- Как вы подчеркиваете текст в Android XML?
- 9 ответов:
- Android text underline XML layout | TextView Kotlin/Java
- String resource XML
- Underline text Programmatically
- Build an Android app Underline text:
- Output screenshot Android Text Underline example:
- Q: How to do Android TextView underline like EditText?
- 5 Amazing Ways To Underline A TextView In Android
- 1 – Underline a TextView in Android – Using Html.fromHtml()
- 1.2 Above underline method in a direct way
- 1.3 – Underline TextView In Android Using String resource & HtmlCompat.fromHtml()
- 2. Underline Using Paint Flags
- 3.1 Underline using SpannableString
- 3.2 Underline Using SpannableString
- 4. Underline Using Layerlist Drawable
- 5. Underline using Shape Drawable
- A Small Surprise – 6. Underline Using View element
- Create Android Studio Project – UnderlineTextView ex
- Русские Блоги
- Несколько способов добавить подчеркивание в Android TextView
- Как вы подчеркиваете текст в Android XML?
Как вы подчеркиваете текст в Android XML?
Как вы подчеркиваете текст в XML-файле? Я не могу найти вариант в textStyle .
9 ответов:
если вы используете XML-файл string resource (поддерживает HTML-теги), это можно сделать с помощью , и .
если вы хотите подчеркнуть что-то из кода использовать:
надеюсь, что это помогает
прежде всего перейти к строке.xml-файл
вы можете добавить любые атрибуты html , такие как, Курсив или полужирный или подчеркивание здесь.
другой способ сделать это-создать пользовательский компонент, расширяющий TextView. Это хорошо для случаев, когда вам нужно иметь несколько подчеркнутых текстовых представлений.
вот код для компонента:
и как его использовать в xml:
я использовал ниже способ, это работа для меня. ниже приведен пример для кнопки, но мы также можем использовать в TextView.
вы можете использовать разметку ниже, но учтите, что если вы выберите textAllCaps to true эффект подчеркивания будет удален.
Примечание
использование textAllCaps со строкой (login_change_settings), которая содержит разметку; разметка будет удалена преобразованием caps
преобразование textAllCaps text приведет к вызову toString на CharSequence, что имеет чистый эффект удаления любой разметки такие как. Эта проверка ищет использование строк, содержащих разметку, которая также указывает textAllCaps=true.
для завершения Bhavin ответа. Например, чтобы добавить подчеркивание или перенаправление.
существуют различные способы достижения подчеркнутый текст в Android TextView.
1. This is my underlined text или
2.Вы можете сделать то же самое программно.
3.Это может быть сделано путем создания SpannableString, а затем установить его в качестве текста поле TextView собственность
Источник
Android text underline XML layout | TextView Kotlin/Java
You can define the underlined text in an Android layout XML using a String Resouce XML file. In a string res file you have to use an HTML underline tag .
Another way is to underline text in TextView android programmatically.
String resource XML
If you are using a string resource XML file (supports HTML tags), it can be done using , and .
Underline text Programmatically
This can only be used from code, not XML.
Kotlin Code
Java Code
Build an Android app Underline text:
We will see the code for underline text in an Android layout using XML resource file and Programmatically code approach.
Step 1. Create a new project “Build Your First Android App in Kotlin“
Step 2. Add a string in the XML file and add the below code.
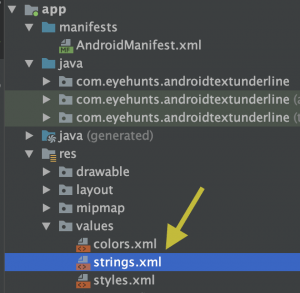
File Location: res/values/strings.xml (open the file and new strings – “ul_string_here”.
Step 3. Add following code in “activity_main.xml“
Adding 2 TextView in UI. One TextView is for XML way and another one is for a programmatically.
Step 3. Add the following code in “MainActivity.kt“
This code for textview2 in Kotlin, if your app in Java then you can use java code as above.
Output screenshot Android Text Underline example:
Download source code of Android text underline in Kotlin
Q: How to do Android TextView underline like EditText?
Answer: Below text Display underlines in TextView the same as EditText use below code in Java.
Do comment if you have any doubts and suggestions on this tutorial. If you know any other to do it, then also comment below.
Note: This example (Project) is developed in Android Studio 3.3.2. Tested on Android 9 ( Android-P), compile SDK version API 28: Android 9.0 (Pie)
MinSdkVersion=”25″
TargetSdkVersion=”28″Coding in Kotlin
Degree in Computer Science and Engineer: App Developer and has multiple Programming languages experience. Enthusiasm for technology & like learning technical.
Источник
5 Amazing Ways To Underline A TextView In Android
Do you want to underline a TextView in Android?
In this post, you will learn how to underline a TextVew and also learn to change underline color.
You can download Java & Kotlin Source code too.
Okay, let’s get started.
1 – Underline a TextView in Android – Using Html.fromHtml()
It’s the simplest way. Html.fromHtml() method helps us to render HTML code in TextView.
But Html.fromHtml(resource : String) was deprecated in API 24. So now you can use HtmlCompat.fromHtml() method. It’s available in both android.support.v4.text.HtmlCompat, and androidx.core.text.HtmlCompat.
But androidx.core.text.HtmlCompat is the latest one. For that, you must include the dependency in gradle file.
1.2 Above underline method in a direct way
This is for beginners. You can directly implement the code just like below.
1.3 – Underline TextView In Android Using String resource & HtmlCompat.fromHtml()
In this method, we use strings.xml to store our HTML code and access using getString() method inside HtmlCompat.fromHtml() method.
2. Underline Using Paint Flags
You can use Paint flags to make underline below TextView. Use Paint.UNDERLINE_TEXT_FLAG.
3.1 Underline using SpannableString
You can underline TextView using SpannableString and setSpan() method with the help of UnderlineSpan().
3.2 Underline Using SpannableString
You can underline wherever you want in a word or sentence. Just Specify the start and endpoints.
Here 4 is the start point and 13 is the endpoint.
4. Underline Using Layerlist Drawable
You can use XML drawable to make underline. Here I am going to talk about LayerList Drawable.
Make a drawable named underline_layerlist.xml, and paste below code.
Change Underline color using android:color attribute.
Here I used solid element color as transparent. If not, the solid element color becomes black in older devices (below Lolipop).
Change underline width using android:width attribute.
5. Underline using Shape Drawable
Using Line shape we can create Underline below TextView Just like this.
Here android:width and android:color are defines underline stroke and color just like layerlist drawable.
A Small Surprise – 6. Underline Using View element
Here I just made a line using View element and place it below the TextView.
Create Android Studio Project – UnderlineTextView ex
Let’s create an Android Studio project with the above code examples.
Open your Android Studio,
Start a new Android Studio Project.
Application Name: UnderlineTextView Ex
Select minimum SDK:API 15 – Android 4.0.3 (Ice Cream Sandwich) and click Next.
Next dialog, Select Empty Activity and click Next.
Activity Name: MainActivity
Check Generate layout file
Источник
Русские Блоги
Несколько способов добавить подчеркивание в Android TextView
В общем, есть около 5 способов сделать это.:
Запишите текст для обработки в файл ресурсов,Например, string.xml (отформатированный с использованием html)
Когда в тексте появляются URL, адрес электронной почты, номер телефона и т. Д., Вы можете изменить TextView.android: атрибут autoLinkУстановите соответствующее значение, если все типы выходят, это ** android: autoLink = «all»,
Конечно, это также можно сделать в java-коде,textView01.setAutoLinkMask(Linkify.ALL); **
использоватьFromHtml () класса HtmlМетод форматирования текста, который будет помещен в TextView, такой же, как и у первого типа, за исключением того, что он динамически задается кодом.
Установите свойство Paint TextView:tvTest.getPaint (). setFlags (Paint. UNDERLINE_TEXT_FLAG); // подчеркивание
Используйте Spannable или класс, который его реализует, напримерSpannableStringЧтобы отформатировать часть строки.
Также есть введение в блог:Китайский текст Android TextView использует SpannableString для установки гиперссылок, цветов, шрифтов и других атрибутов.
Если он находится в файле ресурсов:
1. Установите атрибут подчеркивания в строковом ресурсе.
Просто позвольте TextView ссылаться на имя строкового ресурса.
2. TextView устанавливает атрибут autoLink.
Если это в коде:
1. Используйте Html.fromHtml ()
2. Используйте свойства Paint в TextView.
3. Используйте класс SpannableString.
Настройте стиль гиперссылки в коде:
Источник
Как вы подчеркиваете текст в Android XML?
Как вы подчеркиваете текст в XML-файле? Я не могу найти вариант в textStyle .
Если вы используете XML-файл строкового ресурса (поддерживает теги HTML), это можно сделать с помощью , и .
Если вы хотите что-то подчеркнуть из кода, используйте:
Надеюсь это поможет
Если не работает то
Прежде всего перейдите в файл String.xml
здесь вы можете добавить любые атрибуты HTML, например, курсив, полужирный шрифт или подчеркивание.
Другой способ сделать это — создать собственный компонент, расширяющий TextView. Это хорошо для случаев, когда вам нужно иметь несколько подчеркнутых TextView.
Вот код компонента:
И как использовать в xml:
Чтобы завершить ответ Бхавина. Например, чтобы добавить подчеркивание или перенаправление.
Вы можете использовать разметку ниже, но обратите внимание, что если вы установите textAllCaps для, true эффект подчеркивания будет удален.
Заметка
Использование textAllCaps со строкой (login_change_settings), содержащей разметку; разметка будет сброшена преобразованием заглавных букв
Текстовое преобразование textAllCaps в конечном итоге вызовет toString для CharSequence, что приведет к удалению любой разметки, такой как. Эта проверка ищет случаи использования строк, содержащих разметку, в которой также указано textAllCaps = true.
Есть разные способы добиться подчеркнутого текста в Android TextView.
1. This is my underlined text или
2. Вы можете сделать то же самое программно.
3.Это можно сделать, создав SpannableString и затем установив его как текстовое свойство TextView.
Я использовал метод ниже, он сработал для меня. Ниже приведен пример для кнопки, но мы также можем использовать его в TextView.
Если вы хотите сравнить текстовую строку или текст будет динамически изменяться, вы можете создать представление в макете ограничений, оно будет регулироваться в соответствии с длиной текста, как это
Источник