- Мобильная клавиатура
- GUI Элементы
- Руководство по обращению к клавиатуре
- Настройки раскладки клавиатуры
- Предварительный просмотр текста
- Видимость и размер клавиатуры
- Безопасный ввод текста
- Alert клавиатура
- Ввод на мобильном устройстве
- Multi-Touch Screen
- Симуляция Мыши
- Акселерометр
- Фильтр низких частот
- Я хочу получить как можно более точные показания акселерометра. Что я должен делать?
- Платформер под Android на Unity3D
- Часть первая
- Часть вторая
Мобильная клавиатура
В большинстве случаев, для GUI элементов Unity будет обрабатывать ввод с клавиатуры автоматически, но из скрипта отобразить клавиатуру тоже легко.
GUI Элементы
Когда пользователь тапает на редактируемые элементы интерфейса, клавиатура появляется автоматически. В настоящее время GUI.TextField, GUI.TextArea и GUI.PasswordField отображают клавиатуру; для подробностей см. GUI class.
Руководство по обращению к клавиатуре
Use the TouchScreenKeyboard.Open() function to open the keyboard. Please see the TouchScreenKeyboard scripting reference for the parameters that this function takes.
Настройки раскладки клавиатуры
Клавиатура поддерживает следующие настройки:-
| Свойство: | Функция: |
|---|---|
| TouchScreenKeyboardType.Default | Сообщения. Могут быть включены в клавиатуре с числами и знаками препинания. |
| TouchScreenKeyboardType.ASCIICapable | Сообщения. Могут быть включены в клавиатуре с числами и знаками препинания. |
| TouchScreenKeyboardType.NumbersAndPunctuation | Числа и знаки препинания. Могут быть включены в клавиатуре с сообщениями. |
| TouchScreenKeyboardType.URL | Сообщения с слешем и .com кнопками. Могут быть включены в клавиатуре с числами и знаками препинания. |
| TouchScreenKeyboardType.NumberPad | Только числа от 0 до 9. |
| TouchScreenKeyboardType.PhonePad | Клавиатура используется для ввода цифр номера телефона. |
| TouchScreenKeyboardType.NamePhonePad | Сообщения. Могут быть включены в клавиатуре телефона. |
| TouchScreenKeyboardType.EmailAddress | Сообщения со знаком @. Могут быть включены в клавиатуре с числами и знаками препинания. |
Предварительный просмотр текста
By default, an edit box will be created and placed on top of the keyboard after it appears. This works as preview of the text that user is typing, so the text is always visible for the user. However, you can disable text preview by setting TouchScreenKeyboard.hideInput to true. Note that this works only for certain keyboard types and input modes. For example, it will not work for phone keypads and multi-line text input. In such cases, the edit box will always appear. TouchScreenKeyboard.hideInput is a global variable and will affect all keyboards.
Видимость и размер клавиатуры
В TouchScreenKeyboard есть три свойства клавиатуры, определяющие статус видимости и размер на экране.
| Свойство: | Функция: |
|---|---|
| visible | Returns true if the keyboard is fully visible on the screen and can be used to enter characters. |
| area | Возвращает позицию и размеры клавиатуры. |
| active | Returns true if the keyboard is activated. This property is not static property. You must have a keyboard instance to use this property. |
Note that TouchScreenKeyboard.area will return a Rect with position and size set to 0 until the keyboard is fully visible on the screen. You should not query this value immediately after TouchScreenKeyboard.Open(). The sequence of keyboard events is as follows:
- TouchScreenKeyboard.Open() is called. TouchScreenKeyboard.active returns true. TouchScreenKeyboard.visible returns false. TouchScreenKeyboard.area returns (0, 0, 0, 0).
- Клавиатура выдвигается на экран. Все свойства остаются такими же.
- Keyboard stops sliding. TouchScreenKeyboard.active returns true. TouchScreenKeyboard.visible returns true. TouchScreenKeyboard.area returns real position and size of the keyboard.
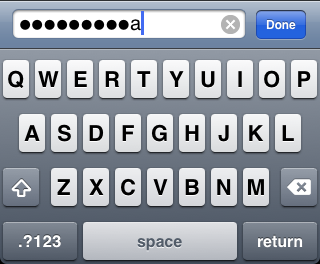
Безопасный ввод текста
Можно настроить клавиатуру так, чтобы скрыть символы при наборе. Это нужно, когда пользователю требуется ввести секретную информацию (например, пароль). Чтобы вручную открыть клавиатуру с скрытыми символами, используйте следующий код:

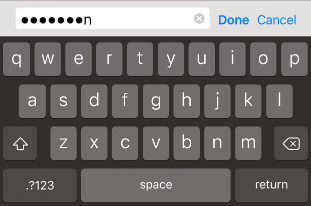
Alert клавиатура
To display the keyboard with a black semi-transparent background instead of the classic opaque, call TouchScreenKeyboard.Open() as follows:


Источник
Ввод на мобильном устройстве
На мобильных устройствах класс Input предоставляет доступ к нажатию на экран, акселерометру и географическим/локационным данным.
Доступ к клавиатуре на мобильных устройствах обеспечивается через iOS keyboard.
Multi-Touch Screen
iPhone и iPod способны отслеживать до пяти нажатий на экран одновременно. Вы можете получить статус каждого нажатия на протяжении последнего кадра через массив Input.touches.
Android устройства не имеют определенного лимита на количество нажатий, которое можно отслеживать. Он колеблется от устройства к устройству и может варьироваться от одного-двух нажатий на старых устройствах, до пяти нажатий на некоторых новых.
Каждое нажатие пальцем представлено в структуре данных Input.Touch:
| Свойство: | Функция: |
|---|---|
| fingerId | Уникальный индекс для нажатия. |
| position | Позиция нажатия на экран. |
| deltaPosition | Изменение позиции на экране с последнего кадра. |
| deltaTime | Количество времени, которое прошло с тех пор как изменилось последнее состояние. |
| tapCount | The iPhone/iPad screen is able to distinguish quick finger taps by the user. This counter will let you know how many times the user has tapped the screen without moving a finger to the sides. Android devices do not count number of taps, this field is always 1. |
| phase | Describes so called “phase” or the state of the touch. It can help you determine if the touch just began, if user moved the finger or if they just lifted the finger. |
Фазы могут быть следующими:
| Began | Палец только что прикоснулся к экрану. |
| Moved | Палец передвинулся по экрану. |
| Stationary | Палец прикоснулся к экрану, но с последнего кадра не двигался. |
| Ended | Палец только что оторван от экрана. Это последняя фаза нажатий. |
| Canceled | The system cancelled tracking for the touch, as when (for example) the user puts the device to their face or more than five touches happened simultaneously. This is the final phase of a touch. |
Ниже приведен пример скрипта, который выпускает луч там, где пользователь тапает по экрану:
Симуляция Мыши
On top of native touch support Unity iOS/Android provides a mouse simulation. You can use mouse functionality from the standard Input class. Note that iOS/Android devices are designed to support multiple finger touch. Using the mouse functionality will support just a single finger touch. Also, finger touch on mobile devices can move from one area to another with no movement between them. Mouse simulation on mobile devices will provide movement, so is very different compared to touch input. The recommendation is to use the mouse simulation during early development but to use touch input as soon as possible.
Акселерометр
При движении мобильных устройств, встроенный акселерометр сообщает линейное ускорение изменяется вдоль трех основных осей в трехмерном пространстве. Ускорение вдоль каждой оси сообщается непосредственно аппаратным обеспечением как значение G-Force. Значение 1,0 представляет собой нагрузку около +1г вдоль заданной оси, а величина –1,0 представляет –1g. Если вы держите устройство в вертикальном положении (с кнопкой “домой” внизу) перед собой, ось X (положительная) будет по правой стороне, ось Y (положительная) будет направлена вверх, а ось Z (положительная) будет указывать на вас.
Вы можете получить значение акселерометра, путем доступа к свойству Input.acceleration.
Приведенный ниже пример скрипта позволяет двигать объект, используя акселерометр:
Фильтр низких частот
Показания акселерометра могут быть отрывистыми и с шумом. Применив низкочастотную фильтрацию на сигнал, вы сгладите его и избавитесь от высокочастотного шума.
Приведенный ниже скрипт демонстрирует, как применить низкочастотную фильтрацию на показания акселерометра:
Чем больше значение LowPassKernelWidthInSeconds , тем медленнее фильтруется значение, которое будет приближаться к значению входного образца (и наоборот).
Я хочу получить как можно более точные показания акселерометра. Что я должен делать?
Чтение переменной Input.acceleration не означает дискретизацию. Проще говоря, Unity замеряет результат при частоте 60 Гц. и сохраняет его в переменную. На самом деле все немного сложнее — в случае значительной нагрузки на процессор, замеры акселерометра не происходят с постоянными временными интервалами. В результате, система может сделать два замера за один кадр, и один замер за следующий кадр.
Вы можете получить доступ ко всем замерам, выполненным акселерометром в текущем кадре. Следующий код иллюстрирует простое среднее всех событий акселерометра, которые были собраны в течение последнего кадра:
Источник
Платформер под Android на Unity3D
Пожалуй, даже после выхода нового UI, создание интерфейса для Android’а осталось больной темой для многих.
Новая система “UI”, которая появилась в Unity 4.6 сильно упростила жизнь разработчикам, но все же, хотелось бы прояснить некоторые моменты, которые относятся к Android’у.
Из плюсов:
-Мощный набор инструментов
-Корректное масштабирование на разных разрешениях, что в свою очередь устраняет кучу лишней работы
-Поддержка сенсорного управления без дополнительных настроек
-Гибкость и простота в использовании
Статья будет разделена на две части.
Первая (базовая) — для тех, кто еще только начинает пользоваться Unity3D. Вторая — собственно, сама реализация управления для платформера под Android.
Часть первая
1) Для начала, создайте новую сцену File > New Scene.
2) В папке “Assets” создайте еще две папки: “Scripts” и “Sprites”.
3) Далее, спрайты, которые я подготовил, добавляем в папку “Sprites”.
Спрайты: 




Ставим Filter Mode на пункт “Point” платформе и персонажу, поскольку они выполнены в пиксель арте.
Перетаскиваем на сцену спрайт персонажа, пару спрайтов платформ и фон(предварительно увеличив его в размере).
Должно получиться что-то похожее на:
Добавим нашему персонажу такие компоненты как:Rigidbody2D,CircleCollider2D и заморозим возможность вращения по оси Z.
Всем платформам добавим компонент: BoxCollider2D.
4) Добавим на сцену три Image’а через GameObject > UI > Image.
Это и есть наш будущий интерфейс(кнопки: вправо, влево, прыжок).
Подгоняем размеры и идем дальше:
Image’ам слева ставим “привязку” к левому нижнему краю, а правому — к правому нижнему.
Для каждого Image’а в Source Image перетаскиваем свой спрайт.
В результате должно получиться:
Вот и конец первой части.
Во второй части, мы перейдем к скриптингу и добавим кнопкам функционал.
Часть вторая
Теперь перейдем к основному:
1) Создайте новый скрипт в папке “Scripts” и назовите его “CharController” (писать будем на C#).
Вставляем в него код:
“Простота — залог успеха” — в нашем случае так и есть. Передвижение и прыжки персонажа были реализованы через отдельные void’ы.
Повесьте данный скрипт на персонажа. Склеить все это дело вместе, нам поможет Event System.
2) Для удобства переименуйте “кнопки” чтобы не запутаться.
Например:”leftButton”,”rightButton”,”jumpButton”.
Добавим каждой кнопке компонент Event Trigger.
Теперь, кнопке “Влево” в компоненте Event Trigger создайте два новых события — PointerDown и PointerExit.
В PointerDown и PointerExit создайте по одному событию, перетащите на каждый нашего персонажа(на котором обязательно должен висеть скрипт).Кликаем по выпадающему меню и находим наш скрипт “CharController” > void “Move(int)”.
Аналогичные манипуляции проведем с кнопкой “Вправо”.
Кнопке “Прыжок” добавим только PointerEnter > CharController > Jump(bool).
3) Пришло время выставлять значения.
Для кнопки “Вправо” тоже поменяем значение в PointerDown, но на “1”.
4) Запустим наш проект:
Конечно назвать данную статью “Разработка от А до Я” нельзя, но думаю многим теперь будет проще сделать управление для Android’а. Всем спасибо за внимание.
Источник



