- How to make Android Toolbar follow Material Design guidelines
- Update: February 2017
- Toolbar
- Finding the difference
- Material Design. Динамический Toolbar на живом примере
- Начнём с постановки задачи
- Создаём xml файлы конфигураций
- Android Toolbar — Material Design Tutorial -1
- Getting Started with Material Design on Android: Toolbar and Navigation Drawer
- How to develop an Android app with material design guidelines using Toolbar and Navigation drawer.
- Material Design: Colors
- Android Toolbar
- Add Action Menu To Toolbar
- Android Navigation Drawer
- Material Design в Android: продолжаем изучать модную тему
- Содержание статьи
- Модный приговор
- Xakep #205. Взлом Single Sign-On
- Android AppCompat vs. Design Support Library
- Импорт библиотек
- CoordinatorLayout, Toolbar и все-все-все
- Snackbar
- EditText Floating Labels
- Nested Toolbar
- Navigation Drawer
- TabLayout
- SwipeRefreshLayout, или «Потяните, чтобы обновить. »
- Выводы
- Уголок скептика
How to make Android Toolbar follow Material Design guidelines
Update: February 2017
Jan 25, 2015 · 5 min read
Two years after writing this article the Toolbar from support library still is not perfect. Sdk version 24 introduced a small improvement with methods setContentInsetWithNavigation(int) and xml attr app:contentInsetStartWithNavigation with default Title offset set to 72dp. The major part of this article is still valid. Recently I’ve updated the project on Github to use latest libraries and also made a small android from it available as maven dependency. You can use everything described in this blog post with simple:
Just make your applic a tion theme extends one of Theme.GuidelinesCompat. You can find more in readme file. Now, lets get back to the show…
Toolbar
The toolbar is a great concept. Unplugging action bar from decor view, making it a standalone view suddenly gave us so much space for customization and creation. But with this amount of freedom also come the extra amount of work. Lots of people don’t even realize, that Toolbar doesn’t follow few basic material design guidelines. I don’t know if it’s a bug or a conscious decision. It’s possible, that in next release of AppCompat library all things I’m going to talk about will be deprecated. But if it happens, I will be very happy to see it.
So what am I talking about anyway? I’ve been studying guidelines for a while and found few glitches in official implementation.
This is how it should look like:
And this is how it was created:
Finding the difference
In the specification, navigation and action buttons have the same size. Icons have both width and height of 24dp. Minimum size of a touchable element shouldn’t be smaller than 48dp, so buttons have additional 12dp padding (24dp + (2 * 12dp) = 48dp). Overflow button in narrower. The icon itself has a width of 12dp. Whole button’s width is 36dp: (12dp + (2 * 12dp) = 36dp).
In Toolbar implementation navigation button is significantly bigger than the others. Its size is 56dp x 56dp. View group which holds all action buttons has also the height of 56dp. It causes an issue in landscape mode on mobile phones described here. Action buttons themselves have proper sizing of 48dp x 48dp.
Overflow button has proper size too, but from misunderstood reasons, icon inside is moved closer to the left edge. Probably to try keeping right keyline, but that’s a nasty hack, and it’s also not close enough to the 16dp padding.
Toolbar title should be aligned to the second keyline with is 72dp on mobile. I know, that it’s as simple as setting contentInsetStart to the keyline value, but a lot of redesigned apps in Google Play Store (including Play Store, Photos, Keep etc.) have Toolbar title just next to navigation icon.
It’s even worse on tablets. The toolbar is not properly aligned at all!
Источник
Material Design. Динамический Toolbar на живом примере
Уверен, что те, кто следят за изменениями в мире Android, заметили, что Toolbar начинает играть в приложениях всё более значимую роль. Например в последней версии Gmail клиента в Toolbar вынесен почти весь функционал по работе с почтой, а в новом Google Chrome Toolbar отвечает за работу с текстом страниц.
В данной статье я постараюсь рассказать о создании динамического Toolbar, который позволит пользователю работать с контентом четырьмя различными способами в рамках одного Activity. Мы рассмотрим весь процесс разработки Toolbar-a начиная с xml файлов стилей и заканчивая анимацией иконок, а в конце статьи я оставлю ссылку на GitHub репозиторий с примером полностью рабочего приложения.
Начнём с постановки задачи
Мы будем разрабатывать Toolbar для приложения, которое позволит пользователю следить за изменениями цен на акции. На главном экране будет расположен список всех акций, за которыми следит пользователь, мы также должны реализовать базовый функционал: удаление, поиск и сортировку акций. Вот так я реализовал этот функционал с помощью динамического Toolbar-a:
| Стандартный режим | Режим поиска | Режим удаления | Режим сортировки |
|---|---|---|---|
 |  |  |  |
Создаём xml файлы конфигураций
Итак, в первую очередь нам нужно создать xml файл самого Toolbar-a. Я советую сделать это в отдельном файле, так как в будущем мы скорее всего захотим использовать один и тот же (или похожий) Toolbar во всех Activity нашего приложения.
Теперь мы можем добавить toolbar.xml в xml Activity следующим образом:
res/layout/activity_main.xml
Поскольку в нашем Toolbar будет располагаться виджет поиска, мы можем настроить его внешний в вид в файле styles.xml нашего приложения. В 21 версии Android SDK появилось гораздо больше возможностей для кастомизации виджета поиска (SearchView Widget), вы можете посмотреть полный список атрибутов по этой ссылке: AppCompat v21 — Material Design for Pre-Lollipop Devices! В этом же файле мы зададим цвет нашего Toolbar.
И наконец создадим файл со списком всех элементов нашего Toolbar-а. Тут у нас есть несколько вариантов:
- В начале создать только те элементы, которые будут видны в стандартном режиме, а затем в коде добавлять или удалять элементы при переходе между режимами.
- Сразу создать все существующие элементы в xml файле, а в коде просто управлять их видимостью.
Я выбрал второй вариант так как у нас не так много элементов внутри Toolbar и нам нет смысла экономить память храня в ней только видимые элементы.
Также существует два способа создания элементов Toolbar:
- Создавать элементы внутри меню (Menu), как экземпляры класса MenuItem. Этот способ использовался в предыдущих версиях Анрдроид (API Level
Источник
Android Toolbar — Material Design Tutorial -1
Android Toolbar was introduced with Android Lollipop (API 21) .Toolbar can be used as a replacement for for android ActionBar. Toolbar was designed for Lollipop devices, but we can use it on Pre-Lollipop devices using google’s AppCompat library. android.support.v7.widget.Toolbar class is used to implement ToolBar in this library.
Why Should you use Toolbar ?
- Implemented following Material Design
You can have multiple Toolbars ( We can say toolbar is an ActionBar with more control on it. We can use toolbar as like other ”view” s. We can create one toolbar at bottom or one more as floating Toolbar ( like google maps). Also we can use two different menu on two different toolbars )
- You can add more custom views into your toolbar , Also since it is actually a ”View” object, we can do any other things that can be done to a normal “view” object. Like we can show/hide it anytime we want or we can change its color dynamically ( this is we are going to discuss in this example) etc.
- Create one application in Android Studio
2) Add appcompat as gradle dependency
- Create color.xml file inside ‘values’ folder
- Disable ActionBar in the Application Theme (inside values/styles.xml) :
- Create one file toolbar.xml inside “layout” folder
6) Change your activity_main.xml layout :
- Finally add this toolbar as actionbar in your MainActivity :
- Update your MainActivity.java file as below :
it will change your toolbar color on each click.
If you want to change toolbar text colors to light , use this theme inside toolbar layout :
-Similarly if you want your popup theme as light , use this :
This Project is shared on github. You can clone it from here.
Источник
Getting Started with Material Design on Android: Toolbar and Navigation Drawer
How to develop an Android app with material design guidelines using Toolbar and Navigation drawer.
Join the DZone community and get the full member experience.
Material design is a set of rule built by Google that guide how to develop an Android app. They can be applied not only to Android apps but also to web design. In the process of developing an app, Android provides some libraries that help developers to implement the main material guide line rules. The most important libraries are:
- com.android.support:appcompat-v7:23.1.0
- com.android.support:design:23.1.0
After all, these two libraries are imported by default when a developer starts a new project using Android Studio.
One important aspect of an app is represented by the color schema. Material design rules describe how to chose colors.
Let us suppose we create a simple Android project and let us follow the steps to implement an Android app following Material design rules.
Material Design: Colors
The first step is choosing the color schema for our app. For this purpose there is a great website that can be used to create the color schema according to material design rules.
After the colors are selected we can download colors.xml:
You can select the schema you like. The first result is shown in the picture below:
Now it’s time to create our theme that uses the colors we selected before. The app should support the largest number of smart phones—not only those running Lollipop or later.
For this reason it is necessary to create two themes: one for the devices that run Android 5 or later and those that run pre-lollipop version.
So let’s create two directories under the values:
style
style-v21
The first one is used by all smart phones running pre-Lollipop versions while the second folder is used by smart phones with OS starting from Lollipop.
In the first directory, style.xml we do:
Finally, in Manifest.xml, modify the file like so:
Android Toolbar
One of the most important components in developing an Android app is the Toolbar. The toolbar plays the role that was played before by Android’s action bar. The toolbar can be used to hold:
- Navigation button
- App tile and subtitle
- Action menu
- Brand logo
According to material design the Toolbar has the primary color we selected before. Add it to the Android app:
Where the toolbar layout is:
Notice at line 5 we set the default height of the toolbar using ?attr/actionBarSize and at line 6 the toolbar background.
In the activity it is necessary to set the toolbar:
Running the example we get:
Add Action Menu To Toolbar
Once the toolbar is configured correctly, it is possible to add the action menu or menu items that appear on the Toolbar. To do it, under res/menu add a file called main_menu.xml:
Now in the activity there is:
Running the example the app looks like:
When the user selects one of these item the app should be detect it and take the right action, to do so it is necessary to override a method:
In this case we simply show an info message using a Snackbar.
Android Navigation Drawer
Navigation drawer is one of the most import UI pattern introduced by Google in developing Android apps. Navigation drawer is a side menu that helps to organize the navigation inside the app. It is a uniform way to access different pages and information inside the app. You can refer to the official Google page to learn more. The implementation is very easy. The custom view that represents the navigation drawer must be the first element in the layout:
In this case the toolbar is inside a LinearLayout, but the way the app handles it is the same shown before. In this case there is a FrameLayout to hold the page content shown through fragments. The NavigationView is the «real» menu of our app. The menu items are written in nav_items.
To handle when a user clicks on an item is very easy, just write:
We simply add a listener to know when one of the menu items is pressed by the user and then set the right fragment. The last step is opening the drawer when the user clicks on the home icon, to do it:
Running the example app we have:
At the end of this post, you know how to use Android navigation drawer and toolbar according to material design guide lines
Published at DZone with permission of Francesco Azzola , DZone MVB . See the original article here.
Opinions expressed by DZone contributors are their own.
Источник
Material Design в Android: продолжаем изучать модную тему
Содержание статьи
Android-роботы версий 5 и 6 продолжают гордо шагать по смартфонам и планшетам радостных пользователей, сверкая красотами Material Design. При этом, надо отдать должное Google, старые девайсы никто не забывал, они тоже примерили шкурки материального дизайна, пусть и не в полном объеме. О том, как все это работает на устройствах с Android версий со второй по четвертую, мы сегодня и поговорим. Если же ты разрабатываешь приложения исключительно для Android 6, то информация, приведенная ниже, тоже будет тебе полезна.
Модный приговор
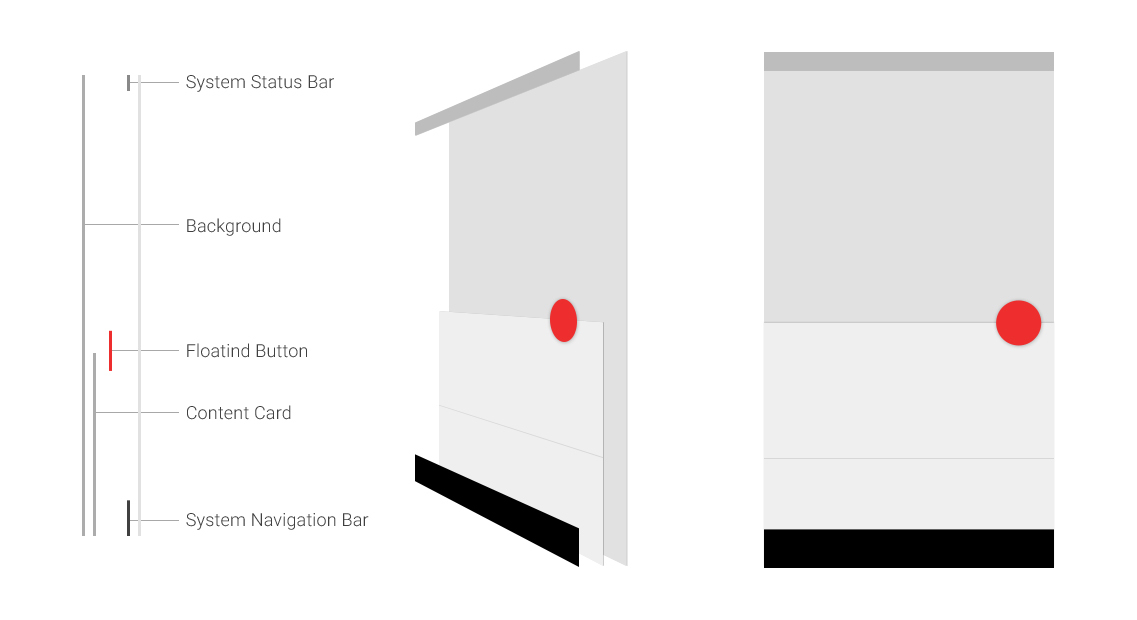
Material Design — дизайн программного обеспечения и приложений операционной системы Android от компании Google, впервые представленный на конференции Google I/O в 2014 году. Идея дизайна заключается в создании приложений, которые открываются и сворачиваются как физические (то есть материальные) карточки. Как и все физические объекты, они должны отбрасывать тень и иметь некоторую инерционность. По идее дизайнеров Google, у приложений не должно быть острых углов, карточки должны переключаться между собой плавно и практически незаметно (рис. 1).
Xakep #205. Взлом Single Sign-On
Вообще, эффект тени позволяет визуально расположить все элементы на разной высоте, то есть получается некоторая совокупность слоев (рис. 2).
Не менее значима концепция плавающей кнопки (Floating Action Button), отражающей главное действие во фрагменте или активности. Например, в Gmail данный виджет позволяет создать новое письмо. Плавающей эта кнопка названа потому, что ее положение не фиксировано (да, не только правый нижний угол) и может меняться. Причем это изменение должно быть плавно и осмысленно анимировано, то есть, например, при скроллинге компонента ListView или переключении фрагмента FAB кнопка может «уезжать» за экран или «растворяться».

Формат журнальной статьи не позволяет описать все нюансы Material Design (в пересчете на бумажный формат ты нафигачил целых полторы статьи :). — Прим. ред.), тем более что не все из них можно реализовать библиотеками совместимости в преLollipop версиях Андроида. Наиболее тяжело в этом плане дела обстоят с анимацией. Например, у нас не получится увидеть Ripple-эффект (расходящиеся круги при нажатии на кнопку), так как данная анимация реализуется аппаратно и недоступна для старых устройств. Разумеется, это решается сторонними библиотеками, но об этом мы поговорим в следующий раз.
Ознакомиться с гайдами по Material Design можно (даже нужно!) на официальном сайте Google, а по адресу доступен перевод на русский язык.
Android AppCompat vs. Design Support Library
После выхода в свет Android 5 в SDK от Google произошло существенное обновление библиотеки AppCompat (в девичестве ActionBarCompat), получившее седьмую версию aka v7. Самой вкусной в этой версии стала возможность использования элементов Material Design в ранних версиях Андроида — начиная с 2.1 (API Level 7). Один из таких элементов — виджет Toolbar, пришедший на замену скучному ActionBar — панели, расположенной в верхней части активности (той самой, где висит «гамбургер», открывающий боковое меню). Кроме того, новое Material-оформление коснулось и других стандартных элементов: EditText, Spinner, CheckBox, RadioButton, Switch, CheckedTextView.
Помимо этого, были добавлены новые библиотеки — RecyclerView (крутейшая замена ListView), CardView (карточка) и Palette (динамическая палитра). К слову, в декабрьском Хакере эти элементы уже были рассмотрены — срочно ищи и изучай, повторяться не будем.
Казалось бы, мы у цели, вот оно — счастье, но, взглянув, например, на почтовый клиент Gmail в том же Android 4, потихоньку начинаешь понимать, что с одной лишь AppCompat такое приложение не накодишь. Ведь по какой-то космической причине в библиотеке AppCompat нет даже плавающей кнопки — едва ли не главного элемента Material Design.
К счастью, в Google рассуждали точно так же, но, правда, почему-то не стали дополнять AppCompat, а представили совершенно новую библиотеку совместимости — Design Support Library. Здесь уже все по-взрослому: удобное боковое меню (Navigation View), плавающая кнопка (Floating Action Button), всплывающее сообщение (Snackbar), анимационный Toolbar и многое другое. Далее мы зарядим все библиотеки в обойму знаний и познакомимся поближе с этими прекрасными нововведениями.
Хочу только заметить, что библиотеки и виджеты можно использовать как по отдельности, так и все вместе.
Итак, обновляем SDK, запускаем Android Studio и начинаем кодить.
Импорт библиотек
Так как мы используем Android Studio, импорт модулей необходимо выполнять в секции dependencies файла build.gradle проекта:
На момент выхода журнала уже будет доступна версия библиотек под номером 23.1.1, но для нас это не принципиально. Кстати, IDE любезно подскажет номер последней версии, а также автоматически скачает ее из репозитория, если она отсутствует.
CoordinatorLayout, Toolbar и все-все-все
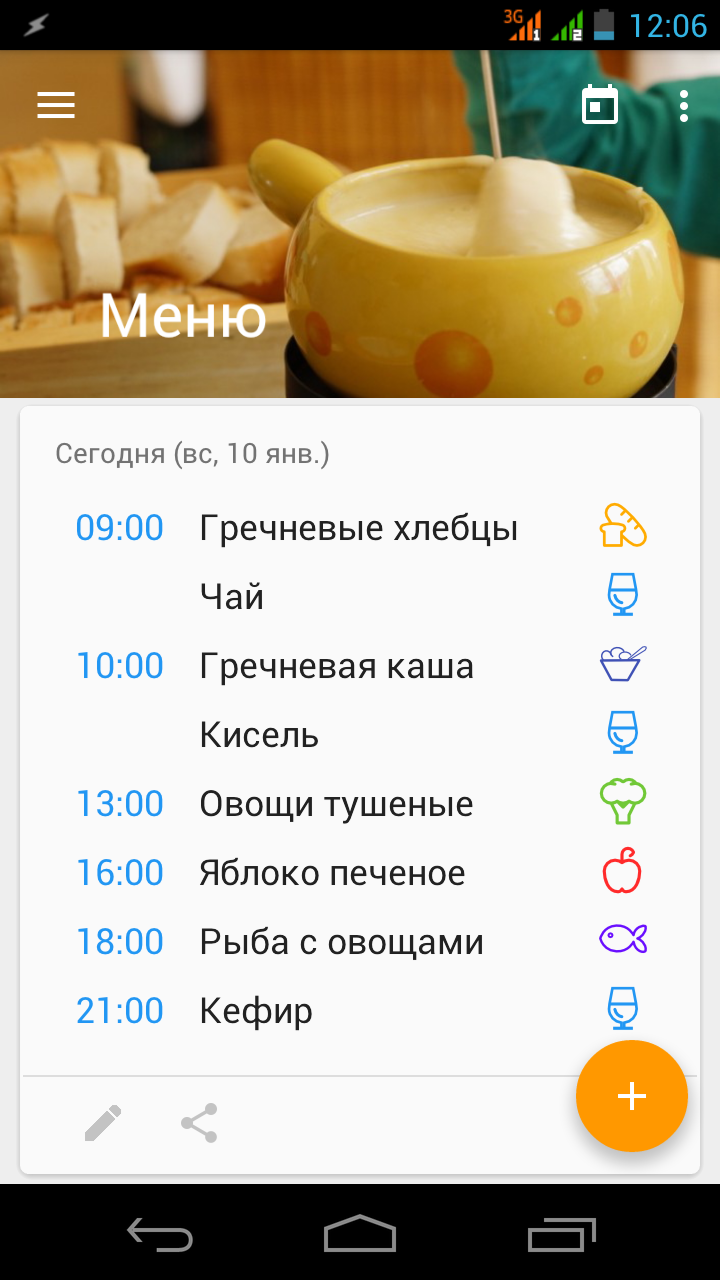
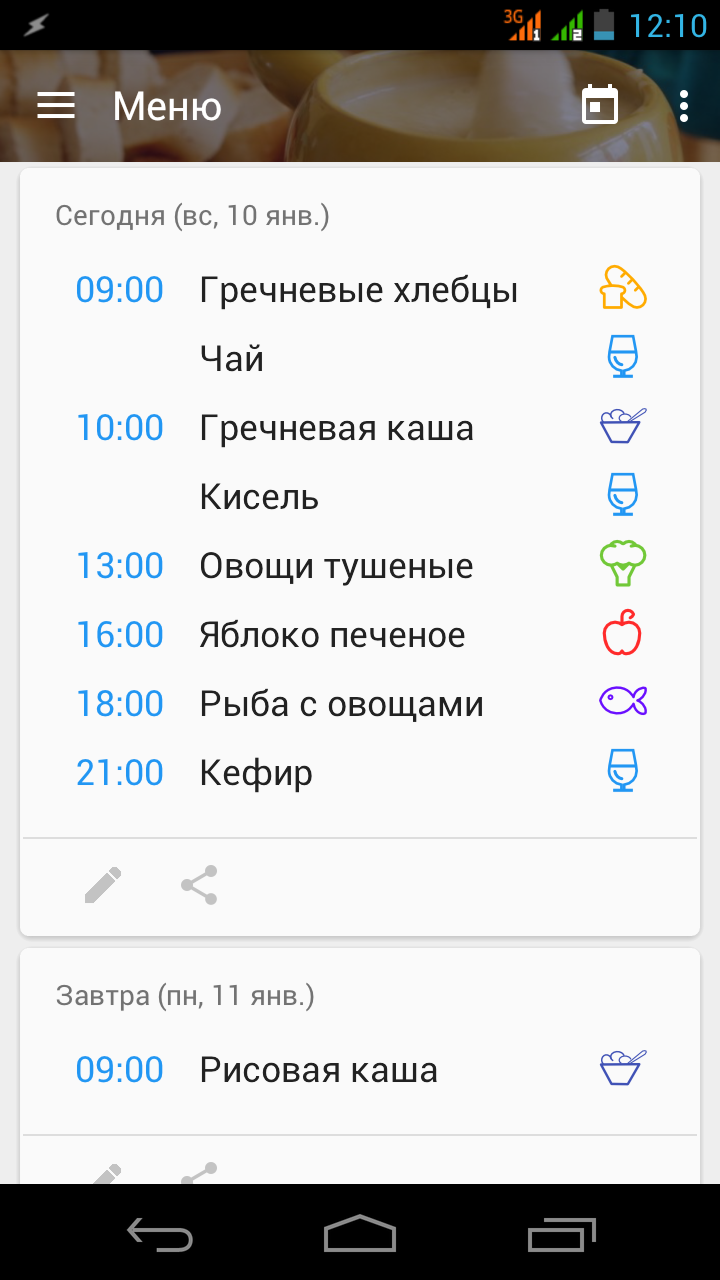
Начнем с весьма эффектного компонента — CoordinatorLayout, позволяющего связывать (координировать) виджеты, помещенные в него (по сути, CoordinatorLayout является продвинутым FrameLayout). Чтобы было понятно, на рис. 3 приведено исходное состояние фрагмента приложения. Стоит только начать перелистывать список, как размер заголовка плавно вернется к традиционному размеру (уменьшится), освобождая место для полезной информации (рис. 4). И это все, что называется, прямо из коробки, без всяких костылей.
 Рис. 3. Было Рис. 3. Было |  Рис. 4. Стало Рис. 4. Стало |
Разметка фрагмента приведена ниже (несмотря на размер, код достаточно тривиален):
Видно, что у CoordinatorLayout два дочерних элемента: AppBarLayout и контейнер FrameLayout. Последний может содержать любые прокручиваемые элементы интерфейса: например, RecyclerView или ListView. В приведенном на рис. 3 приложении в этом контейнере находятся RecyclerView и кнопка (FAB). Теперь AppBarLayout и FrameLayout будут зависеть друг от друга при скроллинге, но только в том случае, если у последнего указать специальный флаг layout_behavior=»@string/appbar_scrolling_view_behavior» , который инициирует передачу прикосновений в AppBarLayout.
Идеологически AppBarLayout в чем-то напоминает вертикальный LinearLayout, элементы которого могут вести себя по-разному (в зависимости от флагов) при прокручивании содержимого. В приведенном примере используется виджет CollapsingToolbarLayout, являющийся удобной оберткой для компонента Toolbar. Собственно, CollapsingToolbarLayout специально спроектирован для использования внутри AppBarLayout. Размер самого AppBarLayout в развернутом виде определяется параметром layout_height, и в листинге он равен 192dp.
Флаг layout_scrollFlags определяет поведение компонента при прокручивании. Если не указать scroll, AppBarLayout останется на месте, а контент уплывет (забавный эффект). Второй флаг, exitUntilCollapsed , определяет, как именно будет прокручиваться Toolbar и остальной контент. К сожалению, описывать на словах отличие флагов друг от друга бесполезно, поэтому отсылаю тебя по адресу, где наглядно (с анимацией) расписаны все варианты. Как говорится, лучше один раз увидеть.
Параметр contentScrim=»?attr/colorPrimary» задает цвет фона, в который переходит фоновое изображение при свертывании CollapsingToolbarLayout. Внимательный читатель заметит, что на рис. 4 Toolbar вовсе не окрашен в какой-либо цвет, а немного затененное изображение осталось на месте. Чтобы получить такой эффект, нужно указать константу @android:color/transparent .
Наконец, виджеты, непосредственно определяющие внешний вид фрагмента (активности), — Toolbar («гамбургер», заголовок, кнопки меню) и ImageView (фон) завернуты в CollapsingToolbarLayout. Флаг layout_collapseMode=»parallax» у ImageView обеспечивает плавное затенение фонового изображения при сворачивании Toolbar’a. По опыту использования могу сказать, что «параллакс» работает не на всех устройствах.
Все вышесказанное может показаться сложным и неочевидным, но огромный плюс данного подхода в том, что вся логика совместной работы виджетов определена в файле разметки, а не в коде. Кстати, о последнем:
Вот, собственно, и весь код! SetSupportActionBar переключает ActionBar на Toolbar с сохранением почти всех свойств и методов первого. В частности, устанавливается заголовок с помощью setTitle. Полное описание виджета Toolbar доступно на официальном сайте Android Developers.
Далее находим ImageView фона и с помощью сторонней библиотеки Picasso устанавливаем соответствующее изображение. Обычно я не склонен к критике Google, но тут не могу удержаться. Неужели за столько времени существования Android нельзя было написать нормальную стандартную библиотеку для загрузки изображений? Чтобы метод setImageResource не вызывал Out of Memory для изображений в нормальном разрешении? Гайдлайны призывают делать яркие и стильные приложения со множеством графики, а такая вещь, как загрузка картинки, реализована спустя рукава. Нет, конечно, можно использовать BitmapFactory, придумывать кеширование, но это решение так и просится в отдельную библиотеку, что, собственно, сделано и в Picasso, и в UniversalImageLoader. Одним словом, непонятно.
Snackbar
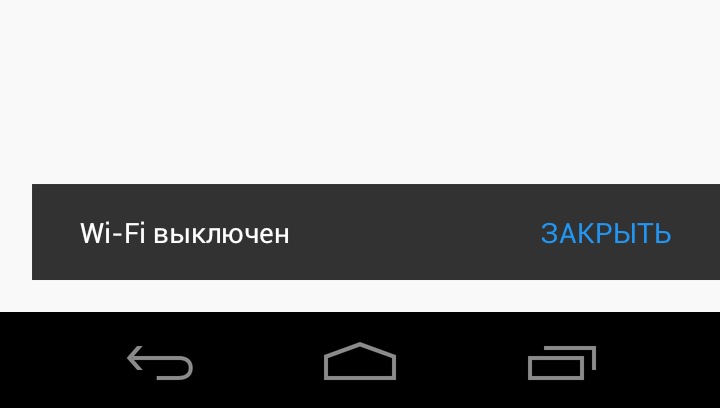
Snackbar представляет собой небольшое информационное окно, расположенное в нижней части активности (рис. 5). Помимо информационного сообщения, имеется небольшая плоская кнопка (так называемый Action), позволяющая взаимодействовать с пользователем (например, отменить удаление сообщения). После тайм-аута Snackbar автоматически закрывается (как и традиционный компонент Toast).

Вызывается виджет совсем несложно:
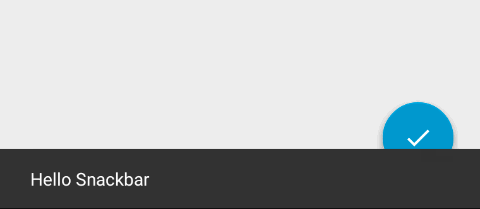
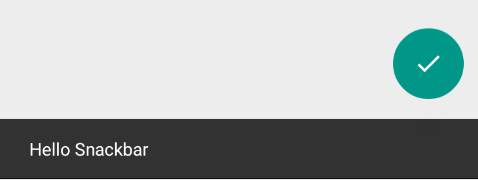
Кстати, если в разметке не использовать рассмотренный выше CoordinatorLayout, то при вызове Snackbar может получиться наложение виджетов (рис. 6). Так происходит потому, что FAB ничего не знает ни о каком Snackbar и момент появления на экране последнего не отслеживает. Если же применить иерархию CoordinatorLayout, то все отображается корректно (рис. 7).


EditText Floating Labels
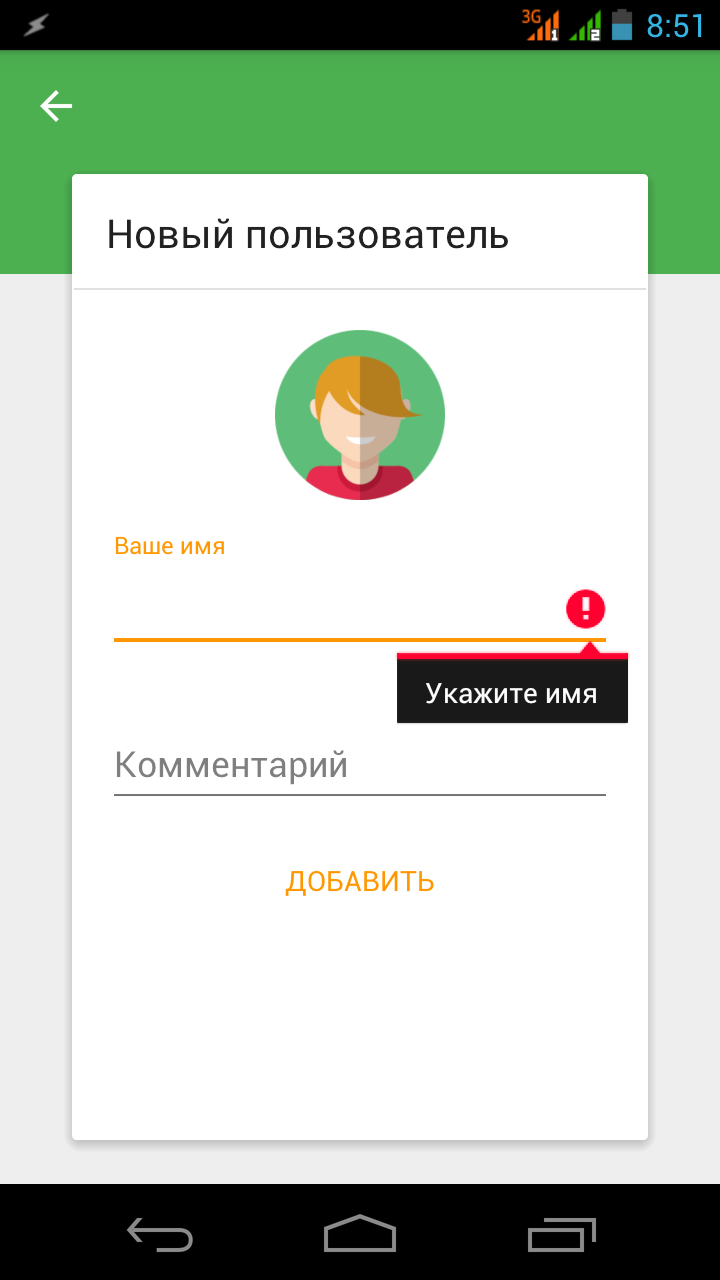
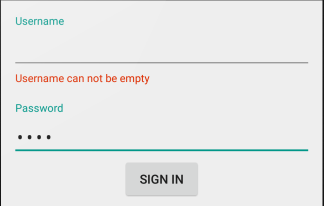
В Material Design появилась новая «обертка» вокруг стандартного элемента ввода текста EditText (рис. 8), расширяющая его функциональность. Текст подсказки (Hint) теперь не пропадает, а плавно перемещается вверх. Так, если нажать на поле «Комментарий» (см. рис. 8), текст уменьшится и займет свое положение аналогично верхнему полю. Код разметки данного элемента (паттерн «Декоратор» во всей красе):

Nested Toolbar
Помимо рассмотренных в декабрьском Хакере карточек (CardView), существует также Card Toolbar (или Nested Toolbar), то есть карточка, перекрывающая часть Toolbar’а. На рис. 8 приведена именно такая карточка. По ссылке доступен пример использования.
Кроме того, имеется возможность показать сообщение об ошибке в правой части виджета. Реализуется это в коде следующим образом:
Сообщение об ошибке также можно показать непосредственно под строкой ввода (рис. 9):

Navigation Drawer
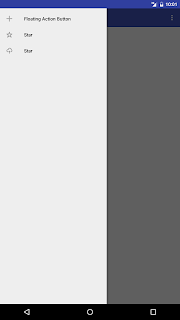
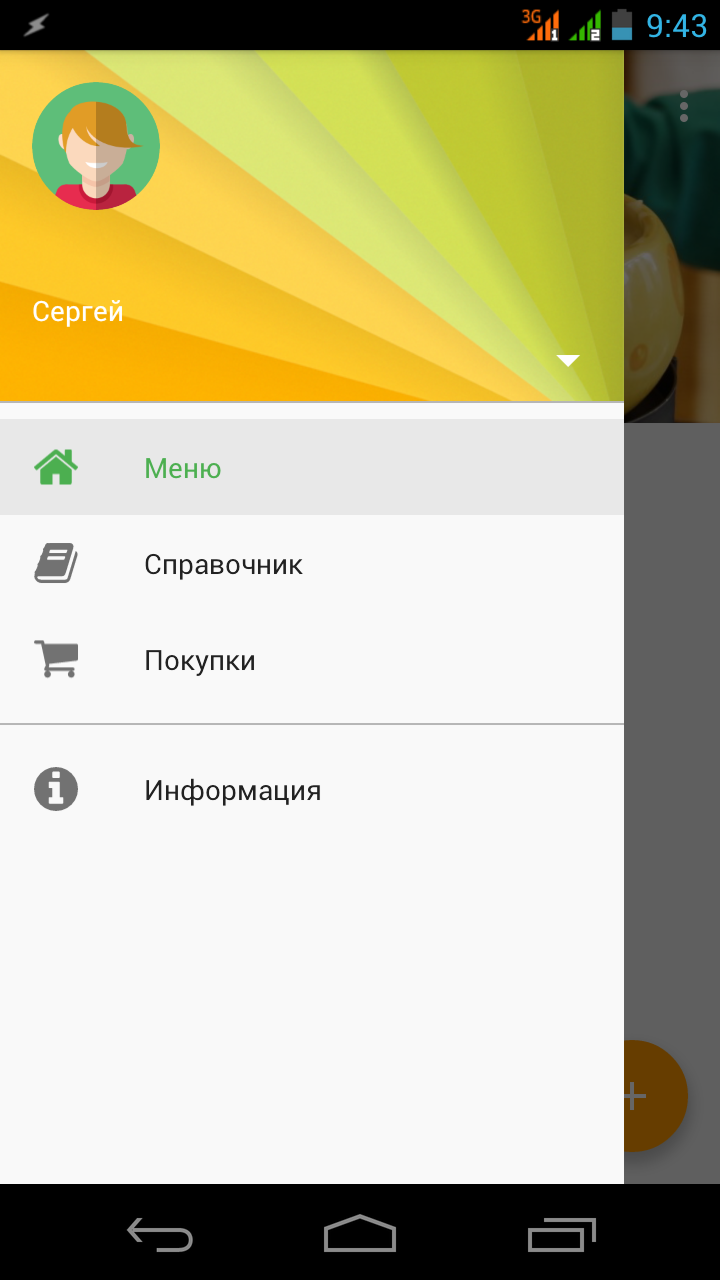
Navigation Drawer — панель с элементами меню приложения, которая выдвигается при нажатии на «гамбургер» или по свайпу влево (рис. 10). Панель состоит из двух элементов: заголовка, где обычно располагается фоновое изображение, текущий аккаунт с аватаром и тому подобное, и собственно самого меню.

Разметка активности, содержащей Navigation Drawer, должна удовлетворять шаблону
DrawerLayout должен быть корневым элементом в иерархии разметки и включать в себя, помимо элементов GUI (Toolbar, фрагменты и так далее), виджет NavigationView. У последнего имеются два важных свойства: headerLayout и menu. Первый, необязательный, определяет файл разметки заголовка (в папке layout), второй, очевидно, — самого меню (в папке menu).
Заголовок может быть каким угодно (в рамках здравого смысла и гайдов Google, разумеется). Например, для простого текста на фоне с цветом colorPrimaryDark (ты же читал предыдущую статью?):
Формат разметки меню стандартен:
В приведенном листинге задаются два пункта меню, и только один из них может быть активным (подсвечивается), за что отвечает флаг checkableBehavior=»single». Дополнительно создаются два элемента подменю, отделенные от основного меню заголовком title=»@string/nav_sub_menu».
В код приложения нужно добавить лишь пару (хорошо, немного больше) строк:
и переопределить метод onOptionsItemSelected, чтобы при нажатии на «гамбургер» открывалось именно боковое меню:
Осталось только написать обработчик элементов меню:
Здесь находим наш NavigationView и вешаем на него новый обработчик onNavigationItemSelected, который, во-первых, устанавливает текущий элемент меню setChecked(true) ; во-вторых, закрывает Navigation Drawer; в-третьих, делает все остальное, то есть выводит на экран сообщение (Toast).
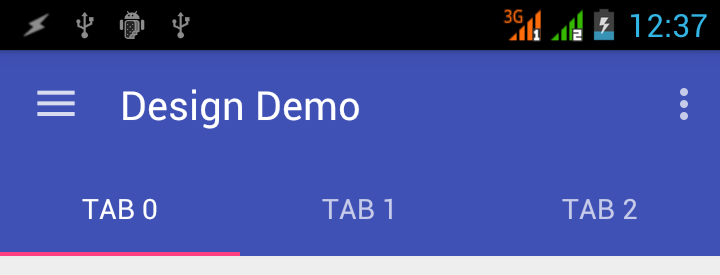
TabLayout
Под занавес рассмотрим прокачанную версию вкладок (Tabs). Вернемся к разметке раздела CoordinatorLayout и после Toolbar’а добавим два виджета:
Всю работу будет выполнять TabLayout, а старенький ViewPager нужен для того, чтобы получить горизонтальную прокрутку между вкладками (рис. 11).

В методе onCreate, как всегда, находим виджеты и настраиваем вкладки:
Для работы с вкладками необходим адаптер, который будет хранить информацию обо всех Tab’ах. Каждая вкладка представляет собой фрагмент и содержит в разметке только текстовую метку (TextView) — «один», «два» или «три».
В приведенном адаптере содержатся два списка — mFragmentList, для хранения фрагментов вкладок, и mFragmentTitleList, для хранения заголовков TabLayout. В нашем простом случае все фрагменты одинаковы, а значит, класс TabFragment тоже один:
NewInstance возвращает новый экземпляр фрагмента (так называемый фабричный метод) и сохраняет в качестве аргумента (putString) переданный заголовок вкладки (title). В onCreateView этот заголовок извлекается и отображается на текстовой метке.
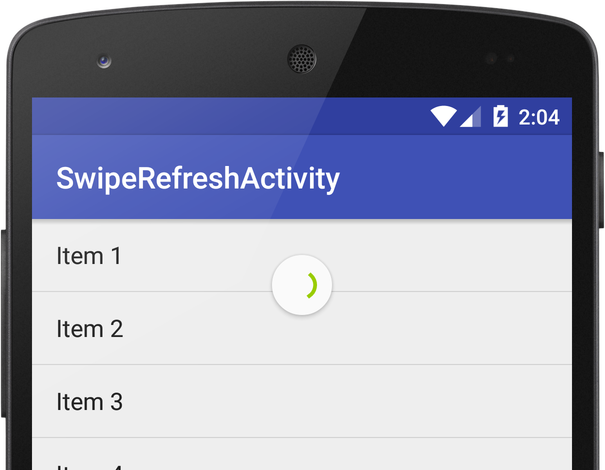
SwipeRefreshLayout, или «Потяните, чтобы обновить. »
За бортом остался простой, но очень популярный виджет — SwipeRefreshLayout. Он бывает нужен, когда в приложении есть обновляемая информация и пользователь, потянув контент жестом вниз, а потом отпустив, может ее актуализировать. Работать с ним очень просто, вот подробный пример.

Выводы
Как видишь, работать с новыми виджетами на старых Андроидах можно, и даже без велосипедов, мотыг и костылей. Очень приятно, что Google не (совсем) забывает о своем наследии. Так что, если ты разрабатываешь новое приложение, Material Design — лучший выбор, а вот вопрос о целесообразности тотальной переделки интерфейса уже имеющихся (читай: отлаженных) Holo-приложений в Material пока остается открытым. Как всегда, время покажет.
Уголок скептика
Material Design, безусловно, хорошая попытка систематизировать элементы дизайна и их поведение в GUI. Если разработчики будут следовать гайдлайнам Google, количество вырвиглазных приложений, вероятно, снизится. И это хорошо.
С другой стороны, не появится ли слишком много одинаковых приложений? На том же Droidcon в 2015 году в докладе, посвященном Material Design, были представлены в качестве примеров того, как не стоит делать, несколько платных приложений, точь-в-точь повторяющих примеры из SDK. Google не устает напоминать, что гайдлайны носят рекомендательный характер, но стоит только взглянуть хотя бы на одну такую «рекомендацию» (рис. 13), как становится как-то неуютно, если сделать отступ не 8 dp, а 10 dp. Почему, собственно, 8 dp? Откуда взялось это число? Сетка? Почему не, допустим, 16 dp?
Еще вопрос: если Action всего один, где его располагать? Слева? По центру? Одним словом, гайдлайны гайдлайнам рознь, но иметь свой взгляд на Material Design как в прямом, так и в переносном смысле лишним точно не будет.

Источник