мобильной платформы (с которой нас связывает только сам runtime), минус же — в меньшей, чем у «родного» приложения, скорости работы.
- Берем
Блокнотлюбой редактор текстовых файлов, ваяем веб-страницу, должным образом ее обустраиваем, и на выходе получаем веб-приложение, которое, по сути, будет запускаться в полноэкранном окне браузера (как самое настоящее приложение на платформе — без адресной строки браузера), но работать будет, конечно, со скоростью и отзывчивостью обычной веб-страницы. В первую очередь это будет видно при отсутствии нормального интернет-соединения, однако, согласитесь, даже такой вариант иногда удобен. Веб-приложение, кстати, имеет тот плюс, что для доступа пользователей к нему страницу не требуется отправлять в App Store, достаточно дать людям ее URL и предложить добавить себе «на домашний экран».
Путь от Apple
Путь настоящего джедая тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени? Польза очевидна: разработка идет самым близким к платформе и к идеологии Apple образом, с использованием всех новинок, предлагаемых Apple в текущем (и будущих) iOS API, так что постоянное изучение нового приносят больше хорошего, чем плохого.
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2017 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Xcode
Текстовый редактор в Xcode переписали на Swift, сделав его надёжнее и быстрее. Можно ли это почувствовать? Да! Подсветка синтаксиса работает (почти) моментально, открытие и навигация по файлу теперь без заметных задержек, а сообщения об ошибках больше не перекрывают исходный код. В beta все выглядит очень приятно, посмотрим, что нас ждет в релизе!
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:

(Источник)
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.

(Источник)
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C++, C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.

(Источник)
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
- Новую систему сборки (кстати, написанную на Swift);
- Поддержку GitHub;
- UI debugger стал показывать UIViewController;
- Добавили больше проверок (например, main thread API checker и undefined behavior tracking);
- Параллельный запуск тестов на разных устройствах и симуляторах, UI-тесты нескольких приложений;
- «Беспроводную» отладку на нескольких устройствах для проверки приложений под iPad и iPhone.
Swift 4
Это изменение стоит особняком. Все, кто уже пережил чувство «в Swift 2 было, в Swift 3 пропало?!», могут ощутить дежавю, но сейчас ожидаются изменения, скорее, в лучшую сторону (впрочем, замечу вполголоса, когда это было не так, по мысли авторов-то?)
- Приложения, написанные на Swift 4, станут меньше в размерах.
- Swift 4 получит встроенную поддержку кодирования/декодирования в/из JSON. До Swift 4 приходилось много писать много кода самому, либо использовать сторонние кодогенераторы. Сейчас этот код генерирует компилятор. Отдельное спасибо!
- Возврат к удобной модели работы со строками, которая была реализована в Swift 2 и убрана в Swift 3. Вместе с этим изменением строки станут лучше поддерживать Unicode («чтобы ваши любимые приложения корректно показывали все ваши emoji»), а работа с ними ускорится.
- Проекты, в которых используется и Swift, и Objective-C, будут собираться на 40% быстрее за счёт улучшений в Xcode 9 и его системы сборки.
- Apple (как обычно) обещает простую миграцию на Swift 4, и одновременную поддержку разных кодовых баз (3.2 и 4.0).
«Гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования. Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Ionic

Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic. Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы. Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
PhoneGap / Cordova

PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения. У PhoneGap имеется десктопное приложение, мобильное приложение, и облачный сервис под названием PhoneGap Build, который позволяет собирать и деплоить приложение.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
Xamarin

Несмотря на то, что большая часть кода проекта может быть без изменений использована на каждой из поддерживаемых мобильных платформ, тем не менее, некоторые фрагменты потребуется писать специально для версии приложения под iOS и под Android.
React Native

Синтаксис React довольно прост, что облегчает изучение фреймворка, а Стандартная библиотека UI-компонентов в поставке React Native содержит много полезных компонентов, однако самым большим отличием React Native от других JavaScript-фреймворков называют возможность использования кода на на Objective-C и Swift (чаще для для улучшения производительности или более тонкого взаимодействия с мобильной платформой). На практике это означает, что разработчики могут использовать существующие собственные библиотеки в своих приложениях React Native.
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Разработка приложений для мобильных платформ имеет свой подвох: поначалу думаешь, что дело не стоит усилий и времени, затем твоим приложением начинают пользоваться люди, причем пользоваться, в буквальном смысле нося его с собой, и вот тут ты понимаешь, что дело оказалось глубже, и затянуло тебя больше, чем ты мог бы себе представить.
Если вы любите мобильную разработку так же, как любим ее мы, рекомендую обратить внимание на следующие доклады Mobius 2017 Moscow (да-да, в ноябре Мобиус едет в Москву, если вы еще не знали):
Источник