Svg редактор для android
Краткое описание:
Создание простой векторной графики и экспорт ее в SVG формат.
Создание простой векторной графики и экспорт ее в SVG формат, например с последующим импортом в более мощные графические редакторы на персональном компьютере. Тем не менее, редактор может использоваться самостоятельно для создания векторной графики для web сайтов, схем, планов, программирования для Андроид (создание иконок и vector drawable) а также создание рисунков в PNG формате с любым коэффициентом увеличения и многое другое.
Возможность создавать фигуры состоящие из кривых Безье (квадратичных и кубических) и прямых линий. Редактирование стиля фигуры: цвет заливки и цвет контура, толщина контура, отключение заливки или контура.
Каждая фигура представляет собой слой. Работа со слоями: добавление, перемещение, удаление, клонирование.
Редактирование точек фигуры: добавление, удаление, перемещение точек, изменение типа точки (на кривой или вне кривой для построения кривой Безье).
Редактирование фигуры: горизонтальное и вертикальное отражение, масштабирование, поворот на 90 градусов.
Рисование примитива: прямоугольника.
Изменение масштаба и перемещение по документу.
Экспорт в векторный формат SVG и растровый PNG с указанием коэффициента увеличения.
Сохранение и загрузка файла во внутреннем формате, создание нового документа.
Поддержка альбомной и портретной ориентации экрана.
Достаточно простое управление, не требующее специальной подготовки.
Требуется Android: 2.3.x и выше
Русский интерфейс: Да
Скачать: версия: 1.01
Скачать: версия: 1.0 beta
Сообщение отредактировал PATHNK — 07.02.18, 14:42
Источник
Svg редактор для android
Simplector Pro
версия: 2.0.26
Последнее обновление программы в шапке: 19.02.2016
Краткое описание:
Создание простых фигур, кривых Безье, а также трассировка растровых изображений.
Описание:
Simplector Pro — это векторный редактор SVG
Основные функции:
— импорт SVG файлов из других редакторов
— булевы операции (объединение, исключение фигур)
— привязка к объектам
— редактирование свойств фигур
— режим анимации (с возможностью экспорта APNG, GIF роликов)
Особенности:
— Оптимизация под разные экраны (смартфоны, планшеты)
— поддержка простых фигур (прямоугольники, эллипсы, текст), а также кривых Безье, трассировка растровых изображений
— поддерживает анимацию
— базовые операции, такие как копирование, масштабирование, поворот, откат/повтор
— функция указателей для удобного редактирования пальцем
— поддержка SVG. Статичные изображения созданные в Simplector могут быть загружены в других SVG редакторах, например Inkscape. При импорте SVG файлов элементы, которые не поддерживаются в настоящий момент, будут проигнорированы.
— экспорт изображения и анимации в PNG, JPG, GIF, PDF.
— контекстная помощь
Требуется Android: 2.2 или более поздняя
Русский интерфейс: Да
Источник
Векторная анимация в Андроид (Часть первая)
Уже довольно давно в Андроиде существует возможность использовать векторные ресурсы вместо png нарезки. Такая возможность появилась с релизом Android 5.0 Lollipop и API 21. Для более ранних версий системы, мы можем использовать AppCompat (библиотека совместимости), благодаря которой статичный вектор будет работать с API 7 (Android 2.1), а анимированный с API 11 (Android 3.0 Honeycomb).
Векторные ресурсы, в отличие от обычной нарезки, занимают примерно в 10 раз меньше места. Нет необходимости адаптировать графику под разные плотности экранов. Кроме того, можно переиспользовать ресурс в разном контексте, размере и цвете.
Другим важным преимуществом является возможность добавить анимацию. Да, конечно, анимацию можно сделать и при использовании png — например спрайтовую, но такая анимация будет занимать в десятки раз больше места с учетом поддержки всех разрешений.
Вектор на Андроид?
Прежде чем приступить к созданию векторных ассетов, необходимо разобраться что из себя представляет вектор на Андроиде. Понимание структуры очень важно, так как в настоящий момент не существует инструментов для удобного создания и визуального контроля анимации.
К сожалению (или к счастью), в Андроиде нельзя использовать svg файлы напрямую, по крайней мере, без использования сторонних библиотек. Причина очень проста и состоит в том, что SVG формат очень комплексный и богатый на возможности и поддержка столь богатого функционала сложна и не целесообразна для таких простых вещей как иконки, ну и не стоит забывать о проблеме производительности и совместимости. Именно поэтому в андроиде используют более простой формат, который, тем не менее, во многом похож на svg.
Векторная графика представлена в виде двух классов VectorDrawable и AnimatedVectorDrawable. Из названия классов понятно, что первый отвечает за статичный вектор, а второй за его анимацию. Классы описываются обычным XML ресурсом.
Для начала рассмотрим VectorDrawable, который имеет следующую структуру:
В элементе содержатся параметры высоты и ширины объекта. Внутри есть элемент который может содержать в себе элементы
и а так же другие группы. В параметрах элемента указывается информация о трансформации (смещении, масштабе и угле) и имени которое мы будем использовать для применения анимации. Элементы
и описывают геометрию и цвет объекта.
Для того чтобы добавить анимацию мы используем класс ObjectAnimator который просто применяем на объекты VectorDrawable. Мы можем применять анимацию как к общей группе так и к конкретному
. Анимация может представлять собой простую манипуляцию параметрами объекта так и сложный морфинг.
Раньше для реализации анимации в приложении необходимо было использовать как минимум 3 xml файла: 1 файл для VectorDrawable который необходимо анимировать, другой для аниматора описывающего анимацию и последний файл — объединяющий непосредственно аниматор и VectorDrawable. Чем сложнее анимация, тем больше файлов необходимо создавать, что часто приводило к путанице.
На Google I/O 2016 был представлен новый формат — XML bundle. Он позволяет описывать векторную анимацию одним файлом.
По сути, мы всю необходимую информацию размещаем в AnimatedVectorDrawable. Собрать такой файл очень легко, на картинке выделены куски, которые просто вырезаются из соответствующих ресурсов и вставляются между специальными aapt тэгами.
Готовим вектор под андроид
Для начала нам нужен любой графический редактор, который умеет на выходе выдавать svg файл. К счастью, их великое множество: Photoshop, Illustrator, Sketch, Inkscape, Affinity Designer и т.д.
При создании векторного изображения нужно использовать самые базовые инструменты, так как тени и прочие фильтры просто не будут работать.
Для примера я сделал простую иконку замка и разделил её на два шейпа (группы) для последующей анимации. Сохраняем в svg и обязательно проверяем корректность экспорта. Очень часто проблемы возникают со stroke и от избыточной вложенности объектов. Как правило, старайтесь по максимуму объединять всё в один объект, а stroke переводить в shape(outline).
Конвертация SVG в XML
Есть несколько способов сделать конвертацию svg файла в xml.
Первый способ — это сделать всё руками. Это конечно, не очень удобно, но ничего сложного тут нет. Просто переносим куски из svg в xml используя правильные имена параметров. Ниже я выделил куски, которые практически полностью совпадают.
Второй способ — В Android Studio есть инструмент Vector Asset Studio, который позволяет автоматически выполнить перевод SVG файла в XML. Ресурсы можно выбирать из библиотеки иконок или указать свой SVG файл. Благодаря превью можно сразу оценить корректность экспорта. Есть полезные настройки.
Третий способ — это использовать онлайн инструменты, например http://inloop.github.io/svg2android/. Лично я предпочитаю именно его, так как в нем есть полезные настройки по оптимизации файла и самое главное — возможность выгрузить и забрать все пакетом. К сожалению, нет превью результата.
В первой части мы подробно рассмотрели структуру векторных ресурсов на андроид и способы конвертации ресурсов из svg в xml. В следующей части мы рассмотрим несколько способов работы с анимацией.
Ребята из Google проделали хорошую работу и постепенно делают работу с вектором все более удобной. Это безусловно подталкивает разработчиков к его большему распространению. Векторные ресурсы также легки в использовании как и их растровые аналоги и при этом дают массу таких преимуществ как: естественная поддержка любых плотностей экранов и возможность переиспользования изображения в различных размерах и цветах.
Все используемые материалы можно найти на GitHub: XML Bundle, Файлы замка.
Источник
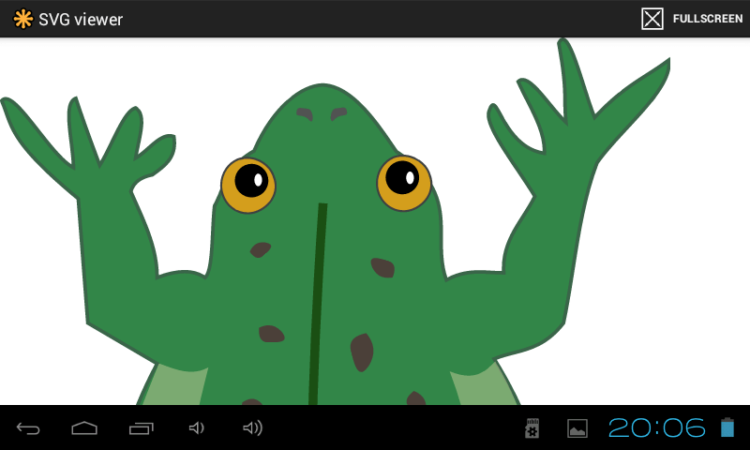
Чем проще всего открыть SVG-изображение на Android-телефоне?
Разумеется, у опытных творческих людей, немалое время уделяющих работе с изображениями, есть полный набор необходимых программных художественных инструментов. Но тем пользователям, у которых необходимость открыть векторное SVG-изображение возникает лишь изредка, придется по вкусу замечательное приложение SVG viewer от разработчика codefuture.biz, которое может быть загружено из Google Play. Пользоваться им даже проще, чем считать до десяти.
Оно относится к числу программных инструментов, выполняющих всего одну задачу и этим облегчающих пользователю взаимодействие со своим девайсом. Далеко не каждому нужны мощные графические редакторы, способные помочь создать настоящий творческий шедевр, но при этом требующие долгих часов на то, чтобы разобраться во всем многообразии его замечательных функций, которые способен оценить только истинный художник.
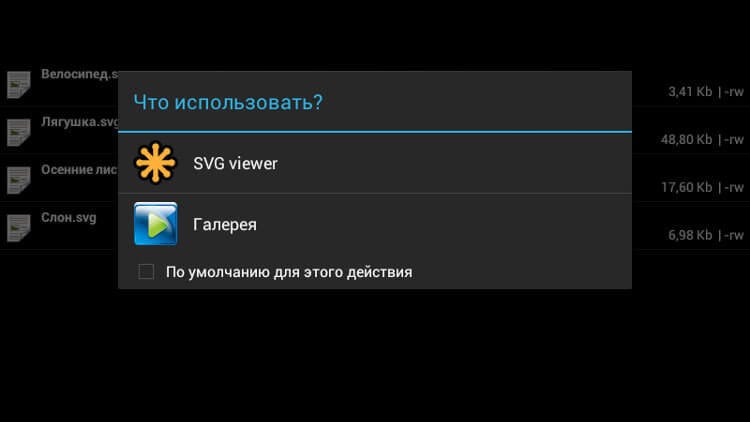
Если вам необходимо открыть SVG-файл, то посредством одного из установленных на вашем девайсе файловых менеджеров перейдите к папке, где данное изображение располагается. Коснитесь пальцем SVG-файла, который вам необходимо открыть.
В открывшемся списке выберите тип файла «Изображение», коснувшись данного пункта меню. Затем появится следующий список, предлагающий приложения, при помощи которых нужный вам файл может быть открыт.
Выберите из данного списка «SVG viewer». Картинка будет открыта в данном приложении.
Преимуществом данного приложения является невероятно маленький размер его установочного APK-файла — всего 62 килобайта, а также совместимость данного программного инструмента с операционными системами Android 3.1 и более поздних версий.
Никаких специальных компьютерных или художественных познаний для работы с этим приложением не нужно.
Приложение позволяет увеличивать и уменьшать изображение «щипком» и переключаться в полноэкранный режим просмотра (кнопка «Fullscreen» в правом верхнем углу экрана приложения).
Наряду с приложением, позволяющим просто изменить размер сразу нескольких картинок, SVG viewer будет полезен тем, кто лишь начинает изучать разнообразные возможности ОС Android по работе с изображениями различных форматов. Полезен он будет и тем родителям, которые проводят со своими малышами первые уроки рисования и знакомят их с тем, какой бывает векторная графика.
Помогают ли начинающим пользователям простые программные решения в работе с графикой?
Приложение: SVG viewer Разработчик: codefuture.biz Категория: Мультимедиа и видео Версия: 1.3.4 Цена: Бесплатно Скачать: Google Play
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Обновлений для разных приложений выходят достаточно часто — казалось, только обновил 10 приложений вчера, а сегодня снова та же картина. Или некоторые приложения приходится обновлять повторно. Я заметил, что многие знакомые попросту не обращают на апдейты внимания, обновляя все подряд, или включают процесс автоматической загрузки и установки, а потом удивляются, что интерфейс изменился или появились лаги в приложениях. Почему так происходит? Нужно ли не глядя обновлять все подряд? Ответить на эти вопросы не так просто. Давайте разберемся во всех нюансах.
Мнение о том, что если вы человек способный, то сможете написать бестселлер даже на коленке, я считаю в корне ошибочным. Как ни крути, а качественные инструменты для выполнения определенной задачи уже составляют большую часть успеха. Приложений, позволяющих красиво оформить текст достаточно много, но отыскать среди них по-настоящему годные программы не так-то просто. В статье предлагаю поговорить о лучших приложениях для писателей, которые помогут вам в этом непростом деле.
Лайки, дизлайки, репосты — это буквально святая троица, которую мы встречаем в каждом онлайновом сервисе, будь это социальная сеть или что-то другое. С их помощью мы выражаем отношение к контенту, который размещается на площадке, или к автору, который его создал. Но, если лайки и репосты большинство контентмейкеров, в общем говоря, радуют, то вот отметки «не нравятся» многих угнетают довольно сильно. Поэтому, чтобы не разочаровывать людей, которые наполняют площадки контентом, разработчики разных платформ начали постепенно отказываться от дизлайков. В том числе и YouTube.
Источник