- How to Create Custom AppBar/ActionBar/ToolBar in Android Studio | Java
- Gradle dependency
- Set the styles
- Design our AppBar/ActionBar/ToolBar
- Урок 13. Работа с Toolbar и menu на примере UserInfoActivity
- Знакомство с элементом Toolbar
- Атрибуты элемента Toolbar
- Скачивание png иконки
- Создание menu
- Material Design. Динамический Toolbar на живом примере
- Начнём с постановки задачи
- Создаём xml файлы конфигураций
- Toolbar menu android studio
How to Create Custom AppBar/ActionBar/ToolBar in Android Studio | Java
Today in this tutorial, we’re going to see how to create a custom AppBar/ActionBar/ToolBar in android.
I also already created a tutorial on this topic, but here I will demonstrate it with different examples.
Gradle dependency
for circle image view:
Set the styles
now go to your styles.xml file and set the theme to NoAction Bar so that we can create our own toolbar.
Design our AppBar/ActionBar/ToolBar
now go to your main XML file and create a ToolBar and set the width and height, make sure min-height should be actionBar size.
this will give you just a toolbar without any field. Look at the below image.
for the logo, we’re using a circular image view. Already add the dependency. Put it inside the toolbar and do the adjustment.
here we set our title to null, so in the main java file assign our toolbar and do the below change
the result will be:
we can also set the logo by using app:logo=”your logo here” in your toolbar
the result will be:
for the menu, create a menu android resource folder and create a menu resource file ( /res/menu/custom_menu.xml)
import that menu in our main java file by using these code of lines
for adding a title simply add a textView inside the toolbar.
Источник
Урок 13. Работа с Toolbar и menu на примере UserInfoActivity
Код начала урока:
Знакомство с элементом Toolbar
Элемент Toolbar предназначен для быстрого и удобного доступа пользователя к часто используемым функциям. Создать его можно используя как упрощённый вариант, в котором о многом уже позаботились разработчики системы Android , так и полностью управляя всеми внутренними компонентами. В данном уроке мы рассмотрим упрощённый вариант.
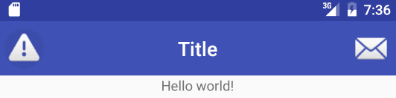
На главном экране приложения с детальной информацией о пользователе нам необходимо создать такой toolbar :
Здесь у нас находится только один элемент: кнопка поиска, которая должна перенаправлять нас на экран для поиска других пользователей.
В ранних версиях Android использовался элемент ActionBar , теперь же его функцию выполняет Toolbar . Важно, использовать Toolbar из пакета android.support.v7.widget , чтобы у нас была совместимость со старыми устройствами (версия Android ниже 5.0).
Поэтому сперва нам необходимо позаботиться о том, чтобы наши экраны не содержали элемент ActionBar по умолчанию. Для этого нам нужно унаследовать главный стиль приложения (находится в файле styles.xml ) от необходимого нам Theme.AppCompat.Light.NoActionBar :
Теперь необходимо добавить элемент Toolbar в xml -файл activity_user_info.xml . Для этого добавим Toolbar над контейнером RelativeLayout , в котором находится вся информация о пользователе. Также добавим стиль для тулбара, чтобы переиспользовать его на других экранах.
Атрибуты элемента Toolbar
Остановимся на некоторых атрибутах:
- «android:layout_height»>?attr/actionBarSize . Здесь мы указываем высоту тулбара. Таким синтаксисом мы можем получить доступ к значению высоты, которая применяется в атрибутах темы. По умолчанию, если мы не переопределяем значение, оно берётся из системного пакета темы support . Это значение лучше использовать, т.к. оно соответствует гайдам дизайна от Google . Подробнее можете изучить на сайте официальной документации.
- theme>@style/ThemeOverlay.AppCompat.Dark.ActionBar . Мы пока закомментировали этот атрибут. Объясним его чуть позже более наглядно.
Таким образом, мы добавили в нашу Activity тулбар. Но этого мало. Нам нужно сообщить ей, что мы используем его в качестве замены элемента ActionBar . Это необходимо, чтобы на устройствах со старой версией Android (ниже Android 5.0 (API 21)) наш интерфейс выглядел также, как и на устройства с новой версией. Для этого нам просто нужно вызвать метод Activity setSupportActionBar(Toolbar toolbar) :
Важно, чтобы импорт вашего тулбара выглядел так: import android.support.v7.widget.Toolbar; . Именно тулбар из этого пакета нам и нужен.
Давайте запустим приложение и посмотрим, что получилось:
Видим, что текст в нашем тулбаре отображается тёмным цветом. Это потому что наше приложение по умолчанию использует Light тему Theme.AppCompat.Light.NoActionBar . Эта тема означает, что фоновый цвет будет светлым, а текст – тёмным.
Давайте раскомментируем атрибут тулбара, который указывает, что все его вложенные элементы должны использовать тему Dark . В тёмной теме весь текст будет отображать светлым цветом, а фоновый цвет – тёмным. Помним, что фоновый цвет тулбара мы тоже переопределяем, используя атрибут android:background .
Запустим приложение, посмотрим, что получилось:
Отлично, двигаемся дальше.
Осталось наполнить наш toolbar содержимым. Т.к. нашему тулбару необходима всего одна кнопка поиска, то мы можем обойтись стандартным способом добавления элементов в тулбар: при помощи Menu (помимо примера ниже также можете ознакомиться с данным уроком).
Скачивание png иконки
Давайте вначале скачаем иконку поиска, которая будет отображаться в menu . Как правило, для создания приложения достаточно пользоваться ресурсами, которые уже для разработчиков подготовил Google. Например, такая ситуация с иконками, которые рекомендует использовать Google. Их можно найти на этом сайте. В данном случае нам необходима иконка поиска, поэтому попробуем её найти, введя в поле поиска search :
Нашли подходящую иконку, выбрали в выпадающем списке тип Android и цвет, а теперь можем скачать .png -файлы. В первую очередь извлекаем архив для удобной работы с файлами. После извлечения архива видим, что в папке res содержится иконка промасштабированная для различных разрешений экранов, поэтому в зависимости от разрешения экрана устройство самостоятельно будет использовать наиболее подходящий ресурс для отображения.
Наша задача – обеспечить приложение иконками для разных разрешений. Подробнее об этом можно почитать в официальной документации.
Таким образом выделяем все папки внутри res ( drawable-hdpi , drawable-xhdpi и т.д.), копируем их, потом заходим в проект и вставляем их в папку res нашего приложения. После добавления иконок структура проекта выглядит так:
Т.е. мы скопировали несколько иконок для разных размеров экранов.
Если поменяем тип отображения файлов с Android на Project , то увидим, что физически создалось несколько папок, в каждой из которых лежит png для разного разрешения экрана.
Создание menu
Как мы с вами помним, для создания папки ресурсов menu необходимо нажать правой кнопкой по папке res и выбрать New -> Android resource directory . В появившемся диалоговом окне выбираем Resource type – menu . Все остальные поля заполнятся автоматически такими же значениями:
Нажимаем OK и видим, что папка создалась.
Затем создадим новый файл меню. Для этого правой кнопкой кликаем по папке menu и выбираем варианты New -> Menu resource file . Вводим имя user_info_menu.xml :
Из данного xml -файла можно увидеть, что наша иконка поиска будет всегда видна пользователю ( app:showAsAction=»always» ). Видим, что мы ссылаемся на иконку, которую только что добавили в проект ( android:icon=»@drawable/ic_search_white_24dp» ).
Теперь мы можем наполнить содержимым наш Toolbar , переопределив метод onCreateOptionsMenu в Activity . Это стало возможным благодаря тому, что мы вызвали метод setSupportActionBar(toolbar) .
Чтобы переопределить какой-то из методов мы можем нажать комбинацию клавиш Ctrl + O . После этого появится окно со всеми методами. Мы можем ввести название метода onCreateOptionsMenu . И выбрать его:
Давайте добавим в метод использование user_info_menu :
Отлично, дело за малым: выполнить необходимое нам действие по клику на кнопку – перейти на экран для поиска пользователей:
Единственная вещь, о которой ещё стоит упомянуть – это установка заголовка нашего экрана, отображающегося в тулбаре. Мы хотим устанавливать имя пользователя динамически в методе displayUserInfo . Для этого достаточно вызвать в необходимом месте метод тулбара setTitle(CharSequence title) . Помните, что мы вызывали строку setSupportActionBar(toolbar) . Также в Activity есть метод getSupportActionBar , который используется для совместимости со старыми устройствами. Его мы и будем использовать. Давайте добавим эту логику в метод displayUserInfo() :
AndroidStudio может подчёркивать вызов getSupportActionBar().setTitle , сообщая, что объект может быть null . Но мы помним, что мы вызвали метод setSupportActionBar(toolbar) , поэтому можем пока игнорировать это замечание.
Запустим приложение и посмотрим на результат:
В результате данного урока мы узнали:
- что такое элемент Toolbar ;
- что такое Menu и как его использловать с элементом Toolbar ;
- каким образом наполнить Toolbar пользовательскими элементами.
Источник
Material Design. Динамический Toolbar на живом примере
Уверен, что те, кто следят за изменениями в мире Android, заметили, что Toolbar начинает играть в приложениях всё более значимую роль. Например в последней версии Gmail клиента в Toolbar вынесен почти весь функционал по работе с почтой, а в новом Google Chrome Toolbar отвечает за работу с текстом страниц.
В данной статье я постараюсь рассказать о создании динамического Toolbar, который позволит пользователю работать с контентом четырьмя различными способами в рамках одного Activity. Мы рассмотрим весь процесс разработки Toolbar-a начиная с xml файлов стилей и заканчивая анимацией иконок, а в конце статьи я оставлю ссылку на GitHub репозиторий с примером полностью рабочего приложения.
Начнём с постановки задачи
Мы будем разрабатывать Toolbar для приложения, которое позволит пользователю следить за изменениями цен на акции. На главном экране будет расположен список всех акций, за которыми следит пользователь, мы также должны реализовать базовый функционал: удаление, поиск и сортировку акций. Вот так я реализовал этот функционал с помощью динамического Toolbar-a:
| Стандартный режим | Режим поиска | Режим удаления | Режим сортировки |
|---|---|---|---|
 |  |  |  |
Создаём xml файлы конфигураций
Итак, в первую очередь нам нужно создать xml файл самого Toolbar-a. Я советую сделать это в отдельном файле, так как в будущем мы скорее всего захотим использовать один и тот же (или похожий) Toolbar во всех Activity нашего приложения.
Теперь мы можем добавить toolbar.xml в xml Activity следующим образом:
res/layout/activity_main.xml
Поскольку в нашем Toolbar будет располагаться виджет поиска, мы можем настроить его внешний в вид в файле styles.xml нашего приложения. В 21 версии Android SDK появилось гораздо больше возможностей для кастомизации виджета поиска (SearchView Widget), вы можете посмотреть полный список атрибутов по этой ссылке: AppCompat v21 — Material Design for Pre-Lollipop Devices! В этом же файле мы зададим цвет нашего Toolbar.
И наконец создадим файл со списком всех элементов нашего Toolbar-а. Тут у нас есть несколько вариантов:
- В начале создать только те элементы, которые будут видны в стандартном режиме, а затем в коде добавлять или удалять элементы при переходе между режимами.
- Сразу создать все существующие элементы в xml файле, а в коде просто управлять их видимостью.
Я выбрал второй вариант так как у нас не так много элементов внутри Toolbar и нам нет смысла экономить память храня в ней только видимые элементы.
Также существует два способа создания элементов Toolbar:
- Создавать элементы внутри меню (Menu), как экземпляры класса MenuItem. Этот способ использовался в предыдущих версиях Анрдроид (API Level
Источник
Toolbar menu android studio
There are two kind of bar with control items in activity
- ActionBar is action control bar or navigation bar you usually see at the top of an app, it usually has an app logo icon on the left, name of the current screen next to the logo, and other menu list on the right. To use actionbar, you don’t have to define an actionbar in the layout file which is handy but it deosn’t give you much flexibilities when you want to do some customizations in the actionbar, such as adding background image, animations, place the actionbar on the bottom instead on the top.
- Toolbar does evertying you can do with ActionBar, and gives you the freedom to do customiztions that you can’t do easily with ActionBar .
You can use either old ActionBar (without any declarations in XML) or define android.support.v7.widget.Toolbar in activity layout and customize it look and events (more coding in this way).
Let’s look at ActionBar and it’s parameters. Insert following lines in onCreate method and you’ll get ActionBar with icon
ToolBar was introduced in Android Lollipop, API 21 release and is the successor of the ActionBar . It’s a ViewGroup that can be placed anywhere in your XML layouts. ToolBar ‘s appearance and behavior can be more easily customized than the ActionBar .
There are two ways to use Toolbar
- Use a Toolbar as an ActionBar when you want to use the existing ActionBar facilities (such as menu inflation and selection, ActionBarDrawerToggle, and so on) but want to have more control over its appearance.
- Use a standalone Toolbar when you want to use the pattern in your app for situations that an ActionBar would not support; for example, showing multiple toolbars on the screen, spanning only part of the width, and so on.
So, you should replace ActionBar with ToolBar if you want the flexibilities that comes with the Toolbar (adding background image, animations, place the actionbar on the bottom instead on the top and so on). Note that the ActionBar continues to work and if all you need is a static bar at the top that can host icons and a back button, then you can safely continue to use ActionBar .
To use Toolbar as an ActionBar , first ensure the AppCompat-v7 support library is added to your application build.gradle (Module:app) file
Second, let’s disable the theme-provided ActionBar . The easiest way is to have your theme extend from Theme.AppCompat.NoActionBar (or the light variant) within the res/styles.xml file
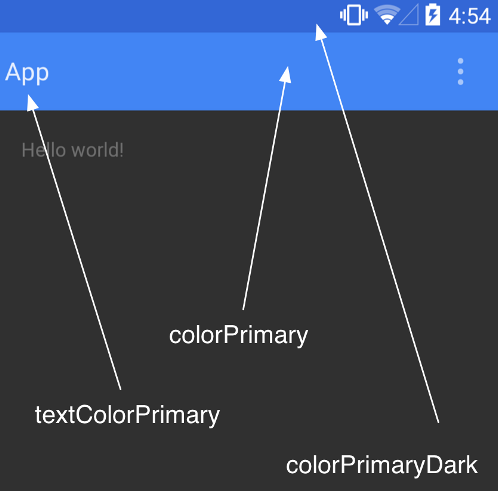
Now lets talk about the color scheme for our project, as you can see from the image below, there are attributes which you can set to get a basic color scheme of your App done, right now we are just dealing we App bar so we would talk about colorPrimary and colorPrimaryDark . colorPrimary as the name says is the primary color of your App and the App bar while with the colorPrimaryDark you can set the color of the status bar to a certain color.
Next, you need to add a Toolbar to your Activity layout file. Below I place the Toolbar at the top of a LinearLayout like the standard ActionBar
Next, in your Activity or Fragment , set the Toolbar to act as the ActionBar by calling the setSupportActionBar(Toolbar) method
Adding items to ActionBar or Toolbar
Menus are typically created in resource files using XML but they are stored in the res/menu directory though they can also be created in code. To create a menu resource, use the element.
The element defines each individual menu item and is enclosed in the element. A basic menu item looks as follows
The most common attributes are the following
- id , this is the standard resource identifier;
- title , this indicates the text to display;
- icon , this is a draw-able resource;
- showAsAction , this controls how the menu item is shown;
- enabled , this is enabled by default.
The showAsAction attribute controls how the menu item is shown. The options include the following:
- ifRoom , this menu item should be included in the Action Bar if there’s enough space;
- withText , this indicates that both the title and the icon should be shown;
- never , this indicates that the menu item should never be included in the Action Bar;
- always , this indicates that the menu item should be always included in the Action Bar.
First, we will add a string resource to the strings.xml file for the menu title. Start by opening the /res/values/strings.xml file and add the following element to the element EMail
Create a new file in the res/menu directory (right click on res — New — Android resource directory ) and call it menu_main.xml .
Open the menu_main.xml file and add the following XML to define the menu
With the menu now created, we just have to override the onCreateOptionsMenu() method in our activity to inflate the menu
Add the following method to the application to see a Toast when the EMail menu is selected
If you want to show icon in overflow menu use following snippet
Creating sub menus
Sub menus are created and accessed in almost exactly the same manner as other menu elements and can be placed in any of the provided menus, although they cannot be placed within other sub menus. To define a sub menu, include a element within an element.
Here is the XML form this recipe with two sub menu items added
Grouping menu items
Another menu feature that Android supports is grouping menu items. Android provides several methods for groups, including the following
- setGroupVisible() show or hide all items;
- setGroupEnabled() enable or disable all items;
- setGroupCheckable() set the checkable behavior.
Android will keep all grouped items with showAsAction=»ifRoom» together. This means all items in the group with showAsAction=»ifRoom» will be in the Action Bar or all items will be in the overflow.
To create a group, add the menu elements to a element. Here is an example using the menu XML from this recipe with two additional items in a group
A Toolbar is just a decorated ViewGroup and as a result, the title contained within can be completely customized by embedding a view within the Toolbar such as:
This means that you can style the TextView like any other. You can access the TextView inside your activity with:
Note that you must hide the default title using setDisplayShowTitleEnabled . This results in:
How to change color of menu in Toolbar
How to add back button to Toolbar
Android context menu example
First, define main activity layout
Second, describe context menu items
Third, define events and action in MainActivity class
onCreateContextMenu called when a context menu for the view is about to be shown. Unlike onCreateOptionsMenu , this will be called every time the context menu is about to be shown and should be populated for the view (or item inside the view for AdapterView subclasses, this can be found in the menuInfo ).
onContextItemSelected hook is called whenever an item in a context menu is selected. The default implementation simply returns false to have the normal processing happen. You can use this method for any items for which you would like to do processing without those other facilities.
Toolbar example in Kotlin
Following is MainActivity.kt file.
Following is activity_main.xml file.
Following is toolbar_menu.xml file.
Popup menu with icons example in Kotlin
Источник