- My First App: How to Create Your First Android App Step by Step
- Prerequisites
- 1. Create a New Project
- 2. Create an Activity
- 3. Create a Layout
- 4. Implement Event Handlers
- Conclusion
- Android App Templates and UI Kits From CodeCanyon
- APKDom
- Скачать Studio One Remote APK
- Studio One Remote com.presonus.dawremote Сведения о приложении
- Studio One Remote Снимки экрана
- Studio One Remote Описание
- Build and run your app
- Change the run/debug configuration
- Change the build variant
- Build your project
- Monitor the build process
- Apply Changes
- Requirements
- Use Apply Changes
- Enable Run fallback for Apply Changes
- Platform-dependent changes
- Limitations of Apply Changes
- Code changes that require app restart
- Libraries and plugins
- Code that directly references content in an installed APK
My First App: How to Create Your First Android App Step by Step
To create a native Android app, one that can directly use all the features and functionality available on an Android phone or tablet, you need to use the Android platform’s Java API framework. This is the API that allows you to perform common tasks such as drawing text, shapes, and colors on the screen, playing sounds or videos, and interacting with a device’s hardware sensors. Over the years, the Android API framework has evolved to become more stable, intuitive, and concise. As a result, being an Android developer today is easier than ever—even more so if you use Android Studio, the official tool for working with the framework.
In this tutorial, I’ll show you how to create your first Android app. While doing so, I’ll also introduce you to important Android-specific concepts such as views, layouts, and activities.
We’ll be starting from scratch to create a very simple app in this tutorial. If you prefer writing less code or need to develop your app as quickly as possible, however, consider using one of the native Android app templates available on CodeCanyon.

Using an app template, you can have a polished, ready-to-publish app in just a matter of hours. You can learn how to use an Android app template by referring to the following tutorial:



Prerequisites
To be able to follow along, you’ll need:
- the latest version of Android Studio
- a device or emulator running Android Marshmallow or higher
If you don’t have Android Studio, do refer to the following tutorial to learn how to install and configure it:



1. Create a New Project
You’ll need an Android Studio project to design, develop, and build your app. So launch Android Studio and click on the Start a new Android Studio project button.
On the next screen, choose Add No Activity because we don’t want to use any of the templates offered by Android Studio. Then press Next to proceed.

You’ll now see a form where you can enter important details about your app, such as its name and package name. The name is, of course, the name your users will see on their phones when they install your app.
The package name, on the other hand, is a unique identifier for your app on Google Play. You must follow the Java package naming conventions while specifying it. For example, if your app’s name is MyFirstApp and you work for an organization whose website address is example.com, the package name would ideally be «com.example.myfirstapp».
Next, you must decide the programming language you want to use while coding the app. For now, select Java and press Finish.

Android Studio will now take a minute or two to generate and configure the project.
2. Create an Activity
An activity is one of the most important components of an Android app. It is what allows you to create and display a user interface to your users. An app can have one or more activities, each allowing the user to perform an action. For example, an email client app can have three activities: one for the user to sign up, one to sign in, and one to compose an email.
To keep this tutorial simple, we’ll be creating an app with just one activity. To create the activity, in the Project panel of Android Studio, right-click on app and select New > Activity > Empty Activity.
In the dialog that pops up, type in MainActivity as the name of the activity, check the Launcher Activity option, and press Finish.
Checking the Launcher Activity option is important because it is what allows your users to open the activity using an Android launcher. As such, a launcher activity serves as an entry point to your app.

3. Create a Layout
Each activity usually has at least one layout associated with it. When you created your activity in the previous step, you also generated an empty layout for it. To take a look at it, open the activity_main.xml file.
An activity’s layout primarily consists of views and view groups. A view, sometimes referred to as a widget, is an individual component of your user interface. Buttons, text fields, labels, and progress bars are common examples of views. A view group is a component that can serve as a container for views. Usually, view groups also help you position and set the dimensions of your views.
ConstraintLayout is one of the most powerful and flexible view groups available today. By default, it is the root node of your activity’s layout XML file. It looks like this:
We’ll be creating a simple clock app in this tutorial. In addition to the local time, it will be able to show the current time in two different countries: India and Germany.
To allow the user to choose the country they’re interested in, our layout will have two Button views, one for Germany, and one for India. And to actually show the time, our layout will have a TextClock view.
Accordingly, add the following code inside the ConstraintLayout :
Note that each view must have the layout_width and layout_height properties. They decide how large the view is. Other properties such as layout_constraintBottom_toBottomOf and layout_constraintLeft_toLeftOf are necessary to position the view. With the above code, the TextClock view will be placed at the center of the screen, and both the Button views towards the bottom of the screen.
By default, the TextClock view only shows the hours and minutes. The format12Hour property, however, allows you to change that. In the above code, its value is set to h:mm:ss a . This tells the TextClock view that it should display the hours, minutes, seconds, and also an AM/PM suffix.
Also note that each Button view has an onClick property. This property is used to assign click event handlers to the buttons.
The handlers don’t exist yet, but you can ask Android Studio to generate them for you. To do so, hover over the name of the handler until you see a red light bulb appear beside it. Then click on the light bulb and select the second option, the one with the yellow light bulb.

At this point, you can try pressing Shift-F10 to run the app. If there are no errors in your XML code, you should see something like this on your phone or emulator:

Although the buttons don’t work yet, the TextClock view should show the local time, updating itself every second.
4. Implement Event Handlers
When you generated event handlers for the two buttons, Android Studio added two methods to your activity’s Java file, MainActivity.java. If you open it, you should find the following code in it:
Inside the event handlers, all we need to do is change the time zone of the TextClock view. But how do you reference a view that’s in your layout XML file from inside your Java file? Well, you just use the findViewById() method.
Once you have a reference to the TextClock view, you can call its setTimeZone() method to change its time zone. So add the following code inside the onClickGermany() method:
Similarly, add the following code inside the onClickIndia() method:
If you’re wondering what R is, it’s an auto-generated class that contains, among other things, the IDs of all the views you have in your layouts. The findViewById() method expects you to use this class while passing an ID to it.
At this point, you can press Shift-F10 again to re-run the app. You should now be able to click on the buttons to change the clock’s time zone.
Conclusion
You just created your first fully functional, native app for Android! I encourage you to make a few changes to it. For instance, you could try using other time formats or time zones. You could also try changing the positions of the buttons and the clock view.
There are dozens of views and view groups you can use to create your apps. Do refer to the official documentation to learn about them.
Android App Templates and UI Kits From CodeCanyon
You may have noticed that our app looks very plain and simple. That’s because we’re using the default theme, without applying any styles to our views. CodeCanyon is full of Android UI kits that offer beautiful, hand-crafted styles you can apply to your views.

The kits generally also have several custom views and layouts. You can refer to the following articles to learn more about them:
Источник
APKDom
Скачать Studio One Remote APK
Загрузки: 284 (Play Store установок: 100 000+)
Studio One Remote com.presonus.dawremote Сведения о приложении
- Цена: Бесплатно
- Дата Последней версии : 20 апреля 2021
- Версия Андроид: 4.2
- Разработчик: PreSonus Audio Electronics, Inc.
- Размер последней версии: 12Mb
- Категория: Music & Audio
- Журнал версий Другие версии
- Последняя версия: 1.6.1.64192
(Запрос обновления) [Запрос отправлен]
Studio One Remote Снимки экрана
Studio One Remote Описание
Studio One Remote is based on the PreSonus software applications framework and utilizes the UCNET protocol for network connectivity and remote control. This is the same technology that powers PreSonus remote control apps such as UC-Surface, as well as the popular multitrack live recording software Capture™ (desktop) and Capture for iPad.
• Remote control of Studio One 5 transport and mix console
• Commands page for access to all Studio One factory and user commands and macros
• Control up to 28 plug-in parameters using Control Link
• PreSonus UCNET networking technology for ultra-fast connectivity
• Macro Control view for quick access to FX parameters
• Fast song navigation using scalable timeline, marker list and Arranger sections
• Control any Studio One system on the same network; control a single Studio One with multiple remote apps simultaneously
• Start Page with demo mode and integrated Quick Help
• Access multiple Cue Mixes with independent faders
• Access record modes, Pre-count and Metronome settings
Studio One Remote works with Studio One 3 Professional version 3.0.1 or newer and Studio One 5 Artist or newer. Скачать и установить Play Store APK файл или загрузить и установить obb от GooglePlay AppStore.
Источник
Build and run your app
Android Studio sets up new projects to deploy to the Android Emulator or a connected device with just a few clicks. Once your app is installed, you can use Apply Changes to deploy certain code and resource changes without building a new APK.
To build and run your app, follow these steps:
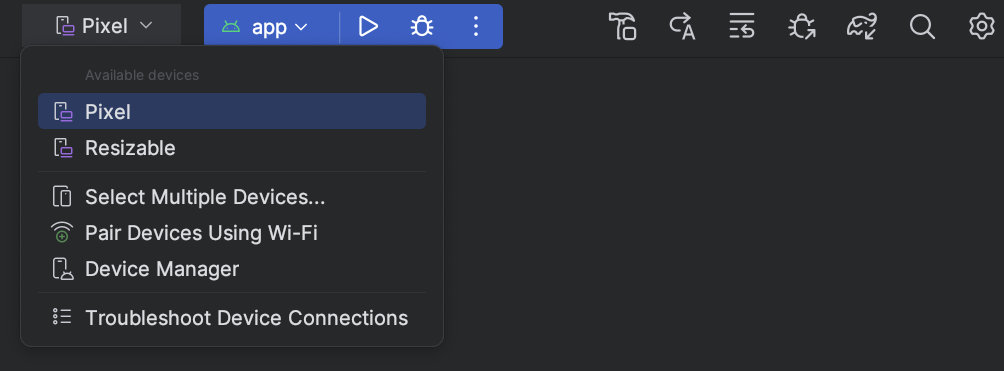
- In the toolbar, select your app from the run configurations drop-down menu.
From the target device drop-down menu, select the device that you want to run your app on.
If you don’t have any devices configured, then you need to either connect a device via USB or create an AVD to use the Android Emulator.
Click Run .
Change the run/debug configuration
When you run your app for the first time, Android Studio uses a default run configuration. The run configuration specifies whether to deploy your app from an APK or an Android App Bundle, the module to run, package to deploy, activity to start, target device, emulator settings, logcat options, and more.
The default run/debug configuration builds an APK, launches the default project activity, and uses the Select Deployment Target dialog for target device selection. If the default settings don’t suit your project or module, you can customize the run/debug configuration, or even create a new one, at the project, default, and module levels. To edit a run/debug configuration, select Run > Edit Configurations. For more information, see Create and Edit Run/Debug Configurations.
Change the build variant
By default, Android Studio builds the debug version of your app, which is intended for use only during development, when you click Run.
To change the build variant Android Studio uses, select Build > Select Build Variant in the menu bar.
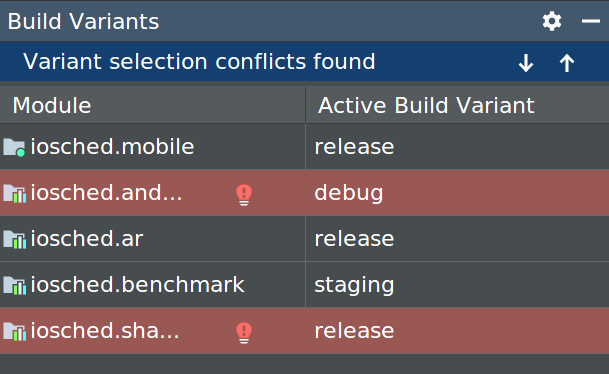
For projects without native/C++ code, the Build Variants panel has two columns: Module and Active Build Variant. The Active Build Variant value for the module determines which build variant the IDE deploys to your connected device and is visible in the editor.
Figure 1. The Build Variants panel has two columns for projects that do not have native/C++ code
To switch between variants, click the Active Build Variant cell for a module and choose the desired variant from the list field.
For projects with native/C++ code, the Build Variants panel has three columns: Module, Active Build Variant, and Active ABI. The Active Build Variant value for the module determines the build variant that the IDE deploys to your device and is visible in the editor. For native modules, the Active ABI value determines the ABI that the editor uses, but does not impact what is deployed.
Figure 2. The Build Variants panel adds the Active ABI column for projects with native/C++ code
To change the build variant or ABI, click the cell for the Active Build Variant or Active ABI column and choose the desired variant or ABI from the list. After you change the selection, the IDE syncs your project automatically. Changing either column for an app or library module will apply the change to all dependent rows.
By default, new projects are set up with two build variants: a debug and release variant. You need to build the release variant to prepare your app for public release.
To build other variations of your app, each with different features or device requirements, you can define additional build variants.
Conflicts in Android Studio’s Build Variants dialog
In Android Studio’s Build Variants dialog, you might see error messages indicating conflicts between build variants, such as the following:
This error does not indicate a build issue with Gradle – it is only indicating that the Android Studio IDE itself cannot resolve symbols between the variants of the selected modules.
For example, if you have a module M1 that depends on variant v1 of module M2 , but M2 has variant v2 selected in the IDE, you have unresolved symbols in the IDE. Let’s say that M1 depends on a class Foo which is only available in v1 . When v2 is selected, that class is not known by the IDE and it will fail to resolve it and show errors in the code of M1 .
These error messages appear because the IDE cannot load code for multiple variants simultaneously. In terms of your app’s build, however, the variant selected in this dialog will have no effect because Gradle builds your app with the source code specified in your Gradle build recipes, not based on what’s currently loaded in the IDE.
Build your project
The Run button builds and deploys your app to a device. However, to build your app to share or upload to Google Play, you’ll need to use one of the options in the Build menu to compile parts or all of your project. Before you select any of the build options listed in table 1, make sure you first select the build variant you want to use.
Table 1. Build options in the Build menu.
| Menu Item | Description |
|---|---|
| Make Module | Compiles all source files in the selected module that have been modified since the last build, and all modules the selected module depends on recursively. The compilation includes dependent source files and any associated build tasks. You can select the module to build by selecting either the module name or one of its files in the Project window. |
| Make Project | Makes all modules. |
| Clean Project | Deletes all intermediate/cached build files. |
| Rebuild Project | Runs Clean Project for the selected build variant and produces an APK. |
| Build Bundle(s) / APK(s) > Build APK(s) | |
| Build Bundle(s) / APK(s) > Build Bundle(s) | |
| Brings up a dialog with a wizard to set up a new signing configuration, and build either a signed app bundle or APK. You need to sign your app with a release key before you can upload it to the Play Console. For more information about app signing, see Sign your app. |
Note: The Run button builds an APK with testOnly=»true» , which means the APK can only be installed via adb (which Android Studio uses). If you want a debuggable APK that people can install without adb, select your debug variant and click Build Bundle(s) / APK(s) > Build APK(s).
For details about the tasks that Gradle executes for each command, open the Build window as described in the next section. For more information about Gradle and the build process, see Configure Your Build.
Monitor the build process
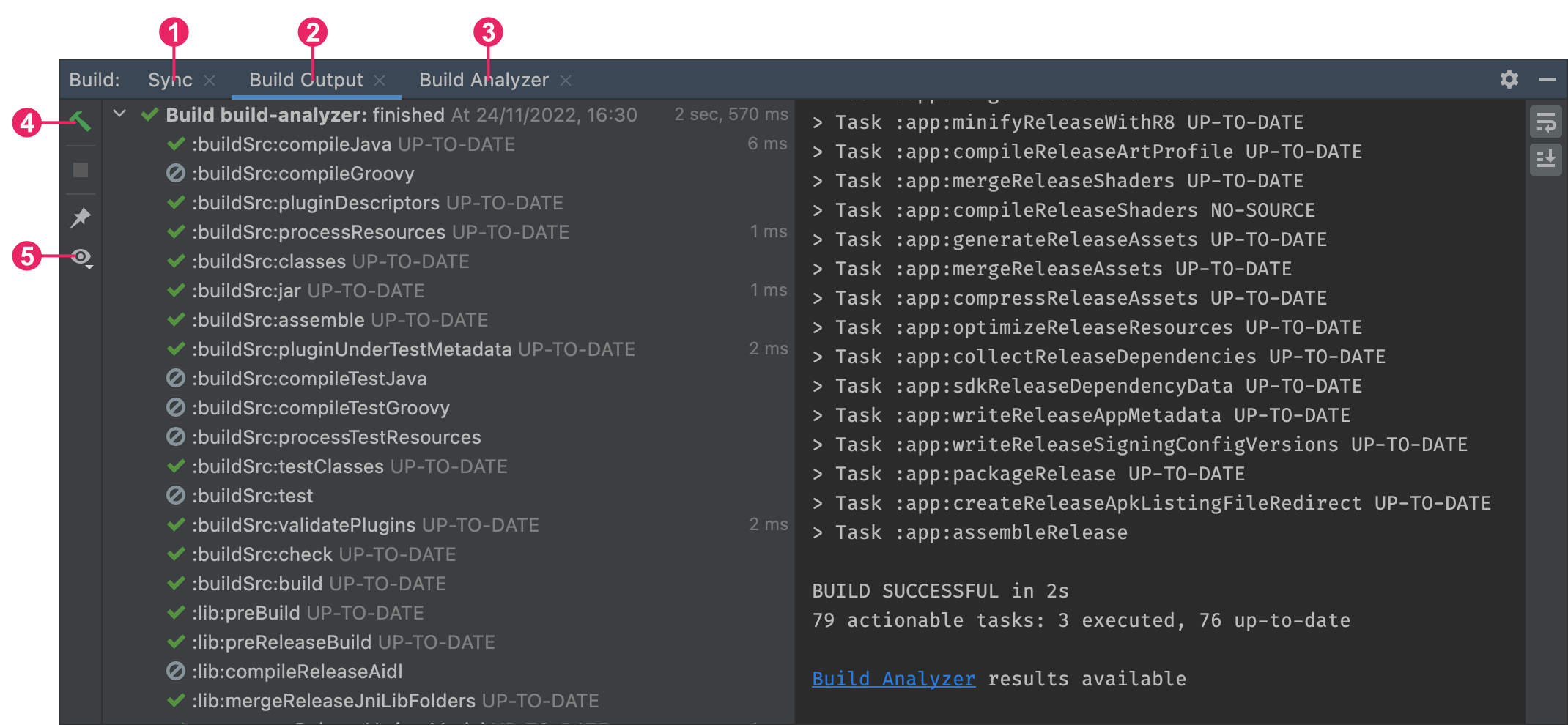
You can view details about the build process by clicking View > Tool Windows > Build (or by clicking Build in the tool window bar). The window displays the tasks that Gradle executes in order to build your app, as shown in figure 3.
Figure 3. The Build output window in Android Studio
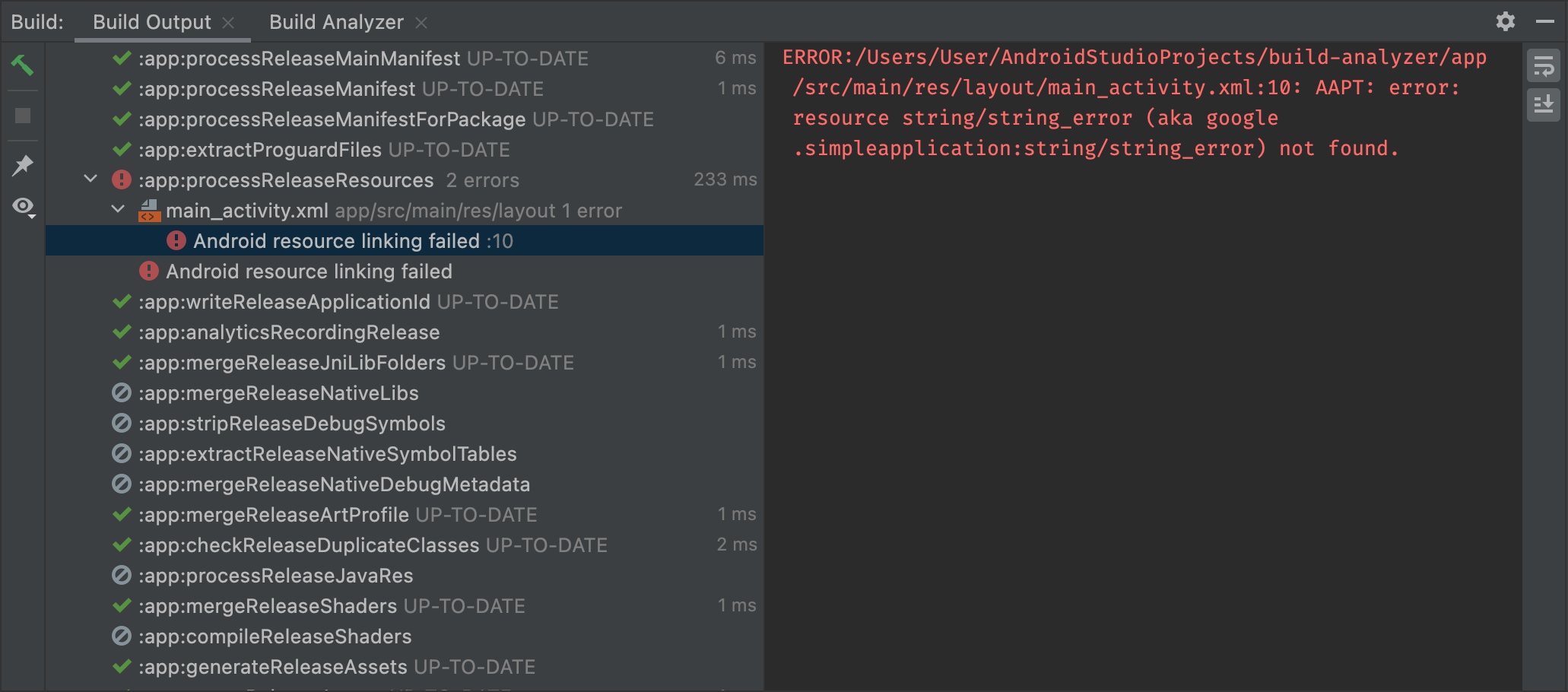
- Build tab: Displays the tasks Gradle executes as a tree, where each node represents either a build phase or a group of task dependencies. If you receive build-time or compile-time errors, inspect the tree and select an element to read the error output, as shown in figure 4.

Figure 4. Inspect the Build output window for error messages
If your build variants use product flavors, Gradle also invokes tasks to build those product flavors. To view the list of all available build tasks, click View > Tool Windows > Gradle (or click Gradle in the tool window bar).
If an error occurs during the build process, Gradle may recommend some command-line options to help you resolve the issue, such as —stacktrace or —debug . To use command-line options with your build process:
- Open the Settings or Preferences dialog:
- On Windows or Linux, select File >Settings from the menu bar.
- On Mac OSX, select Android Studio >Preferences from the menu bar.
- Navigate to Build, Execution, Deployment >Compiler.
- In the text field next to Command-line Options, enter your command-line options.
- Click OK to save and exit.
Gradle applies these command-line options the next time you try building your app.
Apply Changes
In Android Studio 3.5 and higher, Apply Changes lets you push code and resource changes to your running app without restarting your app—and, in some cases, without restarting the current activity. This flexibility helps you control how much of your app is restarted when you want to deploy and test small, incremental changes while preserving your device’s current state. Apply Changes uses capabilities in the Android JVMTI implementation that are supported on devices running Android 8.0 (API level 26) or higher. To learn more about how Apply Changes works, see Android Studio Project Marble: Apply Changes.
Requirements
Apply Changes actions are only available when you meet the following conditions:
- You build the APK of your app using a debug build variant.
- You deploy your app to a target device or emulator that runs Android 8.0 (API level 26) or higher.
Use Apply Changes
Use the following options when you want to deploy your changes to a compatible device:
Apply Changes and Restart Activity
Attempts to apply both your resource and code changes by restarting your activity but without restarting your app. Generally, you can use this option when you’ve modified code in the body of a method or modified an existing resource.
You can also perform this action by pressing Ctrl+Alt+F10 (or Control+Shift+Command+R on macOS).
Apply Code Changes
Attempts to apply only your code changes without restarting anything. Generally, you can use this option when you’ve modified code in the body of a method but you have not modified any resources. If you’ve modified both code and resources, use Apply Changes and Restart Activity instead.
You can also perform this action by pressing Ctrl+F10 (or Control+Command+R on macOS).
Run
Deploys all changes and restarts the app. Use this option when the changes that you have made cannot be applied using either of the Apply Changes options. To learn more about the types of changes that require an app restart, see Limitations of Apply Changes.
Enable Run fallback for Apply Changes
After you’ve clicked either Apply Changes and Restart Activity or Apply Code Changes, Android Studio builds a new APK and determines whether the changes can be applied. If the changes can’t be applied and would cause Apply Changes to fail, Android Studio prompts you to Run your app again instead. However, if you don’t want to be prompted every time this occurs, you can configure Android Studio to automatically rerun your app when changes can’t be applied.
To enable this behavior, follow these steps:
Open the Settings or Preferences dialog:
- On Windows or Linux, select File > Settings from the menu bar.
- On macOS, select Android Studio > Preferences from the menu bar.
Navigate to Build, Execution, Deployment > Deployment.
Select the checkboxes to enable automatic Run fallback for either of the Apply Changes actions.
Click OK.
Platform-dependent changes
Some features of Apply Changes depend on specific versions of the Android platform. To apply these kinds of changes, your app must be deployed to a device running that version of Android (or higher).
| Type of change | Minimum platform version |
|---|---|
| Adding a method | Android 11 |
Limitations of Apply Changes
Apply Changes is designed to speed up the app deployment process. However, there are some limitations for when it can be used. If you encounter any issues while using Apply Changes, file a bug.
Code changes that require app restart
Some code and resource changes cannot be applied until the app is restarted, including the following:
- Adding or removing a field
- Removing a method
- Changing method signatures
- Changing modifiers of methods or classes
- Changing class inheritance
- Changing values in enums
- Adding or removing a resource
- Changing the app manifest
- Changing native libraries (SO files)
Libraries and plugins
Some libraries and plugins automatically make changes to your app’s manifest files or to resources that are referenced in the manifest. These automatic updates can interfere with Apply Changes in the following ways:
- If a library or plugin makes changes to your app’s manifest, you can’t use either Apply Code Changes or Apply Changes and Restart Activity and have to restart your app before you can see your changes.
- If a library or plugin makes changes to your app’s resource files, you can’t use Apply Code Changes , and you must use Apply Changes and Restart Activity to see your changes.
You can avoid these limitations by disabling all automatic updates for your debug build variants.
For example, Crashlytics updates app resources with a unique build ID during every build, which prevents you from using Apply Code Changes and requires you to restart your app’s activity to see your changes. You can disable this behavior so that you can use Apply Code Changes alongside Crashlytics with your debug builds.
Code that directly references content in an installed APK
If your code directly references content from your app’s APK that’s installed on the device, that code can cause crashes or misbehave after clicking Apply Code Changes . This behavior occurs because when you click Apply Code Changes, the underlying APK on the device is replaced during installation. In these cases, you can click Apply Changes and Restart Activity or Run , instead.
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник