- Add Android App Links
- Add intent filters
- Handle incoming links
- Kotlin
- Kotlin
- Associate your app with your website
- Test your App Links
- Android App Linking
- Web url
- Android
- Features
- Pros and Cons
- App Links
- Android
- Features
- Pros and Cons
- Custom scheme
- Android
- Features
- Pros and Cons
- Intent scheme
- Android
- Features
- Pros and Cons
- App scheme
- Android
- Features
- Pros and Cons
- Firebase Dynamic Links
- Android
- Features
- Pros and Cons
- Play Store url
- Android
- Features
- Pros and Cons
- Market scheme
- Android
- Features
- Pros and Cons
- Referrer Receiver
- Deeplinking
- Deferred deeplink
- Url redirections
- Adb Activity Manager
Add Android App Links
Android App Links are HTTP URLs that bring users directly to specific content in your Android app. Android App Links can drive more traffic to your app, help you discover which app content is used most, and make it easier for users to share and find content in an installed app.
To add support for Android App Links:
- Create intent filters in your manifest.
- Add code to your app’s activities to handle incoming links.
- Associate your app and your website with Digital Asset Links.
The App Links Assistant in Android Studio 2.3 and higher simplifies the process in a step-by-step wizard, as described below.
For more information about how app links work and the benefits they offer, read Handling Android App Links.
Add intent filters
The App Links Assistant in Android Studio can help you create intent filters in your manifest and map existing URLs from your website to activities in your app. The App Links Assistant also adds template Java code in each corresponding activity to handle the intent.
To add intent filters and URL handling, follow these steps:
- Select Tools > App Links Assistant.
- Click Open URL Mapping Editor and then click Add at the bottom of the URL Mapping list to add a new URL mapping.
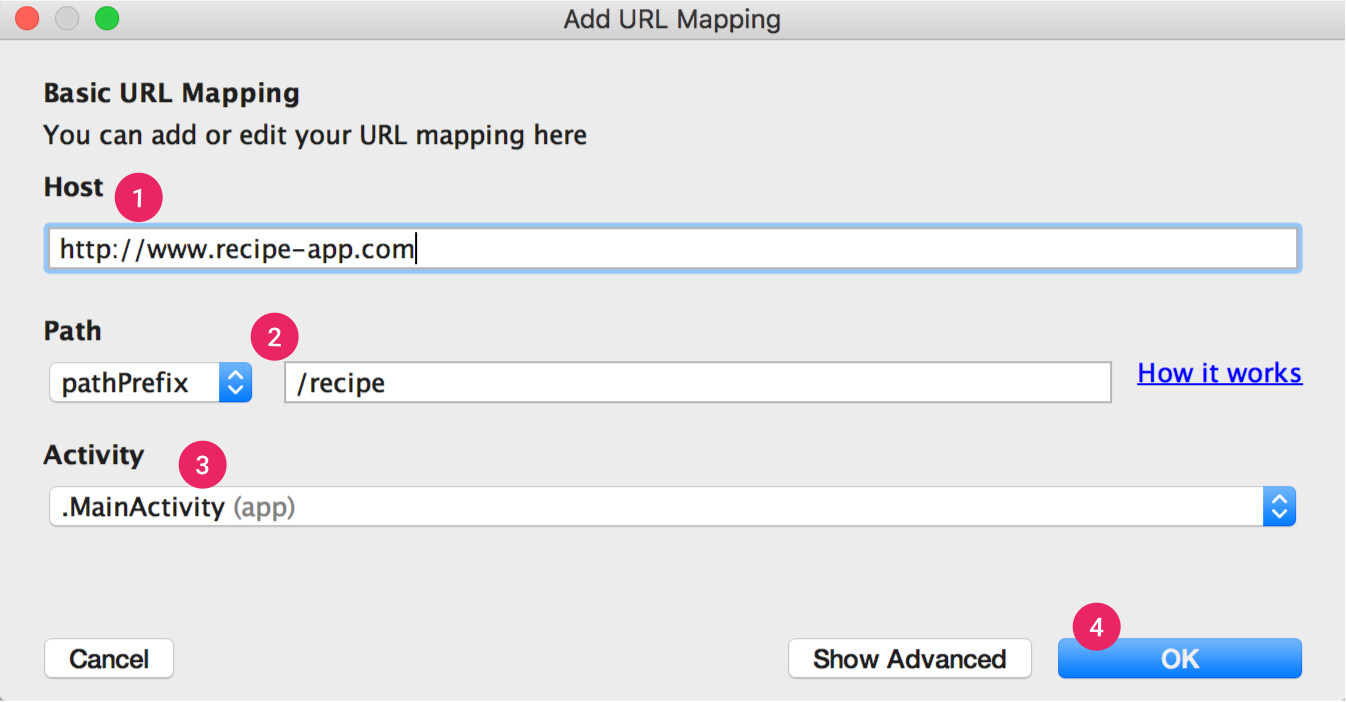
- Add details for the new URL mapping:
Figure 1. Add basic details about your site’s link structure to map URLs to activities in your app.
- Enter your website’s URL in the Host field.
- Add a path, pathPrefix, or pathPattern for the URLs you want to map. For example, if you have a recipe-sharing app, with all the recipes available in the same activity, and your corresponding website’s recipes are all in the same /recipe directory, use pathPrefix and enter /recipe. This way, the URL http://www.recipe-app.com/recipe/grilled-potato-salad maps to the activity you select in the following step.
- Select the Activity the URLs should take users to.
- Click OK.
Note: To support more links without updating your app, you should define a URL mapping that supports URLs that you’ll add in the future. Also, remember to include a URL for your app home screen so it’s included in search results.
Handle incoming links
Once you’ve verified that your URL mapping is working correctly, add logic to handle the intent you created.
- Click Select Activity from the App Links Assistant.
- Select an activity from the list and click Insert Code.
The App Links Assistant adds code to your activity’s Java file, similar to the following ( Please note: Currently the App Links Assistant does not support Kotlin so you will need to add this code manually):
Kotlin
However, this code isn’t complete on its own. You must now take an action based on the URI in appLinkData , such as display the corresponding content. For example, for the recipe-sharing app, your code might look like the following sample:
Kotlin
Associate your app with your website
After setting up URL support for your app, the App Links Assistant generates a Digital Asset Links file you can use to associate your website with your app.
As an alternative to using the Digital Asset Links file, you can associate your site and app in Search Console.
To associate your app and your website using the App Links Assistant, click Open Digital Asset Links File Generator from the App Links Assistant and follow these steps:
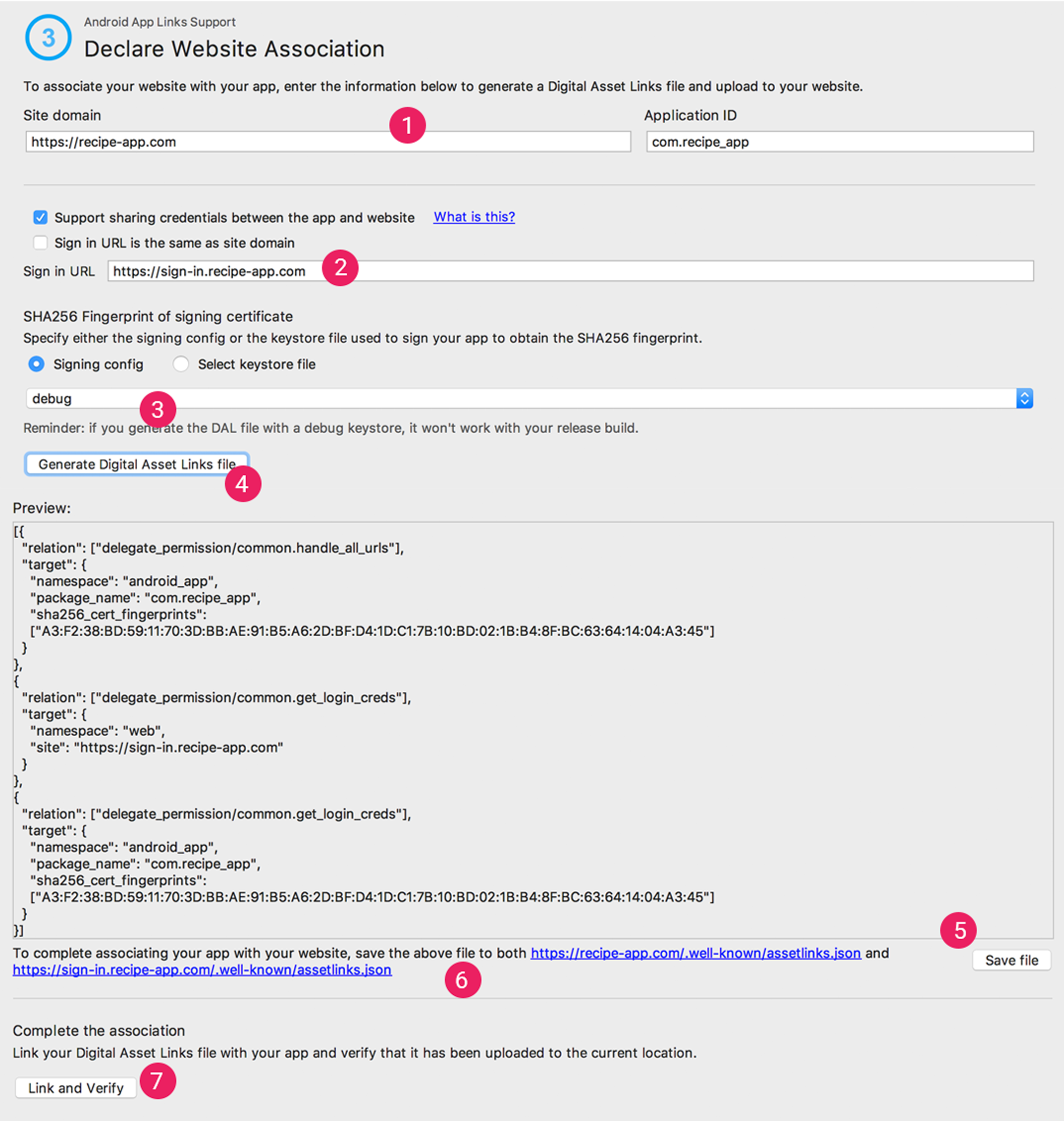
Figure 2. Enter details about your site and app to generate a Digital Asset Links file.
- Enter your Site domain and your Application ID.
- To include support in your Digital Asset Links file for Smart Lock for Passwords, select Support sharing credentials between the app and the website and enter your site’s login URL. This adds the following string to your Digital Asset Links file declaring that your app and website share sign-in credentials: delegate_permission/common.get_login_creds . Learn more about supporting Smart Lock for Passwords in your app.
- Specify the signing config or select a keystore file. Make sure you select the right config or keystore file for either the release build or debug build of your app. If you want to set up your production build, use the release config. If you want to test your build, use the debug config.
- Click Generate Digital Asset Links file.
- Once Android Studio generates the file, click Save file to download it.
- Upload the assetlinks.json file to your site, with read-access for everyone, at https:// /.well-known/assetlinks.json .
Important: The system verifies the Digital Asset Links file via the encrypted HTTPS protocol. Make sure that the assetlinks.json file is accessible over an HTTPS connection, regardless of whether your app’s intent filter includes https .
Learn more about associating your website with your app through the Digital Asset Links file in Declare Website Associations.
Test your App Links
To verify that your links open the correct activity, follow these steps:
- Click Test App Links in the App Links Assistant.
- Enter the URL you want to test in the URL field, for example, http://recipe-app.com/recipe/grilled-potato-salad.
Figure 3. The App Links Assistant displays a success message and opens your app to the specified content when the URL you’re testing successfully maps to an activity in your app.
To test Android App Links through the App Links Assistant, you must have a device connected or a virtual device available running Android 6.0 (API level 23) or higher. For more information, see how to connect a device or create an AVD.
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Android App Linking
The ultimate developer guide to Android application linking methods
The main objectives of this guide are to explore the most common deeplinking methods available on Android and evaluate their pros and cons.
The source code of the AppLinks Android app is available on the corresponding GitHub repository.
| Method | Link | App not installed | Offline | Referrer | Deeplink | Deferred deeplink |
|---|---|---|---|---|---|---|
| Web url | Test | ❌ | ✔️ | ❌ | ✔️ | ❌ |
| App Links | Test | ❌ | ✔️ | ❌ | ✔️ | ❌ |
| Custom scheme | Test | ❌ | ✔️ | ❌ | ✔️ | ❌ |
| Intent scheme | Test | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| App scheme | Test | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Firebase Dynamic Links | Test | ✔️ | ❌ | ❌ | ✔️ | ✔️ |
| Play Store url | Test | ✔️ | ✔️ | ✔️ | ❌ | ✔️ |
| Market scheme | Test | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Web url
http://smarquis.fr/action?key=value#data
Android
| Uri | Value |
|---|---|
| scheme | http |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ❌ |
| Offline | ✔️ |
| Referrer | ❌ |
| Deeplink | ✔️ |
| Deferred deeplink | ❌ |
Pros and Cons
- Initial disambiguation dialog
- Doesn’t work on the same domain
- Some (in-app) browsers might directly handle these links and prevent the app to launch
App Links
https://smarquis.fr/action?key=value#data
A JSON verification file needs to be available at https://smarquis.fr/.well-known/assetlinks.json containing the application’s package name and keystore fingerprint
To test an existing statement file, you can use the official Statement List Generator and Tester tool.
During app install/update, an Android service will verify if the App Links configuration complies with the server side assetlinks.json file.
The results will be sent to logcat, with these tags: IntentFilterIntentSvc and SingleHostAsyncVerifier
Click to see logcat content
Valid App Links configuration
Invalid App Links configuration (missing or malformed assetlinks.json file, missing package_name or sha256_cert_fingerprints )
Android
Same as Web url but with https only and android:autoVerify=»true» attribute.
| Uri | Value |
|---|---|
| scheme | https |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ❌ |
| Offline | ✔️ |
| Referrer | ❌ |
| Deeplink | ✔️ |
| Deferred deeplink | ❌ |
Pros and Cons
- No more disambiguation dialog
- No potential app hijacking
- Doesn’t work on the same domain
- Some (in-app) browsers might directly handle these links and prevent the app to launch
Custom scheme
link://smarquis.fr/action?key=value#data
Android
| Uri | Value |
|---|---|
| scheme | link |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ❌ |
| Offline | ✔️ |
| Referrer | ❌ |
| Deeplink | ✔️ |
| Deferred deeplink | ❌ |
Pros and Cons
- Some browser doesn’t handle non-http links
Intent scheme
intent://smarquis.fr/action?key=value#data#Intent;scheme=link;package=fr.smarquis.applinks;S.key=value;S.market_referrer=my%20referrer%20data;end
Extra parameters can be added to the link and will be transfered as extras Bundle in the Intent :
- String: S.key=value
- Boolean: B.key=value
- Integer: i.key=value
- Long: l.key=value
- Float: f.key=value
- S.browser_fallback_url is the fallback URL if the corresponding link doesn’t work of if app isn’t available (will be removed from the Intent ).
- S.market_referrer will trigger a com.android.vending.INSTALL_REFERRER Broadcast once the app is installed.
Android
The url will be rewritten by the parseUri() method from the Android source code.
The new url will be link://smarquis.fr/action?key=value#data
And will contain additional parameters in the Intent .
| Uri | Value |
|---|---|
| scheme | link |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
| Extra | Value |
|---|---|
| key | value |
| market_referrer | my referrer data |
| Referrer |
|---|
| my referrer data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ✔️ |
| Offline | ✔️ |
| Referrer | ✔️ |
| Deeplink | ✔️ |
| Deferred deeplink | ❌ |
Pros and Cons
- Some browser doesn’t handle non-http links
App scheme
android-app://fr.smarquis.applinks/https/smarquis.fr/action?key=value#data#Intent;S.key=value;S.market_referrer=my%20referrer%20data;end
Extra parameters can be added to the link and will be transfered as extras Bundle in the Intent :
- String: S.key=value
- Boolean: B.key=value
- Integer: i.key=value
- Long: l.key=value
- Float: f.key=value
- S.market_referrer will trigger a com.android.vending.INSTALL_REFERRER Broadcast once the app is installed.
Android
The url will be rewritten by the parseUri() method from the Android source code.
The new url will be https://smarquis.fr/action?key=value#data
And will contain additional parameters in the Intent .
| Uri | Value |
|---|---|
| scheme | https |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
| Extra | Value |
|---|---|
| key | value |
| market_referrer | my referrer data |
| Referrer |
|---|
| my referrer data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ✔️ |
| Offline | ✔️ |
| Referrer | ✔️ |
| Deeplink | ✔️ |
| Deferred deeplink | ❌ |
Pros and Cons
- Some browser doesn’t handle non-http links
Firebase Dynamic Links
https://mr7f2.app.goo.gl/Tbeh
Create the link from the Firebase console.
Android
Same requirements as App Links.
And add the Firebase Dynamic Links dependency in the app-level build.gradle file:
Then in your Activity ‘s onCreate method, use this code to get the link if the user came from a Firebase Dynamic Link:
| Uri | Value |
|---|---|
| scheme | https |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ✔️ |
| Offline | ❌ |
| Referrer | ❌ |
| Deeplink | ✔️ |
| Deferred deeplink | ✔️ |
Pros and Cons
- Ugly progress dialog when fetching link data
Play Store url
https://play.google.com/store/apps/details?id=fr.smarquis.applinks&url=link%3A%2F%2Fsmarquis.fr%2Faction%3Fkey%3Dvalue%23data&referrer=my%20referrer%20data
Very similar to the Market scheme.
This url contains additional query parameters that will be handled by the Play Store app:
- url is the forwarded url
- referrer will trigger a com.android.vending.INSTALL_REFERRER Broadcast once the app is installed.
Android
The url will be rewritten by the Play Store to link://smarquis.fr/action?key=value#data
Uri available in deferred deeplink only
| Uri | Value |
|---|---|
| scheme | link |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
| Referrer |
|---|
| my referrer data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ✔️ |
| Offline | ✔️ |
| Referrer | ✔️ |
| Deeplink | ❌ |
| Deferred deeplink | ✔️ |
Pros and Cons
- Some (in-app) browsers might directly handle these links and prevent the Play Store app to launch
- When app is installed, it still opens the Play Store app and completely ignores the deeplink
- Changes the «Open» button in Play Store to «Continue»
- Triggers a notification with «Tap to continue»
Market scheme
market://details?id=fr.smarquis.applinks&url=link%3A%2F%2Fsmarquis.fr%2Faction%3Fkey%3Dvalue%23data&referrer=my%20referrer%20data
This url contains additional query parameters that will be handled by the Play Store app:
- url is the forwarded url
- referrer will trigger a com.android.vending.INSTALL_REFERRER Broadcast once the app is installed.
Android
The url will be rewritten by the Play Store to link://smarquis.fr/action?key=value#data
| Uri | Value |
|---|---|
| scheme | link |
| host | smarquis.fr |
| path | /action |
| query | ?key=value |
| fragment | data |
| Referrer |
|---|
| my referrer data |
Features
| Feature | ✔️ / ❌ |
|---|---|
| App not installed | ✔️ |
| Offline | ✔️ |
| Referrer | ✔️ |
| Deeplink | ✔️ |
| Deferred deeplink | ✔️ |
Pros and Cons
- Changes the «Open» button in Play Store to «Continue»
- Triggers a notification with «Tap to continue»
Referrer Receiver
Add the Broadcast Receiver in AndroidManifest.xml
And in the Receiver’s onReceive() method, you can get the referrer value
Deeplinking
You can get the deeplink Uri in your Activity ‘s onCreate() method as well as the corresponding properties:
Deferred deeplink
When using Play Store url or Market scheme or Firebase Dynamic Links methods, the regular Play Store Open button will be replaced by a Continue button.
Furthermore, a notification will be displayed with Tap to continue content.
These two actions are essential to the Deferred deeplink method as they provide the initial data to the app.
| Regular Deeplink | Deferred Deeplink |
|---|
Url redirections
Adb Activity Manager
To try links with adb, use the Activity Manager (am) command:
Источник