- Ultimate guide to iphone resolutions
- The New Models In A Nutshell
- iPhone 12
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- Safe Area Insets — Mind the Gap
- A Growing List of iPhones (and an iPod)
- App Store Screenshots
- Want To Learn More?
- iPhone Display Resolution Guide: All Models Listed In One Place
- iPhone Display Resolutions (All Models iPhone SE to iPhone 12)
- Apple OLED Display vs Apple LCD Display – What’s The Difference?
- OLED vs LCD – Contrast Stats
- iPhone 11 & iPhone 11 Pro OLED Screens
- Is OLED The Future of The iPhone’s Display Technology?
- How to support iPhone X Resolution or screen size for Apps?
- Ultimate guide to iphone resolutions
- Device Screen Sizes and Orientations
- Auto Layout
- Layout Guides and Safe Areas
Ultimate guide to iphone resolutions
The 2020 iPhone release brings us four new models with three new device sizes including a 5.4″ mini. Here’s a recap of what you need to know to update your Apps for the new devices.
Last updated: Sep 16, 2021
The New Models In A Nutshell
The four new devices all follow the iPhone X style of having no home button and a cutout or notch for the camera and sensor housing.
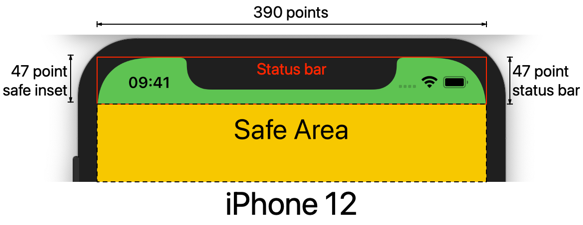
iPhone 12
- Display: 6.1″ Super Retina XDR (OLED)
- Screen resolution (points): 390 x 844
- Native resolution (pixels): 1170 x 2532 (460 ppi)
- Native Scale factor: 3x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Compact, h: Compact
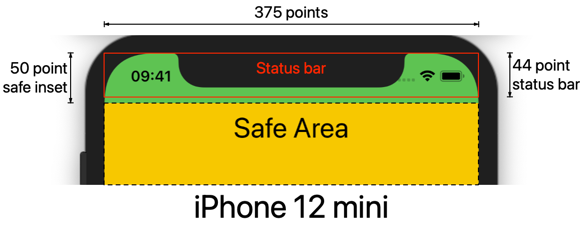
iPhone 12 mini
- Display: 5.4″ Super Retina XDR (OLED)
- Screen resolution (points): 375 x 812
- Native resolution (pixels): 1080 x 2340
- Native Scale factor: 2.88x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Compact, h: Compact
- This year Apple has given the two lower cost iPhones the same Super Retina XDR (OLED) display technology as the higher cost Pro models. Previously the iPhone 11 had a lower resolution Liquid Retina HD (LCD) display compared to the iPhone 11 Pro.
iPhone 12 Pro
- Display: 6.1″ Super Retina XDR (OLED)
- Screen resolution (points): 390 x 844
- Native resolution (pixels): 1170 x 2532 (460 ppi)
- Scale factor: 3x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Compact, h: Compact
iPhone 12 Pro Max
- Display: 6.7″ Super Retina XDR (OLED)
- Screen resolution (points): 428 x 926
- Native resolution (pixels): 1284 x 2778 (458 ppi)
- Scale factor: 3x
- Portrait size classes: w: Compact, h: Regular
- Landscape size classes: w: Regular, h: Compact
The iPhone 12 Pro shares the same 6.1″ screen size and resolution as the iPhone 12.
The iPhone 12 Pro Max follows the pattern of other Plus and Max models by having a regular width size class in landscape.
It’s recommended to submit an update built with Xcode 12.1 so your apps are correctly sized on the new devices.
Safe Area Insets — Mind the Gap
There’s one more curiosity with the iPhone 12 mini. The safe area inset at the top of the device is slightly larger than the height of the status bar. For comparison, here is the iPhone 12. The status bar is 47 points high which matches the top safe area inset at 47 points. Notice how the time is more or less aligned with the bottom of the notch:
The iPhone 12 mini has a status bar that is only 44 points high — the same as the 5.8″ models like the iPhone X. The difference is that the mini has a safe area top inset of 50 points:
For reasons unknown, this leaves a 6 point gap between the bottom of the status bar and the top of the safe area. I should say this all based on the simulator so it will be interesting to confirm when someone has a physical device.
A Growing List of iPhones (and an iPod)
By my count there are now twenty iOS devices that support a minimum deployment target of iOS 13 (I’m not counting the iPad here but I am including the 4″ iPod touch which you can still buy in 2020):
6.7″ (428 x 926 points @3x)
iPhone 12 Pro Max
6.5″ (414 x 896 points @3x)
iPhone 11 Pro Max, iPhone XS Max
6.1″ (390 x 844 points @3x)
iPhone 12 Pro, iPhone 12
6.1″ (414 x 896 points @2x)
iPhone 11, iPhone XR
5.8″ (375 x 812 points @3x)
iPhone 11 Pro, iPhone XS, iPhone X
5.5″ (414 x 736 points @3x)
iPhone 8 Plus, iPhone 7 Plus, iPhone 6S Plus
5.4″ (375 x 812 points @3x)
iPhone 12 mini
4.7″ (375 x 667 points @2x)
iPhone SE (2nd Gen), iPhone 8, iPhone 7, iPhone 6S
4″ (320 x 568 @2x)
iPhone SE (1st Gen), iPod Touch (7th Gen)
App Store Screenshots
At the time of writing, the screenshot requirements in App Store Connect have not changed for the new device sizes. This means you still need at least a 6.5″ (1242 x 2688 pixel) and a 5.5″ (1242 x 2208 pixel) screenshot which are then scaled for the remaining sizes you don’t supply.
Want To Learn More?
If you’re struggling to build layouts that work across the growing range of iOS devices you might like my book — Modern Auto Layout.
Источник
iPhone Display Resolution Guide: All Models Listed In One Place
iPhone Display Resolutions (All Models iPhone SE to iPhone 12)
- iPhone 12 Pro Max – 2778 x 1284
- iPhone 12 Pro – 1170 x 2532
- iPhone 12 – 2532 x 1170
- iPhone 12 Mini – 2430 x 1080
- iPhone XS Max / iPhone 11 Pro Max – 2688 x 1242 pixel
- iPhone X / iPhone XS / iPhone 11 Pro – 1125 x 2436 pixel
- iPhone XR / iPhone 11 – 1792 x 828 pixel
- iPhone 8 Plus – 1080 x 1920 pixel
- iPhone 8 – 750 x 1334 pixel
- iPhone 7 Plus – 1080 x 1920 pixel
- iPhone 6s Plus – 1080 x 1920 pixel
- iPhone 6 Plus – 1080 x 1920 pixel
- iPhone 7 – 750 x 1334 pixel
- iPhone 6s – 750 x 1334 pixel
- iPhone 6 – 750 x 1334 pixel
- iPhone SE – 640 x 1136 pixel
- iPad Pro 12.9-inch (2nd generation) – 2048 x 2732 pixel
- iPad Pro 10.5-inch – 2224 x 1668 pixel
- iPad Pro (12.9-inch) – 2048 x 2732 pixel
- iPad Pro (9.7-inch) – 1536 x 2048 pixel
- iPad Air 2 – 1536 x 2048 pixel
- iPad Mini 4 – 1536 x 2048 pixel
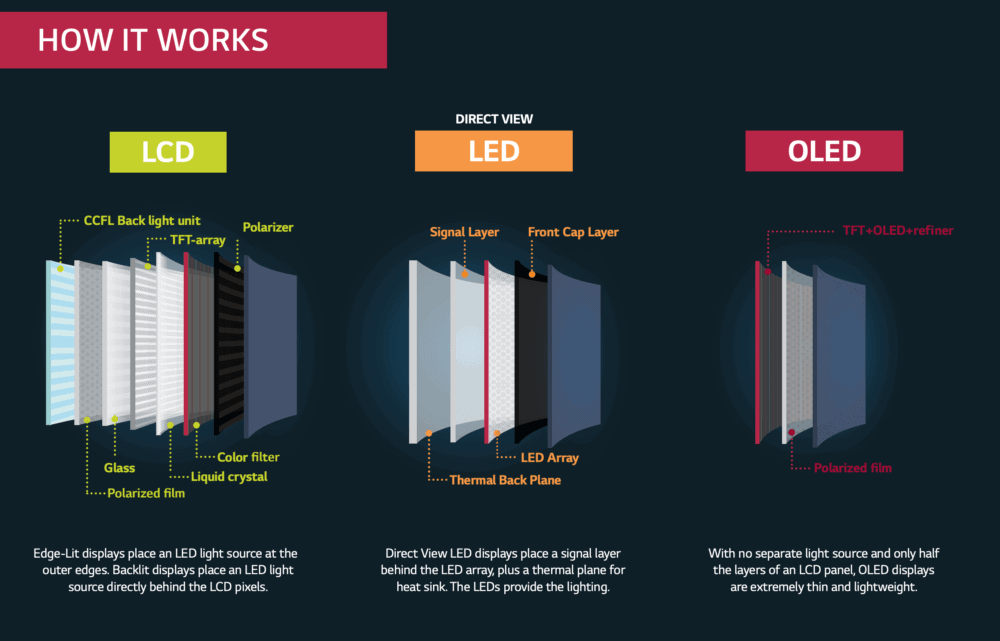
Apple OLED Display vs Apple LCD Display – What’s The Difference?
In real life, it might be difficult to discern the difference between Apple’s OLED displays and its LCD ones. But make no mistake: there are some pretty significant differences in play, and the most obvious is the number of pixels per inch – the iPhone XR has a ppi of 326, whereas the iPhone XS and iPhone XS Max has 458.
LCD and OLED do not affect the overall resolution of a display; you could have a 4K LCD panel on a phone, for instance. Apple just chooses to use higher resolutions on its OLED models, as they’re the flagships.
The upshot of this choice is that Apple’s OLED iPhone has a better image and video quality when compared to the iPhone 8 and/or iPhone XR. The downside? They’re more power-hungry, which is why the iPhone XR has better battery life.
Internally, Apple also leverages different input technology inside its OLED and LCD displays. The iPhone XR uses haptic feedback, whereas the iPhone XS and iPhone XS Max use 3D Touch. Again, this has nothing to do with the choice of display tech, it’s just a personal decision by Apple.
What about contrast? This is one area where OLED panels are VASTLY superior to their LCD counterparts. The iPhone XS and iPhone XS Max have a contrast of 1,000,000:1, whereas the iPhone XR has a contrast ratio of 1,400:1. It is here that the biggest difference between OLED and LCD resides…
Also keep in mind that if you are a fan of the iPhone’s Dark Mode, it will look MUCH better on an OLED display than on an LCD display.
OLED vs LCD – Contrast Stats
LCD panels are constantly backlit. They require a steady white light that illuminates the display. On top of this, phone makers add layer polarisers and filters to shape and augment what the screen displays. LCDs, for this reason, are not as power-efficient as OLEDs.
OLED panels DO NOT require backlighting; each individual pixel in an OLED panel uses its own source of light. This makes OLED panels more efficient and thinner because they don’t require the backlight layer used in LCD panels.
With this type of display, images are crisper, whites are brighter, and darks are void-like in their blackness. In hand, the difference between OLED and LCD is obvious, once you know what you’re looking for. On top of this, black pixels in OLED panels use no power. This is why Android and iOS are getting dark modes – it’ll save you battery life.
The ONLY downside to OLED right now is its price; OLED panels are significantly more expensive than LCD panels. This is why Apple’s cheaper iPhones use LCD and its flagship models use OLED. It’s the same in the TV space too; OLED HDTVs are about 40-50% more expensive than their LCD/LED counterparts.
iPhone 11 & iPhone 11 Pro OLED Screens
Apple’s commitment to OLED panels will continue with the release of the iPhone 11, iPhone 11 Pro, and iPhone 11 Pro Max. The latter two models (the iPhone 11 Pro and iPhone 11 Pro Max) will feature OLED panels. Most likely the same OLED panels as last year’s iPhone XS and iPhone XS Max.
But there will be some changes to the iPhone 11’s OLED panel. The biggest will be the introduction of an in-screen fingerprint scanner, as well as the removal of FACE ID sensors from the notch of the device. According to reports, Apple will bury its FACE ID sensors inside the iPhone 11’s OLED panel, making the iPhone 11 the first truly all-display iPhone.
Is OLED The Future of The iPhone’s Display Technology?
OLED panels are more efficient, they look better, have vastly superior contrast, and require less battery power to run. Apple’s also added dark mode inside iOS 13 too, so that kind of tells you everything you need to know about its commitment to OLED.
As OLED becomes more common inside phones, manufacturers and suppliers will begin to produce OLED panels in larger quantities. This will drive down the price, making OLED more accessible and bringing it to cheaper iPhones in the future. Right now OLED is very costly – for phones and TVs. But increased demand from the likes of Apple and Samsung will, in time, help reduce the associated costs of producing these types of panels.
For the first time EVER, all of Apple’s iPhone 12 models feature OLED displays – from the iPhone 12 and iPhone 12 Mini to the iPhone 12 Pro and iPhone 12 Pro Max.
They also have 5G too. This is a pretty big deal for Apple users too, as OLED displays – up until the iPhone 12 – were usually considered a “flagship feature” by Apple for its iPhones.
With the iPhone 12, whatever model you go for, you’ll get an OLED screen and 5G connectivity. And that is pretty significant, as it means Apple has now completely switched from LCD to OLED for ALL of its iPhones from here on out.
It’ll be interesting to see if the iPhone SE 2021 has an OLED panel too, though I wouldn’t hold my breath on that count – Apple will likely base that model on the outgoing iPhone 11.
Источник
How to support iPhone X Resolution or screen size for Apps?
After 2017 keynote today and iPhone X launch i am equally worried as excited about new iphone. This question is more about user interface, design guidelines or approach on interface designs than technical issues.
My question is how to support the 1125px × 2436px (375pt × 812pt @3x) resolution ?
As shown in this image by apple on its Human Interface Guidelines for iPhoneX, It is told here that it will support 3x image extension. But there are 185 points extra at the top as well as considering 414 * 736 points for iphone 7 plus resolution it is 414 — 375 = 39 points less in width.
How can we possibly design our app for this new design resolution?
Some problem scenarios:
- horizontal imageviews scaling the whole width of the device and a fixed height.
- ImageViews scaling whole width and height (like full page product images in ecommerce apps).
- There is extra 185 points height which will show a lot of blank space if i show a limited content on the page. for example, How do i design a view that is 400 pixel in height and scaling whole width. Should i keep it top aligned centre aligned vertically ?
I think 185 points is a lot of real estate for height. We need to reconsider a lot of designs and screens. How can we design and address these scenarios? i hope my question is clear enough now.
My Personal opinion:- No matter how tough or messy it is, End user experience is going to be better and bigger when we get used to this resolution.
Please share awesome techniques and design process. Cheers .
Источник
Ultimate guide to iphone resolutions
People generally want to be able to use their favorite apps on all of their devices and in any context. To meet this expectation, design an adaptable interface by configuring UI elements and layouts to automatically change shape and size on different devices, during multitasking on iPad, in split view, when the screen rotates, and more.
Device Screen Sizes and Orientations
iOS devices have a variety of screen sizes and people can use them in either portrait or landscape orientation. In edge-to-edge devices like iPhone X and iPad Pro, the display has rounded corners that closely match the device’s overall dimensions. Other devices — such as iPhone SE and iPad Air — have a rectangular display.
If your app runs on a specific device, make sure it runs on every screen size for that device. In other words, an iPhone-only app must run on every iPhone screen size and an iPad-only app must run on every iPad screen size.
| Device | Dimensions (portrait) |
|---|---|
| 12.9″ iPad Pro | 1024×1366 pt (2048×2732 px @2x) |
| 11″ iPad Pro | 834×1194 pt (1668×2388 px @2x) |
| 10.5″ iPad Pro | 834×1194 pt (1668×2388 px @2x) |
| 9.7″ iPad Pro | 768×1024 pt (1536×2048 px @2x) |
| 7.9″ iPad mini | 768×1024 pt (1536×2048 px @2x) |
| 10.5″ iPad Air | 834×1112 pt (1668×2224 px @2x) |
| 9.7″ iPad Air | 768×1024 pt (1536×2048 px @2x) |
| 10.2″ iPad | 810×1080 pt (1620×2160 px @2x) |
| 9.7″ iPad | 768×1024 pt (1536×2048 px @2x) |
| iPhone 13 Pro Max | 428×926 pt (1284×2778 px @3x) |
| iPhone 13 Pro | 390×844 pt (1170×2532 px @3x) |
| iPhone 13 | 390×844 pt (1170×2532 px @3x) |
| iPhone 13 mini | 375×812 pt (1125×2436 px @3x) |
| iPhone 12 Pro Max | 428×926 pt (1284×2778 px @3x) |
| iPhone 12 Pro | 390×844 pt (1170×2532 px @3x) |
| iPhone 12 | 390×844 pt (1170×2532 px @3x) |
| iPhone 12 mini | 375×812 pt (1125×2436 px @3x) |
| iPhone 11 Pro Max | 414×896 pt (1242×2688 px @3x) |
| iPhone 11 Pro | 375×812 pt (1125×2436 px @3x) |
| iPhone 11 | 414×896 pt (828×1792 px @2x) |
| iPhone X S Max | 414×896 pt (1242×2688 px @3x) |
| iPhone X S | 375×812 pt (1125×2436 px @3x) |
| iPhone X R | 414×896 pt (828×1792 px @2x) |
| iPhone X | 375×812 pt (1125×2436 px @3x) |
| iPhone 8 Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 8 | 375×667 pt (750×1334 px @2x) |
| iPhone 7 Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 7 | 375×667 pt (750×1334 px @2x) |
| iPhone 6s Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 6s | 375×667 pt (750×1334 px @2x) |
| iPhone 6 Plus | 414×736 pt (1080×1920 px @3x) |
| iPhone 6 | 375×667 pt (750×1334 px @2x) |
| 4.7″ iPhone SE | 375×667 pt (750×1334 px @2x) |
| 4″ iPhone SE | 320×568 pt (640×1136 px @2x) |
| iPod touch 5th generation and later | 320×568 pt (640×1136 px @2x) |
NOTE All scale factors in the table above are UIKit scale factors, which may differ from native scale factors. For developer guidance, see scale and nativeScale.
To learn how screen resolution impacts your app’s artwork, see Image Size and Resolution.
Auto Layout
Auto Layout is a development tool for constructing adaptive interfaces. Using Auto Layout, you can define rules (known as constraints) that govern the content in your app. For example, you can constrain a button so it’s always horizontally centered and positioned eight points below an image, regardless of the available screen space.
Auto Layout automatically readjusts layouts according to the constraints you specify for certain environmental variations, known as traits. You can set your app to dynamically adapt to a wide range of traits, including:
- Different device screen sizes, resolutions, and color gamuts (sRGB/P3)
- Different device orientations (portrait/landscape)
- Split view
- Multitasking modes on iPad
- Dynamic Type text-size changes
- Internationalization features that are enabled based on locale (left-to-right/right-to-left layout direction, date/time/number formatting, font variation, text length)
- System feature availability (3D Touch)
Layout Guides and Safe Areas
A layout guide defines a rectangular region that helps you position, align, and space your content on the screen. The system includes predefined layout guides that make it easy to apply standard margins around content and restrict the width of text for optimal readability. You can also define custom layout guides.
A safe area defines the area within a view that isn’t covered by a navigation bar, tab bar, toolbar, or other views a view controller might provide.
Источник