- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Android компонент с нуля
- Пользовательские интерфейсы с Xamarin. Android
- Android Designer
- Material Theme
- Профиль пользователя
- Экран-заставка
- Макеты
- Элементы управления
- Элементы управления Xamarin. Android (мини-приложения)
- Панель действий
- Автозаполнение
- Кнопки
- Calendar
- CardView
- Изменить текст
- Коллекции
- Панель переходов
- Средства выбора
- Всплывающее меню
- RatingBar
- Spinner
- Параметр
- TextureView
- Панелей
- ViewPager
- WebView
Основы создания интерфейса
Введение в создание интерфейса
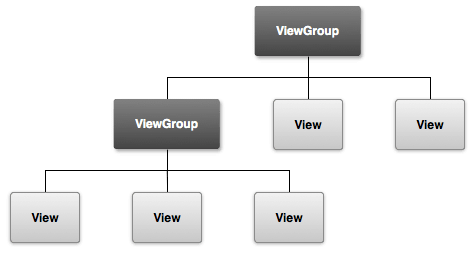
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
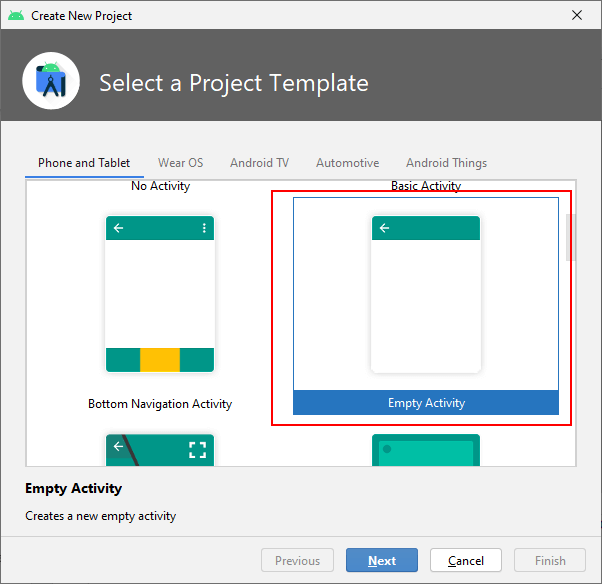
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
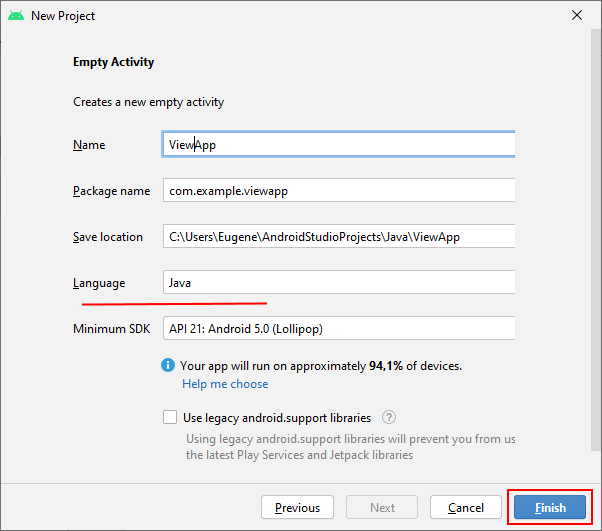
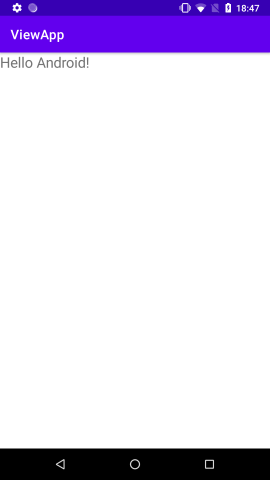
Пусть он будет называться ViewsApp:
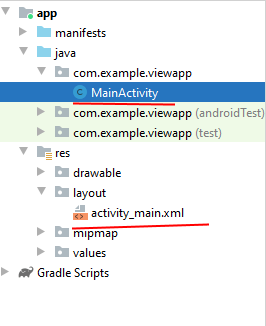
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
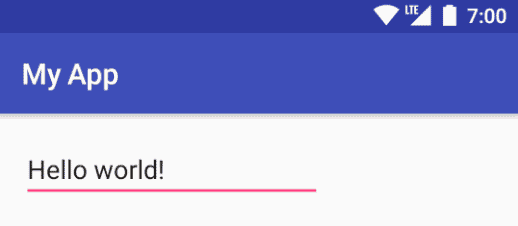
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Android компонент с нуля
Задание:
Разработать кнопку-бегунок, которая работает следующим образом: прямоугольная область, слева находится блок со стрелкой, показывающий направление сдвига: 
Пользователь зажимает стрелку и переводит её в право, по мере отвода, стрелка вытягивает цветные квадратики: 
Как только пользователь отпускает блок, то вся линия сдвигается влево и скрывает все показанные блоки. После скрытия последнего блока должно генерироваться широковещательное сообщение что лента полностью спрятана.
Подготовка
Для создания нового компонента создадим новый проект. Далее создаём новый класс с именем «CustomButton», в качестве предка используем класс «View». Далее создадим конструктор класса и в итоге наш будущий компонент будет иметь вид:
Теперь приступаем к написанию кода класса. Прежде чем начать писать код, скиньте в папку /res/drawable-hdpi, изображение разноцветной ленты. В конструкторе нужно перво наперво инициализировать все объекты и сделать все предварительные настройки. Делаем следующее:
1 — Копируем ссылку на контекст основной активности;
2 — Загружаем подготовленную заготовку-полоску разделённую цветными квадратиками;
3 — Настраиваем компонент необходимый для рисования на поверхности/
Также объявим объекты в начале класса:
Теперь нам необходимо переопределить процедуру настройки размеров компонента — onMeasure. Я специально сделал постоянные размеры для компонента (300*50) чтобы не усложнять пример. Процедура будет иметь вид:
Теперь переопределим процедуру перерисовки компонента «onDraw». Данная процедура вызывается каждый раз когда необходимо перерисовать компонент. Процедура будет иметь вид:
Заготовка для нашего нового компонента готова, давайте поместим её на главную активность. Во первых разместим на главной поверхности новый LinearLayout, под именем «LinearLayout1». Далее в конструкторе класса создадим класс для новой кнопки, создадим класс реализации«LinearLayout1» и добавим кнопку на поверхность. Класс активности будет иметь вид:
Если вы запустите проект на выполнение то на устройстве (эмуляторе) вы увидите примерно следующее:
Функционал
Теперь приступим к реализации анимации и реакции на внешние события. Когда пользователь нажимает на компонент интерфейса, предком которого является View, то автоматически генерируются события, в частности можно отследить координаты нажатия на компонент, и этапы нажатия (нажали, подвигали, отжали). Поэтому требуется переопределить процедуру onTouchEvent, отвечающую за внешние события. Процедура имеет один аргумент «MotionEvent event», он содержит в себе все параметры текущего события. Извлекаем эти параметры следующим образом:
Приводим процедуру к следующему виду:
Каждую строчку расписывать не буду, определю только главную идею. Пользователь нажимает на стрелку компонента, это действие фиксируется в переменной _Last_Action = 1, также фиксируем что пользователь не вытянул ни одного кубика из ленты — _X = 0. Далее отслеживаем перемещение пальца по компоненту и вычисляем сколько кубиков должно показаться на экране, для этого вычисляем _X. Принудительная перерисовка происходит с помощью команды invalidate(). В конце фиксируем отжатие пальца и запускаем таймер, если пользователь вытянул хотя бы один кубик. Таймер необходим чтобы возвращать полоску в исходное состояние не резко, а постепенно.
Теперь реализуем сам таймер, который будет возвращать полоску в исходное положение. Код таймера будет иметь вид:
В данной процедуре происходит цикличное выполнение операции уменьшения значения переменной _X на 1, тем самым показывая какой сектор должен быть показан на компоненте. Так как из дополнительных потоков нельзя влиять на внешний вид компонента, приходится посылать сообщения перерисовки через Handle. Поэтому в конструктор класса добавим реализацию перехвата сообщений для Handle и перерисовку внешнего вида виджета:
Теперь осталось изменить процедуру перерисовки виджета, а именно строку позиционирования ленты на поверхности (ширина одного квадратика на ленте, равна 60 pix, а общая длинна составляет 300 pix):
Добавим все переменные в начало реализации класса.
В итоге класс будет меть вид:
Внешние сообщения
Сильно мудрить не будем, реализуем событие что «лента спрятана» с помощью широковещательных сообщений. В реализации таймера добавим строки отправки сообщений:
В переменной «Name» хранится имя нашего компонента. Для сохранения имени, создадим дополнительную процедуру:
Добавим в блок объявления объектов имя компонента — public String Name.
Теперь в конструкторе нашей активности добавим перехватчик широковещательных сообщений:
После строки создания объекта кнопки, добавим строку передачи нового имени в объект:
Источник
Пользовательские интерфейсы с Xamarin. Android
В следующих разделах объясняются различные средства и стандартные блоки, которые используются для создания пользовательских интерфейсов в приложениях Xamarin. Android.
Android Designer
В этом разделе объясняется, как использовать Android Designer для визуального размещения элементов управления и изменения их свойств. В нем также объясняется, как использовать конструктор для работы с пользовательскими интерфейсами и ресурсами в различных конфигурациях, таких как темы, языки и конфигурации устройств, а также как разработать альтернативные представления, такие как Альбомная и книжная.
Material Theme
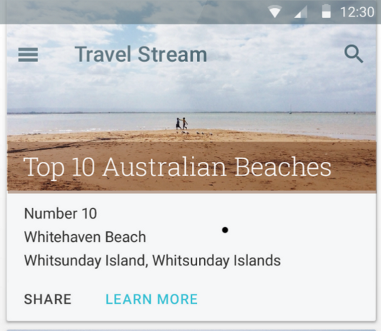
Тема «материал » — это стиль пользовательского интерфейса, который определяет внешний вид представлений и действий в Android. Тема материалов встроена в Android, поэтому она используется системным ИНТЕРФЕЙСом и приложениями. В этом руководстве описываются принципы проектирования материалов и объясняется, как создать тему приложения с помощью встроенных или пользовательских тем.
Профиль пользователя
В этом руководство объясняется, как получить доступ к личному профилю владельца устройства, включая контактные данные, такие как имя и номер телефона владельца устройства.
Экран-заставка
Запуск приложения Android занимает некоторое время, особенно при первом запуске приложения на устройстве. На экран-заставку может отображаться ход запуска для пользователя. В этом руководство объясняется, как создать экран-заставку для приложения.
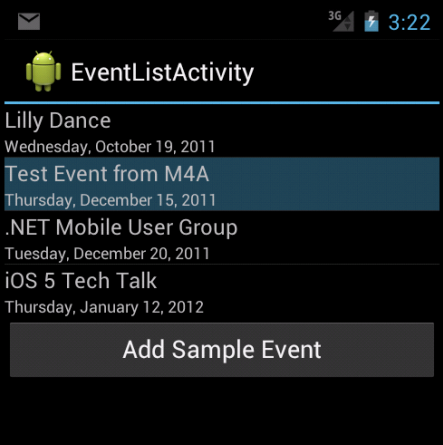
Макеты
Макеты используются для определения визуальной структуры пользовательского интерфейса. Такие макеты, как ListView и, RecyclerView являются наиболее фундаментальными строительными блоками приложений Android. Как правило, макет будет использовать, Adapter чтобы действовать как мост из макета к базовым данным, которые используются для заполнения элементов данных в макете. В этом разделе объясняется, как использовать макеты, такие как LinearLayout ,, RelativeLayout TableLayout , RecyclerView и GridView .
Элементы управления
Элементы управления Android (также называемые мини-приложениями) — это элементы пользовательского интерфейса, используемые для создания пользовательского интерфейса. В этом разделе объясняется, как использовать такие элементы управления, как кнопки, панели инструментов, выборки даты и времени, календари, счетчики, переключатели, всплывающие меню, просмотр пейджеров и веб-представления.
Источник
Элементы управления Xamarin. Android (мини-приложения)
Xamarin. Android предоставляет все собственные элементы управления пользовательского интерфейса (мини-приложения), предоставляемые Android. Эти элементы управления можно легко добавить в приложения Xamarin. Android, используя Android Designer или программно с помощью XML-файлов макета. Независимо от выбранного метода Xamarin. Android предоставляет все свойства и методы объекта пользовательского интерфейса в C#. В следующих разделах представлены наиболее распространенные элементы управления пользовательского интерфейса Android и объясняется, как их внедрять в приложения Xamarin. Android.
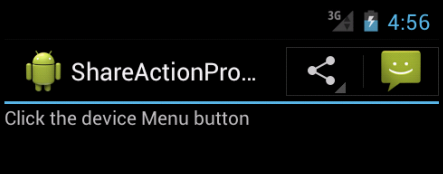
Панель действий
ActionBar — Это панель инструментов, на которой отображаются заголовок действия, интерфейсы навигации и другие интерактивные элементы. Как правило, панель действий отображается в верхней части окна действия.
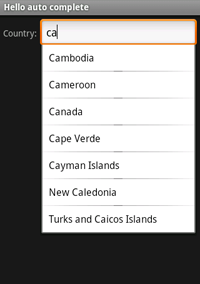
Автозаполнение
AutoCompleteTextView — Это редактируемый элемент текстового представления, который автоматически показывает варианты завершения при вводе пользователем. Список предложений отображается в раскрывающемся меню, из которого пользователь может выбрать элемент для замены содержимого поля ввода на.
Кнопки
Кнопки — это элементы пользовательского интерфейса, которые пользователь откасается для выполнения действия.
Calendar
Calendar Класс используется для преобразования определенного экземпляра во времени (значение миллисекунд, которое смещается от эпохи) к значениям, таким как year, month, Hour, Day месяца, и Дата следующей недели. Calendar поддерживает множество вариантов взаимодействия с данными календаря, включая возможность чтения и записи событий, участников и напоминаний. Используя поставщик календаря в приложении, данные, добавляемые через API, будут отображаться в встроенном приложении календаря, поставляемом с Android.
CardView
CardView — это компонент пользовательского интерфейса, который представляет содержимое текста и изображения в представлениях, напоминающих карты. CardView реализуется как мини-приложение FrameLayout со скругленными углами и тенью. Как правило, CardView используется для представления одного элемента строки в ListView GridView группе представлений или.
Изменить текст
EditText — Это элемент пользовательского интерфейса, который используется для ввода и изменения текста.
Коллекции
Gallery — Это мини-приложение макета, которое используется для отображения элементов в списке с горизонтальной прокруткой; Он позиционирует текущее выделение в центре представления.
Панель переходов
Панель навигации предоставляет элементы управления навигацией на устройствах, которые не включают аппаратные кнопки для домашних, заднихи меню.
Средства выбора
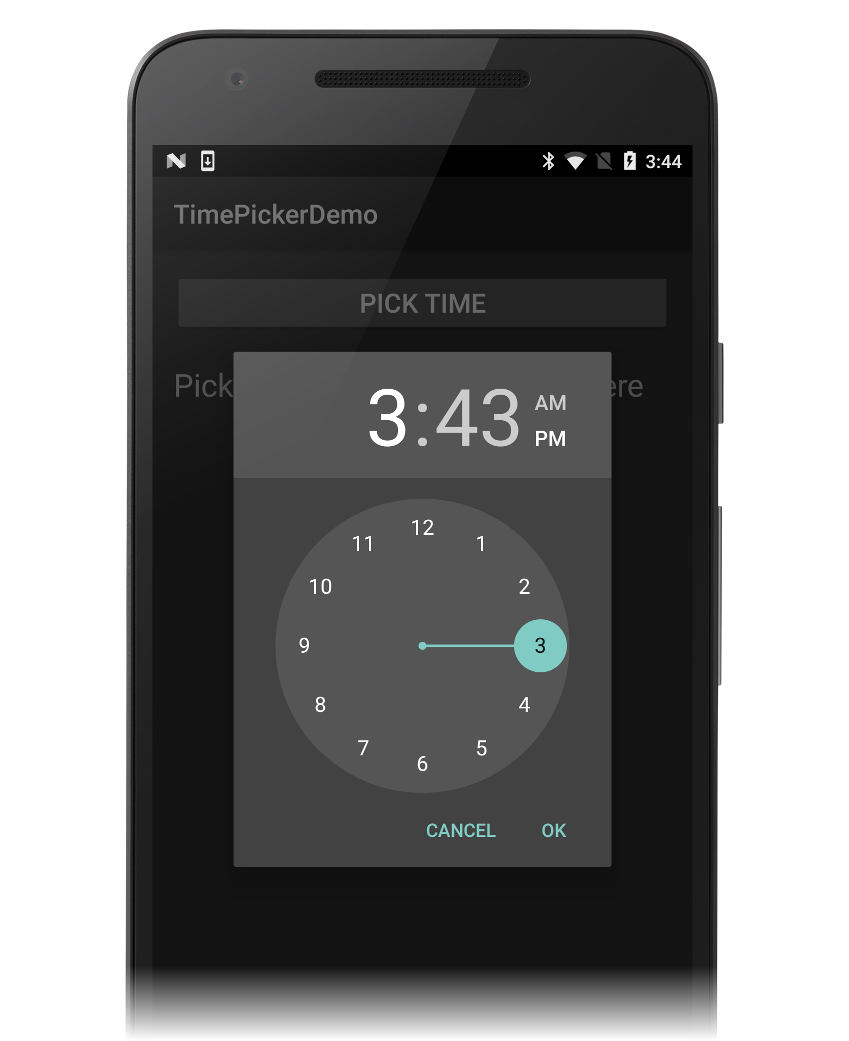
Средства выбора — это элементы пользовательского интерфейса, которые позволяют пользователю выбрать дату или время с помощью диалоговых окон, предоставляемых Android.
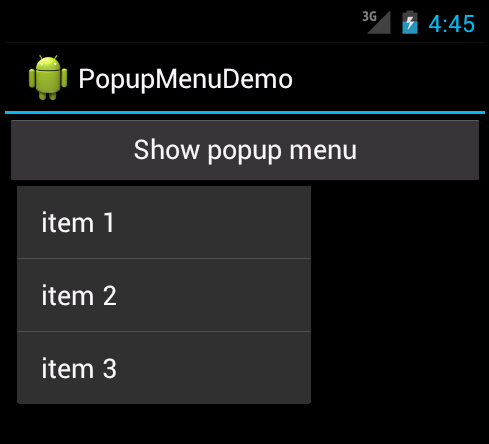
Всплывающее меню
PopupMenu используется для отображения всплывающих меню, присоединенных к определенному представлению.
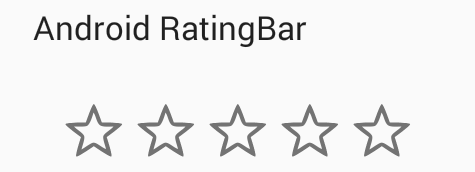
RatingBar
RatingBar — Это элемент пользовательского интерфейса, который отображает рейтинг в звездах.
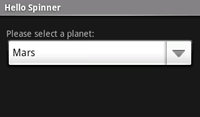
Spinner
Spinner — Это элемент пользовательского интерфейса, предоставляющий быстрый способ выбора одного значения из набора. Он похож на раскрывающийся список.
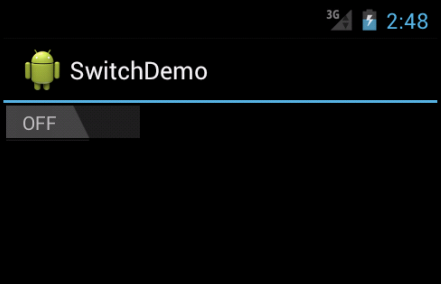
Параметр
Switch — Это элемент пользовательского интерфейса, который позволяет пользователю переключаться между двумя состояниями, например включать или выключать. Switch Значение по умолчанию — OFF.
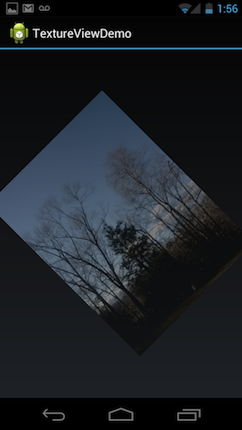
TextureView
TextureView — Это представление, которое использует двухмерную отрисовку с аппаратным ускорением для отображения потока содержимого видео или OpenGL.
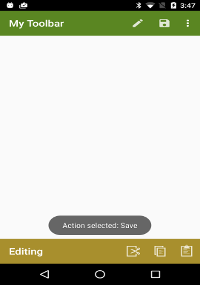
Панелей
Toolbar Мини-приложение (впервые представленное в Android 5,0 без описания операций) может рассматриваться как обобщение интерфейса панели действий. оно предназначено для замены панели действий. Toolbar Можно использовать в любом месте макета приложения, и это гораздо более настраиваемое, чем панель действий.
ViewPager
ViewPager — Это Диспетчер макетов, позволяющий пользователю переворачивать левые и правые страницы данных.
WebView
WebView — Это элемент пользовательского интерфейса, который позволяет создать собственное окно для просмотра веб-страниц (или даже разработать полный браузер).
Источник