- 4 неплохих варианта видеоплеера для Андроид-устройств
- Act 1
- ArcMedia
- iMPlayer
- RockPlayer
- Чем открыть файл H 264 на андроид?
- Как открывать файлы H 264?
- Как открыть файл с камеры видеонаблюдения?
- Чем открыть H264 на андроид?
- Чем открыть H 265?
- Какой программой открыть файл AV?
- Как открыть видео файл RF?
- Как открыть видео файл IFV?
- Что это за формат H 264?
- Как изменить формат видео на телефоне?
- Для чего нужен видео конвертер?
- WebRTC на Android: как включить аппаратное кодирование на множестве устройств
- Почему именно H.264?
- Поддержка H.264 на Android
- Поддержка H.264 в WebRTC
- Параметры конфигурации кодека
- Разрешение потока
- Режим битрейта
- Цветовой формат
- Регулировка битрейта
- Результат
4 неплохих варианта видеоплеера для Андроид-устройств
Существует большое количество видеоплееров под Андроид ОС, как специализированных, так и воспроизводящих одновременно аудио и видеофайлы. Среди последних также можно выделить как специализированные на 2-3 расширениях, так и т.н. «всеядные», воспроизводящие огромное количество форматов.
В статье рассмотрим несколько популярных видеопроигрывателей: Act 1 Video Player, arcMedia, iMPlayer (iFlux Movie Player) и RockPlayerBase.
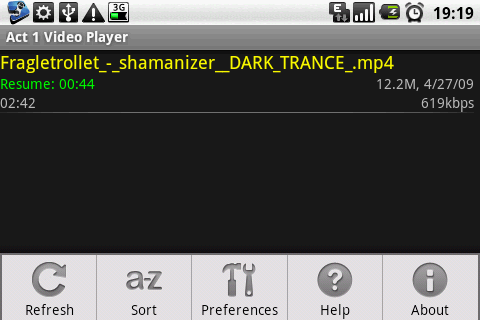
Act 1
Плеер Act 1 предназначен для воспроизведения форматов h264 и 3gpp. Простой и удобный интерфейс, хорошая производительность, пользователи не отмечали каких-либо серьезных проблем. Приятная «фишка» проигрывателя – возможность «запомнить» место видеозаписи, на котором закончился просмотр, и продолжить позднее воспроизведение.
ArcMedia
Это всеядный плеер, поддерживающий следующие контейнеры: asf, mkv, avi, mov, ogg, mp3, mp4, rmvb, wmv, wav, wma, и кодеки: aac, divx, ac3, flv4, PCM, MPEG-1, MPEG-2, Vorbis, RealVideo, xvid. Нетребователен к версии Андроид: работает с любой системой от 1.6 и старше.
iMPlayer
Поддерживает s/w и h/w, а также форматы divx/xvid, wmv, mpeg, asf, flv, h264 и другие. Кроме того, полезной функцией является поддержка субтитров в форматах smi и srt. Также способен воспроизводить аудио-файлы mp3, wma, ac3.
RockPlayer
Еще один всеядный проигрыватель для Андроид. Поддерживает огромное количество форматов, в том числе DivX, MKV, AVI, XviD. За время своего существования получил множество положительных отзывов от пользователей за высокую производительность, удобство в работе и широкую функциональность. Многие считают его одним из лучших плееров для данной ОС.
Источник
Чем открыть файл H 264 на андроид?
Как открывать файлы H 264?
264 или h. 265 можно открыть программами для Windows типа: QuickTime Player, Media Player Classic — Home Cinema, Light Alloy, VLC, Kantaris и другие.
Как открыть файл с камеры видеонаблюдения?
- Light Allow;
- VLK Media Player;
- Media Player Classic;
- GOM Player;
- KMPlayer;
- Quick Time.
- Открываем проигрыватель, кликаем по файлу видео в формате Н. 264 и просматриваем запись.
Чем открыть H264 на андроид?
Файл формата H264 открывается специальными программами.
…
Чем открыть файл в формате H264
- VLC Media Player;
- Media Player Classic;
- QuickTime Player;
- Kantaris Media Player;
- Light Alloy.
Чем открыть H 265?
Вы можете открыть файлы H265 с помощью следующих программ:
- CyberLink Power Media Player by CyberLink Corp.
- Light Alloy.
- Light Alloy by Vortex Team.
- Free File Viewer Pro. Скачать
Какой программой открыть файл AV?
AV-файл — это видеофайл, используемый для хранения видео наблюдения, созданного различными камерами, таких как беспроводные камеры безопасности IP и камеры приборной панели. Он содержит зашифрованное записанное видео, сжатое в формате H. 264. AV-файлы могут воспроизводиться Yoosee CMSClient и SAMTECH GPlayer.
Как открыть видео файл RF?
Вы можете открыть файлы RF с помощью следующих программ:
- RealPlayer.
- UltraPlayer.
- RealOne Player.
- Real Alternative.
- Impotwin by XGI.
- Free File Viewer Pro. Скачать
Как открыть видео файл IFV?
Вы можете открыть файлы IFV с помощью следующих программ:
- The KMPlayer.
- DVRPlayer Applications.
- Media Player Classic — Home Cinema.
- KMPlayer by PandoraTV.
- Free File Viewer Pro. Скачать
Что это за формат H 264?
264, MPEG-4 Part 10 или AVC (Advanced Video Coding) — лицензируемый стандарт сжатия видео, предназначенный для достижения высокой степени сжатия видеопотока при сохранении высокого качества.
Как изменить формат видео на телефоне?
Как изменить формат видео на телефоне
- Добавьте видеофайл Нажмите кнопку Добавить файлы, затем – Добавить видео и выберите видео, которое вы хотите сконвертировать.
- Выберите устройство Откройте вкладку Устройства. …
- Укажите папку для сохранения видеофайла и начните конвертацию По умолчанию программа сохраняет сконвертированные файлы в видеобиблиотеку Movavi.
Для чего нужен видео конвертер?
Movavi Конвертер Видео — проприетарная программа на русском языке для конвертации видео-, аудио- и графических файлов различных форматов, изменения параметров видео (битрейт, частота кадров, кодек, соотношение сторон, разрешение, тип телевещания и др.).
Источник
WebRTC на Android: как включить аппаратное кодирование на множестве устройств
Для видеозвонков в Badoo мы используем стандарт WebRTC и кодек H.264. Если верить документации, этот кодек должен без проблем работать на любых устройствах Android начиная с Android 5.0. Но на практике всё оказалось не совсем так. В этой статье я расскажу про особенности реализации аппаратного кодирования для кодека H.264 в WebRTC и о том, как заставить его работать на большем количестве устройств.

Почему именно H.264?
При соединении по WebRTC все устройства, участвующие в сеансе, передают различные параметры связи, в том числе видео- и аудиокодеки. Если устройства поддерживают несколько кодеков (например, VP8 и H.264), приоритетные для платформы кодеки указываются первыми. Эти данные используются на этапе согласования в WebRTC, после которого остаются только кодеки, поддерживаемые всеми устройствами. Пример таких данных с расшифровкой можно увидеть в этом документе.
В случае с видеозвонками при отсутствии на одном из устройств поддержки кодека H.264 оба устройства могут перейти, например, на кодек VP8, который не зависит от аппаратной реализации на устройстве. Но наше приложение доступно на самых разных гаджетах, в том числе на смартфонах предыдущих поколений. Поэтому для видеосвязи мы хотели по возможности использовать аппаратное кодирование: оно снижает нагрузку на процессор и не так сильно ест батарею, что критично для устаревших гаджетов. Поддержка аппаратного кодирования H.264 реализована на большом количестве устройств, в отличие от того же VP8.
Поддержка H.264 на Android
Если верить описанию поддержки форматов мультимедиа, декодирование H.264 Baseline Profile должно работать на всех Android-устройствах, а кодирование — начиная с Android 3.0. В Badoo мы поддерживаем устройства начиная с Android 5.0, так что у нас не должно было возникнуть проблем. Но всё оказалось не так просто: даже в гаджетах с пятой версией мы обнаружили большое количество особенностей.
С чем это может быть связано?
Как известно, при разработке нового устройства на Android любому производителю необходимо пройти набор тестов Compatibility Test Suite. Он запускается на подключённом к устройству ПК, а его результаты необходимо отправить в Google для подтверждения того, что устройство соответствует требованиям ОС Android указанной версии. Только после этого гаджет можно выпустить на рынок.
Нас в этом наборе тестов интересуют мультимедиа-тесты, а конкретнее — тесты на кодирование и декодирование видео. Я решил остановиться на тестах EncodeDecodeTest, MediaCodecTest, DecoderTest и EncoderTest, так как они присутствуют на всех версиях Android начиная с 4.3. График количества строк кода в этих тестах выглядит так:
До версии 4.3 большинства из этих тестов просто не существовало, и значительный их прирост пришёлся на версии 5 и 7. Поэтому можно говорить о том, что до версии Android 4.3 Google никак не проверяла соответствие устройств своей спецификации по кодированию и декодированию видео, а в версии 5.0 значительно улучшила эту проверку.
Казалось бы, это указывает на то, что начиная с версии 5.0 с кодированием всё должно быть в порядке. Но, учитывая предыдущий мой опыт работы с декодированием потокового видео на Android, я был уверен, что это не так. Достаточно было посмотреть на количество топиков про кодирование в Google-группе discuss-webrtc.
Искать подводные камни нам помогали исходные файлы WebRTC, которые находятся в свободном доступе. Рассмотрим их подробнее.
Поддержка H.264 в WebRTC
Тут есть метод с говорящим названием isHardwareSupportedInCurrentSdkH264:
Как мы видим, поддержка аппаратного кодирования на Android реализована только для чипсетов Qualcomm и Exynos. Почему же в стандартной реализации WebRTC нет поддержки других чипсетов? Вероятнее всего, это связано с особенностями реализации аппаратных кодеков производителей. И выявить эти особенности часто можно только на продакшене, поскольку найти те или иные устройства не всегда представляется возможным.
Все описания кодеков на устройстве хранятся в файле media_codecs.xml. Вот, например, этот файл для Pixel XL и для HUAWEI P8 lite. При получении списка кодеков с помощью метода getCodecInfos() объекта MediaCodecList этот файл парсится — и возвращаются кодеки, хранящиеся в нём. Эта операция и правильность заполнения этого файла производителем покрываются в CTS тестом MediaCodecListTest, который также увеличился со 160 строк кода в Android 4.3 до 740 строк в Android 10.
В Badoo мы поменяли код метода isHardwareSupportedInCurrentSdkH264, отказавшись от «белого» списка кодеков и заменив его «чёрным» списком префиксов программных кодеков, которые перечислены в WebRTC:
Но нельзя просто так взять и реализовать поддержку всех кодеков, не обращая внимания на особенности производителей. Из названий топиков, посвящённых аппаратному кодированию на Android в группе discuss-webrtc, можно понять, что в этом случае у нас точно возникнут ошибки. В основном они появляются на этапе конфигурации кодека.
Параметры конфигурации кодека
Инициализация кодека для кодирования выглядит так:
В некоторых из этих параметров легко допустить ошибку, что вызовет исключение при конфигурации кодека и нарушит работу приложения. Также при работе с кодеком может понадобиться регулировать его битрейт в зависимости от различных факторов, так как сам кодек делает это неправильно. За это в WebRTC отвечает класс BaseBitrateAdjuster, у которого есть два наследника:
- DynamicBitrateAdjuster — регулирует битрейт в зависимости от объёма данных,
- FramerateBitrateAdjuster — регулирует битрейт в зависимости от частоты кадров.
Соответственно, для каждого кодека необходимо выбрать свой механизм регулировки битрейта. Рассмотрим подробнее особенности установки параметров инициализации для аппаратных кодеков.
Разрешение потока
После получения для кодека объекта MediaCodecInfo можно изучить кодек подробнее, получив его возможности в классе CodecCapabilities. Из них можно узнать, поддерживает ли кодек выбранные разрешение и частоту кадров. Если он поддерживает эти параметры, их можно устанавливать безопасно.
Однако иногда это правило не работает. Мы столкнулись с тем, что кодеки с префиксом “OMX.MARVELL.” кодировали неправильно, показывая зелёные полосы по краям экрана, если разрешение потока отличалось от 4:3. При этом сам кодек утверждал, что выбранные разрешение и частота кадров поддерживаются.
Режим битрейта
Стандартный режим для всех видеокодеков — постоянный битрейт. Однако однажды нам пришлось использовать переменный битрейт:
Произошло это на устройстве Lenovo A1000 с чипсетом компании Spreadtrum (теперь Unisoc), начинающимся с префикса “OMX.sprd.”. Поиск в Интернете привёл нас к посту шестилетней давности о Firefox OS, описывающему эту проблему и способ её решения.
Цветовой формат
При использовании кодека в режиме байт-буферов необходимо выбрать правильный формат. Обычно это делается с помощью функции следующего вида:
Грубо говоря, всегда выбирается первый из поддерживаемых цветовых форматов.
Однако в случае с кодеками HUAWEI, начинающимися с префиксов «OMX.IMG.TOPAZ.», «OMX.hisi.» и «OMX.k3.», это не работало, и после долгих поисков мы нашли решение: вне зависимости от того, какой формат возвращают эти кодеки, необходимо использовать формат COLOR_FormatYUV420SemiPlanar. Разобраться в этом нам помог тред на одном китайском форуме.
Регулировка битрейта
Стандартный код WebRTC содержит следующее:
Как видно из этого кода, для всех чипсетов, кроме Exynos, регулировка битрейта выключена. Но это относится только к Qualcomm, так как в стандартном коде поддерживаются только Exynos и Qualcomm. Поэкспериментировав с различными значениями этой настройки, а также поискав в Интернете, мы выяснили, что для кодеков с префиксами «OMX.MTK.» её тоже нужно включить. Также необходимо сделать это для кодеков HUAWEI, начинающихся с префикса «OMX.IMG.TOPAZ.», «OMX.hisi.» или «OMX.k3.». Это связано с тем, что эти кодеки не используют временные метки кадров для регулировки битрейта, считая, что все кадры приходят с одинаковой частотой, установленной при конфигурации кодека.
В завершение приведу список кодеков, которые мы получили для устройств на Android 5.0 и 5.1. Они были нам интересны в первую очередь потому, что на более новых версиях Android ситуация улучшается и нестандартных кодеков становится всё меньше.
Это видно на графике ниже. Шкала логарифмическая, чтобы лучше показать редкие случаи.

Как мы видим, у большинства устройств были чипсеты Spreadtrum, MediaTek, HUAWEI и MARVELL — поэтому наши изменения помогли включить аппаратное кодирование на этих гаджетах.
Результат
Хотя мы и предполагали, что на некоторых устройствах при работе с H.264 будут возникать проблемы, Android опять смог нас удивить. Как мы видим из статистики пользователей Badoo, на руках у пользователей ещё достаточно много устройств 2014–2016 года выпуска, которые они не хотят или не могут обновлять. И хотя ситуация с выходом обновлений Android для новых устройств уже гораздо лучше, чем несколько лет назад, доля гаджетов предыдущего поколения сокращается довольно медленно и поддерживать их придётся ещё достаточно долго.
Сейчас WebRTC активно развивается Google из-за его использования в проекте Stadia (вот видео с подробностями на эту тему), поэтому он будет становиться всё лучше и лучше и, скорее всего, станет стандартом для реализации видеосвязи. Надеюсь, что эта статья поможет вам понять особенности работы с H.264 в WebRTC и использовать это в своих проектах.
Источник