- Полный список
- Создание калькулятора чаевых на Kotlin: как это работает?
- Начинаем
- Разработка раздела затрат
- Разработка раздела счетов
- Разработка раздела «Люди и чаевые»
- Добавляем Views
- Доделываем кнопки
- Раздел подсчета затрат
- Финальные шаги
- Tip calculator android studio
- About
- How to Create a Tip Calculator App in Android 6
- This chapter is from the book
- This chapter is from the book
- This chapter is from the book
- 3.1 Introduction
- Note Regarding the Keyboard in Our Screen Captures
Полный список
В этом уроке мы:
— пишем приложение — калькулятор
Попробуем написать простейший калькулятор, который берет два числа и проводит с ними операции сложения, вычитания, умножения или деления. Результат отображает в виде полного выражения.
Project name: P0191_SimpleCalculator
Build Target: Android 2.3.3
Application name: SimpleCalculator
Package name: ru.startandroid.develop.simplecalculator
Create Activity: MainActivity
Откроем main.xml и нарисуем экран:
Тут есть два поля ввода, 4 кнопки и текстовое поле для вывода. Обратите внимание на атрибут inputType для EditText. Он задает тип содержимого. Я указал numberDecimal – т.е. в поле получится ввести только цифры и запятую, буквы он не пропустит. Это удобно, не надо самому кодить различные проверки.
Для TextView указан атрибут gravity. Он указывает, как будет расположен текст в TextView. Не путайте с layout_gravity, который отвечает за размещение TextView в ViewGroup.
Теперь нам надо читать содержимое полей, определять какую кнопку нажали и выводить нужный результат. Открываем MainActivity.java и пишем код
Думаю, все понятно по каментам. Читаем значения, определяем кнопку, выполняем операцию и выводим в текстовое поле. Обработчиком нажатий на кнопки выступает Activity.
Все сохраним и запустим.
Давайте для большего функционала сделаем меню с пунктами очистки полей и выхода из приложения. Пункты будут называться Reset и Quit.
Добавим две константы – это будут ID пунктов меню.
(добавляете только строки 3 и 4)
И напишем код создания и обработки меню:
Сохраним все, запустим. Появилось два пункта меню:
Reset – очищает все поля
Quit – закрывает приложение
В качестве самостоятельной работы вы можете реализовать проверку деления на ноль. И выводить какое-нить сообщение с помощью Toast или прямо в поле результата.
На следующем уроке:
— рассмотрим анимацию View-компонентов
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Создание калькулятора чаевых на Kotlin: как это работает?
Рассказываем, как создать простое приложение для расчета чаевых на языке Kotlin. Если точнее, то Kotlin 1.3.21, Android 4, Android Studio 3. Статья будет интересной, в первую очередь, для тех, кто начинает свой путь в разработке Android-приложений. Она позволяет понять, что и как работает внутри приложения.
Такой калькулятор пригодится, когда нужно подсчитать сумму чаевых с компании, решившей провести время в ресторане или кафе. Конечно, не все и не всегда оставляют официантам на чай, это больше западная традиция, но процесс разработки такого приложения в любом случае интересен.
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Вот как выглядит приложение в процессе работы:
Вы вводите желаемый процент с общей суммы, количество участников встречи и получаете результат — сумму чаевых, которые стоит оставить.
Начинаем
Полный интерфейс приложения выглядит следующим образом:
Первое действие — загрузка основы проекта. Открываем ее в Android Studio 3.0 или более поздней версии. Строим и запускаем проект и видим белый экран. Все нормально, так и должно быть.
Действия пользователя прописаны в проекте в хронологическом порядке, чтобы все было понятно. Для его просмотра открываем View -> Tool Windows -> TODO.
Изучаем проект и открываем colors.xml для оценки цветовой палитры. В strings.xml размещены текстовые данные (подписи), а в styles.xml есть несколько шрифтовых шаблонов.
Разработка раздела затрат
Открываем activity_main.xml и добавляем расположенный ниже код в LinearLayout (#1):
Теперь можно настроить стиль директории values или поиграть с цветами, используя инструмент material.io.
Сейчас проект выглядит так:

Как видите, расчет затрат производится по данным, которые вносит пользователь.
Разработка раздела счетов
Добавляем код, размещенный ниже, в LinearLayout после Expense Section (#2):
Закрываем LinearLayout после списка TODOs, а затем добавляем новый код, размещая его внутри LinearLayout (#3):
Поскольку главная задача приложения — расчет индивидуальных затрат для каждого из участников посиделок в ресторане, то основное значение играет costPerPersonTextView.
EditText ограничивает ввод данных одной строкой, у этого параметра должно быть значение NumberDecimal inputType.

Запускаем проект для теста и вводим параметры общего ущерба (разбитые чашки, тарелки и т.п.)
Разработка раздела «Люди и чаевые»
Чтобы добавить выбора объема чаевых, вставляем расположенный ниже код в новую секцию LinearLayout (#4):
Этот участок кода необходим для точного расчета суммы чаевых. Дефолтное значение текста — 20. ImageButtons снабжены иконками в папке с правами записи.
Полностью копируем раздел и добавляем следующее (#5):
- ImageButton ids (subtractPeopleButton, addPeopleButton)
- TextView ids (numberOfPeopleStaticText, numberOfPeopleTextView)
- DefaultText для numberOfPeopleTextView (должен быть 4).
Теперь при запуске приложения есть возможность добавить сумму счета, также работают кнопки «Добавить/Вычесть», но пока ничего не происходит.
Добавляем Views
Открываем MainActivity.kt и добавляем вот это в функцию initViews (#6):
Доделываем кнопки
Чтобы добавить поддержку клика кнопок, внедряем View.OnClickListener на уровне класса (#7):
Скомпилировать проект прямо сейчас не выйдет, нужно выполнить еще несколько действий (#8):
В плане кнопок и свитчей у Kotlin все организовано очень круто! Добавляем размещенный ниже код во все функции increment и decrement
Здесь код защищает функции приращения с максимальными значениями (MAX_TIP & MAX_PEOPLE). Кроме того, код защищает функции декремента с минимальными значениями (MIN_TIP & MIN_PEOPLE).
Теперь связываем кнопки со слушателями в функции initViews (#13):
Теперь можно добавлять общий ущерб, чаевые и количество участников встречи. Ну и теперь самое главное…
Раздел подсчета затрат
Этот код подсчитывает затраты (#14):
Ну а здесь вызывается функция, которая дает возможность учесть количество людей в компании и подсчитать чаевые (#15):
Запускаем приложение. Выглядит и работает оно отлично. Но может быть и лучше.
Если вы попытаетесь удалить сумму счета, а затем увеличить число подсказок или друзей, приложение упадет, поскольку еще нет проверки для нулевого значения затрат. Более того, если вы попытаетесь изменить сумму счета, расходы не будут обновлены.
Финальные шаги
Добавляем TextWatcher (#16):
Затем встраиваем слушатель billEditText (#17):
Плюс добавляем код для выполнения TextWatcher (#18):
Ну а теперь работает абсолютно все! Поздравляю, вы написали собственный «Калькулятор чаевых» на Kotlin.
Источник
Tip calculator android studio
Android Tip Calculator
This is a simple tip calculator app built for Android. The app is built with Java and uses the native API.
The app allows the user to input the amount owing on the bill and select how much they want to tip as a percentage of the bill.
Summary of features:
*I could have simply used an EditText box which would have presented the inbuilt soft keyboard but where is the fun in that?
The layout uses the ConstraintLayout to create a responsive layout. Within the ViewGroup there are:
Handling the SeekBar Event
In order to handle the SeekBar change event an anonymous inner class which implements the OnSeekBarChangeListener interface was created and set to the app SeekBar.
The GUI keyboard was built using Android widget buttons. In order to capture the values they hold when the user presses the button an onClick() listener had to be assigned to each button. There are two ways to approach this, either hardcode each button or dynamically cycle through each child View of the Layout ViewGroup and assign the onClick() listener to each one. For this implementation the latter option was chosen.
User amount validation.
The user amount was validated using regex to make sure that the input had no more than a single «.» and was a maximum of 2 decimal places.
About
A simple Android Tip Calculator app built with Java
Источник
How to Create a Tip Calculator App in Android 6
This chapter is from the book
This chapter is from the book
This chapter is from the book
Introducing GridLayout, EditText, SeekBar, Event Handling, NumberFormat, Customizing the App’s Theme and Defining App Functionality with Java
In this chapter you’ll:
- Change the default GUI theme.
- Customize the GUI theme’s colors.
- Design a GUI using a GridLayout.
- Use the IDE’s Component Tree window to add views to a GridLayout.
- Use TextViews, an EditText and a SeekBar.
- Use Java object-oriented programming capabilities, including classes, objects, interfaces, anonymous inner classes and inheritance to add functionality to an app.
- Programmatically change the text in a TextView.
- Use event handling to respond to user interactions with an EditText and a SeekBar.
- Specify that the keypad should display by default when the app executes.
- Specify that the app supports only portrait orientation.
- 3.1 Introduction
- 3.2 Test-Driving the Tip Calculator App
3.3 Technologies Overview
- 3.3.1 Class Activity
- 3.3.2 Activity Lifecycle Methods
- 3.3.3 AppCompat Library and Class AppCompatActivity
- 3.3.4 Arranging Views with a GridLayout
- 3.3.5 Creating and Customizing the GUI with the Layout Editor and the Component Tree and Properties Windows
- 3.3.6 Formatting Numbers as Locale-Specific Currency and Percentage Strings
- 3.3.7 Implementing Interface TextWatcher for Handling EditText Text Changes
- 3.3.8 Implementing Interface OnSeekBarChangeListener for Handling SeekBar Thumb Position Changes
- 3.3.9 Material Themes
- 3.3.10 Material Design: Elevation and Shadows
- 3.3.11 Material Design: Colors
- 3.3.12 AndroidManifest.xml
- 3.3.13 Searching in the Properties Window
3.4 Building the GUI
- 3.4.1 GridLayout Introduction
- 3.4.2 Creating the TipCalculator Project
- 3.4.3 Changing to a GridLayout
- 3.4.4 Adding the TextViews, EditText and SeekBar
- 3.4.5 Customizing the Views
3.5 Default Theme and Customizing Theme Colors
- 3.5.1 parent Themes
- 3.5.2 Customizing Theme Colors
- 3.5.3 Common View Property Values as Styles
3.6 Adding the App’s Logic
- 3.6.1 package and import Statements
- 3.6.2 MainActivity Subclass of AppCompatActivity
- 3.6.3 Class Variables and Instance Variables
- 3.6.4 Overriding Activity Method onCreate
- 3.6.5 MainActivity Method calculate
- 3.6.6 Anonymous Inner Class That Implements Interface OnSeekBarChangeListener
- 3.6.7 Anonymous Inner Class That Implements Interface TextWatcher
3.7 AndroidManifest.xml
- 3.7.1 manifest Element
- 3.7.2 application Element
- 3.7.3 activity Element
- 3.7.4 intent-filter Element
3.1 Introduction
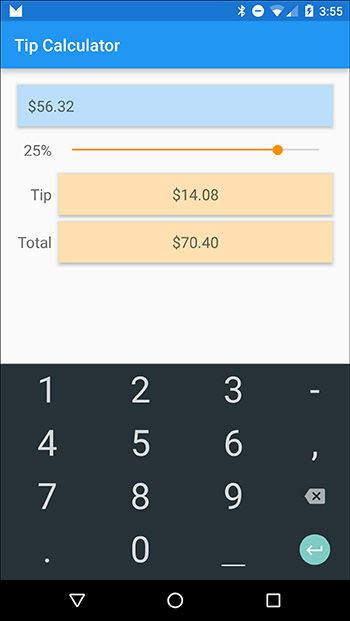
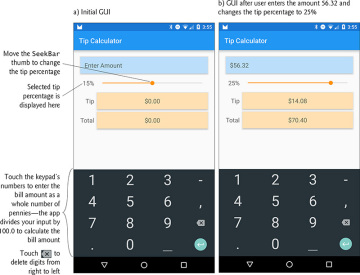
The Tip Calculator app (Fig. 3.1(a)) calculates and displays the tip and total for a restaurant bill amount. As you touch the numeric keypad to enter the bill amount’s digits, the app calculates and displays the tip and total bill amounts for the current tip percentage (15% by default). You specify a tip percentage from 0% to 30% by moving the SeekBar thumb—this updates the displayed tip percentage and recalculates the tip and total. All numeric values are displayed using locale-specific formatting. Figure 3.1(b) shows the app after the user enters the amount 56.32 and changes the tip percentage to 25%.
Fig. 3.1 | Entering the bill total and calculating the tip.
You’ll begin by test-driving the app. Then we’ll overview the technologies you’ll use to create the app. You’ll build the app’s GUI using Android Studio’s layout editor and the Component Tree window. Finally, we’ll present the complete Java code for the app and do a detailed code walkthrough.
Note Regarding the Keyboard in Our Screen Captures
The keypad in Fig. 3.1 may differ, based on your AVD’s or device’s Android version or whether you’ve installed and selected a custom keyboard on your device. We configured our AVD to display the dark keyboard for better contrast in our screen captures. To do so:
- Touch the home (
) icon on your AVD or device.
- On the home screen, touch the launcher (
) icon, then open the Settings app.
- In the Personal section, touch Language and Input.
- On an AVD, touch Android Keyboard (AOSP). On a device touch Google Keyboard—we assume you’re using the standard Android keyboard.
- Touch Appearance & layouts, then touch Theme.
- Touch Material Dark to change to the keyboard with the dark background.
Источник





 ) icon on your AVD or device.
) icon on your AVD or device. ) icon, then open the Settings app.
) icon, then open the Settings app.


