- Темы для яндекс почты андроид
- Как поменять тему или фон в Яндекс Почте
- Как поменять тему в Яндекс Почте на компьютере
- Способ 1
- Способ 2
- Как поменять тему в Яндекс Почте на телефоне
- Как вернуть стандартную тему в Яндекс Почте
- Как изменить тему в Яндекс.Почте
- На компьютере
- Способ 1
- Способ 2
- На телефоне
- Как создать тёмную тему и не навредить. Опыт команды Яндекс.Почты
- Простые способы
- Переопределение стилей
- CSS-фильтр
- Адаптивная тема
- HSL-преобразования
- Цвета, с которыми и так всё хорошо
- Динамический цирк
- Динамические инлайн-стили
- Внешние стили
- Динамические стили
- CSS-переменные
- Резюме
- Как затемнять картинки
- Эвристики с интроспекцией
Темы для яндекс почты андроид
Новые темы необходимо создавать только в корневом разделе! В дальнейшем они будут обработаны модераторами.
Если Вы выложили новую версию программы, пожалуйста, сообщите об этом модератору нажав на вашем сообщении кнопку «Жалоба».
Последнее обновление программы в шапке: 23.11.2021
Краткое описание:
Приложение помогает работать сразу с несколькими ящиками на Яндексе, Mail.Ru, Gmail или Outlook.com — получать и читать письма, отвечать на них, просматривать вложения и многое другое (спойлер)
Разбирайте письма легко, даже если их много: ненужные можно удалять одним движением, а нужное — быстро найти с помощью встроенных фильтров (например, все электронные билеты или уведомления соцсетей). Для каждой папки можно настроить свои уведомления, это позволит не пропускать самое важное. Также не теряться в электронной почте помогает автоматическая группировка писем по темам — они собираются в цепочки, которые разворачиваются в хронологическом порядке.
Защитите себя от злоумышленников и рекламы — добавьте пин-код, чтобы скрыть вашу переписку от чужих глаз. А если вам кто-то досаждает рассылками, просто пометьте раздражающее письмо как спам, и все следующие сообщения от этого отправителя станут попадать в отдельную папку.
Одна почта для всего — если стало неудобно проверять все свои электронные ящики на Gmail, Mail.ru и Рамблер, просто настройте сборщики почты Яндекса. Это можно сделать на компьютере, а получать письма сразу с нескольких адресов и отвечать на них — даже в мобильном приложении.
Просматривайте вложения сразу — если автор письма приложил к тексту картинку, то ее уменьшенная копия будет видна рядом с темой сообщения в списке входящих. А если ваше вложение слишком велико для отправки почтой, оно загрузится на Яндекс.Диск и получатель увидит ссылку. Чтобы просмотреть такое вложение, дополнительно ничего устанавливать не нужно.
Вся важная информация доступна офлайн — сообщения загружаются при их первом открытии. Найти нужное, например, код брони, адрес или телефон, вы сможете, даже если в нужный момент не будет подключения к интернету.
Настройте ящик под себя — откройте веб-версию на компьютере, добавьте аватарку и установите оригинальную тему оформления, после чего внешний вид мобильного приложения тоже изменится. Личную подпись, которая будет автоматически добавляться во все ваши сообщения, можно добавить и отредактировать где вам будет удобнее — на компьютере или в мобильном приложении.
Оповещения могут блокироваться настройками Вашего устройства. Например, приложению может быть запрещено передавать данные в фоновом режиме. В таком случае список писем не сможет обновляться, если Вы вышли из приложения. Чтобы разрешить приложению работать в фоне устройства, перейдите в системные настройки → «Приложения» → «Яндекс.Почта» → «Передача данных» и включите «Фоновый режим».
Для включения автозапуска перейдите в системные настройки → «Приложения» → «Яндекс.Почта» → «Управление разрешениями» и включите «Автозапуск».
Возможно, оповещения не работают из-за энергосберегающего режима. Попробуйте отключить его и проверить, появятся ли оповещения после этого? Для этого откройте «Системные настройки устройства» → «Дополнительно» → «Батарея и производительность» → «Расход заряда батареи приложениями» → «Режим экономии энергии» и отключите его.
На работу уведомлений могут влиять и приложения, которые служат для экономии заряда батареи, для ускорения работы телефона (например приложение CM Locker, которое самостоятельно вносит ограничения в работу устройства, несмотря на все разрешения, в настройке «очистка уведомлений») или оптимизации интернет-трафика, а также брандмауэры и антивирусы. Попробуйте временно отключить подобные приложения, если они установлены.
Проверьте, не выключены ли уведомления для некоторых папок? Для этого перейдите в настройки приложения Яндекс.Почта → выберите ящик, для которого не работают уведомления → убедитесь, что в разделе «Уведомления» включена настройка «Сообщать о входящих» и для каждой папки выбран параметр «Уведомляет о письмах и загружает их».
Источник
Как поменять тему или фон в Яндекс Почте

Как поменять тему в Яндекс Почте на компьютере
Первым делом рассмотрим инструкцию для web-версии Яндекс Почты, чаще всего именно ее используют люди, которым приходится много работать с почтой. Есть два способа поменять тему.
Способ 1
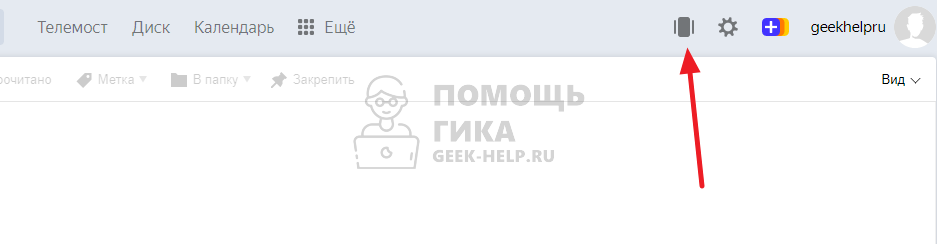
На основной странице Яндекс Почты нажмите в правом верхнем углу на значок для смены тем.
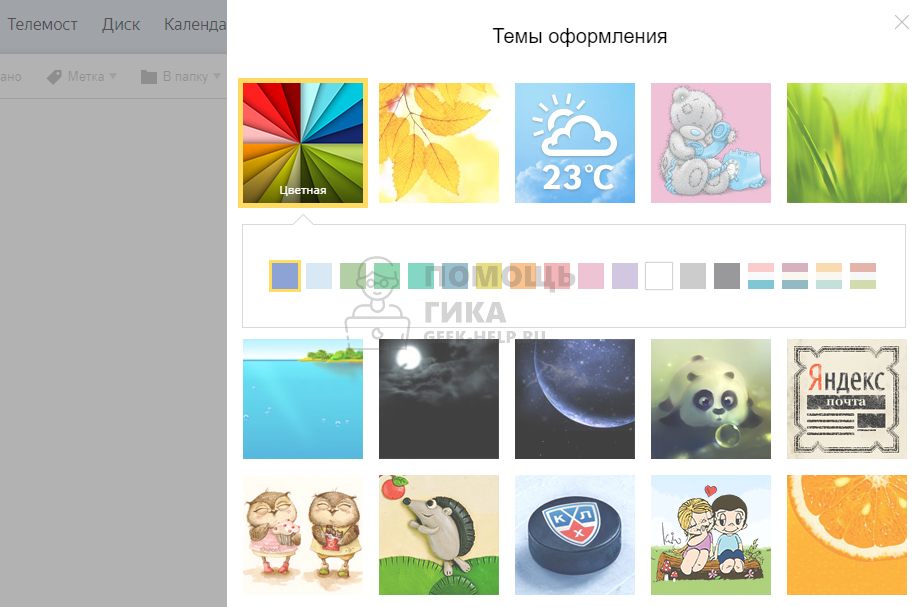
Справа откроется меню. Здесь можно выбрать различные темы оформления. Прокрутите вниз, чтобы увидеть все возможные варианты. Чтобы применить наиболее понравившуюся тему, нажмите на нее, она тут же будет установлена, и можно будет посмотреть ее в действии.
Способ 2
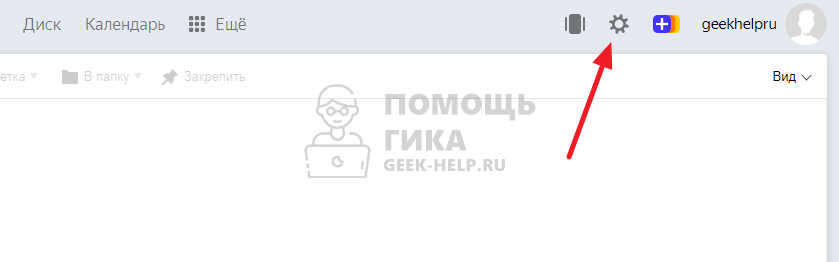
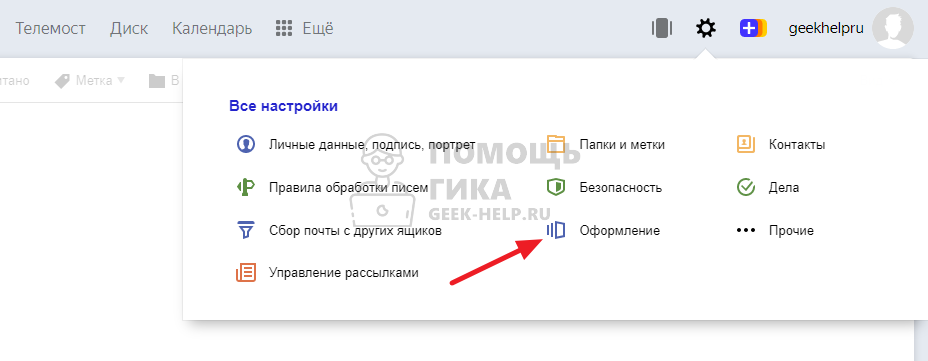
В правом верхнем углу нажмите на значок с шестеренкой.
Откроются настройки, здесь нужно выбрать пункт “Оформление”.
Справа появится список доступных для установки тем — выберите наиболее понравившийся вариант.
Как поменять тему в Яндекс Почте на телефоне
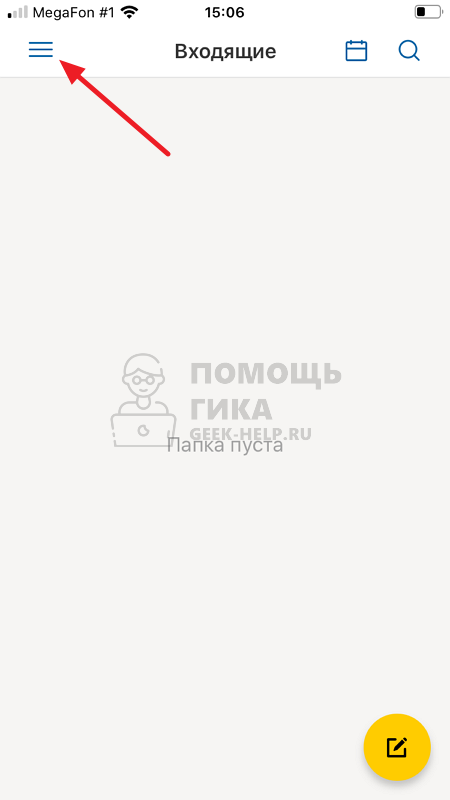
Теперь рассмотрим способы поменять тему с телефона. Здесь поменять тему можно в официальном мобильном приложении Яндекс Почта. Приложение доступно для бесплатной загрузки из App Store и Google Play. Запустите приложение и нажмите на три полоски в левом верхнем углу.
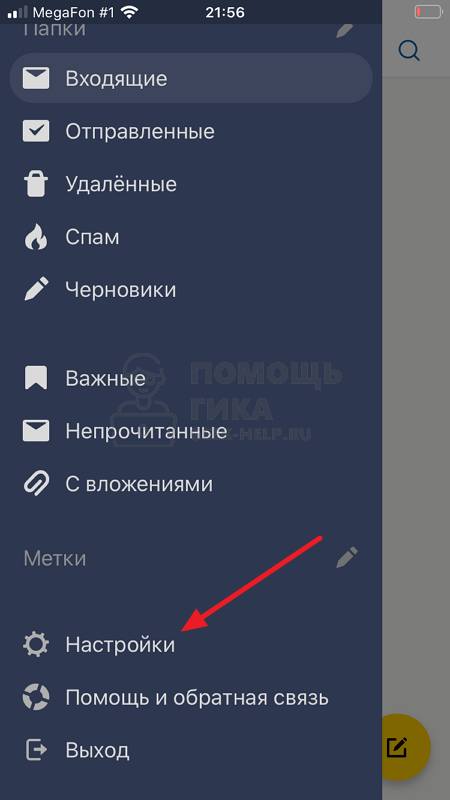
Далее пролистайте открывшееся меню вниз и нажмите на пункт “Настройки”.
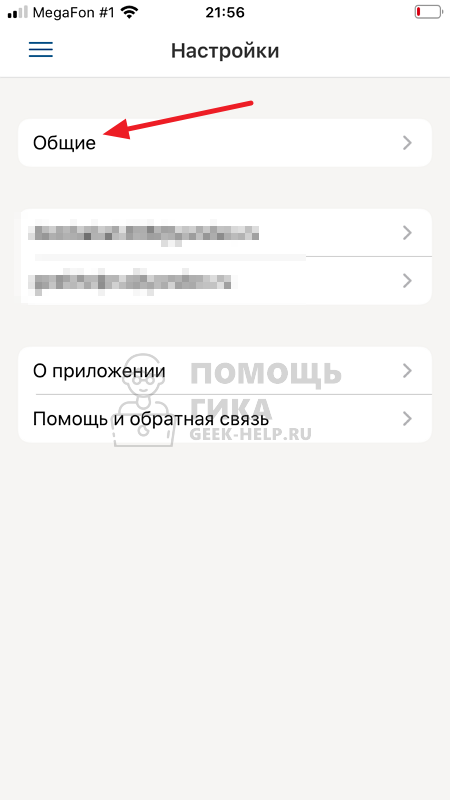
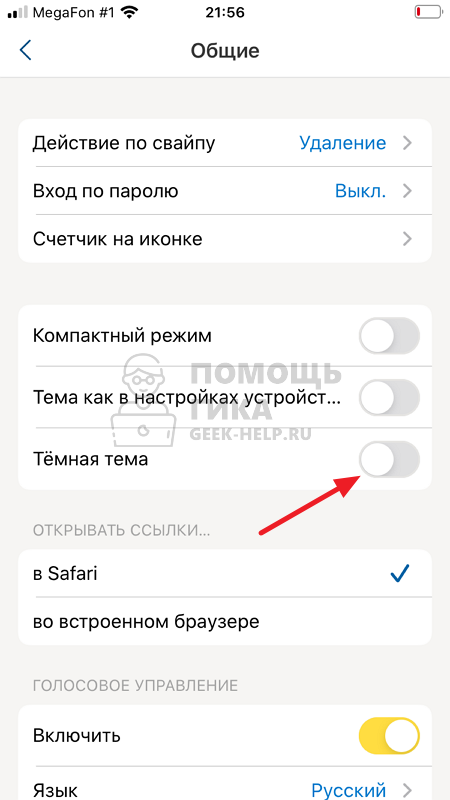
Здесь необходимо перейти в раздел “Общие”.
В отличие от версии для браузеров, в приложении Яндекс Почта можно выбрать только два типа тем — светлая и темная. Чтобы активировать темную тему, установите соответствующий переключатель.
Как вернуть стандартную тему в Яндекс Почте
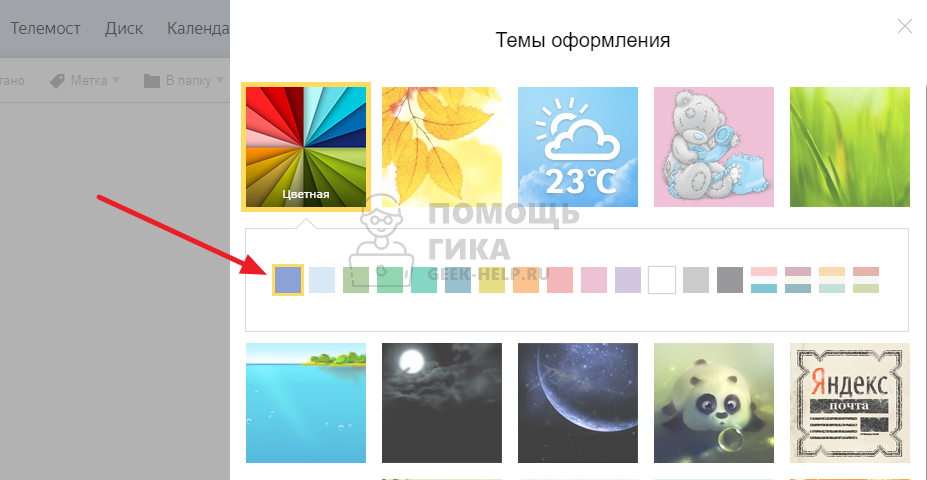
Для тех пользователей, которые изменили тему, а после не могут вернуть стандартную, мы тоже предлагаем краткую инструкцию. Чтобы вернуть в веб-версии Яндекс Почты стандартную тему, нажмите на список всех тем.
А далее выберите вариант “Цветная”.
И установите первый же вариант цветового решения — это и есть стандартная тема.
Важно заметить, что некоторые темы в Яндекс Почте меняют не только фоновую картинку, но и шрифты. Плюс к тому, они могут добавлять различные интересные элементы. Например, наш фаворит — тема “Газетная”, которая снизу под основным окном для отправки и чтения писем добавляет интересные факты.
Источник
Как изменить тему в Яндекс.Почте
С каждым годом почтовые сервисы в интернете развиваются в умеренном темпе. Сегодня почта – это не просто место, откуда можно отправить письмо. Сегодня – это функциональное место, в котором можно отправлять письма на любую электронную почту, получать рассылки с различных сервисов, просматривать историю сообщений и многое другое.
Неотъемлемым в этом остается оформление всей страницы, которое зачастую может быть модифицировано на многих почтовых сервисах. Одним из таких является популярная почта от Яндекса, о которой сегодня пойдет речь. Далее мы поговорим о том, как можно поменять тему в Янедкс почте на телефоне и компьютере.
На компьютере
Изменить оформление визуальной составляющей в Яндекс почте на компьютере можно двумя способами: через предназначенную для этого кнопку или через меню настроек. Давайте рассмотрим оба случая более подробно в следующих разделах.
Способ 1
Устанавливаем тему в Яндекс почте:
- Открываем в браузере свою личную почтовую страницу и на главном экране кликаем по кнопке в виде закругленного прямоугольника. Эта кнопка расположена слева от аватарки профиля.
- В результате перед нами отображается дополнительно окно, в котором предоставлены доступные темы. Возьмем для примера оформление морской темы – просто кликаем левой кнопкой мыши по определенной теме.
- Тема применена и всё наше фоновое пространство преобразилось в морскую фауну.
Таким образом вы можете выбрать такие темы как:
- Цветная включает в себя простой однородный фон различных цветов.
- Настроение – это сезонные темы, которые также могут меняться в зависимости от времени года.
- Погодная – данная тема будет подстраиваться под погодные условия в вашем городе.
- Темы по умолчанию содержат различный набор оформления страницы.
Любая из выбранных тем будет оставаться до того момента, пока вы ее не измените – ограничений по времени никаких нет.
Способ 2
Изменяем тему в своей почте:
- Открываем в браузере личную почту от Яндекса и кликаем по кнопке в виде шестеренки, расположенной слева от иконки профиля.
- В отобразившемся меню переходим в раздел «Оформление».
- Теперь мы снова попадаем в раздел с доступными темами как это было сделано в предыдущем способе. Выбираем здесь необходимую тему для оформления, например, возьмем тему с символикой Яндекс почты.
- В результате наше фоновое пространство примет выбранный вид.
На телефоне
В мобильном приложении также можно изменить тему, но возможности ограничены: можно выбрать только светлую или ночную тему. Давайте посмотрим на примере как это можно сделать:
- Открываем приложение Яндекс почта и нажимаем на кнопку в виде трех линий в верхнем левом углу.
- Далее переходим в раздел «Настройки».
- В результате мы попадаем в меню настроек почты. Находим там строку «Тема» и нажимаем на нее.
- Как говорилось ранее, тему можно поменять только на темную или светлую. Поэтому мы можем изменить тему только на «Темную».
- Готово! Темная тема применена к нашей почте.
Теперь вы знаете как поменять тему в Яндекс почте. Спасибо за внимание!
Источник
Как создать тёмную тему и не навредить. Опыт команды Яндекс.Почты
Меня зовут Владимир, я занимаюсь мобильным фронтендом в Яндекс.Почте. В нашем приложении уже была тёмная тема, но недожатая: мы умели перекрашивать интерфейс и простые письма. Но письма с форматированием оставались светлыми и контрастировали с тёмным интерфейсом, из-за чего глаза ночью могли уставать.
Сегодня я расскажу читателям Хабра о том, как мы решили эту проблему. Вы узнаете про два простых способа, которые нам не подошли, затем — про наш основной способ адаптивной перекраски страниц и, наконец, про направление для следующей итерации: перекраску картинок. Хотя сама задача — перекрашивать страницы с произвольным форматированием — специфическая, думаю, наш опыт будет полезен и вам.
Простые способы
Прежде чем дойти до нашего волшебного «перекрашивателя», мы опробовали два простых, как пробка, варианта: навесить на элемент дополнительный тёмный стиль или CSS-фильтр. Нам они не подошли, но, возможно, для каких-то случаев будут даже лучше (потому что просто = круто).
Переопределение стилей
Самый простецкий способ, логично расширяющий тёмную тему самого приложения в CSS: повесим тёмные стили на контейнер для писем (в общем случае — для чужого контента, который нужно перекрасить):
Но если у элементов внутри письма есть свои стили, они переопределят наш корневой стиль. Нет, !important не поможет. Идею можно дожать, отрубив наследование:
В данном случае без !important не обойтись, потому что сам по себе селектор не очень специфичный. Тем более это понадобится, чтобы переопределить инлайн-стили (а инлайн-стили с !important всё равно пролезут, ничего не поделать).
Наш стиль довольно топорный и красит всё одинаково, так что вылезает другая проблема: вероятно, дизайнер хотел что-то сказать расстановкой цветов (приоритеты элементов и прочие дизайнерские штуки), но мы взяли и выкинули всю эту задумку.
Если вы уважаете дизайнеров меньше, чем я, и всё же решите использовать такой метод, не забудьте допилить неочевидные мелочи:
- box-shadow — только цвет переопределить не выйдет, придётся все тени убрать или жить со светлыми.
- Цвета семантических элементов — ссылок, элементов ввода.
- Инлайн-SVG — вместо background им нужно выставлять fill , а вместо color — stroke , но это не точно, смотря какой SVG — может быть и наоборот.
Технически способ неплох: это три строчки кода (ладно, тридцать для продакшн-реди версии с корнеркейсами), совместимость со всеми браузерами мира, обработка динамических страниц из коробки и никакой привязки к способу подключения стилей в исходном документе. Особый бонус —можно легко подкрутить цвета в стиле, чтобы они подходили к основному приложению (скажем, сделать фон #bbbbb8 вместо чёрного).
Кстати, раньше мы перекрашивали письма именно так, но, если находили внутри письма любые стили, пугались и оставляли письмо светлым.
CSS-фильтр
Очень остроумный и элегантный вариант. Перекрасить страницу можно CSS-фильтром:
После этого фотографии станут криповыми, но это не беда — их перекрасим обратно:
Остаются проблемы с контентными картинками, привязанными через background (знаем, так удобнее подстраивать соотношение сторон, но как же семантика?). Допустим, что мы сможем найти все такие элементы, явно их пометить и перекрасить обратно.
Способ хорош тем, что сохраняет оригинальное соотношение яркостей и контрастов. С другой стороны, проблем куча, и они скорее перевешивают достоинства:
- Тёмные страницы осветляются.
- Итоговыми цветами невозможно управлять — какой фильтр наложить, чтобы подстроить фон к вашему фирменному #bbbbb8 ? Загадка.
- После двух перекрасов картинки выцветают.
- Всё тормозит (особенно на телефонах) — логично, теперь вместо простой отрисовки браузеру нужно на каждом экране гонять обработку изображений.
Этот метод подошёл бы для писем, состоящих из текста в нейтральных тонах, но кто те эстеты, что набирают себе полный инбокс такого своеобразного контента? Зато фильтрами можно перекрашивать элементы, к содержимому которых нет доступа — фреймы, веб-компоненты, картинки.
Адаптивная тема
Настало время волшебства! Из недостатков первых двух подходов собираем чеклист:
- Делать фон тёмным, текст — светлым, границы — средними.
- Определять уже тёмные страницы и не перекрашивать их.
- Сохранять оригинальное соотношение яркостей и контрастов.
- Давать возможность настройки цветов.
- Оставлять тона такими, какими они были вначале.
Нам нужно изменить цвета стилей так, чтобы фон был тёмным. И почему бы не сделать это буквально? Просто берём все стили, ищем правила, связанные с цветами ( color , background , border , box-shadow , их подсвойства), и заменяем его на «затемнённое» — затемняем фон, осветляем текст, границы затемняем меньше фона и т. д.
У такого метода есть одно невероятное достоинство, которое согреет душу любому разработчику. Каждому свойству можно настраивать (да, прямо кодом описывать!) свои правила преобразования цветов. При достаточном воображении можно интегрироваться с любой внешней темой, делать любую цветокоррекцию (например, вместо тёмной темы делать светлую или серо-буро-малиновую) и даже добавлять немного контекстности — скажем, по-разному обрабатывать широкие и узкие границы.
Недостатки — стандартные для «everything-in-js». Да, мы гоняем скрипты, ломаем инкапсуляцию стилей и парсим CSS регэкспами. Ну, в отличие от HTML, последнее не так уж позорно, потому что грамматика (нужного нам уровня) CSS всё-таки регулярная.
План перекраски такой:
- Нормализуем легаси-свойства стиля ( bgcolor и друзей), перекладываем их в style=». » .
- Находим все инлайн-стили.
- В каждом стиле находим все цветные правила ( background-color , color , box-shadow и т. д.).
- Из всех цветных правил достаём цвета, находим нужный преобразователь (затемнитель для фона, осветлитель для текста).
- Вызываем преобразователь.
- Собираем преобразованные правила обратно в CSS.
Обвязка (нормализация, поиск стилей, парсинг) довольно простая. Разберёмся с тем, как именно работает наш волшебный преобразователь.
HSL-преобразования
«Затемнить цвет» — не такое простое действие, как может показаться, особенно если мы хотим сохранить тон (голубой становится тёмно-синим, а не оранжевым). Сделать это в нормальном RGB можно, но проблематично. Любители алгоритмического дизайна знают, что там даже градиенты получаются кривоватые. Зато работать с цветами в HSL — чистое наслаждение: вместо Red, Green и Blue, с которыми непонятно, что делать, у нас появляются другие три канала:
- Hue — как раз тон, который мы хотим сохранить.
- Saturaion — насыщенность, которая нам сейчас не очень важна.
- Lightness — яркость, которую мы будем менять.
Такое пространство удобно представлять в виде цилиндра. А наша задача — перевернуть этот цилиндр с ног на голову. Функции цветокоррекции делают что-то вроде (h, s, l) => [h, s, 1 — l] .
Цвета, с которыми и так всё хорошо
Иногда ситуация складывается удачно: эксклюзивный дизайн письма (или его части) уже тёмный. В таком случае не нужно ничего менять, лучше просто тихонько порадоваться — вероятно, дизайнер подобрал цвета не хуже нашего алгоритма. В HSL достаточно смотреть на L — яркость. Если она выше (для текста) или ниже (для фона) порога (который, конечно, настраивается) — ничего не делаем.
Динамический цирк
Хотя нам это и не понадобилось (ещё раз спасибо, санитайзер, ты спас меня от безумия!), но я всё же расскажу, какие допилы нужны адаптивной теме, чтобы затемнять полные страницы, а не только дурацкие статические письма из девяностых. Аккуратнее, это задача для тех, кто любит запах селекторов по утрам.
Динамические инлайн-стили
Самый простой кейс, который ломает нашу затемнённую страницу — изменение инлайн-стилей. Операция частая, но и фикс простой: добавляем MutationObserver и оперативно чиним инлайн-стили при изменениях.
Внешние стили
Работать со стилями из
изнутри страницы довольно мучительно из-за асинхронности и @import , да и от CORS не веселее. Кажется, эту проблему можно было бы довольно элегантно решить через веб-воркер (прокси для *.css ).
Динамические стили
Наконец, собирая в кучу все наши проблемы, вспоминаем, что скрипт вообще может добавлять, удалять и переставлять (специфичность! каскад!) и
, да ещё и менять правила в . Решается всё тем же MutationObserver на элементы стилей, но на каждое изменение — больше обработки.
CSS-переменные
Совершенно новый виток безумия наступает, когда в игру входят CSS-переменные. Затемнять сами переменные мы не можем: даже если допустить, что мы по формату угадаем, что в переменной находится цвет (хотя я бы не советовал этим заниматься), неизвестно, в какой роли он нам встретится — фон, текст, граница, всё сразу? Более того, значения переменных наследуются, так что нам уже нужно учитывать не только стили, но и элементы, к которым они применяются, и всё это быстро эскалируется и взрывается.
Если CSS-переменные доедут до мейнстрима, у нас проблемы. С другой стороны, к тому времени уже начнут подвозить color() , с которым можно будет не менять цвета в JS, а просто заменять цвета на color(var(—bg) lightness(-50%)) .
Резюме
Для нашего случая, когда санитайзер оставляет только инлайн-стили, адаптивное затемнение на уровне CSS подходит отлично: даёт лучшее качество затемнения, не ломает письма и работает относительно просто и быстро. Не уверен, что вариант со всем фаршем для динамики стоит того. К счастью, если вы работаете с пользовательским контентом и при этом пишете не браузер, ваш санитайзер должен делать то же самое.
На практике адаптивный режим нужно использовать вместе с переопределением стилей: к стандартным элементам вроде или стили обычно явно не применяют, а по умолчанию они светлые.
Как затемнять картинки
Перекраска картинок — отдельная проблема, которая очень беспокоит меня лично. Это интересно, и у меня наконец-то есть шанс использовать словосочетание «спектральный анализ». С картинками в тёмной теме есть несколько типичных проблем.
Во-первых, слишком светлые картинки. Работает так же, как непрокрашенные письма, с которых всё и началось. Часто (но не обязательно) это обычные фотографии. Поскольку верстать рассылки не очень весело, многие ребята просто экспортируют сложную часть письма как картинку, она не перекрашивается и по ночам освещает мой перфекционизм. Такие картинки нужно затемнять, но не инвертировать — иначе выйдет страшный негатив.
Во-вторых, тёмные картинки с настоящей прозрачностью. Эта проблема часто встречается на логотипах — они рассчитаны на светлый фон и, когда мы подменяем его на тёмный, сливаются с ним. Такие картинки нужно инвертировать.
Где-то посередине есть картинки, для которых белый изображал «прозрачный фон», но теперь они просто стоят в каком-то непонятном белом прямоугольнике. В идеальном мире мы бы подменили белый фон на прозрачный, но если вы когда-либо работали с волшебной палочкой в фоторедакторе, то знаете, что сделать это автоматически не так-то просто.
Интересно, что иногда картинки вообще не несут никакой смысловой нагрузки — это трекинг-пиксели и «держатели формата» в особо извращённой вёрстке. Такие можно смело сделать невидимыми (скажем, opacity: 0 ).
Эвристики с интроспекцией
Чтобы решить, что делать с картинкой, нам нужно залезть внутрь и проанализировать её содержимое — причём простым и быстрым способом. По нашему набору проблем вырисовывается первая версия алгоритма. Вот она.
Считаем тёмные, светлые и прозрачные пиксели на картинке, причём не все, а выборочно — очевидная оптимизация. Определяем общую яркость картинки (светлая, тёмная, средняя) и наличие прозрачности. Тёмные картинки с прозрачностью инвертируем, светлые без прозрачности — приглушаем, остальные не трогаем.
Радость от этой чудесной эвристики кончилась, когда мне попалась рассылка про благотворительность с фотографией урока в африканской школе. Всё было бы нормально, но дизайнер отцентрировал её, добавив по краям прозрачные пиксели. Оказаться в центре новой истории про оскорбительное распознавание картинок не хотелось, и мы решили в первой версии обработку картинок не делать совсем.
В будущем от таких проблем должна защитить дополнительная эвристика, которую я как раз и называю «спектральный анализ» — считаем количество разных цветов на картинке и инвертируем, только если их мало. Этим же критерием можно искать графичные светлые картинки и их тоже перекрашивать — звучит заманчиво.
Для полноценной тёмной темы в почте нам не хватало перекраски писем со стилями, и мы выяснили, как это устроить. Два простых варианта на чистом CSS — переопределение стилей и CSS-фильтр — не подошли: первый слишком сурово обходится с исходным дизайном, второй просто плохо работает. В итоге мы используем адаптивное затемнение — разбираем стили, заменяем цвета более подходящими и собираем обратно. Сейчас работаем над расширением темы на картинки — для этого нужно анализировать их содержимое и перекрашивать только некоторые.
Если вам когда-нибудь потребуется перекрашивать произвольный пользовательский HTML под тёмную тему, держите в голове три метода:
- Переопределение стилей — нужно в любом случае для вашего основного приложения, дёшево и сердито, но убивает все исходные цвета.
- CSS-фильтр — прикольно, но работает так себе. Используйте только для непрозрачных (в смысле доступа) элементов вроде фреймов или веб-компонентов.
- Преобразование стилей — затемняет очень качественно, но сложнее других методов.
Даже если вы никогда не будете этим заниматься, надеюсь, вы интересно провели время!
Полезные ссылки:
Если вам интересно обсудить эту тему вживую и в контексте разработки под Android, то приглашаем в гости 18 апреля в петербургский офис Яндекса.
Недавно мы рассказывали о решении другой проблемы пользователей почты — проблемы рассылок.
Источник