- Портирование UE4.23 игры на Android
- Бредисловие
- Подготовка окружения
- Подготовка проекта игры
- Project Settings…
- Изменения в коде и ассетах
- UE4 и мобильная разработка: мифы и реальность
- Миф первый: Unreal Engine никто не использует
- Миф второй: низкая производительность
- Миф третий: высокие системные требования
- Миф четвёртый: Unreal тормознее, чем Unity
- Игра на Unity весит гораздо меньше, чем на Unreal
- Длительность итерации
- Расширяемость и модернизация движка
- Проблемы мобильной разработки: Slate и процессор
- Проблемы мобильной разработки: оперативная память
- Проблемы мобильной разработки: потребление CPU
- Проблемы мобильной разработки: рендеринг
- Прототипируй!
- Какое будущее у мобильной разработки?
- ПОСЛЕСЛОВИЕ
Портирование UE4.23 игры на Android
Хочу поделиться опытом портирования нашей игры The Unexpected Quest на Андроид. В качестве движка использовали Unreal Engine 4. Родная версия 4.23, об особенностях портирования игры на этой версии и пойдет разговор ниже.

Бредисловие
Хочу сразу отметить, что при разработке игры мы вообще не ориентировались на мобильную аудиторию. Поэтому никаких KPI, MAU, ARPU, RGB, LGBT и прочего не будет. Игра вышла в Steam, Nintendo Switch и казуальных порталах. Вот это наша аудитория и по другому мы пока продавать не умеем.
Почему решили выпустить? А потому что можем: аккаунт разработчика есть (тестировали как-то Unity), анрил с андроидом дружит, ну и пощупать что-нибудь новенькое хотелось. Независимо от результатов продаж, я все равно в выигрыше: буду знать тонкости работы с этой мобильной платформой.
Портирование я начал 4 апреля, а закончил 16 июня. Итого два с половиной месяца ненапряжной работы. В этот момент в приоритете был новый DLC, поэтому срок можно смело сократить до 2-х месяцев. А еще очень много времени заняло оформление странички: подготовка скриншотов, тексты и иконки.
В качестве основы использовалась версия движка 4.23. Это не самый лучший вариант, чтобы избежать множества проблем нужно использовать самую свежую версию движка. Но, у меня была «уважительная причина»: все новые версии выдавали на моем телефоне Redmi 5 Plus на 10 fps меньше. И хотя на планшете Galaxy Tab A все было нормально, я решил не рисковать. Попытки с наскока разобраться с этой ситуацией не увенчались успехом, а тратить время и зарываться в нее с головой не хотелось.
Подготовка окружения
Операционная система Windows 10. В качестве IDE использовалась Visual Studio 2019 (на момент финального билда игры версии 16.10.2). Как написал выше, движок Unreal Engine 4, версия 4.23. Установлен через лаунчер (т.е. я не собирал движок из сырцов), все галочки сняты, кроме Engine Source и Android. А вот дальше начинаются интересности.
Дело в том, что современные версии движка, начиная с 4.25, работают через Android Studio. А вот старые версии, в том числе и моя, через NVIDIA CodeWorks (совместимость можно проверить в Release Notes). И самое поганое, что NVIDIA закончила поддержку этого набора SDK.
С этого момента начинаются танцы с бубном. Во-первых, этот самый NVIDIA CodeWorks нужно скачать, причем определенной версии 1R7: заходим в архивы с инсталляторами. И видим, что без присоединения к программе NVIDIA Developer Program, скачать его не дадут. Нужно завести аккаунт, присоедниться к программе и повторно зайти в архив. Только после этого появится заветная ссылка.
Далее можно прочитать старую статью об установке этого пакета. Если сделать все как в ней написано, то игру то вы соберете. И даже зальете на свой телефон. Но, google ее не примет: минимальный уровень API в Google Play равен 28, а установится только 26-й. Поэтому вносим свои коррективы. И так, устанавливаем NVIDIA CodeWorks и в какой-то момент установки появится такое окошко:

Менять можно только столбец Action, по нему и тыкаем. Если места много, то можно установить все. Если нет, то все дерево Developer Tools срубаем, как и всю документацию. Устанавливаем весь предложенный Android Toolchain, базовый Android SDK и дерево Android 8.0.0 (API 26). Все остально отключаем.
Теперь нужно избавиться от API 26 и поставить что-нибудь новее. Идем в папку, в которую установили NVIDIA CodeWorks и ищем в ней Android SDK Manager: android-sdk-windows\tools\android.bat .

Все что он предлагает удалить — удаляем. Заодно сносим и ранее установленный API 26. Я работаю с Android 10 (API 29), можно накатить все, но достаточно будет и SDK Platform. Все что утилита предлагает обновить — обновляем.
Ребут, молельный танец и можно программить.
Подготовка проекта игры
Тут все дико зависит от проекта, поэтому рассказ только про мой опыт. Без большого тестового стенда устройств, гарантировать запуск игры и приемлемый FPS очень сложно. Поэтому платная версия отпадает, надо дать игроку «пощупать» игру преждем чем определяться с покупкой. Значит будет внутренняя покупка и нужен плагин OnlineSubsystemGooglePlay.
Теперь интересное. Без изменений он не подойдет, получите от гугла варнинг в духе: «We’ve detected that this app is using an old version of Google Play Billing». Вроде как до ноября работать будет, но потом все отвалиться. Создаем папку Plugins в своем проекте (если ее нет) и копируем в нее плагин из движка. Путь к плагину в движке такой: Engine\Plugins\Online\Android\OnlineSubsystemGooglePlay . У себя в проекте городить сложные пути не надо, просто в Plugins закинуть и все.
В скопированном плагине открываем файл: Plugins\OnlineSubsystemGooglePlay\Source\OnlineSubsystemGooglePlay_UPL.xml и вставлем в тег root такой код:
Например, после закрытия тега . Все, google задобрили. С покупкой будет еще один маленький нюансик, о котором я расскажу позже. Еще можно удалить папку Intermediate в плагине, для успокоения совести и гарантированной пересборки при следующей компиляции.
На этом подготовка закончена. Можно заново генерировать sln-файл для проекта игры, и открывать его в студии. По идее компиляция не должна добавить новых проблем, так как редактор собирается для x64 платформы майкрософтовским cl. А вот когда собираешь андроид сборку, можно огрести проблем от компилятора, ведь сборка идет в gcc. Но, у меня их небыло: все ошибки я отловил когда готовил сборку для macOS.
Project Settings…
Читаем документацию, куда же без нее? Мне этого не хватило… И остальной документации тоже. Я не буду расписывать настройки для отладки, поговорим только о Shipping версии. Поэтому в разделе Project -> Packaging выставляем Build Configuration в Shipping и ставим галки на Full Rebuild и For Distribution:
Далее идем в Platforms -> Android и тут начинается самое веселье. Очевидные вещи я пропущу, все можно найти на просторах интернета, ну или спросить тут. А вот на нехороших моментах остановлюсь подробнее.
Первое — это Store Version. Она должна быть уникальной, для каждой сборки которую мы готовим. В Google Play их должно быть минимум две: 32- и 64-битные. Эпики заботливо дали дополнительные смещения для этих сборок:

Вот только они не работают. Точнее у меня работало так, что 64-битная сборка крашилась на старте быстро, тихо и не оставляя следов. Причина простая: для каждой сборки генерируется также свой OBB файл ресурсов, у которого имя содержит этот самый Store Version + offset. И, «естественно», при поиске этот offset игнорируется. У меня offset в 1 был у 64-битной версии, obb файл содержал номер 116 (например), а игра искала 115-й файл, не находила и завершалась. А со смещением ноль 32-битная версия работала отлично.
Выход? Все ручками! Выставляем Store Version и собираем только 32-битную версию. Затем меняем Store Version и собираем только 64-битную версию. Коряво? Зато дешево, надежно и практично!
Следующая проблема с которой я разбирался — это сохранения игрока. Мы никакой дичи в игре не творим, используем стандартные методы UE4. Но без танцев с бубном, даже они не работали. Первым делом ставим галку:
Во-первых, работает эта галка только в Shipping версии! Во-вторых, без нее в папке пользователя будет создан каталог UE4Game, куда и будут скидываться все настройки и сохранения. А с ней, все должно ложиться в секретную папочку /data/* , или куда там складывают настройки всех приложений. И по идее, на этом все проблемы решены.
Но, не на Android 10! Не везде, но в интернете ходят легенды (и я этот баг поймал на Galaxy Tab), что сэйвы не работают. Именно поэтому пришлось установить свежий SDK. Также нужно указать в Target SDK Version минимум 29 (Android 10), а лучше 30 (Android 11). И добавить дополнительные разрешения:

И продублирую кодом для DefaultEngine.ini:
Были еще небольшие заморочки с подписью приложения, но это из-за моей невнимательности. Просто на будущее: НЕ ТЕРЯЙТЕ ФАЙЛ КЛЮЧЕЙ. Для его замены придется общаться с тех. поддержкой гугла, а это долго и нудно.
Изменения в коде и ассетах
Для меня самой крупной модификацией было новое управление в игре. Пришлось полностью переписать метод APlayerController::InputTouch и всем акторам добавить реакцию на касания. Естественно, по мелочи было очень много правок во всем коде, но глобальных изменений они не повлекли.
По рендеру. Mobile HDR оставил включенным. Все материалы были принудительно переведены в режим Fully Rough. Пришлось полностью отказаться от Refraction и от Pixel Depth Offset. Я боялся, что будут тормозить Masked материалы, но они особо на FPS не повлияли и я оставил их в покое. Освещение как было полностью динамическим, так и осталось. Тени включены на высоких и эпик настройках и полностью отключил на низких и средних.
Кстати, если вы собираетесь управлять графонием через Scalability Settings, то не забудьте перелопатить все Window -> Developer Tools -> Device Profiles . Они имеют повышенный приоритет. Я долго соображал, почему у меня никак не отключаются тени на планшете, пока внимательно не прочитал лог.
По мешам правок было немного. Полигонаж у нас невысокий, правда объектов на поле многовато, но мои устройства справлялись нормально. Пришлось порезать крупные меши на небольшие кусочки. Дело в том, что на меш может влиять только 4 источника света (три если есть один направленный, типа солнца). И на некоторых крупных объектах пропадало освещение от факелов. В остальном, никаких проблем не заметил.
Крупные исправления были в UI. Пришлось поднять в настройках проекта Application Scale до 1.2 и из-за этого часть диалоговых окон «поплыла». А еще я покупку реализовал именно внутри UI и полностью на Blueprints. И с ней возник один неприятный момент, о котором хочу рассказать.
Для работы in-app purchase есть три метода: Read In App Purchase Information (общие сведения о покупке), Make an In-App Purchase (сделать покупку) и Restore In-App Purchases (восстановить покупку на другом девайсе). Из особенностей хочу отметить только то, что у make и restore лучше всего объединять ветки On Success и On Failure в одну, а проверять именно Completion Status:

Но не будем отвлекаться. Рассказываю о неприятности. Покупка была реализована просто: автоматом делаю read и проверяю результат, если все хорошо, то пытаюсь восстановить (restore) покупку, если все плохо — то интырнета нет и рыпаться не стоит. Если игрок жмякнул make, то просто проверяю успешность операции. И вылезла неприятная особенность: делаем покупку на одном из устройств. На другом отключаем инет и заходим в игру. И в этот момент или плагин или андроид делают гадость: они у себя кэшируют пустой список покупок для restore. Как итог при последующем входе с интернетом, покупка не восстанавливается, а купить ее нельзя, потому что make будет писать, что покупка есть и возвращать Cancelled. Выход из ситуации такой, в случае если make возвращает ошибку, заново делать restore, кэш очищается и все работает хорошо. Причем, это я увидел в исходниках другой игры и, пока сам не напоролся на баг, долго ломал голову, зачем они так сделали.
Как пойдет игра я не знаю, но потыкать в мобильный рынок палочкой точно стоит. Попробуем порекламировать ее или поищем издателя. Надеюсь, что результат будет поводом для еще одной статьи.
Сейчас у нас проходит открытое тестирование, вы можете присоединиться по ссылкам ниже. По этой ссылке можно присоединиться к тестированию через сайт. А по этой ссылке можно присоединиться к тестированию в Google Play на устройстве Android. Ну и добавить нас в список желаемого можно тут.
Я буду крайне признателен за любой фидбэк и тесты! И спасибо за то, что дочитали до этого места!
Источник
UE4 и мобильная разработка: мифы и реальность
Широко распространено мнение, что Unreal Engine 4 — слишком «тяжелая» технология для мобильных игр. В то же время число проектов, выпущенных на этом движке в мобильных сторах, растёт с каждым днём.
Почему все больше разработчиков выбирают для своих проектов UE4? С какими сложностями вы можете столкнуться при работе над игрой для мобильных устройств? Какие подходы и пайплайны стоит использовать, а чего следует избегать? Наш опыт студии Pushkin приоткроет завесу тайны над этими и другими вопросами.
Данная статья является является текстовой версией доклада, прочитанного 9 февраля 2017 года на мероприятии Unreal Engine Meetup в Mail.Ru Group. Несмотря на дату публикации исходного материала, представленная информация является не только тем самым наступившим «сегодняшним днём» и содержит в себе актуальные цифры, но и подтверждает прогнозы, высказанные автором на самом мероприятии.
Миф первый: Unreal Engine никто не использует
Последние четыре года я занимаюсь мобильными играми. И постоянно сталкиваюсь с мифами о разработке на Unreal 4, циркулирующими в мировом сообществе. Один из таких мифов гласит: «На этом движке очень мало игр, с ним сложно работать. Давайте возьмем Unity, на нём десятки и сотни тысяч различных игр». Когда-то именно так всё и было. Но сегодня это уже не соответствует действительности. Вот наиболее яркие свежие мобильные игры, сделанные на UE4:
Этот миф развенчать очень легко. Монстры индустрии начинают активно использовать Unreal. Примеров гораздо больше, их уже десятки. Недавно вышедшие игры начали разрабатывать год-полтора назад. Так что сегодня мы наблюдаем результат начала активного использования Unreal Engine в мобильном сегменте.
С чем это связано? Unreal Engine 3 имел очень много ограничений. Во-первых, требовалась полная лицензия, которая стоила определенные деньги. Бесплатный UDK позволял собирать приложения только для iOS. Нельзя было вносить множество изменений, разработчики пользовались только скриптовым языком и никак не могли модифицировать движок.
После того, как Unreal Engine стал доступен всем и каждому, с полным исходным кодом, с поддержкой сообщества и разработчиков, начали создаваться и мобильные игры на этом движке. Большинство разработчиков игр всё равно начинают со своих инди-наработок, постепенно становясь специалистами, которые потом в больших компаниях могут реализовывать крупные проекты. Но если у вас нет доступных инструментов и технологий, то вы просто не сможете этому научиться.
2017-й можно назвать годом больших релизов в мобильном сегменте на Unreal Engine 4. Можете набрать в Google «Unreal Engine mobile», и увидите десятки игр, начиная от инди и заканчивая крупнейшими тайтлами.
Миф второй: низкая производительность
«Unreal Engine медленный. С ним невозможно работать, я создал простую сцену, у меня всё тормозит, невозможно с этим играть, давайте возьмем Unity, можно сделать миллионы треугольников». Если вы хотите отображать просто миллионы треугольников, которые ничего не делают, то, наверное, стоит взять Unity. Если мы говорим о реальной производственной задаче, о смоделированных персонажах, ландшафте, сцене, эффектах — то мы начинаем рассматривать уже не синтетические, а реальные тесты.
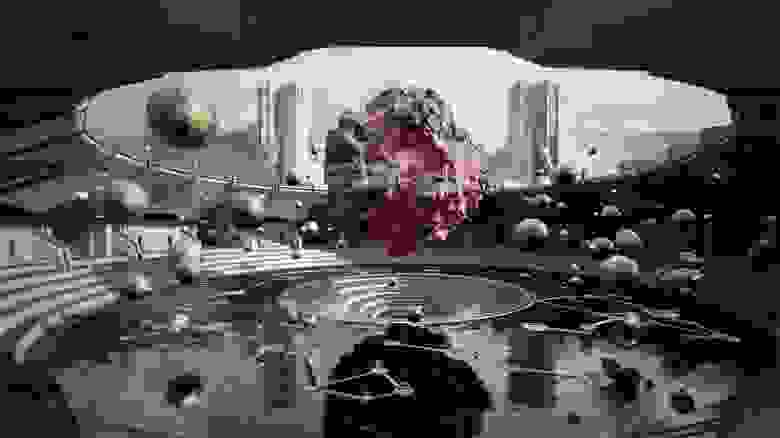
Скриншоты некоторых наших внутренних разработок:
В сценах может быть более 30 персонажей со своей скелетной анимацией, все отображаются одновременно. Большой уровень состоит из нескольких кусочков, он загружается по мере передвижения игрока от локации к локации. Во время подгрузок все эти юниты ходят локально на клиентских устройствах, для них просчитываются маршруты. Ради интереса, попробуйте на РС поместить в сцену 30 персонажей класса character и запустить их. Даже для мощного компьютера это будет непросто.
Также у нас много эффектов, огонь, магия, взрывы. По нашим тестам было более 30 кадров на iPhone 5S. Сегодня этот телефон можно рассматривать как минимальную платформу. О каких тормозах речь?
Речь всегда о том, как вы работаете с движком. Если сделать каждого персонажа по 10-15 тыс. полигонов, то если их будет больше двух в сцене, то это убьёт любой мобильник. Так что производительность движка — это вопрос проектирования игры, а не возможностей самой технологии.
Большущая карта, одновременно отображается более 15 единиц техники. У каждого танка катки движутся с соблюдением физики, правильно реагируют на неровности почвы. Это не болванчики с неподвижными гусеницами, которые радостно ездят по плоскому полю. У нас глубоко просчитывается физика и механика. Каждая из этих единиц техники — отдельный пользователь, играющий по сети. Представьте количество траффика, который надо обрабатывать каждую секунду, и мы всё ещё говорим о мобильных устройствах.
На карте более 2500 динамических объектов. Их можно разрушить, подвигать, с ними можно как-то взаимодействовать. Это не просто заранее подготовленная сцена, которая рендерится определенными батчами. Каждый из таких объектов занимает свой draw call, память, имеет свой жизненный цикл.
Статических объектов — около 500.
Поверхность земли покрыта травой — foliage в терминологии движка. В сцене может быть около 5000 экземпляров травяных кустиков. Самая частая жалоба на foliage в Unreal Engine: «Я наставил много травы — у меня всё тормозит». Причём на десктопах. А у нас на том же движке 5000 экземпляров — и ничего не тормозит. Что я делаю не так и причём здесь движок?
Мы используем самую последнюю версию движка, у нас полностью динамические тени. То есть все эти сцены (к сожалению, не могу раскрывать некоторые детали), все объекты отбрасывают динамические тени, повторяющие все движения объектов. Как это работает? По сути, в каждом кадре выполняется дополнительный рендеринг всех объектов в более низком разрешении. То есть мы говорим об удвоении нагрузки на вычислительные устройства.
Если вы начали разрабатывать мобильные игры полгода или год назад, то должны ориентироваться на такие системные требования:
iOS 9/10 (Metal 1.1)
- iPad Air: 697 / 1024 Мб /68%
- iPad Mini retina: 696 / 1024 Мб /68%
- iPhone 5S: 646 /1024 Мб /63%
- iPhone 6: 645 /1024 Мб /62%
- iPhone 6+: 645 /1024 Мб /62%
Минимальные целевые устройства — iPad Air, iPad Mini retina (второй и выше), iPhone 6 и iPhone 5S. «Минимальность» определяется размером оперативной памяти. Рассматривать более старые устройства нет никакого смысла. Вся техника Apple, которая не поддерживает Metal, не является вашим целевым рынком. Более того, вы можете спокойно выпускать в App Store приложения, которые требуют iOS 9 или 64-битную систему, и тогда автоматически получаете эти устройства в качестве минимально необходимых. Это уже поддерживается на уровне платформы, и далеко не первый день. Не стоит пытаться оптимизировать игры под совсем древние устройства.
Более того, если вы начали разрабатывать игру сегодня, то стоит забыть уже и про эти устройства. Через год их почти не будет. Например, iPhone 5S попал в список просто по традиции, по факту стоит рассматривать iPhone 6 как минимальное устройство. Целевые гаджеты завтрашнего дня:
iOS 10 (Metal 1.2+)
- iPad Air 2: 1195 /2048 Мб /58%
- iPhone 6S: 1396 /2048 Мб /68%
- iPhone 6S+: 1195 /2048 Мб /58%
Чем они отличаются от предыдущего поколения? Процессор не особенно важен, главное — оперативная память. Это бутылочное горлышко мобильной разработки. Все уже привыкли работать с неограниченной памятью на десктопах. Но когда вы делаете мобильную игру, то должны помнить, что у геймера может не быть 2-3 Гб доступной памяти.
Я специально не привожу примеры Android-устройств, там есть свои подводные камни. В частности, для Unreal не важно, сколько у вас ядер. Важно, какое из них наиболее быстрое. Поэтому все эти «айфоны», включая семерку, у которой два ядра, работают, как ни странно, быстрее. Хотя у Android есть свои преимущества.
Миф третий: высокие системные требования
В группе официального сообщества каждую неделю по два-три раза поднимается тема: «Для работы в Unreal Engine нужен очень мощный компьютер». На эту тему пишутся мануалы, на форуме Epic Games постоянно создаются темы: «у меня есть столько-то денег, подскажите, что купить?» или «сколько надо десятков тысяч долларов, чтобы я мог работать?».
Рабочая конфигурация компьютера у меня выглядит вот так, там куча всего нашпиговано.
Моя вторая рабочая конфигурация выглядит вот так — это коробочка с интегрированной видеокартой, по-моему, Intel 3000.
На ней спокойно можно создавать мобильные игры. Даже некоторые десктопные проекты тянет. Но всё, что связано с обсчётом на CPU, занимает довольно много времени. В частности, если будете обсчитывать освещение или шейдеры.
Но если вы разрабатываете под мобильные устройства, когда вы знаете, что хотите сделать и не экспериментируете с гигантскими шейдерами, этого хватит. Поэтому никаких заоблачных требований к компьютеру нет и не было. Напротив, требования постепенно снижаются.
Конечно, если вы разрабатываете проекты виртуальной реальности, или создаёте ААА-проект с кучей графики, то вам потребуется мощное железо. Но не для мобилок.
Миф четвёртый: Unreal тормознее, чем Unity
Миф возник во времена UDK. Созданные на нём проекты уступали аналогичным на Unity. Я сам с этим сталкивался. Это было обусловлено ограничениями самого UDK, и каждый раз приходилось доказывать, что ты не верблюд.
По каким параметрам можно сравнить производительность движков?
- Потребление аккумулятора. «Крутая картинка, клёво. А почему телефон греется? Почему поиграл полчаса, и закончилась батарея?» Даже выходят игры, в которых графики особо нет, но при этом сжирают батарею… Будут пользователи играть в такую игру? Вопрос.
- Потребление оперативки. Это ваш естественный ограничитель. Если у вас в памяти много текстур и объектов, то игра будет падать. Это особенно актуально для iOS-устройств, у которых памяти гораздо меньше, чем у Android-гаджетов. За все годы разработки под Android я не столкнулся ни с одним падением из-за нехватки памяти. На iOS же постоянно приходится выкручиваться и придумывать, как жить в условиях очень ограниченного объёма оперативки.
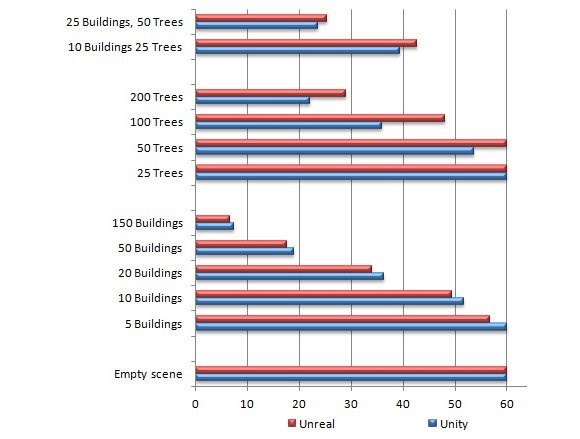
- Производительность рендеринга. Вот количество кадров в секунду, которое при определенных условиях выдают движки:
Они близки, но Unreal выигрывает чаще, если речь идёт о большом количестве одинаковых объектов, потому что он очень хорошо умеет их инстансить. Если мы говорим про разные объекты, то разница в 1-2 кадра.
Поэтому выбирайте инструмент в зависимости от проекта.
Игра на Unity весит гораздо меньше, чем на Unreal
Если вы делаете маленькую игру, это будет так. Если мы соберём пустой проект, то на Unreal он будет весить 70-80 Мб, а на Unity 10 Мб. Но из чего состоит размер билда? В первую очередь из ассетов, которые присутствуют в игре. Если в игре 80 различных персонажей, у которых по 20 видов мечей и 10 карт, то размер билда на любом из движков будет исчисляться гигабайтами. Какая разница, бинарник какого размера лежит рядышком? Да, на Unity 10-15 Мб, а на Unreal 60 Мб. Но при гигабайтных ассетах это не имеет значения. А если вы делаете маленькие казуальные игры, либо игры с 2D-графикой, то Unreal вам не нужен.
У обоих движков свои особенности. У Unity можно всё отрезать и оставить 2D-графику. Unreal Engine вообще не является 2D-графическим движком. Он рассчитан на 3D-игры с хорошим качеством графики. Да, поддержка 2D имеется, но как дополнительный бонус. Повторюсь: выбирайте инструмент в зависимости от проекта. Размер билда не критичен, если вы делаете 3D-игру. Опять же, разница в 200 Мб не имеет значения: это уже больше 100 допустимых на Google Play, чтобы загружать по 3G.
Длительность итерации
Как долго билдится проект на Unreal? Всё зависит от того, как вы работаете с ассетом. В целом, длительность итерации в несколько раз больше, чем на Unity. Однако в Unreal Engine есть прекрасный режим предпросмотра для мобильных устройств. Чем он хорош? В отличие от многих других решений, в том числе от Unity, он выдает на десктопе идентичную картинку с Android и iOS. С точно такими же настройками, цветами и качеством, как это будет на мобильных устройствах.
Если вы берете топовое мобильное устройство, то картинки будут идентичными. Это огромное преимущество. Можно проходить итерации гораздо быстрее. Вам не надо каждый раз собирать игру на устройстве, чтобы посмотреть, как она будет выглядеть. Играбельность — другой вопрос, это может потребовать времени. Но как она будет выглядеть, работать с графикой — это можно узнать на десктопе за считанные секунды. В выходящей скоро 15 версии добавили превью и для Metal: можно оценить возможности, которых нет в OpenGL 2.0.
Расширяемость и модернизация движка
В Unity вы можете легко писать плагины, которые как-то расширяют редактор. При этом вы никак не можете править движок. В Unreal вы тоже можете писать плагины, но это требует больше знаний и организации данных. При этом вы можете править в движке что угодно.
Проблемы мобильной разработки: Slate и процессор
В Unreal Engine интерфейс реализуется с использованием технологии Slate. Она глубоко встроена в движок, её нельзя просто выключить в какой-то момент. Slate обрабатывает устройства ввода, в том числе через операционную систему. У неё есть свои проблемы. Она оптимизирована в первую очередь для работы на настольных устройствах. Во вторую очередь — для мобильных.
Не используйте Slate для HUD — интерфейса, в котором происходят основные действия игры, где критична производительность. Допустим, 10 солдат с одной стороны сражаются с 10 солдатами с другой. Всё должно летать. В этот момент не стоит использовать Slate. Лучше переключиться на Canvas — ручной способ. Дедовский метод, который существует десятилетиями, но он работает быстрее с точки зрения потребления CPU.
Грубая оптимизация на уровне движка — это тоже оптимизация. Если вы уже доросли до оптимизации, то не надо этого бояться — берите и правьте движок. Обычно такие вмешательства носят ситуативный характер и зависят от проекта. Например, мы брали связанный со Slate код и прокидывали туда свои связи. Хотя ни одного экрана со Slate не отображалось, но по умолчанию всё равно выполнялось очень много обработки. Тогда мы просто отключили её. Правда, если есть хоть один виджет, то обработка присутствует. А если виджетов нет, то вызывается очень простая функция, которая ничего не делает. Это криво, это не универсально, но работает. Когда вы делаете проект для пользователей, он в первую очередь должен отлично работать, а не быть универсальным решением.
Проблемы мобильной разработки: оперативная память
Это касается любого 3D-приложения — нужно больше памяти. Как быть?
Начну с самого простого — разрешения и количества текстур. Если у вас огромное количество разных текстур, и все они большого разрешения, то это может выглядеть круто. Но вы делаете игру под мобильные устройства, так что нужно соблюдать баланс. Делайте атласы, какие-то текстуры используйте многократно. Организуйте свою работу так, чтобы использовать их по минимуму. К примеру, на огромной карте на полкилометра мы используем всего пять текстурных атласов, color и нормали. То есть всего 10 текстур покрывают огромнейшую карту со статическими объектами. А благодаря мастерству художника вы не найдете двух одинаковых мест на этой карте.
Используйте текстурные атласы. Сейчас есть две открытые технологии — VaTexAtlas и Paper2D (требуется весь модуль Paper2D). Если вы не используете какие-то возможности последнего, не работаете с 2D-графикой, то проще его отключать ради уменьшения билда. Paper2D сжирает примерно 40 Мб.
Мало кто знает, что сами модели съедают очень много памяти. Сегодня в мобильных играх используют персонажей и окружение с большим количеством полигонов. И всё это активно потребляет память.
Аккуратно используйте Merge Actors. Эта функциональность очень помогает оптимизировать draw call: стоят вдали 20 домиков, вы их объединили и получили одну модель, скажем, на 10 тыс. полигонов. Эти 10 тыс. вертексов загружаются в память и висят там. Поэтому очень легко заоптимизировать карту с точки зрения draw call, и получить огромное потребление памяти. Важен баланс, не забывайте.
И первое по важности: контролируйте количество шейдерных пермутаций. Что такое material instance? Набор параметров, который применяется в материале. То есть используется материал, уже находящийся в памяти, и в нём меняются параметры. После их применения эта же область памяти отправляется дальше на отрисовку. С точки зрения памяти всё было бы хорошо. У вас есть базовый материал, допустим, после компиляции весит 10 Мб; у вас есть 20 material instance, каждый для своего персонажа, они весят по 5-10 Кб, в памяти они занимают столько же. Допустим, вы использовали master material, в котором применены переключатели. Они позволяют иметь один большой материал на все случаи жизни, но здесь надо быть очень аккуратным. Если вы включаете какой-то switch, любой параметр типа boolean, который заставляет иначе работать поток выполнения компиляции материала, то после упаковки этот material instance становится материалом. Не просто набором параметров, но и набором шейдерных инструкций. Допустим, вы создали материал для правой и левой руки. Правая рука рисуется золотом, левая — серебром. Материал один, в руках переключатели. И при этом для каждого персонажа сделан свой material instance, и в каждом стоит галочка — это для левой руки, это для правой. Добро пожаловать в мир шейдеров: у вас сразу же потребляется 200 Мб памяти, только потому, что вы забыли про эту ситуацию.
Лучше всего создать два material instance уже от базового материала, и в каждом поставить эту галочку. А потом у этих material instance менять только числовые параметры. Такой подход сокращает потребление памяти и места на диске, потому что шейдеры загружаются в память целиком. Если очень много всего сгенерируется, то билд может разростись до 1,5 Гб, хотя у вас всего один уровень. Я сам с этим сталкивался: однажды игровая карта с несколькими персонажами заняла больше 1 Гб. На Apple больше 1 Гб, на Android — 300 Мб.
Проблемы мобильной разработки: потребление CPU
На iOS-устройствах обязательно используйте Metal, выжимайте из него всё. На Android вас спасёт такая вещь, как Vulkan. На обеих платформах есть и OpenGL 3, но под Android потребление процессора будет выше.
Переносите свои вычисления на GPU, ведь графический чип чаще всего простаивает. В первую очередь — визуальные эффекты. У них есть часть, которая рендерится, и часть, которая генерирует и обрабатывает. Меньше частиц — больше их визуализации. И не забывайте про баланс.
Не обрабатывайте то, что не видит игрок. В движке не всегда есть оптимизации для мобильных устройств. Если ваш персонаж стоит где-то за спиной игрока, не надо проигрывать у него анимацию, не надо отслеживать его перемещения, движения костей. Достаточно смотреть, где находится его капсула. Отключите ему всё, в том числе физику. Более того, если он у вас за спиной, обсчитывайте его раз в 10 тиков, например.
Отсекайте лишнее. Во многих играх не нужны способности, заложенные в Character. Это достаточно «жирный» класс, в котором много логики, рассчитанной на шутеры, на десктопные игры с огромным числом возможностей, где можно бегать по потолку, прыгать, прокладывать маршруты, двигаться по физике. Чаще всего мы говорим о персонаже, который идет из точки А в точку Б. Напишите свой movement controller, сделайте steering behavior. Это задача для ученика старшей школы, есть куча технологий. Если вам нужно только движение — лишь его и используйте, не надо тащить за собой всё остальное. Это тоже одна из вещей, которая пугает тех, кто приходит с Unity.
Физика — это не просто. Любые физические вычисления работают в определенном потоке. Если у вас 300 различных кубиков бегает по сцене — у вас будет низкий FPS. Шаг второй — ограничьте их по группам, и так далее.
И одно из самых важных решений — Blueprint Nativization. Это огромный прорыв в оптимизации движка. Если сами по себе blueprint’ы в 10–30 раз медленнее исходного кода. Задача нативизации blueprint’ов очень обширна, не получится просто включить галочку в настройках. Это тема отдельного разговора. Но для начала хотя бы начните пользоваться нативизацией, это уже даст ускорение скорости работы blueprint’ов на порядок.
Проблемы мобильной разработки: рендеринг
Самое простое, о чём уже говорили: используйте вертексную развертку вместо пиксельной. Считайте ваши UV на нодах как Custom UV. Никаких модификаций UV на пиксельном канале. Можно легко делать океаны: 200 с чем-то инструкций, и отлично играет на всех проектах.
Если вы всё это перенесете в пиксельные шейдеры — у вас будут проблемы. Если вы будете считать UV scale, допустим: scale земли близко с одним масштабом, scale ландшафта с другим — дальше расплывается. Сделаете это на пиксельном шейдере — и сразу же получите проблему. На вертексном тоже, но не факт, что игрок это заметит. Потому что при виде от первого лица этот переход можно скрыть лесенкой. Игры — это мастерство фейка. Никогда не пытайтесь получить чистые шейдеры, чистую картинку в каждом пикселе. Используйте сильные стороны, скрывайте слабые.
Контролируйте количество отрисовки, draw calls, заранее просчитывайте видимость. Для этого нужно знать свою сцену, настроить группы объектов.
Чем меньше skeletal mesh и анимации, тем быстрее это всё считается. Опять же, есть оптимизации по расстоянию, которые пропускают кадры, их надо использовать. Мы написали свою, ещё более грубую отсечку, но для мобильных игр это оправдано. Кого интересует персонаж в 15 пикселей? То, что у него пропущено три кадра анимации и отрисовка раз в секунду — это надо ещё постараться заметить. Когда у вас жаркие бои, то какая разница, сколько кадров в секунду анимации у этой ёлочки, 1 или 30?
VFX можно убить эффектами, контролируйте этот момент.
Прототипируй!
Главный мой совет в мобильной разработке — в первую очередь делайте прототипы.
Если хотите сделать игру с сотней персонажей, создайте хотя бы синтетический тест. Не делайте их уникальными. Возьмите одну модель и сделайте сто экземпляров. Однажды у нас была адская работа: сделали сто разных персонажей. Они выглядели одинаково, но формально, а главное, с точки зрения памяти и рендеринга, были разными. 20 классов и 100 персонажей. Мы потестировали и поняли — не работает. Пришлось сокращать и оптимизировать.
Прокладка маршрута и движения: взяли 10 character — тормозят. Переписали движение, посмотрели, не тормозит — отлично. Физику тоже проверяйте на прототипах. Вас устраивает, как это работает? Вас устраивает производительность? Не надо делать графику, расписывать лор, не надо всё программировать. Выделите критичные части и прототипируйте их.
Какое будущее у мобильной разработки?
Сегодня iOS, благодаря развитию Metal, является более предпочтительной платформой для нагруженных 3D-игр. Эта технология сильно оптимизирует нагрузку на процессор. Там не получается какой-то огромной выгоды в кадрах, в основном снижает потребление энергии. Кстати, при прочих равных Unreal Engine нагружает процессор меньше, чем Unity. Это за счет того, что на многих устройствах вычисления переносятся на более энергоэффективный GPU.
Будущее мобильной разработки — это Vulkan. Я всё жду, когда он появится на iOS. На Android он практически обеспечивает возможности десктопной графики. Чего только стоит screenspace reflexion в реальном времени.
Vulkan работает быстрее, ещё более оптимизирован, даёт больше возможностей, позволяет реализовать на мобильных устройствах картинку на уровне больших компьютеров. К примеру, последние полтора года художники меня чуть ли ни каждый день спрашивают: давайте добавим динамический ambient occlusion. Сегодня эта задача не решается в мобильном сегменте. Надеюсь, что с приходом таких технологий, с приходом нового железа мы сможем себе позволить, в том числе, и ambient occlusion.
ПОСЛЕСЛОВИЕ
В силу времени, прошедшего с момента составления данного текста, некоторые вещи из «планируемых» успели стать «реализованными». Так, Lineage 2: Revolution вышла в мир, а Unreal Engine 4.18 привнёс функционал дескопного рендеринга на iOS (очень круто!). Тем не менее, описанные подходы не теряют своей актуальности.
Источник