- Пишем первое приложение для Android
- Установка необходимых программ и утилит
- Запуск виртуального устройства
- Список устройств
- Создание проекта
- Структура проекта
- Первые строки
- Square.java
- Player.java
- Game.java
- Определение победителя
- WinnerCheckerHorizontal.java
- WinnerCheckerVertical.java
- WinnerCheckerDiagonalLeft.java
- WinnerCheckerDiagonalRight.java
- Видео готового приложения
- Структура Android проекта – альтернативный путь
- Intro
- Каталог ресурсов для экрана
- Как объявить каталог ресурсов для экрана?
- Полный список
Пишем первое приложение для Android
В любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Установка необходимых программ и утилит
Перечислю необходимые инструменты. Их 3:
- JDK — набор для разработки на языке Java;
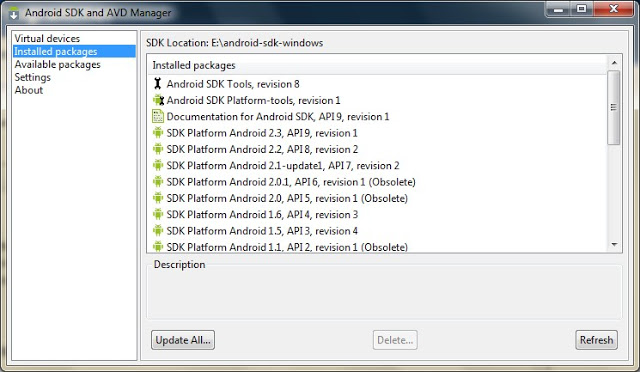
- Android SDK and AVD Manager — набор утилит для разработки + эмулятор;
- IDE c поддержкой разработки для Android:
- Eclipse + ADT plugin;
- IntelliJ IDEA Community Edition;
- Netbeans + nbandroid plugin;
Утилиты устанавливаются в определенном выше порядке. Ставить все перечисленные IDE смысла нет (разве только если Вы испытываете затруднения с выбором подходящей). Я использую IntelliJ IDEA Community Edition, одну из самых развитых на данный момент IDE для Java.
Запуск виртуального устройства
Запустив AVD Manager и установив дополнительные пакеты (SDK различных версий), можно приступить к созданию виртуального устройства с необходимыми параметрами. Разобраться в интерфейсе не должно составить труда.
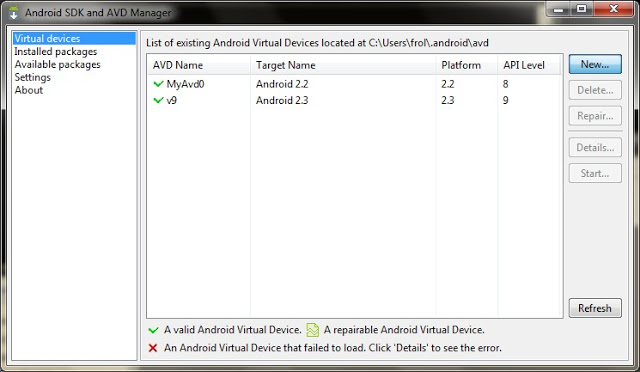
Список устройств
Создание проекта
Мне всегда не терпится приступить к работе, минимизируя подготовительные мероприятия, к которым относится создание проекта в IDE, особенно, когда проект учебный и на продакшн не претендует.
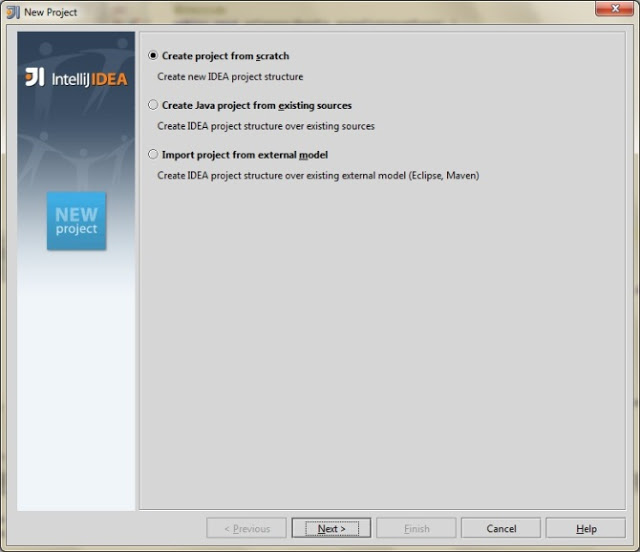
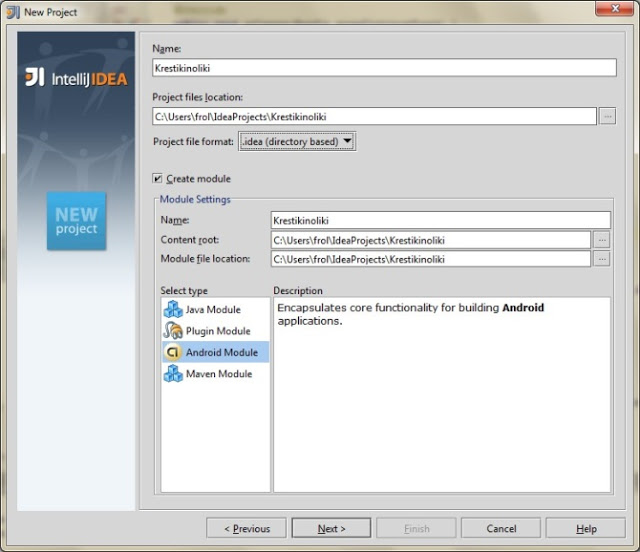
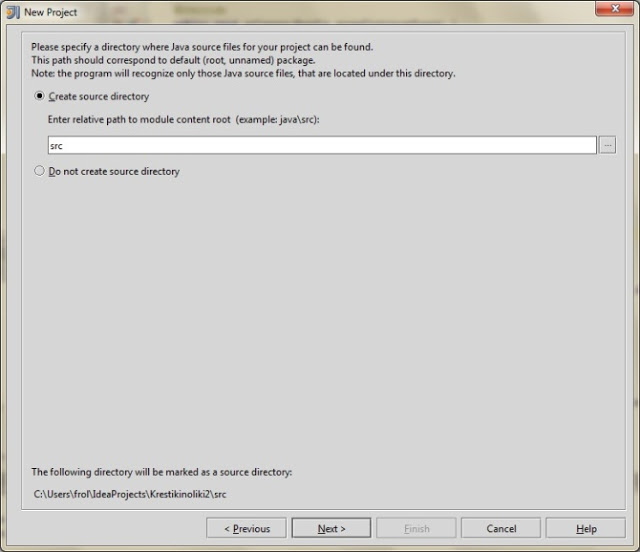
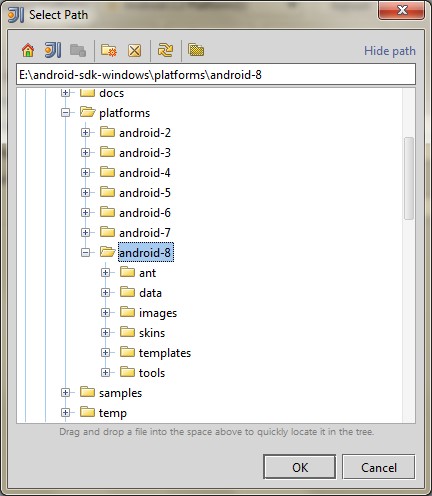
Итак, File->New Project:
По нажатию кнопки F6 проект соберется, откомпилируется и запустится на виртуальном девайсе.
Структура проекта
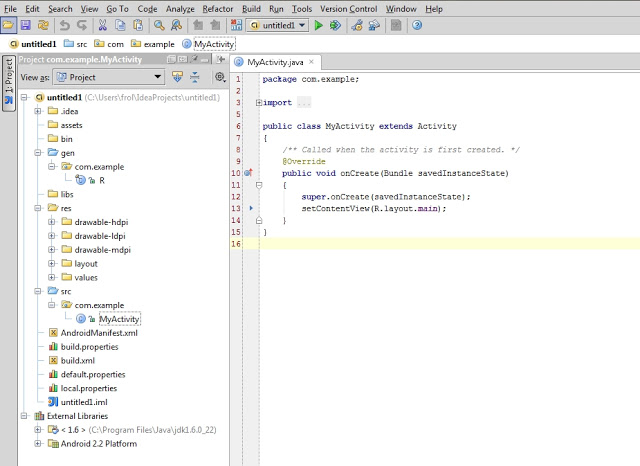
На предыдущем скриншоте видна структура проекта. Так как в этой статье мы преследуем сугубо практические цели, заострим внимание лишь на тех папках, которые будем использовать в процессе работы. Это следующие каталоги: gen, res и src.
В папке gen находятся файлы, которые генерируются автоматически при сборке проекта. Вручную их менять нельзя.
Папка res предназначена для хранения ресурсов, таких как картинки, тексты (в том числе переводы), значения по-умолчанию, макеты (layouts).
src — это папка в которой будет происходить основная часть работы, ибо тут хранятся файлы с исходными текстами нашей программы.
Первые строки
Как только создается Activity (экран приложения), вызывается метод onCreate(). IDE заполнила его 2 строчками:
Метод setContentView (равносильно this.setContentView) устанавливает xml-макет для текущего экрана. Далее xml-макеты будем называть «layout», а экраны — «Activity». Layout в приложении будет следующий:
Для этого приложения идеально подойдет TableLayout. Id можно присвоить любому ресурсу. В данном случае, TableLayout присвоен При помощи метода findViewById() можно получить доступ к виду:
Теперь необходимо реализовать метод buildGameField(). Для этого требуется сгенерировать поле в виде матрицы. Этим будет заниматься класс Game. Сначала нужно создать класс Square для ячеек и класс Player, объекты которого будут заполнять эти ячейки.
Square.java
Player.java
Все классы нашего приложения находятся в папке src.
Game.java
Инициализация Game в конструкторе KrestikinolikiActivity.
Метод buildGameField() класса KrestikinolikiActivity. Он динамически добавляет строки и колонки в таблицу (игровое поле):
В строке 8 создается объект, реализующий интерфейс View.OnClickListener. Создадим вложенный класс Listener. Он будет виден только из KrestikinolikiActivity.
Осталось реализовать логику игры.
Определение победителя
К. О. подсказывает, что в крестики-нолики выирывает тот, кто выстроет X или O в линию длиной, равной длине поля по-вертикали, или по-горизонтали, или по-диагонали. Первая мысль, которая приходит в голову — это написать методы для каждого случая. Думаю, в этом случае хорошо подойдет паттерн Chain of Responsobility. Определим интерфейс
Так как Game наделен обязанностью выявлять победителя, он реализует этот интерфейс. Настало время создать виртуальных «лайнсменов», каждый из которых будет проверять свою сторону. Все они реализует интерфейс WinnerCheckerInterface.
WinnerCheckerHorizontal.java
WinnerCheckerVertical.java
WinnerCheckerDiagonalLeft.java
WinnerCheckerDiagonalRight.java
Проинициализируем их в конструкторе Game:
Победителя проверяем после каждого хода. Добавим кода в метод onClick() класса Listener
Метод gameOver() реализован в 2-х вариантах:
Для Java, gameOver(Player player) и gameOver() — разные методы. Воспользовавшись Builder’ом Toast.makeText, можно быстро создать и показать уведомление. refresh() обновляет состояние поля:
Готово! Надеюсь, эта статья помогла Вам освоиться в мире разработки под OS Android. Благодарю за внимание!
Видео готового приложения
PS: статья была опубликована по просьбе комментаторов этого поста.
Источник
Структура Android проекта – альтернативный путь
Предлагаю вашему вниманию перевод статьи «Android Project Structure — alternative way». Поблагодарить автора оригинальной статьи можно тут.
Intro
Все мы знаем, как выглядит структура Android проекта – поместить все изображения в этот каталог, все файлы разметки в тот каталог. Но… во время разработки проекта количество файлов растет очень быстро и становится трудно ориентироваться и переходить к нужному файлу.

Каталог ресурсов для экрана
В случае если экран содержит большое количество файлов разметки, изображений, размеров – имеет смысл создать отдельные каталоги ресурсов для каждого экрана.

Как вы можете видеть на скрине сверху, мы имеем два корневых каталога внутри каталога main:
- res-main содержит все общие ресурсы, которые используются на более, чем одном экране.
- res-screen содержит каталоги ресурсов для каждого экрана, например, about, chat, event details, event list, home, login
Давайте заглянем внутрь папки ресурсов для экрана chat.
Сам чат состоит из нескольких xml layouts файлов, поэтому мы создали каталог chat layout и поместили туда эти файлы. Также имеется множество .png изображений, которые используются только на экране чата, поэтому мы поместили все эти изображения в подкаталоги drawable-hdpi, drawable-xhdpi, drawable-xxhdpi и drawable-xxxhdpi каталога chat.
Когда настанет время реализовать альбомную ориентацию или версию чата для планшета, мы создадим каталоги layout-land и layout-sw720dp внутри каталога ресурсов для экрана chat.
Как объявить каталог ресурсов для экрана?
Откройте файл app.gradle и объявите sourceSets внутри секции android. Более подробно об объединении ресурсов написано тут.
Примечание: это работает только в режиме просмотра Project.
Источник
Полный список
Для того, чтобы тестировать приложения, нам понадобится Android Virtual Device (AVD). Это эмулятор Android-смартфона, на который мы сможем устанавливать созданные нами приложения, и запускать их там. Давайте его создадим.
Урок обновлен 04.06.2017
На прошлом уроке мы установили среду разработки и Android SDK.
Теперь наконец-то мы можем создать наше первое приложение и посмотреть, как оно работает.
Чтобы создать приложение, нам нужно в Android Studio создать проект. При создании проекта, в нем создается модуль. В этом модуле мы рисуем экраны приложения и пишем код. И при запуске этого модуля мы получаем готовое приложение. Поэтому модуль по сути и является приложением. А проект — контейнер для модуля.
Т.е. в самом простом случае структура проекта такова:
Есть проект, и в нем есть модуль. При запуске проекта запускается модуль и мы получаем Android-приложение, которое создано в этом модуле.
В этом случае: один проект = одно Android-приложение (один модуль).
Но в одном проекте может быть несколько модулей. Да и проектов можно создать несколько.
Здесь в первом проекте созданы два модуля, а во втором проекте – три модуля.
При запуске какого-либо проекта необходимо будет указать, какой именно модуль вы хотите запустить. И каждый модуль является отдельным Android-приложением.
Т.е. в этом случае: один проект = несколько Android-приложений (несколько модулей).
Пока не будем вдаваться в детали, какая из предложенных схем лучше и удобнее. Для прохождения уроков можно создать один проект, и в нем создавать модули для каждого урока. Либо можно создавать отдельный проект, например, на каждые 10 уроков. Можно вообще создавать отдельный проект на каждый урок.
Я думаю, что мы начнем с варианта: один проект под все уроки. А со временем, как освоитесь, сами решите, какой вариант вам удобнее.
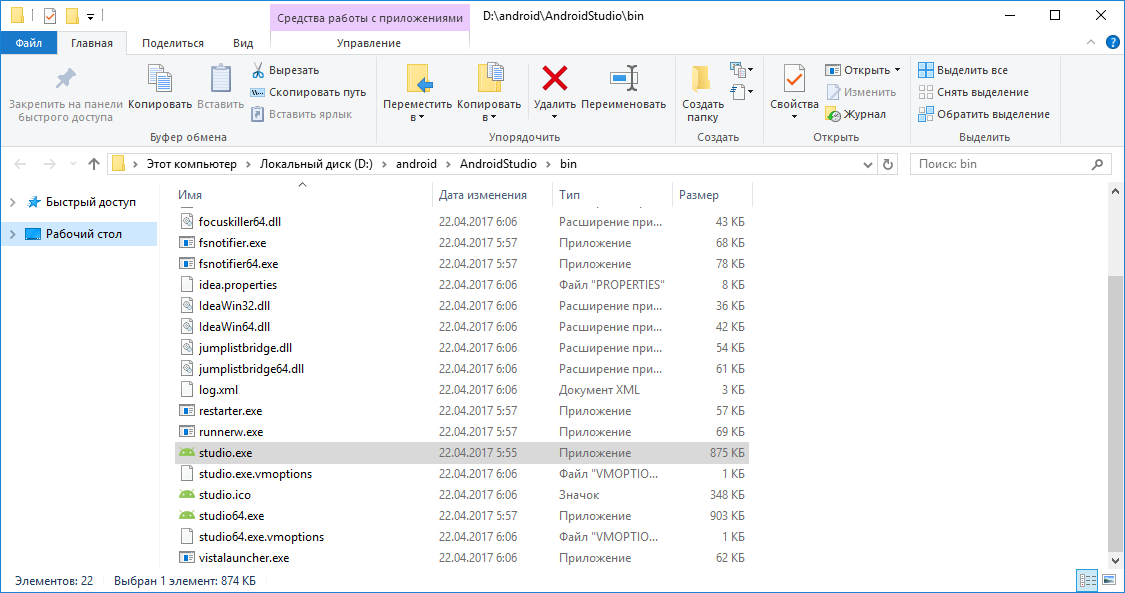
Давайте создадим проект. Открываем Android Studio. Ярлык для запуска должен быть в меню пуск. Либо вы можете открыть папку, куда устанавливали Android Studio на прошлом уроке. В подпапке bin должен быть EXE-файл.
Открылась среда разработки. Жмем Start a new Android Studio project.
Появилось окно создания проекта. Давайте заполнять.
Application name – имя проекта. Оно будет отображаться в списке проектов при открытии Android Studio. Напишем здесь Android lessons (т.е. Android уроки).
Company Domain – имя сайта, пишем startandroid.ru.
Package name – это понятие из Java, подробно можно посмотреть здесь. Вкратце – это префикс для имени классов нашего приложения. Как видите, пакет автоматически составился из имени сайта и имени проекта. Его всегда можно отредактировать вручную нажав на ссылку edit справа.
Project location – папка на компе, где будут находиться все файлы проекта. Мы на прошлом уроке создавали папку android, куда установили Android Studio и SDK. Там же создайте папку AndroidStudioProjects – в этой папке будем хранить все проекты Android Studio. И в ней создайте папку Androidlessons для нашего текущего проекта.
Скорее всего сейчас ничего не понятно. Это нормально, не волнуйтесь. В каждом уроке я буду подсказывать, что заполнять в этих полях, и со временем понимание придет.
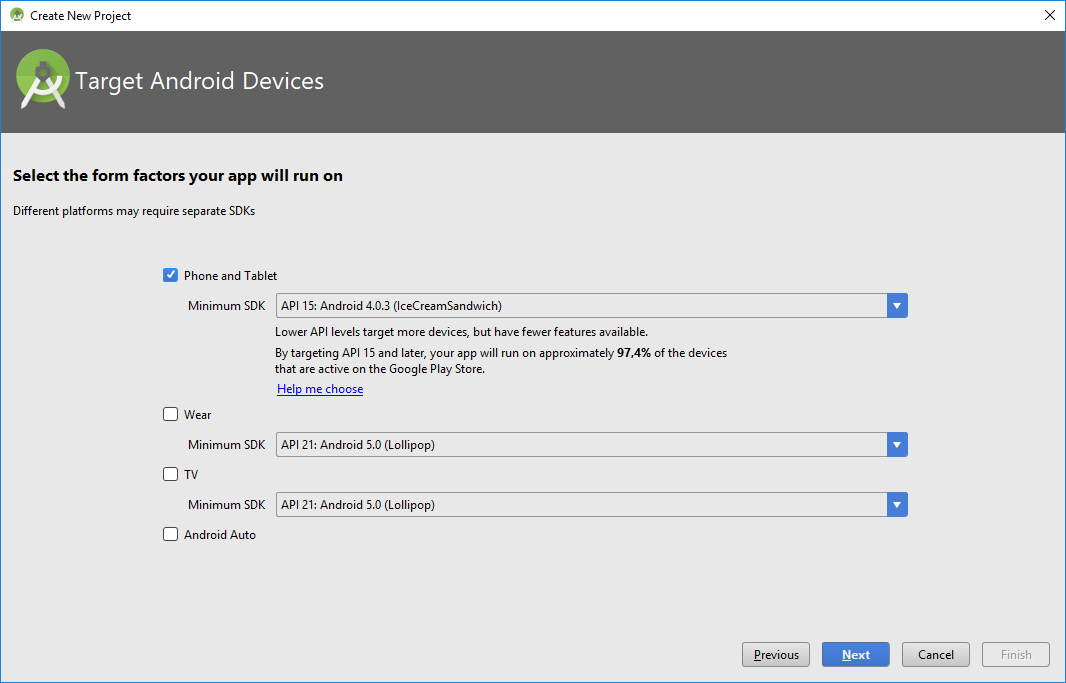
Визард спрашивает под какую платформу будем кодить и Minimum SDK (минимальная версия Android, на которой можно будет запустить приложение). Оставляем все как есть.
Визард может подгрузить необходимые ему компоненты.
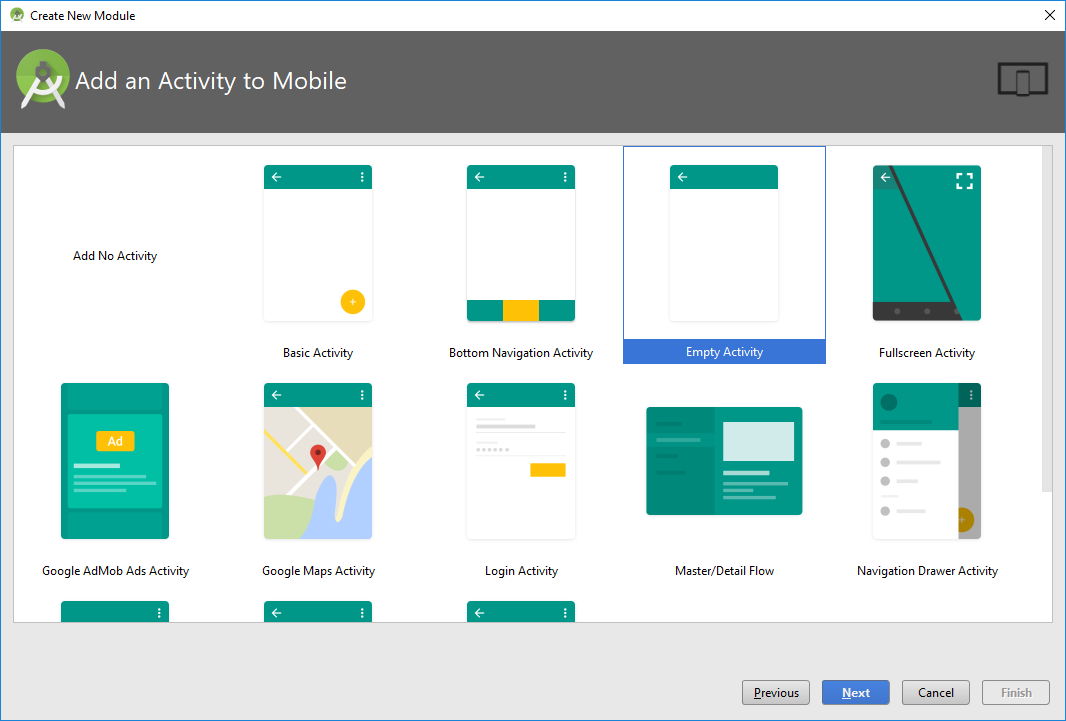
Далее выберите Empty Activity.
Здесь ничего не меняем. Пока что нам нет необходимости знать, зачем все это нужно.
Далее открывается студия. После открытия, она может показывать подсказки.
Если они вам не нужны, выключайте чекбокс.
Жмем Close.
Но снизу виден прогресс бар. Это означает, что еще выполняются какие то действия, и надо подождать.
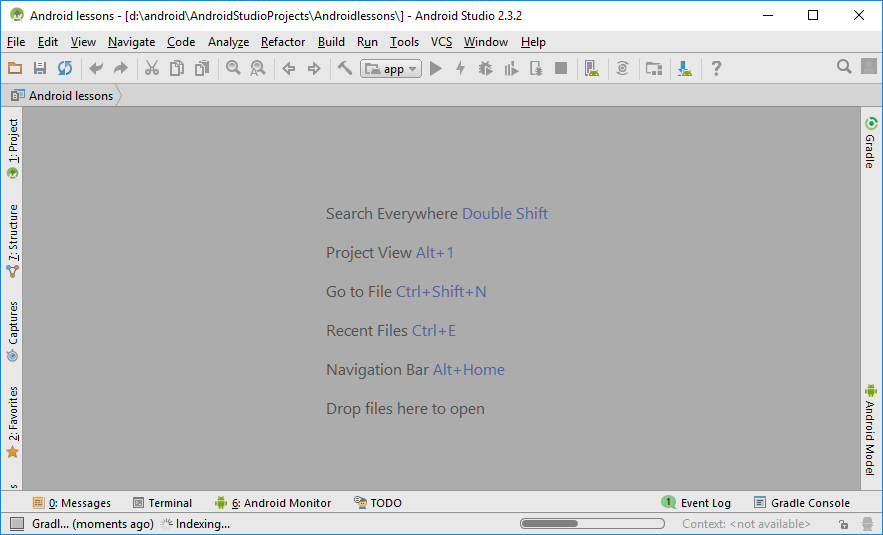
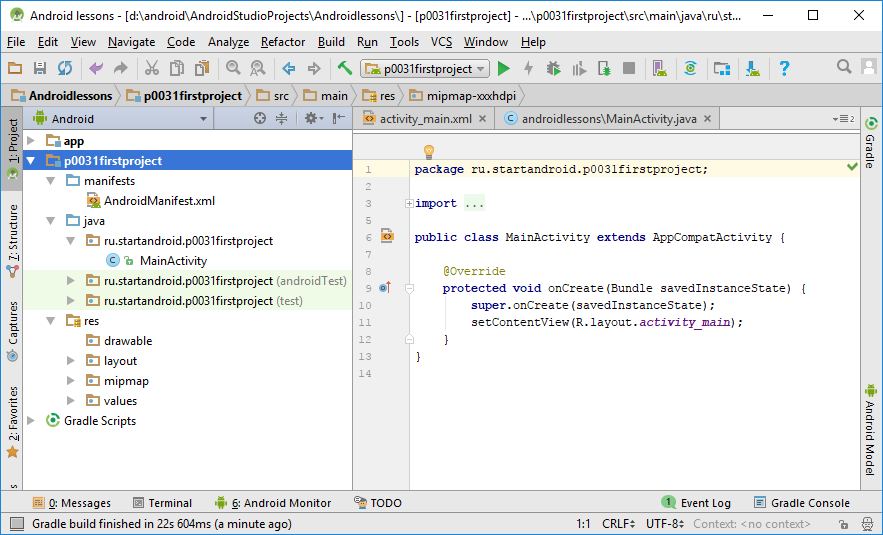
И в итоге проект открывается
Нам сразу открыты на редактирование некоторые файлы. В них мы ничего менять не будем, в этом пока нет необходимости.
В левой части мы видим слово app – это модуль. По умолчанию при создании проекта создается модуль app. Нам он не интересен, т.к. мы будем создавать свои модули. Но пусть он остается, удалять его я вам не советую. Тот визард, который мы только что прошли при создании проекта, в основном касался как раз этого модуля.
Итак, проект создан. Теперь создадим в проекте свой модуль. Повторюсь, что почти для каждого урока мы будем создавать модуль в этом проекте. Сейчас создадим модуль (приложение) для этого текущего урока. Эта процедура будет частично похожа на создание проекта, но с небольшими отличиями.
Чтобы создать модуль – в меню выбираем File -> New -> New module
Тип модуля выбираем Phone and Tablet Application
Application/Library name – непосредственно имя приложения, которое будет отображаться в списке приложений в смартфоне. Пишем тут FirstProject.
Module name – это название модуля. Т.е. это название будет отображаться слева в списке модулей, там, где сейчас есть app. Давайте придумаем шаблон для названия модулей.
На номер урока выделим три цифры, на номер проекта – одну. Также, будем добавлять название приложения — FirstProject. И все это напишем маленькими буквами и без пробелов. Получится такое имя модуля: p0031firstproject.
Package name – имя пакета отредактируем вручную, нажав edit справа. Оставим там ru.startandroid и добавим точку и имя модуля.
Minimum SDK оставляйте без изменений.
Далее выберите Empty Activity.
Здесь ничего не меняем
Жмем Finish и ждем.
Через какое-то время модуль будет создан и мы увидим его в списке слева. Это p0031firstproject — значение, которое мы указали в поле Module name.
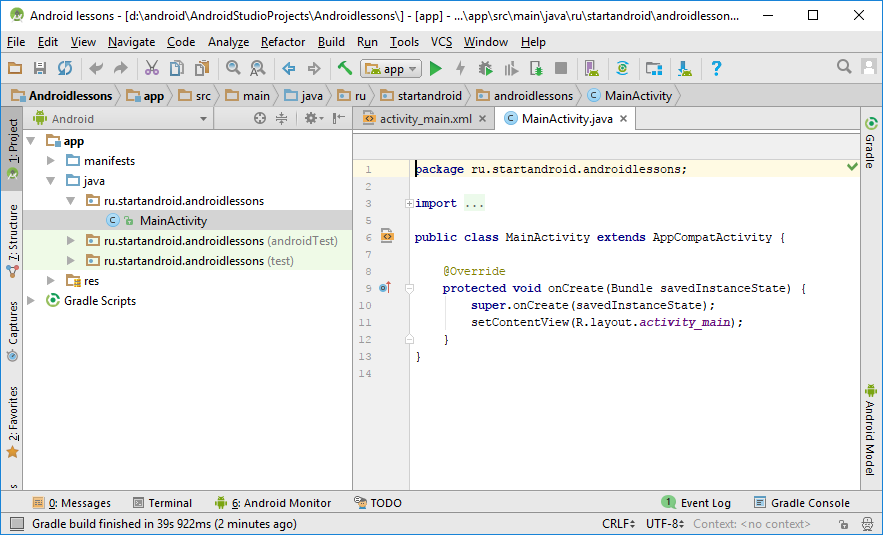
Можно раскрыть этот модуль и посмотреть его содержимое.
Вкратце пройдемся по интересующим нас элементам
Файл AndroidManifest.xml – манифест или конфиг-файл приложения
В папке java и ее подпапках будет весь, написанный нами, код приложения
Папка res используется для файлов-ресурсов различного типа.
Все это мы будем в дальнейшем использовать, и станет понятнее, что и зачем нужно.
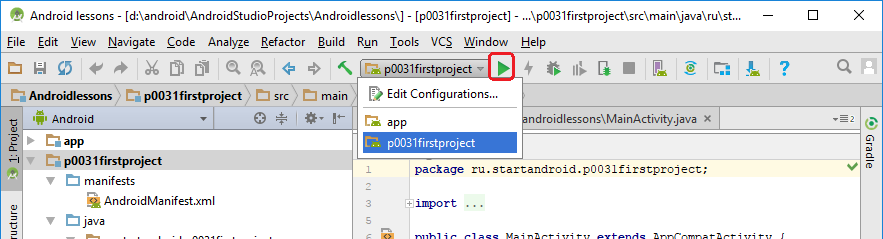
Давайте наконец-то запустим наше первое приложение! Для этого надо выбрать соответствующий ему модуль в выпадающем списке сверху
И жмем (чуть правее списка) кнопку с зеленым треугольником (либо комбинацию Shift+F10).
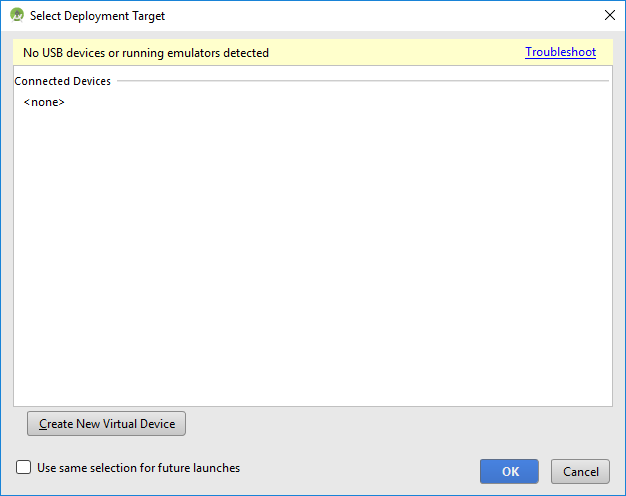
Чтобы запустить приложение, нужно какое-нить реальное Android-устройство или эмулятор.
У нас пока не на чем запускать приложение. Можете подключить шнуром реальное устройство, и оно здесь появится (если не возникнет проблем с драйверами или настройками устройства).
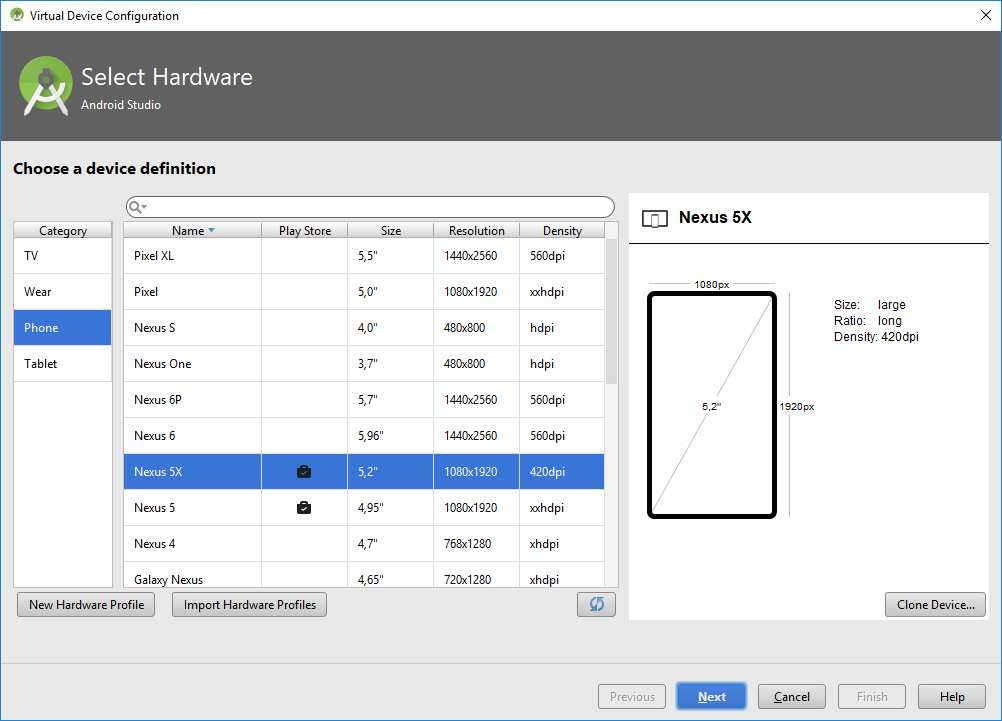
Либо можно создать эмулятор. Жмем Create New Virtual Device
Здесь можно выбрать форм-фактор устройства. Оставляйте то, что выбрано по умолчанию.
Жмем Next
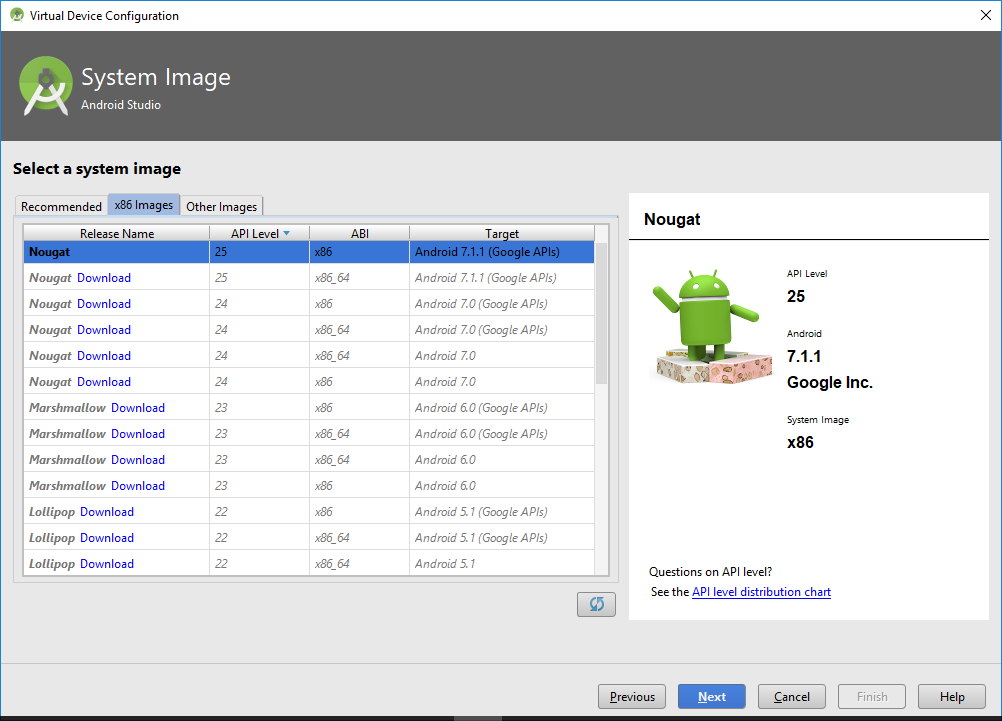
Далее переходите на вкладку x86 Images и там должен быть образ, в названии которого нет слова Download. Т.е. он уже загружен и мы можем его использовать.
В данном случае на эмулятор будет установлен Android версии 7.1.1. Если вам нужна другая версия, то загружайте ее и используйте.
Далее нам предлагают указать название эмулятора и поменять его настройки. Оставляем все как есть
Жмем Finish
В итоге в списке устройств появляется только что созданный эмулятор и мы можем использовать его для запуска приложения.
Жмем Ok
Через какое-то время (вплоть до нескольких минут) появится эмулятор
И в нем начнет запускаться Android
И в итоге запустится наше приложение
Название в заголовке — FirstProject. Именно его мы указывали при создании приложения.
Т.е. вы создали и запустили ваше первое приложение, с чем вас и поздравляю) Впереди сотни таких приложений и запусков.
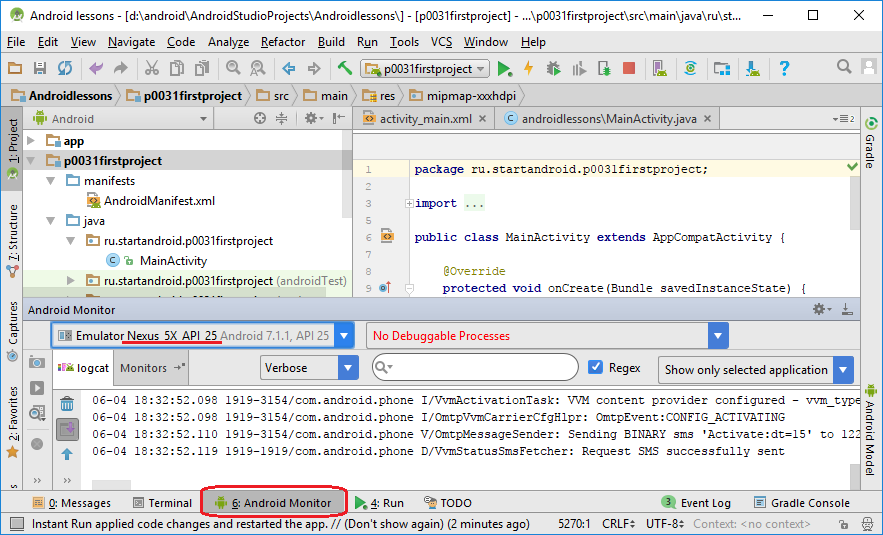
Если эмулятор не показал ваше приложение, то убедитесь, что Android Studio «видит» этот эмулятор. Для этого снизу слева нажмите вкладку Android Monitor
И в списке устройств чуть выше должен быть виден эмулятор Nexus_5X_API_25
Если эмулятор есть в списке, а приложение не отобразилось, то попробуйте снова запустить приложение, нажав зеленый треугольник (Shift+F10).
Если эмулятора в списке нет, то закройте эмулятор и попробуйте снова запустить приложение.
Этот урок был обновлен в июне 2017. А многие последующие уроки были написаны аж в 2011-2012. Поэтому скриншоты в них могут отличаться от ваших. Это нормально.
Также, должен предупредить, что я делал и тестировал первые уроки под Android версии 2.3.3. Это указано в начале уроков. Но это вовсе не означает, что уроки уже безнадежно устарели и читать их смысла нет никакого. Код под 2.3.3 и 7.1.1 в подавляющем большинстве случаев абсолютно один и тот же. В новых версиях Android добавляются новые компоненты, а прошлые обычно остаются без изменений и достаточно редко меняются или объявляются устаревшими.
Если у вас открыт проект и вы хотите снова увидеть стартовое окно Android Studio, в меню выберите File > Close Project.
Вы увидите стартовое окно, слева будет список ваших проектов.
Если у вас имя пользователя русскими буквами, то могут возникнуть проблемы. Как их решить, можно прочесть на форуме в ветке этого урока.
Если строка выше не помогла, то попробуйте еще такое решение.
На следующем уроке будем добавлять в наше приложение различные элементы и менять их свойства.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник