- Installing and Running the Emulator in AI2
- Step 1. Install the App Inventor Setup Software
- Step 2. Launch aiStarter (Windows & GNU/Linux only)
- Step 3. Open an App Inventor project and connect it to the emulator
- Tutorials for MIT App Inventor
- There are many more tutorials available below. Scroll down to browse the list.
- Android, Where’s My Car?
- CloudDB Chat App
- Colored Dots
- Exploring with the Location Sensor
- Fake Voices Tutorial
- Firebase Authentication in App Inventor Using Javascript
- Get the Gold
- Hello Codi!
- Hello Purr
- LEGO EV3 Tilt-to-Drive Tutorial
- LEGO EV3 Pet Robot Tutorial
- LEGO EV3 Color Search
- Lego EV3 Pet Robot
- Magic 8 Ball
- MakeQuiz and TakeQuiz for App Inventor 2
- Map It: Displaying Locations on a Google Map
- Mini Golf: Fling, TouchUp, TouchDown Gestures for App Inventor 2
- Mole Mash
- Mole Mash V2 with Sprite Layering
- NFC Cup Game for AI2
- No Texting While Driving
- Oh My Spikes
- Paint Pot Extended with Camera
- PaintPot (Part 1)
- PaintPot (Part 2)
- Photo Booth App
- PicCall
- QuizMe for App Inventor 2
- Sharing Component: send files and text with the app of your choice
- Snow Globe Tutorial
- Space Invaders
- State Geography Quiz with Map Component
- VideoWall for App Inventor 2
- WebView Javascript Processor for App Inventor
- With MIT App Inventor, anyone can build apps with global impact
- Get Started
- Tutorials
- Teach
- Support
- Contribute
- Collaborate
- Artificial Intelligence with App Inventor New Curriculum and Teacher Resources
- News & Events
- Announcing Become An App Inventor
- App Inventor Collaborator CoolThink@JC Awarded ISTE Seal of Alignment
- Appathon 2021 at MIT News
- Chromium 94 Issues
- App Inventor — создание Android-приложений для каждого: Урок 1
- Приступаем к работе
- Обзор процесса разработки
- Окно конструктора
- Создаем метку
- Installing App Inventor 2 Setup on Windows
- Installing the App Inventor Setup software package
- Locating the Setup software
Installing and Running the Emulator in AI2
If you do not have an Android phone or tablet, you can still build apps with App Inventor. App Inventor provides an Android emulator, which works just like an Android but appears on your computer screen. So you can test your apps on an emulator and still distribute the app to others, even through the Play Store. Some schools and after-school programs develop primarily on emulators and provide a few Androids for final testing.
To use the emulator, you will first need to first install some software on your computer (this is not required for the wifi solution). Follow the instructions below for your operating system, then come back to this page to move on to starting the emulator
Important: If you are updating a previous installation of the App Inventor software, see How to update the App Inventor Software. You can check whether your computer is running the latest version of the software by visiting the page App Inventor 2 Connection Test.
Step 1. Install the App Inventor Setup Software
Step 2. Launch aiStarter (Windows & GNU/Linux only)
Using the emulator or the USB cable requires the use of a program named aiStarter. This program is the helper that permits the browser to communicate with the emulator or USB cable. The aiStarter program was installed when you installed the App Inventor Setup package. You do not need aiStarter if you are using only the wireless companion.
- On a Mac, aiStarter will start automatically when you log in to your account and it will run invisibly in the background.
On Windows, there will be shortcuts to aiStarter from your Desktop, from the Start menu, from All Programs and from Startup Folder. If you want to use the emulator with App Inventor, you will need to manually launch aiStarter on your computer when you log in. You can start aiStarter this by clicking the icon on your desktop or using the entry in your start menu.
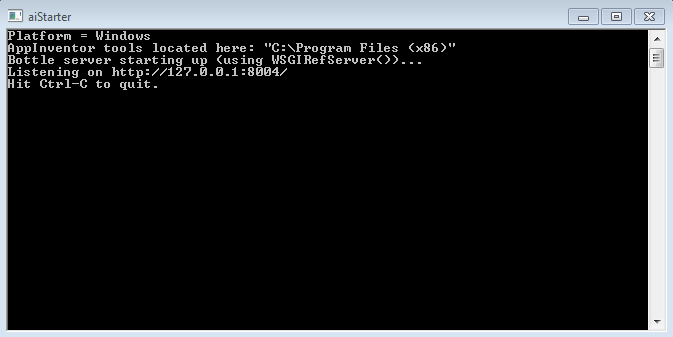
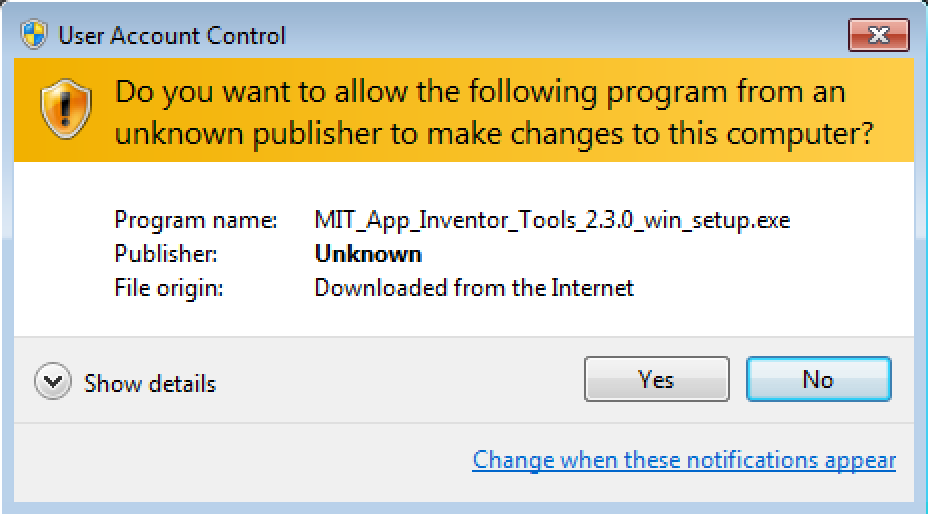
To launch aiStarter on Windows, double click on the icon (shown above). You’ll know that you’ve successfully launched aiStarter when you see a window like the following:
For Help with aiStarter, see Connection Help.
Step 3. Open an App Inventor project and connect it to the emulator
First, go to App Inventor and open a project (or create a new one — use Project > Start New Project and give your project a name).
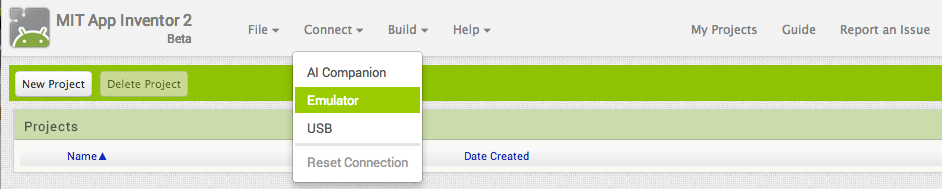
Then, from App Inventor’s menu (on the App Inventor cloud-based software at ai2.appinventor.mit.edu), go to the Connect Menu and click the Emulator option.
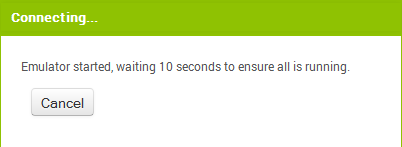
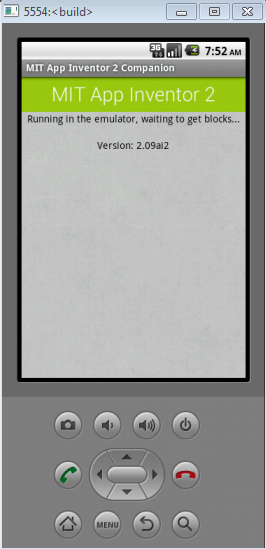
You’ll get a notice saying that the emulator is connecting. Starting the emulator can take a couple of minutes. You may see update screens like the following as the emulator starts up:
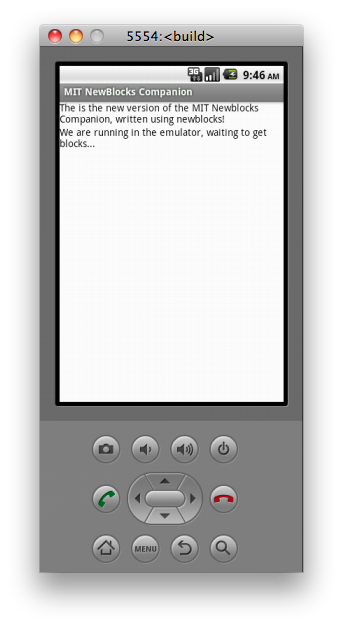
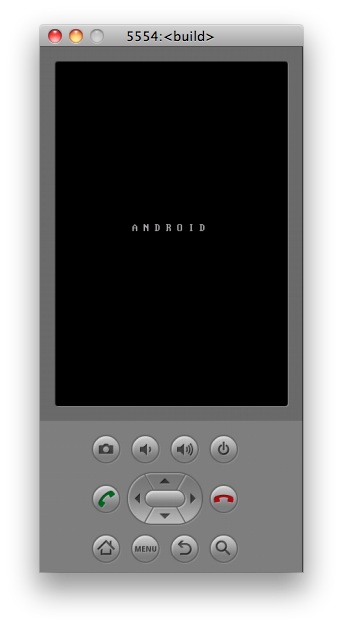
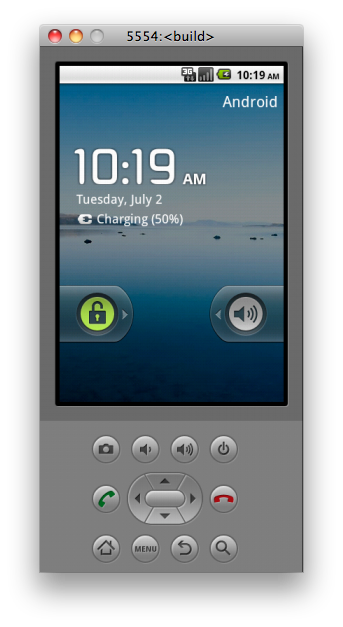
The emulator will initially appear with an empty black screen (#1). Wait until the emulator is ready, with a colored screen background (#2). Even after the background appears, you should wait until the emulated phone has finished preparing its SD card: there will be a notice at the top of the phone screen while the card is being prepared. When connected, the emulator will launch and show the app you have open in App Inventor.
#1 


Источник
Tutorials for MIT App Inventor
There are many more tutorials available below. Scroll down to browse the list.
Android, Where’s My Car?
Component(s): Activity Starter
Difficulty: advanced
CloudDB Chat App
Component(s): CloudDB, ListView
Difficulty: intermediate
Colored Dots
Component(s): Drawing Canvas
Difficulty: advanced
Exploring with the Location Sensor
Component(s): Location Sensor
Difficulty: advanced
Fake Voices Tutorial
Component(s): Text-To-Speech, Speech Recognizer
Difficulty: basic
Firebase Authentication in App Inventor Using Javascript
Component(s): WebViewer
Difficulty: advanced
Get the Gold
Component(s): Sprites
Difficulty: intermediate
Hello Codi!
Component(s): Unknown
Difficulty: basic
Hello Purr
Component(s): Button, Sound
Difficulty: basic
LEGO EV3 Tilt-to-Drive Tutorial
Component(s): LEGOВ® EV3
Difficulty: intermediate
LEGO EV3 Pet Robot Tutorial
Component(s): LEGOВ® EV3
Difficulty: intermediate
LEGO EV3 Color Search
Component(s): LEGOВ® EV3
Difficulty: intermediate
Lego EV3 Pet Robot
Component(s): LEGOВ® EV3
Difficulty: intermediate
Magic 8 Ball
Component(s): Game
Difficulty: basic
MakeQuiz and TakeQuiz for App Inventor 2
Component(s): Unknown
Difficulty: intermediate
Map It: Displaying Locations on a Google Map
Component(s): ListPicker
Difficulty: advanced
Mini Golf: Fling, TouchUp, TouchDown Gestures for App Inventor 2
Component(s): Sprites
Difficulty: intermediate
Mole Mash
Component(s): Sprites
Difficulty: basic
Mole Mash V2 with Sprite Layering
Component(s): ImageSprites
Difficulty: intermediate
NFC Cup Game for AI2
Component(s): NFC (Near Field Comm.)
Difficulty: advanced
No Texting While Driving
Component(s): Texting, TextToSpeech
Difficulty: intermediate
Oh My Spikes
Component(s): Game
Difficulty: advanced
Paint Pot Extended with Camera
Component(s): Drawing Canvas
Difficulty: intermediate
PaintPot (Part 1)
Component(s): Drawing Canvas
Difficulty: basic
PaintPot (Part 2)
Component(s): Drawing Canvas
Difficulty: basic
Photo Booth App
Component(s): Camera
Difficulty: intermediate
PicCall
Component(s): Unknown
Difficulty: basic
QuizMe for App Inventor 2
Component(s): Unknown
Difficulty: intermediate
Sharing Component: send files and text with the app of your choice
Component(s): File Sharing
Difficulty: intermediate
Snow Globe Tutorial
Component(s): Any Component
Difficulty: intermediate
Space Invaders
Component(s): Sprites
Difficulty: intermediate
State Geography Quiz with Map Component
Component(s): Map
Difficulty: intermediate
VideoWall for App Inventor 2
Component(s): Video
Difficulty: intermediate
WebView Javascript Processor for App Inventor
Component(s): WebViewer
Difficulty: advanced
Источник
With MIT App Inventor, anyone can build apps with global impact
Join the MIT App Inventor Appathon for Good 2021.
Click here to learn more.
Get Started
Follow these simple directions to build your first app!
Tutorials
Step-by-step guides show you how to create even more apps.
Teach
Find out about curriculum and resources for teachers.
Support
Get answers to your questions in our community.
Contribute
Contribute to the App Inventor system or educational resources.
Collaborate
Learn about research and affiliations with App Inventor.
Artificial Intelligence with
App Inventor
New Curriculum and Teacher Resources
Made in partnership with YR Media.
News & Events
Announcing Become An App Inventor
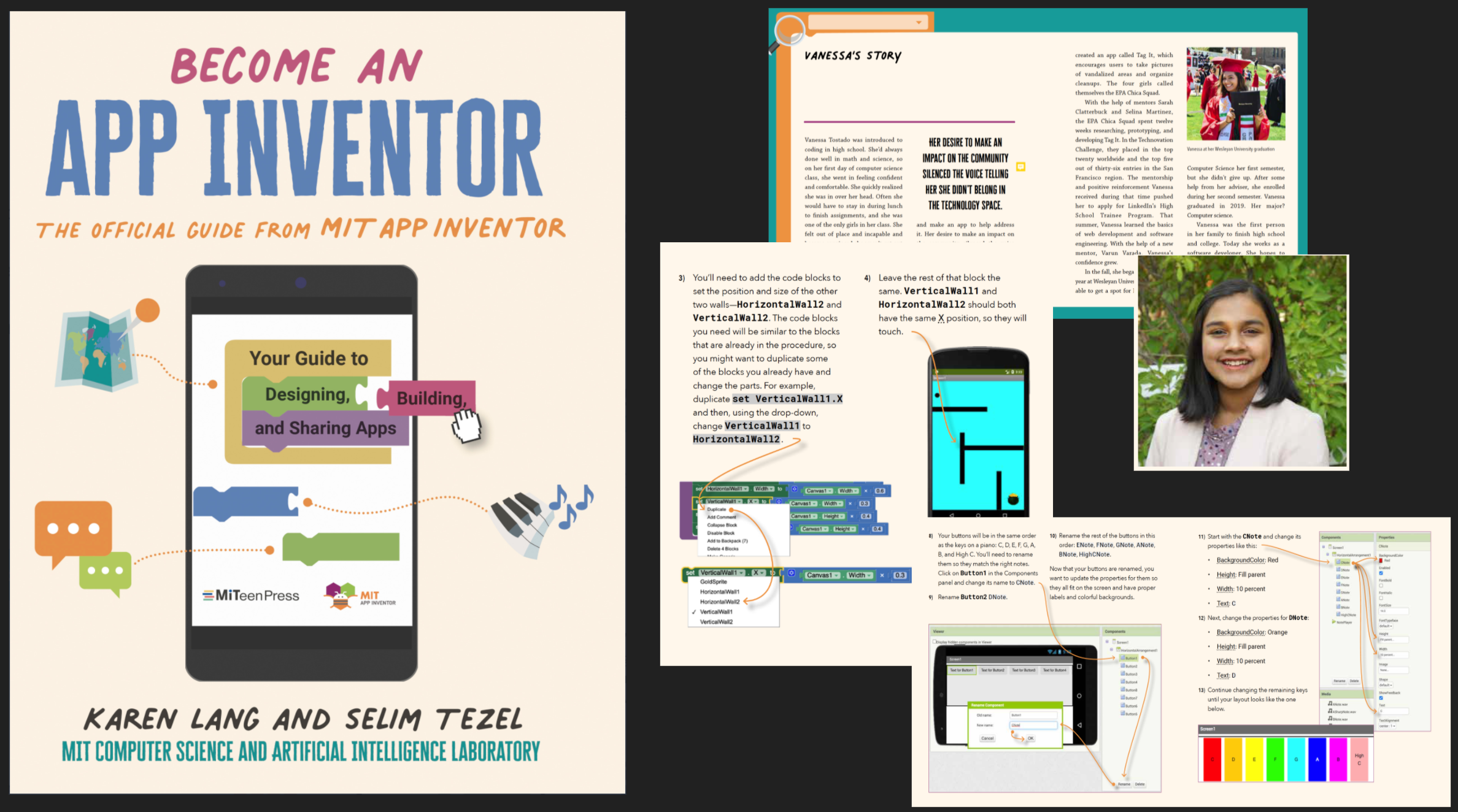
The MIT App Inventor team is delighted to announce the publication of Become an App Inventor: The Official Guide from MIT App Inventor, by Karen Lang and Selim Tezel.
(Release date February 8, 2022)
App Inventor Collaborator CoolThink@JC Awarded ISTE Seal of Alignment
MIT App Inventor collaborator CoolThink@JC, a Computational Thinking Education Programme targetting primary school students, receives the ISTE Seal of Alignment!
Appathon 2021 at MIT News
Budding coders create apps aimed at real-world impact
MIT App Inventor’s “Appathon” joins programmers from around the world to imagine a better future and start building it one app at a time.
Chromium 94 Issues
Chromium 94, the core browser functionality for Google Chrome and Microsoft Edge, among others, recently introduced a new feature to protect local network devices from malicious websites. This change unfortunately affects many App Inventor users. If you use Chrome or Edge and you live test your App Inventor project using.
Источник
App Inventor — создание Android-приложений для каждого: Урок 1
Для начала я расскажу вам немного про App Inventor, а потом мы напишем первое приложение, где будем кормить кота.
App Inventor может использовать человек, не владеющий языками программирования. По принципу действия мне он напоминает WYSIWYG-редактор. Пока регистрация доступна только с разрешения Google. App Inventor освобождает вас от написания кода, вместо этого вы используете подобие блок-схем.
Приступаем к работе
Вначале настройте ваш компьютер и телефон для работы с App Inventor. Затем создайте новый проект, назовите его «HelloPurr», откроете редактор блоков и присоедините телефон. Затем перейдите обратно в окно браузера.
Сейчас в вашем браузере должен быть открыт appinventor.googlelabs.com, а на вашем телефоне должен быть запущен App Inventor Phone Application. Браузер должен быть открыт на странице конструктора, которая выглядит так:
Обзор процесса разработки
В App Inventor приложения строятся объединением стандартных компонентов. Компоненты являются основным элементом разработки Android-приложений, как ингредиенты в рецепте. Некоторые компоненты очень просты, например Label(метка), который просто показывает текст на экране, или Button, который реализует кнопку. Другие же компоненты более сложны: Canvas, в котором можино располагать изображения или анимацию; accelerometer (motion) sensor, который работает как контроллер от Wii, и определяет когда вы трясете или переворачиваете телефон; компоненты, отправляющие сообщения, проигрывающие видео, получающие данные с сайтов, и много других.
Окно конструктора
Посмотрев на окно конструктора вы увидите, что оно состоит из нескольких областей:
- В центре — белая область называемая Viewer(просмотрщик). Это место где вы работаете с компонентами. Эта область показывает как ваше приложение будет выглядеть на вашем телефоне.
- Слева находится Palette(палитра), где показаны доступные компоненты. Palette разделена на секции.
- Справа от Viewer — список компонентов, где показываются используемые компоненты.
- Под компонентами — Media, где показаны используемые картинки и аудио.
- Еще правее — Настройки компонентов: цвет, размер текста, шрифт, и прочее.
Вам понадобится изображение котенка и звук «Мяу».
Создаем метку
- Перейдите в палитру и нажмите на Label, и перетащите его в окно просмотрщика. Далее введите текст метки.
- Посмотрите в окно настроек, там показаны настройки метки. В параметре «Text» вы можете указать текст метки, напишите там «Pet the Kitty» и нажмите Enter. Текст изменится как в окне просмотрщика, так и на телефоне.
- Измените BackgroundColor метки, который сейчас не задан. Также можете изменить цвет текста в параметре TextColor, в конце измените FontSize на 20.
Источник
Installing App Inventor 2 Setup on Windows
Installing the Windows software for App Inventor Setup has two parts:
- Installing the App Inventor Setup software package. This step is the same for all Android devices, and the same for Windows XP, Vista, Windows 7, 8.1, and 10.
- If you choose to use the USB cable to connect to a device, then you’ll need to install Windows drivers for your Android phone.
NOTE: App Inventor 2 does not work with Internet Explorer. For Windows users, we recommend using either Chrome or Firefox as your browser for use with App Inventor.
Installing the App Inventor Setup software package
You must perform the installation from an account that has administrator privileges. Installing via a non-administrator account is currently not supported.
If you have installed a previous version of the App Inventor 2 setup tools, you will need to uninstall them before installing the latest version. Follow the instructions at How to Update the App Inventor Setup Software.
80 MB) in your Downloads file or your Desktop. The location of the download on your computer depends on how your browser is configured.

Locating the Setup software
In most cases, App Inventor should be able to locate the Setup software on its own. But if it asks for the location of the software, the path to enter is C:\Program Files\Appinventor\commands-for-Appinventor. If you are using a 64-bit machine ((How to tell if you’re on 64-bit Windows), you should type Program Files (x86) rather than Program Files. Also, if you did not install the software as an administrator, it was installed in your local directory rather than in C:\Program Files. You’ll need to search for it to find the correct pathname.
Источник