- Платформер под Android на Unity3D
- Часть первая
- Часть вторая
- Unity: Сборка под Android или «размер имеет значение»
- ИЗОБРАЖЕНИЯ
- Картинки в формате PNG
- Картинки в формате JPG
- ЗВУКИ
- А ТЕПЕРЬ О КОНКРЕТНЫХ ШАГАХ К НАШЕЙ ЦЕЛИ
- Несколько слов о dll
- Использование Unity для разработки приложений
- Шаг 1. Установка Unity
- Шаг 2. Регистрация и настройка Unity
- Шаг 3. Создание нового проекта
- Шаг 4. Настройка инструментов Android
- Шаг 5. Подготовка проекта для запуска
- Шаг 6. Сборка и запуск приложения
- Заключение
- Использование Unity для разработки приложений : 5 комментариев
Платформер под Android на Unity3D
Пожалуй, даже после выхода нового UI, создание интерфейса для Android’а осталось больной темой для многих.
Новая система “UI”, которая появилась в Unity 4.6 сильно упростила жизнь разработчикам, но все же, хотелось бы прояснить некоторые моменты, которые относятся к Android’у.
Из плюсов:
-Мощный набор инструментов
-Корректное масштабирование на разных разрешениях, что в свою очередь устраняет кучу лишней работы
-Поддержка сенсорного управления без дополнительных настроек
-Гибкость и простота в использовании
Статья будет разделена на две части.
Первая (базовая) — для тех, кто еще только начинает пользоваться Unity3D. Вторая — собственно, сама реализация управления для платформера под Android.
Часть первая
1) Для начала, создайте новую сцену File > New Scene.
2) В папке “Assets” создайте еще две папки: “Scripts” и “Sprites”.
3) Далее, спрайты, которые я подготовил, добавляем в папку “Sprites”.
Спрайты: 




Ставим Filter Mode на пункт “Point” платформе и персонажу, поскольку они выполнены в пиксель арте.
Перетаскиваем на сцену спрайт персонажа, пару спрайтов платформ и фон(предварительно увеличив его в размере).
Должно получиться что-то похожее на:
Добавим нашему персонажу такие компоненты как:Rigidbody2D,CircleCollider2D и заморозим возможность вращения по оси Z.
Всем платформам добавим компонент: BoxCollider2D.
4) Добавим на сцену три Image’а через GameObject > UI > Image.
Это и есть наш будущий интерфейс(кнопки: вправо, влево, прыжок).
Подгоняем размеры и идем дальше:
Image’ам слева ставим “привязку” к левому нижнему краю, а правому — к правому нижнему.
Для каждого Image’а в Source Image перетаскиваем свой спрайт.
В результате должно получиться:
Вот и конец первой части.
Во второй части, мы перейдем к скриптингу и добавим кнопкам функционал.
Часть вторая
Теперь перейдем к основному:
1) Создайте новый скрипт в папке “Scripts” и назовите его “CharController” (писать будем на C#).
Вставляем в него код:
“Простота — залог успеха” — в нашем случае так и есть. Передвижение и прыжки персонажа были реализованы через отдельные void’ы.
Повесьте данный скрипт на персонажа. Склеить все это дело вместе, нам поможет Event System.
2) Для удобства переименуйте “кнопки” чтобы не запутаться.
Например:”leftButton”,”rightButton”,”jumpButton”.
Добавим каждой кнопке компонент Event Trigger.
Теперь, кнопке “Влево” в компоненте Event Trigger создайте два новых события — PointerDown и PointerExit.
В PointerDown и PointerExit создайте по одному событию, перетащите на каждый нашего персонажа(на котором обязательно должен висеть скрипт).Кликаем по выпадающему меню и находим наш скрипт “CharController” > void “Move(int)”.
Аналогичные манипуляции проведем с кнопкой “Вправо”.
Кнопке “Прыжок” добавим только PointerEnter > CharController > Jump(bool).
3) Пришло время выставлять значения.
Для кнопки “Вправо” тоже поменяем значение в PointerDown, но на “1”.
4) Запустим наш проект:
Конечно назвать данную статью “Разработка от А до Я” нельзя, но думаю многим теперь будет проще сделать управление для Android’а. Всем спасибо за внимание.
Источник
Unity: Сборка под Android или «размер имеет значение»
В некоторых случаях необходимо работать над снижением размера сборки для Андроид. Например, установка тяжеловесных APK для пользователей мобильного интернета может влететь в копеечку. Превышение размера APK в 50 Мб в Google Play выливается в дополнительные трудности при аплоаде.
Мы разрабатывали под Андроид на Unity 2D-игру, которая изобилует картинками (большинство с областями прозрачности) и разнообразными звуками, и столкнулись с проблемой размера APK. Забегая вперед скажу, что решив ее и снизив вес в 1,5 раза, мы получили в 1,5 раза больше скачиваний. Заставляет задуматься, не правда ли?
Пытаясь побороть проблему приложений-тяжеловесов, мы обратились к замечательной документации от Unity. Выяснилось, что там данная тема обсуждается лишь вскользь. Упоминается, какие именно аспекты влияют на размер сборки и как воздействовать на эти аспекты, чтобы сделать APK меньше, а также приведено немного конкретики по поводу настроек импорта изображений.
Другую полезную информацию по данному вопросу в интернете мы практически не нашли. Потому провели небольшое исследование, результатами которого спешим с вами поделиться.
Итак, согласно документации, на размер сборки влияет:
- Размер ассетов (изображения и звуки);
- Меши и анимационные клипы;
- Размер включаемых dll.
С мешами и импортированными анимационными клипами мы не работали, потому начнем с ассетов.
ИЗОБРАЖЕНИЯ
Уточним насчёт изображений. В нашей игре соблюдается принцип pixel-perfect. Все изображения без альфа-канала имеют плавный градиент. Остальные изображения с прозрачностью, а непрозрачные области тоже имеют плавный градиент.
Проанализируем, какой вклад в размер АРК вносят изображения в формате PNG и JPG.
Картинки в формате PNG
Для PNG этот вклад зависит от двух «переменных»:
- Размер картинки на файловой системе;
- Настройка импорта.
Мы сохранили 3 картинки в Photoshop с настройками: Compression->Smallest/Slow, Intrelaced: No. Картинка PNG размером 295 Кбайт заняла в сборке места 236 Кбайт. Картинка 612 Кбайт заняла 480 Кбайт. Картинка 21,2 Кбайт заняла 23 Кбайт (естественно, при одинаковых настройках импорта). Пропроциональность очевидна.
Далее мы сохранили первую картинку в Photoshop с настройками: Compression->None/Fast, Intrelaced: Yes. Получили файл размером 9000 Кбайт, однако в сборку он добавил те же 236 Кбайт.
Это подтверждает слова из документации, о том, что Unity перекодирует все ассеты во внутренний формат. Очевидно, он приблизительно соответствует формату PNG, сохранённому в фотошопе с настройками: Compression->Smallest/Slow, Intrelaced: No. И Unity перекодирует все PNG в этот формат, независимо от начального формата файла.
Картинки в формате JPG
Опыты однозначно показали, что изображения JPG вносят вклад в размер сборки пропорционально своему размеру. Пока не совсем понятно, как ведёт себя Unity в случае, если ассет находится в формате JPG. Мы сохранили ту же самую (первую) картику в JPG и получили очень маленький файл на файловой системе (75 Кбайт). Однако в сборке он занял непомерных 767 Кбайт (*).
Мы проводили эксперимент на большом количестве разных картинок, здесь я привожу лишь малую часть исследований. В других экспериментах нам наоборот удавалось снизить общий размер сборки конвертированием всех файлов из PNG в JPG.
Причин этого явления выявить пока не удалось.
Скорее всего, снова имеет место внутренний формат Unity, однако точные принципы взаимодействия колдовского механизма Unity с ассетами JPG выяснить пока не удалось.
Еще один способ работы с JPG будет описан ниже.
Выводы
- Судя по всему, Unity берет во внимание и формат, в котором сохранено изображение, и характеристики изображения и выполняет сжатие по каким-либо внутренним принципам;
- Один принцип совершенно однозначен: изображения в одинаковом формате вносят вклад в размер сборки, прямо пропорциональный (но НЕ РАВНЫЙ) своему размеру на файловой системе.
Настройки импорта влияют на размер сборки совершенно так, как это описано в доке (чем качественнее картинка, тем больший её вклад в размер сборки). Здесь скрытых особенностей не выявлено. (С другими форматами изображений эксперименты пока не проводились.)
ЗВУКИ
Для звуков значение имеют две настройки импорта: Audio Format и ForceToMono.
Файлы в формате WAV занимают больше места в сборке, чем файлы в формате MP3 (вклад в размер сборки приблизительно равен размеру файла). Стерео WAV файл займёт меньше места, если выставить ForceToMono = true. Точно такого же эффекта можно достичь, если конвертировать файл в «моно» ещё до импорта (тогда ForceToMono не будет доступна в инспекторе).
Однако если для файла WAV установить настройку импорта AudioFormat = Compressed, то в сборке он займёт места столько же, сколько и соответствующий MP3 файл высшего качества (Audacity: variable bitrate, 220-260 kbps). То есть Unity самостоятельно кодирует звук в формат MP3.
Для файлов в одинаковом формате действует принцип прямо пропорционального вклада в размер сборки.
Остальные настройки импорта на размер сборки никак не влияют. Они влияют на количество места, занимаемое звуком в RAM.
А ТЕПЕРЬ О КОНКРЕТНЫХ ШАГАХ К НАШЕЙ ЦЕЛИ
- По возможности снижать размер и качество исходных файлов графики.
(1-a) Обрезка областей прозрачности.
В нашей игре использовалось много картинок с внушительными областями прозрачности вокруг изображения. Области прозрачности лишь на считанные проценты увеличивают размер файла и не очень влияют на размер сборки (хотя обрезка 102х немаленьких картинок сэкономила нам 2 Мбайт). Но области прозрачности увеличивают использование RAM (поскольку там картинки представляются в BMP).
Таким образом, совет: для снижения нагрузки на ОЗУ
* избегать больших областей прозрачности в изображениях;
* не формировать атласы с большими участками прозрачности, особенно в NGUI.
(Но это мы отвлеклись от основной темы.)
После выполнения каждого пункта желательно проверять полученный эффект. Поскольку в поведении Unity всё же есть доля магии.
Несколько слов о dll
Документ приводит список обязательно включаемых в сборку dll и призывает минимизировать количество дополнительных dll (особенно тяжёлых). В частности, по возможности не использовать System.dll (добавляет к APK 2 Мбайт). Однако даже если мы будем избегать ссылок на методы из этой библиотеки, System.dll всё равно (по состоянию на Unity 4.5.5) включается в сборку, так как её подтягивает обязательная Mono.Security.dll. Потому, получается, что официальная документация Unity в этом месте не совсем релевантна.
А вот использования других (необязательных) dll желательно избегать во имя снижения размера сборки.
На сегодня у нас всё. Спасибо за внимание!
(Просьба рассматривать данный материал как более-менее систематизированные результаты исследования, а не как универсальное руководство к действию. Буду очень рад комментариям, замечаниям, конструктивной критике, возражениям, предложениям, дополнениям. И, конечно, несказанно рад буду узнать, какие приёмы применяют коллеги из других компаний для решения обсуждаемого вопроса.)
Источник
Использование Unity для разработки приложений
Ранее мы рассказывали о том, как можно с помощью движка Unreal Engine создать свою игру на Android. В этой статье мы рассмотрим другой не менее популярный движок для разработки игр — Unity.
Unity является очень известным движком среди инди-разработчиков. По сути, это кроссплатформенный движок, который позволяет разрабатывать 3D— и 2D-игры. Особенностью, которая выделяет Unity среди остальных движков, является низкий порог вхождения для новичков при наличии богатого инструментария для профессионалов. Кроссплатформенность же позволяет разрабатывать приложения под любую платформу, начиная с десктопных игр и заканчивая мобильными.
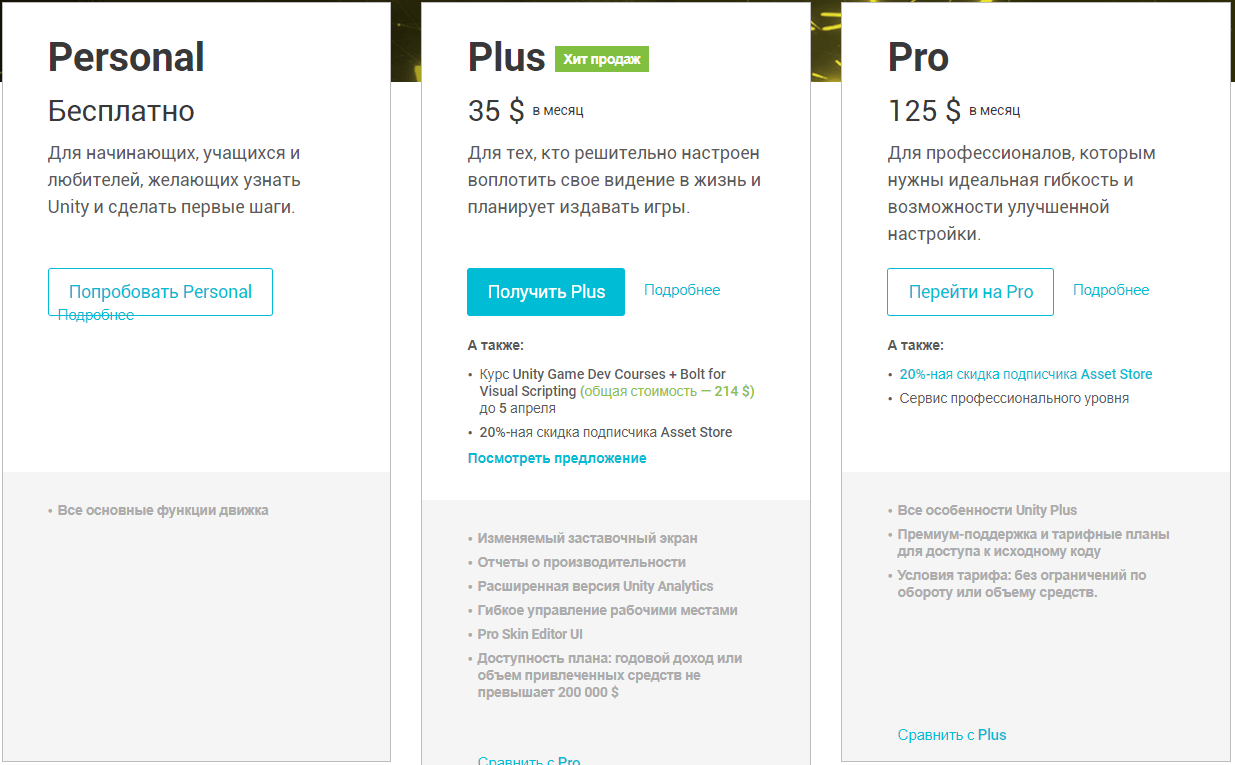
Отдельно стоит сказать про систему подписки, поскольку Unity не является полностью бесплатным продуктом. Существует несколько видов подписок:
- Personal. Бесплатная версия, которая содержит все основные функции движка. Имеет следующее ограничение: доход в год или объём привлечённых средств не должен превышать 100000$.
- Plus. За 35 долларов в месяц предоставляются различные отчёты и аналитика, а также возможность изменять заставочный экран, 20%-ая скидка на покупки в Asset Store и различные мелкие преимущества. Имеет следующее ограничение: доход за год или объём привлечённых средств не должен превышать 200000$.
- Pro. За 125 долларов в месяц включает в себя все преимущества версии Plus и дополнительно профессиональный сервис и премиум-поддержку. Без ограничений по обороту или объёму средств.
- Отдельные версии для бизнеса (используются крупными компаниями).
Таким образом, инди-разработчикам с малыми бюджетами должно быть достаточно версии Personal или Plus, в ином случае придётся оформлять подписку Pro. В данной статье воспользуемся бесплатной версией для первого запуска.
Шаг 1. Установка Unity
Для того, чтобы начать установку Unity, нужно перейти на сайт Unity Store, где будет предложено выбрать тип подписки. Как уже говорилось выше, выберем Personal.
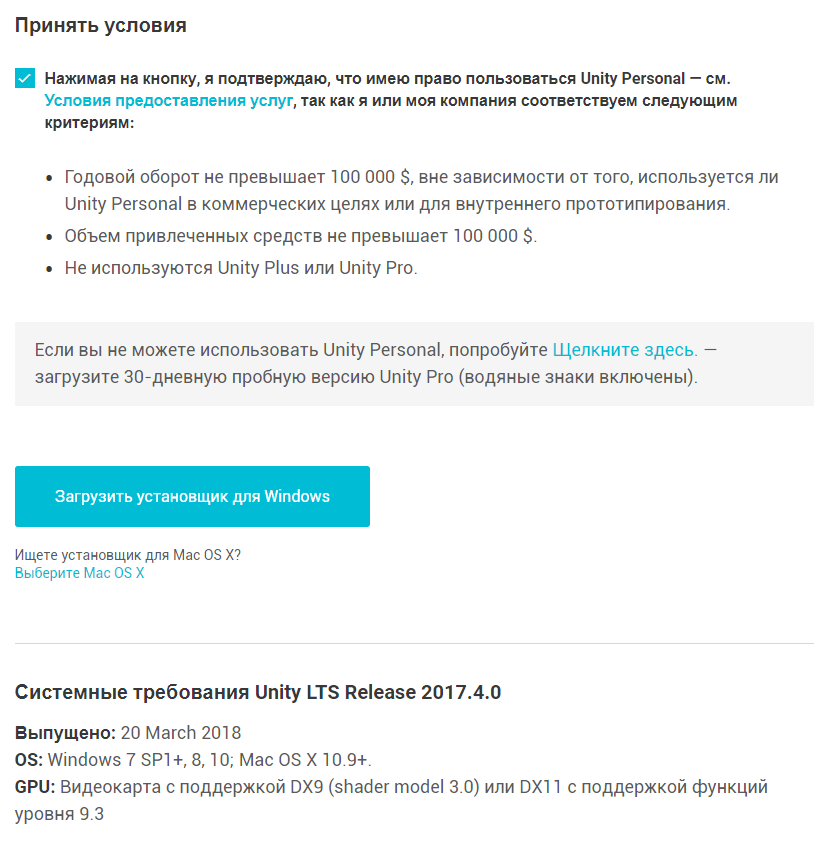
Затем будет предложено принять условия использования и загрузить установщик. Также можно ознакомиться с системными требованиями для работы с Unity.
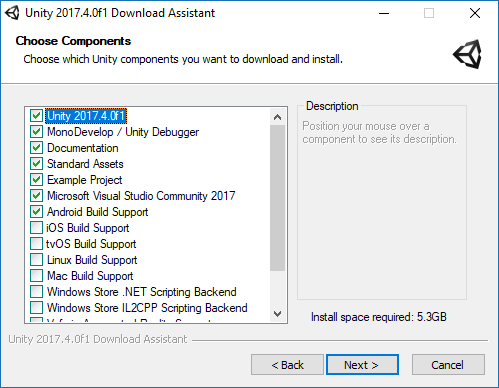
После запуска установщика, будет предложено выбрать, какие компоненты необходимо установить. Поскольку нам нужно создать приложение под Android, поставим флажок на Android Build Support. Также при желании вместо с Unity можно установить Visual Studio Community 2017 для программирования на C#.
После этого останется только выбрать путь установки и начать инсталляцию Unity.
Шаг 2. Регистрация и настройка Unity
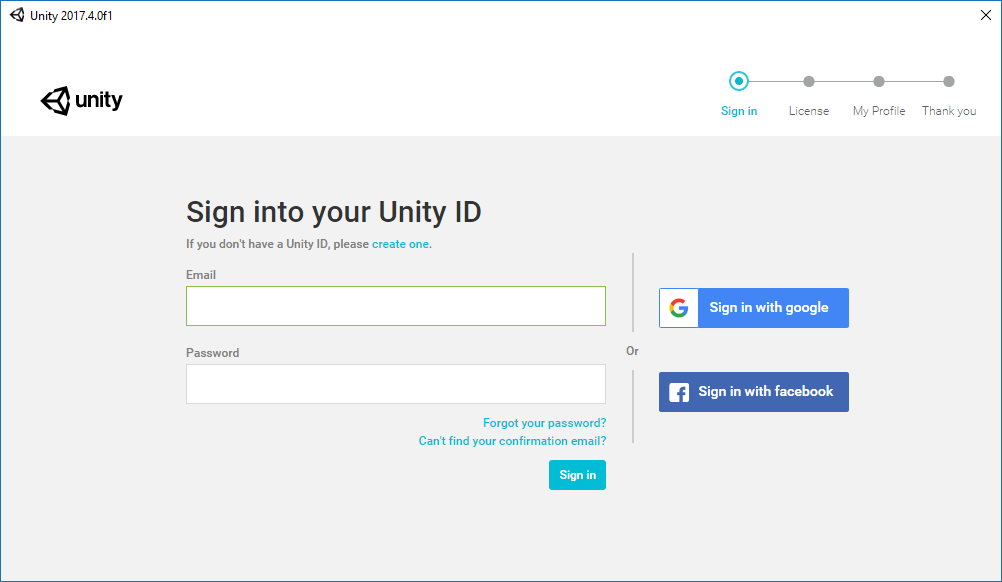
Закончив установку и запустив Unity, нам предлагается войти под своим аккаунтом.
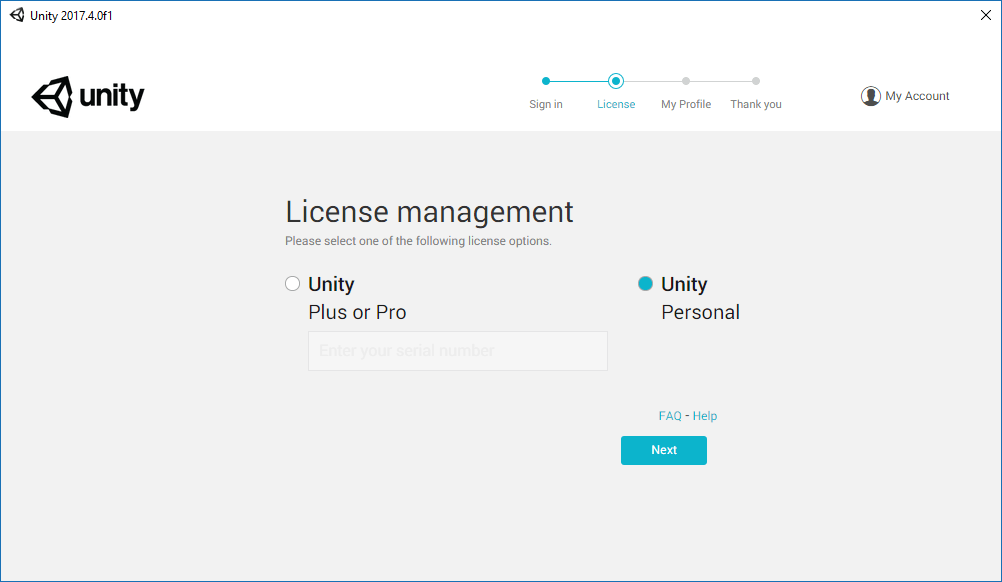
Затем снова будет предложено выбрать подписку, всё также остановимся на Personal. В этом случае нужно будет подтвердить, что годовой доход компании составляет менее 100000$, либо что Unity используется в целях обучения.
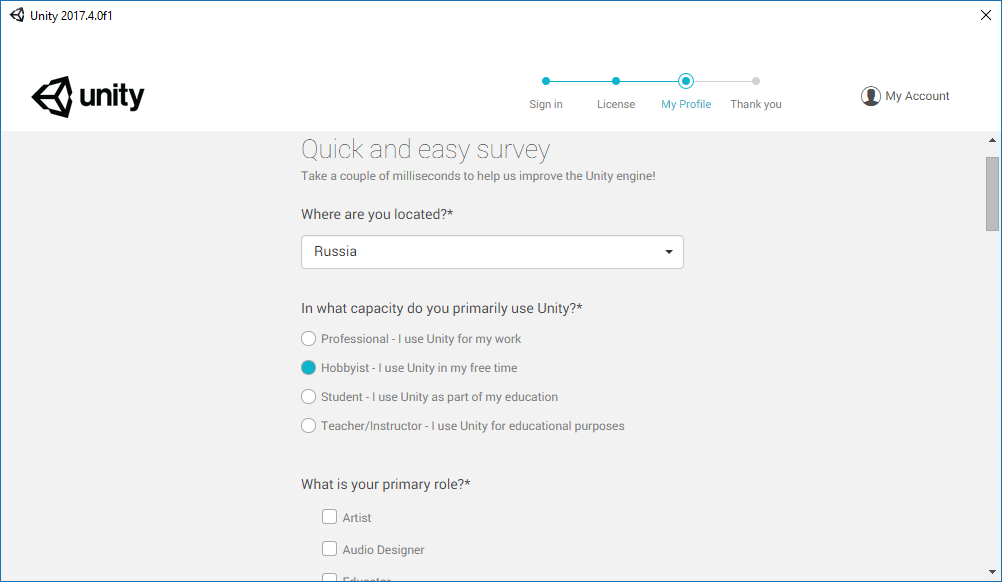
В конце предлагается пройти маленький опрос, в котором нужно ответить, чем вы занимаетесь и с какой целью устанавливаете Unity.
Шаг 3. Создание нового проекта
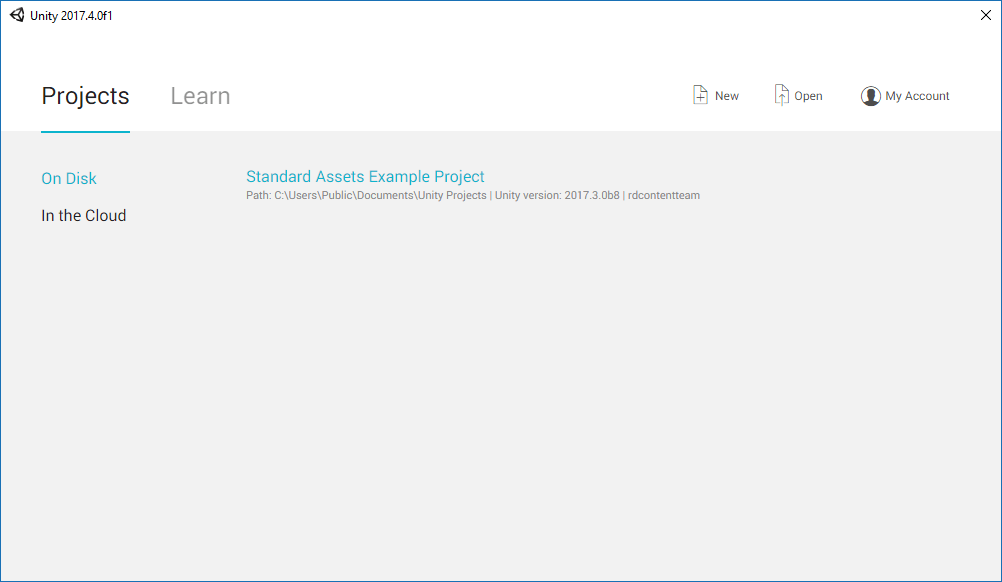
Настроив Unity, мы попадаем на экран выбора\создания проекта. Здесь нужно нажать New, чтобы создать свой новый проект.
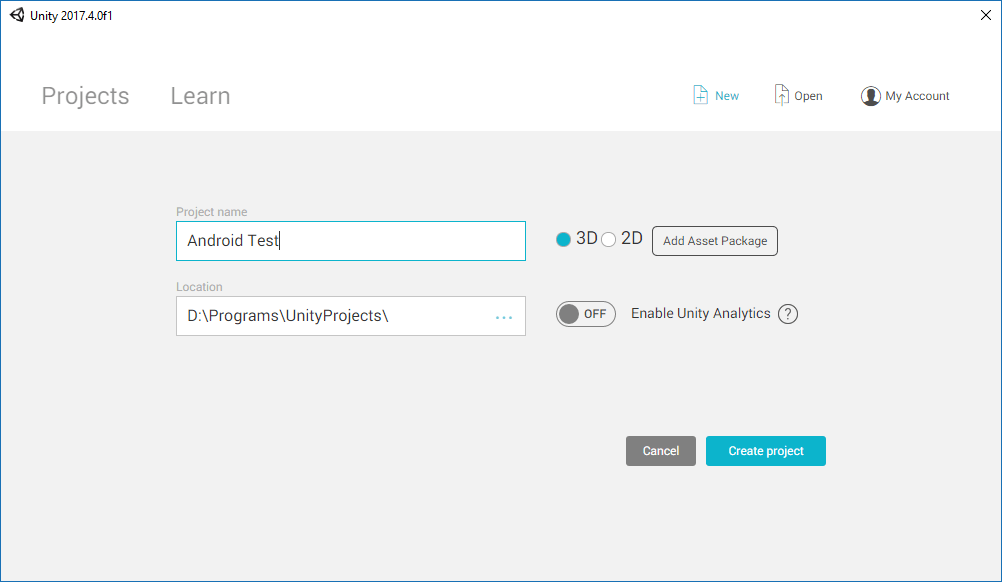
После этого в появившемся окне предлагается ввести название проекта и директорию, где он будет расположен. Также не забудьте поставить флажок на 3D, чтобы использовать редактор в 3D-режиме.
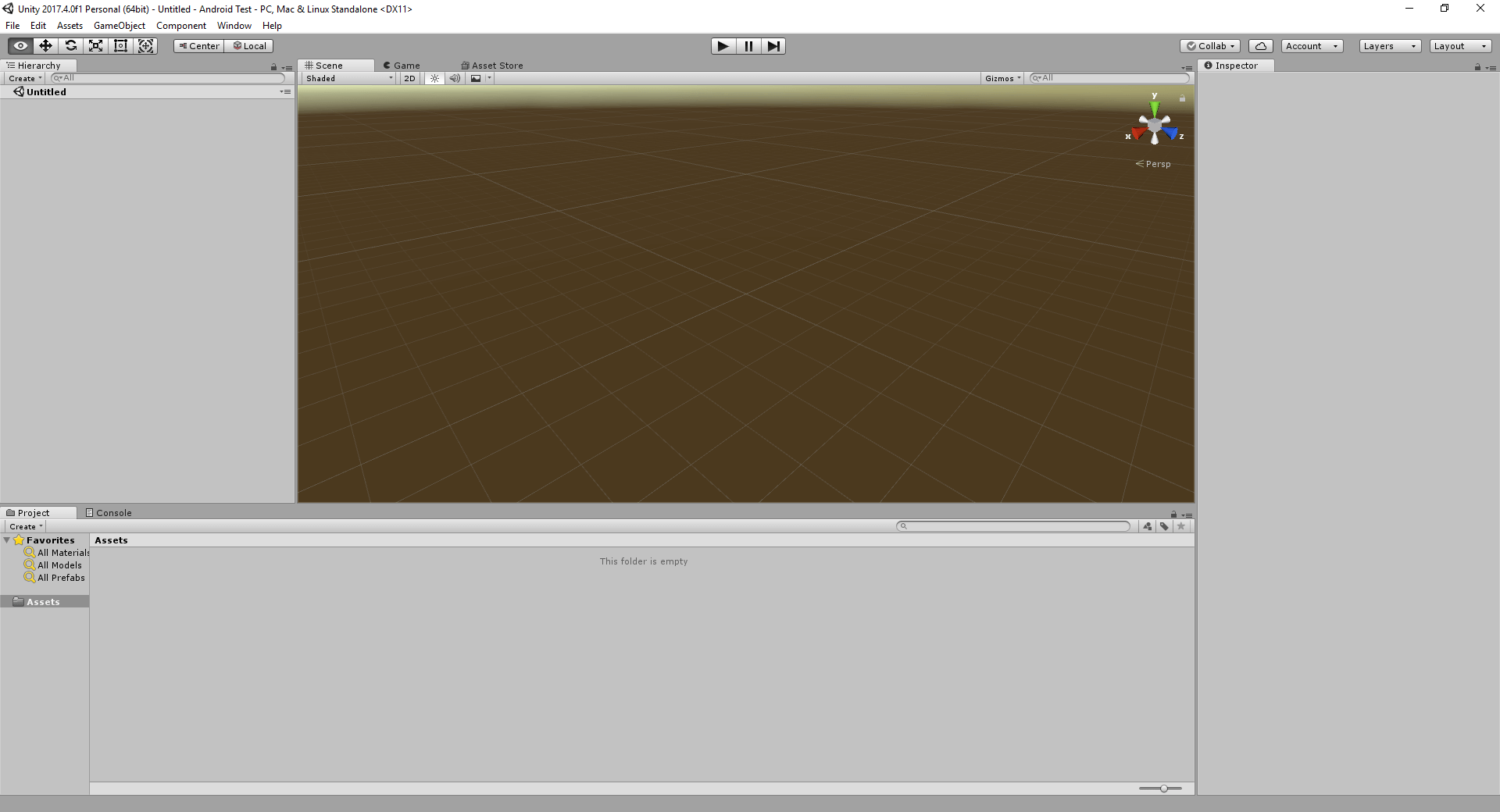
Закончив с этим, нажмите Create project, чтобы создать проект. После этого откроется окно редактора с заранее сгенерированной сценой.
Не будем пока что разбираться с тонкостями программирования и возьмём для примера готовую игру. Для этого здесь существует Asset Store, который содержит огромное количество готовых моделей, анимаций, звуков (и даже игр), как платных, так и бесплатных.
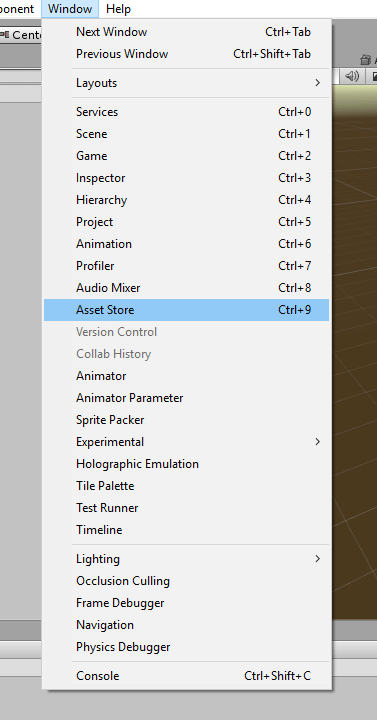
Чтобы открыть Asset Store, нужно в меню Window выбрать Asset Store (комбинация клавиш Ctrl-9).
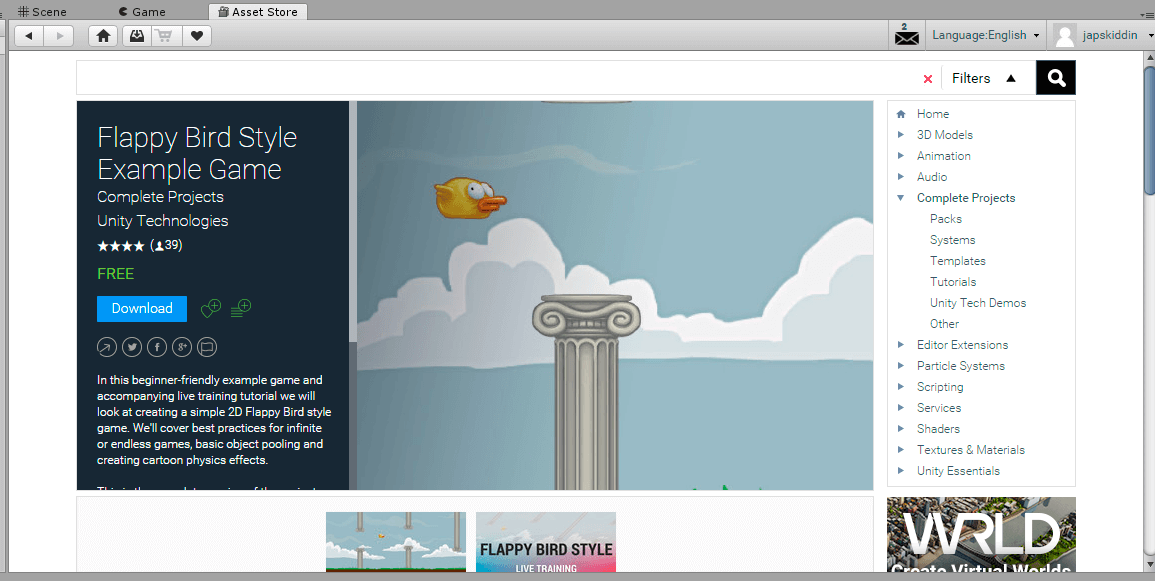
Откроется окно магазина. Введём в строке поиска «flappy bird style example game» и откроем бесплатный пример, который мы будем использовать в своём проекте.
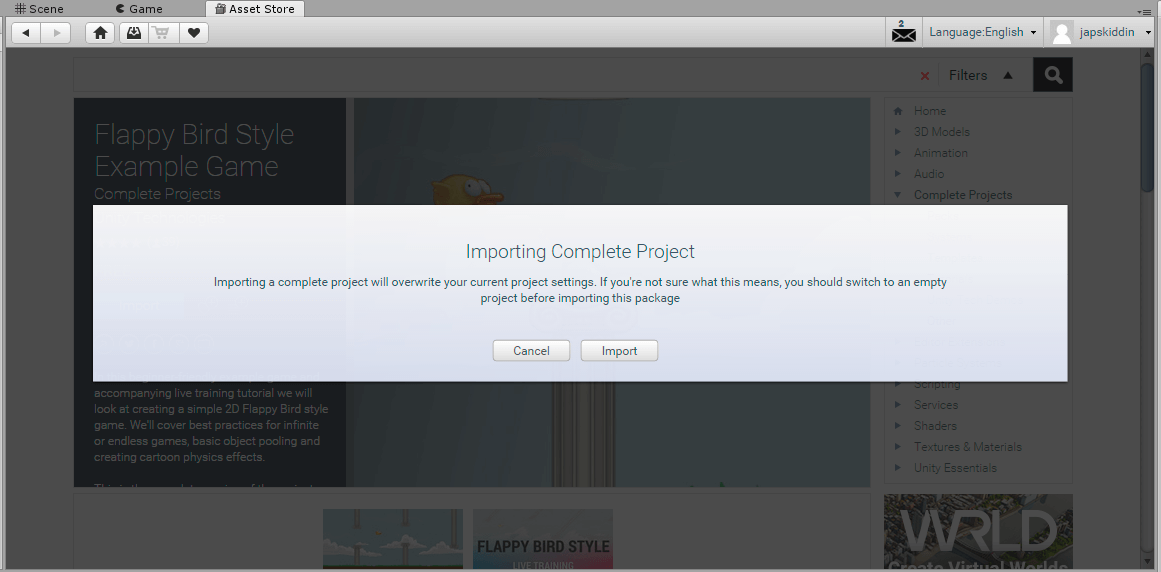
Нажав Download и тем самым скачав его, вы можете затем импортировать себе в проект. Для этого нажмите Import, после чего появится предупреждение о том, что настройки проекта после импорта будут изменены.
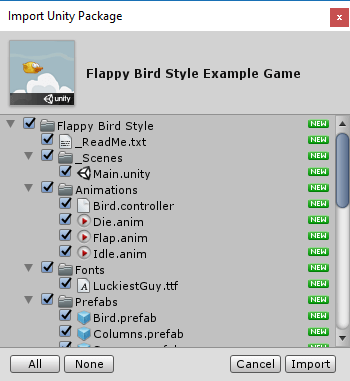
Согласившись на импорт, вы увидите окно, в котором нужно выбрать, какие компоненты импортировать. Выбираем все и нажимаем Import.
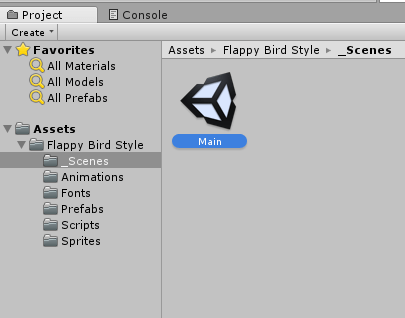
После завершения импорта в обозревателе проекта вы увидите новые файлы. Это и есть файлы игры. Чтобы открыть сцену в редакторе, раскройте Flappy Bird Style — Scenes и дважды кликните по Main.
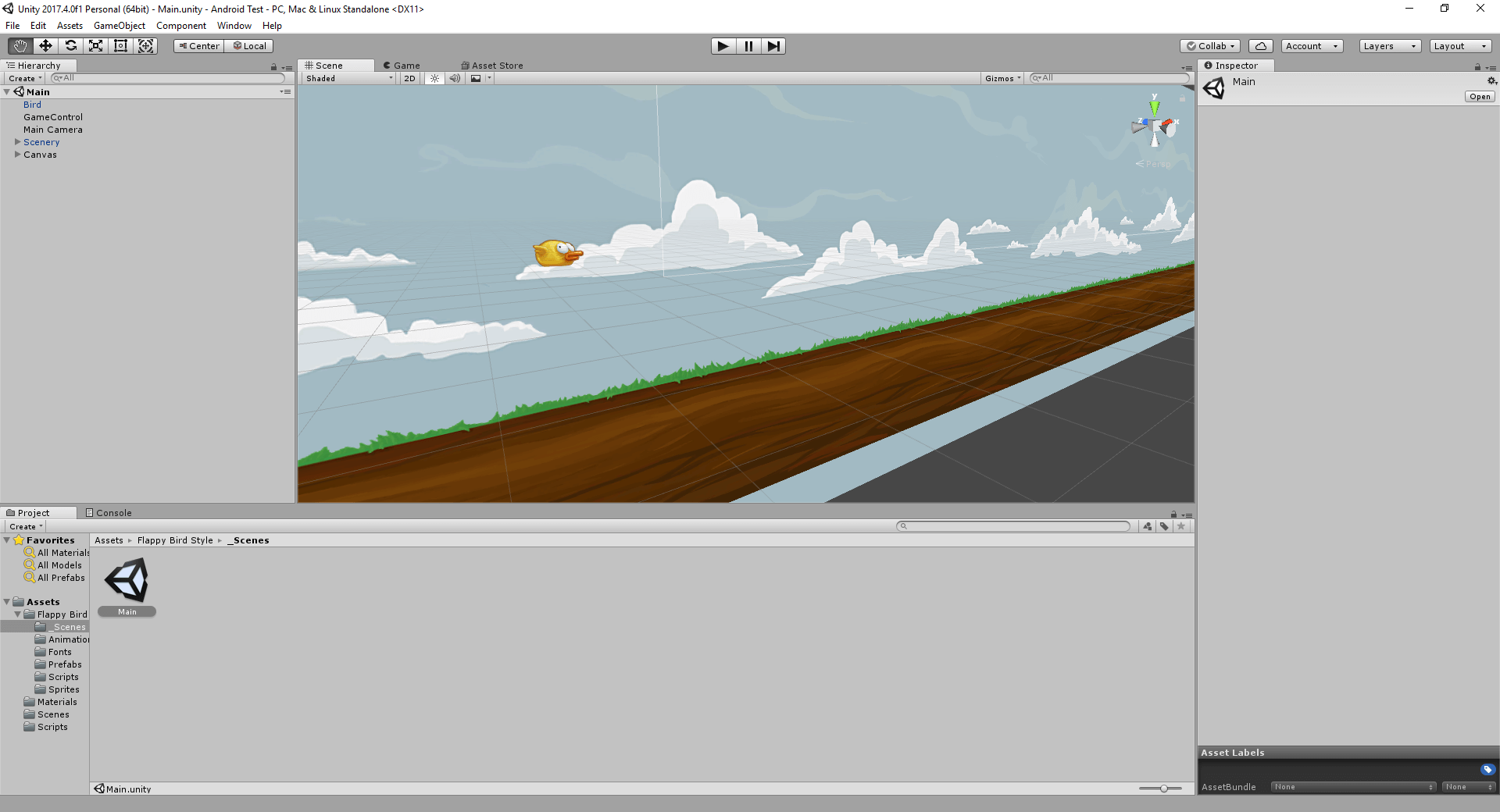
В результате в окне 3D-редактора появится сцена игры.
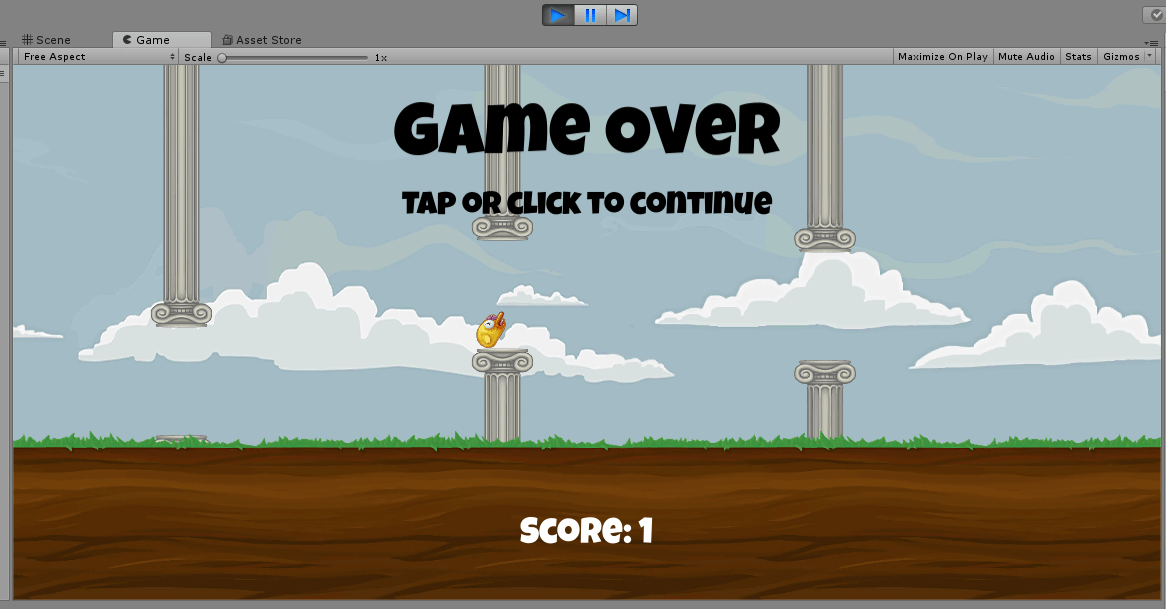
Вы можете проверить, как игра работает, прямо в Unity, нажав на кнопку Play над окном редактора.
Шаг 4. Настройка инструментов Android
Примечание: если вы пользуетесь Android Studio, то у вас уже установлены все необходимые компоненты и поэтому можно смело переходить к следующему шагу.
Для того, чтобы собрать получившуюся игру на Android, нужно установить следующие инструменты:
- Java Development Kit (JDK). Скачать его можно с сайта Java. Перейдя по ссылке, вы увидите на самом верху Java Platform (JDK), кликните по Download рядом с надписью, затем выберите вашу операционную систему и начните скачивание. После этого просто следуйте инструкциям инсталлятора.
- Android SDK. Самым простым способом установить актуальную версию является скачивание Android Studio, с которым этот SDK поставляется. Для этого нужно перейти на сайт Android Studio и нажать Download Android Studio. Инсталлятор Android Studio установить базовые компоненты Android SDK, необходимые для разработки на Android.
Шаг 5. Подготовка проекта для запуска
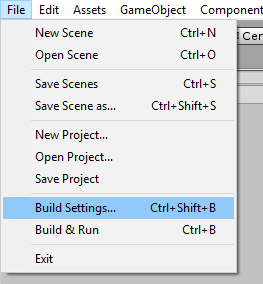
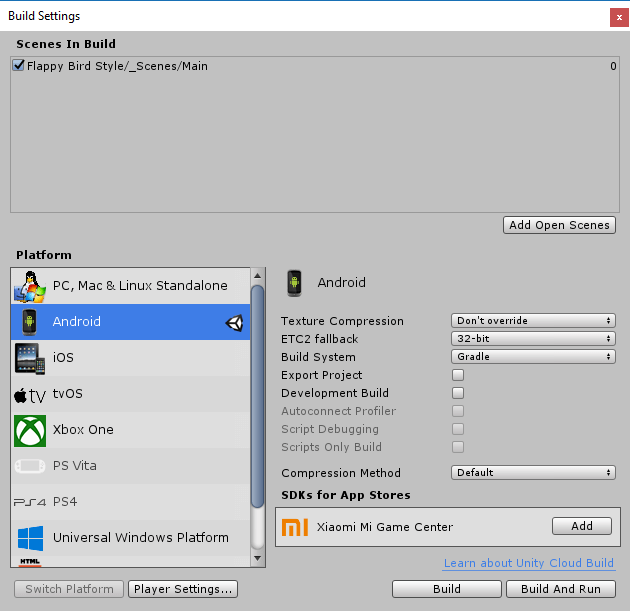
Для начала, необходимо изменить платформу разработки на Android. Для этого в Unity откройте меню File и выберите Build Settings.
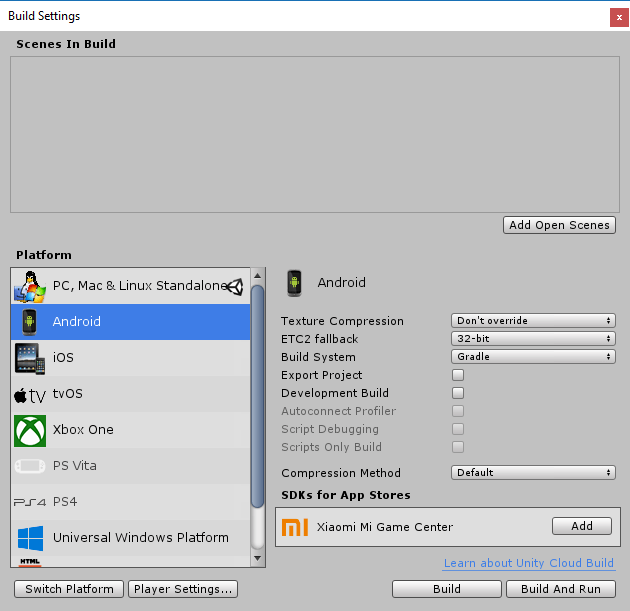
В появившемся окне нужно выбрать Android и затем нажать Switch platform.
Переключение платформы сообщает, что мы будем собирать приложение для Android. Это означает, что когда мы будем собирать приложение, Unity будет создавать APK-файл. Переключение платформы также заставляет Unity импортировать все ассеты проект заново. Это не займёт много времени на небольшом проекте, но имейте ввиду, что в больших проектах эта операция может занять длительное время.
Теперь нам нужно указать имя пакета для приложения.
Примечание: Имя пакета — это уникальный идентификатор приложения, он пишется в стиле обратного DNS в формате com.CompanyName.ProductName. После публикации приложения в Google Play имя пакета уже нельзя будет изменить.
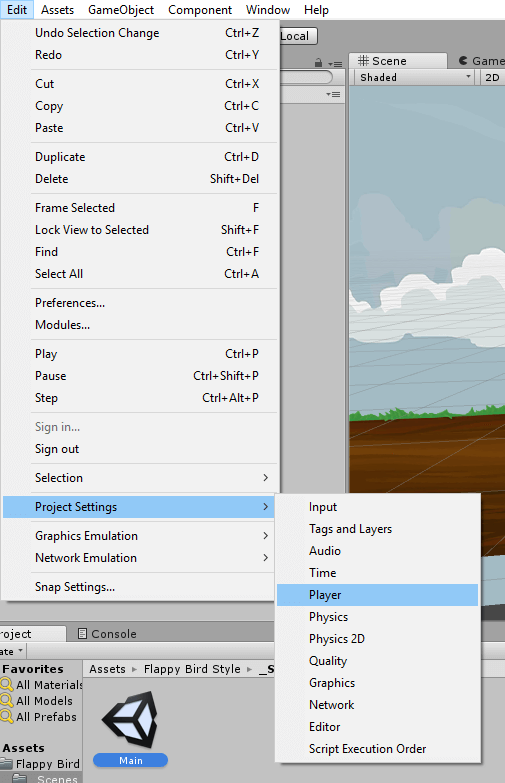
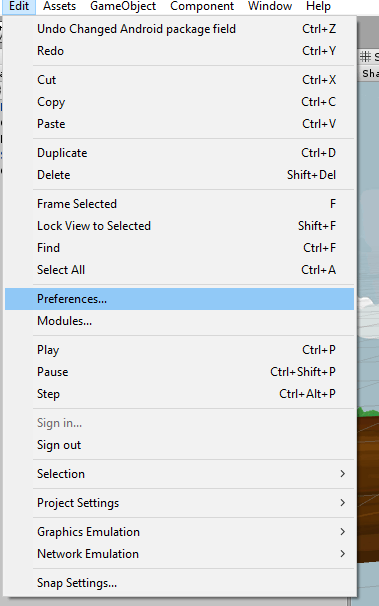
Для этого перейдём в меню Edit и выберем Project Settings — Player.
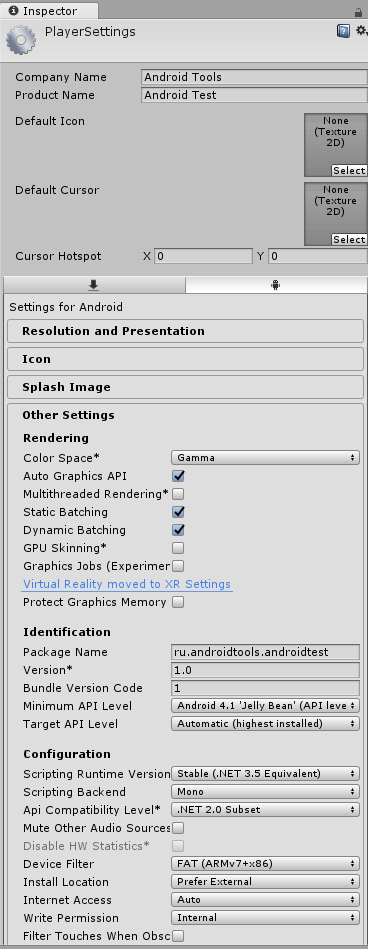
В правой части Unity откроется окно с множеством различных настроек, таких как версия приложения, целевой и минимальный SDK, выбор иконки и т.д. Здесь нам нужно в блоке Other Settings найти Identification и задать имя пакета в поле Package Name. При желании можно также изменить и другие параметры.
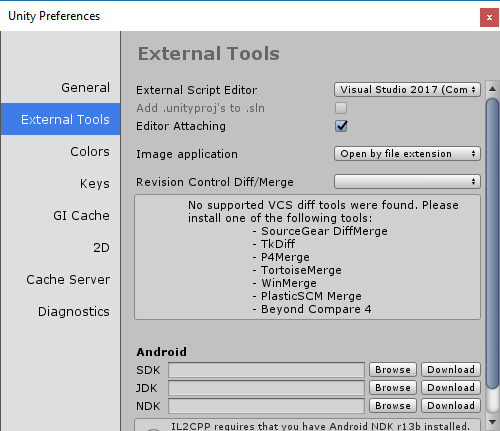
Теперь осталось только указать путь до Android SDK и JDK. Для этого перейдём в меню и выберем Edit — Preferences.
В появившемся окне нужно перейти в External Tools и в полях SDK и JDK указать соответствующие пути, после чего закрыть окно.
Шаг 6. Сборка и запуск приложения
Настало время собрать своё первое приложение на Unity. Для этого нужно в меню выбрать File — Build Settings. Откроется окно, в нём нужно будет добавить сцену, которую нужно собрать. Поскольку у нас эта сцена уже открыта в редакторе, достаточно просто нажать Add Open Scenes, чтобы добавить её в сборку, после добавления вы увидите её в списке сцен.
Осталось только нажать Build, после чего Unity приступит к сборке приложения. Перед этим вам может быть предложено выбрать папку, куда будут сохраняться собранные файлы приложений, а также имя APK-файла.
Примечание: на данный момент, если у вас в Android SDK установлена альфа-версия Build-Tools (версия 28.0.0-rc1), при сборке Gradle выдаст ошибку. Чтобы это исправить, просто удалите из Android SDK эту версию.
В результате в папке, которую вы указали, появится собранный APK-файл, готовый к установке на эмуляторе или на реальном устройстве.
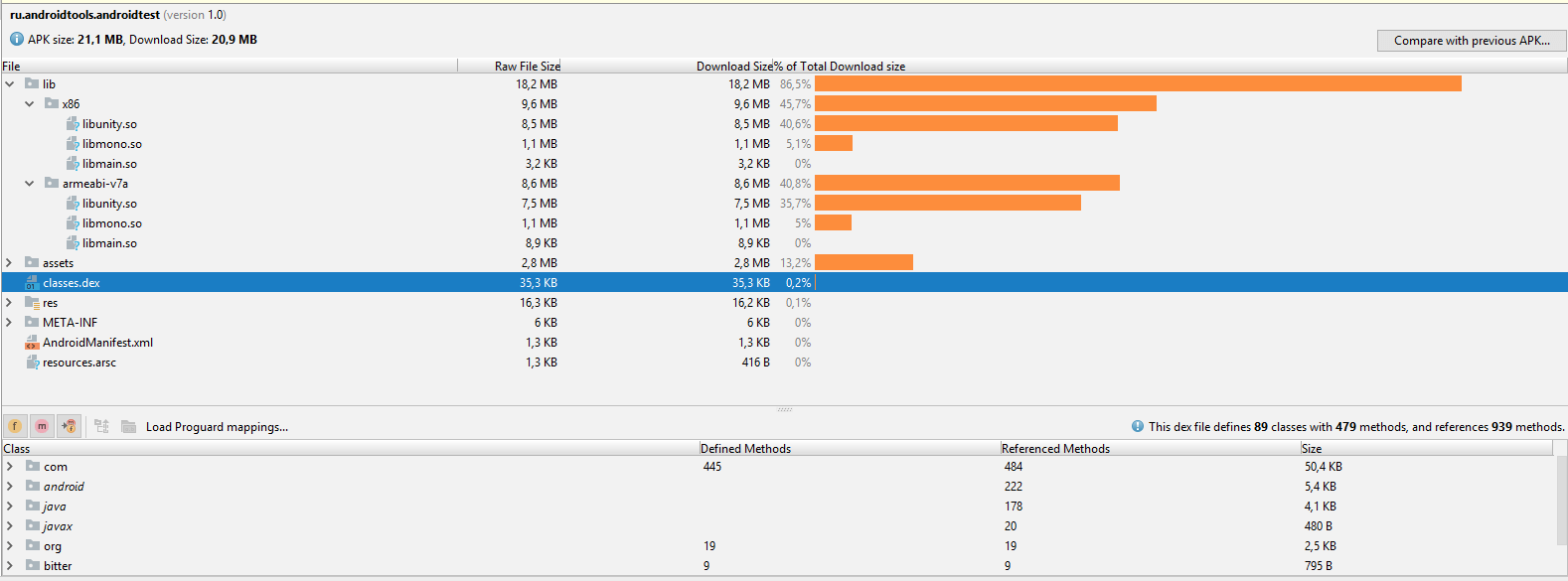
Посмотрим, что находится внутри собранного APK. Для этого воспользуемся утилитой APK Analyzer, которая входит в состав Android Studio,
Размер APK-файла в несжатом виде составляет 21,1 MB, в сжатом же 20,9 MB. Как можно увидеть из графика, большую часть объёма занимают сторонние библиотеки, добавленные Unity. Затем в assets расположены все ресурсы, которые используются в собранной сцене. Файл classes.dex содержит всего 89 классов и 479 методов.
Кроме того, если заглянуть в AndroidManifest.xml, приложение состоит из одной активности.
Заключение
На этом всё. В этой статье мы научились устанавливать и настраивать Unity, а также собрали своё первое приложение на Android.
Использование Unity для разработки приложений : 5 комментариев
Какое блин *создание приложений* зачем разводить людей? Пишите сразу КАК СКОПИРОВАТЬ ИГРУ ИЗ АСЕТ СТОР ЮНИТИ! ОБНАГЛЕЛИ! ХОТЕЛ НАУЧИТЬСЯ ДЕЛАТЬ ПРИЛОЖЕНИЯ! А ТУТ: КОПИРУЙ ИЗ АСЕТ СТОР И ВСЁ!
так ты из тех кто придумывает велосипед? ) все по делу, для чайников разжевал автор!
Да норм объяснение.
2 дня сидел и по крупицам выуживал информацию из кучи источников о том, что мне сделать, чтобы в конечном итоге мой «летающий квадрат» оказался в телефоне и вот получилось.
Зашел на этот сайт, пробежался по материалу — всё один в один то, что я проделал. Даже нюансы вроде имени проекта.
Хороший гайд по тому, как впихнуть своё будущее детище в телефон и включить его там.
скажите пожайлуста как сделать кнопки,для управления
Сударь. Вам на примере показали, как создать и перенести из Unity в Android свой проект. Если вы, сударь, не умеете кодить или, хотя бы, блочно создавать объекты с функциями, условиями и событиями, то вам эта статья и не посвящалась. Вы и так не заплатили ни копейки автору, чтоб это почитать, поэтому единственный, кто тут обнаглел — Вы, сударь.
Источник