- Ue4game что это за папка андроид
- Unreal Engine 4 Mobile. Сборка Android проекта + DLC
- Создание проекта и подготовка контента
- Добавьте карты
- Создайте тестовый контент
- Плагины
- Настройка проекта
- Подготовка проекта к сборке
- Создание ключа приложения
- Упаковка проекта
- Подготовка релиз версии
- Подготовка DLC
- Тестирование приложения на мобильном устройстве
- Установка DLC с использованием Mobile Patching Utilities
- Тестирование загрузки файлов в редакторе
- Тестирование работы DLC
- Загрузка DLC с сервера
- Заключение
Ue4game что это за папка андроид
Unreal Engine 4 — Один из самых мощных игровых движков современности. С помощью него вы сможете создавать самые красивые, увлекательные и захватывающие игры.
Главной особенностью движка является то, что только установив инструментарий UE4 себе на компьютер, вы тут же получаете доступ к красивой графике, множеству удобных инструментов для создания лучших уровней, гибкой настройке материалов для ваших моделей и вашей карте, а самое главное — системе визуального скриптинга, с помощью которой вы сможете написать игру без единой строчки кода! Кроме всего, движок позволяет создавать мобильные игры и даже 2х мерные игры.
Разработчик: EpicGames
Последняя версия: 4.15
Дата последнего обновления: 15.02.17
Создание игр для: Android , IOS , HTML5 , Windows, Mac, Linux, PS, Xbox, VR.
Разработка на: Windows, MacOSX, Linux
Лицензия: Подписка. 19$ в месяц. При остановке подписки, право на использование инструментария и выпуск игр остается у пользователя, однако прекращается возможность получения обновлений. Для студентов бесплатно через GitHub!
Выпуск игр: 5% с продаж по достижении $3000 (о чем ниже)
Создание игровой логики:
Без ЯП: Blueprint(Визуальная система скриптинга)
ЯП: C++, C#(через плагин Mono)
Сайты:




- Роялти высчитывается каждый квартал(3 месяца) от прибыли
- Прибыль — чистое кол-во денег заплаченное пользователями, т.е. Epic все равно сколько вам ещё платить налогов, разработчикам, за лицензирование другого софта и т.п.
- Если за квартал прибыль не перевалила за 3000 у.е. — вы ничего не платите
- Если за квартал прибыль перевалила за 3000 у.е. всего на 1 у.е. — вы платите 5% от 1 у.е.
- Сбор инвестиций на кикстартере или аналогах — тоже прибыль, но есть аспекты
- За прибыль в инвестиционной кампании считается полностью полученная сумма, т.е. кампания была рассчитана на 1000 у.е., набрала 10000 у.е. — страдайте и начинайте высчитывать 5%
- Из инвестиций вы можете вычесть деньги, полученные за футболки, ручки и подобные бонусы не дающие никаких плюсов для игры/в игре.
- Призовые любого конкурса не входят в рассчет роялти, т.е. они полностью идут вам в карман
- Epic’и имеют право начислять 2% штрафов ежеквартально за просрочку платежей
- Вы так же можете изменить правила лицензирования, например с ежемесячных платежей на единоразову сумму или какой-то другой метод регулировки выплат вплоть до их полного отсутствия
Тема будет пополняться по мере обсуждений..
Просьба не спорить по поводу Какой движок лучше!! Все движки хороши по своему, поэтому соблюдайте уважение как к движкам, так и друг к другу!
Сообщение отредактировал vaalf — 19.02.17, 13:23
Источник
Unreal Engine 4 Mobile. Сборка Android проекта + DLC
Unreal Engine 4 предоставляет достаточный функционал для полноценной разработки игр на мобильные платформы. К сожалению, тема недостаточно освещена, а сам процесс сборки приложения полон багов. Я решил обобщить актуальную на данный момент информацию и поделиться собственным опытом преодоления этого непростого пути. В данном туториале подробно рассмотрены следующие процессы:
Настройка проекта для разработки мобильного приложения
Создание релиз версии приложения
Создание DLC и его подключение в проект
Загрузка DLC с сервера
Unreal Engine 4.25.1
Node.js (по желанию)
Android устройство с рабочим разъемом USB
Создание проекта и подготовка контента
Если у вас уже есть готовый проект, эту стадию можно пропустить.
Создайте пустой С++ проект
Добавьте карты
Сохраните стартовый уровень в папку MapRelease под названием Release_Map
Создайте новый уровень через File->New Level->Default и сохраните его в папке MapDLC под названием DLC_Map
Создайте тестовый контент
Откройте Release_Map
В папке MapRelease создайте Blueprint Actor и назовите ReleaseCube
В этой же папке создайте Material, назовите m_cube и задайте любой цвет для него
Откройте ReleaseCube и добавьте Static Mesh Component
Во вкладке Details найдите категорию Static Mesh и нажмите на поле None
В появившемся окне нажмите View Options, после чего активируйте чекбокс Show Engine Content
Нажмите None снова и выберите Cube
В категории Material назначьте новый материал (m_cube)
Добавьте ReleaseCube на сцену Release_Map

Откройте DLC_Map. Согласно описанному выше алгоритму создайте Blueprint Actor DLCSphere с материалом m_sphere в папке MapDLC. Добавьте DLCSphere в сцену DLC_Map и сохраните.
Плагины
Перейдите в Edit->Plugins. Проверьте наличие необходимым плагинов и отключите лишние. Если появляется окно с предупреждением об отключении связанных плагинов, соглашайтесь.
Android Runtime Permission
Online Subsystem Null
Online Subsystem Utils
Mobile Patching Utilities
Online Subsystem Google Play
Actor Layer Utilities
Apple Image Utils
Apple Movie Player
Camera Shake Previewer
Chaos Cloth Editor
Custom Mesh Component
Facial Animation Bulk Importer
Level Sequencer Editor
Magic Leap Light Estimation
Magic Leap Media Player
Magic Leap Passable World
Online Subsystem iOS
Procedural Mesh Component
Настройка проекта
Перейдите в Edit-> Project Settings.
Смените Target Hardware на Mobile/Tablet
Перейдите в категорию Packaging и отредактируйте настройки.
Основные настройки Packaging
ОБЯЗАТЕЛЬНО ОТКЛЮЧИТЕ опцию Share Material Shader Code. В противном случае все материалы из DLC будут неработоспособны.
Краткое пояснение к приведенным выше настройкам:
Create compressed cooked packages — значительно уменьшает размер конечных файлов проекта
List of maps to include in a packaged build — определяет карты (и все связанные с ними ассеты), которые попадут в конечный билд. Мы будем настраивать это в другом месте
Установите флаг Full Rebuild
Убедитесь, что флаг For Distribution отключен. В противном случае вы получите ошибку сборки (gradle)
Вы должны настраивать Rendering исходя из нужд своего проекта, но обязательная рекомендация в большинстве случаев — ОТКЛЮЧИТЕ Bloom. Позже я покажу почему это необходимо сделать.
Перезапустите редактор. На загрузку потребуется некоторое время. Когда проект будет запущен, дождитесь рекомпиляции шейдеров. Если вы отключили Support Atmospheric Fog, удалите Atmospheric Fog из созданных ранее карт через World Outliner. Вы также можете удалить Sky Sphere с уровней. Это сэкономит несколько мегабайт в конечном билде.
Подготовка проекта к сборке
Не буду объяснять как установить Android SDK и настроить мобильное устройство для тестирования — вы можете ознакомиться с документацией. Я лишь приведу список прописанных путей в категории SDKConfig.
Для сборки проекта необходимо сформировать название пакета (com.YourCompany.[PROJECT]). Придумайте название своей компании и название проекта. Я буду использовать aBigCompany вместо YourCompany и MyProject вместо текущего названия проекта (AndroidDLC). Также вы можете изменить отображаемое на экране название приложения. Я буду использовать My Project with DLC.
Настройки APK Packaging
Введите название пакета
Введите название приложения
Установите Target SDK Version: 29 в соответствии с требованиями Google Play
Обратите внимание на поле Store Version. Вы должны изменять это значение каждый раз, когда загружаете новую версию приложения в Google Play. Просто не забывайте увеличивать его на 1
Небольшое пояснение к параметрам данного раздела:
Package game data inside .apk — весь проект будет упакован в один APK файл. При активации учитывайте, что в Google Play установлен лимит на размер APK (100 mb). Помимо APK будет сгенерирован Android App Bundle, но для установки приложения он не нужен
Use ExternalFilesDir for UE4Game files — создает дополнительную директорию на устройстве. Если вы используете SaveGame Object для сохранения прогресса или настроек, то создаваемые файлы будут располагаться там. Кроме того, там хранятся логи и загруженные из сети файлы, что нам и необходимо
Orientation — позволяет выбрать ориентацию экрана. На текущей версии движка этот параметр не может быть изменен во время работы приложения. Если вам нужна эта функция — придется воспользоваться плагином
Создание ключа приложения
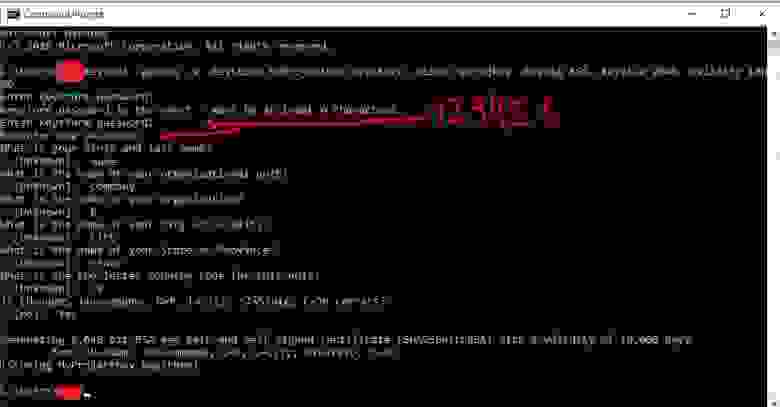
Откройте командную строку Windows. Процедура генерации ключа начинается со ввода следующей команды:
Скопируйте команду и нажмите правой кнопкой мыши в консоли. Подтвердите ввод.
Выполните запрашиваемые шаги
Перейдите в C:\User\(Current user) и найдите файл MyProjectKey.keystore.
Скопируйте файл с ключом в проект
Перейдите в папку Build Folder (…\AndroidDLC\Build\Android) и скопируйте файл в нее.
Избегайте лишних символов (пробелов).
Упаковка проекта
Перейдите в Window->Project Launcher.






Предупреждаю, что часть настроек в созданных профилях пропадает после первого закрытия редактора. Наиболее важная из них — целевой проект.
Вы можете выбрать Any Project для экономии времени:
Подготовка релиз версии
Для публикации приложения в Google Play APK и DLC должны быть собраны в Shipping конфигурации. Мы будем использовать Development для проведения тестирования.
Настройте профиль Android APK
Откройте профиль Android APK.
Задайте имя релиз версии. Я буду использовать стандартное:
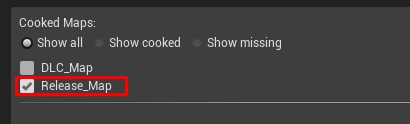
Выберите карты, поставляемые с основной сборкой приложения:
Включите сжатие файлов:
Запустите профиль и дождитесь окончания работы:
Нажмите Done чтобы вернуться в главное окно Project Launcher.
Вы можете посмотреть, что именно попадает в запаковку. Это можно сделать, перейдя в директорию . \AndroidDLC\Saved\Cooked\Android_ETC2.
Содержимое директории EngineMaterials
Легко увидеть, что много места занимает DefaultBloomKernel.uexp. Если Bloom отключен в настройках проекта, то в конечный *.pak файл он не попадет, несмотря на то, что присутствует здесь.
Подготовка DLC
DLC в Unreal Engine 4 является плагином с контентом. После упаковки он представляет из себя *.pak файл, распространяющийся отдельно от основной сборки игры.
Название не должно содержать специальных символов, потому что редактор не позволит создать плагин с таким названием. Это важное замечание. Однако, вы можете обойти ограничение, создав плагин и изменив название вручную (лучше так не делать).
Создайте плагин для DLC
Перейдите в Edit -> Plugins.
Нажмите New Plugin
Выберите тип плагина — Content Only
Введите название (DLC1)
Нажмите Create Plugin
Откройте профиль Android DLC.
Название релиз версии, на основе которой создается DLC, должно соответствовать тому, что было установлено в профиле Android APK. По умолчанию выставлено верное название:
Замените содержимое отмеченных полей названием созданного вами плагина:
Перейдите в директорию …/Android_Release/HTTPchunks и измените название папки DLC1.0 на имя вашего DLC.
Нажмите Browse и установите новый путь для размещения файлов DLC:
Включите сжатие файлов:
Выберите карты, которые должны поставляться с DLC:
Начните упаковку DLC:
Во время сборки вы получите много предупреждений:
Сборка не сможет завершиться корректно из-за ошибки в построении пути к файлу *.mainfest:
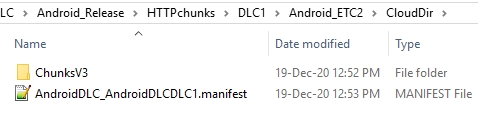
К счастью, все нужные файлы были созданы. Перейдите в директорию …\Android_Release\HTTPchunks\DLC1\Android_ETC2. Там вы увидите следующие папки:
В поддиректории DLC1\AndroidDLC\ находится созданный *.pak файл. Посмотреть что в него попало можно в папке AndroidDLC\Plugins\DLC1\Saved\Cooked\Android_ETC2
Содержимое папки CloudDir будет рассмотрено позже.
Тестирование приложения на мобильном устройстве
Перед началом тестирования ваше устройство должно быть подключено к компьютеру и настроено.
Перейдите в директорию Android_Release\App\1.0\Android_ETC2.
Запустите Install_AndroidDLC-arm64.bat и дождитесь окончания установки. Если окно консоли закроется, то установка прошла успешно.
Найдите приложение My Project with DLC и запустите. Откроется Release_Map. Спустя 10 секунд сработает событие перехода на уровень DLC_Map, но этот уровень все еще отсутствует в проекте.
Установка DLC с использованием Mobile Patching Utilities
Описанный способ работает не только для Android, но и для остальных платформ.
Вернитесь в редактор и откройте Level Blueprint карты Release_Map.
Добавьте такую логику



Для удобства размещу этот blueprint здесь.
Для загрузки контента необходимо предать следующие параметры:
Remote Manifest URL — yourserver.com/manifest_name.manifest
Cloud URL — yourserver.com/[folder_with_ChunksV3_folder]
Install Directory — название по вашему выбору (в моем случае — DLC)
Требуемый файл манифеста и папка ChunksV3 находятся в ранее упомянутой папке CloudDir:
Внутри ChunksV3 находится *.pak файл DLC, разбитый на пакеты небольшого размера.
Install Directory всегда создается в папке, расположение которой можно узнать, используя следующую функцию:

Pak Order — приоритет установки данного файла
Mount Point — точка интеграции внутри файловой системы проекта. Извлекается автоматически
Тестирование загрузки файлов в редакторе
Процесс загрузки можно протестировать, воспользовавшись локальным сервером. Установите Node.js.
Откройте командную строку и запустите сервер следующей командой:

Нажмите Play, находясь на уровне Release_Map. Если в папке . \AndroidDLC\PersistentDownloadDir\DLC появился *pak файл, значит загрузка прошла успешно.
Запросы к серверу
Тестирование работы DLC
Настало время протестировать работу DLC на мобильном устройстве. Сейчас мы не будем использовать реальный сервер для загрузки, а скопируем *.pak вручную.
Внесите изменения в Level Blueprint
Заново скомпилируйте проект через Android APP профайл. Скопируйте AndroidDLC-Android_ETC2.pak и AndroidDLC_AndroidDLCDLC1.manifest в папку с APK.
Содержимое папки с APK
Скопируйте файл Install_AndroidDLC-arm64.bat и модифицируйте его. Добавьте строки:
Куда добавлять строки
Запустите отредактированный скрипт из этой же папки и дождитесь окончания его работы. Запустите приложение и подождите несколько секунд. Если уровень сменился, значит DLC установлено.
Загрузка DLC с сервера
Вы можете пользоваться любым способом для доставки *.pak файла на устройство. Я покажу как скачать сгенерированные движком чанки. Нам понадобится хранилище с возможностью прямой загрузки файлов. Подойдет обычный хостинг веб-сайтов.
Пройдите регистрацию и дождитесь письма с данными для входа.
В это время установите FTP клиент, например FileZilla.
Откройте клиент и зайдите в Site Manager
Нажмите New Site
Заполните данные для входа (FTP Port по умолчанию: 21)
В папке своего домена создайте директорию app-content. Это будет корневой директорией для размещения всех DLC.
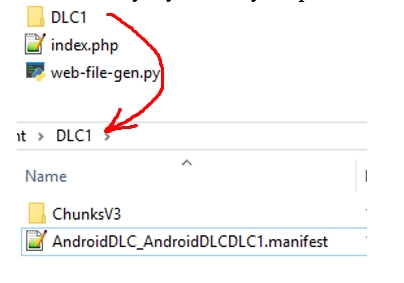
Для прямой загрузки все файлы необходимо проиндексировать. Создайте следующие файлы:
Не забудьте поменять части пути в строке include:
Создайте пустую папку со следующими файлами:
web-file-gen.py — Python скрипт для автоматизации копирования файла index.php в поддиректории папки DCL1.
В папку .../www/your_domain поместите func.php.
В папку . /app-content поместите index.php и папку DLC1.
Измените URL для загрузки файлов, пересоберите и переустановите проект на мобильное устройство.
Теперь DLC скачивается и устанавливается.
Заключение
Рекомендую заранее продумывать организацию файлов в своем приложении. Старайтесь, чтобы весь код и ассеты, используемые в разных DLC находились в основной сборке. Такой подход исключит дублирование файлов и сократит общий вес приложения.
Надеюсь, данный материал поможет сэкономить чье-то время.
Источник