- Toast — всплывающие сообщения
- Вступление
- Теория
- Практика
- Константы для указания продолжительности показа сообщения
- Настройка позиции на экране
- Не забывайте про метод show()
- Пример
- Добавляем картинку
- Создание собственных всплывающих уведомлений
- Toast.Callback
- Использование уведомлений Toast в рабочих потоках
- Дополнительные сведения
- Заключение
- Дополнительные материалы
- Android Toast example
- 1. Normal Toast View
- 2. Custom Toast View
- Download Source Code
- References
- Comments
- How to create a Toast message in Android?
- How to toast a simple text?
- How to create a custom Toast View
- About Krishna Srinivasan
- Leave a Reply Cancel reply
- Follow Us
Toast — всплывающие сообщения
Вступление
Что такое тост? Представьте себе картину. За столом собралась большая куча народа и весело отмечает день рождения кота. Стоит шум и гам. Соседи громко разговаривают между собой и не обращают внимания на других. И тут из-за стола поднимается всеми уважаемый человек со стаканом вина и вилочкой стучит по стеклу стакана, чтобы привлечь внимание присутствующих. Шум смолкает и человек произносит тост. Также и в телефоне, когда вы увлечены какой-то задачей, вдруг всплывает сообщение, привлекая ваше внимание. Это и есть Toast. Второй пример — когда вы заряжаете специальный хлеб (тосты) в тостер, то они через определённое время подпрыгивают, сигнализируя о своей готовности. Посмотрим, как это работает в Android.
Теория
Всплывающее уведомление (Toast Notification) является сообщением, которое появляется на поверхности окна приложения, заполняя необходимое ему количество пространства, требуемого для сообщения. При этом текущая деятельность приложения остаётся работоспособной для пользователя. В течение нескольких секунд сообщение плавно закрывается. Всплывающее уведомление также может быть создано службой, работающей в фоновом режиме. Как правило, всплывающее уведомление используется для показа коротких текстовых сообщений.
Практика
Для создания всплывающего уведомления необходимо инициализировать объект Toast при помощи метода Toast.makeText(), а затем вызвать метод show() для отображения сообщения на экране:
Обычно пишут в одну строчку, соединяя вызов методов в цепочку .
У метода makeText() есть три параметра:
- Контекст приложения
- Текстовое сообщение
- Продолжительность времени показа уведомления. Можно использовать только две константы
Константы для указания продолжительности показа сообщения
- LENGTH_SHORT — (По умолчанию) показывает текстовое уведомление на короткий промежуток времени;
- LENGTH_LONG — показывает текстовое уведомление в течение длительного периода времени.
Если покопаться в исходниках Android, то можно найти такие строчки:
Как видите, уведомления выводятся на 3 с половиной секунды или на 2 секунды. Других вариантов нет, не пытайтесь использовать другие значения — у вас ничего не получится.
Настройка позиции на экране
По умолчанию стандартное всплывающее уведомление появляется в нижней части экрана. Изменить место появления уведомления можно с помощью метода setGravity(int, int, int). Метод принимает три параметра:
- стандартная константа для размещения объекта в пределах большего контейнера (например, GRAVITY.CENTER, GRAVITY.TOP и др.);
- смещение по оси X
- смещение по оси Y
Например, если вы хотите, чтобы уведомление появилось в центре экрана, то используйте следующий код (до вызова метода show()):
Для вывода в левом верхнем углу.
Если нужно сместить уведомление направо, то просто увеличьте значение второго параметра. Для смещения вниз нужно увеличить значение последнего параметра. Соответственно, для смещения вверх и влево используйте отрицательные значения.
Не забывайте про метод show()
Типичная ошибка начинающих программистов — забывают добавить вызов метода show() для отображения сообщения на экране. К счастью, в студии, если вы пропустите метод show(), то строка будет подсвечена, а при подведении указателя мыши к строке увидите:


Пример
Создайте новый проект или используйте любой старый проект из предыдущих занятий. Добавьте на экран активности кнопку и присвойте ей текст Показать Toast. Теперь напишем код:
Запустите приложение и нажмите кнопку. В центре экрана появится на короткое время текстовое сообщение, которое само исчезнет. Очень похоже на поведение чеширского кота.
Начиная с Android 4.4, внешний вид всплывающего сообщения изменился, раньше был прямоугольник без закруглений.
Для закрепления материала напишем ещё один пример. Удалим предыдущий код для щелчка кнопки и напишем такой код:
Я подумал, что вы можете не заметить сообщение, которое показывается слишком мало времени. Поэтому на этот раз я использовал константу LENGTH_LONG, чтобы вы успели обратить внимание на сообщение и покормить наконец несчастного голодного кота. Помимо этого, я поместил текст сообщения в XML-ресурсы, как это рекомендуется всегда делать. Кроме того, сообщение будет выводиться в верхней части экрана.
Добавляем картинку
Как правило, для Toast используются короткие текстовые сообщения. При необходимости вы можете добавить к сообщению и картинку. Используя метод setView(), принадлежащий объекту Toast, вы можете задать любое представление (включая разметку) для отображения.
Начнем с приготовлений. Подготовьте картинку и разместите её в папке res/drawable, как мы делали в уроке с «Hello Kitty». Картинка будет доступна приложению как ресурс через название файла без расширения. Например, я добавил в папку файл с изображением кота hungrycat.jpg и могу получить к нему доступ через выражение R.drawable.hungrycat. Чтобы изображение появилось в стандартном Toast-сообщении, нам потребуется программно создать объект класса ImageView и задать для него изображение из ресурсов с помощью метода setImageResource. Сам по себе стандартный внешний вид Toast состоит из контейнера LinearLayout, в который нужно добавить созданный объект ImageView. Можно задать также позицию, в которую следует вывести изображение. Если указать значение 0, то изображение будет показано выше текста. Код для создания Toast с изображением выглядит следующим образом:
Вообще, получив доступ к контейнеру, вы можете делать с ним что угодно. Например, сделать его прозрачным. Смотрится интересно.
Создание собственных всплывающих уведомлений
В предыдущем примере мы получили доступ к контейнеру через метод getView(). Можно пойти от обратного — подготовить свой контейнер и внедрить его в объект Toast через метод setView().
Создадим собственный дизайн разметки для сообщения.
Вам нужно создать разметку в файле res/layout/custom_toast.xml.
Определите два дочерних элемента ImageView и TextView:
Для получения разметки из ХМL-файла и работы с ней в программе используется класс LayoutInflater и его метод getLayoutInflater(), которые возвращает объект LayoutInflater. Затем вызовом метода inflate() получают корневой объект View этой разметки. Например, для файла разметки уведомления с именем custom_toast.xml и его корневого элемента c идентификатором android:id=»@+id/custom_toast_container» код будет таким:
Параметры, передаваемые в метод inflate():
- идентификатор ресурса макета (custom_toast.xml);
- идентификатор ресурса корневого элемента (custom_toast_container).
После получения корневого элемента из него можно получить все дочерние элементы методом findViewByid() и определить информационное наполнение для этих элементов.
Затем создаётся объект Toast и устанавливаются нужные свойства, например, Gravity и продолжительность времени показа уведомления.
После этого вызывается свойство view() (Kotlin) или метод setView() (Java), которому передаётся разметка уведомления, и метод show(), чтобы отобразить уведомление с собственной разметкой.
Запустите проект на выполнение. При нажатии кнопки вызова должно появиться на несколько секунд окно уведомления с текстовым сообщением и значком.
Ради интереса можете посмотреть, как выглядит разметка в исходных кода Android.
Toast.Callback
В Android 11 R (API 30) добавили возможность отслеживания момента, когда сообщение появляется и скрывается при помощи Toast.Callback.
Ещё раз напомню, что метод setView() в Android 11 признан устаревшим. А также вообще рекомендуют не использовать собственные виды всплывающих сообщений, а ограничиться простыми текстовыми сообщениями. Иначе можно нарваться на системные ограничения.
Использование уведомлений Toast в рабочих потоках
Как элемент графического интерфейса Toast должен быть вызван в потоке GUI, иначе существует риск выброса межпотокового исключения. В листинге объект Handler используется для гарантии того, что уведомление Toast было вызвано в потоке GUI.
Дополнительные сведения
Напоследок хочу предупредить об одной потенциальной проблеме. При вызове сообщения нужно указывать контекст в первом параметре метода makeText(). В интернете и, возможно и у меня на сайте будет попадаться пример makeText(MainActivity.this, . ). Ошибки в этом нет, так как класс Activity является потомком Context и в большинстве случаев пример будет работать. Но иногда я получаю письма от пользователей, которые жалуются на непонятное поведение сообщения, когда текст не выравнивается, обрезается и т.д. Это связано с тем, что активность может использовать определённую тему или стиль, которые вызывают такой побочный эффект. Поэтому я рекомендую вам использовать метод getApplicationContext().
Второй момент — фрагменты, которые будете изучать позже, не являются потомками контекста. Если вы захотите вызвать всплывающее сообщение в фрагменте, то проблема может поставить вас в тупик. Вам нужно добавить новую переменную класса Activity через метод getActivity():
Такое же может случиться при вызове всплывающих сообщений из диалоговых окон, которые тоже не относятся к классу Context. Вместо getApplicationContext() также можно вызывать метод getBaseContext().
Заключение
Сегодня вы научились выводить всплывающие сообщения на экран, а также получили образец кода, который вы обязаны вставлять в любое ваше приложение, чтобы пользователи никогда не забывали кормить своего питомца.
Дополнительные материалы
Пример частично цветного текста в Toast через Spannable
Источник
Android Toast example
By mkyong | Last updated: August 29, 2012
Viewed: 490,555 (+15 pv/w)
In Android, Toast is a notification message that pop up, display a certain amount of time, and automtaically fades in and out, most people just use it for debugging purpose.
Code snippets to create a Toast message :
In this tutorial, we will show you two Toast examples :
- Normal Toast view.
- Custom Toast view.
P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
1. Normal Toast View
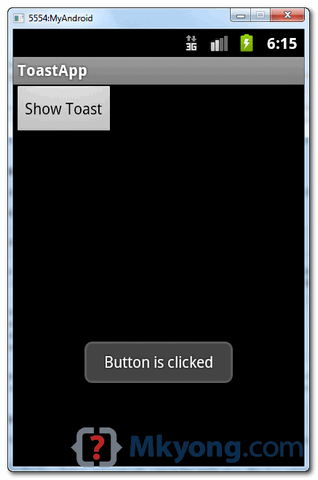
Simple Toast example.
See demo, when a button is clicked, display a normal Toast message.
2. Custom Toast View
Enchance above example by customize the original Toast view.
File : res/layout/custom_toast.xml – This is the custom Toast view.
File : MainActivity.java – Read comment, to get above custom view and attach to Toast .
See demo, when a button is clicked, display the custom Toast message.
Download Source Code
References
mkyong
Founder of Mkyong.com, love Java and open source stuff. Follow him on Twitter. If you like my tutorials, consider make a donation to these charities.
Comments
I see your examples very structured and easy to understand.
In (http://www.mkyong.com/android/android-toast-example/) you explained it very well. However I was looking for Toast Message which appears to tell app user what to do.
Example: User Launches App –> There is an image button –> toast message to tell user “touch / click Image to move to next page”.
If possible can you please update and let me know about it.
I just started building apps with no knowledge of programing.
Источник
How to create a Toast message in Android?
A Toast in android is a transient notification that needs no user interaction. It disappears after a certain time period. It notifies user that something has happened.The current activity remains visible even when the toast message pops up. You can always make a toast to display messages of your choice.
Android toast can display,
How to toast a simple text?
We make use of makeText method to create a toast message. It takes the below three parameters
- context(The application context).
- The text message.
- The duration for the toast.
The third parameter “duration” to the makeText method can be provided using the below constants
There are two variants of makeText method.
- makeText(context, text, duration);
here you can specify a simple text message as string that gets displayed as a toast. - makeText(context, resId, duration);
where as here you have to give the resource id of your string resource.
Add the below code snippet to display a toast message.
[java]Toast.makeText(getApplicationContext(),
«Hi I am a simple Toast», Toast.LENGTH_LONG).show();[/java]
As you can notice the makeText method returns a Toast object. Use show() method on it to display the toast without which the toast is never displayed to the user.
Let us now create a simple application that demonstrates how we can toast a simple text of our choice in android.
Step 1: Open Eclipse and set up the required android environment. For details on how to set up the environment, please refer environment.
Step 2: create a simple android application “My_Toast” with “Android_Toast” as the launcher activity. For details on how to create a simple android application,please refer Simple application.
Step 3: Create the required layouts and Activities
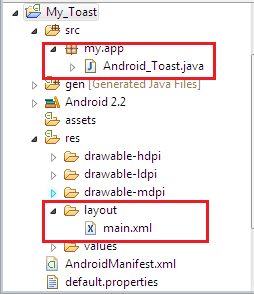
When you create the project “My_Toast” with launcher activity “Android_Toast”, a main.xml layout file gets created automatically. You can edit the main.xml according to your need or you can create a new layout file for your activity “Android_Toast”. If you are not familiar with creating a layout file, please go through the post Create a layout file. I will edit the contents of main.xml layout file for my application. The project structure is as below.
Open the main.xml file and paste the below code.
android:layout_height=»wrap_content» android:text=»Click Ok button to display a TOAST»
android:textSize=»15sp» android:layout_marginTop=»10sp»>
Double click on Android_Toast activity class and paste the below code.
[java]package my.app;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class Android_Toast extends Activity <
Button Ok_Btn;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Ok_Btn=(Button)findViewById(R.id.Button01);
Ok_Btn.setOnClickListener(new OnClickListener() <
@Override
public void onClick(View v) <
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), «Hi I am a simple Toast», Toast.LENGTH_LONG).show();
>
>);
>
>[/java]
Step 4: Declare the activities in AndroidManifest.xml
Your Launcher activity will be automatically registered in the manifest file. For more details about the manifest file, please refer AndroidManifest.xml.
Step 5: Run your application
Select your application->Right click on it-> Run As->Android Appllication.
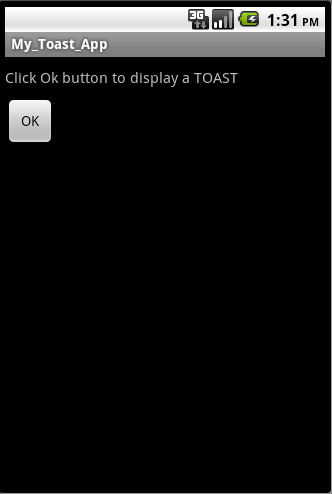
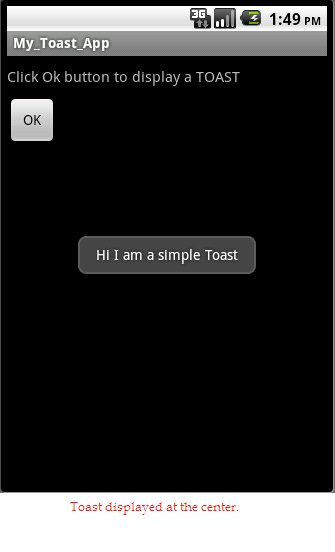
Now your application fires up and shows the output as below.
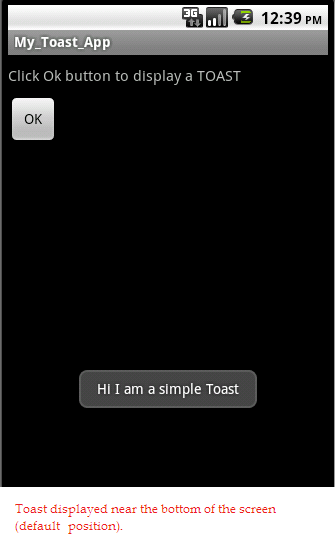
Click the button “OK” to get a toast message. After clicking “OK” the toast gets display.
If you observe the above image the toast message is displayed near the bottom of the screen. This is the default position of a toast message. To change it, set the gravity parameter of the toast.
To position the Toast message change the code of the activity “Android_Toast” as below.
[java]package my.app;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class Android_Toast extends Activity <
Button Ok_Btn;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Ok_Btn=(Button)findViewById(R.id.Button01);
Ok_Btn.setOnClickListener(new OnClickListener() <
@Override
public void onClick(View v) <
// TODO Auto-generated method stub
Toast toast=Toast.makeText(getApplicationContext(), «Hi I am a simple Toast», Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.show();
>
>);
>
>[/java]
As you can see, the toast is now made to appear in the center by using setGravity method.
The Output is as below.
This is how you can create a simple toast message.
How to create a custom Toast View
Let us now see how we can create a custom toast view by defining a customized layout. To do this create a XML file customtoast_layout.xml and add the below code.
[java]
android:layout_width=»wrap_content» android:layout_height=»wrap_content»
android:id=»@+id/custom_layout_root» android:background=»#C8E4E9″>
android:layout_height=»wrap_content» android:layout_marginTop=»10dip»
android:textColor=»#000000″>
If you have any doubt on how to create a layout file, please refer create a layout.
Open the activity “Android_Toast.java” and paste the below code.
[java]package my.app;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class Android_Toast extends Activity <
Button Ok_Btn;
View obj;
TextView display;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LayoutInflater inflater=getLayoutInflater();
obj=inflater.inflate(R.layout.customtoast_layout,(ViewGroup)findViewById(R.id.custom_layout_root));
display=(TextView)obj.findViewById(R.id.TextView01);
display.setText(«Hi I am a custom Toast»);
Ok_Btn=(Button)findViewById(R.id.Button01);
Ok_Btn.setOnClickListener(new OnClickListener() <
@Override
public void onClick(View v) <
// TODO Auto-generated method stub
Toast toast=new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(obj);
toast.show();
>
>);
>
>[/java]
As you can notice in the above code, we have first retrieved the LayoutInflater from getLayoutInflater() method. Then inflate the layout xml using inflate(int,ViewGroup) method,where second parameter is the root view. Here instead of makeText method we are making using of setView(View) to create the Toast. If you do not have a custom layout to create your toast message then use of makeText method is a must.
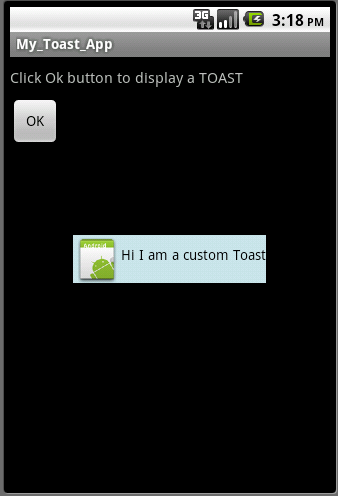
The above code creates your toast message as below.
This is how you can create a simple and customized Toast messages in android. If you have any queries, please post it in comment section.
About Krishna Srinivasan
He is Founder and Chief Editor of JavaBeat. He has more than 8+ years of experience on developing Web applications. He writes about Spring, DOJO, JSF, Hibernate and many other emerging technologies in this blog.
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Follow Us
As a participant in the Amazon Services LLC Associates Program, this site may earn from qualifying purchases. We may also earn commissions on purchases from other retail websites.
Источник