- Android Dev Tip #3
- Using @android:color/transparent in gradients
- Explanation:
- Example:
- If you enjoyed this post, please show your support! Recommend, follow, comment, share.
- Установить прозрачный фон imageview на Android
- 22 ответов
- Примечание
- код непрозрачность:
- Значения Непрозрачности Hex
- Программирование под Android. Задание элементам прозрачных и полупрозрачных оттенков (цветов).
- Как сделать linearLayout частично прозрачным в Android?
Android Dev Tip #3
Using @android:color/transparent in gradients
Jan 25, 2017 · 4 min read
This one is extremely basic and perfectly logical if you spend at most few seconds thinking about it. Nevertheless I have seen so many people struggling with it and I’ve been asked so many times about it, I decided to include it in the Dev Tip series.
If you’re creating a gradient in xml with a part being completely transparent, be really careful when using @android:color/transparent.
Explanation:
When drawing a gradient, Android framework takes two colors representing two edges of the gradient section ( startColor — centerColor or centerColor — endColor or startColor — endColor when no centerColor is specified) and interpolates values between them.
That means that the framework takes all four components of the color value ( Alpha, Red, Green and Blue) and interpolates each and every single one of them for the particular part of gradient.
Here’s an example of creating a gradient between two colors:
if there were only 3 steps (colors) between them.
The values o f the particular color components ( A, R, G and B) at a particular stage of the gradient can be represented as:
When using @android:color/transparent you need to remember that it represents a completely transparent version of a particular color (opacity set to 0%; A component is equal to #00). You cannot forget this color has its own RGB components which are NOT skipped when calculating gradient values.
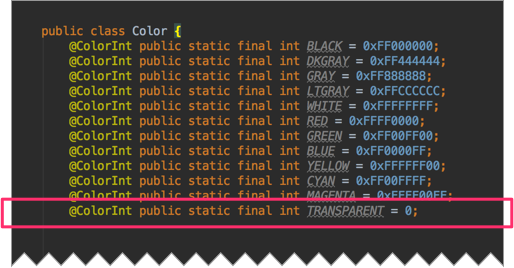
If you look at the Color class (from the android.graphics ) you can see that Color.TRANSPARENT (which represents the same thing as @android:color/transparent ) is equal to 0 .
The hex representation of 0 is #00000000 , which means that Color.TRANSPARENT is essentially a completely transparent Color.BLACK .
Example:
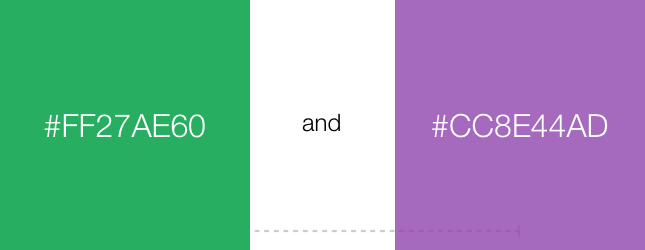
When creating a simple green-to-transparent gradient you might end up trying to use something like this:
With the visual result being:
Looks kind of ugly, doesn’t it? The gradient transforms #FF27AE60 green ( #FF Alpha channel means 100% opacity) to completely transparent black ( #00000000 ). Take a look at how particular components of the color are changing:
If you think about that for a second, you should realize that creating a simple COLOR-TO-TRANSPARENT gradient shouldn’t modify RGB values at all. It should only affect the Alpha component. Which obviously isn’t the case here.
When using @android:color/transparent we cannot forget that Red, Green and Blue of this color are also taken into consideration when calculating color values for gradient. Not only the Alpha channel.
The proper way to generate this sort of gradient would be to use this:
Use the exact same color but change the opacity ( Alpha) value to #00 . The effect you would achieve is this (as expected):
And components would change in the following way:
R, G and B components are not changing. Only the Alpha channel is affected by the gradient.
If you enjoyed this post, please show your support! Recommend, follow, comment, share.
Источник
Установить прозрачный фон imageview на Android
Я использую веб-представление, в котором я добавляю представление изображения. Как я могу установить фон этого изображения на прозрачную?
Я попытался это:
здесь trans → #00000000 .
22 ответов
в вашем XML установите Background атрибут любого цвета, White(#FFFFFF) тени или Black(#000000) тени. Если вы хотите прозрачности, просто поместите 80 перед фактическим хэш-кодом:
это изменит любой цвет, который вы хотите, чтобы прозрачный.. 🙂
вы можете установить прозрачный фон любого макета, любого представления или любого компонента, добавив этот код в XML:
В дополнение к тому, что Harshad упомянул:
два шестнадцатеричных символа могут быть добавлены к любому шестнадцатеричному цветовому коду. Первые два символа в 8-значном шестнадцатеричном цветовом коде представляют его непрозрачность в Android.
два шестнадцатеричных символа могут варьироваться от 00 до FF. Например,
- обычный непрозрачный черный hex — «#000000»
- полностью прозрачный — «#00000000»
- полностью непрозрачный «#FF000000»
- 50% прозрачный — «#7F000000»
таким образом, вы можете изменить любой цвет на любой уровень прозрачности.
чтобы найти шестнадцатеричный префикс из процента:
разделить число процентов на 100 и умножить на 255, чтобы получить десятичное значение. Преобразуйте десятичное число в шестнадцатеричное здесь.
например, для 50%, 50/100 * 255 = 127. Используя ссылку, мы получаем шестнадцатеричное значение 7F.
если вы хотите добавить прозрачность 20% или 30%, вы должны предварительно добавить еще два символа в шестнадцатеричный код, например CC.
Примечание
android:background=»#CCFF0088″ в XML
где CC-Альфа-значение, FF-красный фактор, 00-Зеленый фактор, а 88-синий фактор.
код непрозрачность:
Значения Непрозрачности Hex
вы также можете установить прозрачность программно как:
установить прозрачность между 0 (полностью прозрачный) до 255 (полностью непрозрачный). 127,5-это ровно 50%.
вы можете создать любой уровень прозрачности, используя данную формулу. Если вы хотите половину прозрачной:
и для прозрачности 25%:
используйте приведенный ниже код для черного:
теперь, если вы хотите использовать непрозрачность, вы можете использовать следующий код:
Источник
Программирование под Android. Задание элементам прозрачных и полупрозрачных оттенков (цветов).
Прозрачность цвета задается первыми двумя символами.
Ниже я представлю эти 2 символа и их эквивалент в процентах прозрачности цвета.
Применить их можно так (файл colors.xml ):
color name=»transp» > # 00000000 color >
color name=»transp_black» > # 1A000000 color >
прозрачность —>
color name=»green_transp_15″ > # 2600FF00 color > прозрачность —> color name=»blue_transp_15″ > # 260000FF color > resources >
Таким образом цвет можно назначить так.
// На примере кнопки
Button button_1 = (Button) findViewById(R.id. button_2_1 );
button_1.setBackgroundColor(ContextCompat. getColor (Main_Activity. this , R.color. green_transp_15 ));
Button test_tr = (Button)findViewById(R.id. button_6 );
test_tr.setTextColor(ContextCompat. getColor ( Main_Activity . this , R.color. green_transp_15 ));
Для задания прозрачности элементам (кнопкам, изображениям и т.д.) вы можете использовать в своем макете
0.0 полностью прозрачный, 1,0 полностью непрозрачен.
Вы можете, так же назначить прозрачность в коде.
Для этого есть функция (setAlpha())
На примере кнопки:
Button test_tr = (Button)findViewById(R.id. button_6 );
Подписывайтесь на канал, не пропустите новые публикации.
Источник
Как сделать linearLayout частично прозрачным в Android?
У меня есть RelativeLayout содержащий 2 LinearLayouts один из которых частично покрывает другой. Я хочу сделать часть LinearLayout сверху прозрачной, поэтому я также могу увидеть второй LinearLayout зная, что у меня есть 2 изображения в качестве фона для 2 LinearLayouts .
Когда мы устанавливаем цвет, это похоже на ARGB (Alpha Red Green Blue) . Вам нужно изменить альфу в цветовом коде, чтобы увеличить или уменьшить количество прозрачности :
Вы можете варьировать его от 00 до FF (шестнадцатеричный десятичный)
Для максимальной прозрачности => # 00555555 (Здесь 00 обозначает альфу)
Для минимальной прозрачности или отсутствия прозрачности => # FF555555 (здесь FF обозначает альфу)
Таким образом, для настройки прозрачности ImageView вы можете создать код следующим образом:
Кроме того, вы можете установить альфу для вашего LinearLayout следующим образом :
Сделайте свой LinearLayout Background Transparent:
И для того, чтобы сделать ваш макет частично прозрачным, возможно, эта ссылка помогает вам: как создать вид частично невидимый
Редактировать: если у вас есть изображение в качестве фона вашего макета, я думаю, вы можете установить альфа для своего LinearLayout и управлять им из кода, не меняя свой фон, на Прозрачный макет с фоновым изображением:
Используйте это в своем макете
0.0 полностью прозрачный, 1,0 полностью непрозрачен.
Это так поздно, но это будет полезно для других ….
Создайте xml-файл, подобный этому …
Теперь идите к вашему манифесту … и добавьте эту строку …
Установите фон Top Linear Layout как
Background = «# CCFFFFFF» в файле layout.xml
Измените альфа-режим для большей прозрачности здесь «CC».
(«00» как полностью прозрачный)
Установите цвет фона следующим образом:
Android: фон = «# 00ffffff»
Добавьте тему к активности, которая должна быть прозрачной в вашем файле манифеста.
Источник