- TimePicker
- Методы
- Новый внешний вид в Android 21 Lollipop
- Диалоговые окна
- DatePickerDialog и TimePickerDialog
- Полный список
- Timepicker с секундами android studio
- Android TimePicker Example
- Android TimePickerDialog Example
- TimePicker dialog fragment
- Activity
- TimePickerDialog example output
- Android TimePickerDialog event handling
- TimePicker Widget Example
- TimePicker widget example output
- Android TimePicker Modes
- Android TimePicker Custom Material Style
- TimePicker material style application level
- Android TimePicker widget custom style
- Android TimePicker Spinner Custom Color
- About
- Android time picker example
- 1. TimePicker
- 2. Code Code
- 3. Demo
TimePicker
Компонент TimePicker позволяет пользователю выбрать время (часы, минуты). Данный виджет используют как правило на отдельном экране. Также существует похожее по функционалу диалоговое окно TimePickerDialog.
TimePicker находился в разделе Date & Time в Android Studio 3.01. Сейчас на панели инструментов данного компонента нет, поэтому придётся добавлять вручную.
Добавим на экран текстовую метку, кнопку и компонент времени:
Пользователь может выбрать любое время на компонент, а обычный щелчок на кнопке позволит отобразить выбранное время в текстовой метке при помощи методов getHour()/getCurrentHour()) (устар. и getMinute()/getCurrentMinute() (устар.). Изменение времени можно наблюдать через слушатель OnTimeChangedListener(). Напишем пример, где программно установим время, будем отслеживать изменение времени пользователем и получать установленное время через нажатие кнопки.
Методы
Для установки и получения времени используются парные методы, которые использовались в примере:
- setIs24HourView()
- setCurrentHour()/getCurrentHour()
- setCurrentMinute()/getCurrentMinute
В API 23 методы признаны устаревшими и вместо них теперь используются аналогичные методы без слова Current:
- int getHour()
- int getMinute()
- void setHour(int)
- void setMinute(int)
Новый внешний вид в Android 21 Lollipop
В Android 21 внешний вид компонента изменился.
Интересно, что ещё в августе 2013 года я написал статью на Хабре Выбираем время с помощью нового TimePickerDialog, где рассказывал о новом диалоговом окне и выражал надежду, что подобный функционал будет доступен из коробки. Мечты сбываются (с).
В 2021 году в составе библиотеки Material Design появился компонент MaterialTimePicker
Источник
Диалоговые окна
DatePickerDialog и TimePickerDialog
По умолчанию в Android уже определены два диалоговых окна — DatePickerDialog и TimePickerDialog , которые позволяют выбрать дату и время.
Кроме установки даты DatePickerDialog позволяет обработать выбор даты с помощью слушателей OnDateChangedListener и OnDateSetListener . Что позволяет использовать выбранную дату далее в приложении.
Подобным образом TimePickerDialog позволяет обработать выбор времени с помощью слушателей OnTimeChangedListener и OnTimeSetListener
Пи работе с данными компонентами надо учитывать, что отсчет месяцев в DatePickerDialog начинается с нуля, то есть январь будет иметь номер 0, а декабрь — 11. И аналогично в TimePickerDialog отсчет секунд и минут будет идти с 0 до 59, а часов — с 0 до 23.
Используем DatePickerDialog и TimePickerDialog в приложении. Определим следующую разметку интерфейса в activity_main.xml :
Здесь определены две кнопки для выбора даты и времени и текстовое поле, отображающее выбранные дату и время. И изменим код MainActivity :
Ключевым классом здесь является java.util.Calendar , который хранится в стандартной библиоетке классов Java. В методе setInitialDateTime() мы получаем из экземпляра этого класса количество миллисекунд dateAndTime.getTimeInMillis() и с помощью форматирования выводим на текстовое поле.
Метод setDate() , вызываемый по нажатию на кнопку, отображает окно для выбора даты. При создании окна его объекту передается обработчик выбора даты DatePickerDialog.OnDateSetListener , который изменяет дату на текстовом поле.
Аналогично метод setTime() отображает окно для выбора времени. Объект окна использует обработчик выбора времени TimePickerDialog.OnTimeSetListener , который изменяет время на текстовом поле.
И поле запуска, нажав на кнопку изменения времени, мы сможем установить время:
Источник
Полный список
Начнем рассматривать новую тему – диалоги. Диалог – небольшое всплывающее окно, которое чаще всего используется для подтверждения каких-либо операций или ввода небольшого количества данных.
Мы рассмотрим стандартные диалоги, предоставляемые системой, и научимся делать свои. На этом уроке рассмотрим TimePickerDialog. Это диалог, который позволяет указать время.
Сделаем простое приложение. На экране будет TextView, на него можно будет нажать и появится диалог для выбора времени. После выбора оно отобразится в TextView.
Project name: P0581_TimePickerDialog
Build Target: Android 2.3.3
Application name: TimePickerDialog
Package name: ru.startandroid.develop.p0581timepickerdialog
Create Activity: MainActivity
На экране TextView, для которого включим clickable и назначим метод обработки onclick.
В onCreate находим TextView.
В onClick вызываем метод showDialog и передаем ему ID диалога. Этот метод (showDialog) создает диалог с помощью отдельного метода и показывает его. ID используется для указания, какой именно диалог создавать и показывать.
Метод onCreateDialog – это и есть отдельный метод, который вызывается в showDialog для создания диалога. В этом методе мы смотрим, какой ID пришел на вход, создаем соответствующий диалог и возвращаем его.
В нашем случае мы создаем TimePickerDialog, используя конструктор:
context – контекст
callBack – это обработчик с интерфйесом TimePickerDialog.OnTimeSetListener, метод которого срабатывает при нажатии кнопки ОК на диалоге
hourOfDay – час, который покажет диалог
minute – минута, которую покажет диалог
is24HourView – формат времени 24 часа (иначе AM/PM)
myCallBack – объект, реализующий интерфейс TimePickerDialog.OnTimeSetListener. У него только один метод – onTimeSet, который предоставляет нам TimePicker из диалога, и час и минуту, которые он показывает. Т.е. то, что мы ввели в диалоге.
Эти данные мы пишем в tvTime.
Все сохраним и запустим. Нажмем на TextView. Появился диалог для ввода времени.
Сейчас он показывает 14:35, т.к. мы при создании передали ему значения myHour и myMinute.
Текст показал новые значения.
Диалог также можно закрыть кнопкой Cancel или кнопкой Back (назад) на эмуляторе. В этом случае метод обработчика не сработает и текст не обновится.
Это самый простейший диалог. И тут, разумеется, рассмотрены далеко не все возможности. Здесь пока важно понять схему взаимодействия showDialog и onCreateDialog, и наличие обработчика результатов диалога.
Также здесь использовался новый для нас компонент TimePicker. Он несложен и просто позволяет удобно задавать или отображать время.
На следующем уроке сделаем похожий пример, но с датой, для закрепления.
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Timepicker с секундами android studio
Android TimePicker Example
October 06, 2017
Android TimePicker UI control can be used to let users pick time in android applications. Using TimePicker, applications can get valid and well formatted time. TimePicker control can be provided by using TimePickerDialog or TimePicker widget.
In this post, you can learn using TimePicker, TimePickerDialog, TimePicker widget, TimePicker material styles, TimePicker custom styles, TimePicker event handling, TimePicker clock mode, and TimePicker spinner mode.
Android TimePickerDialog Example
To show TimePicker using TimePickerDialog, you need to create a fragment by extending DialogFragment class and implementing onCreateDialog method. In onCreateDialog method, you need to instantiate TimePickerDialog setting current time and return it.
In the activity where you need to show TimePicker, you need to instantiated the Fragment and show it in response to user event such as button click.
TimePicker dialog fragment
Activity
TimePickerDialog example output
Android TimePickerDialog event handling
To handle TimePickerDialog events, you need to implement TimePickerDialog.OnTimeSetListener interface which has onTimeSet callback that gets called every time user picks time using TimePicker. You can add timeSetListener to TimePickerDialog by passing it to constructor as shown in the above dialog fragment code.
TimePicker Widget Example
Instead of TimePickerDialog, you can use TimePicker widget to provide TimePicker control in your application. You can define TimePicker in layout xml using TimePicker element as shown below.
In the activity, you can get the TimePicker object and set time change listener by calling setOnTimeChangedListener method and passing TimePicker.OnTimeChangedListener instance to it. TimePicker.OnTimeChangedListener interface has one callback method onTimeChanged, in this method you can get user picked time.
TimePicker widget example output
Android TimePicker Modes
TimePicker can be used in two modes: clock and spinner mode. If you use material themes, the default TimePicker mode is clock. Above pictures show TimePicker in clock mode. You can change default setting using android:timePickerMode attribute. It takes clock or spinner as values. Below picture shows TimePicker in spinner mode.
Android TimePicker Custom Material Style
TimePicker material style application level
You can change time picker color by defining custom colors in your custom application theme as shown below and setting it as application theme. This color change impacts not only TimePicker but also other controls throughout the application.
To change colors of only TimePicker control throughout the application, you need to first define custom TimePicker style and set it as theme for time picker in your application theme as shown below.
Android TimePicker widget custom style
Android provides Widget.Material.TimePicker and Widget.Material.Light.TimePicker material styles for TimePicker widget. You can customize and apply these styles to TimePicker as shown below.
Applying custom material to TimePicker.
Output of TimePicker custom material style.
Android TimePicker Spinner Custom Color
To change TimePicker spinner’s selection divider color, define colorControlNormal property in your custom style and apply it to TimePicker.
About
Android app development tutorials and web app development tutorials with programming examples and code samples.
Источник
Android time picker example
By mkyong | Last updated: August 29, 2012
Viewed: 209,618 (+7 pv/w)
In Android, you can use “android.widget.TimePicker” class to render a time picker component to select hour and minute in a pre-defined user interface.
In this tutorial, we show you how to render time picker component via android.widget.TimePicker in current page, and also in dialog box via android.app.TimePickerDialog. In addition, we also show you how to set a hour and minute in time picker component.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
1. TimePicker
Open “res/layout/main.xml” file, add time picker, label and button for demonstration.
P.S The “ TimePickerDialog ” is declare in code, not XML.
2. Code Code
Read the code’s comment, it should be self-explanatory.
P.S The “TimePickerDialog” example above, is referenced from Google Android time picker example, with some minor change.
3. Demo
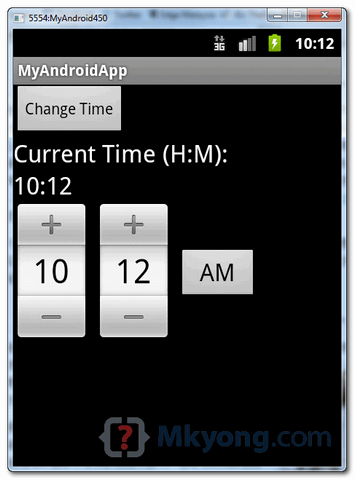
Run the application.
1. Result, “time picker” and “textview” are set to current time.
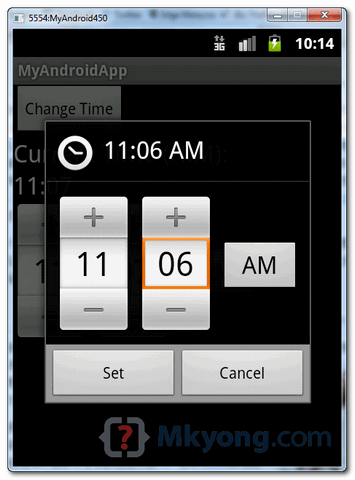
2. Click on the “Change Time” button, it will prompt a time picker component in a dialog box via TimePickerDialog .
3. Both “time picker” and “textview” are updated with selected time.
Источник