- Приложения для мобильных: Start. Еще одна из лучших замен стандартному экрану блокировки Android
- Старт экран для андроид
- Делаем экран загрузки Android приложения правильно
- Что рекомендует Google
- Правильный Splash Screen
- Реализация Splash Screen
- Делаем это правильно
- SplashScreen в Android: пишем заставку
- Новый проект
- Создаем слой
- Настройка манифеста
- Код заставки SplashScreen
- Тест в эмуляторе Android
- Изменение времени отображения заставки
Приложения для мобильных: Start. Еще одна из лучших замен стандартному экрану блокировки Android
Сегодня мы продолжим знакомить вас с лучшими альтернативами стандартному экрану блокировки операционной системы Google Android, которые вы можете установить на свои смартфоны и планшеты из Google Play Маркет.
Сегодня речь пойдет о приложении с лаконичным наименованием Start, которое в отличие от множества своих конкурентов не заменяет собой ваш экран блокировки, а просто «маскирует» его, добавляя новые функции и возможности и сохраняя стандартные функции, такие как, например, доступ к уведомлениям Android.
Start является отличным выбором для тех, кому нужен регулярный и быстрый доступ к основным возможностям своего смартфона или планшету. Это означает, что полной блокировки на вашем устройству вы не будете иметь, и поэтому те, кто хочет иметь повышенные возможности в области безопасности, возможно, обойдут этот локскрин стороной.
Зато, те, кто хотел бы иметь возможность быстрого запуска приложений без необходимости разблокировки смартфона и поиска их ярлыков на рабочем столе или панели приложений, скорее всего, будут в восторге от того, как это делается в приложении Start.
Нажав на значок замка и удерживая палец, вы получите доступ к меню из которого вы можете мгновенно перейти в приложение Камера, к вашим сообщениям, звонкам и приложениям.
Переход к сообщениям означает, что выбрав соответствующий значок, вы получите возможность запустить одно из приложений для общения в Сети, таких как Hangouts, Facebook, клиенту электронной почты и пр.
А с помощью боковой панели, которая появится на экране блокировки вашего устройства после установки на него Start вы, например, сможете получить мгновенный доступ к новостям, поиску информации, прослушиванию музыки и пр.
Добавьте сюда красивые обои и свежую информацию о погоде и вы поймете, что установив на смартфон это приложение вы станете разблокировать свой смартфон не чаще пары-тройки раз в день, получая доступ к большинству из необходимых вам ежедневно вещей прямо с экрана блокировки.
Еще одним достоинством Start, безусловно, является и то, что эта альтернатива стандартному экрану блокировки операционной системы Android вам не будет стоить ни единой копейки.
Скачать Start Lock Screen вы можете с этой страницы Google Play Маркет
Источник
Старт экран для андроид
В этой статье будет по шагам рассмотрено, как создать простое приложение для Android, в котором реализован сплешскрин (перевод [1]). Незнакомые термины и сокращения см. в Словарике [5].
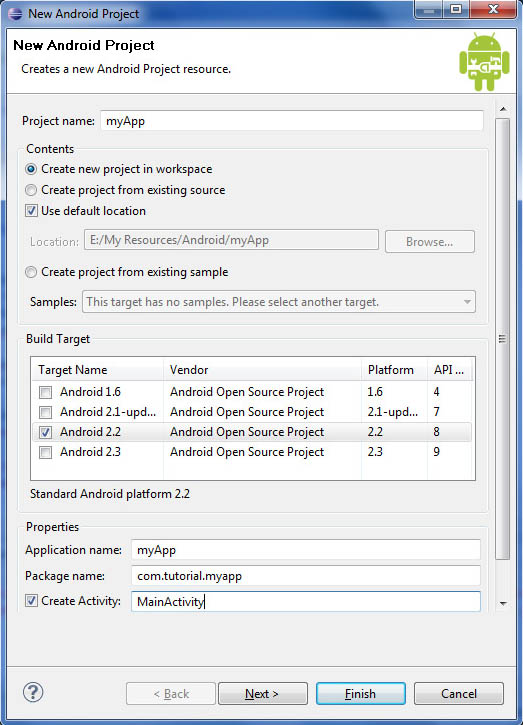
[1. Создание в Eclipse проекта Android]
• Поле имени проекта (Project name) введите “myApp”.
• Выберите создать новый проект в текущем рабочем окружении (“Create new project in workspace”).
• Выберите в качестве целевой системы для сборки (Build Target) нужный уровень API Google, например API Level 8 (соответствует Android 2.2).
• Введите имя приложения “myApp” (поле ввода Application name).
• Введите имя пакета (поле package name) “com.tutorial.myapp”.
• Проверьте галочку “Create Activity” (создать активность) и укажите имя для неё “MainActivity”.
[2. Предоставление ресурсов]
На этом следующем шаге нужно создать картинку для splash screen image, и положить её в папку /res/drawable-mdpi (спецификатор mdpi в имени папки указывает, что этот ресурс предназначен для конфигураций Android со средней плотностью экрана, Medium-density dot per inch). Вы можете предоставить несколько разных картинок, предназначенных для разных плотностей экрана, и обязательно предоставьте картинку для конфигурации по умолчанию, положив её в папку /res/drawable . Подробнее см. [4]. Пример картинки 320 px * 480 px, которую можно использовать в качестве экрана загрузки (Splash Screen):
[3. Создание XML layout для Splash Screen]
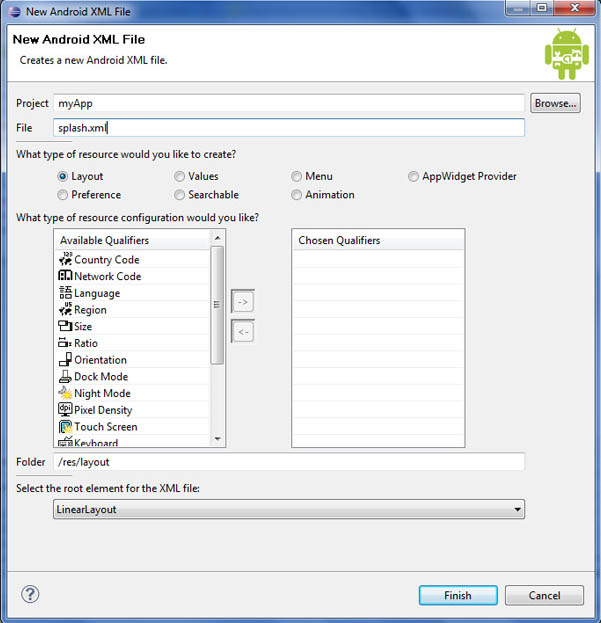
Если посмотрите на содержание папки /res/layout , то увидите там файл, the main.xml. Это файл разметки интерфейса по умолчанию (default layout file), который автоматически создан при создании Android-проекта в Eclipse. Оставим файл main.xml для главного экрана приложения (main screen), который можно потом использовать для постройки основного интерфейса приложения. Для экрана загрузки создадим новый layout с именем splash.xml, предназначенный для сплешскрина (экран загрузки приложения). Чтобы сделать это, выберите в меню File -> New -> Android XML File. Затем вставьте информацию так, как показано на скриншоте ниже:
• Введите splash.xml в поле для имени файла (File).
• Выберите радиокнопкой тип ресурса Layout.
• Выберите в нижнем выпадающем списке Linear Layout в качестве корневого элемента (root element) файла XML.
Нажмите кнопку finish, и Вы увидите новый файл splash.xml, размещенный в папке /res/layout проекта. Откройте файл splash.xml и переключитесь на режим редактирования “splash.xml” (нижняя закладка), если текущий вид этого XML графический (если выбрана нижняя закладка Graphical Layout). Затем вставьте подготовленную картинку для splash screen (сохраненную в папке /res/drawable-mdpi) в файл XML с помощью использования виджета ImageView.
[4: Конфигурирование начального вида приложения (Splash Screen)]
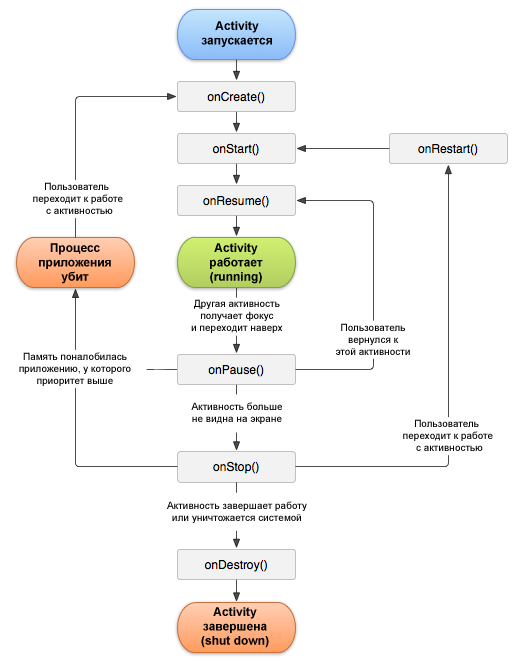
Перед тем, как начать настраивать стартовый вид приложения, полезно вспомнить о том, что такое жизненный цикл activity для приложения Android. Вот диаграмма из документации Google, иллюстрирующая переходы между состояниями жизненного цикла Activity:
Обработчик события onCreate() будет выполнен, когда запустится приложение, так что нужно подготовить все необходимые ресурсы в теле обработчика onCreate() (подробнее см. [3]).
Теперь приступим к конфигурированию стартового экрана (splash screen). Для этого откройте файл “MainActivity.java”, который находится в папке /src проекта. В теле функции onCreate() измените “setContentView(R.layout.main)”, чтобы вместо layout.main использовался layout.splash:
Сохраните Ваш код, и запустите его на выполнение командой меню “Run -> Run”. На экране запущенного виртуального устройства AVD (или на экране реального устройства в режиме отладки, подключенного через USB [6]) появится splash screen с подготовленной картинкой. Вы можете задать вопрос, почему после отображения экрана загрузки ничего не происходит, и программа зависает на нем: это вызвано тем, что мы не указали, что нужно делать после показа экрана splash screen.
Теперь нужно указать, как долго будет отображаться splash screen, и что нужно показать после него.
Мы будем использовать поток с помощью класса Thread, чтобы создать задержку для показа splash screen. Поток является элементарной средой выполнения кода, который работает наравне со всеми процессами Android. Обычно разработчик запускает дополнительный поток для специальных целей. Здесь показано, как задействовать поток Thread для генерации задержки, в течение которой будет отображаться splash screen:
• Строка 4 нужна для того, чтобы импортировать библиотеку Intent — она потребуется для запуска новой Activity после показа splash screen.
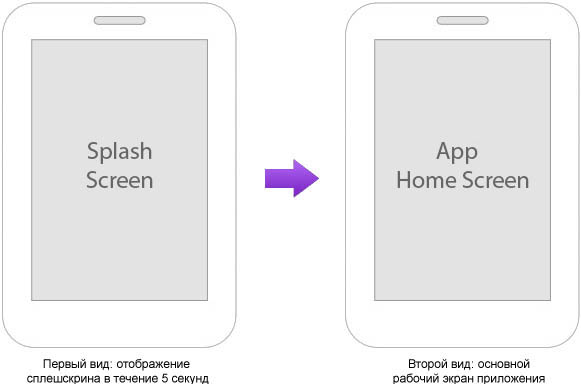
• Строки 17..42 запускают новый поток Thread под именем “logoTimer”, при этом таймер настроен для показа splash screen в течение 5 секунд (5000 мс). После 5 секунд в коде задано запустить новое Activity с именем “CLEARSCREEN” с помощью Intent*. Это новое Activity отобразит главный рабочий экран приложения сразу после показа splash screen.
*Что такое Intent: слово Intent буквально переводится как «намерение». Это некий способ указать системе Android, что Вы НАМЕРЕНЫ ДЕЛАТЬ. Это может быть какая-то activity, или это может быть запрос к системе Android найти какую-нибудь программу для выполнения нужного действия.
[5. Создание домашнего экрана приложения (App Home Screen)]
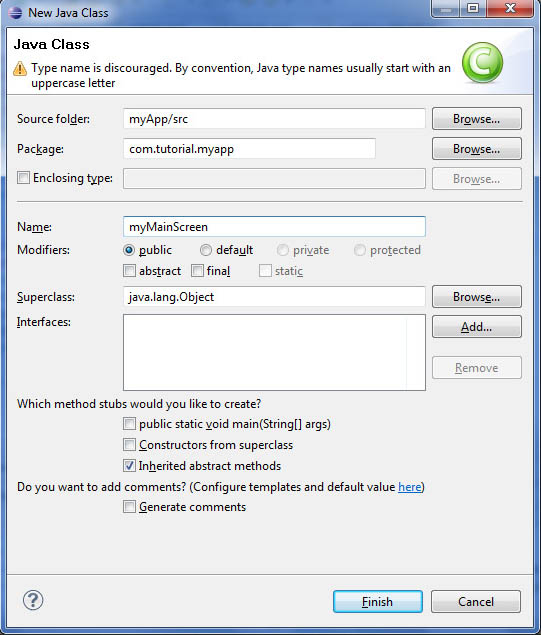
Теперь нужно создать класс Java, который будет обслуживать домашний экран приложения. Выполните правый клик на папке проекта /src, выберите “New -> Class”, и вставьте в форму настройки следующую информацию:
• Введите “com.tutorial.myapp” для имени пакета (поле Package).
• Введите “myMainScreen” для имени класса (поле Name).
• Выберите модификатор, задающий публичный тип доступа к классу (“public” в группе радиокнопок Modifiers).
Нажмите кнопку “Finish”, и Вы увидите новый класс Java, созданный и размещенный в папке /src. Откройте его и модифицируйте код следующим образом:
Как можно видеть в этом примере, этот класс будет загружать и устанавливать готовую разметку “main.xml” (созданную автоматически при создании проекта в Eclipse). Вы можете в дальнейшем отредактировать эту разметку в соответствии с Вашими требованиями к основному окну приложения.
[6. Конфигурирования файла манифеста приложения (AndroidManifest XML)]
На последнем шаге нужно указать Android запустить новую Activity на основании запроса с именем “CLEARSCREEN”, которое мы указали в модуле класса “MainActivity.java”. Файл AndroidManifest представляет полную информацию приложения, необходимую для запуска в среде системы Android. Откройте файл AndroidManifest.xml и вставьте следующий код:
Строки 15 – 21 говорят о запуске “CLEARSCREEN” класса “MainActivity.java”, новый класс активности будет носить имя “myMainScreen”. Это отобразит домашний экран приложения (home screen) после 5 секунд показа splash screen.
Сохраните проект, и запустите его на выполнение. В результате главный экран приложения должен появляться через 5 секунд после показа картинки splash screen.
Источник
Делаем экран загрузки Android приложения правильно
Splash Screen (прим.: тут и далее — экран загрузки) просто отнимает ваше время, верно? Как Android разработчик, когда я вижу экран загрузки, я тут же представляю как некоторые плохие разработчики добавляют трехсекундную задержку в коде.
Я должен смотреть на какое-то изображение в течении нескольких секунд, и до тех пор я не могу использовать приложение. И я должен это делать каждый раз после запуска приложения. Я знаю какое приложение я запустил. Я знаю что оно делает. Просто позвольте мне использовать его!
Что рекомендует Google
Вы будете удивлены, узнав что сторонники Google используют Splash Screen. Это описано прямо вот тут, в спецификации к Material Design.
Так было не всегда. Google был против Splash Screen, и даже назвал его анти-паттерном.
Правильный Splash Screen
Я считаю, что Google не противоречит сам себе. Старый совет и новые рекомендации хорошо сочетаются. (Тем не менее, все-таки не очень хорошая идея использовать экран загрузки который отнимает время пользователя. Пожалуйста, не делайте так)
Однако, Android приложениям требуется некоторое количество времени для запуска, особенно при холодном запуске. Существует задержка которую вы не можете избежать. Вместо того чтобы показывать пустой экран, почему бы не показать пользователю что-то хорошее? Именно за этот подход Google и выступает. Не стоит тратить время пользователя, но не показывайте ему пустой, ненастроенный раздел приложения, когда он запускает его впервые.
Если вы посмотрите на последние обновления Google приложений, вы увидите подобный способ использования экрана загрузки. Например, взгляните на приложение YouTube:
Количество времени, которые вы тратите на просмотр Splash Screen, точно соответствует количеству времени, которое требуется приложению для запуска. При холодном запуске, это означает что Splash Screen будет виден дольше. А если приложение уже закэшировано, заставка исчезнет почти сразу.
Реализация Splash Screen
Реализация Splash Screen правильным способом немного отличается от того что вы можете себе приставить. Представление Splash Screen, который вы видите, должно быть готово немедленно, даже прежде чем вы можете раздуть (прим.: inflate) файл макета в вашей Splash Activity (прим.: Activity — активность, деятельность).
Поэтому мы не будем использовать файл макета. Вместо этого мы укажем фон нашего Splash Screen в фоне темы своей Activity. Для этого, сначала необходимо создать XML drawable в res/drawable.
Здесь я задал цвет фона и изображение.
Дальше, вы должны установить этот drawable в качестве фона для темы вашего Splash Screen Activity. Перейдите в файл styles.xml и добавьте новую тему для Splash Screen Activity:
В вашей новой SplashTheme установите в качестве фона ваш XML drawable. И установите эту тему в своей Splash Screen Activity в вашем AndroidManifest.xml:
И, наконец, ваш класс SplashActivity должен перенаправить вас в ваше основное Activity:
Обратите внимание, что вы не настраивает вид для SplashActivity. Представление берется непосредственно из темы. Когда вы задаете вид вашей Splash Screen Activity через тему, он доступен немедленно.
Если у вас есть файл макета для вашей Splash Activity, он будет показан только после того как ваше приложение будет полностью инициализировано, а это что очень поздно. Ведь мы хотим чтобы Splash Screen отображался только небольшой промежуток времени, до того как приложение будет инициализировано.
Делаем это правильно
Как только шаги выше завершены, вы получите Splash Screen реализованный правильным путем:
Вооруженные этим знанием, заставьте ваш Splash Screen работать правильно. Не тратьте время пользователей попусту, но дайте им то, на что им будет приятно смотреть пока они ждут.
Источник
SplashScreen в Android: пишем заставку
SplashScreen в Android, называется заставка перед запуском основного приложения, она позволяет устанавливать изображения, логотипы, короткие видео ролики, текст поясняющего или предупреждающего содержания.
Новый проект
В android studio давайте создадим новый проект, назовём его My Splash Screen. В папку Drawable добавим изображения (2 штуки), с локального диска. Я их заранее подготовил, скопируем, нажмем правой кнопкой на эту папку drawable и вставим. Как видите они появились android и logo.
Создаем слой
Добавим новый слой для нашего splashscreen, назовём его точно так же splashscreen. Создадим новый класс java SplashScreen. Этот класс будет наследоваться от класса Activity.
Изменим тип слоя LinearLayout в splashscreen.xml на RelativeLayout. Из компонентов Images добавим в разметку элемент ImageView. В свойствах укажем рисунок android, нажмем Ok.Изменим расположение wrap_content на match_parent. Изменим рисунок на logo, тип масштабирование установим matrix. Добавим еще один ImageView и зададим ему изображение android. Скопируем ранее внесенные свойства расположения на match_parent. Сохраним наш проект.
Настройка манифеста
В файле AndroidManifest.xml нам нужно будет описать наш splashscreen activity, я скопирую описание MainActivity и изменю название на SplashScreen. Для MainActivity в свойстве категории name заменю LAUNCHER на DEFAULT.
Изменим надпись Hello World! на другой текст, для этого в файле strings.xml добавим еще один строковый ресурс с именем name и в его свойства напишем название нашей программы — «КОМПЬЮТЕПАПИЯ».
В свойствах TextView изменим значение text на @string/name.
Код заставки SplashScreen
В файл SplashScreen.java добавим функцию onCreate, скопировав ее из MainActivity, изменим название слоя activity_main на splashscreen. Введем переменную типа int SPLASH_DISPLEY_LENGHT со значением 5000, это означает, что наш splashscreen будет отображаться 5 секунд, после этого произойдет переход на MainActivity.
В onCreate напишем новую функцию Handler через метод postDelayed, через вызов функции run вызовем MainActivity, через время указанное в SPLASH_DISPLEY_LENGHT.
Так же добавим функцию onBackPressed, это обработка нажатия на кнопку назад на телефоне.
Тест в эмуляторе Android
Запустим эмулятор Android, что бы посмотреть, как работает наше приложение, как видим -splashscreen слой отображался 5 секунд, на нем не было изображений, и произошел переход в MainActivity.
Разберемся, почему так происходит. Проблема содержится в файле splashscreen.xml в строках
Изменим их на эти:
Изменение времени отображения заставки
Предложенное по умолчанию значение, по каким-то причинам не отображает в приложении наши изображения. Перезапустим наше приложение в эмуляторе Android, и увидим, что все прекрасно работает, по истечении 5 секунд происходит переход на главную активность приложения.
Изменим значение переменной SPLASH_DISPLEY_LENGHT с 5000 на 2000 и увидим при запуске, что интервал видимости splashscreen уменьшился до 2 секунд. Практически очень быстро появляется. Вернем значение 5000 обратно, и все работает, как и раньше.
Возможно различное масштабирование элемента imageView, я сделаю один слой невидимым через свойство visibili. Доступны типы: matrix, fitXY, fitStart, fitCenter, fitEnd, center, centerCrop, centerInside для отображения рисунков на экране.
Источник