- Android Transparent Background by set opacity
- Установить прозрачный фон imageview на Android
- 22 ответов
- Примечание
- код непрозрачность:
- Значения Непрозрачности Hex
- Android Dev Tip #3
- Using @android:color/transparent in gradients
- Explanation:
- Example:
- If you enjoyed this post, please show your support! Recommend, follow, comment, share.
- Как сделать фон 20% прозрачным на Android
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Шестнадцатеричные значения непрозрачности
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Файл activity_main.xml
- Файл MainActivity.java
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Ответ 13
- Ответ 14
- Ответ 15
- Ответ 16
Android Transparent Background by set opacity
Feb 22, 2019 · 2 min read
Normally when you make the plan for an Android application, we should add some transparency to various UI components as per necessities. So as to have transparency, you ought to figure out the hex number for each color in the alpha channel.
For example, if you want to set background black, but not fully black, with just little transparent black, then you need to set alpha transparency to black color. Let assume, you need 60% transparency black color, so you can use #99000000
Check below output for black transparent with various alpha values.
In abov e examples, each view has different opacity background according to black transparent. From 1st to last view, transparent backgrounds are like: #00000000, #1A000000, #33000000, #4D000000, #66000000, #80000000, #99000000, #B3000000, #CC000000, #E6000000, #FF000000
All hex values from 100% to 0% alpha for transparency are as below:
- 100% — FF
- 99% — FC
- 98% — FA
- 97% — F7
- 96% — F5
- 95% — F2
- 94% — F0
- 93% — ED
- 92% — EB
- 91% — E8
- 90% — E6
- 89% — E3
- 88% — E0
- 87% — DE
- 86% — DB
- 85% — D9
- 84% — D6
- 83% — D4
- 82% — D1
- 81% — CF
- 80% — CC
- 79% — C9
- 78% — C7
- 77% — C4
- 76% — C2
- 75% — BF
- 74% — BD
- 73% — BA
- 72% — B8
- 71% — B5
- 70% — B3
- 69% — B0
- 68% — AD
- 67% — AB
- 66% — A8
- 65% — A6
- 64% — A3
- 63% — A1
- 62% — 9E
- 61% — 9C
- 60% — 99
- 59% — 96
- 58% — 94
- 57% — 91
- 56% — 8F
- 55% — 8C
- 54% — 8A
- 53% — 87
- 52% — 85
- 51% — 82
- 50% — 80
- 49% — 7D
- 48% — 7A
- 47% — 78
- 46% — 75
- 45% — 73
- 44% — 70
- 43% — 6E
- 42% — 6B
- 41% — 69
- 40% — 66
- 39% — 63
- 38% — 61
- 37% — 5E
- 36% — 5C
- 35% — 59
- 34% — 57
- 33% — 54
- 32% — 52
- 31% — 4F
- 30% — 4D
- 29% — 4A
- 28% — 47
- 27% — 45
- 26% — 42
- 25% — 40
- 24% — 3D
- 23% — 3B
- 22% — 38
- 21% — 36
- 20% — 33
- 19% — 30
- 18% — 2E
- 17% — 2B
- 16% — 29
- 15% — 26
- 14% — 24
- 13% — 21
- 12% — 1F
- 11% — 1C
- 10% — 1A
- 9% — 17
- 8% — 14
- 7% — 12
- 6% — 0F
- 5% — 0D
- 4% — 0A
- 3% — 08
- 2% — 05
- 1% — 03
- 0% — 00
Just add 2 digits before your color code for make transparent.
Источник
Установить прозрачный фон imageview на Android
Я использую веб-представление, в котором я добавляю представление изображения. Как я могу установить фон этого изображения на прозрачную?
Я попытался это:
здесь trans → #00000000 .
22 ответов
в вашем XML установите Background атрибут любого цвета, White(#FFFFFF) тени или Black(#000000) тени. Если вы хотите прозрачности, просто поместите 80 перед фактическим хэш-кодом:
это изменит любой цвет, который вы хотите, чтобы прозрачный.. 🙂
вы можете установить прозрачный фон любого макета, любого представления или любого компонента, добавив этот код в XML:
В дополнение к тому, что Harshad упомянул:
два шестнадцатеричных символа могут быть добавлены к любому шестнадцатеричному цветовому коду. Первые два символа в 8-значном шестнадцатеричном цветовом коде представляют его непрозрачность в Android.
два шестнадцатеричных символа могут варьироваться от 00 до FF. Например,
- обычный непрозрачный черный hex — «#000000»
- полностью прозрачный — «#00000000»
- полностью непрозрачный «#FF000000»
- 50% прозрачный — «#7F000000»
таким образом, вы можете изменить любой цвет на любой уровень прозрачности.
чтобы найти шестнадцатеричный префикс из процента:
разделить число процентов на 100 и умножить на 255, чтобы получить десятичное значение. Преобразуйте десятичное число в шестнадцатеричное здесь.
например, для 50%, 50/100 * 255 = 127. Используя ссылку, мы получаем шестнадцатеричное значение 7F.
если вы хотите добавить прозрачность 20% или 30%, вы должны предварительно добавить еще два символа в шестнадцатеричный код, например CC.
Примечание
android:background=»#CCFF0088″ в XML
где CC-Альфа-значение, FF-красный фактор, 00-Зеленый фактор, а 88-синий фактор.
код непрозрачность:
Значения Непрозрачности Hex
вы также можете установить прозрачность программно как:
установить прозрачность между 0 (полностью прозрачный) до 255 (полностью непрозрачный). 127,5-это ровно 50%.
вы можете создать любой уровень прозрачности, используя данную формулу. Если вы хотите половину прозрачной:
и для прозрачности 25%:
используйте приведенный ниже код для черного:
теперь, если вы хотите использовать непрозрачность, вы можете использовать следующий код:
Источник
Android Dev Tip #3
Using @android:color/transparent in gradients
Jan 25, 2017 · 4 min read
This one is extremely basic and perfectly logical if you spend at most few seconds thinking about it. Nevertheless I have seen so many people struggling with it and I’ve been asked so many times about it, I decided to include it in the Dev Tip series.
If you’re creating a gradient in xml with a part being completely transparent, be really careful when using @android:color/transparent.
Explanation:
When drawing a gradient, Android framework takes two colors representing two edges of the gradient section ( startColor — centerColor or centerColor — endColor or startColor — endColor when no centerColor is specified) and interpolates values between them.
That means that the framework takes all four components of the color value ( Alpha, Red, Green and Blue) and interpolates each and every single one of them for the particular part of gradient.
Here’s an example of creating a gradient between two colors:
if there were only 3 steps (colors) between them.
The values o f the particular color components ( A, R, G and B) at a particular stage of the gradient can be represented as:
When using @android:color/transparent you need to remember that it represents a completely transparent version of a particular color (opacity set to 0%; A component is equal to #00). You cannot forget this color has its own RGB components which are NOT skipped when calculating gradient values.
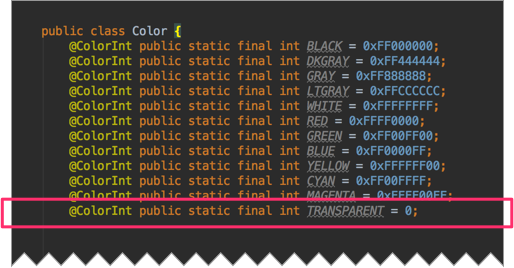
If you look at the Color class (from the android.graphics ) you can see that Color.TRANSPARENT (which represents the same thing as @android:color/transparent ) is equal to 0 .
The hex representation of 0 is #00000000 , which means that Color.TRANSPARENT is essentially a completely transparent Color.BLACK .
Example:
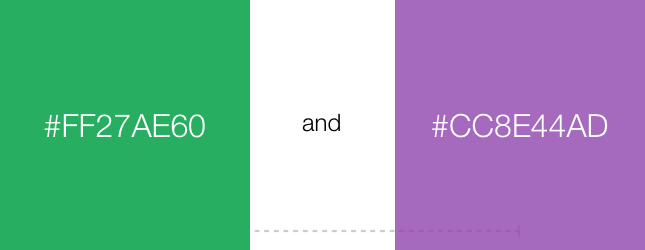
When creating a simple green-to-transparent gradient you might end up trying to use something like this:
With the visual result being:
Looks kind of ugly, doesn’t it? The gradient transforms #FF27AE60 green ( #FF Alpha channel means 100% opacity) to completely transparent black ( #00000000 ). Take a look at how particular components of the color are changing:
If you think about that for a second, you should realize that creating a simple COLOR-TO-TRANSPARENT gradient shouldn’t modify RGB values at all. It should only affect the Alpha component. Which obviously isn’t the case here.
When using @android:color/transparent we cannot forget that Red, Green and Blue of this color are also taken into consideration when calculating color values for gradient. Not only the Alpha channel.
The proper way to generate this sort of gradient would be to use this:
Use the exact same color but change the opacity ( Alpha) value to #00 . The effect you would achieve is this (as expected):
And components would change in the following way:
R, G and B components are not changing. Only the Alpha channel is affected by the gradient.
If you enjoyed this post, please show your support! Recommend, follow, comment, share.
Источник
Как сделать фон 20% прозрачным на Android
Как сделать фон Textview около 20% прозрачным (не полностью прозрачным), где есть цвет в фоновом режиме (то есть белый)?
ОТВЕТЫ
Ответ 1
Сделайте цвет 80% в альфа-канале. Например, для красного использования #CCFF0000 :
В этом примере CC представляет собой шестнадцатеричное число для 255 * 0.8 = 204 . Обратите внимание, что первые два шестнадцатеричных цифры для альфа-канала. Формат #AARRGGBB , где AA — альфа-канал, RR — красный канал, GG — зеленый канал, а BB — синий канал.
Я предполагаю, что прозрачность 20% означает 80% непрозрачность. Если вы имели в виду другой путь, вместо CC используйте 33 , который является шестнадцатеричным для 255 * 0.2 = 51 .
Чтобы рассчитать правильное значение для значения альфа-прозрачности, вы можете выполнить следующую процедуру:
- Учитывая процент прозрачности, например 20%, вы знаете, что непрозрачное процентное значение составляет 80% (это 100-20=80 )
- Диапазон для альфа-канала — 8 бит ( 2^8=256 ), то есть диапазон от 0 до 255.
- Задайте непрозрачный процент в альфа-диапазоне, то есть умножьте диапазон (255) на процент. В этом примере 255 * 0.8 = 204 . При необходимости округлите до ближайшего целого числа.
- Преобразуйте значение, полученное в 3., которое находится в базе 10, в шестнадцатеричное (основание 16). Вы можете использовать Google для этого или любого калькулятора. Используя Google, введите «204 в hexa», и он даст вам шестнадцатеричное значение. В этом случае это 0xCC .
- Подготовьте значение, полученное в 4., к желаемому цвету. Например, для красного, который есть FF0000 , у вас будет CCFF0000 .
Ответ 2
Используйте код ниже для черного:
Теперь, если я хочу использовать непрозрачность, вы можете использовать следующий код:
Шестнадцатеричные значения непрозрачности
Если вы всегда забываете, какой код для прозрачности, тогда вы должны увидеть ссылку ниже и не беспокоиться о том, чтобы вспомнить что-нибудь о прозрачном коде: —
Ответ 3
Вы можете управлять непрозрачностью цвета, изменяя первые 2 символа в определении цвета:
# 99 000000
Ответ 4
Используйте цвет с альфа-значением, например #33—— , и установите его как фон вашего editText, используя атрибут XML android:background=» » .
- 0% (прозрачный) → # 00 в шестнадцатеричном
- 20% → # 33
- 50% → # 80
- 75% → # C0
- 100% (непрозрачный) → #FF
255 * 0.2 = 51 → в шестнадцатеричном формате 33
Ответ 5
Вы можете попробовать сделать что-то вроде:
Здесь вы можете установить непрозрачность между 0 (полностью прозрачным) до 255 (полностью непрозрачный). 51 — это именно то, что вам нужно.
Ответ 6
В Android Studio есть встроенный инструмент для настройки значения цвета и альфа/непрозрачности:
Ответ 7
Я взял три взгляда. В первом виде я установил полный (без альфа) цвет, во втором — половинный (0,5 альфа) цвет, а в третьем — светлый (0,2 альфа).
Вы можете установить любой цвет и получить цвет с помощью альфы, используя следующий код:
Файл activity_main.xml
Файл MainActivity.java
Котлин версия:
Готово
Ответ 8
Все шестнадцатеричные значения от 100% до 0% альфа. Вы можете установить любой цвет с альфа-значениями, указанными ниже. например #FAFFFFFF (ARRGGBB)
Ответ 9
Существует значение XML alpha , которое принимает двойные значения.
Так как API 11+ диапазон от 0f до 1f (включительно), 0f прозрачен и 1f непрозрачен:
android:alpha=»0.0″ thats invisible
android:alpha=»1.0″ полная видимость
Как это работает.
Ответ 10
Таким же образом мы можем сделать прозрачным.
Код белого цвета — FFFFFF
70% белый — # B3 FFFFFF.
100% — FF, 95% — F2, 90% — E6, 85% — D9, 80% — CC, 75% — BF, 70% — B3, 65% — A6, 60% — 99, 55% — 8C, 50% — 80, 45% — 73, 40% — 66, 35% — 59, 30% — 4D, 25% — 40, 20% — 33, 15% — 26, 10% — 1A, 5% — 0D, 0% — 00
Ответ 11
Альфа варьируется от 0 (прозрачный) и 1 (непрозрачный) в Android API 11 +
Ответ 12
Теперь Android Studio 3.3 и более поздняя версия предоставляют встроенную функцию для изменения альфа- значения цвета,
Просто нажмите на цвет в редакторе студии Android и укажите альфа-значение в percentage .
Для получения дополнительной информации см. Изображение ниже
Ответ 13
См. популярность ниже textView, используя это
XML
Динамически
btn.getBackground() SetAlpha (128).//50% прозрачный
tv_name.getBackground() SetAlpha (128).//50% прозрачный
Android: альфа = «0,38»
Ответ 14
Здесь программное решение от @Aromero отвечает, чтобы вычислить шестнадцатеричное значение для альфа-канала.:)
Ответ 15
Попробуйте этот код 🙂
Это полностью прозрачный шестнадцатеричный код — «# 00000000»
Ответ 16
В Kotlin вы можете использовать альфа, как это,
Результат как на скриншотах.
Источник