- Color Gear — цветовые палитры 2.3.8
- Скачать программы Подбор цвета APK
- Описание: Imagerville
- · Инструмент для подбора цветов и генерации цветовых схем ·
- Схема: Насыщенность/Яркость
- Схема: Контрастность
- Выбранный Вариант: Насыщенность/Яркость
- Постоянный адрес текущей цветовой схемы:
- Что такое цветовой круг Иттена и как дизайнеры подбирают цвета с его помощью
- Как устроен круг Иттена
- Как и когда появился круг Иттена
- Зачем нужен круг Иттена
- Основные комбинации на круге Иттена
- Что делать с тысячами других оттенков
- Автоматические инструменты для выбора палитры
- Что делать дальше
Color Gear — цветовые палитры 2.3.8







Color Gear Lite — это удобное бесплатное приложение, которое помогает создавать гармоничные цветовые палитры. Чтобы найти удачное сочетание цветов, дизайнеры и художники используют теорию цвета и ее основу: цветовой круг и схемы гармоний. Не обязательно быть экспертом в колористике, чтобы использовать наше приложение – это многозадачный, но одновременно простой инструмент для работы с цветом и палитрами.
Используйте цветовой круг, который соответствует вашей задаче
Приложение поддерживает две цветовые модели — цветовой круг RGB и цветовой круг RYB (модель Иттена). RGB (основные цвета — красный, зеленый, синий) используется для воспроизведения цветов на цифровых носителях. Цветовая модель RYB (основные цвета — красный, желтый, синий) относится к цвету в форме краски и пигмента в искусстве и дизайне. Для цветового круга RGB и RYB вы можете применить одну из 10+ цветовых гармоний.
Создавайте гармоничные сочетания с конкретным цветовым кодом
Просто впишите желаемый HEX код и получите цветовые гармонии с этим цветом.
Превращайте изображения в палитры
Выберите желаемую картинку с телефона и алгоритмы приложения найдут базовые цвета на изображении. Далее вы легко можете выбрать понравившиеся цвета из коллекции и сохранить палитру. Кроме того, вы можете точечно выбрать желаемые цвета на изображении с помощью инструмента выбора цвета.
Создать коллаж – размещение палитры на изображении
Эта функция дает возможность сохранять палитру вместе с загруженным вами изображением. Выберите макет, поместите палитру на изображение, поделитесь в социальных сетях или через мессенджер, сохраните на устройство.
Точное редактирование палитры
Чтобы ваша палитра смотрелась гармонично на практике, очень важно сбалансировать количественное соотношение цвета в работе. В каруселе редактора вы можете посмотреть как выглядят цвета палитры в разном соотношении. Нажав на отдельный цвет в редактируемой палитре вы можете легко и точно редактировать значения цвета (оттенок, насыщенность, яркость).
Легко управлять палитрами
Мы реализовали удобное сохранение, экспорт и удаление цветовых палитр. Чтобы поделиться палитрой просто выберите режим экспорта — изображение со всей информацией или текст с HEX-кодами. Вы всегда можете скопировать отдельный цветовой код под образцом цвета в буфер обмена. В информации о палитре доступны шесть цветовых форматов (RGB, HEX, LAB, HSV, HSL, CMYK).
Мы постарались сделать наше приложение многозадачным и удобным помощником при изучении теории цвета, интуитивно понятным в творческих задачах с палитрами. Два цветовых круга – RGB и RYB, 10+ схем гармоний, опция добавления желаемого HEX кода, возможность автоматически получить цветовую палитру с изображения или выбрать цвет точечно. Этот набор инструментов всегда под рукой в одном приложении!
Источник
Скачать программы Подбор цвета APK
Классическое цветовое колесо позволит подобрать гармоничные сочетания.



















Описание: Imagerville
Это ваше удобное интерактивное Классическое Цветовое Колесо (базовые цвета: красный, желтый, синий).
Особенности Премиум версии:
• нет рекламы
• коммерческое использование
• фото идеи по подобранной палитре из Flickr
• зум
• копирование в буфер
• возможность делиться сохраненными палитрами с друзьями
• дополнительная схема двойной контраст
• просмотр сохраненных палитр в rgb, hex, hsv
Специально для дизайнеров и веб-мастеров. Всем, кто любит гармонию в цвете.
Если Вы:
— Не можете определиться с цветовой гаммой интерьера?
— Хотите увидеть подобранное цветовое сочетание на реальном фото?
— Сомневаетесь в выборе цветовой гаммы для лоскутного одеяла?
— Не можете определиться какая блузка лучше подойдет к новой юбке?
— Не знаете какие цвета сочетаются?
Тогда эта программа для Вас.
Это приложение поможет вам определить гармоничное, сбалансированное сочетание цветов на основе правил колористики. Доступен большой набор сочетаний: триада, тетрада, контраст, аналогичное и гармоничное сочетания, разбитое дополнение, 6 промежуточных цветов.
Источник
· Инструмент для подбора цветов и генерации цветовых схем ·
Схема:
Насыщенность/Яркость
Схема:
Контрастность
Выбранный Вариант:
Насыщенность/Яркость
- Схема по умолчанию
- Больше контраста
- Высокий контраст
- Максимум контраста
- Меньше контраста
- Низкий контраст
- Минимум контраста
- Средне-темный (насыщенный)
- Темный (насыщенный)
- Очень темный (насыщенный)
- Пастельный
- Средне-темный пастельный
- Темный пастельный
- Очень темный пастельный
- Мягкий бледный пастельный
- Средний бледный пастельный
- Темный бледный пастельный
- Очень темный бледный пастельный
- Полутон (легкий)
- Серый полутон с цветовым акцентом (легкий)
- Серый полутон (средний)
- Серый полутон с цветовым акцентом (средний)
- Серый полутон (темный)
- Серый полутон с цветовым акцентом (темный)
Постоянный адрес текущей цветовой схемы:
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Появилась удобная возможность поделиться цветовой палитрой с друзьями и коллегами, используя готовые коды для вставки картинки на форум или в блог.
Источник
Что такое цветовой круг Иттена и как дизайнеры подбирают цвета с его помощью
Каждый [охотник] желает знать, как гармонично сочетать оттенки. Пробуем магию цветового круга.
Круг Иттена — это схема из 12 цветов. Все оттенки во внешнем круге получены из трёх цветов, расположенных в центре.
Давайте разберёмся, из чего состоит круг Иттена и для чего он нужен художникам и дизайнерам.
Пишущий дизайнер. Пришла в профессию, получив второе образование, ранее занималась когнитивными исследованиями, SMM и копирайтингом. Пишет о визуальных трендах, делится наблюдениями из отрасли и техническими лайфхаками.
Как устроен круг Иттена
В центре есть треугольник из основных цветов — синего, жёлтого и красного, — смешивая которые, можно получить любые оттенки, доступные человеческому глазу. Эти цвета в схеме также называются первичными. Если смешать по два из трёх первичных цветов, получаются вторичные цвета. Жёлтый с синим при смешении дают зелёный, жёлтый с красным — оранжевый, а синий с красным — фиолетовый.
Ещё в круге есть третичные цвета. Они получаются при смешивании первичного и вторичного цвета, которые соседствуют друг с другом на схеме. Например, жёлтый и зелёный дают третичный цвет — жёлто-зелёный, жёлтый и оранжевый дают жёлто-оранжевый и так далее. В результате во внешнем круге на схеме мы видим 12 цветов, из которых три первичных, три вторичных и шесть третичных.
Если посмотреть на внешний круг, можно увидеть, что цвета в нём расположеы в спектральном порядке, как на радуге: от красного, который по физическим характеристикам имеет самую большую длину волны, до фиолетового, у которого она самая короткая.
Как и когда появился круг Иттена
В истории было много попыток систематизировать цвета: есть цветовой круг Ньютона, Гёте и Оствальда. Но именно круг Иттена стал самым популярным. В бумажном виде эта схема продается теперь в любом художественном магазине.
Иоханнес Иттен — швейцарский художник и преподаватель Баухауса , известный своим вкладом в изучение колористики в начале прошлого века. В книге «Искусство цвета» Иттен подробно описал принципы работы с цветом и уже знакомый нам круг.
Свою схему Иттен построил, опираясь на труды предшественников — физиков, химиков, психологов и художников. Он сумел собрать все существующие теории в простую и логичную систему.
Зачем нужен круг Иттена
Цветовой круг помогает подбирать гармоничные цветовые сочетания. Пожалуй, сейчас это самый популярный инструмент графических дизайнеров и художников. Опираясь на схему, можно выбрать палитру для интерфейса сайта, фирменного стиля или иллюстрации.
Круг устроен так, что максимально контрастные цвета расположены дальше всего друг от друга. А близкие цвета, соответственно, являются смежными на схеме. Всё цветовое пространство круга можно условно поделить пополам: от зелёного до малинового цвета идут холодные оттенки, а от красного до жёлто-зелёного — теплые.
Цвета в круге выстраиваются в стройную систему, и это здорово. Потому что простые фигуры, наложенные на такую схему, будут показывать гармоничные сочетания.
Основные комбинации на круге Иттена
Вариантов сочетаний цветов по кругу Иттена очень много. Давайте рассмотрим несколько из них, которые используются чаще всего.
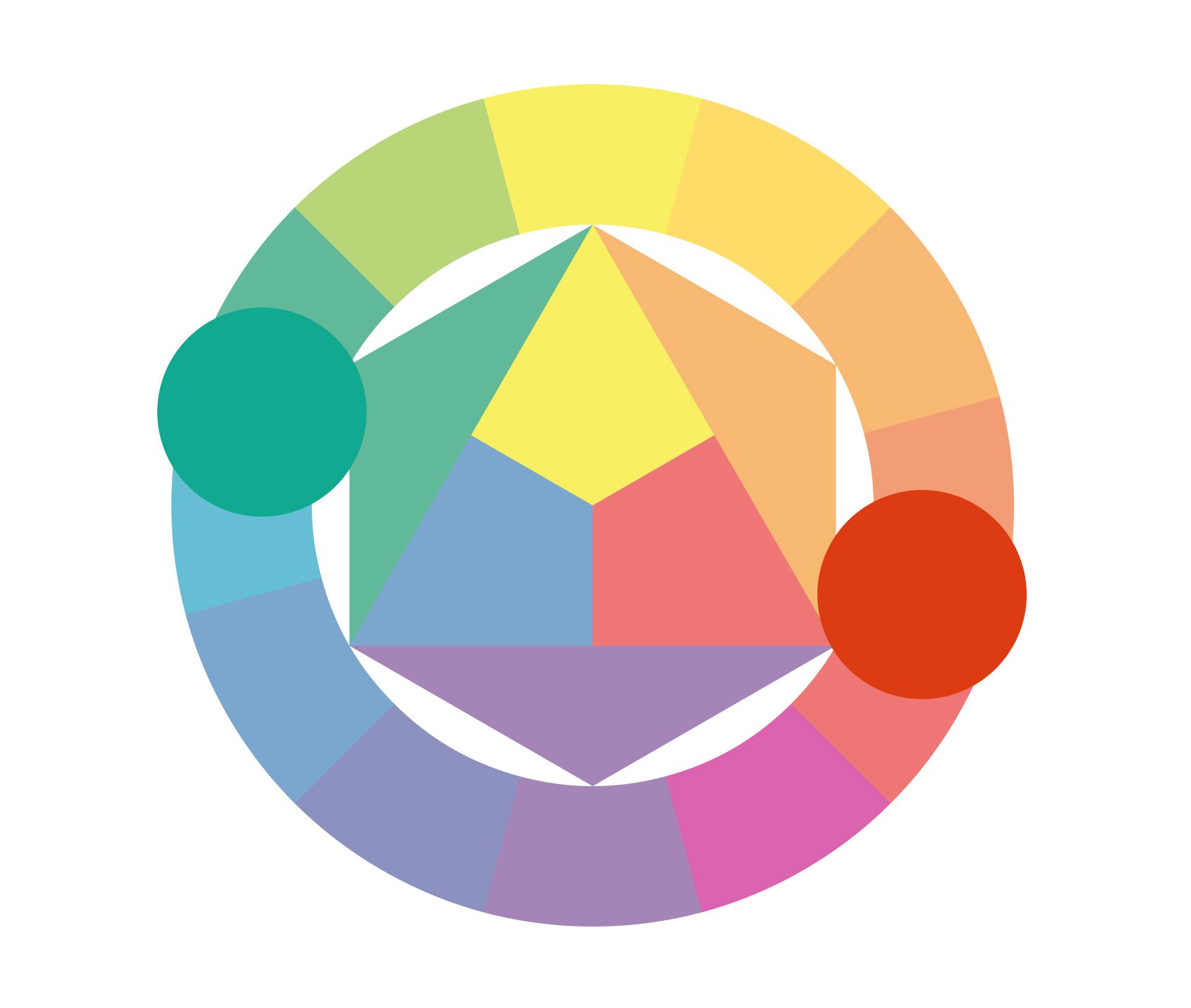
1. Если провести через центр круга прямую линию, получится комплементарное сочетание — оно максимально контрастное.
Сочетание дополнительных цветов активное и энергичное. Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
2. Если нужен менее сильный контраст, можно использовать сочетание из трёх цветов — контрастную триаду . В этой комбинации один из дополнительных цветов заменяется на два соседних.
Это хорошая альтернатива комплементарному сочетанию: здесь сочетание по-прежнему контрастное, но уже не такое резкое. Если вам нужно чуть приглушить контраст дополнительных цветов или просто расширить палитру с двух до трёх цветов, можно выбирать такой вариант.
3. Равносторонний треугольник образует классическую триаду: три цвета в его углах будут давать сбалансированное сочетание. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Если вы задумали использовать один конкретный цвет и хотите подобрать к нему ещё два, которые будут кардинально различаться, схема с равносторонним треугольником поможет сделать это быстро и избежать ошибок.
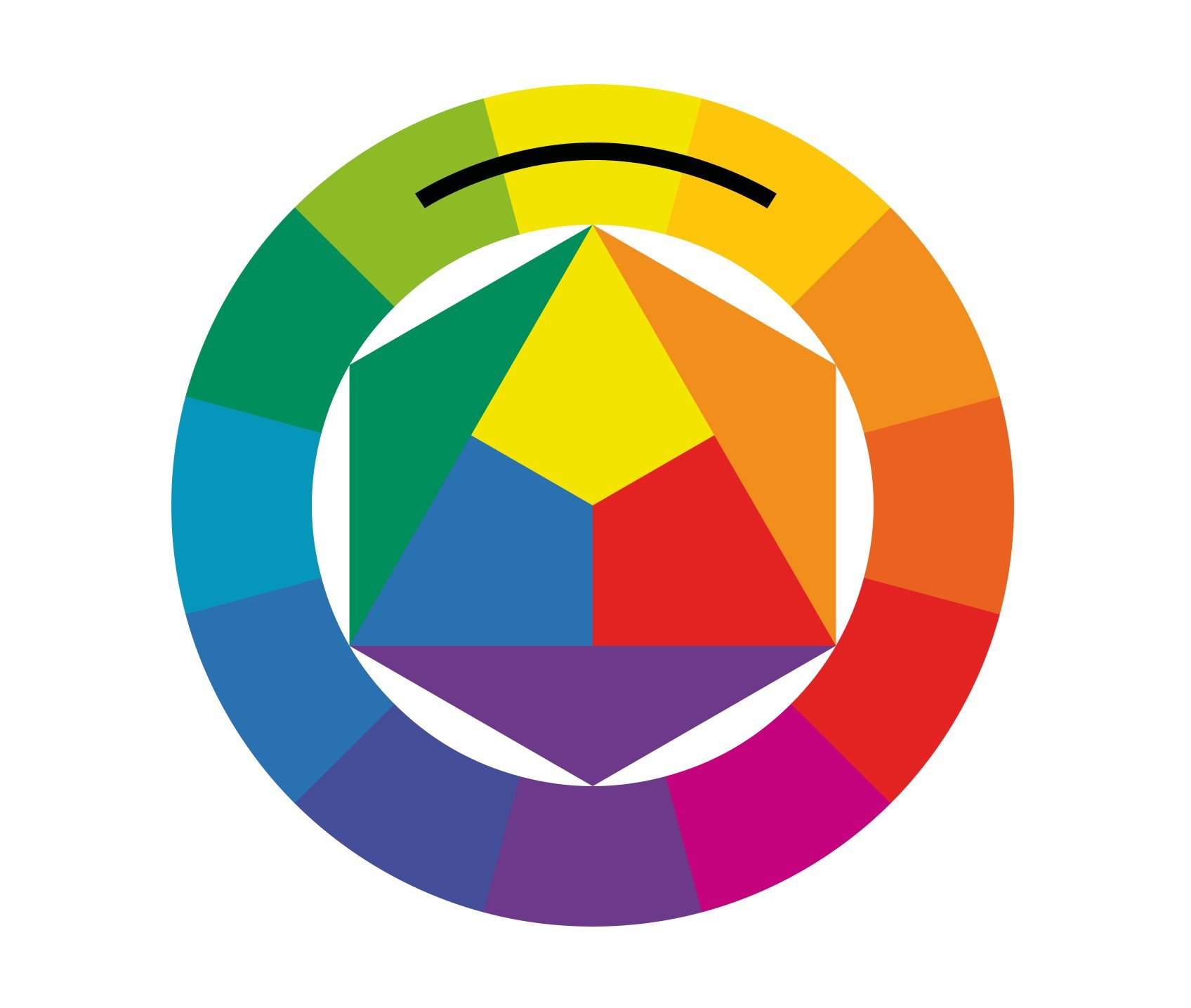
4. Ещё один вариант комбинации из трёх цветов — аналоговая триада. Здесь задействованы цвета, расположенные на круге рядом. Это сочетание без интенсивных контрастов.
Эта палитра — спокойная и сдержанная. Аналоговое сочетание подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
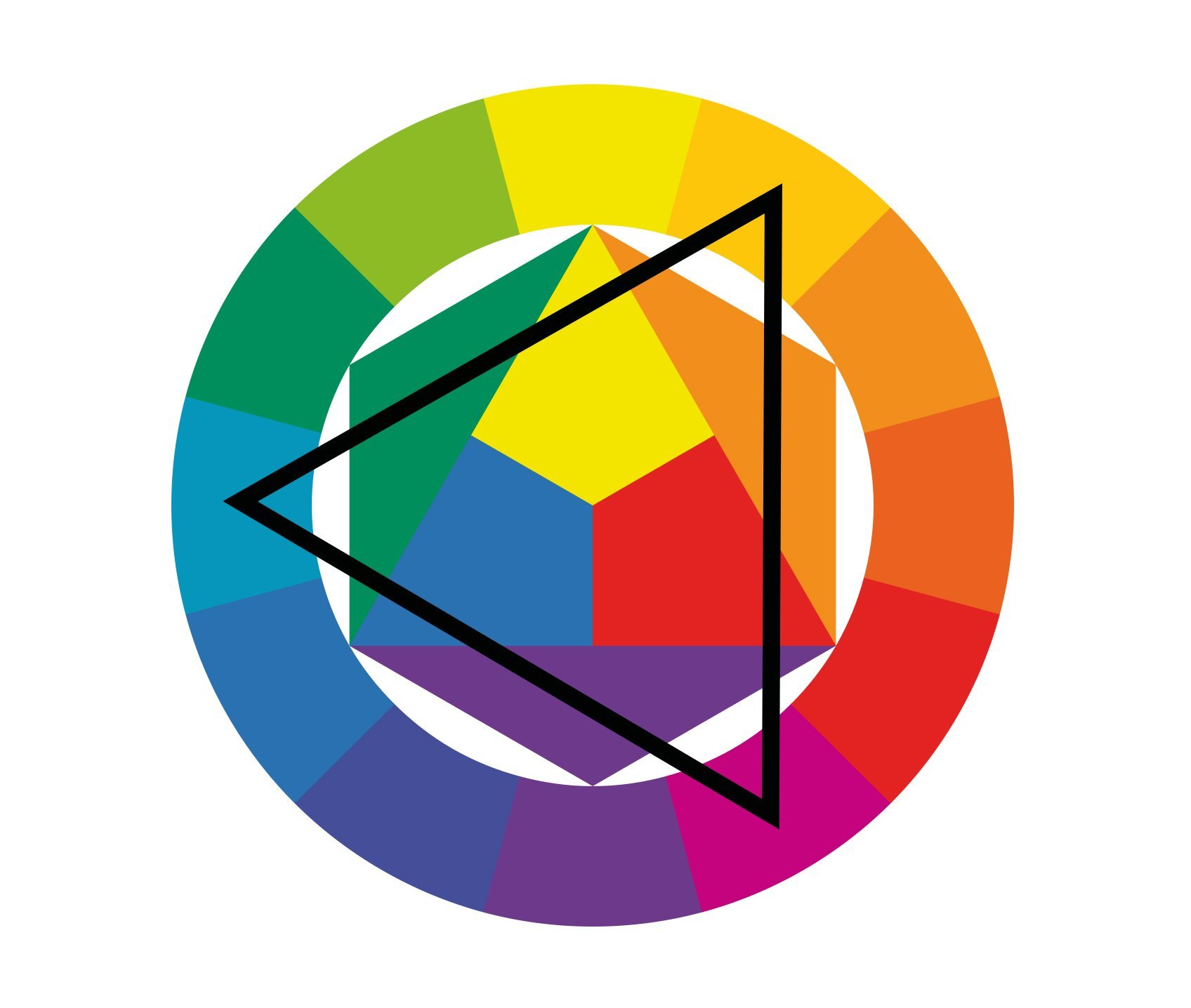
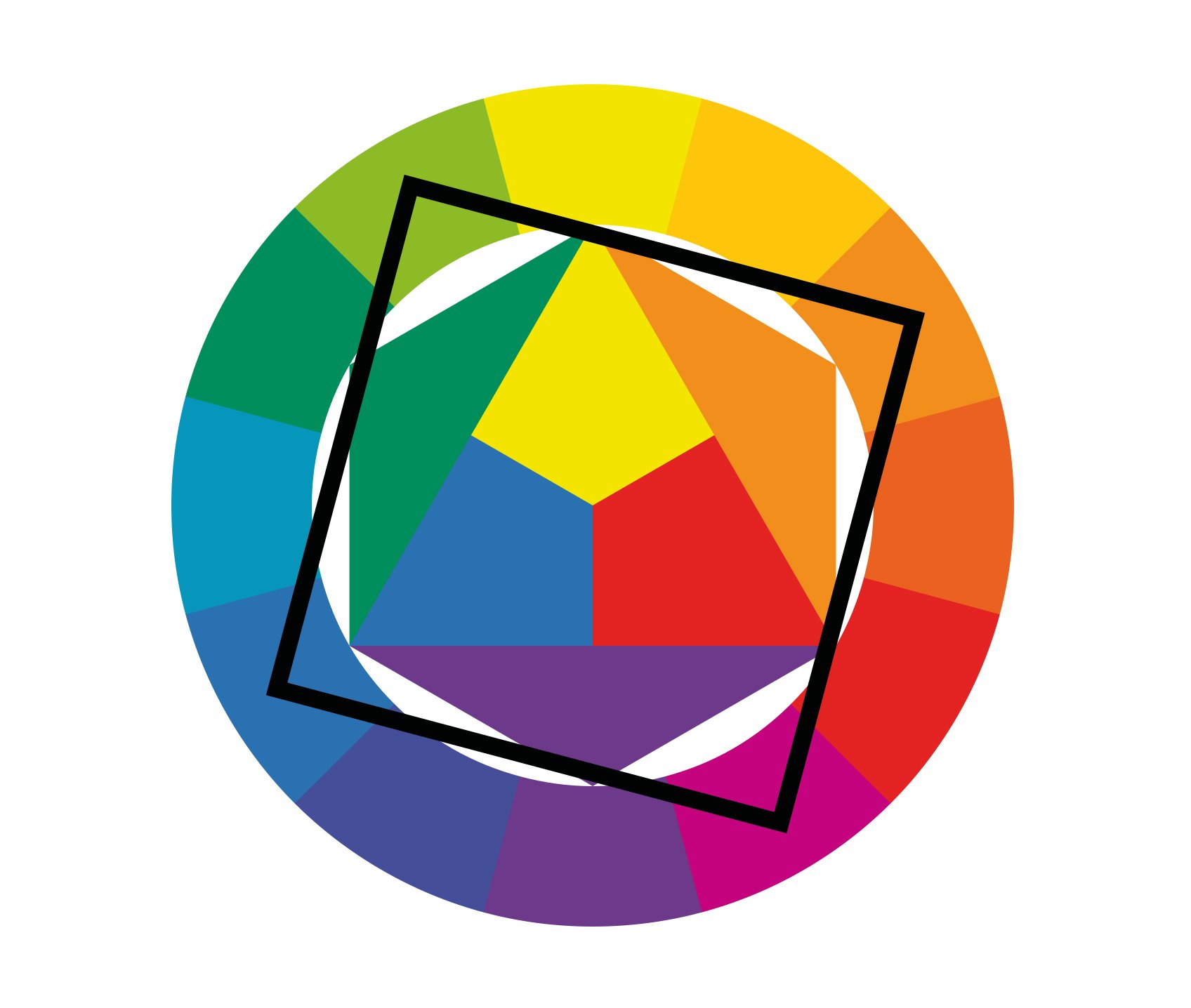
5. Когда трёх цветов недостаточно, можно выбрать четыре. Например, квадрат, наложенный на круг Иттена, образует сочетание тетрады : все четыре цвета гармонируют между собой.
По сути, здесь представлено сочетание из двух пар дополнительных цветов. Сочетание четырёх цветов в тетраде позволяет создавать красочное и разнообразное изображение.
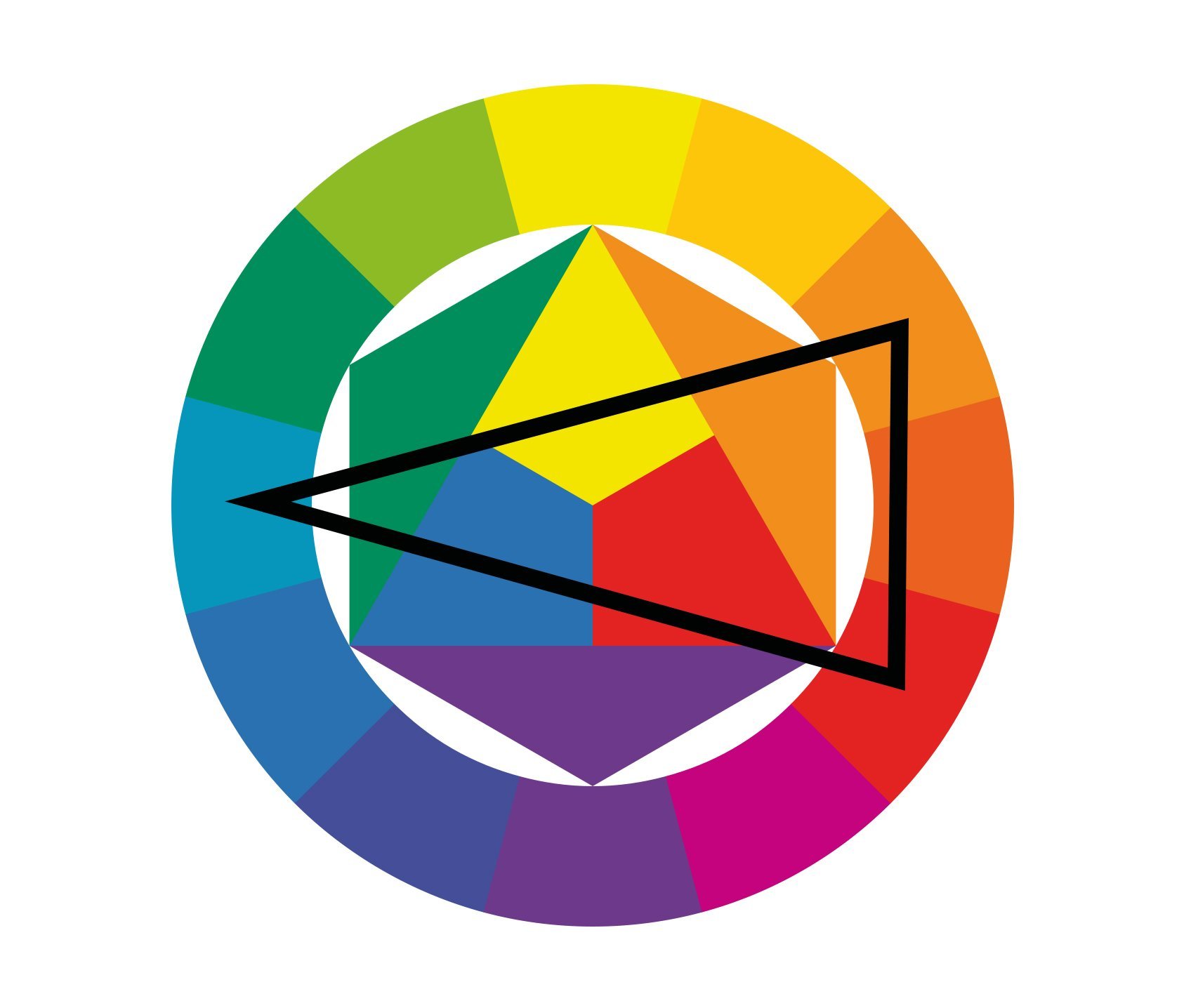
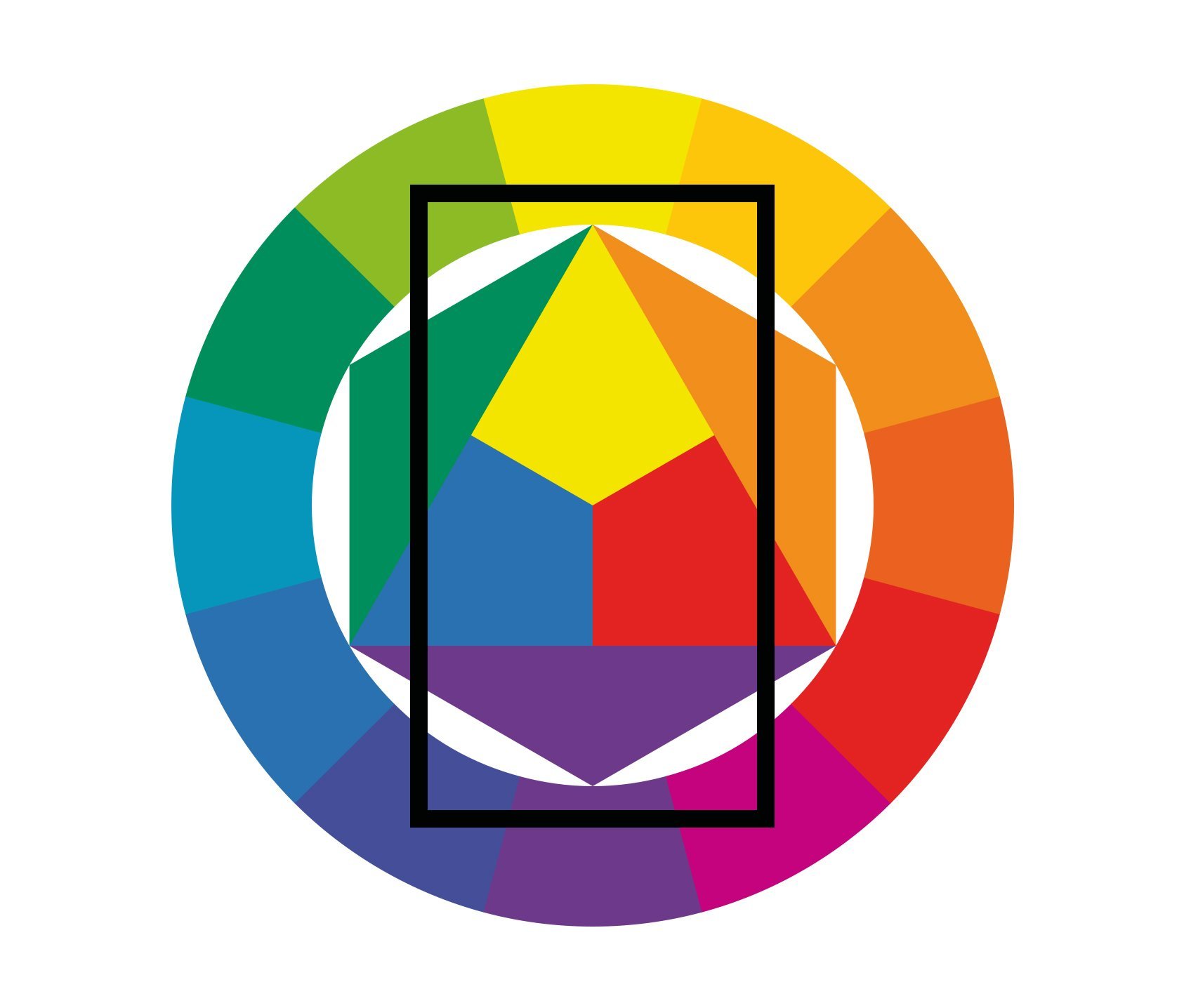
6. Ещё одно сочетание двух пар комплементарных цветов — прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки.
Если нужно четыре цвета, но не требуется такой широкий спектр, как в квадратной схеме, то этот вариант подойдёт. Здесь будет достигнут контраст за счёт сочетания комплементарных пар, но сами эти пары ближе друг к другу на спектре.
Что делать с тысячами других оттенков
В круге всего 12 цветов, а дизайнеру приходится оперировать бесчисленным множеством оттенков. Круг Иттена — это упрощённая схема, а не полноценное решение. Но её можно использовать и более широко.
Представим, что нужен контраст к бирюзовому. На круге его нет, но мы понимаем, что этот цвет — зелёно-голубой. Значит, контрастный цвет на круге будет максимально удалён от границы этих двух цветов. Максимально удалённая точка — граница между красным и красно-оранжевым. Смешение этих цветов будет контрастно к бирюзовому.
А уж какой именно оттенок бирюзового и красно-оранжевого выбрать — это работа дизайнера. Кстати, есть ещё два параметра: насыщенность и яркость. Цвет может быть бледным или сочным, тёмным или светлым. Например, красный бывает совсем ненасыщенным, то есть розовым. Или очень тёмным, бордовым. Это тоже влияет на восприятие картинки.
Автоматические инструменты для выбора палитры
Технологии облегчают жизнь современным дизайнерам и художникам. Например, подобрать сочетание конкретных оттенков можно на расширенном цветовом круге. Он позволяет точно задать тон, насыщенность, яркость и найти подходящие цвета, используя те же самые схемы круга Иттена, которые мы рассмотрели.
В теории Иттена есть много интересного и кроме цветового круга: как работать с цветовым воздействием и субъективными цветами, какие бывают контрасты и как, например, связаны форма и цвет. Читайте об этом в нашем обзоре книги «Искусство цвета».
Для более сложной работы с множеством цветом есть удобный инструмент у Adobe. Он основан на таких же правилах сочетания, но позволяет быстро редактировать параметры каждого цвета в палитре и смотреть, как от этого меняется гармоничная гамма.
Что делать дальше
Круг Иттена помогает быстро подбирать подходящие сочетания для разных случаев. В бумажной или цифровой версии им пользуются как новички, так и опытные дизайнеры и художники. Это полезный инструмент, который упрощает работу. Конечно цветовосприятие можно тренировать и научиться подбирать цветовые сочетания самостоятельно. Со временем появится навык, позволяющий не зависеть от наличия схемы под рукой.
Хотите поупражняться в колористике под руководством опытных преподавателей? Записывайтесь на наш курс графического дизайна.
Наука о цвете, включающая знания о природе цвета, основных, составных и дополнительных цветах, основных характеристиках цвета, цветовых контрастах, смешении цветов и цветовых гармониях, цветовом языке и цветовой культуре. Также искусство сочетания цветов.
Высшая школа строительства и художественного конструирования (1919 — 1933 годы) в Германии. Это заведение связывают с зарождением дизайна как самостоятельной дисциплины, отделенной от искусства.
Источник