- Размеры экранов
- Что такое разрешение экрана телефона
- Понятие
- О размерах
- Формат экрана
- Как узнать и поменять
- Оптимальное разрешение
- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
Размеры экранов
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов.
Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте.
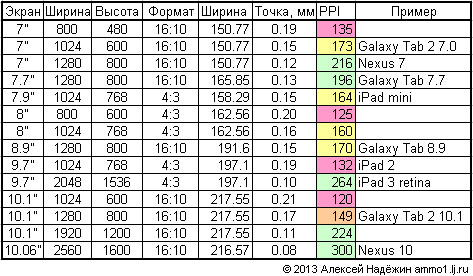
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
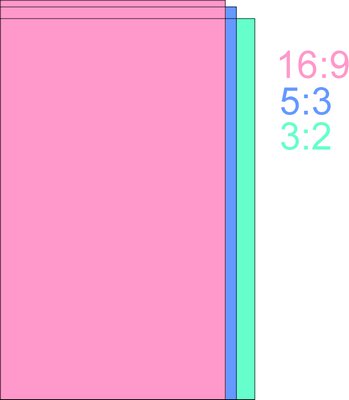
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
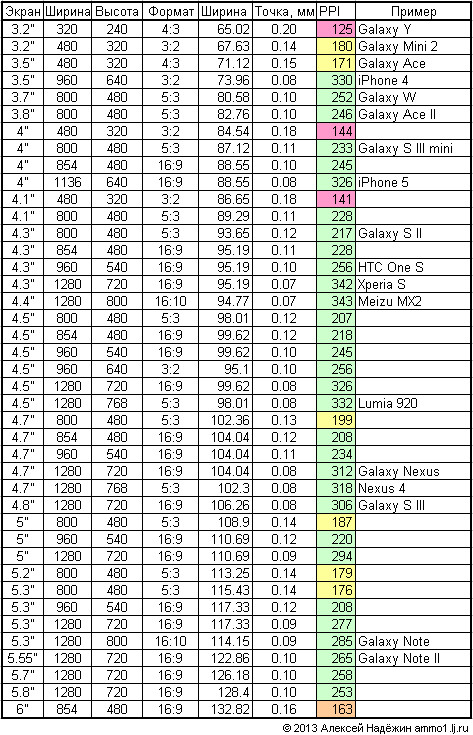
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Источник
Что такое разрешение экрана телефона
При выборе смартфона или планшета, немало внимания уделяется его дисплею. Кроме сочности картинки, технологии изготовления матрицы, размера и запаса яркости много внимания уделяется его разрешению. Почему на одних устройствах картинка четкая, а на других – состоит из маленьких едва заметных точек? Почему два телефона при одинаковой диагонали могут иметь разные разрешения?
Понятие
Разрешение дисплея, или его разделительная способность указывает на количество точек, из которого состоит изображение на экране. Эти точки называются пикселями – мельчайшими элементами для формирования картинки на дисплее. Чем оно выше, тем более четкая и детализированная картинка.
Разрешение характеризуется количеством пикселей по горизонтали и вертикали, например, значение 1920 × 1080 px говорит о том, что изображение состоит из 1920 точек по горизонтали и 1080 по вертикали. Пиксели имеют преимущественно квадратную форму, но встречаются и круглые.
Все разрешения носят свои названия, порой даже несколько: 1600 × 1200 – UXGA, 1920 × 1080 – 1080p, Full HD или FHD, 3840 × 2160 – 4K или Ultra HD.
Пиксели цветных дисплеев состоят из триад – расположенных один за другим субпикселей зеленого, синего и красного цветов). В зависимости от прозрачности каждого из них и формируется мельчайший элемент картинки нужного цвета.
При рассмотрении десятка смартфонов перед покупкой можно заметить, что габариты их диагонали отличаются и редко выходят за пределы 4,7 – 6 дюймов, а разрешение у большинства 1280 × 720 или 1920 × 1080 px.
Full HD разрешение имеют дисплеи многих мониторов и телевизоров с диагональю до 24 и даже более дюймов. Здесь дело в удельном разрешении и зернистости.
О размерах
4,5 дюймов оптимальным будет Full HD разрешение – 1920 × 1080 px
Удельное разрешение показывает, сколько пикселей помещается на единицу длины – дюйм, реже – сантиметр. При 6-ти дюймах и 24” плотность пикселей на дюйм отличается в 4 раза. Картинка на мониторе будет читаемой на расстоянии в 40-60 см и более, на телефоне – гораздо ближе. Измеряется в ppi.
Зернистость указывает на расстояние между мельчайшими элементами картинки. При диагоналях телефонов в 5 и 6 дюймов более четким изображение будет на меньшем экране, хотя при таких габаритах невооруженным глазом разницу заметит далеко не каждый. При диагоналях от
4,5 дюймов оптимальным будет Full HD разрешение – 1920 × 1080 px.
При выборе смартфона не следует вестись на уловки маркетологов: чем больше разделительная способность, тем лучше. Многое зависит от сферы применения устройства. Для мессенджеров, социальных сетей и чтения текста 720p при дисплее до
5,5 дюймов достаточно.
Для экранов с размерами диагонали 6 – 7 дюймов лучше 1080p, если телефон покупается для просмотра кино и игр. QHD, или QuadHD для телефонов не практично, встречается в флагманских моделях.
Чем выше разрешение, тем активнее расходуется заряд аккумулятора – для прорисовки картинки, состоящей из большего числа точек, выполняется больше расчетов. Флагманские смартфоны с разделительной способностью 2560 × 1440 px поддерживают ее понижение до Full HD и ниже.
Формат экрана
Соотношением сторон называется отношение ширины дисплея к его длине. Ранее популярными были устройства с соотношением сторон 16:9, сейчас на рынке большинство смартфонов с пропорциями 18:9 или 2:1. Среди флагманов немало встречается девайсов с очень вытянутыми дисплеями – 21:9.
Последние позволяют вместить больше данных при просмотре новостных лент, помещать два окна рядом при перевороте устройства на 90 0 и, главное для разработчика, экономичнее в плане производства. Из недостатков – неудобство управления одной рукой, мало контента для такого формата.
При одинаковой диагонали и разрешении экраны, где ширина сильнее отличается от длины, имеют меньшую площадь.
Как узнать и поменять
Разработчикам программного обеспечения и игр для платформы Android сложно адаптировать продукты под все размеры дисплеев и их разрешения. Поэтому периодически приходится изменять этот параметр в определенных программах, иначе элементы интерфейса отображаются некорректно.
При наличии привилегий суперпользователя в Android можно изменить заводские установки дисплея. Для этого понадобится файловый менеджер с возможностью получения root-прав, например, ES Explorer.
- Откройте каталог System в корне устройства.
- Откройте файл prop через текстовый редактор, предварительно сделав резервную копию.
- В строке sf.lcd_density содержится значение плотности пикселей на дюйм. Измените показатель на десяток в одну или иную сторону и перезагрузите смартфон.
- Повторите действие несколько раз, пока не добьетесь нужного результата.
Изменять ro.sf.lcd_density на более, чем 10 пунктов за раз не рекомендуется – чревато системными ошибками.
Второй вариант решения проблемы – приложение SecondScreen. Оно позволит изменить разрешение экрана, предотвратить смену его ориентации и содержит прочие функции.
Увидеть текущее разрешение можно в разделе настроек Android, где содержатся данные о системе или дисплее (все зависит от версии операционной системы и оболочки). Рассчитать физические размеры матрицы дисплея мобильного телефона можно при помощи онлайн калькулятора, например, planetcalc.ru.
- В первое поле введите длину диагонали в дюймах.
- В выпадающем списке ниже укажите стандартное соотношение сторон экрана, если значение для вашего экземпляра присутствует в списке, например, 16:9 или 18:9.
- Если его не знаете, выберите «Расчет по введенному соотношению» и задайте разрешение по обеим сторонам (введете сразу ширину или высоту, значения не имеет).
- Укажите точность расчета – количество знаков после запятой и жмите «Рассчитать».
Внизу появится таблица с размерами и площадью дисплея в сантиметрах и дюймах. Если не верите, воспользуйтесь линейкой или проверьте корректность введенных данных.
Оптимальное разрешение
На современных смартфонах преобладают следующие разрешения, независимо от размера и соотношения сторон дисплея:
- HD, 720p – 1280 × 720 px – родная разделительная способность бюджетных устройств с небольшим дисплеем;
- Full HD, 1920 × 1080 px – у большинства средних по стоимости смартфонов;
- Quad HD, 2650 × 1440 px – характерно для флагманских телефонов.
Картинка на QHD-дисплеях выглядит еще лучше, но для человеческого глаза эта разница едва ли различима. Для планшетов с большим дисплеем такое разрешение будет оптимальным, для телефона оно излишнее. Немногие приложения и даже оболочки адаптированы под Quad HD.
Источник
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник