- Делаем ваше приложение дружелюбнее с помощью подбора цветовой схемы
- Какие методы распределения цветов существуют?
- Как правильно подобрать цветовую палитру?
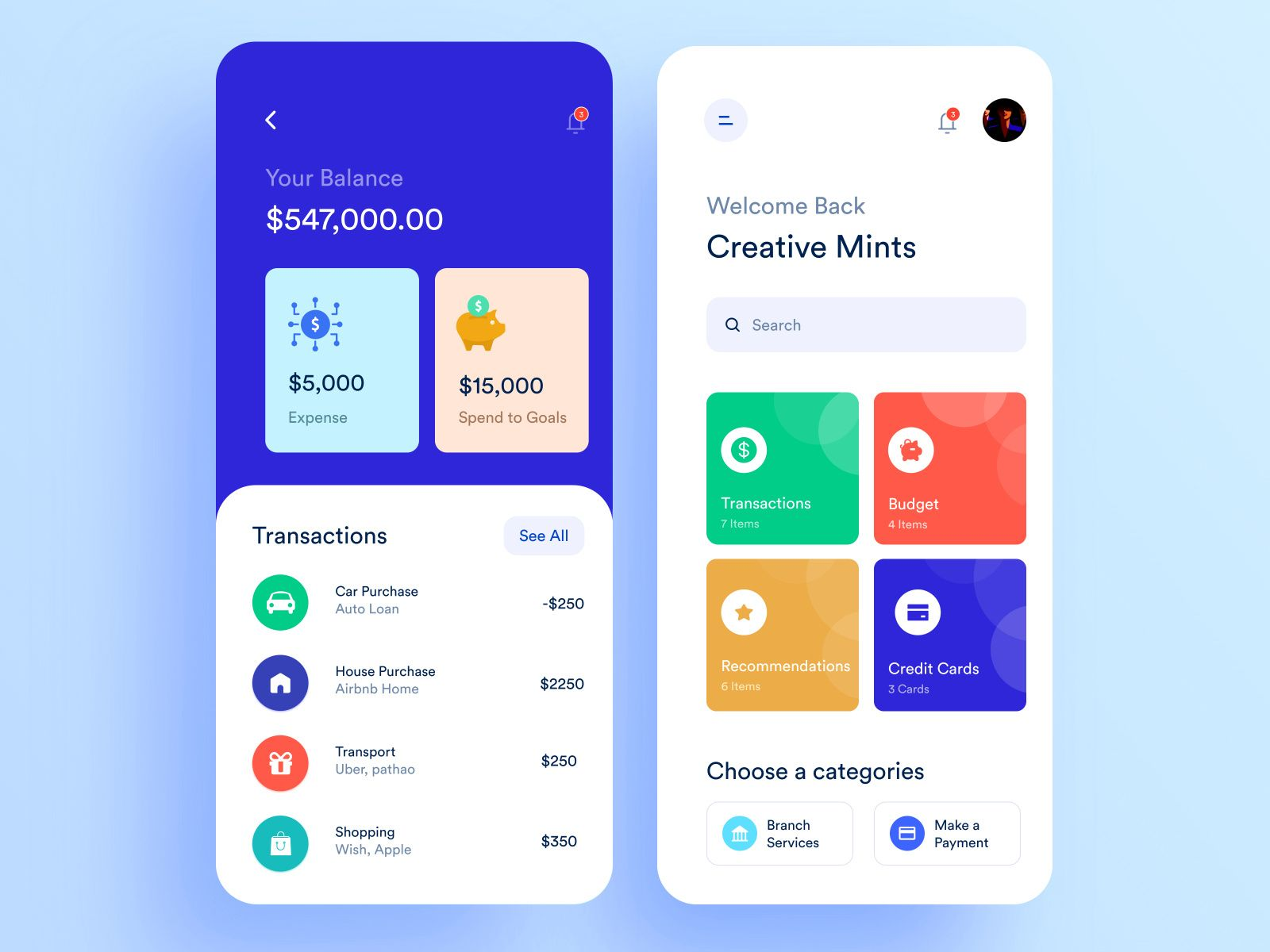
- Лучшие трехцветные цветовые схемы на примере мобильного приложения
- Музыка и цвета
- Как найти лучшую трехцветную схему?
- 1. Аналогичные цвета
- Использование градиента
- 2. Расщепленные дополняющие цвета
- 3. Триада
- Вдохновляйтесь природой
- От концепта к реальному продукту
- Цветовая схема приложения — 14 трендовых вариантов
- Аналоговая цветовая схема приложения
- Читайте также:
- Монохромная цветовая схема приложения
- Цветовая схема триада
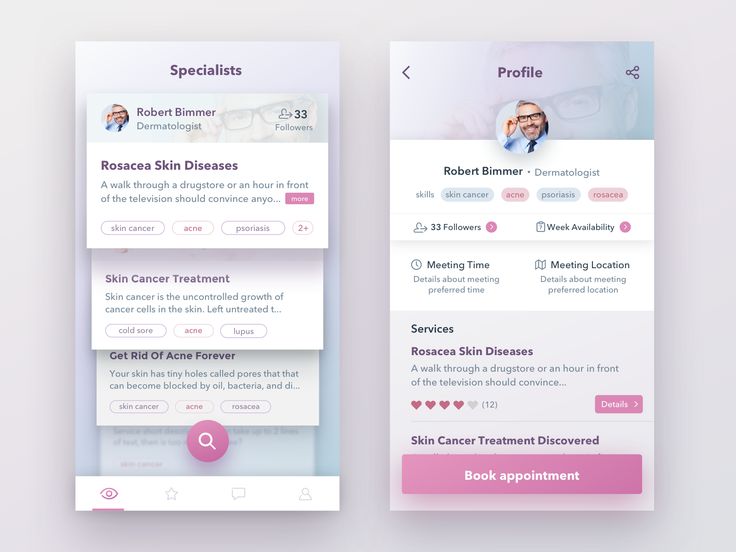
- Дополнительная цветовая схема
- Составная цветовая схема
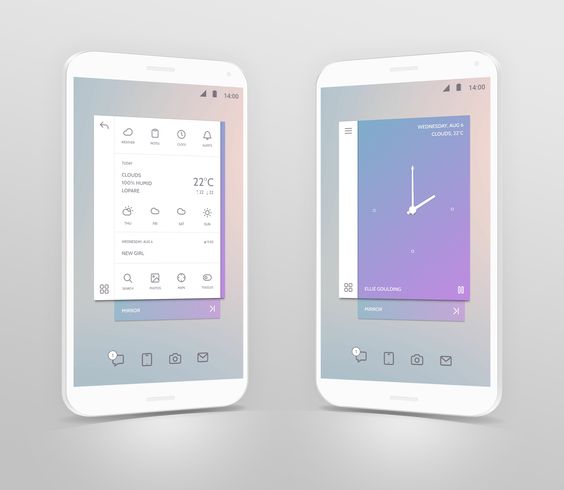
- Цветовые оттенки в мобильном приложении
- Креативные цветовые схемы
- Красочные иллюстрации
- Цветные градиенты
- Чёрный и его оттенки
- Использование пастельных цветов
- Яркие иконки
- Использование мягких теней
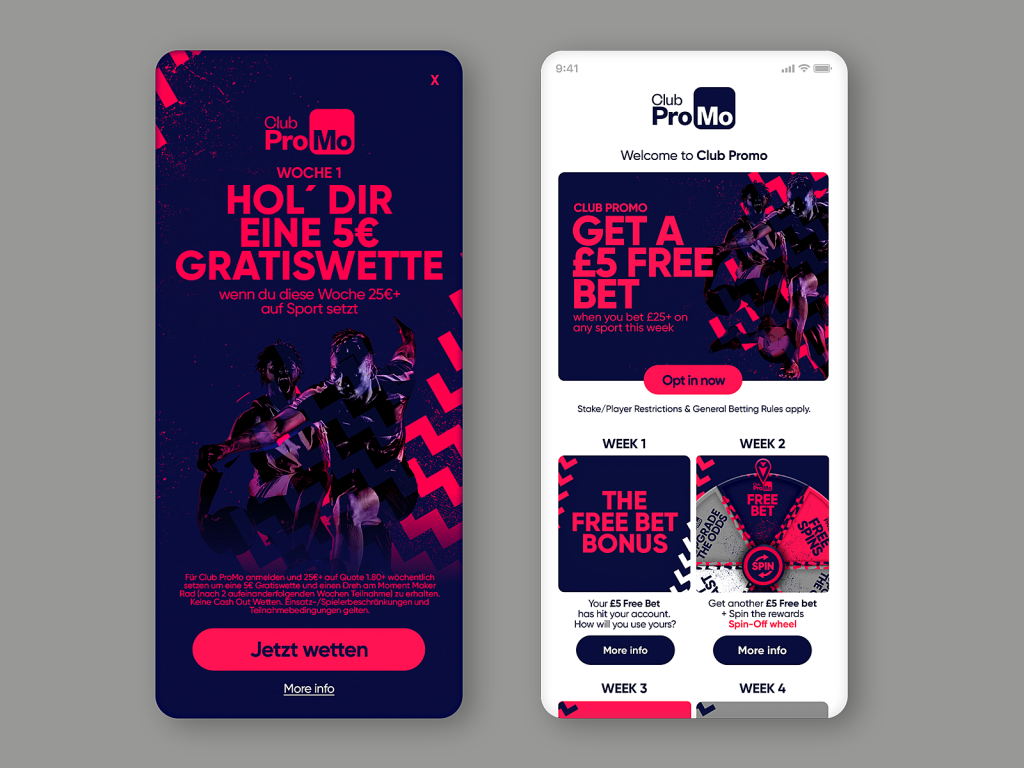
- Высококонтрастные цвета
Делаем ваше приложение дружелюбнее с помощью подбора цветовой схемы
Думаю, если вы являетесь разработчиком приложения, сайта или иного веб-сервиса, то вам бы хотелось понять, как же сделать интерфейс более удобным и дружелюбным для пользователя.
Одним из наиважнейших аспектов удобства интерфейса является цвет. На нем я бы и хотел остановиться подробнее, ведь это действительно важный элемент любого сервиса.
Какие методы распределения цветов существуют?
Да, вам вовсе не показалось, действительно существуют методы распределения цветов. Мы выделим три основных метода, которые используются чаще всего.
Аналоговые цвета. Вы выбираете один основной цвет, в то время как второстепенными назначаете те цвета, что стоят рядом с основным в цветовом круге. Вы можете рассмотреть этот метод на схеме ниже.
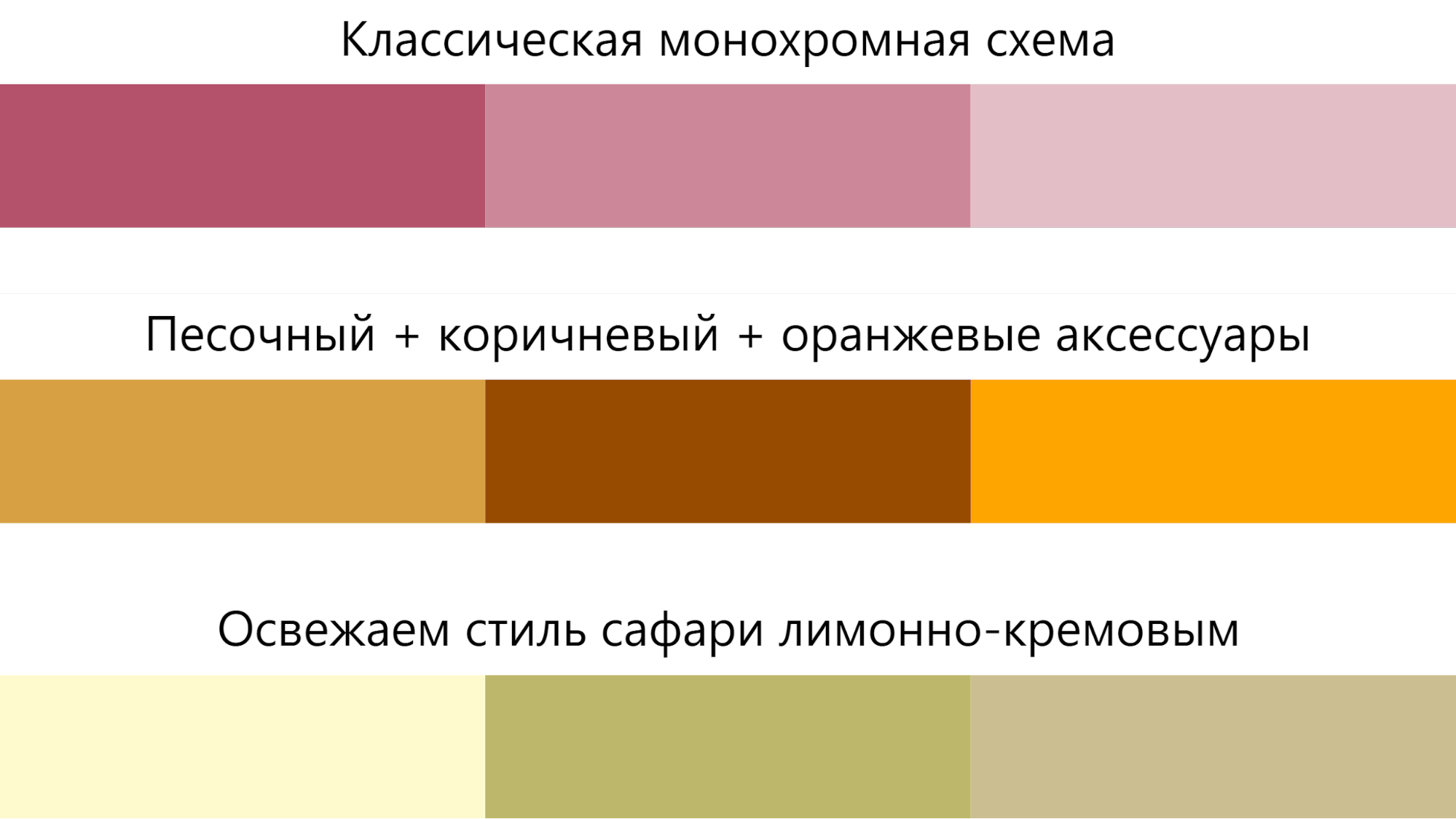
Монохромные цвета. Думаю, у некоторых монохромные цвета вызывают ассоциации с черно-белой палитрой, однако это не так. Монохромными считаются оттенки основного цвета. На схеме ниже вы можете рассмотреть пример монохромных оттенков в одежде, однако и в дизайне это работает точно так же. Монохромные оттенки не напрягают глаза за счет одноцветной палитры. Они используются в популярных сервисах, к примеру, в приложениях для доставки еды.
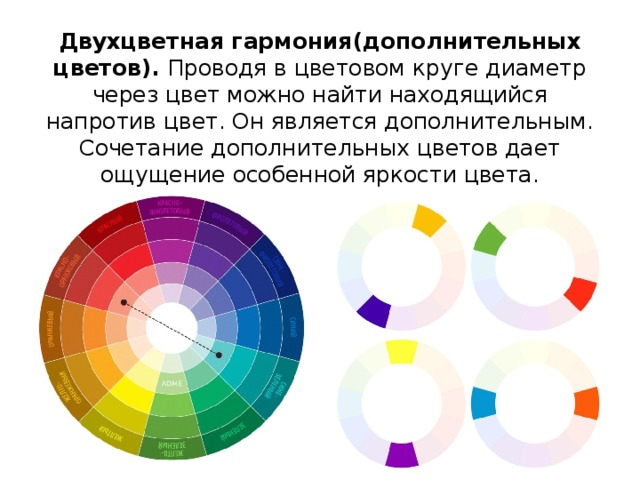
Дополнительные цвета. Вы берете основной цвет, а затем через цветовой круг (круг Гете) находите цвет, который располагается напротив выбранного вами цвета. К примеру, используете сочетания желтый-фиолетовый или красный-зеленый.
Однако выбрать цветовой вариант для своего проекта зачастую бывает непросто, поэтому нам нужно учитывать ряд определенных факторов, влияющих на конечный выбор распределения цвета.
Целевая аудитория. Изучите возраст ваших пользователей, их предпочтения и интересы: быть может, ваши потенциальные клиенты предпочитают аналоговую цветовую схему.
Основной контент вашего сервиса. Постарайтесь реализовать грамотную подачу контента, в которой гармонично будут сочетаться выбранные цвета.
Удобство восприятия и навигации. Постарайтесь визуально выделять интерактивные и неинтерактивные элементы. Используйте гармонию цветов для визуального выделения более важных объектов на экране.
Цвета вашего бренда. Дизайн вашего сервиса должен исходить из логотипа или иной брендовой визуализации. К примеру, логотип кошелька Qiwi состоит из оранжевого и белого – соответственно, сайт и приложение Qiwi состоят из тех же самых цветов.
Анализ конкурентов. Вы можете проанализировать похожие сервисы и почерпнуть из них дизайнерские ходы.
Как правильно подобрать цветовую палитру?
Итак, мы определились с методом распределения цветов, теперь осталось определиться с конечной цветовой схемой. Здесь у нас есть два варианта: использовать уже готовые цветовые палитры либо же составить их самостоятельно.
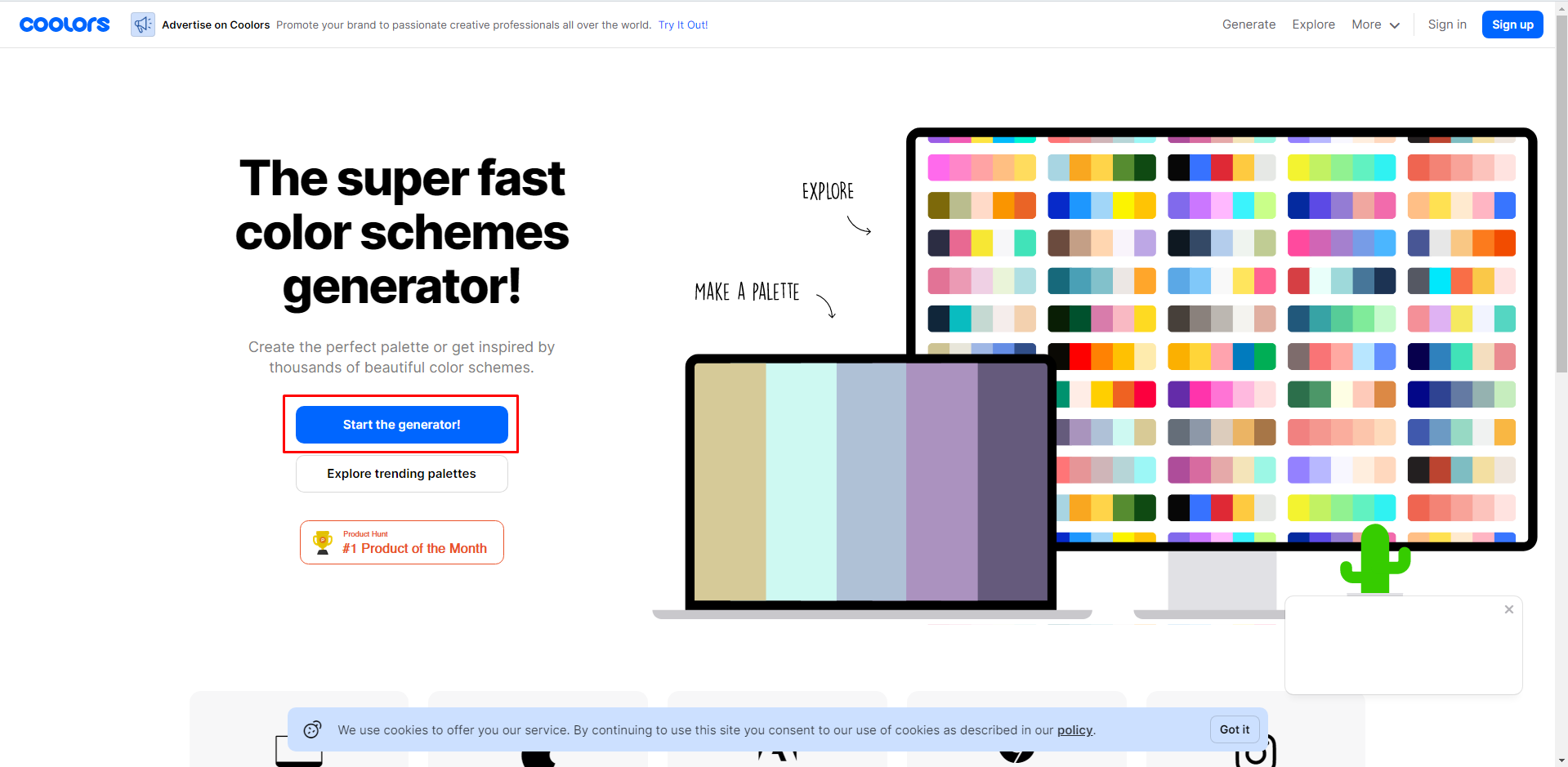
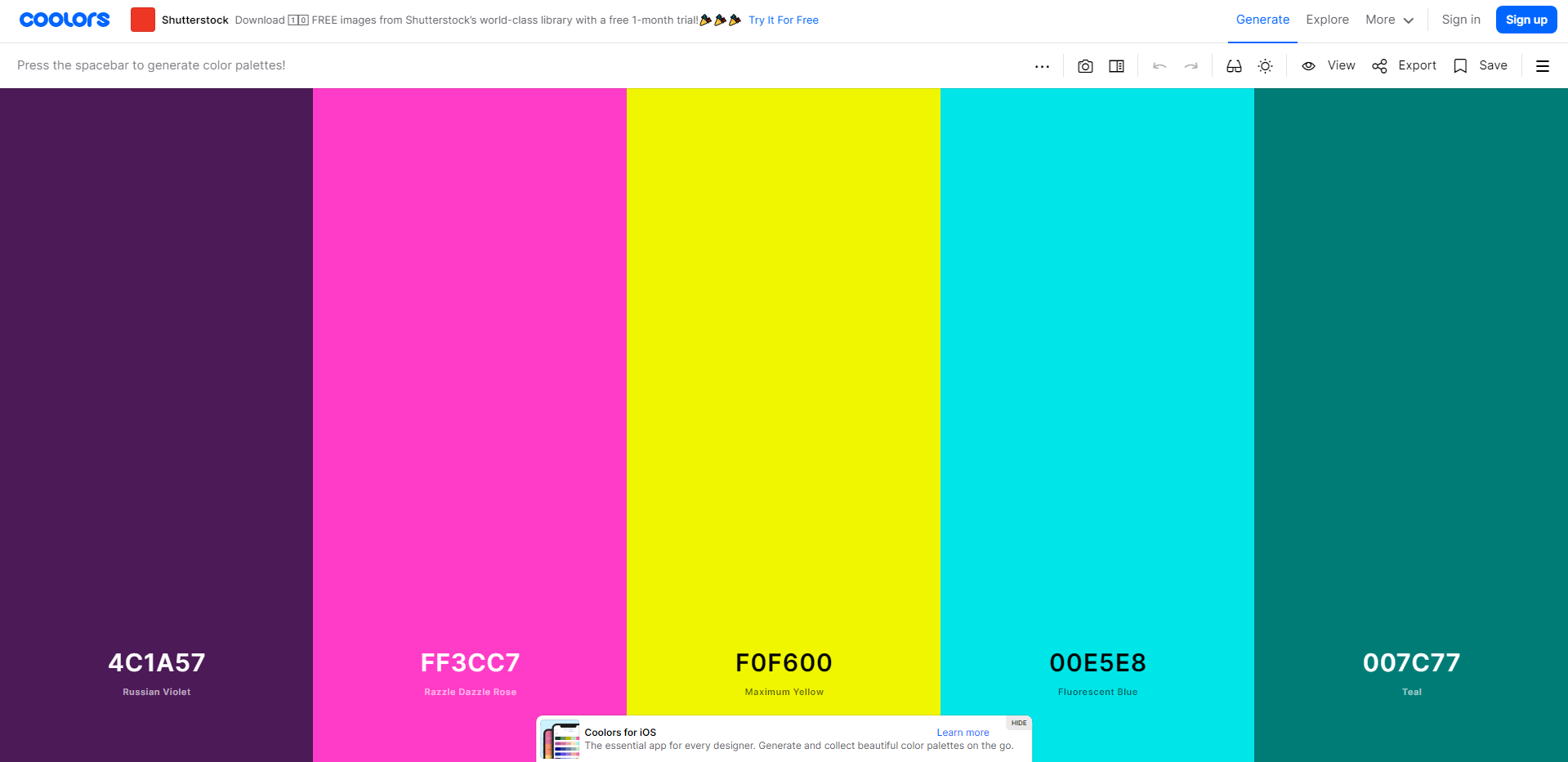
Второй вариант мы рассматривать не будем, а пойдем по пути наименьшего сопротивления и начнем с первого. Готовые цветовые палитры найти довольно просто. Например, для этого идеально подойдет сайт Coolors.co.
Переходим на сайт и нажимаем на кнопку «Start the generator!».
Получаем готовую палитру из близких друг к другу цветов и оттенков. Однако переход между ними может показаться вам довольно резким, но это легко исправляется!
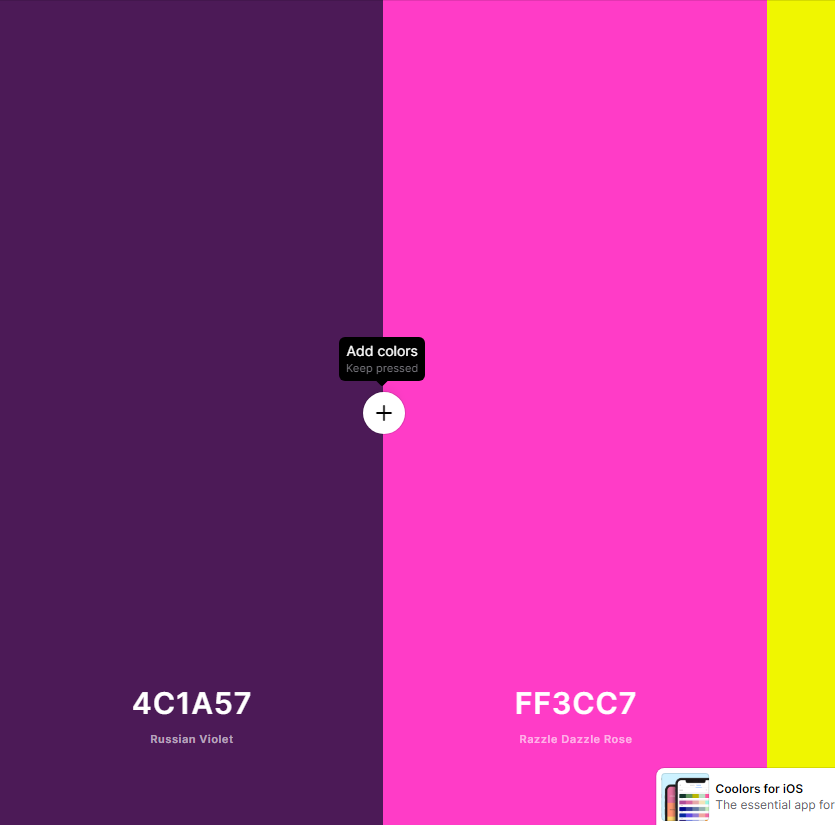
Между двумя цветами нажимаем на плюсик и получаем еще один оттенок, сглаживающий резкий переход.
Таким образом, мы сгенерировали близкие друг к другу цвета. Используя знания о распределении цветов, вы можете спокойно взять из получившейся палитры нужные оттенки и использовать их на свое усмотрение.
Я надеюсь, данная статья помогла вам определиться с цветовой схемой для вашего сервиса. Спасибо за внимание!
Источник
Лучшие трехцветные цветовые схемы на примере мобильного приложения
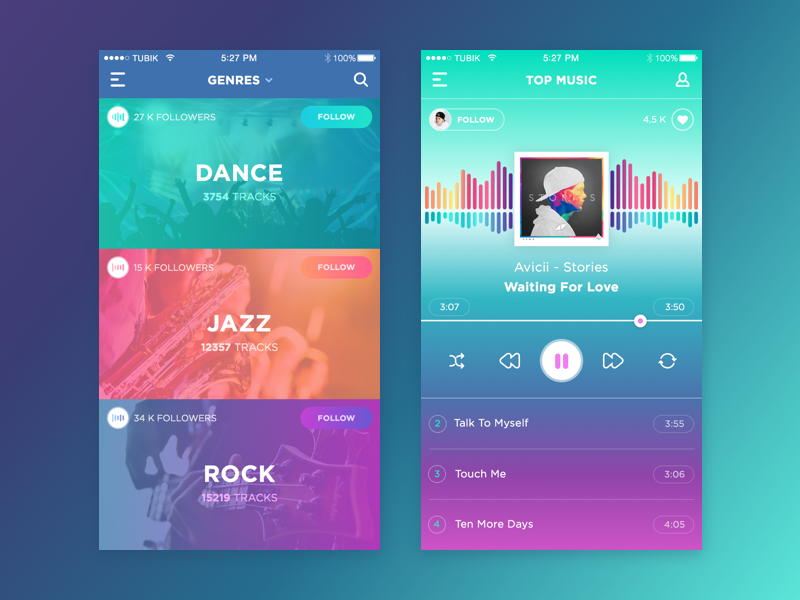
Музыка и цвета
Что вы чувствуете, когда слушаете музыку? У меня очень активное воображение, поэтому я часто ничего не могу с собой поделать и рисую в голове цвета, фигуры, объекты, а иногда даже пейзажи. Это особенно актуально, когда речь идет о живых концертах или классической музыке. Каждая композиция имеет свой собственный оттенок радости или печали, любви или скорби.
Я думаю, что это происходит в обоих направлениях. Композитор Модест Мусоргский написал цикл фортепианных пьес «Картинки с выставки» после незабываемого опыта в музее. Искусство часто вдохновляет людей выражать свои собственные эмоции по-своему. Вот вам несколько примеров: композиция «Somebody to love» группы Queen вызывает у меня ассоциации с розами, хит Beatles «Yesterday» с закатом, музыка Шопена с небом и океанскими ветрами.
Я хочу поделиться с вами своей идеей о музыкальном проигрывателе, который меняет цвета в зависимости от того, какая песня или композиция играет. Как вы знаете, большинство музыкальных плееров просто выбирают обложку альбома и следуют ее цветовой палитре во время воспроизведения песен с альбома. С одной стороны, я нахожу это ужасно скучным. С другой стороны, песни не всегда имеют ту же тему, что и обложка или даже остальная часть альбома. Я думаю, что было бы прекрасно, если бы цвета обложки песни изменились в зависимости от темпа музыки или ее жанра. Но как можно развивать этот музыкальный плеер? Прежде всего, он должен иметь какой-то шаблон или алгоритм для хороших комбинаций цветов. Во-вторых, цветовые параметры (оттенок, насыщенность) должны соответствовать музыкальным параметрам (ритм, мелодия, динамика / экспрессия, гармония).
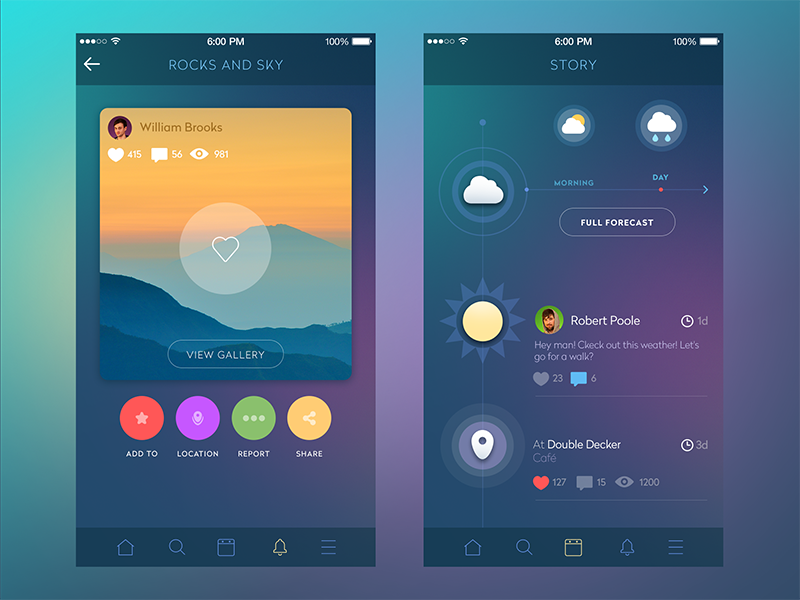
Как найти лучшую трехцветную схему?
Я перебрала сотни картинок природы, пытаясь найти цветовую схему для моего музыкального плеера. Это была долгая и трудная работа, но зато теперь у меня много новых великолепных цветовых комбинаций, которые я никогда раньше не использовала.
Чаще всего природные палитры хорошо подходят для дизайна пользовательского интерфейса, но это не всегда так. Природе присущи многие оттенки, а яркие цвета просто лучше привлекают ваше внимание. Еще одна вещь, которую следует помнить, состоит в том, что, хотя очень легко сочетать два цвета вместе, добавление третьего цвета часто может все намного усложнить, так как каждый цвет должен прекрасно дополнять два других. Баланс – это ключ к гармонии.
Я нашла несколько замечательных трехцветных схем, и я попыталась понять, почему они так хорошо сочетаются вместе, а другие – нет. Я положила эти дизайны на цветовое колесо и обнаружила, что все эти комбинации можно разделить на три категории: все три цвета следуют друг за другом, два цвета рядом друг с другом, а третий – напротив них, три цвета, противоположные друг другу на цветовом колесе. Я буду использовать классическую терминологию для цветовых комбинаций, которые я нашла в книге о теории цвета: аналогичные цвета, расщепленные дополняющие цвета и триада.
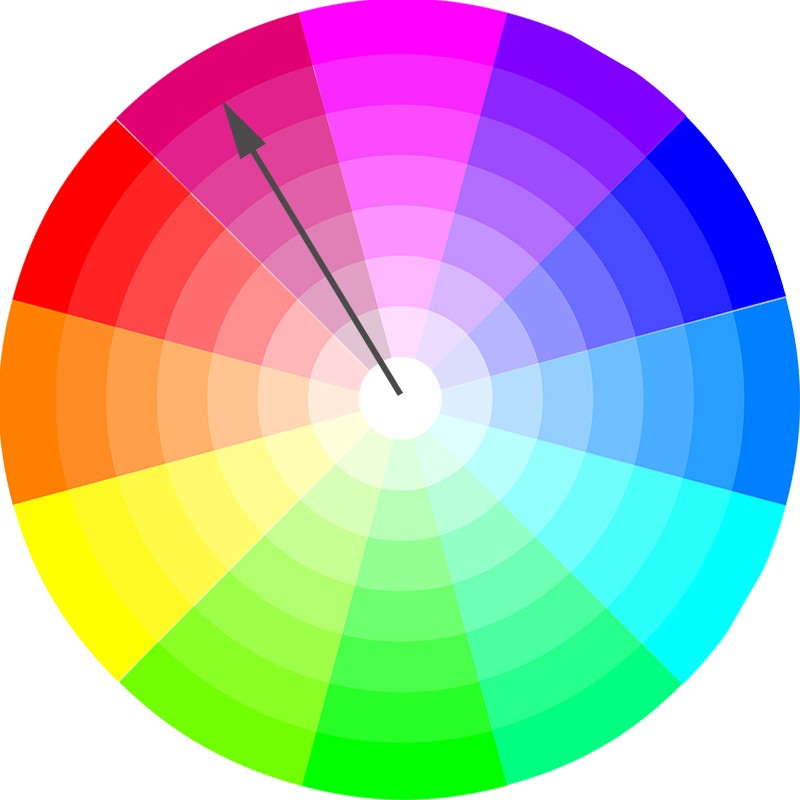
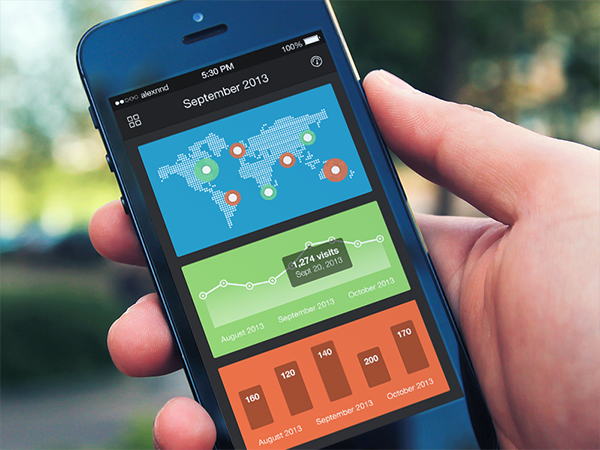
1. Аналогичные цвета
Простейшей комбинацией является аналогичный метод. Он создается с использованием трех цветов, которые довольно близки друг к другу на цветовом колесе. Сумма углов меньше 90 градусов. Например, если вы хотите сделать красный цвет основным, вы можете добавить оранжевый или коричневый. Большинство цветов, лежащих рядом подходят друг другу, за исключением теплого красного и холодных розового или фиолетового. Цвета могут быть очень красивыми по отдельности, но вместе они выглядят отвратительно. Все оттенки синего, зеленого и фиолетового прекрасно сочетаются друг с другом, хотя верно, что некоторые цвета в комбинации могут быть ярче, некоторые темнее. Я рекомендую вам сначала поискать вдохновения в фотографиях природы, а уже после переходить к цветовому колесу. Даже имея значительный художественный талант и долго изучая естественные цвета, вам нужно много опыта, чтобы просто указать на цветовое колесо и получить то, что вы хотите. Однако практика очень помогает.
Использование градиента
Если у вас уже есть два цвета, вы можете найти третий, разделив разницу между ними. На мой взгляд, это лучший и самый простой способ найти трехцветную схему.
Этот градиент работает, если два цвета находятся рядом друг с другом на цветовом круге. Если же они противоположны друг другу, вы не всегда можете создать хороший градиент для этих цветов. Но, если это аналогичные цвета, он всегда смотрится хорошо.
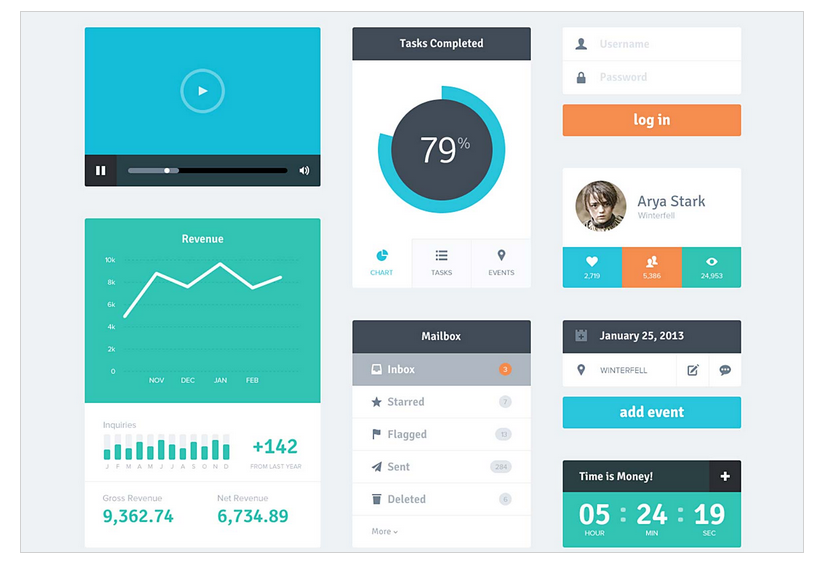
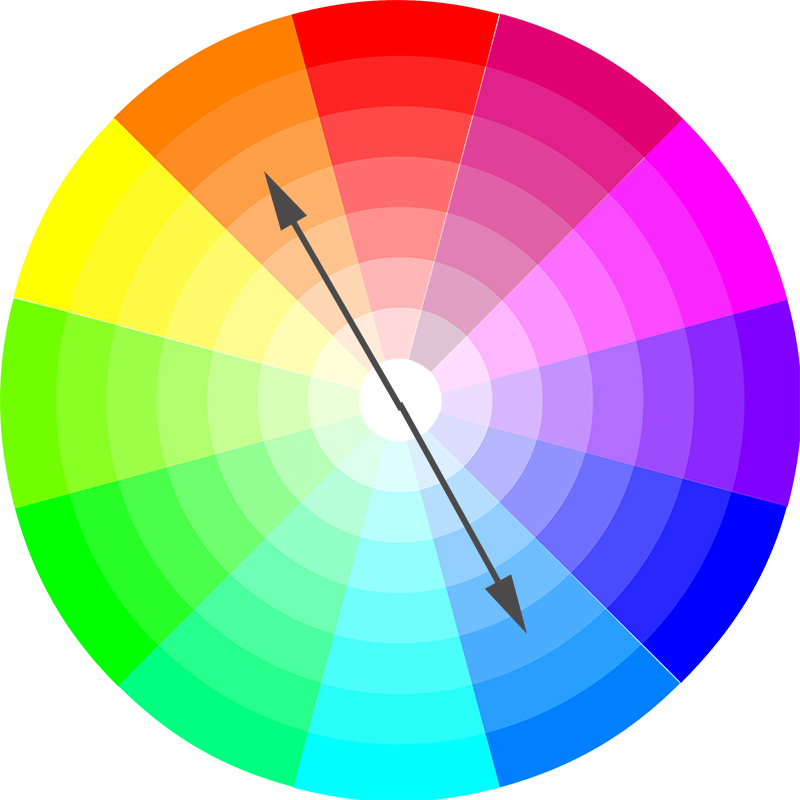
2. Расщепленные дополняющие цвета
Два цвета остаются рядом друг с другом, а третий цвет находится напротив на цветовом круге. Сумма угла меньше 180 градусов. Есть несколько шаблонов, которые помогут вам выбрать: желтый цвет, действительно, хорошо подходит для противоположных цветов – для красно-фиолетового, сине-зеленого, бирюзового-фиолетового, красный цвет очень хорошо сочетается с зелено-сине-фиолетовым. Это всего лишь несколько примеров. Возможности простираются до самых краев человеческого восприятия.
Много цветов хорошо сочетаются друг с другом. Существует способ создания схем расщепленных дополняющих цветов. Во-первых, вы выбираете два противоположных ярких цвета, которые вы хотите использовать в своем дизайне, а после просто найдете третий цвет рядом с одним из них. Например, вы хотите, чтобы в вашем дизайне были желтый и фиолетовый, я бы рекомендовала вам добавить розовый или синий цвет с фиолетовой стороны или зеленый с желтой стороны. Все эти цвета хорошо сочетаются, если вы используете правильную насыщенность и контраст.
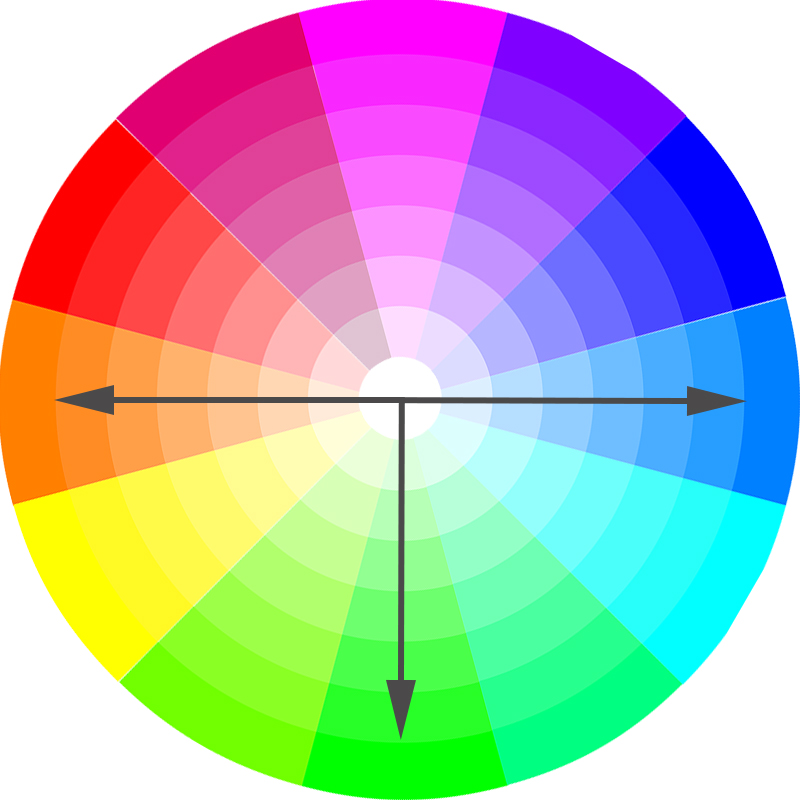
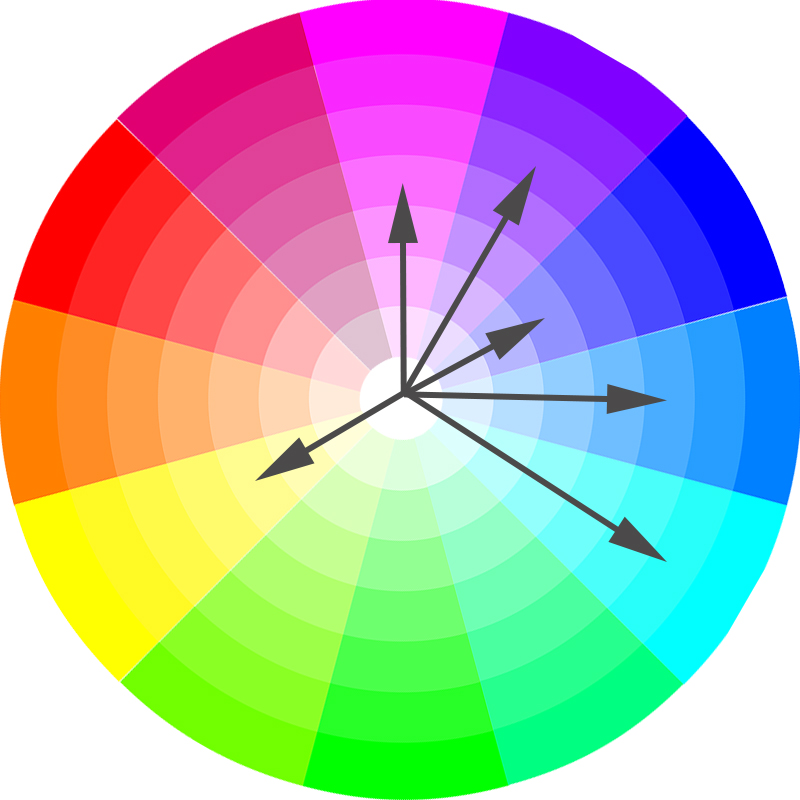
3. Триада
Триадические схемы состоят из трех цветов, противоположных друг другу на цветовом круге. Это одна из самых разнообразных цветовых схем, а также самая сложная. Очень сложно найти хорошую комбинацию. Вот некоторые из них, встречающиеся в природе: зеленый и желтый, действительно, хороши со всеми оттенками красного, розового, фиолетового и синего. Это основная цветочная комбинация: зеленые листья, яркие цветы и желтый гинецей. Как видите, они отлично сочетаются вместе. Еще одним замечательным источником вдохновения может быть небо на рассвете и закате. Оно имеет много разных красочных комбинаций: синий, фиолетовый, оранжевый, красный, желтый, бирюзовый и другие.
Вдохновляйтесь природой
Я использую природную цветовую палитру для своих дизайнов, потому что у нее лучшие комбинации цветов, и это действительно приятно для ваших глаз.
Вы можете узнать, как вдохновиться природой в моей предыдущей статье:
Цвета – это не просто цифры красного, зеленого и синего, которые мы можем задать в компьютере и получить результаты. На самом деле, очень сложно найти правильные цвета с помощью палитры цветов. Фотографии природы всегда были отличным источником вдохновения для моей работы, и это помогло мне много узнать о том, как сочетаются цвета. Думаю, всем было бы легче найти отличные цветовые комбинации, если бы они просто закрыли цветовые палитры и открыли фотографии пейзажей, растений, цветов и неба.
Также я хочу поделиться с вами легким способом, как подобрать цвета из фотографии природы. Например, вы нашли красивые фотографии, которые вы хотите использовать для цветовой палитры:
Следующий шаг – вы можете добавить эту картинку в Adobe Color CC или выбрать цвета самостоятельно:

Он выглядит как красивая цветовая палитра для дизайна, я собираюсь использовать его.
Другой способ, как вы можете смотреть фото природы на этом сайте:
От концепта к реальному продукту
Если среди читателей этой статьи есть разработчики, которые заинтересованы в идее создания музыкального проигрывателя, который меняет цвета обложки на основе музыкального ритма и стиля, пожалуйста, свяжитесь со мной, так как я была бы рада начать работу над этим проектом. И, если есть заинтересованные музыканты, пожалуйста, также присоединяйтесь. Я не очень много знаю о музыке или о том, как ее пишут и играют, мне интересно ваше мнение об изображении музыки комбинациями цветов.
Подписывайтесь на меня на Dribbble и UpLabs:
Источник
Цветовая схема приложения — 14 трендовых вариантов
Привет! В этой статье расскажем что такое цветовая схема приложения и как подобрать правильную цветовую схему.
В наше время дизайн мобильного приложения очень важен для любого бизнеса, если бизнес должен обеспечить превосходный UX — пользовательский опыт. Согласно исследовательским данным, пользователи тратят 89% времени в смартфонах на мобильные приложения. Это очень много! Более того, больше 50% людей утром после пробуждениясразу начинают пользоваться своими гаджетами. Осознание этой информации во многом повышают важность дизайна в мобильных приложениях.
Обязательная часть дизайна мобильного приложения это его цветовая схема. Нельзя просто так преуменьшать мощь цвета в приложениях. Верная цветовая схема приложения может помочь определить необходимое настроение. Это также помогает пользователям взаимодействовать с UI элементами приложения и вернее понимать основное взаимодействие в приложении.
Когда дизайнер принимает решение о выборе цветовой схемы и основных цветах в приложении у него есть два пути: выбрать одну из классических цветовых схем или нестандартную. Классические цветовые схемы включают аналоговые, монохроматические, триадные, дополнительные и составные цветовые схемы.
В то время как нестандартные цветовые схемы дают большое пространство для творчества экспериментов. Выбрать цветовую схему, эффективно улучшающуюю удобство использования мобильного приложения и достаточно современна — главная задача дизайнера.
Аналоговая цветовая схема приложения
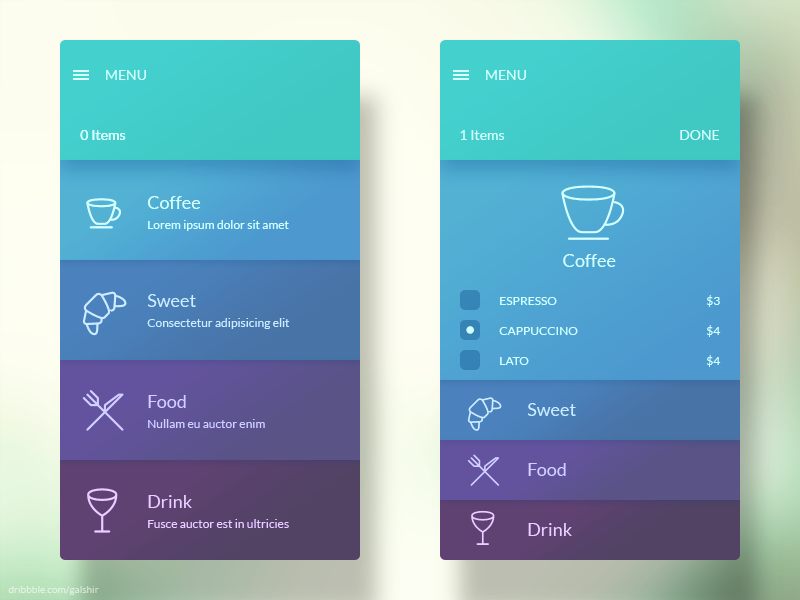
Аналоговая цветовая схема — одна из классических цветовых схем, которую используют дизайнеры. Это сочетание смежных цветов, которые располагаются на цветовом круге по соседству друг с другом . В этой цветовой схеме один цвет преобладает, а другие ее обогащают. Тем не менее, цвета в аналоговой схеме также могут быть использованы равноправно. Аналогичные цвета с легкостью можно встретить в природе, поэтому они очень гармоничны и будут радовать глаз пользователя в мобильном приложении.
Аналоговая цветовая схема приложения
Аналоговая цветовая схема на цветовом круге
Читайте также:
Монохромная цветовая схема приложения
Монохромные цветовые схемы используют какой-либо основной цвет и его более светлые оттенки и тона в качестве дополнительной палитры. Эти схемы создают эффект комфорта для глаз, в особенности если дизайнер использует зеленые или синие цвета. Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.
Монохромная цветовая схема приложения
Монохромная цветовая схема на цветовом круге
Цветовая схема триада
Цветовая схема триада основана на комбинации трех цветов, которые равноудалены друг от друга на цветовом круге. Наилучшее использование этой цветовой схемы состоит в том, чтобы сделать один цвет основным и использовать его как доминирующий цвет, а два других цвета использовать для акцента. Так гармония в триадной цветовой палитре получается за счет сбалансированного использования всех трех цветов.
Цветовая схема триада
Триада на цветовом круге
Дополнительная цветовая схема
Дополняющие цвета располагаются на противоположных сторонах цветового круга. Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.
Дополнительная цветовая схема приложения
Дополнительные цвета на цветовом круге
Составная цветовая схема
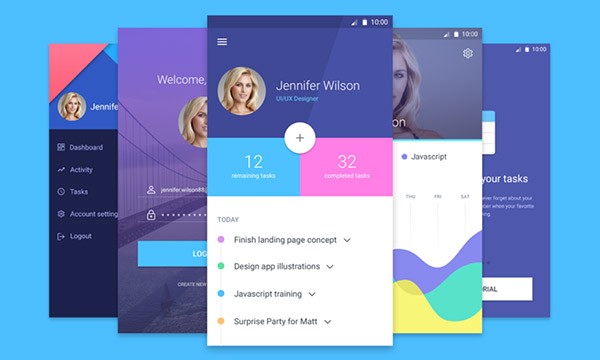
Составную цветовую схему еще называют сплит-комплементарной. В нее входит три цвета — один главный цвет и два аналогичных ему цвета. Эта цветовая схема по уровню контрастности почти такая же, как и дополнительная схема. Несмотря на это она меньше акцентирует внимание, чем дополнительная цветовая схема.
Составная цветовая схема на примере мобильного приложения
Составная цветовая схема на цветовом круге
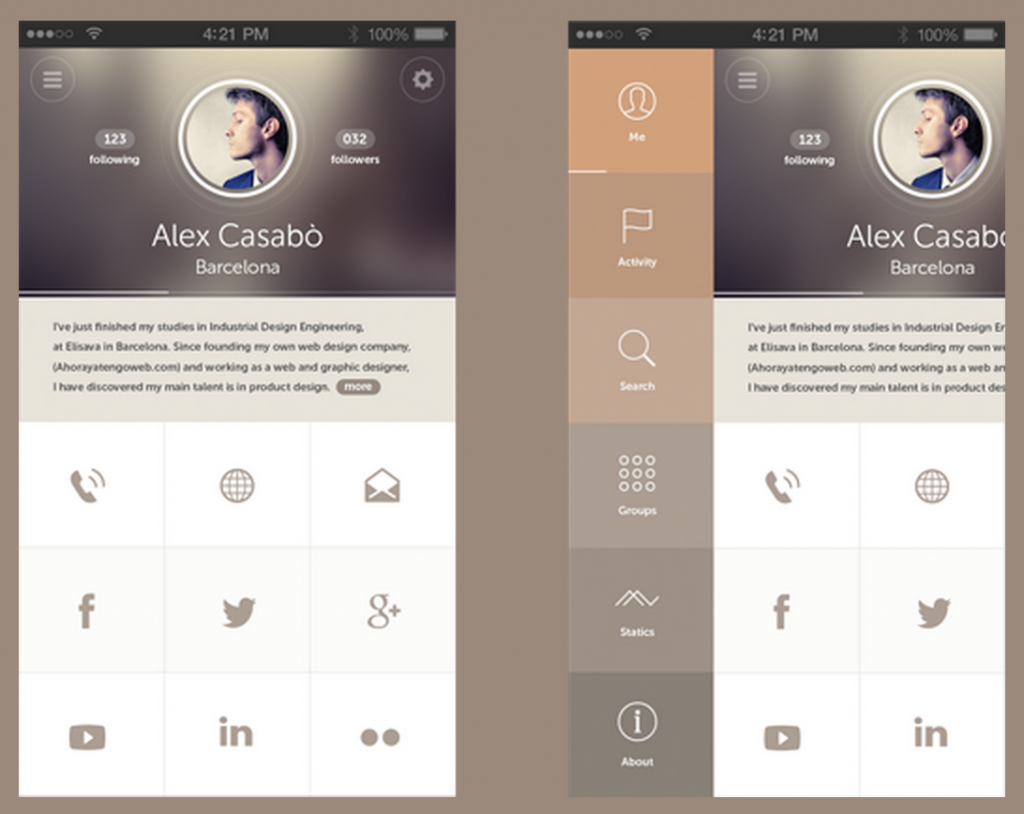
Цветовые оттенки в мобильном приложении
Чтобы создать оттенок нужно добавить к основному цвету черный цвет. Такая цветовая схема дает возможность приобрести мобильному приложению привлекательный монолитный дизайн. Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.
Цветовые оттенки в мобильном приложении
Креативные цветовые схемы
Креативная цветовая схема для приложения
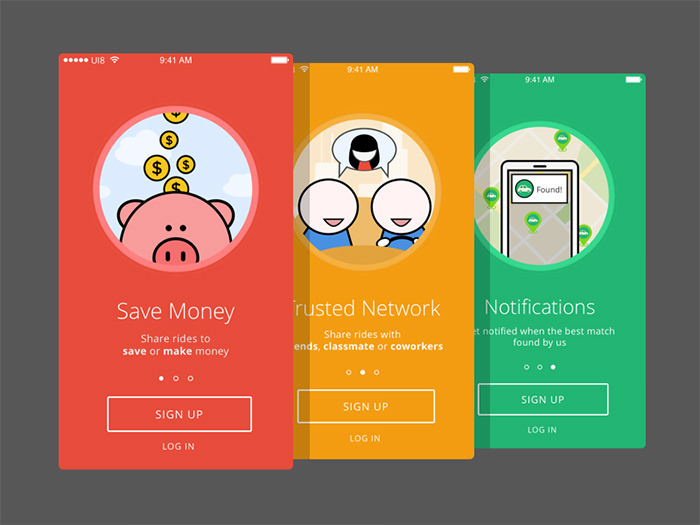
Красочные иллюстрации
Использование иллюстраций является сегодня очень популярной практикой в дизайне мобильных приложений. В особенности прием с иллюстрациями эффективен в минималистичных интерфейсах. Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.
Использование иллюстраций в мобильных приложениях
Цветные градиенты
Одной из главных тенденций в дизайне мобильных приложений последних лет это яркие цветные градиенты. Раньше были популярны только одноцветные градиенты, в то время как сегодня популярность обрели высококонтрастные градиенты. Переходы с оранжевого на красный, с синего на фиолетовый помогают добиться интересных визуальных эффектов. Совет — лучше использовать такие яркие градиенты с минималистичными иконками и изображениями.
Использование цветных градиентов в мобильных приложениях
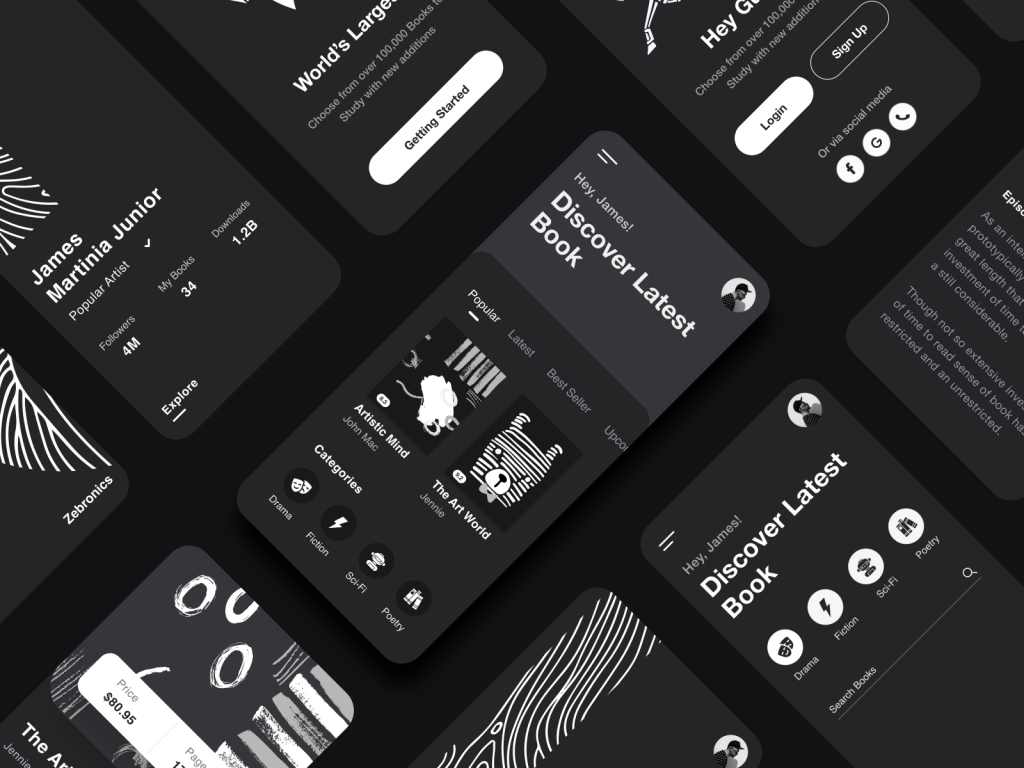
Чёрный и его оттенки
Тенденция к минимализму неизбежно привела к минимализму в использовании цветов. Черный цвет играет такую же важную роль в дизайне как и маленькое черное платье в гардеробе каждой девушки. Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.
Черная цветовая схема для приложения
Использование пастельных цветов
Пастельные цвета в дизайне мобильных приложений — еще одна заметная тенденция для дизайнеров. Такие схемы помогают прийти к визуальному балансу в мобильном UI. На пользователей приложение в такой цветовой гамме произведет гармоничное впечатление.
Использование пастельных цветов в дизайне мобильного приложения
Яркие иконки
Также дизайнеры используют яркие и смелые иконки, чтобы обозначать действия и важные элементы в мобильных UI. Яркие иконки могут не только визуально улучшить ваш UI но и помогут пользователям легко понять логику мобильного приложения, его функционал и сценарии использования
Использование иконок в дизайне мобильного приложения
Использование мягких теней
Использование тонких теней на приглушенном или белом фоне является одной из эффективных тенденций в современных мобильных цветовых схемах. Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.
Мягкие тени в мобильном приложении
Высококонтрастные цвета
Высококонтрастные цвета в мобильном приложении
Источник