- Использование цветовых схем в дизайне мобильного интерфейса
- Теория цвета
- Культурные значения цвета и цветовой символики
- Цветовые схемы и мобильный интерфейс
- Подходы к выбору цветовых схем и инструментов
- Практический пример
- Вывод
- Цветовая схема приложения — 14 трендовых вариантов
- Аналоговая цветовая схема приложения
- Читайте также:
- Монохромная цветовая схема приложения
- Цветовая схема триада
- Дополнительная цветовая схема
- Составная цветовая схема
- Цветовые оттенки в мобильном приложении
- Креативные цветовые схемы
- Красочные иллюстрации
- Цветные градиенты
- Чёрный и его оттенки
- Использование пастельных цветов
- Яркие иконки
- Использование мягких теней
- Высококонтрастные цвета
Использование цветовых схем в дизайне мобильного интерфейса
Согласно Kissmetrics , внешний вид продукта является фактором номер один, влияющим на решения потребителей о покупке. В настоящее время среди менеджеров по маркетингу принято нанимать консультантов по цвету для получения помощи в определении цвета (или цветов), который бы привлек их клиентов. Они понимают, что цвета являются важным маркетинговым инструментом. У разработчиков мобильных приложений есть чему поучиться.
Теория цвета
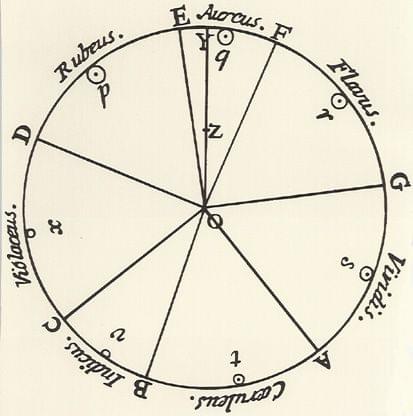
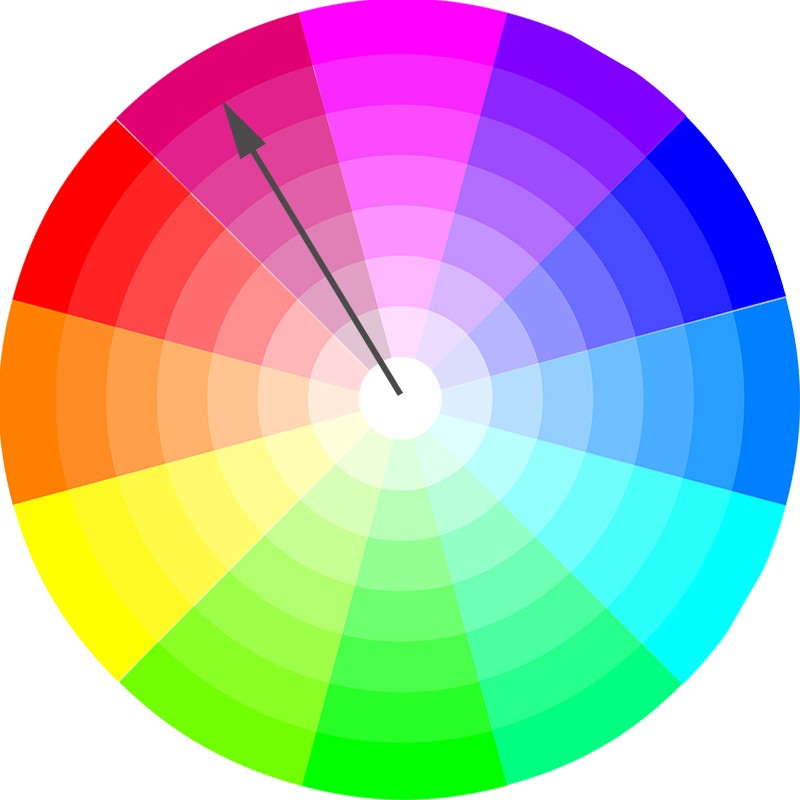
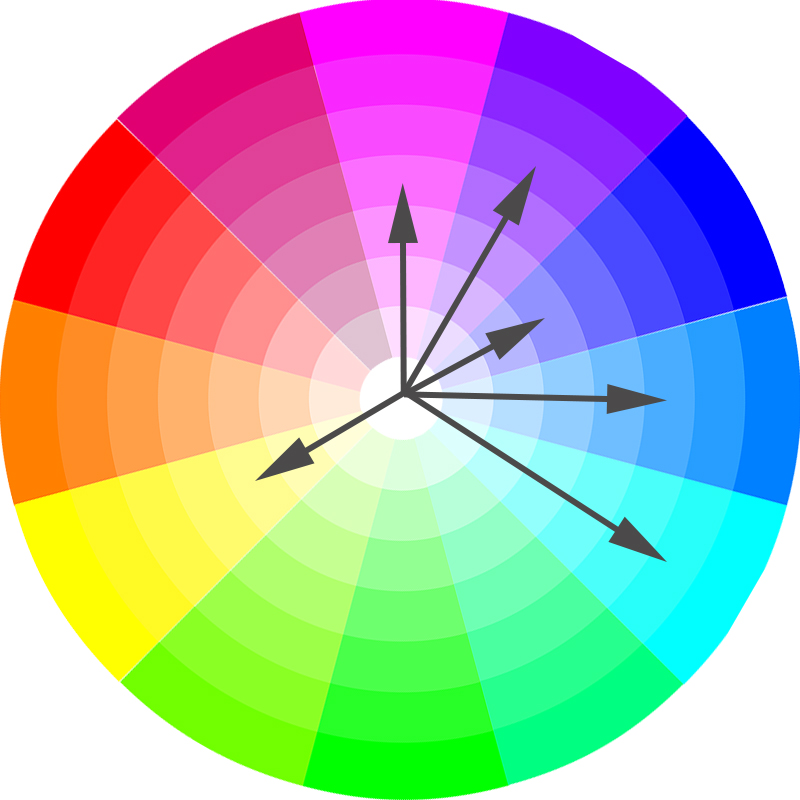
Цветовое колесо, основанное на трех основных цветах (красный, желтый и синий), использовалось художниками на протяжении веков. Первая цветовая схема была разработана Ньютоном 350 лет назад.
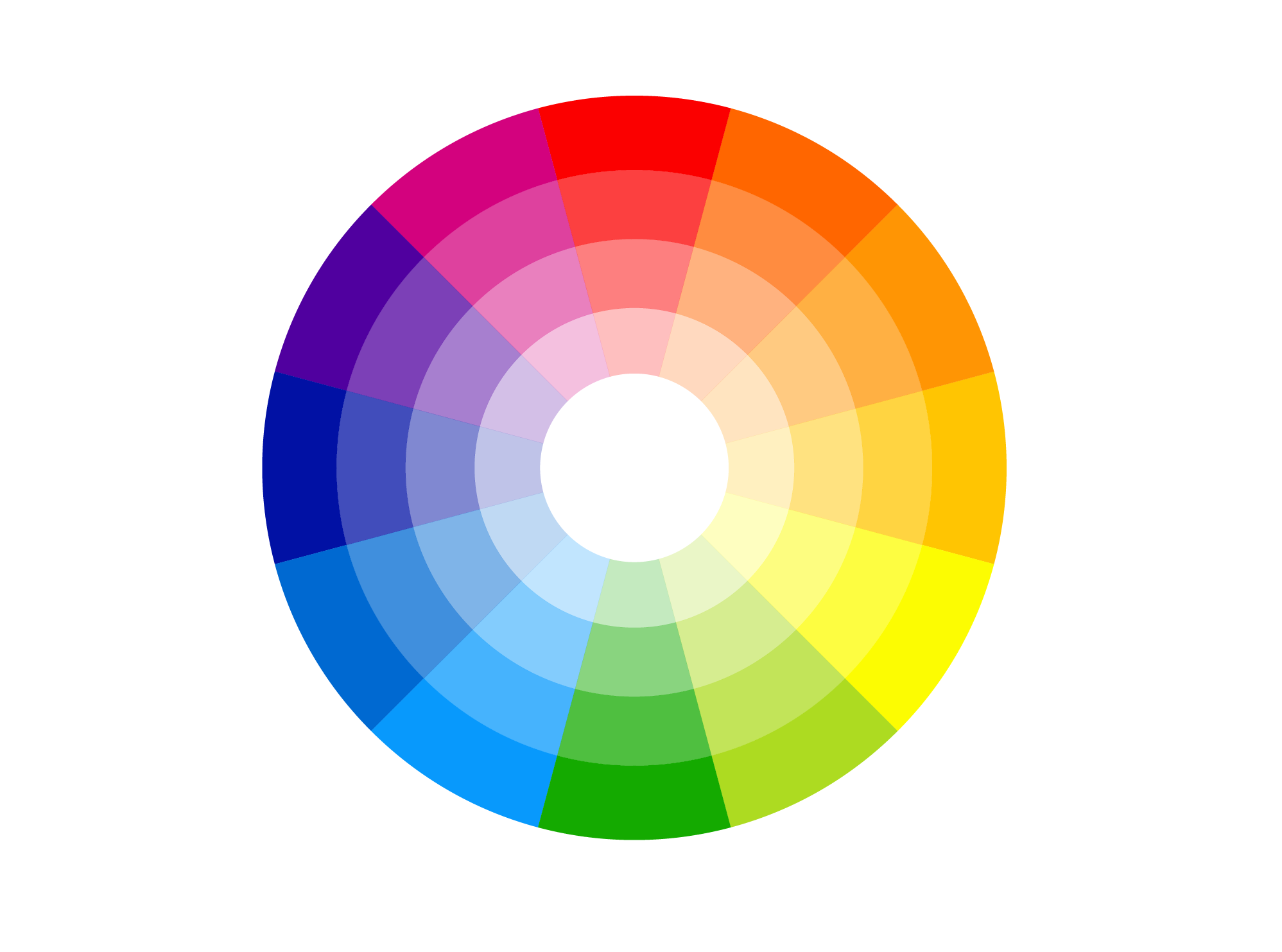
Цветовое колесо, используемое в настоящее время, включает основной, вторичный (зеленый, оранжевый и фиолетовый) и третичный цвета (желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый).
Цветовые круги помогают нам создавать цветовые схемы. Ниже перечислены наиболее распространенные из них.
- Однотонная цветовая гамма
В этой схеме есть только один цвет, его оттенки и оттенки.
- Аналогичная цветовая схема
Эта схема использует цвета, которые идут один за другим в 12-цветном круге.
- Дополнительная цветовая схема
Схема использует цвета, которые противоположны друг другу на цветовом круге.
- Триадическая цветовая схема
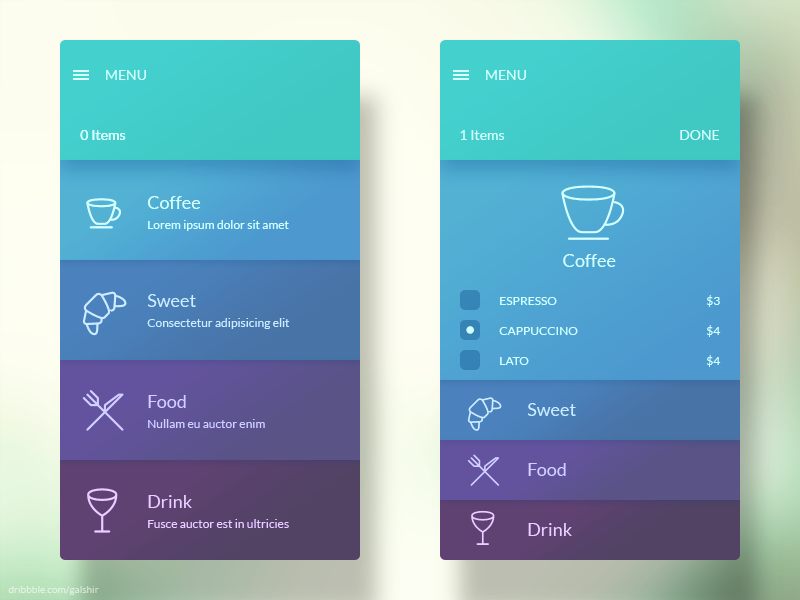
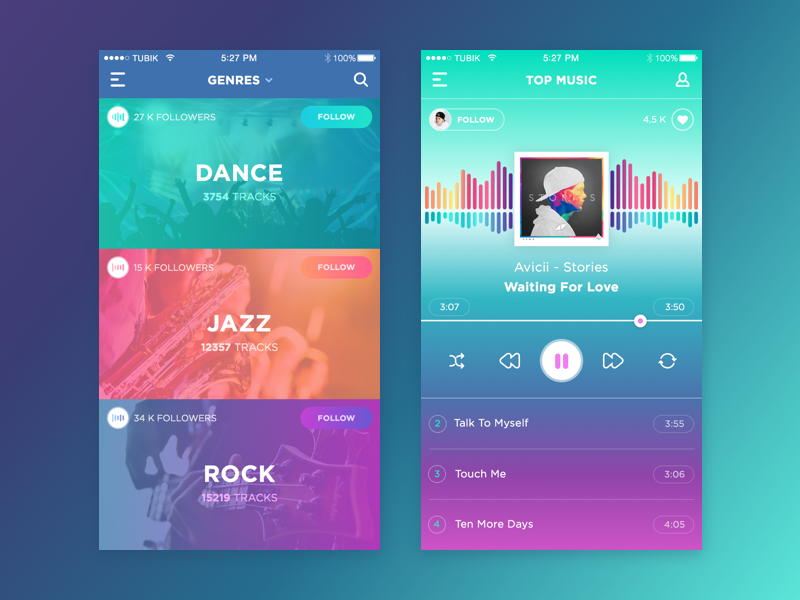
Эта схема сочетает в себе каждый четвертый цвет на цветовом круге. Такая схема, например, была использована в этом приложении:
Культурные значения цвета и цветовой символики
Цвета могут передавать определенные значения в зависимости от культурного фона.
Например, фиолетовый (цвет обертки Cadbury), который британцы ассоциируют с роскошью, имеет противоположное значение на Тайване.
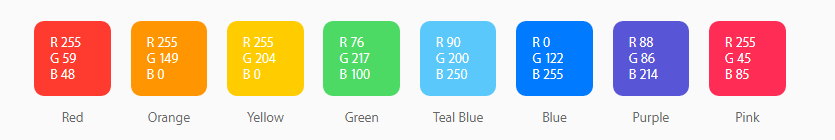
Красный имеет следующее значение для западных стран: энергия, волнение, действие; гнев; любовь и страсть; Рождество (в сочетании с зеленым); стоп; мощность. Но значение в восточных странах другое: свадьба, процветание, радость (в сочетании с белым), удача. Это может варьироваться даже больше: жизнь; гнев и опасность (Япония), Таиланд (воскресенье), траур (Южная Африка) и многое другое.
Найдите значения некоторых других цветов на изображении ниже:
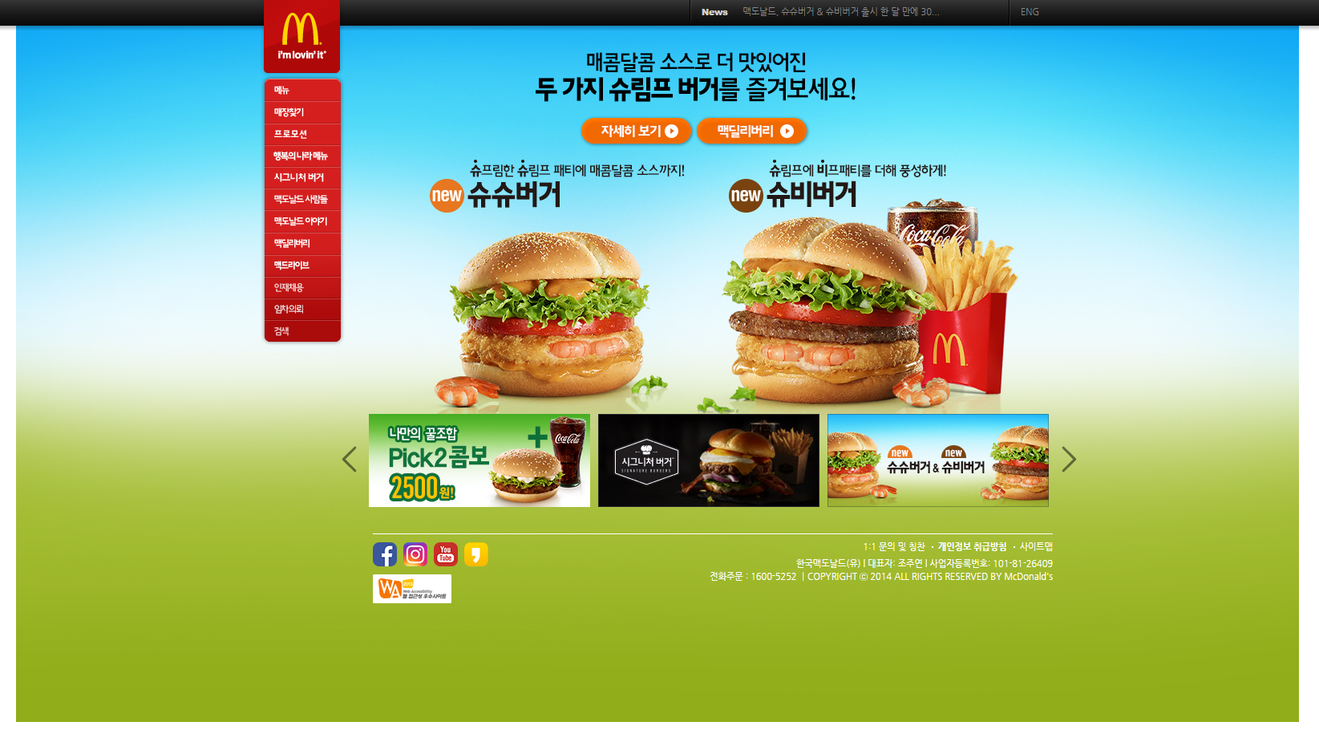
McDonald’s — это яркий пример мультибрендовых сайтов, где в зависимости от страны выбирались разные цвета.
Золотой цвет представляет богатство в западных странах. Разработчики мобильных приложений часто используют этот цвет для идентификации платной версии приложения:
Цветовые схемы и мобильный интерфейс
Apple и Google, разработчики iOS и Android, разработали некоторые базовые принципы дизайна, которым разработчикам мобильных приложений рекомендуется следовать, чтобы предоставить пользователям постоянный визуальный опыт. Эти рекомендации включают рекомендации по выбору цветовой палитры, цветовых схем, цветов текста и т. Д.
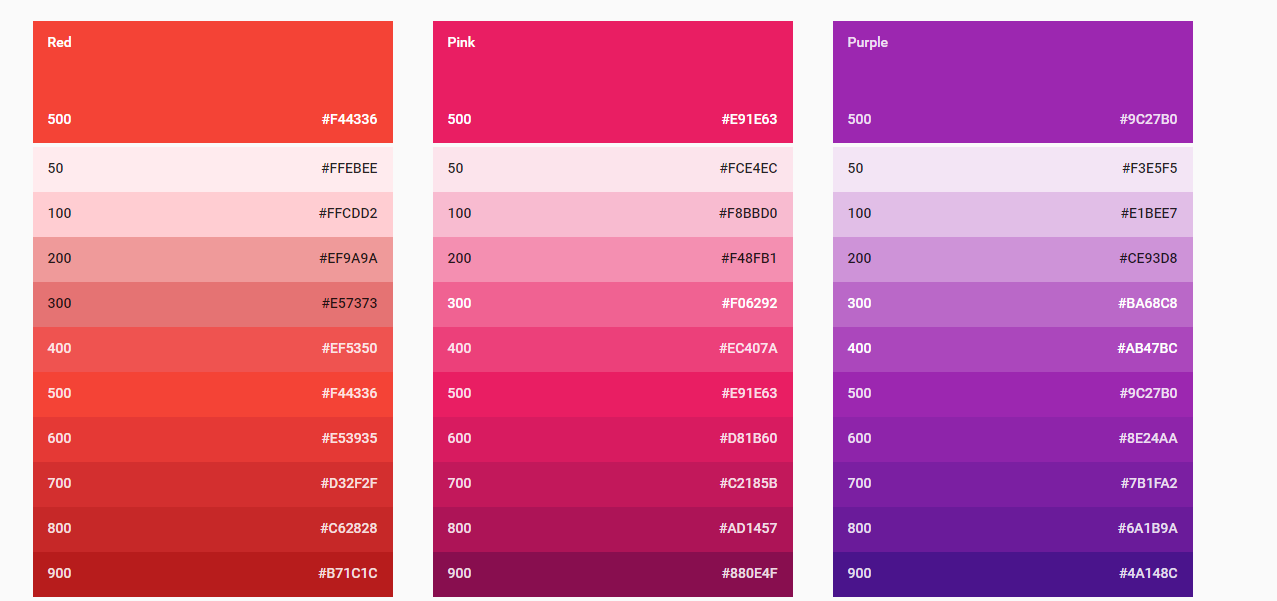
Цветовая палитра, предложенная Google, включает основной и дополнительный цвета. Разработчикам приложений рекомендуется использовать любой из 500 цветов в качестве основных цветов в своих приложениях и другие цвета в качестве цветов акцентов.
Вот несколько примеров цветовых схем:
Когда дело доходит до выбора цветовой схемы, Google предлагает использовать цвета из вышеупомянутых палитр. Google рекомендует ограничить выбор 3 оттенками основной палитры и выбрать один акцентный оттенок вторичной палитры.
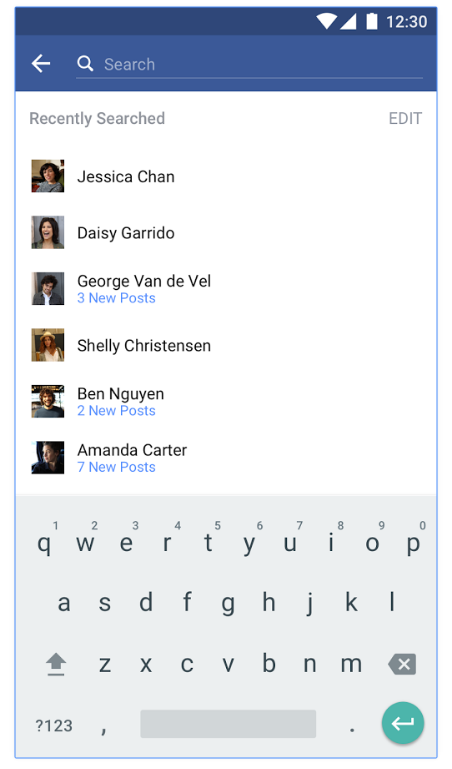
Приложение Facebook является хорошим примером приложения, в котором можно найти схему.
Apple предлагает следующую цветовую палитру:
Источник: Apple Inc.
Apple предлагает выбирать цвета оттенков приложения, которые отлично смотрятся по отдельности и в сочетании друг с другом. Кроме того, они должны отлично смотреться на светлом и темном фоне.
Вот еще несколько советов:
- Использование дополнительных цветов;
- Один ключевой цвет для обозначения интерактивности;
- Ограниченная цветовая палитра;
- Использование разных цветов для интерактивных и неинтерактивных элементов;
- И еще .
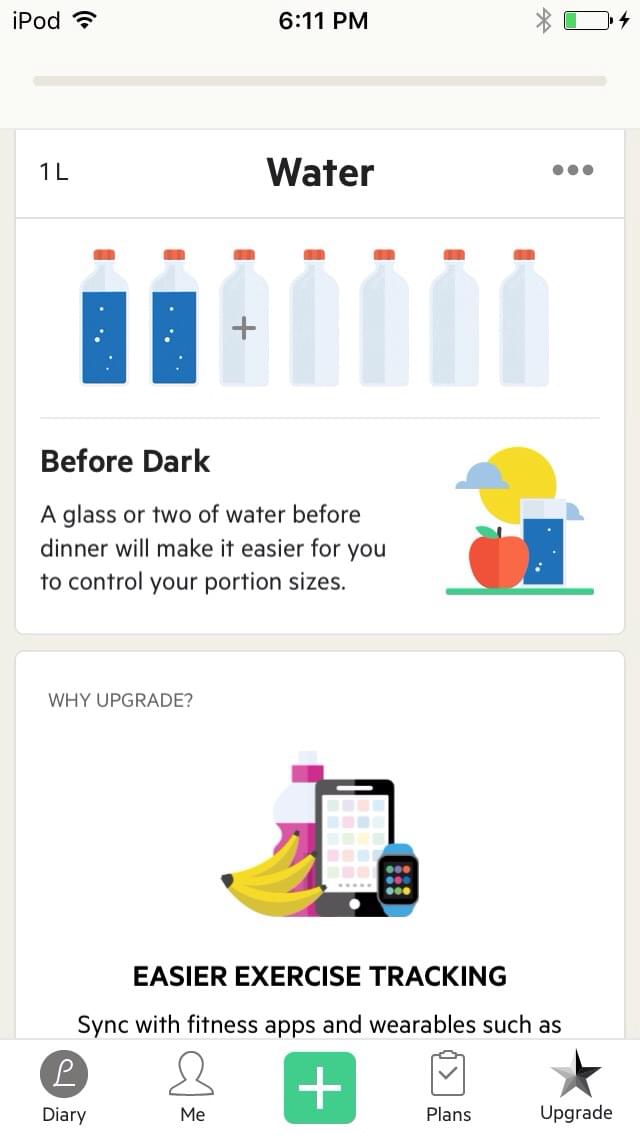
Lifesum — это пример приложения для iOS с хорошей цветовой схемой:
Подходы к выбору цветовых схем и инструментов
Люди судят по первым впечатлениям, и хороший дизайн приложения может поднять приложение на вершину чарта App Store. Хороший дизайн также означает хорошую цветовую гамму. Дизайнеры могут использовать различные онлайн-инструменты, работая над приложением, чтобы убедиться, что они выбрали правильные цвета, и их приложение будет отлично смотреться. Вы можете найти некоторые из инструментов ниже:
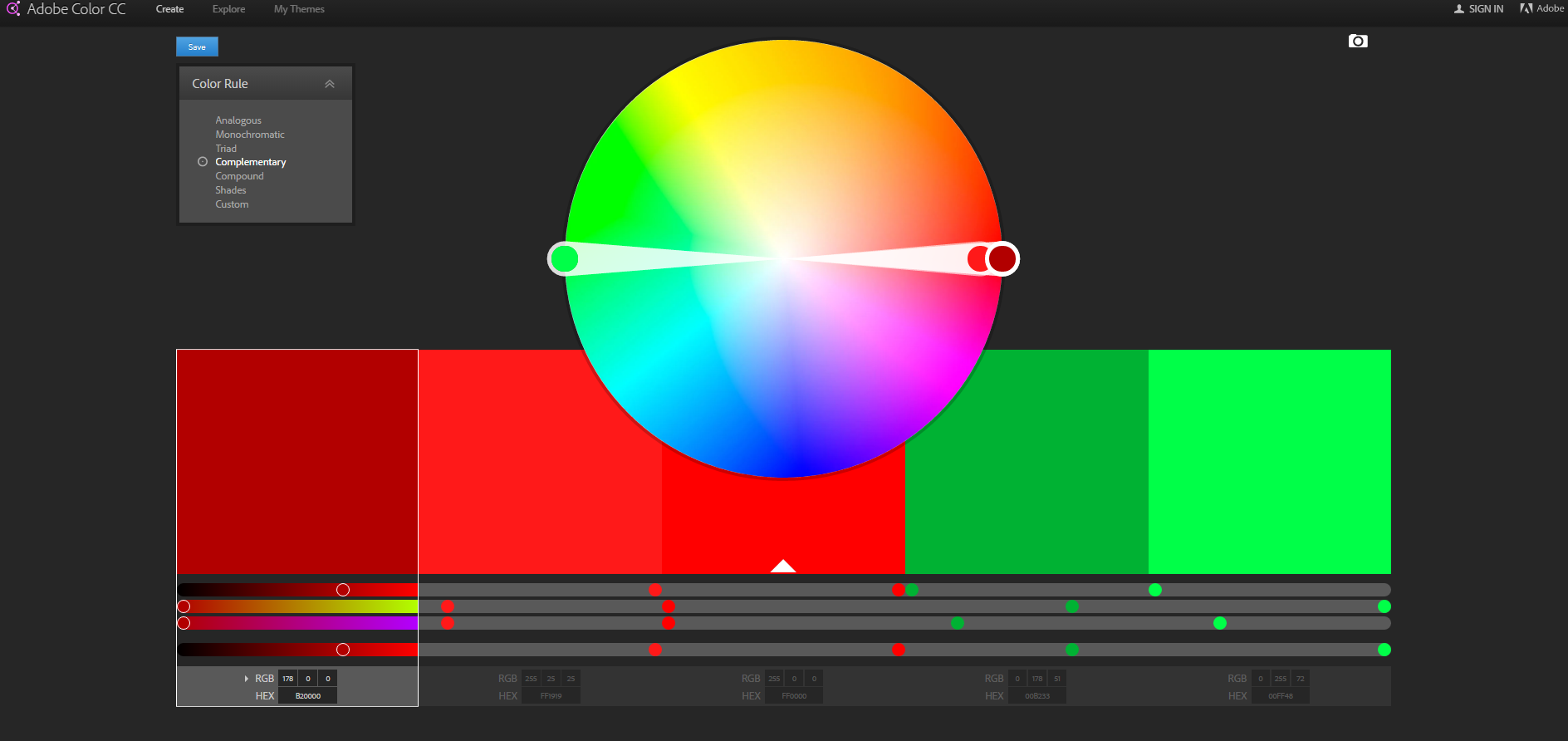
- Adobe Color CC . Сайт позволяет своим пользователям создавать классные цветовые схемы с помощью цветового круга, просматривать различные комбинации из сообщества Kuler и видеть, какие цвета используются на разных изображениях.
- Палеттон Этот инструмент позволяет дизайнерам выбрать один базовый цвет для макета, а затем он показывает похожие оттенки, которые можно использовать вместе с базовым цветом. Доступные там цветовые схемы позволяют пользователям работать с 1-4 цветами.
- Плоский UI Color Picker . Дизайнеры используют этот сайт, когда им нужно выбрать идеальный цвет для плоского дизайна.
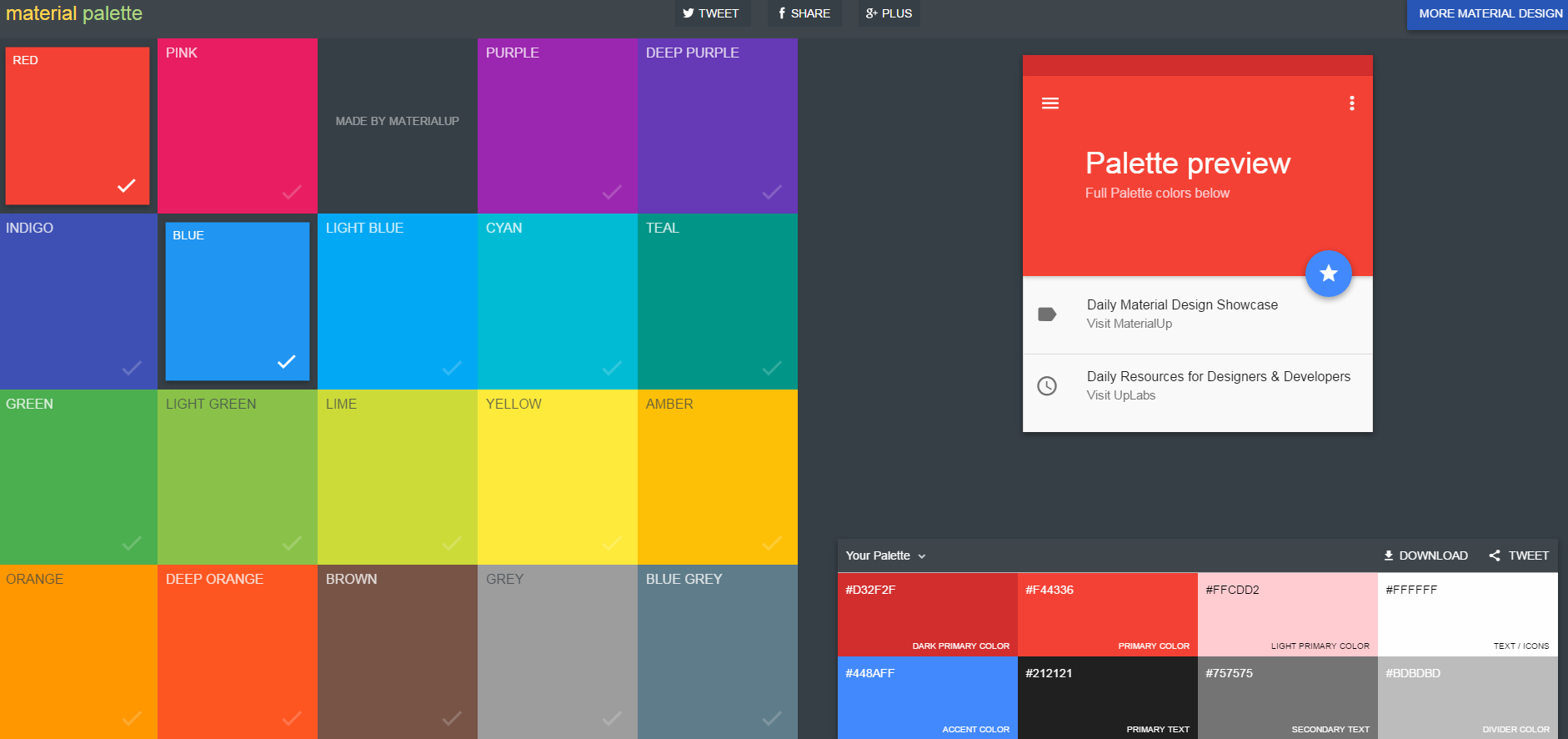
- Материальная палитра . Дизайнеры могут использовать этот сайт, чтобы выбрать свои любимые цвета и посмотреть, как они выглядят в комбинации. Выбранные цвета объединены в небольшую концепцию дизайна.
- Материал интерфейса . Этот инструмент был разработан, чтобы помочь дизайнерам и разработчикам, когда им нужно выбрать цвета для проекта. Пользователи также имеют доступ к списку лучших цветов дизайна материалов; они могут найти плоские цвета пользовательского интерфейса, социальные цвета, цвета HTML и т. д.
Практический пример
Давайте сосредоточимся на CALCU ™ Стильный калькулятор бесплатно . Это 4.6-звездное приложение пользуется популярностью у пользователей со всего мира.
CALCU может использоваться для различных целей, независимо от того, просты ли они или научны. расчеты. Пользователи могут добавлять / удалять нужные им функции и константы. Это также обеспечивает улучшенный визуальный опыт, позволяя пользователям выбирать между 20 различными скинами.
Проверьте изображение ниже, чтобы увидеть некоторые из самых популярных скинов в мире:
Очевидно, что комбинации черного с синим, серым, зеленым и красным являются наиболее распространенными. И из всех этих комбинаций, «черный и синий» является наиболее популярным.
Если мы посмотрим на статистику по странам, то увидим, что пользователи из разных стран выбирают одинаковые скины. Тем не менее, в разных странах есть некоторые различия. Например, цветовые схемы с красным чуть более популярны в США и России, чем в Японии. Красный цвет означает гнев и опасность в Японии, но он имеет более позитивное значение в США и России. Слово «красный» (на русском языке «красный») использовалось для описания чего-то прекрасного. Красный имеет много значений в США, но такие позитивные значения, как любовь, Рождество и мужество, являются одними из самых распространенных.
Вот еще один пример: цветовые схемы с синим цветом пользуются почти такой же популярностью в странах, упомянутых выше, благодаря положительному значению синего цвета: достоверность (США), надежда и чистота (Россия) и сверхъестественные существа в театре (Япония).
Вывод
Цвета могут быть решающим фактором в процессе разработки приложения, особенно если вы хотите отличить свое приложение от уже существующих. Хорошие цветовые схемы могут предоставить пользователям отличный визуальный опыт, а разработчикам мобильных приложений — конкурентное преимущество перед конкурентами.
Дизайнеры приложений должны понимать, что цвета оказывают психологическое воздействие (помимо эстетики); важный элемент, который следует принимать во внимание. На наше восприятие цвета могут влиять различные факторы, такие как культурное происхождение, возраст, пол и т. Д.
Хороший дизайн не может существовать без хорошего выбора цветов. Если вы хотите привлечь постоянную базу пользователей, цвета являются одним из основных факторов, которые следует учитывать при работе над дизайном приложения.
Поэтому, если вы работаете над приложением, которое будет использоваться в определенной стране или определенной группой людей (например, молодые, взрослые), сначала проведите углубленное исследование, чтобы выяснить, какие цвета предпочитают ваша целевая группа. В конце концов, ваши усилия обязательно окупятся, так как ваша аудитория это оценит.
Источник
Цветовая схема приложения — 14 трендовых вариантов
Привет! В этой статье расскажем что такое цветовая схема приложения и как подобрать правильную цветовую схему.
В наше время дизайн мобильного приложения очень важен для любого бизнеса, если бизнес должен обеспечить превосходный UX — пользовательский опыт. Согласно исследовательским данным, пользователи тратят 89% времени в смартфонах на мобильные приложения. Это очень много! Более того, больше 50% людей утром после пробуждениясразу начинают пользоваться своими гаджетами. Осознание этой информации во многом повышают важность дизайна в мобильных приложениях.
Обязательная часть дизайна мобильного приложения это его цветовая схема. Нельзя просто так преуменьшать мощь цвета в приложениях. Верная цветовая схема приложения может помочь определить необходимое настроение. Это также помогает пользователям взаимодействовать с UI элементами приложения и вернее понимать основное взаимодействие в приложении.
Когда дизайнер принимает решение о выборе цветовой схемы и основных цветах в приложении у него есть два пути: выбрать одну из классических цветовых схем или нестандартную. Классические цветовые схемы включают аналоговые, монохроматические, триадные, дополнительные и составные цветовые схемы.
В то время как нестандартные цветовые схемы дают большое пространство для творчества экспериментов. Выбрать цветовую схему, эффективно улучшающуюю удобство использования мобильного приложения и достаточно современна — главная задача дизайнера.
Аналоговая цветовая схема приложения
Аналоговая цветовая схема — одна из классических цветовых схем, которую используют дизайнеры. Это сочетание смежных цветов, которые располагаются на цветовом круге по соседству друг с другом . В этой цветовой схеме один цвет преобладает, а другие ее обогащают. Тем не менее, цвета в аналоговой схеме также могут быть использованы равноправно. Аналогичные цвета с легкостью можно встретить в природе, поэтому они очень гармоничны и будут радовать глаз пользователя в мобильном приложении.
Аналоговая цветовая схема приложения
Аналоговая цветовая схема на цветовом круге
Читайте также:
Монохромная цветовая схема приложения
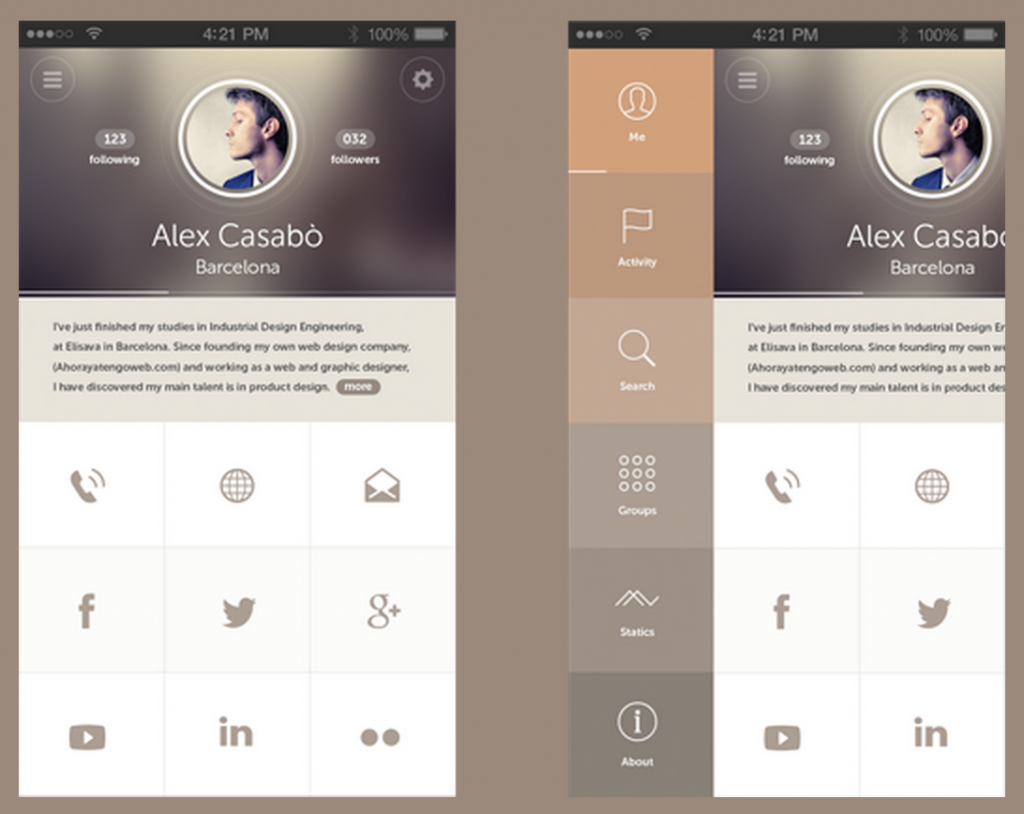
Монохромные цветовые схемы используют какой-либо основной цвет и его более светлые оттенки и тона в качестве дополнительной палитры. Эти схемы создают эффект комфорта для глаз, в особенности если дизайнер использует зеленые или синие цвета. Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.
Монохромная цветовая схема приложения
Монохромная цветовая схема на цветовом круге
Цветовая схема триада
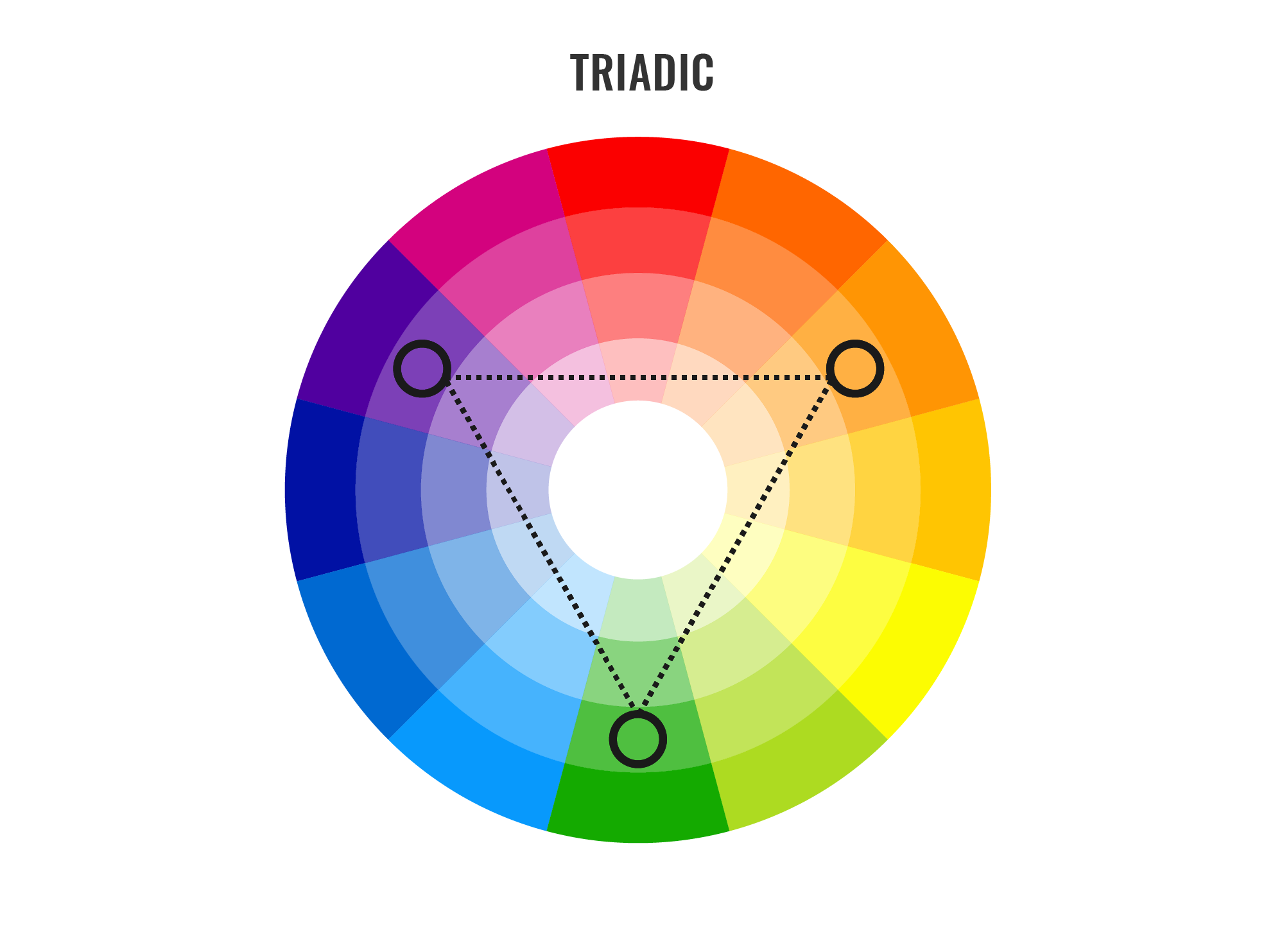
Цветовая схема триада основана на комбинации трех цветов, которые равноудалены друг от друга на цветовом круге. Наилучшее использование этой цветовой схемы состоит в том, чтобы сделать один цвет основным и использовать его как доминирующий цвет, а два других цвета использовать для акцента. Так гармония в триадной цветовой палитре получается за счет сбалансированного использования всех трех цветов.
Цветовая схема триада
Триада на цветовом круге
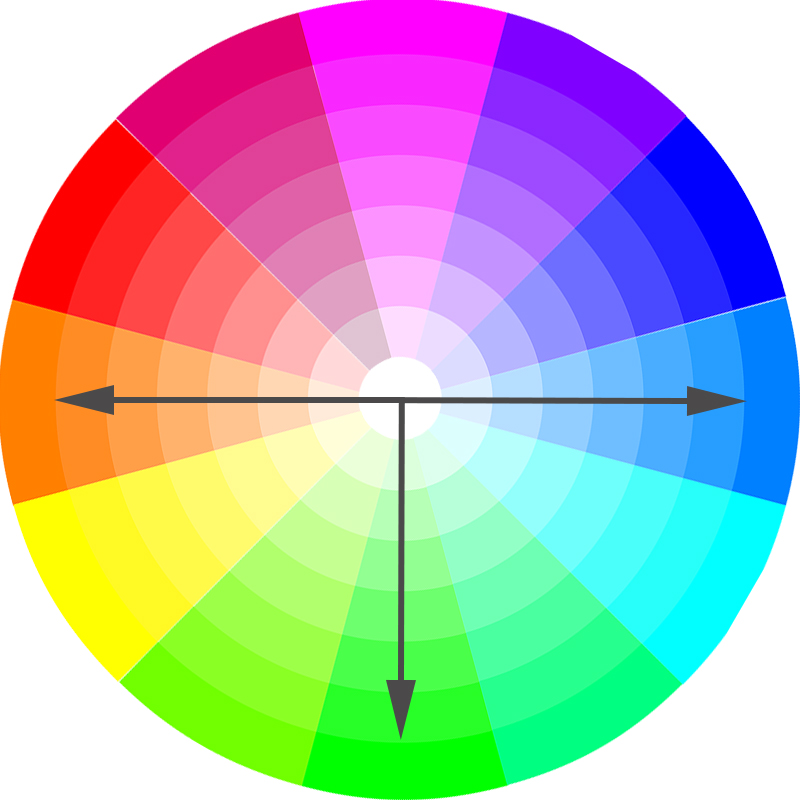
Дополнительная цветовая схема
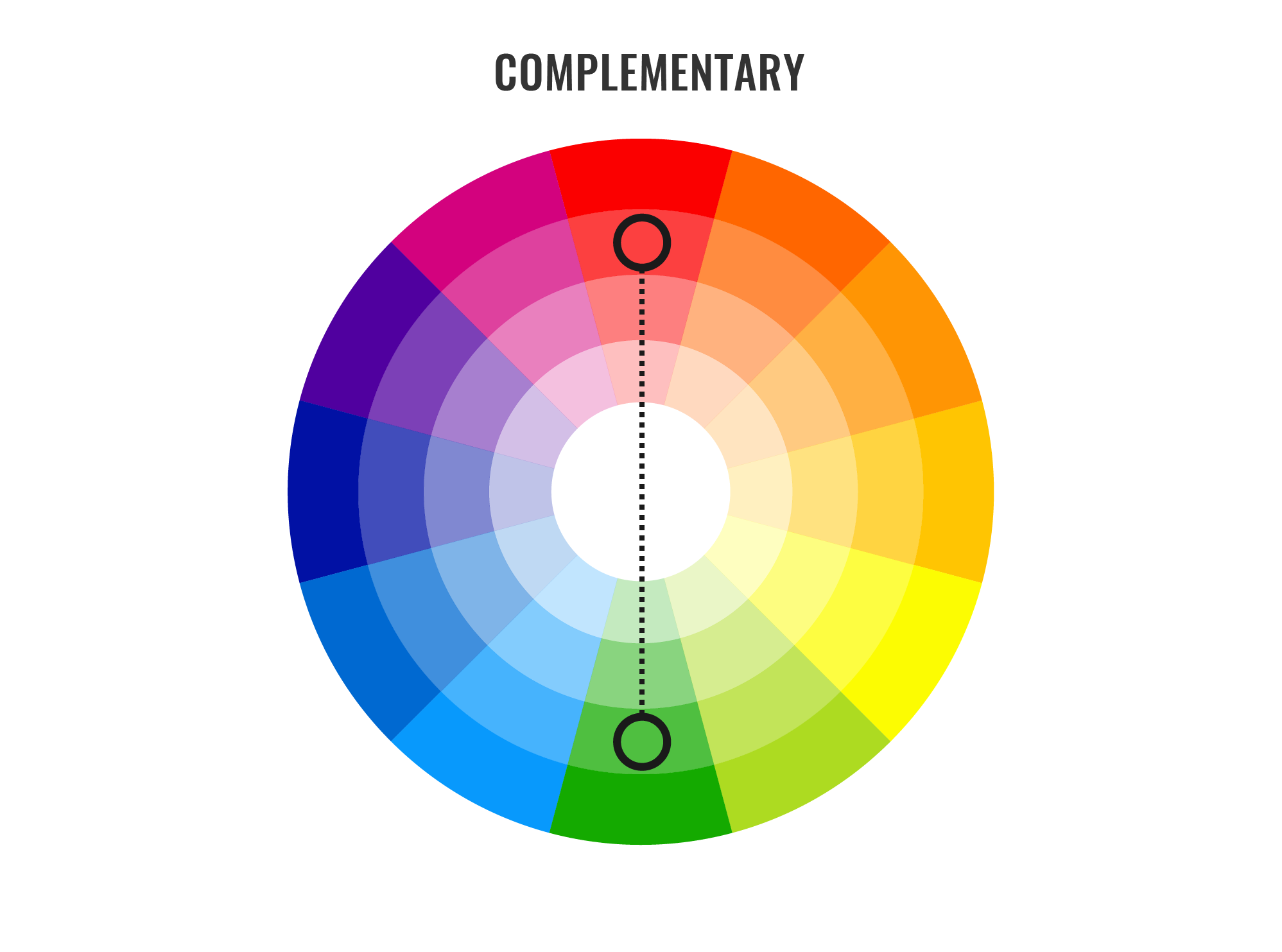
Дополняющие цвета располагаются на противоположных сторонах цветового круга. Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.
Дополнительная цветовая схема приложения
Дополнительные цвета на цветовом круге
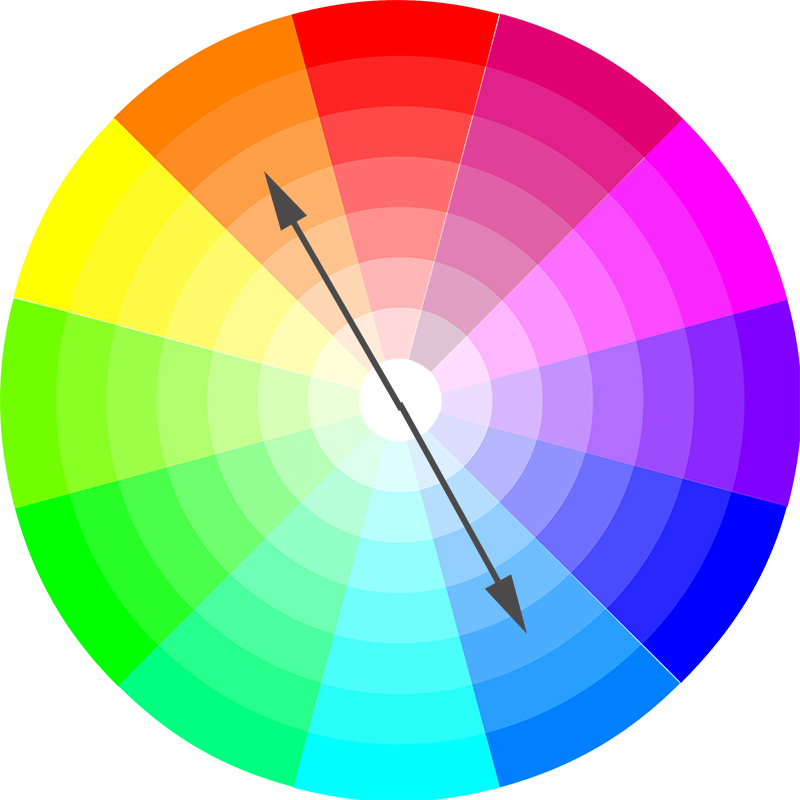
Составная цветовая схема
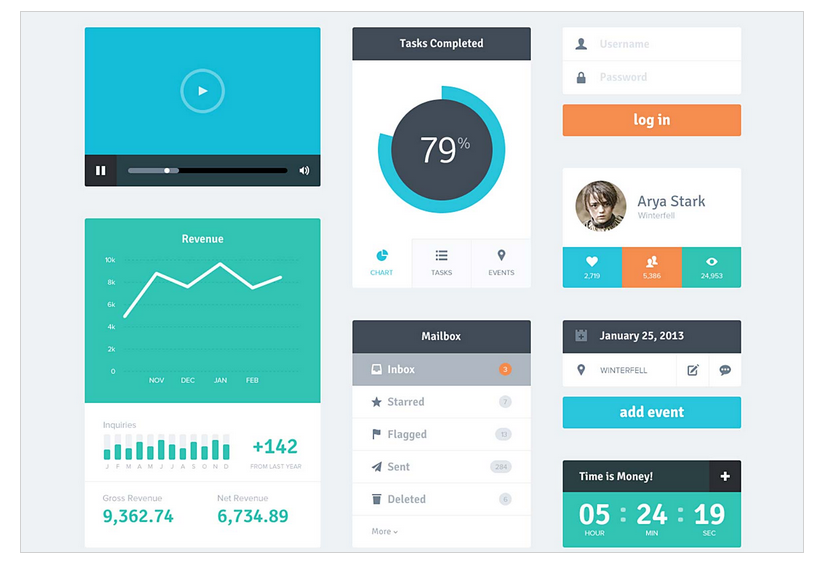
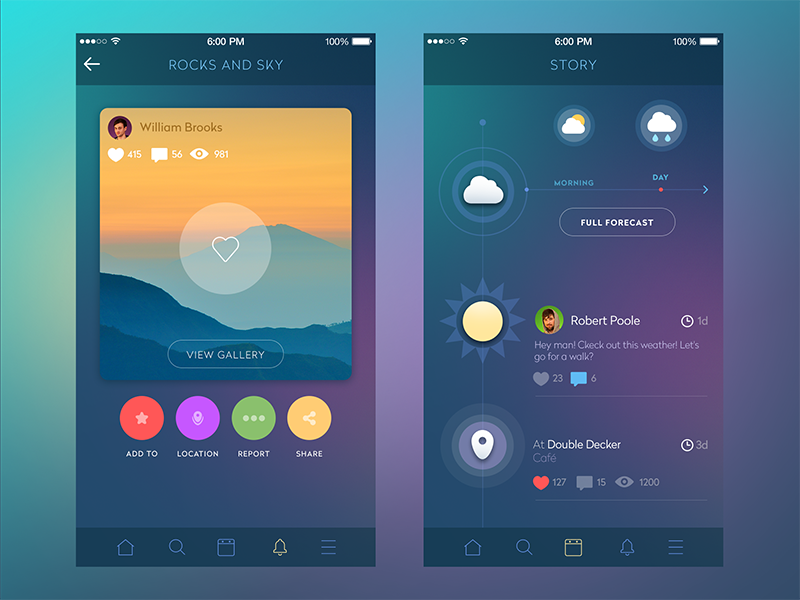
Составную цветовую схему еще называют сплит-комплементарной. В нее входит три цвета — один главный цвет и два аналогичных ему цвета. Эта цветовая схема по уровню контрастности почти такая же, как и дополнительная схема. Несмотря на это она меньше акцентирует внимание, чем дополнительная цветовая схема.
Составная цветовая схема на примере мобильного приложения
Составная цветовая схема на цветовом круге
Цветовые оттенки в мобильном приложении
Чтобы создать оттенок нужно добавить к основному цвету черный цвет. Такая цветовая схема дает возможность приобрести мобильному приложению привлекательный монолитный дизайн. Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.
Цветовые оттенки в мобильном приложении
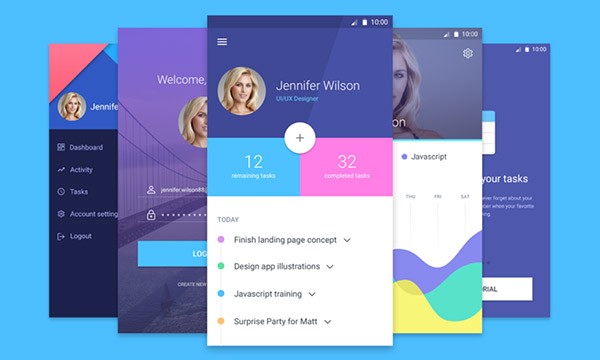
Креативные цветовые схемы
Креативная цветовая схема для приложения
Красочные иллюстрации
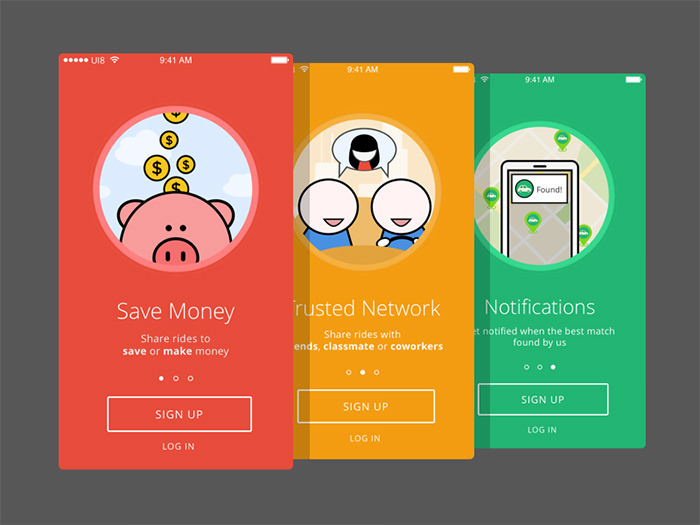
Использование иллюстраций является сегодня очень популярной практикой в дизайне мобильных приложений. В особенности прием с иллюстрациями эффективен в минималистичных интерфейсах. Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.
Использование иллюстраций в мобильных приложениях
Цветные градиенты
Одной из главных тенденций в дизайне мобильных приложений последних лет это яркие цветные градиенты. Раньше были популярны только одноцветные градиенты, в то время как сегодня популярность обрели высококонтрастные градиенты. Переходы с оранжевого на красный, с синего на фиолетовый помогают добиться интересных визуальных эффектов. Совет — лучше использовать такие яркие градиенты с минималистичными иконками и изображениями.
Использование цветных градиентов в мобильных приложениях
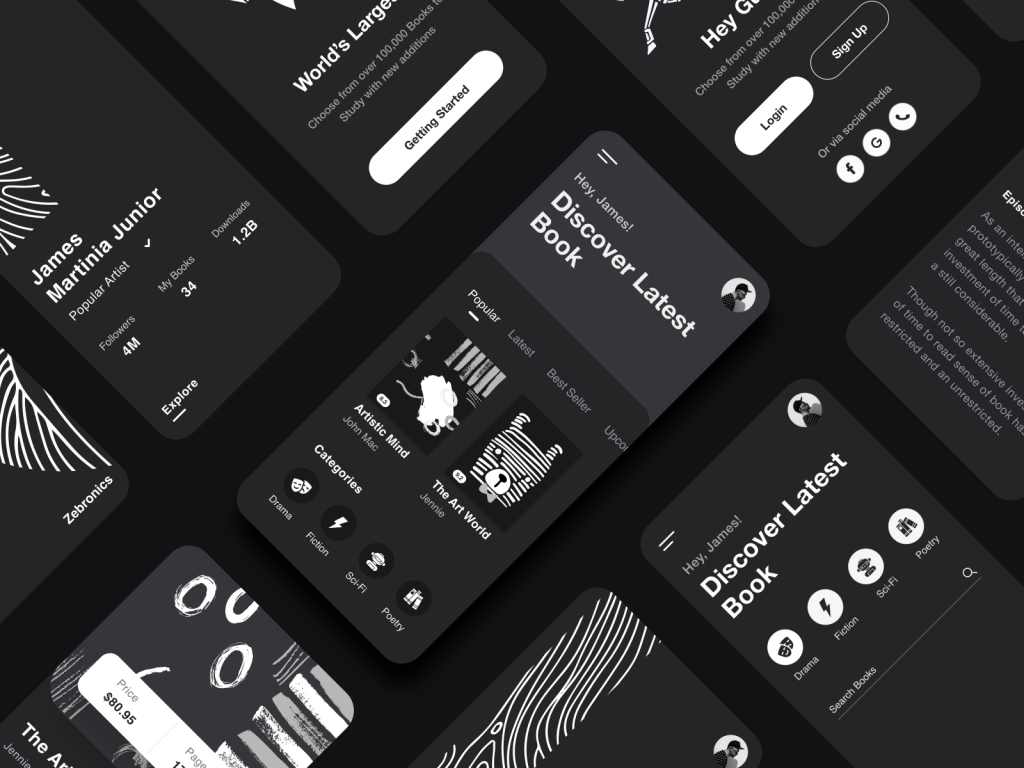
Чёрный и его оттенки
Тенденция к минимализму неизбежно привела к минимализму в использовании цветов. Черный цвет играет такую же важную роль в дизайне как и маленькое черное платье в гардеробе каждой девушки. Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.
Черная цветовая схема для приложения
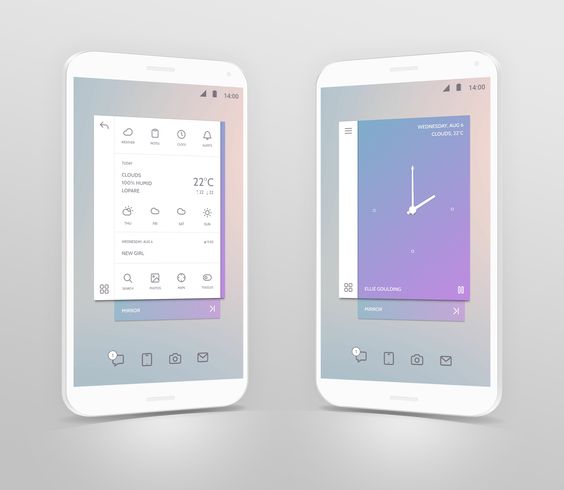
Использование пастельных цветов
Пастельные цвета в дизайне мобильных приложений — еще одна заметная тенденция для дизайнеров. Такие схемы помогают прийти к визуальному балансу в мобильном UI. На пользователей приложение в такой цветовой гамме произведет гармоничное впечатление.
Использование пастельных цветов в дизайне мобильного приложения
Яркие иконки
Также дизайнеры используют яркие и смелые иконки, чтобы обозначать действия и важные элементы в мобильных UI. Яркие иконки могут не только визуально улучшить ваш UI но и помогут пользователям легко понять логику мобильного приложения, его функционал и сценарии использования
Использование иконок в дизайне мобильного приложения
Использование мягких теней
Использование тонких теней на приглушенном или белом фоне является одной из эффективных тенденций в современных мобильных цветовых схемах. Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.
Мягкие тени в мобильном приложении
Высококонтрастные цвета
Высококонтрастные цвета в мобильном приложении
Источник