- Использование библиотеки ColorPicker в Android для реализации гибкого выбора цвета
- Color Gear — цветовые палитры 2.3.8
- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
Использование библиотеки ColorPicker в Android для реализации гибкого выбора цвета
Понадобилось реализовать выбор цвета пользователем для вашего Android-приложения? Эта библиотека — отличный выбор.Без долгих предисловий, начнем.
Как всегда, для начала добавим библиотеку в приложение (файл build.gradle(module.app) ):
С этим разобрались. Теперь приступим непосредственно к реализации выбора цвета.
Создадим разметку:
У нас есть 2 кнопки, по нажатию на которые будет открываться диалоговое окно для выбора цвета. Когда мы выбрали цвет, он будет меняться у двух наших TextView.
Добавим наши поля в MainActivity:
… и инициализируем их в onCreate():
ВАЖНО: Также необходимо, чтобы MainActivity реализовывала методы интерфейса ColorPickerDialogListener:
Теперь создадим метод для создания диалогового окна и указаный в XML-разметке метод onClick:

все атрибуты класса ColorPickerDialog
Также необходимо реализовать методы интерфейса ColorPickerDialogListener:
Запускаем и… готово!

Однако это ещё не все возможности библиотеки ColorPicker. Она также добавляет preference для PreferenceScreen. Это позволяет реализовать выбор цвета в настройках. Посмотрим, как это работает.
1) Создадим новую SettingsActivity:
2) Откроем файл root_preferences.xml и изменим его следующим образом:
Как видите, мы создали Preference типа ColorPreferenceCompat
3) Создадим в activity_main.xml кнопку для перехода в нашу SettingsActivty:
4) Создадим метод openSettingsActivity в MainActivity и укажем его в поле «onClick» этой кнопки:
В этой же MainActivity создадим метод, который изменяет её фон в зависимости от выбранного в настройках цвета и вызовем этот метож в onCreate:
Переопределим метод onResume (подробнее тут):
5) Запустим приложение и посмотрим, что получилось:
Источник
Color Gear — цветовые палитры 2.3.8







Color Gear Lite — это удобное бесплатное приложение, которое помогает создавать гармоничные цветовые палитры. Чтобы найти удачное сочетание цветов, дизайнеры и художники используют теорию цвета и ее основу: цветовой круг и схемы гармоний. Не обязательно быть экспертом в колористике, чтобы использовать наше приложение – это многозадачный, но одновременно простой инструмент для работы с цветом и палитрами.
Используйте цветовой круг, который соответствует вашей задаче
Приложение поддерживает две цветовые модели — цветовой круг RGB и цветовой круг RYB (модель Иттена). RGB (основные цвета — красный, зеленый, синий) используется для воспроизведения цветов на цифровых носителях. Цветовая модель RYB (основные цвета — красный, желтый, синий) относится к цвету в форме краски и пигмента в искусстве и дизайне. Для цветового круга RGB и RYB вы можете применить одну из 10+ цветовых гармоний.
Создавайте гармоничные сочетания с конкретным цветовым кодом
Просто впишите желаемый HEX код и получите цветовые гармонии с этим цветом.
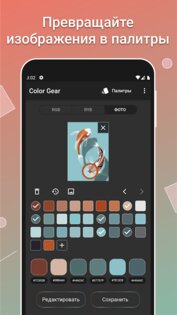
Превращайте изображения в палитры
Выберите желаемую картинку с телефона и алгоритмы приложения найдут базовые цвета на изображении. Далее вы легко можете выбрать понравившиеся цвета из коллекции и сохранить палитру. Кроме того, вы можете точечно выбрать желаемые цвета на изображении с помощью инструмента выбора цвета.
Создать коллаж – размещение палитры на изображении
Эта функция дает возможность сохранять палитру вместе с загруженным вами изображением. Выберите макет, поместите палитру на изображение, поделитесь в социальных сетях или через мессенджер, сохраните на устройство.
Точное редактирование палитры
Чтобы ваша палитра смотрелась гармонично на практике, очень важно сбалансировать количественное соотношение цвета в работе. В каруселе редактора вы можете посмотреть как выглядят цвета палитры в разном соотношении. Нажав на отдельный цвет в редактируемой палитре вы можете легко и точно редактировать значения цвета (оттенок, насыщенность, яркость).
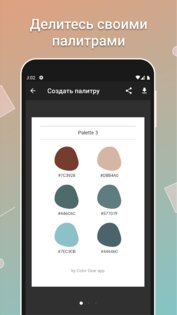
Легко управлять палитрами
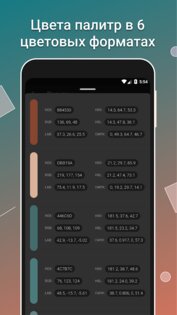
Мы реализовали удобное сохранение, экспорт и удаление цветовых палитр. Чтобы поделиться палитрой просто выберите режим экспорта — изображение со всей информацией или текст с HEX-кодами. Вы всегда можете скопировать отдельный цветовой код под образцом цвета в буфер обмена. В информации о палитре доступны шесть цветовых форматов (RGB, HEX, LAB, HSV, HSL, CMYK).
Мы постарались сделать наше приложение многозадачным и удобным помощником при изучении теории цвета, интуитивно понятным в творческих задачах с палитрами. Два цветовых круга – RGB и RYB, 10+ схем гармоний, опция добавления желаемого HEX кода, возможность автоматически получить цветовую палитру с изображения или выбрать цвет точечно. Этот набор инструментов всегда под рукой в одном приложении!
Источник
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник