- TableLayout и TableRow
- Создаем таблицу прогноза погоды
- Программное создание TableLayout
- Усадка, усушка, утруска
- Книжная полка
- Android Table Layout
- TableLayout Attributes
- Example
- TableLayout приложения Android
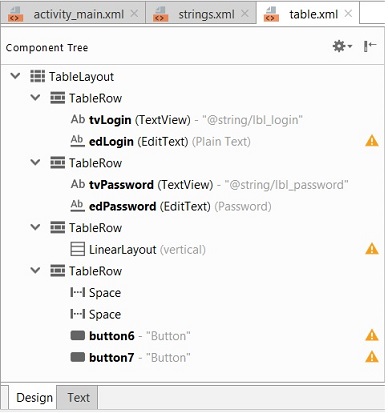
- Пример табличной разметки, TableLayout
- Интерфейс приложения
- Текст меток
- Текстовое описание интерфейса
- Старт приложения
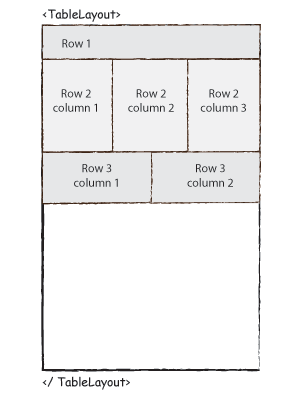
TableLayout и TableRow
Разметка TableLayout (Табличная разметка) позиционирует свои дочерние элементы в строки и столбцы, как это привыкли делать веб-мастера в теге table. TableLayout не отображает линии обрамления для их строк, столбцов или ячеек. TableLayout может иметь строки с разным количеством ячеек. При формировании разметки таблицы некоторые ячейки при необходимости можно оставлять пустыми. При создании разметки для строк используются объекты TableRow, которые являются дочерними классами TableLayout (каждый TableRow определяет единственную строку в таблице). Строка может не иметь ячеек или иметь одну и более ячеек, которые являются контейнерами для других объектов. В ячейку допускается вкладывать другой TableLayout или LinearLayout.
TableLayout удобно использовать, например, при создании логических игр типа Судоку, Крестики-Нолики и т.п.
Вот несколько правил для TableLayout. Во-первых, ширина каждой колонки определяется по наиболее широкому содержимому в колонке. Дочерние элементы используют в атрибутах значение match_parent. Атрибут TableRow для layout_height всегда wrap_content. Ячейки могут объединять колонки, но не ряды. Достигается слияние колонок через атрибут layout_span.
Если атрибуту android:stretchColumns компонента TableLayout присвоить значение «*», то содержимое каждого компонента TableRow может растягиваться на всю ширину макета.
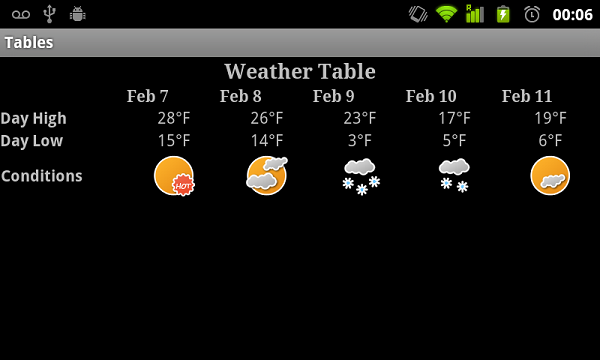
Создаем таблицу прогноза погоды
Например, для создания таблицы прогноза погоды можно использовать следующий дизайн:
- В первом ряду показать заголовок таблицы
- Во втором ряду показать даты по типу календаря
- В третьем ряду показать наибольшую температуру
- В четвёртом ряду показать наименьшую температуру
- В пятом ряду показать графику (дождь, снег, облачность, солнце)
Показать код (щелкните мышкой)
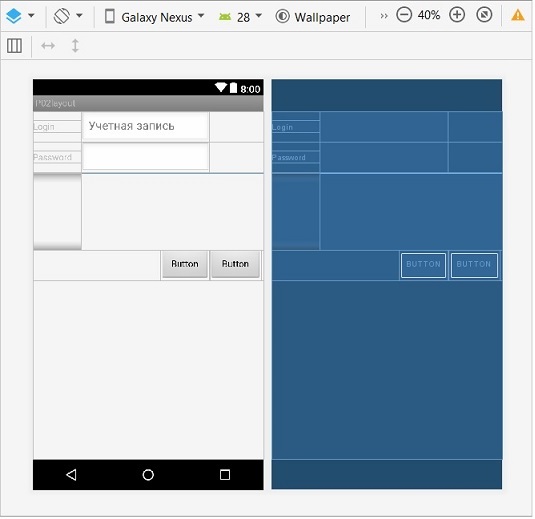
В альбомной ориентации наша разметка будет выглядеть следующим образом
Программное создание TableLayout
Усадка, усушка, утруска
Если текст в ячейке таблицы слишком длинный, то он может растянуть ячейку таким образом, что часть текста просто выйдет за пределы видимости. Чтобы избежать данной проблемы, у контейнтера TableLayout есть атрибут android:shrinkColumns. Мы рассмотрим программное применение данного атрибута через метод setColumnShrinkable().
Для начала смоделируем ситуацию и поместим в одну из ячеек очень длинный текст, который не поместится на экран:
Теперь напишем код для усадки текста:
Книжная полка
Создадим подобие книжной полки. Нам понадобится изображение одной полки, которая послужит фоном и изображение книги (найдите сами).
Объявим две константы, которые отвечают за количество полок и количество книг на каждой полке.
Откуда на верхней полке появился кот и как он туда забрался я не знаю. Вы уж сами разберитесь с ним.
Источник
Android Table Layout
Android TableLayout going to be arranged groups of views into rows and columns. You will use the
element to build a row in the table. Each row has zero or more cells; each cell can hold one View object.
TableLayout containers do not display border lines for their rows, columns, or cells.
TableLayout Attributes
Following are the important attributes specific to TableLayout −
| Sr.No. | Attribute & Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Step | Description |
|---|---|
| 1 | You will use Android Studio IDE to create an Android application and name it as demo under a package com.example.demo as explained in the Hello World Example chapter. |
| 2 | Modify the default content of res/layout/activity_main.xml file to include few widgets in table layout. |
| 3 | No need to modify string.xml, Android studio takes care of default constants |
| 4 | Run the application to launch Android emulator and verify the result of the changes done in the application. |
Following is the content of the modified main activity file src/com.example.demo/MainActivity.java. This file can include each of the fundamental lifecycle methods.
Following will be the content of res/layout/activity_main.xml file −
Following will be the content of res/values/strings.xml to define two new constants −
Let’s try to run our modified Hello World! application we just modified. I assume you had created your AVD while doing environment setup. To run the app from Android Studio, open one of your project’s activity files and click Run 
Источник
TableLayout приложения Android
Данная статья является продолжением описания разметки интерфейса приложения Android. В предыдущей статье был представлен обзор с примерами возможных типов разметки. В данной статье рассмотрим табличную разметку TableLayout.
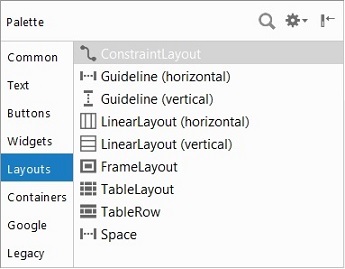
Контейнер TableLayout позволяет формировать табличный интерфейс расположения компонентов, в котором View размещаются в строках и столбцах подобно тому, как это оформляется на WEB-странице в теге