- TabHost и TabWidget (Вкладки)
- Методы класса TabHost
- Методы класса TabWidget
- Дополнительное чтение
- Советы по Android Tabs
- Вкладки наверх
- Вкладки для навигации, не для действий!
- Вкладка всегда должна быть выбрана
- Вкладки и возврат назад
- Swipe!
- Масштабируемость
- Создание фрагментов и использование вкладок для Android
- Новый проект
- Ошибки в gradle
- Макет виджета вкладок
- Создание новых фрагментов
- Редактирование MainActivity
- Делаем вкладки с помощью TabLayout
- Библиотека Android Support Design
- Создание TabLayout
- Создание фрагментов
- Подключение FragmentPagerAdapter
- Настройка вкладки
- Настройка TabLayout
- Создание стиля для TabLayout
- Добавление иконок в TabLayout
- Добавление иконок и текста в TabLayout
- Добавление пользовательской разметки в TabLayout
- Получение или выбор текущей страницы
- Использование вкладок без фрагментов
- Ещё вариант реализации вкладок
- Делаем вкладки с помощью TabLayout : 3 комментария
TabHost и TabWidget (Вкладки)
Вкладки, как у браузеров, можно реализовать с помощью элементов TabHost и TabWidget. Компонент TabHost позволяет группировать связанные элементы управления в серию страниц-вкладок.
Находится в разделе Containers.
Хотя данный компонент не помечен, как устаревший, сама компания Google практически его не использует в своих примерах (если ошибаюсь, то ткните мордочкой в пример). В качестве альтернативы попробуйте TabLayout (Android Design Support Library).
TabHost является контейнером, который может содержать элементы TabWidget.
TabHost показывает ярлычки каждой страницы в своей коллекции. Когда пользователь выбирает вкладку, этот объект посылает сообщение в родительский контейнер TabHost для переключения на выбранную вкладку.
Когда вы перетаскиваете TabHost на форму по умолчанию, то создаётся готовый шаблон, который нужно немного модифицировать под ваши нужды — можно убрать корневой элемент LinearLayout и сделать таким сам TabHost.
Обратите внимание, что после элемента TabWidget идёт контейнер FrameLayout, в который вложены контейнеры LinearLayout, которые по сути являются формой для каждой конкретной вкладки. Поэтому здесь можно расположить ваши элементы управления: кнопки, текстовые поля и т.д.
Если сейчас запустить проект, то ничего хорошего не увидим. Все кнопки просто налезут друг на друга. Необходимо написать дополнительный код
Повторно запустите проект и вы увидите вкладки, между которыми можно переключаться. Визуально выбранная вкладка имеет более жирную полоску. Причем текст на ярлыках вкладки выводится заглавными буквами, хотя в коде я писал нормальным русским языком. Магия!
Методы класса TabHost
- setup() — инициализирует контейнер вкладок. Необходимо вызывать перед добавлением вкладок, если TabHost загружается методом findViewById()
- addTab() — добавляет новую вкладку
- setcurrentTab() — выводит заданную вкладку на передний план
Методы класса TabWidget
Большинство методов для работы с вкладками реализованы в классе TabWidget. У вкладки есть индикатор позиции табуляции, информационное наполнение и идентификатор для работы в программном коде. Их необходимо определить созданием экземпляра вложенного класса TabSpec (см. код выше).
- setContent() — задает ресурс для вкладки
- setIndicator() — выводит текст на ярлычке вкладки
Дополнительное чтение
Изменяем размер текста в заголовке TabWidget — обратите внимание на комментарии, где даются дельные советы про использование стилей.
How to change the font size of tabhost in android — на эту же тему с размерами шрифта через стили
Источник
Советы по Android Tabs
Вкладки являются одним из наиболее часто используемых и полезных компонент мобильных пользовательских интерфейсов. Вкладки обеспечивают быстрый и легкий доступ к различным частям приложения. В Android приложениях вкладки используются в различных формах. В некоторых случаях дизайн вкладок скопирован с других платформ, а в некоторых случаях используется устаревший дизайн старых версий Android. Это понятно, т.к. существует очень много различных реализаций вкладок в связи с тем, что дизайн Android не был определен в самом начале. Сейчас данная ситуация изменилась, и есть ориентир для дизайна пользовательского интерфейса с вкладками.
В этой статье я хотел бы взглянуть на текущее состояние интерфейсов с вкладками и дать несколько советов, как сохранить единообразный стиль платформы.
Вкладки наверх
Год назад была дискуссия — где должны быть вкладки: сверху или снизу. Я думаю, что эта дискуссия закончилась. Вкладки наверх. Есть несколько причин для этого:
- Природная иерархия вещей идет сверху вниз. Вкладки являются заголовками и выше в иерархии информации, чем контент на экране.
- Более сложным программам нужно больше, чем один уровень навигации. Выступы на нижней вызовут путаницу для пользователей, когда речь заходит о иерархии навигации.
- Пользователи сканируют новый экран сверху вниз. Они лучше поймут вашу иерархию на экране, когда вкладки расположены сверху.
Недавно обновленное приложение Eurosport дает нам прекрасный пример перечисленных выше пунктов. Взгляните на скриншоты ниже. Первый это старое приложение, ниже скриншот новой версии. Навигация по иерархии в старом приложении вызывала большее заблуждение. Во-первых, это выглядело неверно (больше о стиле вкладок ниже), так же очень трудно понять, как две панели вкладок связаны друг с другом. В новой версии нет мест, которые могут вызвать непонимания структуры приложения.

Стиль вкладок
Стиль вкладок в Android очень отличается от других платформ. Этот дизайн был впервые внедрен в платформу в версии 3.0, но даже на поздних версиях ОС стиль вкладок выглядит устаревшим.
Вот несколько мыслей о стилизации Android вкладок:
- Android вкладки редко содержат значки. Они чаще всего представлены в виде текста. Есть хорошая причина для этого. Трудно придумать описательные значки для всех возможных вариантов навигации. Часто текст намного лучше.
- Android вкладки — не квадратные кнопки. Т.к. они в основном содержат текст, можно сэкономить много места на экране, немного сжимая их.
- Визуальный стиль Android вкладок ровный. Он не должен быть глянцевым или отражающим.
Посмотрите эти два примера стилей Android вкладок. На первом один из редких случаев, когда вкладки содержат значки. Это приложения по умолчанию Android телефон на 4.1. В общем, я посоветовал бы избегать использования значков, если вы не уверены, что ваши значки будут без сомнения изображать функционал.
Ниже вы можете увидеть приложение Foursquare, в котором вкладки содержат текст.

Самый простой способ испортить вид вашего приложения — это имитировать глянцевые квадратные вкладки IOS. Следующим приложениям необходимо обновление интерфейса (Spiegel Online и PC-Welt).

Выбор цвета для вкладок на Android безграничен. Ни в коем случае все вкладки не должны иметь черный фон и синюю подсветку. Можно использовать бренд вашего приложения при выборе цвета вкладки!
Вкладки для навигации, не для действий!
Вкладки предназначены для использования при навигации между экранами в вашем приложение. Не используйте их, чтобы вызывать действия. Для действий используйте панели действий. Вот еще один пример плохого дизайна в приложении Spiegel Online. Часть из вкладок, на самом деле действия (например, обмен), которые не используются более в приложении. Это сбивает с толку и является неправильным использованием компонента вкладок.
Вкладка всегда должна быть выбрана
К сожалению, в приложении Spiegel Online в значительной степени сделано неправильно все, что только можно сделать неправильно с вкладками. Мало того, что они выглядят не так, находятся в неправильном месте и содержат одновременно навигацию и действия, они так же не активируются корректно.
Если ваше приложение использует вкладки, то одна из вкладок всегда должна быть выделена когда вкладки видны. Не может быть ситуации, когда вкладки отображаются пользователю, но их использование не приводит к требуемому функционалу! Когда пользователь переходит глубже в приложении, вы должны скрывать панели вкладок. Панель вкладок без выделенной вкладки заставит ваших пользователи почувствуют себя потерянными.
Вкладки и возврат назад
На Android мы всегда должны быть осторожны с работой стэка активити (back stack) и функцией кнопки Назад. Перемещение между вкладками не считается изменением страниц. Большинство приложений, использующих вкладки, не добавляют изменений в стэк.
Существует веская причина, почему смена вкладок не вызывает изменений в стэк. Пользователи не чувствуют, что они закрыли экран, когда они переходят между вкладками.
Для осуществления ощущения, что все вкладки на одном экране, вы не должны использовать анимированные переходы активити по умолчанию между вкладками (пользователи ассоциируют данную анимацию с движением глубже в приложении). Вкладки рядом и любые анимации должны отражать это. Лучшая анимация — слайдинг. Это призывает пользователей использовать жесты для перемещения между вкладками.
Swipe!
Интерфейс с вкладками превосходен, если перемещения между вкладками не требует усилий. Хотя нажатия вкладок работают замечательно, слайдинг между ними смотрится еще лучше. Для слайд жеста пользователям не нужно добраться до верхней части интерфейса. Данный способ также более удобен и естественен для нас. Страница ведет себя так, как мы интуитивно ожидаем. Все интерфейсы вкладок должны всегда поддерживать слайд жест!
Масштабируемость
Вкладки очень приятно масштабируются под интерфейс планшета. Если вы используете вкладки в сочетании с панелью действий (action bar), то API позаботится о масштабировании за вас. Если на панели действий есть достаточно места, то вкладки переезжают туда, чтобы сэкономить место на экране. Приложение Google I//O является отличным примером.
Источник
Создание фрагментов и использование вкладок для Android
Сегодня давайте займемся созданием нового приложения в Android Studio 3.0, будем использовать вкладки и подгружаемые в них фрагменты.
Фрагменты позволяют встраивание их в активности, вкладки и другие элементы.
Новый проект
Запустим среду разработки, создадим новый проект MyFragments, макет главной активности -TabbedActivity, стиль навигации — ActionBar Tabs(with View Pager), и нажмем финиш.
Ошибки в gradle
После обновления Android Studio до версии 3.0 у меня постоянно вылетает ошибка сборки gradle app, ссылается на зависимости test.runner, test.esspresso и не видит support.appcompat и support.design, хотя все элементы SDK отвечают текущим требованиям и обновлены.
Если вы столкнулись с подобными ошибками напишите об этом в комментариях, я же не нашел лучше способа решить проблему, чем удалить тестовые зависимости вообще, а в поддержке support.appcompat и support.design, изменить версию, поставив знак плюс после первой цифры версии. Также я добавил зависимость support-v4, так как в проекте используются некоторые элементы из ранних версий.
Теперь все работает как и было задумано.
Макет виджета вкладок
Среда разработки Android создала для нас пустой фрагмент, который мы использовать не будем, закроем его и посмотрим на макет главной активности.
Он представляет из себя три вкладки виджета TabLayout, содержащие три пункта виджета TabItem, дублируя их можно сделать больше вкладок, чем предложено первоначально. Соответственно удалять их, оставляя меньше двух смысла нет, иначе проще использовать обычную активность.
Создание новых фрагментов
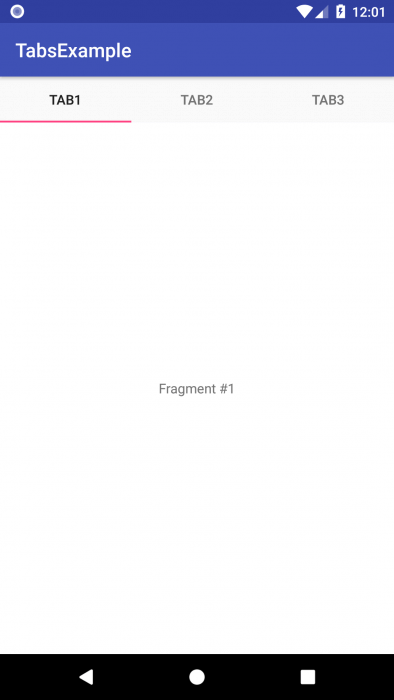
Запустим эмулятор и посмотрим как будут выглядеть и вести себя вкладки на устройстве. Обратите внимание, что перемещение между вкладками осуществляется двумя способами: нажатием на заголовок вкладки и свайпом.
Создадим наши фрагменты, для этого кликнем правой кнопкой на папке java и в контекстном меню выберем New>Fragment>Fragment(Blank). Отличие от остальных пунктов этого подменю в расположении элементов на фрагменте.
Для удобства я буду присваивать номер к предложенному имени фрагмента (BlankFragment1 и т.д.), сниму галочки с пунктов Include fragment factory metods и Include interface callbacks, которые добавят в java класс методы и интерфейс вызовы, безусловно полезные, но в данном примере нами не используемые.
Сформированный BlankFragment1.java унаследует методы от класса fragment, и содержит одну процедуру onCreateView, запускающую fragment_blank_fragment1, в который добавим RelativeLayout и поместим в него TextView, настроив ширину и высоту элементов.
Переместим TextView ниже и по центру, создадим дополнительно еще два фрагмента аналогичным образом, в них TextView расположим со смещением.
Редактирование MainActivity
Перейдем или откроем файл MainActivity.java, найдем в нем класс PlaceholderFragment,
сложим весь участок кода в строку и удалим его. В функции getItem закомментируем или удалим строку так:
и добавим следующий код ниже:
Данный код определяет, какая вкладка была выбрана, нумерация вкладок начинается с нуля и если, например, это нулевая вкладка, то в будет выполнен код BlankFragment1(), и во вкладку будет встроен фрагмент №1.
Перезапустим эмулятор, нажав на «молнию» и увидим изменения, во вкладках подгружаются созданные фрагменты, надписи расположены по центру со смещением для наглядности.
Если мы добавим на третий фрагмент кнопку, то после перезапуска приложения, в третей вкладке под надписью появится новая кнопка.
Источник
Делаем вкладки с помощью TabLayout
Сейчас вкладки лучше всего реализовывать за счёт использования ViewPager с пользовательским «индикатором вкладок» сверху. В этой статье мы будем использовать TabLayout от Google, включенный в библиотеку Android Support Design в Android 6.0 Marshmallow (API 23).
До Android Marshmallow самым простым способом создания вкладок с помощью фрагментов было использование вкладок ActionBar. Однако, все методы, связанные с режимами навигации в классе ActionBar (такие как setNavigationMode(), addTab(), selectTab() и т.д.) на данный момент являются устаревшими.
Библиотека Android Support Design
Перед началом работы с вкладками, нужно добавить необходимую библиотеку. Чтобы добавить библиотеку в свой проект, нужно в файле build.gradle модуля приложения добавить следующую зависимость в блок dependencies.
Создание TabLayout
Просто добавьте android.support.design.widget.TabLayout, который будет использоваться для отображения различных параметров вкладок, в код разметки. Компонент android.support.v4.view.ViewPager будет использоваться для создания страницы, отображающей фрагменты, которые мы создадим далее.
Создание фрагментов
Теперь, когда у нас есть ViewPager и вкладки в разметке, мы можем перейти к определению содержимого каждой из вкладок. Поскольку каждая вкладка представляет собой только фрагмент, нам необходимо создать и определить Fragment, который нужно показать. В зависимости от ваших требований, в вашем приложении может быть один или несколько фрагментов.
В папке res/layout создадим файл fragment_page.xml и определим в нём код разметки, который будет отображаться на экране при выборе определённой вкладки.
Теперь создадим класс PageFragment и определим в нём логику подключения для фрагмента.
Подключение FragmentPagerAdapter
Следующее, что нужно сделать, это реализовать адаптер для вашего ViewPager, который контролирует порядок вкладок, заголовков и связанного с ними контента. Наиболее важными методами для реализации здесь являются getPageTitle(int position), который используется для получения заголовка нужно вкладки, и getItem(int position), который определяет фрагмент для каждой вкладки.
Настройка вкладки
Наконец, нам нужно прикрепить наш ViewPager к SampleFragmentPagerAdapter, а затем настроить вкладки с помощью двух шагов:
- В методе onCreate() активности определим ViewPager и подключим адаптер.
- Установим ViewPager в TabLayout, чтобы подключить пейджер с вкладками.
Посмотрим, что получилось:
Настройка TabLayout
Существует множество атрибутов, которые вы можете использовать для настройки поведения TabLayout, например:
| Название | Параметры | Описание |
| tabBackground | @drawable/image | Фон, применяемый к вкладкам |
| tabGravity | center, fill | Гравитация вкладок |
| tabIndicatorColor | @color/blue | Цвет линии индикатора |
| tabIndicatorHeight | @dimen/tabh | Высота линии индикатора |
| tabMaxWidth | @dimen/tabmaxw | Максимальная ширина вкладки |
| tabMode | fixed, scrollable | Выбор режима — фиксированные вкладки или прокручиваемый список |
| tabTextColor | @color/blue | Цвет текста на вкладке |
Здесь вы можете посмотреть все атрибуты для TabLayout.
Создание стиля для TabLayout
Как правило, цвет индикатора вкладки устанавливается как accent, определённый в вашей теме Material Design. Вы можете переопределить этот цвет, создав свой собственный стиль в файле res/values/styles.xml и затем применить этот стиль к TabLayout.
Вы можете переопределить этот стиль для TabLayout в коде разметки:
Ниже вы можете увидеть пример ещё одного стиля, который можно задать для TabLayout:
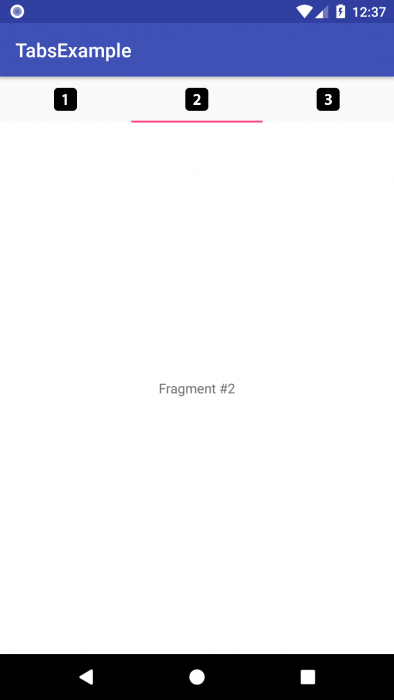
Добавление иконок в TabLayout
В настоящее время класс TabLayout не предоставляет модель, которая позволяет добавлять иконки для вкладок. Однако вы можете вручную добавить иконки после настройки TabLayout.
Внутри класса FragmentPagerAdapter вы можете удалить строку getPageTitle() или просто вернуть null.
После настройки TabLayout в классе активности, вы можете использовать функцию getTabAt() для установки иконки:
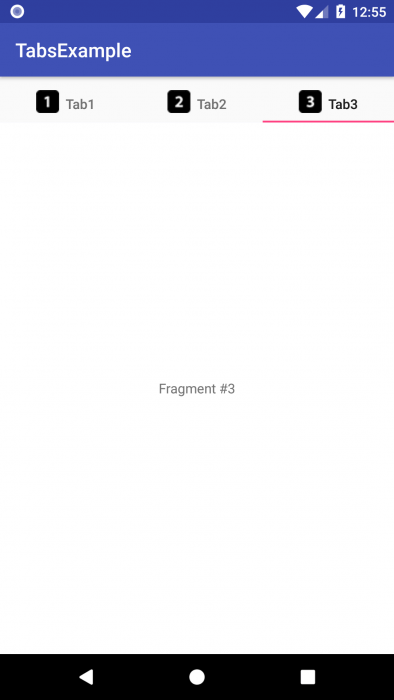
Добавление иконок и текста в TabLayout
Другой подход — использовать SpannableString для добавление иконок и текста в TabLayout. Снова перепишем метод getPageTitle().
По умолчанию, вкладка, созданная TabLayout, устанавливает для свойства textAllCaps значение true, что предотвращает визуализацию ImageSpans. Вы можете переопределить это поведение. изменив в styles.xml свойство tabTextAppearance.
Обратите внимание на дополнительные пробелы, которые добавляются перед заголовком вкладки при создании класса SpannableString. Пустое пространство используется для размещения иконки, чтобы название отображалось полностью. В зависимости от того, где вы хотите разместить иконку, вы можете указать начало диапазона и его конец в методе setSpan().
Добавление пользовательской разметки в TabLayout
В некоторых случаях вместо разметки вкладки по умолчанию мы можем использовать собственную разметку для каждой вкладки. Чтобы добиться этого, переберём все вкладки после прикрепления их к ViewPager в коде активности.
Теперь добавим метод getTabView() в класс SampleFragmentPagerAdapter.
Таким образом, можно настроить любую вкладку в адаптере.
Получение или выбор текущей страницы
С последними обновлениями библиотеки Android Suppoty Design вы также можете получить выбранную позицию вкладки, вызвав метод getSelectedTabPosition(). Если вам нужно сохранить или восстановить выбранную позицию вкладки во время поворота экрана или других изменений конфигурации, этот метод полезен для восстановления исходной позиции.
Во-первых, переместите экземпляры tabLayout и viewPager в глобальные переменные класса активности.
Во-вторых, мы можем сохранить и восстановить позицию вкладки, используя методы onSaveInstanceState() и onRestoreInstanceState().
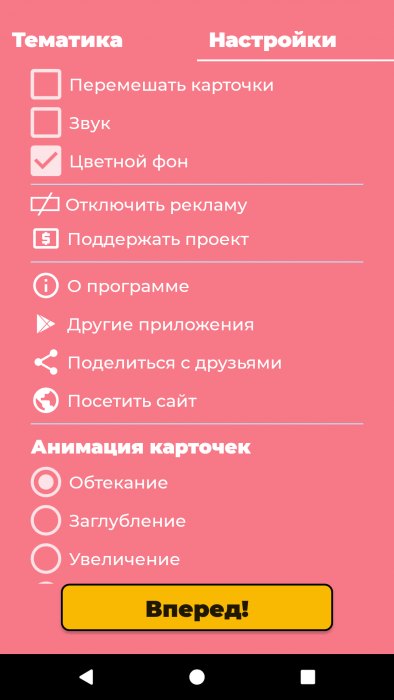
Использование вкладок без фрагментов
В случае, если вы не хотите использовать в своём приложении фрагменты, вы можете воспользоваться классом android.support.v4.view.PagerAdapter, как, например, в нашем приложении «Карточки для детей«.
Здесь вместо фрагментов в ViewPager передаётся адаптер, наследующий от PagerAdapter. Его код можно увидеть ниже.
Установка адаптера аналогична способам выше, просто вызываем метод setAdapter() и передаёт в него экземпляр класса TabAdapter.
Ещё вариант реализации вкладок
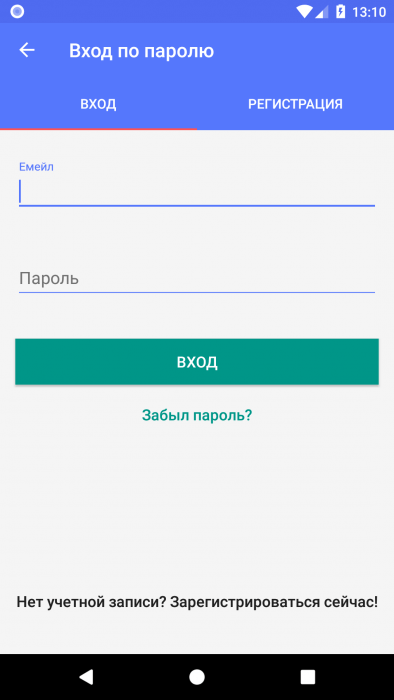
Также вы можете создать свои собственные вкладки с помощью шагов ниже. Такой подход используется в нашем приложении «Менеджер паролей для Wi-Fi сетей«.
Для этого в разметке нужно использовать компоненты TabHost и TabWidget. Внутри с помощью FrameLayout мы задаём, какой контент будет отображаться на экране.
Затем в коде активности добавим следующий код для определения этих компонент и настройки вкладок.
В этом случае переключать вкладки можно легко с помощью метода у TabHost setCurrentTab(int position).
Делаем вкладки с помощью TabLayout : 3 комментария
Я создал ретрофит запрос, получил данные и хочу установить количество вкладок соответственно количеству полученных строк. Куда в адаптере мне вставить этот код? Я создал AsyncTask, но не получается нигде изменить значение количества вкладок, которое задано по умолчанию.
Источник