- Начало разработки под Android
- Подготовка среды разработки для Android
- Доступ к функциям Android
- Привязка C, C++ или Java кода к скриптам
- Occlusion Culling (отсечение невидимой геометрии)
- Настройка начальной заставки
- Решение проблем и сообщения об ошибках
- Как Unity для Android отличается от версии для настольных компьютеров
- JavaScript со строгой типизацией
- ETC — рекомендуемый способ сжатия текстур
- Проигрывание видео.
- Как собрать проект Unity для смартфона или планшета
- Шаг 1. Выбор платформы
- Шаг 2. Проверить и отредактировать (если надо) настройки в в окне Project Settings, в разделе Player:
- Шаг 3. Перечислить в окне Build Settings сцены, которые должны попасть в сборку (build) проекта:
- Шаг 4. Нажать на кнопку Build в правом нижнем углу окна Build Settings, указать папку и имя собираемого файла в формате .apk и нажать на кнопку Сохранить (Save):
- Платформер под Android на Unity3D
- Часть первая
- Часть вторая
- Пример создания простой 2D игры для Android с использованием игрового движка Unity
- Дизайн
- Разработка
- Главное меню
- Создание игровой сцены
Начало разработки под Android
Разработка игр для устройств с Android OS требует подхода, схожего с разработкой под iOS. С другой стороны, аппаратное обеспечение Android-устройств не подчиняется чётким стандартам, что заставляет решать вопросы, которые отсутствуют при работе с iOS. Также присутствуют различия между версиями Unity для Android и iOS.
Подготовка среды разработки для Android
Прежде чем вы сможете протестировать свои игры на устройстве, вам нужно будет подготовить среду разработки. В частности — скачать и установить Android SDK нужной платформы и добавить ваше устройство в систему (этот процесс отличается для Windows и Mac). Об этом подробно написано на сайте Android-разработчиков, а также дополнительную информацию может предоставлять производитель вашего устройства. Так как это достаточно сложный процесс, мы приготовили небольшую инструкцию которая поможет вам подготовить всё необходимое для разработки. Если вам понадобится больше информации, вы сможете получить её на портале Android-разработчиков.
Доступ к функциям Android
Unity предоставляет API для доступа к средствам ввода и настройкам Android. Доступные классы задокументированы на странице Написание кода для Android сборок.
Привязка C, C++ или Java кода к скриптам
Unity позволяет вызывать функции, написанные на C/C++, непосредственно из скриптов (Java-функции могут быть вызваны непрямым способом). Чтобы узнать как из Unity получать доступ к функциям из нативного кода, посетите страницу о сборке плагинов для Android.
Occlusion Culling (отсечение невидимой геометрии)
Unity предоставляет поддержку occlusion culling, что очень полезно при оптимизации для мобильных платформ. Больше информации можно найти на странице Occlusion culling.
Настройка начальной заставки
Заставка, отображаемая при запуске игры, может быть настроена — см. эту страницу для дополнительной информации.
Решение проблем и сообщения об ошибках
Существует множество причин, из-за которых ваше приложение вылетает или не работает должным образом. Наше руководство по решению специфических для Android проблем поможет вам разобраться с причинами ошибок в кратчайшие сроки. Если после прочтения руководства вы предполагаете, что проблема именно в Unity — вам следует составить сообщение об ошибке. Обратитесь к этой странице за инструкциями.
Как Unity для Android отличается от версии для настольных компьютеров
JavaScript со строгой типизацией
Для улучшения производительности в Android-версии Unity динамическая типизация в JavaScript всегда отключена (как если бы к каждому скрипту автоматически применялась #pragma strict). Это важно помнить, если вы переносите на Android проект со старших платформ, и если вы столкнётесь с ошибками компиляции — проблему стоит искать в первую очередь в типизации. С такими ошибками обычно легко справиться, убедившись что типы всех переменных явно указаны или приведёны при инициализации.
ETC — рекомендуемый способ сжатия текстур
Хоть Unity Android и поддерживает DXT/PVRTC/ATC текстуры, Unity распакует текстуры в формат RGB(A) при выполнении, если эти методы сжатия на поддерживаются на конкретном устройстве. Это может серьёзно повлиять на производительность GPU отрисовки, потому рекомендуется использовать формат ETC. Он является фактическим стандартом для Android, и должен поддерживаться всеми современными устройствами. С другой стороны, ETC не поддерживает альфа-канал, и иногда 16-битные RGBA текстуры будут лучшим выбором по критериям качества, размера и скорости рендеринга там, где нужен альфа-канал.
Также возможно создать несколько дистрибутивов игры (apk-файлов) с разными форматами текстур, чтобы Android Market сам предоставлял для каждого устройства наиболее подходящий из дистрибутивов. За подробностями обратитесь к этой странице.
Проигрывание видео.
Видео текстуры (MovieTexture) не поддерживаются на Android, но программно доступно полноэкранное поточное проигрывание. Для дополнительной информации о поддерживаемых форматах файлов и API скриптинга, ознакомьтесь со страницой класса MovieTexture или со страницей поддерживаемых на Android форматах медиа.
Источник
Как собрать проект Unity для смартфона или планшета
Опишем процесс сборки проекта под платформу Android, которая поддерживается большинством смартфонов.
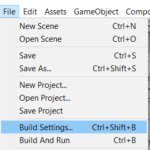
Для начала сборки необходимо открыть окно Build Settings из пункта меню File -> Build Settings… (или нажать комбинацию клавиш Ctrl + Shift + B):

Шаг 1. Выбор платформы
В окне Build Settings выбрать платформу Android и нажать на кнопку Switch Platform:

Шаг 2. Проверить и отредактировать (если надо) настройки в в окне Project Settings, в разделе Player:
1) заполнить поля:
Company Name (писать по-английски и лучше без знаков препинания и пробелов),
Product Name (аналогично – по-английски и без специальных символов и пробелов),
Version (можно оставить значение по умолчанию, но если приложение собирается повторно, то значение надо менять на большее; тогда при установке новой версии приложения на смартфон существующее приложение обновится. Если это число оставить прежним, потребуется сначала удалить установленное ранее приложение).
2) задать изображение для иконки приложения, добавив его в Default Icon.
3) если необходимо, в разделе Resolution and Presentation можно зафиксировать ориентацию приложения: горизонтальное (Landscape) или вертикальное (Portrait):

4) в разделе Other Settings проверить правильность сформированного идентификатора в поле Package Name:
com.Company.ProductName – здесь правильно должны быть записаны компоненты Company и ProductName. При их записи должны быть использованы ТОЛЬКО буквы латинского алфавита, БЕЗ специальных символов и пробелов.
Примечание: в Unity 2019 эти компоненты заполняются автоматически после заполнения полей Company Name и Product Name в самом начале окна Project Settings, в разделе Player (см. п.1).
Например, итоговая строка com.Company.ProductName может получить следующий вид:
Это минимальный набор настроек, которые стоит отредактировать. После этого окно Project Settings можно закрыть.
Шаг 3. Перечислить в окне Build Settings сцены, которые должны попасть в сборку (build) проекта:
Если сцена всего одна, и она открыта в редакторе, можно просто нажать на кнопку Add Open Scenes.
Дополнительные сцены можно перетащить мышью из нужной папки окна Project.
Если в окне Scenes in Build указана не та сцена, её можно выделить мышью и удалить, нажав на клавишу Delete на клавиатуре компьютера.
Шаг 4. Нажать на кнопку Build в правом нижнем углу окна Build Settings, указать папку и имя собираемого файла в формате .apk и нажать на кнопку Сохранить (Save):
Собранный файл .apk переписать на смартфон, открыть его на смартфоне и установить приложение. После этого можно начать тестировать свою мобильную игру или приложение на смартфоне.
Источник
Платформер под Android на Unity3D
Пожалуй, даже после выхода нового UI, создание интерфейса для Android’а осталось больной темой для многих.
Новая система “UI”, которая появилась в Unity 4.6 сильно упростила жизнь разработчикам, но все же, хотелось бы прояснить некоторые моменты, которые относятся к Android’у.
Из плюсов:
-Мощный набор инструментов
-Корректное масштабирование на разных разрешениях, что в свою очередь устраняет кучу лишней работы
-Поддержка сенсорного управления без дополнительных настроек
-Гибкость и простота в использовании
Статья будет разделена на две части.
Первая (базовая) — для тех, кто еще только начинает пользоваться Unity3D. Вторая — собственно, сама реализация управления для платформера под Android.
Часть первая
1) Для начала, создайте новую сцену File > New Scene.
2) В папке “Assets” создайте еще две папки: “Scripts” и “Sprites”.
3) Далее, спрайты, которые я подготовил, добавляем в папку “Sprites”.
Спрайты: 




Ставим Filter Mode на пункт “Point” платформе и персонажу, поскольку они выполнены в пиксель арте.
Перетаскиваем на сцену спрайт персонажа, пару спрайтов платформ и фон(предварительно увеличив его в размере).
Должно получиться что-то похожее на:
Добавим нашему персонажу такие компоненты как:Rigidbody2D,CircleCollider2D и заморозим возможность вращения по оси Z.
Всем платформам добавим компонент: BoxCollider2D.
4) Добавим на сцену три Image’а через GameObject > UI > Image.
Это и есть наш будущий интерфейс(кнопки: вправо, влево, прыжок).
Подгоняем размеры и идем дальше:
Image’ам слева ставим “привязку” к левому нижнему краю, а правому — к правому нижнему.
Для каждого Image’а в Source Image перетаскиваем свой спрайт.
В результате должно получиться:
Вот и конец первой части.
Во второй части, мы перейдем к скриптингу и добавим кнопкам функционал.
Часть вторая
Теперь перейдем к основному:
1) Создайте новый скрипт в папке “Scripts” и назовите его “CharController” (писать будем на C#).
Вставляем в него код:
“Простота — залог успеха” — в нашем случае так и есть. Передвижение и прыжки персонажа были реализованы через отдельные void’ы.
Повесьте данный скрипт на персонажа. Склеить все это дело вместе, нам поможет Event System.
2) Для удобства переименуйте “кнопки” чтобы не запутаться.
Например:”leftButton”,”rightButton”,”jumpButton”.
Добавим каждой кнопке компонент Event Trigger.
Теперь, кнопке “Влево” в компоненте Event Trigger создайте два новых события — PointerDown и PointerExit.
В PointerDown и PointerExit создайте по одному событию, перетащите на каждый нашего персонажа(на котором обязательно должен висеть скрипт).Кликаем по выпадающему меню и находим наш скрипт “CharController” > void “Move(int)”.
Аналогичные манипуляции проведем с кнопкой “Вправо”.
Кнопке “Прыжок” добавим только PointerEnter > CharController > Jump(bool).
3) Пришло время выставлять значения.
Для кнопки “Вправо” тоже поменяем значение в PointerDown, но на “1”.
4) Запустим наш проект:
Конечно назвать данную статью “Разработка от А до Я” нельзя, но думаю многим теперь будет проще сделать управление для Android’а. Всем спасибо за внимание.
Источник
Пример создания простой 2D игры для Android с использованием игрового движка Unity
Прежде всего, хочу сразу отметить, что я не являюсь профессиональным разработчиком. В этой статье я постараюсь изложить свой опыт создания игры «Feel Speed Racing». Данный материал, скорее всего не будет интересен тем, кто уже имеет большой опыт в разработке игр, но начинающим разработчикам, которые хоть немного работали с Unity думаю, будет интересно.
Дизайн
Концепция игры заключается в том, что автомобиль должен пройти, как можно большее расстояние при этом на дороге динамически появляются препятствия их надо объезжать мимо иначе «игра окончена» еще нужно следить за шкалой топлива и собирать на дороге топливные баки, по истечению которой игра тоже останавливается.
Разработка
Игра состоит из 2-х сцен: главное меню и сама игровая сцена:
Где «menu» это главное меню а «1» это игровая сцена.
Главное меню
Для создания столь незамысловатого меню нам потребуется элемент управления GUI, который является стандартным в Unity.
В качестве фона я использовал спрайт с именем «background» заполненный серым цветом. Вы же можете выбрать что угодно.
Далее создаем скрипт «menu.cs»(Щелкаем правой кнопкой->выбираем Create-> C# Script) и вешаем его на background.
В результате должно получиться примерно вот так:
Шрифт, цвет и размер GUI элементов вы можете изменить с помощью MyStyle.
Создание игровой сцены
Основными на этой сцене элементами является дорога, автомобиль и шкала топлива.
Ввиду того что гонка является бесконечной и останавливается только когда машина попадет в препятствие или закончится бензин, дорога является двигающейся. То есть автомобиль может перемещаться влево или вправо, а иллюзию движения по прямой создает дорога.
Кидаем спрайт с дорогой на игровую сцену и подгоняем по размерам камеры.
Затем добавляем как дочерние объекты внутрь дороги 4 блока с препятствиями, топливный бак и не забываем добавить к ним Box Collider 2D.Еще надо отметить Is Triger для пересечения с автомобилем.
Теперь создаем скрипт moveroad.cs и вешаем его на нашу дорогу.
Добавляем в него следующий код:
Должно получиться примерно вот так. Если все так оставить то после того как дорога пройдет до конца то будет оставаться пустое пространство и так будет по кругу, дорога будет исчезать.
Что бы решить эту проблему надо создать дубликат уже готовой дороги и немного изменить скрипт.
Должно получиться вот так.
Кидаем спрайт автомобиля на сцену и устанавливаем его в любое место на дороге. Затем создаем скрипт carcontroller.cs и вешаем его на автомобиль.
Теперь автомобиль может перемещаться.
Для создания шкалы потребовалось 2 спрайта одинаковых размеров, но разных цветов (красный, зеленый). И сделать один из них дочерним (зеленый).
Далее создаем скрипт fuelscript.cs, вешаем его на fuel и добавляем в него код:
Дорога у меня это road183 и ее дубликат road183(1). В ее дочерний объект fueltrack нужно добавить скрипт для обнаружения пересечения с автомобилем и восполнения топлива.
Создаем скрипт triger.cs и вешаем его на fueltrack в обеих дорогах и отмечаем как Is Triger. Код:
В момент выпуска игры на Google Play я особо не занимался ее продвижением ну и само собой закачек не набралось.
В отсутствие профессионального художника, с иконкой пришлось работать самостоятельно:
Источник



