- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
- 10 приложений с темами и обоями для кастомизации Android
- Action Launcher
- Energy Bar
- Gboard и SwiftKey
- KWGT и KLWP
- Nova Launcher
- Tapet
- Walli
- Xposed Framework, Substratum и Synergy
- Facer and WatchMaker
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник
10 приложений с темами и обоями для кастомизации Android
Android предлагает все больше возможностей для кастомизации интерфейса: если раньше пользователям приходилась получать root-права для того, чтобы просто поменять цвет меню настроек или выбрать тёмный режим для Google Play, то теперь многие производители сами включают такую опцию в систему.
Тем не менее менять внешний вид Android можно и с помощью старых проверенных методов: различных наборов иконок, обоев, сторонних лаунчеров. А можно и вовсе пуститься во все тяжкие с приложениями для создания виджетов. С темой на Android можно сотворить все что угодно и, честно говоря, одной статьи не хватит для того, чтобы рассказать обо всех способах кастомизации. Сегодня мы перечислим лучшие из них.
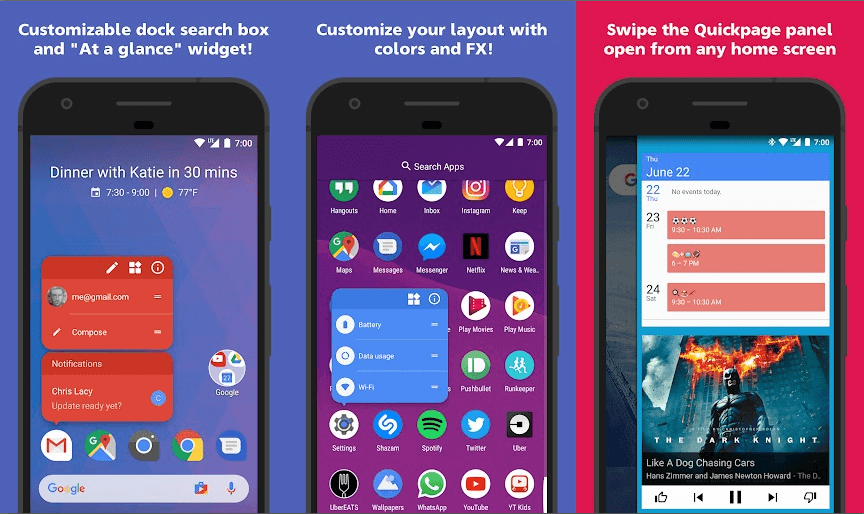
Action Launcher
Оформление интерфейсов лучше всего начать с Action Launcher. Этот лаунчер уже включает в себя несколько базовых тем. В зависимости от установленного изображения рабочего стола, лаунчер автоматически меняет свой цвет.
В приложении можно найти ярлыки в стиле Android 7.1, панель быстрого запуска и элементы из лаунчера Google Pixel. Кроме того, лаунчер предлагает умное управление размером иконок. Action Launcher позволяет создавать различные темы для Android.
Еще одним лаунчером, предлагающим широкие возможности для настройки оформления системы, является Evie Launcher.
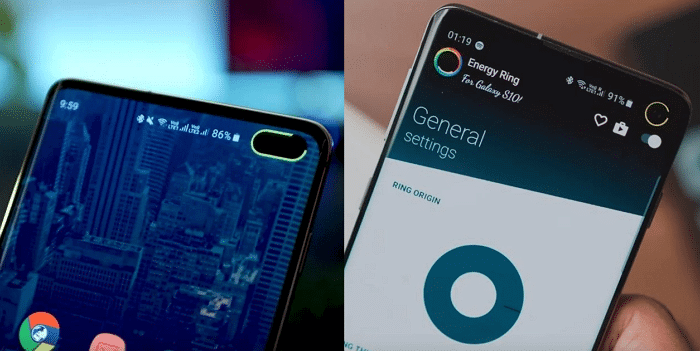
Energy Bar
Energy Bar / Ring – это группа приложений, с помощью которых можно расположить шкалу индикатора заряда батареи у верхнего края экрана. Такая шкала позволит быстро оценить оставшееся время работы гаджета.
Для безрамочных устройств и устройств с «челкой» разработчики предлагают Energy Ring. Приложения работают на всех устройствах с обычными рамками, на большинстве безрамочных устройств и некоторых смартфонах с «челкой».
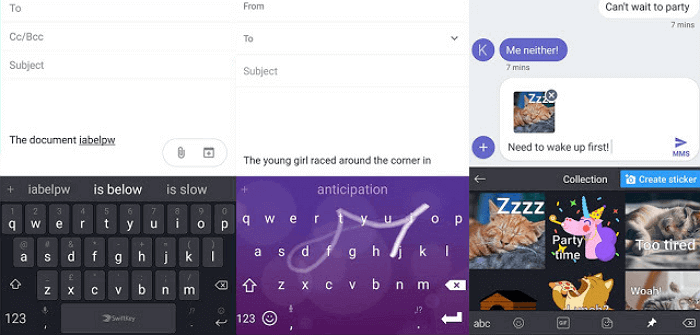
Gboard и SwiftKey
Gboard и SwiftKey – одни из самых популярных клавиатур для устройств на базе Android, обе отлично подходят для кастомизации интерфейса.
Коллекция SwiftKey предлагает довольно необычные темы для клавиатуры, некоторые из которых специально подобраны к сезону, в то время как тематическое разнообразие GBoard не так велико. Тем не менее оба приложения предлагают настройки клавиатуры под собственные нужды.
Есть и другие клавиатуры с подобным функционалом, однако Gboard и SwiftKey – одни из лучших с точки зрения удобства использования и кастомизации. Кроме того, они бесплатны и не предлагают рекламу. Спасибо Google и Microsoft!
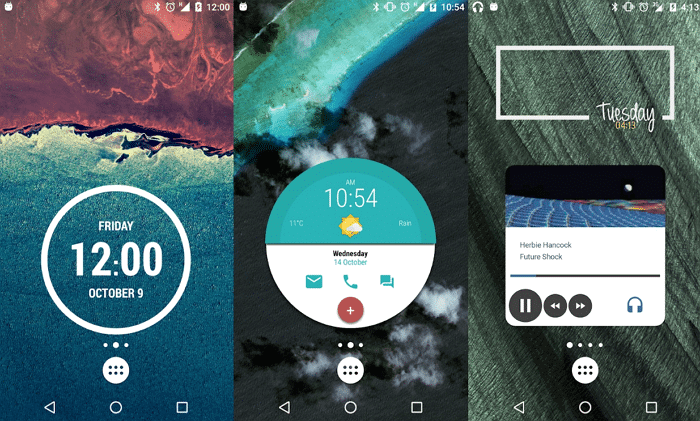
KWGT и KLWP
KWGT – редактор виджетов с широкими возможностями. Приложение поддерживает Google Fit, отображает информацию с большинства датчиков, показывает погоду и даже позволяет настраивать таймеры обратного отсчета. Для более тонкой настройки виджетов имеется поддержка Tasker.
KLWP – это редактор живых обоев, основанный на принципе WYSIWYG, позволяющий редактировать обои своему усмотрению.
KLWP и KWGT имеют много общих особенностей, оба отлично подходят для создания тем на Android. Разработчик также предлагают KLCK Kustom Lock Screen для настройки экрана блокировки.
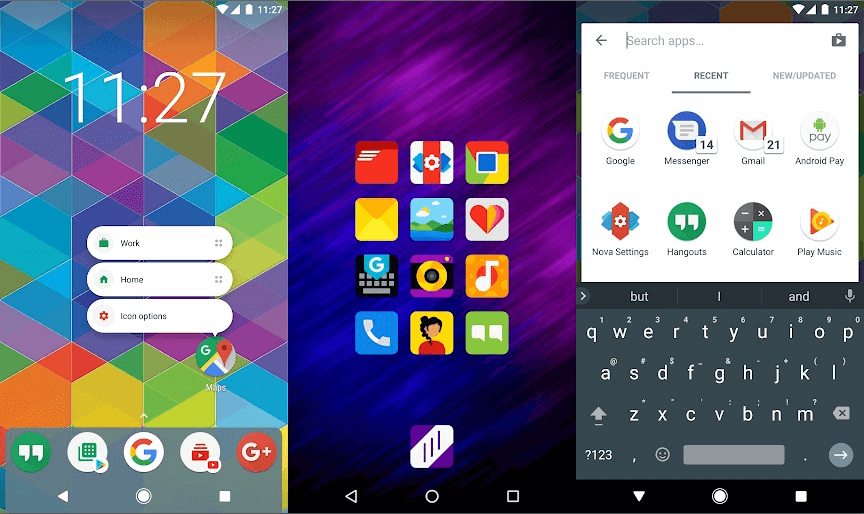
Nova Launcher
Nova Launcher – наверное, лучший из ныне существующих лаунчеров, отлично подходящий для кастомизации тем на Android. Он предлагает очень большое количество возможностей для настройки интерфейса, позволяя приводить в жизнь любые ваши идеи по внешнему виду темы.
Nova Launcher поддерживает различные наборы иконок, позволяет производить гибкую настройку сетки иконок, менять цвета, создавать прокручиваемую док-панель.
Также в Google Play можно найти темы для этого лаунчера, что добавляет еще больше разнообразия, или можно скачать специальный плагин, который на иконках будет отображать новые уведомления. Платная версия предлагает еще больше дополнительных возможностей.
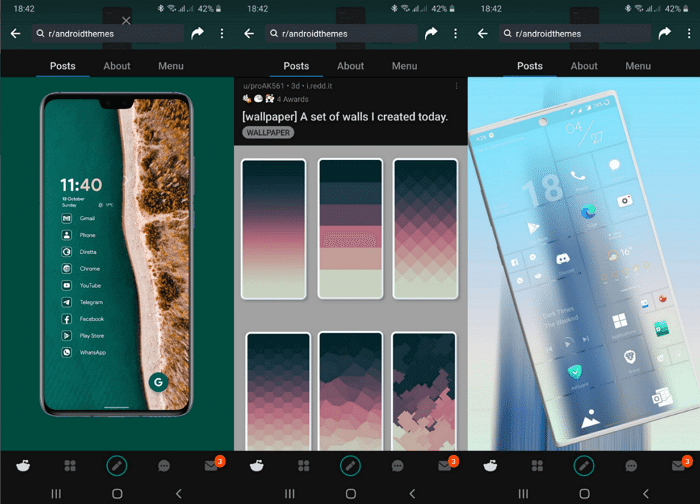
Еще одним отличным ресурсом для кастомизации интерфейса является Reddit. На Reddit нет тем как таковых, но если зайти на нужную ветку, можно найти множество идей от других пользователей.
Мы рекомендуем начать с AndroidThemes. Там пользователи делятся заставками своего экрана, а также (обычно) оставляют ссылки на приложения, с помощью которых им удалось поменять внешний вид интерфейса. Таким образом, можно найти для себя различные наборы иконок, обои, скачиваемые темы от KWGT и KWLP, и многое другое.
В любом случае вы ничего не теряете, ведь Reddit – бесплатный ресурс, если не считать добровольной месячной подписки, которая избавит вас от рекламы и предоставит доступ к некоторым дополнительным настройкам.
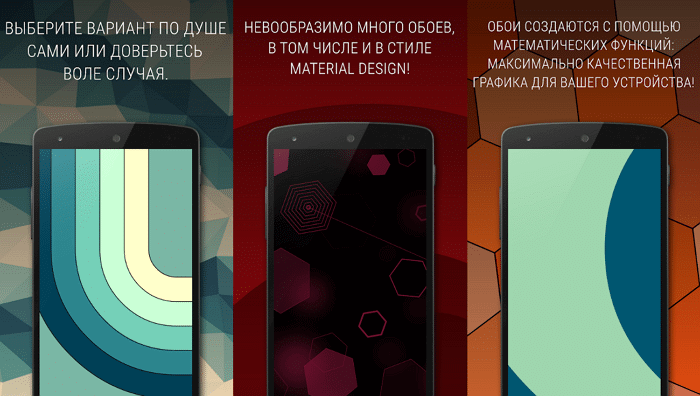
Tapet
Сейчас можно найти множество классных обоев, но Tapet выделяется из общей массы. Это первое приложение, которое автоматически создаёт обои из загруженных в него паттернов. Оно предлагает более 100 узорных стилей, а также возможность полностью менять их цвет. Tapet не скачивает изображения из интернета, а создаёт новые прямо в вашем устройстве.
К Tapet придется немного привыкнуть: по сравнению с другими приложениями, оно не совсем понятно. Но это лишь временный недостаток, который блекнет на фоне того, насколько необычными могут быть созданные изображения.
Платная версия Tapet открывает еще больше возможностей в создании стилей.
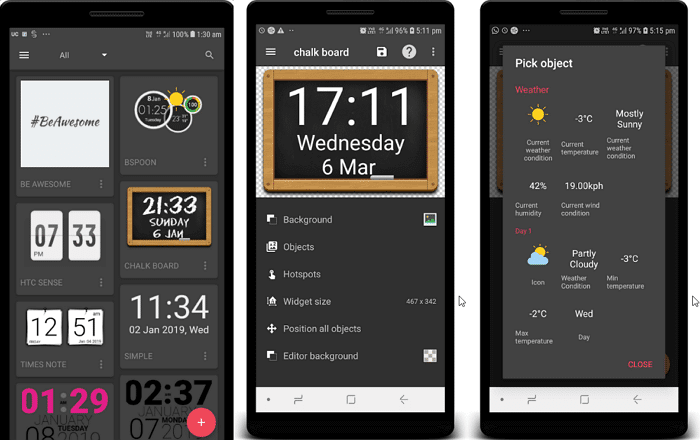
UCCW – одно из самых популярных приложений для кастомизации виджетов. Оно позволяет редактировать виджеты в режиме WYSIWYG, это позволяет следить за изменениями уже в процессе редактирования.
При этом спектр отображаемой информации просто огромен, погод, календарь, заряд аккумулятора, пропущенные звонки и т.д. Есть поддержка Tasker.
Темы для UCCW можно скачать как в Google Play, так и в самом приложении от других пользователей. Минусы UCCW – могут возникнуть некоторые неполадки в работе, да и к функционалу придется привыкать.
Walli
Walli – не обычное приложение с обоями. Подобно Etsy, оно предлагает внушительную коллекцию авторских обоев, эксклюзивно созданных художниками для вас. Из других плюсов – легкая навигация по коллекции и возможность добавлять понравившиеся изображения в очередь для автоматического изменения фона. Для выбора обоев мы также рекомендуем Google Wallpapers, Abstruct и WallPix.
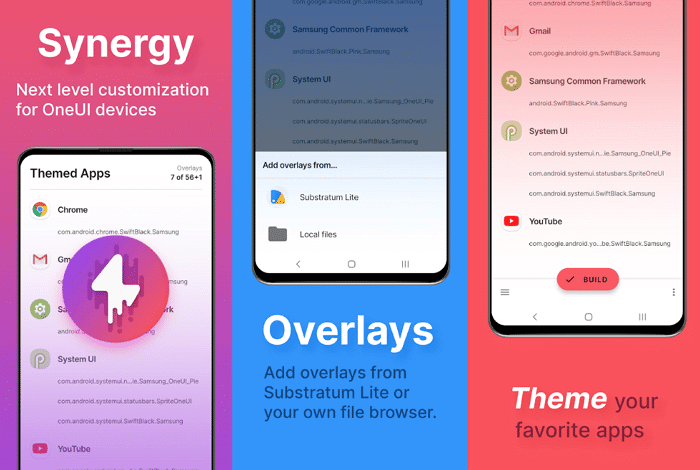
Xposed Framework, Substratum и Synergy
Пользователям, осмелившимся нарушить условия гарантийного обслуживания и получить root-права на Android, открываются широкие возможности: например, можно воспользоваться Xposed Framework, Substratum и Synergy, чтобы добавить различные пользовательские фишки в интерфейс, а можно установить кастомную прошивку.
Пожалуй, это веские основания для того, чтобы стать суперпользователем, ведь это дает возможность получить полный контроль над системой. Здесь мы приводим ссылку только на Substratum, но в интернете можно найти невероятное множество приложений для устройств с root-правами.
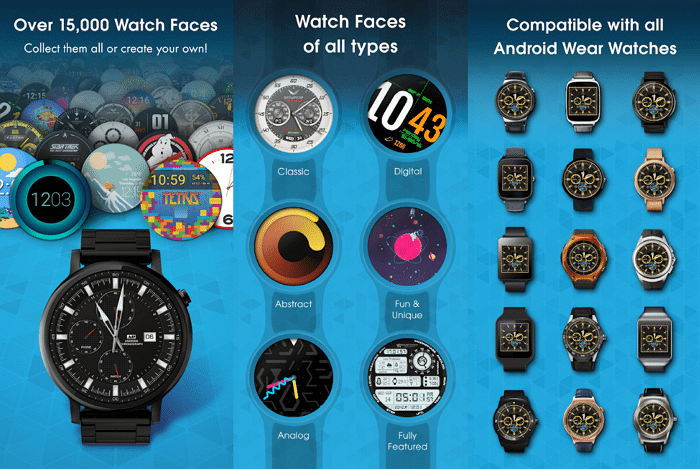
Facer and WatchMaker
Wear OS предлагает широкие возможности для кастомизации интерфейса. Наверное, самым многофункциональным приложением для этого является Facer and WatchMaker.
Оно позволяет создавать собственные варианты циферблатов для умных часов на базе Android Wear, а также насладиться творениями других пользователей. А загрузив свой вариант циферблата, вы сможете пополнить ряды создателей.
Источник