- Начало разработки под Android
- Подготовка среды разработки для Android
- Доступ к функциям Android
- Привязка C, C++ или Java кода к скриптам
- Occlusion Culling (отсечение невидимой геометрии)
- Настройка начальной заставки
- Решение проблем и сообщения об ошибках
- Как Unity для Android отличается от версии для настольных компьютеров
- JavaScript со строгой типизацией
- ETC — рекомендуемый способ сжатия текстур
- Проигрывание видео.
- Разработка и публикация первой игры под Android на Unity3D
- Как быстро написать игру для Android на Unity
- Авторизуйтесь
- Как быстро написать игру для Android на Unity
- Игровой персонаж
- Препятствия
- Перевёрнутые трубы
- Префабы
- Бесконечный полёт
- В заключение
Начало разработки под Android
Разработка игр для устройств с Android OS требует подхода, схожего с разработкой под iOS. С другой стороны, аппаратное обеспечение Android-устройств не подчиняется чётким стандартам, что заставляет решать вопросы, которые отсутствуют при работе с iOS. Также присутствуют различия между версиями Unity для Android и iOS.
Подготовка среды разработки для Android
Прежде чем вы сможете протестировать свои игры на устройстве, вам нужно будет подготовить среду разработки. В частности — скачать и установить Android SDK нужной платформы и добавить ваше устройство в систему (этот процесс отличается для Windows и Mac). Об этом подробно написано на сайте Android-разработчиков, а также дополнительную информацию может предоставлять производитель вашего устройства. Так как это достаточно сложный процесс, мы приготовили небольшую инструкцию которая поможет вам подготовить всё необходимое для разработки. Если вам понадобится больше информации, вы сможете получить её на портале Android-разработчиков.
Доступ к функциям Android
Unity предоставляет API для доступа к средствам ввода и настройкам Android. Доступные классы задокументированы на странице Написание кода для Android сборок.
Привязка C, C++ или Java кода к скриптам
Unity позволяет вызывать функции, написанные на C/C++, непосредственно из скриптов (Java-функции могут быть вызваны непрямым способом). Чтобы узнать как из Unity получать доступ к функциям из нативного кода, посетите страницу о сборке плагинов для Android.
Occlusion Culling (отсечение невидимой геометрии)
Unity предоставляет поддержку occlusion culling, что очень полезно при оптимизации для мобильных платформ. Больше информации можно найти на странице Occlusion culling.
Настройка начальной заставки
Заставка, отображаемая при запуске игры, может быть настроена — см. эту страницу для дополнительной информации.
Решение проблем и сообщения об ошибках
Существует множество причин, из-за которых ваше приложение вылетает или не работает должным образом. Наше руководство по решению специфических для Android проблем поможет вам разобраться с причинами ошибок в кратчайшие сроки. Если после прочтения руководства вы предполагаете, что проблема именно в Unity — вам следует составить сообщение об ошибке. Обратитесь к этой странице за инструкциями.
Как Unity для Android отличается от версии для настольных компьютеров
JavaScript со строгой типизацией
Для улучшения производительности в Android-версии Unity динамическая типизация в JavaScript всегда отключена (как если бы к каждому скрипту автоматически применялась #pragma strict). Это важно помнить, если вы переносите на Android проект со старших платформ, и если вы столкнётесь с ошибками компиляции — проблему стоит искать в первую очередь в типизации. С такими ошибками обычно легко справиться, убедившись что типы всех переменных явно указаны или приведёны при инициализации.
ETC — рекомендуемый способ сжатия текстур
Хоть Unity Android и поддерживает DXT/PVRTC/ATC текстуры, Unity распакует текстуры в формат RGB(A) при выполнении, если эти методы сжатия на поддерживаются на конкретном устройстве. Это может серьёзно повлиять на производительность GPU отрисовки, потому рекомендуется использовать формат ETC. Он является фактическим стандартом для Android, и должен поддерживаться всеми современными устройствами. С другой стороны, ETC не поддерживает альфа-канал, и иногда 16-битные RGBA текстуры будут лучшим выбором по критериям качества, размера и скорости рендеринга там, где нужен альфа-канал.
Также возможно создать несколько дистрибутивов игры (apk-файлов) с разными форматами текстур, чтобы Android Market сам предоставлял для каждого устройства наиболее подходящий из дистрибутивов. За подробностями обратитесь к этой странице.
Проигрывание видео.
Видео текстуры (MovieTexture) не поддерживаются на Android, но программно доступно полноэкранное поточное проигрывание. Для дополнительной информации о поддерживаемых форматах файлов и API скриптинга, ознакомьтесь со страницой класса MovieTexture или со страницей поддерживаемых на Android форматах медиа.
Источник
Разработка и публикация первой игры под Android на Unity3D
Доброго времени суток! Вот и закончил я разработку своей первой игры на Unity для Android. Причиной разработки игры послужил анализ вакансий на hh. Стало интересно, отчего же разработчикам игр работодатели готовы платить серьезные суммы. Ведь по сути мы (разработчики), в идеале, можем быть самодостаточными, т.к. практически каждый серьезный программист в состоянии сам создать достойный продукт и заниматься его продажей и продвижением. Мне кажется с созданием не должно возникнуть серьезных вопросов (кроме художественной части, ибо я не встречал пока прекрасного художника с отличными навыками в программировании), а вот бесплатное продвижение продукта, это тайна — по крайней мере сейчас и для меня.
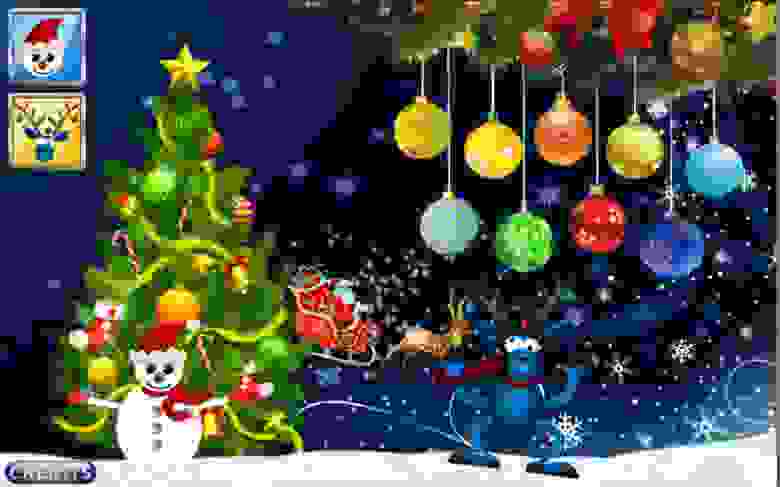
Перейдем собственно к самой игре. У меня двое маленьких детей и они часто играют в детские игрушки на телефоне, эдакие «отвлекалки». Естественно они тапают по рекламным баннерам с завидной частотой, чем не мало радуют разработчиков данных игр. Вышеперечисленные обстоятельства натолкнули меня на мысль о создании чего-то подобного, но не на отъе… сь (многие детские игры не блещут аккуратностью), а красивого и приятного глазу. При выборе темы, время года само продиктовало мне решение. Была выбрана новогодняя/рождественская тематика. Геймплей должен был получиться очень простой, но веселый и красочный. Тут начались работы головы на тему того, какие элементы реализовать в игре. В итоге на сцену было решено поместить следующие элементы: новогодние шары, ёлку, деда мороза пролетающего по таймеру и танцующего оленя со снеговиком.
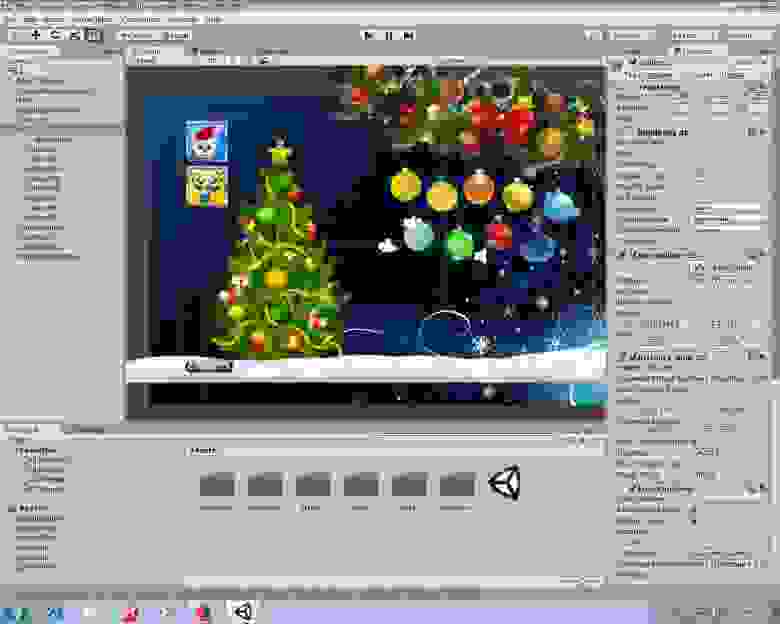
Каждый шар при нажатии должен был воспроизводить праздничную мелодию и получать определенный импульс, соответственно сталкиваясь с остальными шарами. Направление импульса зависит от того куда был произведен слайд по экрану. Каждый объект «шар» состоит из AudioClip, спрайта, box collider’a, rigidbody 2D, Distance Joint 2D и LineRendrer’a. На скриншоте проекта можно это хорошо разглядеть. Соответственно rigidbody 2D нужен для придания объекту массы и реализации воздействия гравитации, box collider реализует столкновения, Distace Joint 2D — наша не видимая нить на которой подвешен шар, а LineRenderer занимается отрисовкой нити Distace Joint 2D.
К каждому шару прикреплен скрипт обработки нажатий, обработка реализована своими силами без использования Unity UI.
Вот часть кода реализации обработки тапа по экрану:
Ёлку было решено сделать не простую, а интерактивную. При тапе по ёлке включается музыка, начинает сыпать снежок из звезды и елка начинает танцевать. Ёлка состоит из трех подвижных элементов, связанных между собой Distace Joint 2D. Каждый элемент имеет box collider и соответственно скрипт обработки нажатий. Как и в случае с шарами, направление «танца» ёлочки зависит от направления слайда по экрану. Чтобы «танцы» ёлки выглядели мягче было решено разместить за объектом такую же ёлку немного размытую, чтобы задний фон не проглядывал за движущимися элементами ёлки.
Дед мороз изначально задумывался «кликабельным», по клику он должен был говорить «Хо-хо-хо», махать рукой и осыпать все подарками. Нажатия обрабатываются по тому же принципу, что в шарах и ёлке. Взмахи руки деда мороза — это проигрываемая по тапу анимация. Дед мороз пролетает по заведомо прописанному в отдельной анимации маршруту.
Подарки, которые кидает дед мороз являются префабами (я думаю как вызывать к жизни префабы читающий статью кодер знает, и это не урок, а обзорная статья, если кому понадобиться отпишусь подробнее), которые генерируются в рандомном количестве при тапе по деду морозу. При создании подарков надо было как-то реализовать их исчезновение. Исчезновение подарков я реализовал следующим образом: по таймеру включается система частиц, похожая на маленький фейерверк, далее происходит хлопок, подарок исчезает и с места исчезновения вылетают разные(рандомные) спрайты-игрушки. Чтобы подарки не проваливались сквозь «землю» на сцене реализован Edge Collider.
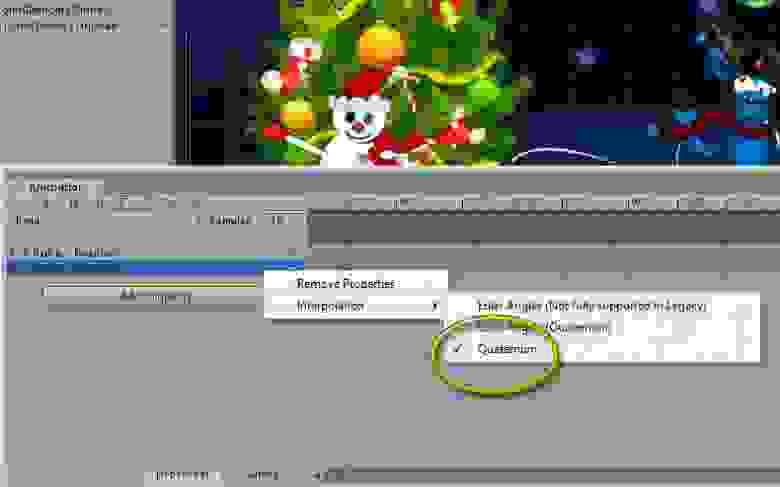
Если Вы дочитали до этого места, то заметили две кнопочки в левом углу экрана, нажатия на эти на эти кнопки вызывают танцующего снеговика и оленя (оба являются префабами), анимации прописывались вручную, у каждого танцора есть по три анимации, при смене анимации танцоры поздравляют пользователя с рождеством. Танец заканчивается уменьшением scale объекта и включением системы частиц. Ничего особенного в реализации танцоров нет, единственное, что хотелось бы заметить: всегда при создании анимации ставьте галочку Quaternion в настройках интерполяции при анимации вращения.
Видео Геймплея (прошу прощения за качество, на самом деле игра не тормозит, но вот с запущенной утилитой от гугл игр для записи геймплея все тормознулось):
Изображения и музыку под лицензией CC можно найти тут: openclipart.org (изображения) и incompetech.com (музыка от Kevin MacLeod, лицензия CC attribution 3.0).
Теперь вкратце расскажу про подводные камни паблишинга, хотя они не такие уж и подводные, но камни. При разработке проекта в него вшивается дебаг ключ по умолчанию, так вот, с таким ключом нельзя публиковать приложение в Google Play. Приложение перед публикацией необходимо подписать Вашим релиз ключом, делается это все стандартными средствами Unity. Есть статьи в которых данное действо описано очень подробно, так что не буду на этом подробно останавливаться. Еще один страшный камень это указание цен на приложение в маркете для разных стран, приготовьтесь попыхтеть на этом этапе, хоть и ничего сложного не было, но нервы этот процесс потрепал. Самое главное: не ленитесь писать боольшое адекватное описание вашего продукта, это залог успеха на начальном этапе, если вы не используете никакие методы продвижения. Монетизировать игру я решил с помощью Unity Ads, очень легко встраивается и хорошо работает. AdMob плагин при встраивании начал ругаться на SDK, на Java, я так и не одолел его ругань, а декабрь подходил очень быстро в итоге я остался на UnityAds. На данный момент есть просмотры и завершенные просмотры, но начислений пока нет. Так что статистику и выводы по монетизации пока дать не смогу. Будем ждать.
Всем спасибо за прочтение статьи. Надеюсь для кого-нибудь она оказалась полезной!
Ссылку на приложение оформлю в виде спойлера:
Источник
Как быстро написать игру для Android на Unity
Авторизуйтесь
Как быстро написать игру для Android на Unity
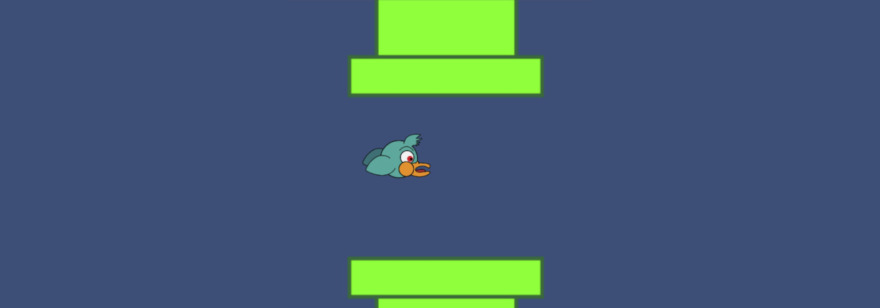
В нынешнее время каждый может стать успешным разработчиком мобильных игр или приложений, не прилагая к этому титанических усилий. Примером такого случая является Донг Нгуен, разработавший Flappy Bird. В игре не было никакой сложной механики или графики, но это не помешало ей стать популярной и приносить своему создателю по пятьдесят тысяч долларов в день. Однако в игре не было ничего примечательного. Всё, что потребовалось для успеха, — оказаться в нужном месте в нужное время и немного удачи. Подобное может произойти и сегодня, вам просто нужна правильная идея.
Чтобы продемонстрировать, насколько легко написать что-то подобное, сегодня мы напишем свой Flappy Bird с помощью Unity всего за 10 минут.
Игровой персонаж
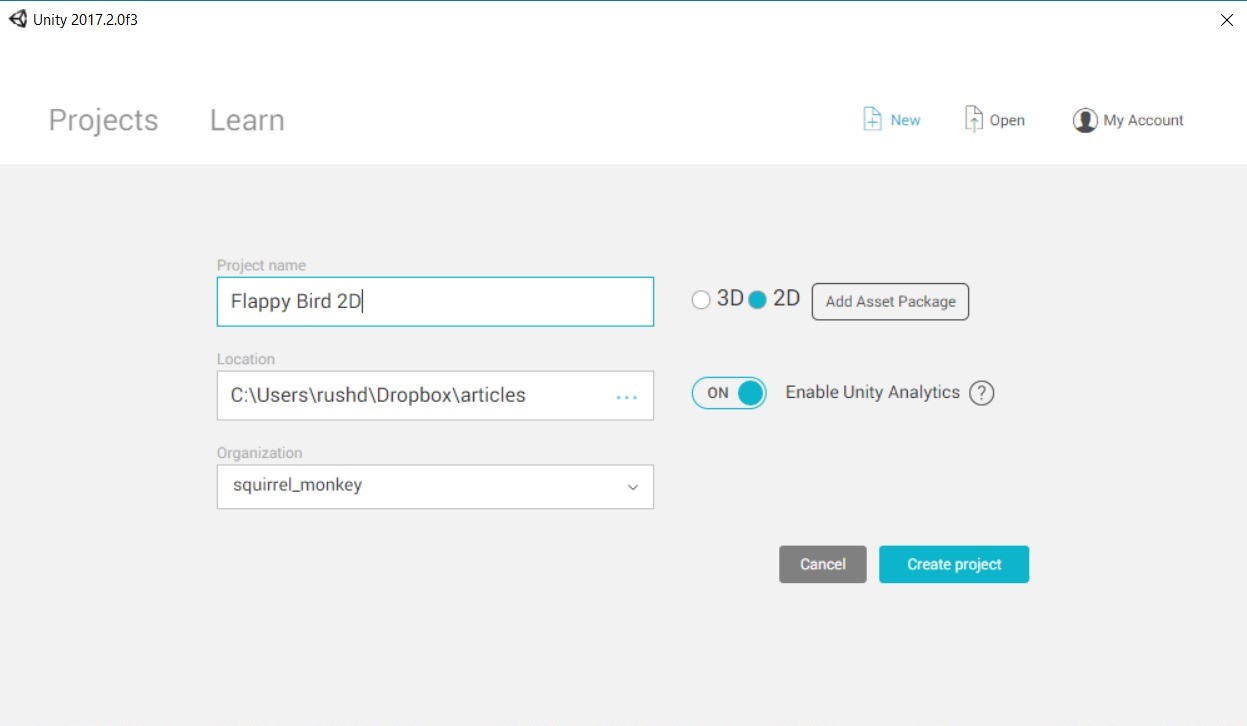
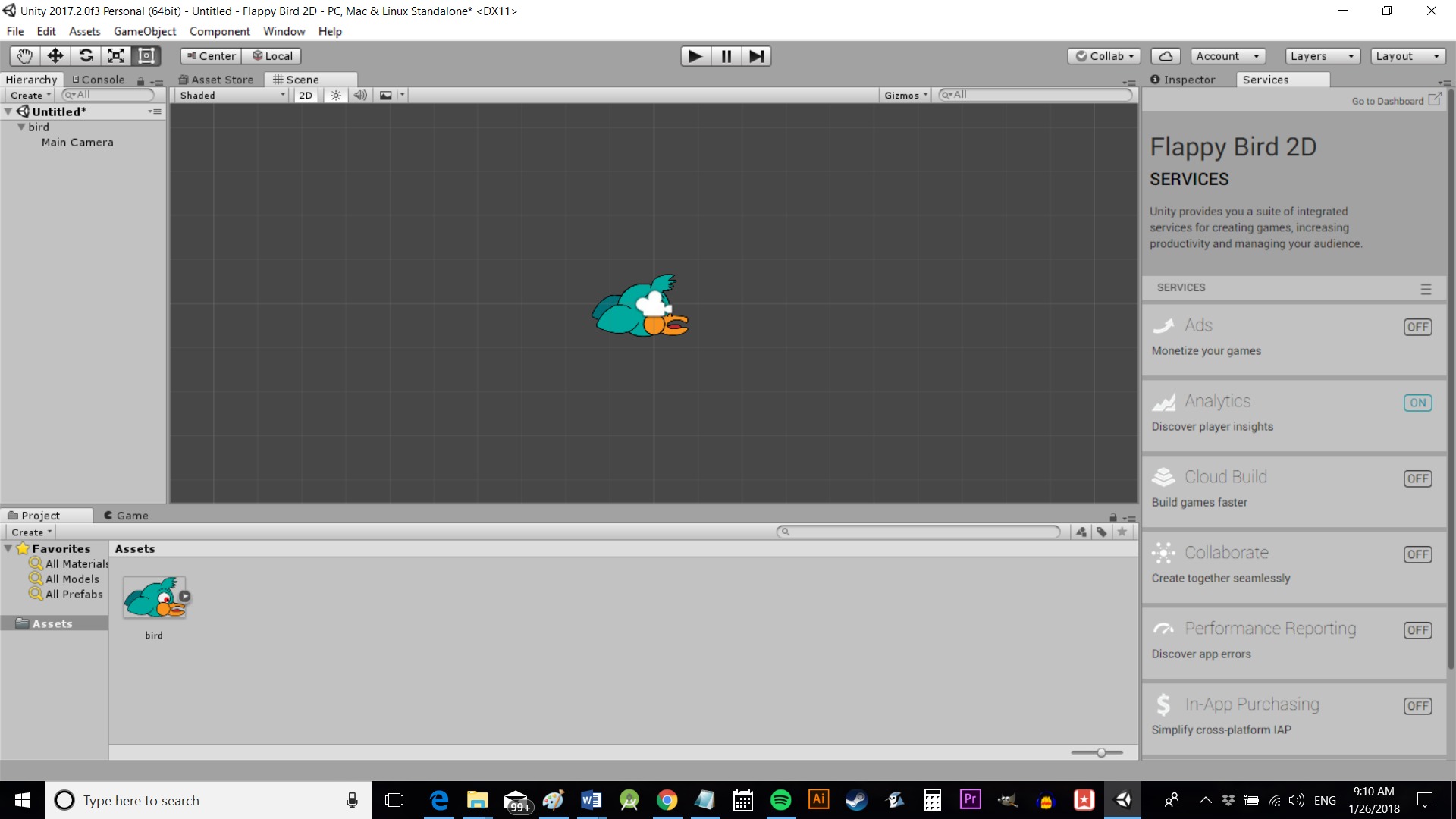
Сначала создайте новый проект и убедитесь, что выбрана опция 2D.
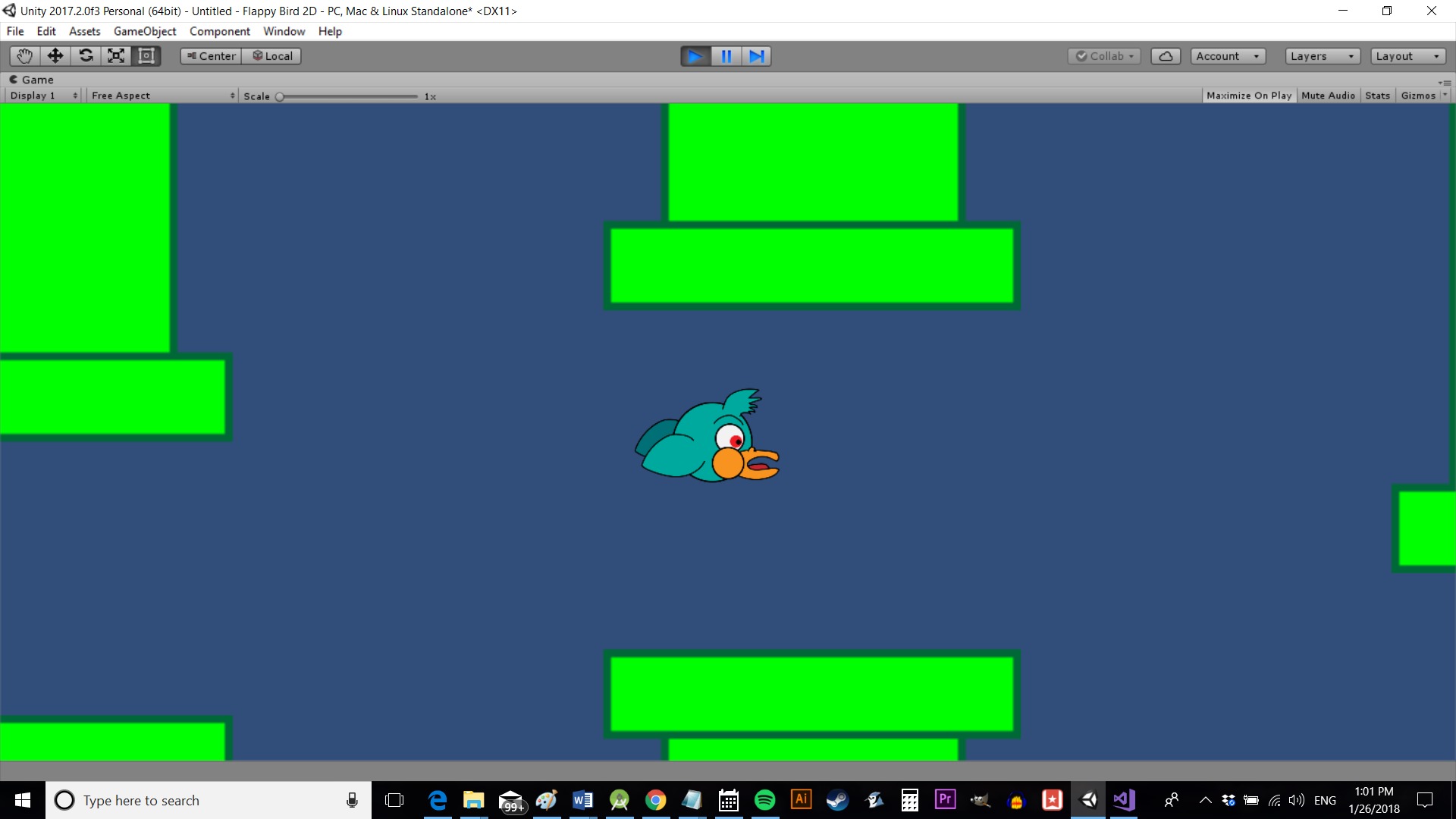
Загрузите свой спрайт птицы в сцену. Не забудьте включить фантазию!
Затем отрегулируйте размер спрайта как вам нравится, перетягивая его за угол в нужном направлении. Спрайт должен быть виден в окне иерархии ( hierarchy ) слева. В нём видны все объекты в сцене, и на данный момент их должно быть всего два: камера и птица.
4–5 декабря, Онлайн, Беcплатно
Перетащите камеру на птицу и отпустите. Камера должна оказаться под птицей, это будет значить, что камера теперь «ребёнок» птицы. Теперь позиция камеры будет фиксироваться относительно птицы. Если птица двигается вперёд, то камера делает то же самое.
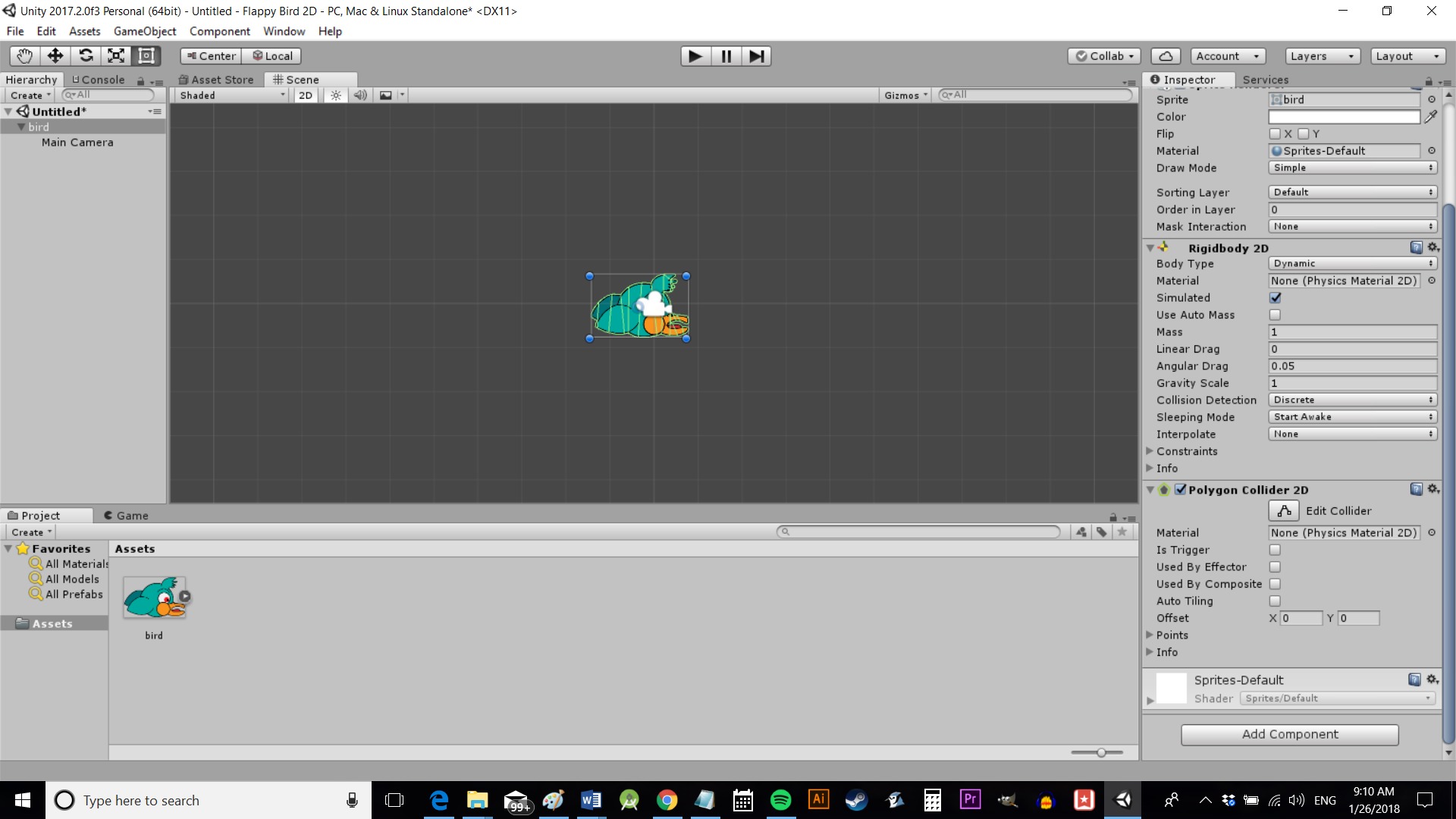
Снова выберите птицу в сцене или в окне иерархии. Вы увидите список опций и атрибутов справа в окне под названием Inspector . Здесь вы можете управлять различными переменными, привязанными к определённому объекту.
Теперь нажмите на Add Component . Выберите Physics2D > Rigidbody2D — это готовый набор инструкций для применения гравитации к нашему персонажу. Нажмите на Constraints в этой панели и затем выберите freeze rotation Z . Это позволит предотвратить вращение птицы вместе с камерой по кругу.
Таким же образом добавьте Polygon Collider , который говорит Unity, где находятся границы персонажа. Нажмите Play и увидите, как спрайт вместе с камерой бесконечно падает вниз.
Пока всё идёт хорошо!
Теперь пора заняться полётами персонажа, благо это будет несложно.
Сначала нужно создать C#-скрипт. Создайте для него папку (кликните правой кнопкой мыши где-нибудь в assets и создайте папку «Scripts»), сделайте клик правой кнопкой мыши и выберите Create > C# Script .
Назовём его «Character». Кликните по нему дважды, чтобы открыть его в вашей IDE, будь то MonoDevelop или Visual Studio. Затем добавьте следующий код:
Этот код делает две вещи. Он заставляет персонажа двигаться вперёд со скоростью, которую мы определим в инспекторе, и создаёт ощущение полёта птицы. Метод Update() вызывается повторно на протяжении игры, поэтому всё, что вы сюда поместите, будет выполняться непрерывно. В данном случае мы добавляем немного скорости нашему объекту. Переменная rb является скриптом RigidBody2D , который мы применили к нашему объекту ранее, поэтому когда мы пишем rb.velocity , мы обращаемся к скорости объекта.
Тап по экрану интерпретируется Unity как клик мыши, если вы используете мобильное устройство. После нажатия мы заставляем персонажа немного подняться вверх.
Переменная moveSpeed будет отвечать за скорость движения, а переменная flapHeight — за увеличение высоты полёта птицы после каждого нажатия. Поскольку эти переменные объявлены как public , мы сможем изменить их вне скрипта.
Метод Death() тоже объявлен как public , что значит, что другие объекты и скрипты смогут его вызвать. Этот метод просто возвращает положение персонажа в начало. Также он будет использоваться каждый раз, когда персонаж будет залетать слишком высоко или низко. Скоро вы поймёте, почему он объявлен именно как public . Строка rb.velocity = Vector3.zero; нужна, чтобы убрать импульс — мы же не хотим, чтобы после каждой смерти персонаж падал всё быстрее и быстрее?
Теперь можно выходить из IDE и добавлять скрипт как компонент к персонажу. Для этого нужно выбрать нашу птицу и нажать Add Component > Scripts > Character . Теперь мы можем определять moveSpeed и flapHeight в инспекторе (для этого и нужны public -переменные). Присвоим переменным значения 3 и 5 соответственно.
И ещё: в инспекторе нужно добавить тег к персонажу. Для этого кликните там, где написано Tag: Untagged и затем выберите Player в выпадающем списке.
Препятствия
Теперь добавим препятствия: трубы. Кто-то в трубах находит грибы, а кто-то — свою смерть.
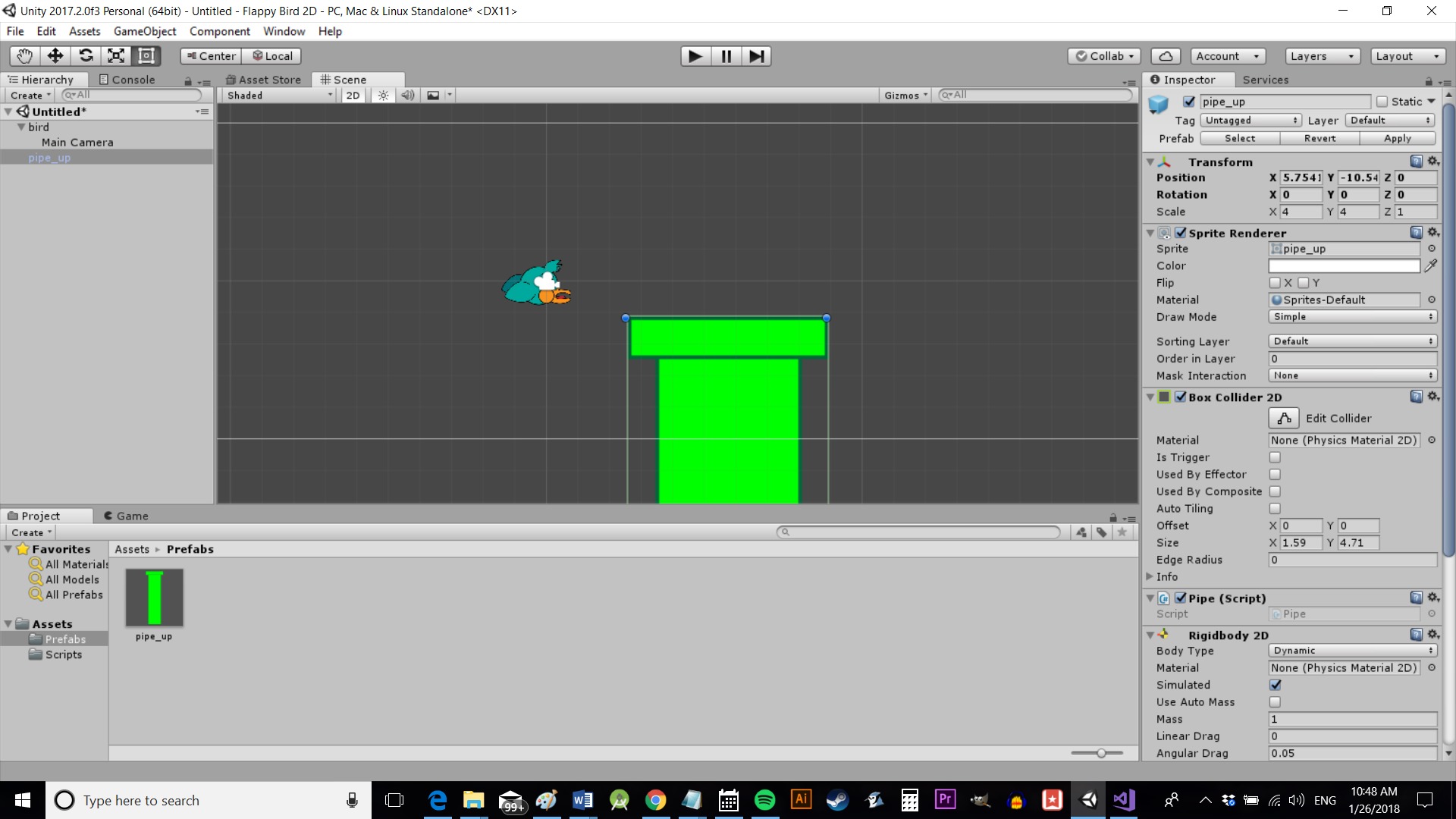
Перетащите спрайт трубы в сцену в место, где должно быть первое препятствие, и назовите его pipe_up .
Теперь создадим новый скрипт под названием Pipe :
Добавьте этот скрипт к спрайту трубы тем же образом, что и раньше. Таким образом, труба будет возвращаться на экран после выхода за его левую границу. Мы тут ещё ничего не сделали, но ещё вернёмся к этому.
Метод OnCollisionEnter2D() вызывается каждый раз при взаимодействии трубы с персонажем. После этого вызывается созданный ранее метод Death() , возвращающий игрока в начальную точку.
Итак, у нас есть одна труба, которая время от времени будет исчезать и появляться на другом конце экрана. Врежешься в неё — умрёшь.
Перевёрнутые трубы
Сейчас у нас есть только один спрайт трубы. Давайте добавим ещё один. Для этого кликните правой кнопкой мыши в окне иерархии, нажмите New 2D Object > Sprite и затем выберите спрайт, который хотите использовать. Ещё проще будет просто перетащить файл в сцену ещё раз.
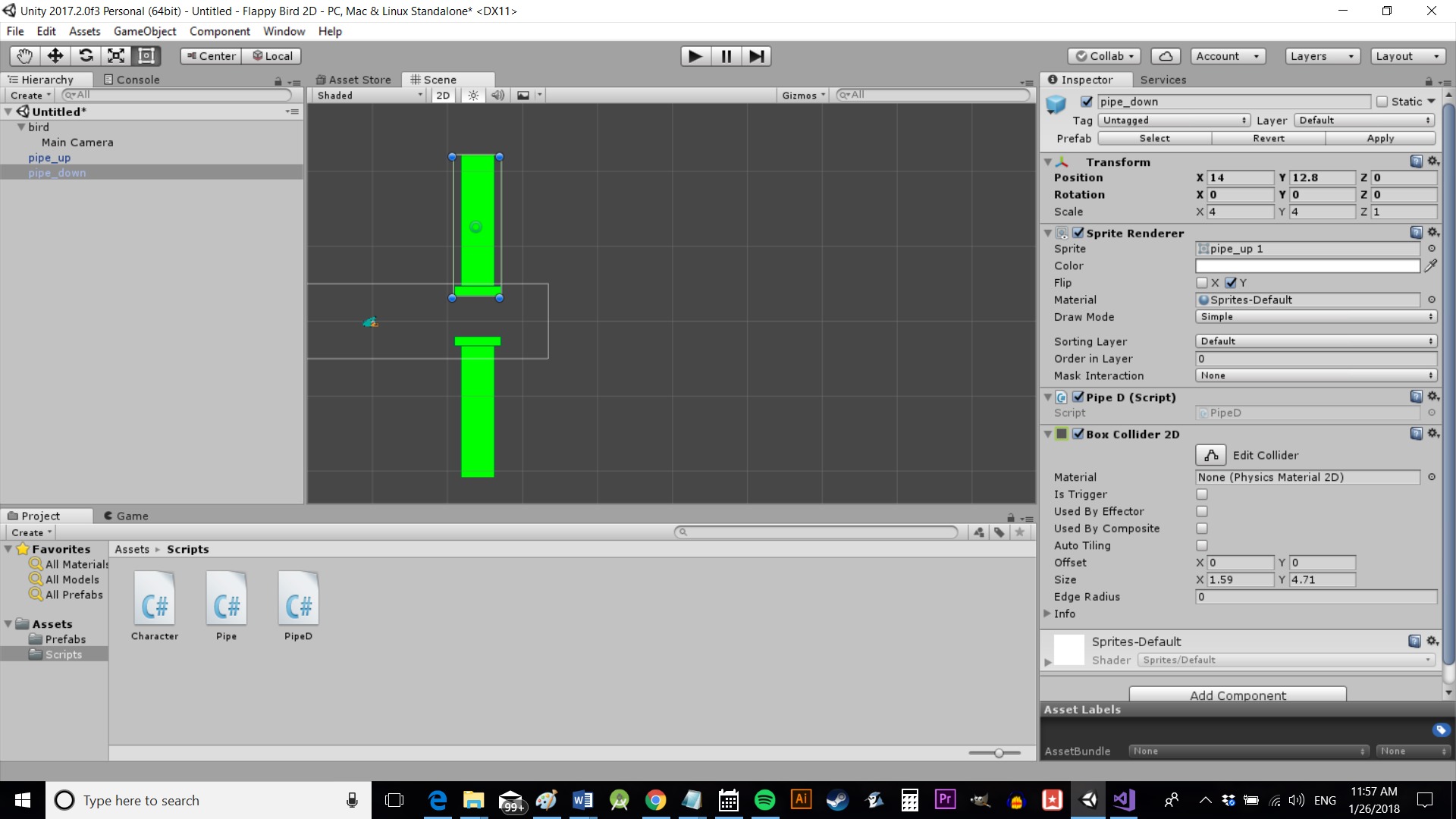
Назовите этот спрайт pipe_down . В инспекторе в части Sprite Renderer выберите опцию Flip Y , чтобы перевернуть трубу вверх ногами. Добавьте такое же RigidBody2D .
Теперь напишем новый C#-скрипт под названием PipeD . В нём будет похожий код:
Префабы
Итак, нам достаточно этого кода, чтобы сделать всю игру. Мы могли бы передвигать трубы на правую сторону экрана каждый раз, когда они исчезают, или скопировать и вставить столько труб, сколько мы хотели бы встретить на протяжении всей игры.
Если пойти первым путём, то убедиться, что трубы стоят как надо после случайной генерации, и поддерживать честный ход вещей было бы сложно. После смерти персонажа они могли бы появиться в километрах от первой трубы!
Если пойти вторым путём, то всё закончится излишним потреблением памяти, с вытекающим из этого замедлением игры, и ограниченной реиграбельностью, т.к. всё стоит на одних и тех же местах каждый раз.
Вместо этого давайте воспользуемся префабами. Если говорить просто, то мы превратим наши трубы в шаблоны, которые потом сможем использовать для эффективного создания большего количества труб по желанию. Если тут есть программисты, то считайте скрипт Pipe классом, а трубы — экземплярами этого объекта.
Для этого создайте новую папку «Prefabs». Затем перетащите pipe_up и pipe_down из окна иерархии в папку.
Каждый раз, когда вы перетаскиваете объект из этой папки в сцену, у него будут те же свойства, поэтому вам не нужно будет постоянно добавлять компоненты. Более того, если вы измените размер компонента в папке, это повлияет на все трубы в игре, и вам не придётся изменять каждую из них отдельно.
Как вы понимаете, это сильно сэкономит наши ресурсы. Также это означает, что мы можем взаимодействовать с объектами из кода. Мы можем создавать экземпляры наших труб.
Сначала добавьте этот код в условное выражение в методе Update() скрипта Pipe , которое мы оставили пустым:
Это нужно для создания экземпляра нашего gameObject . В результате получается новая идентичная копия. В Unity всегда, когда вы используете слово gameObject , оно ссылается на объект, к которому скрипт в данный момент привязан — в нашем случае к трубе.
Мы генерируем заново наши трубы в случайных вариациях, чтобы было повеселее.
Но вместо того, чтобы проделывать всё то же в скрипте PipeD , мы генерируем оба объекта в одном месте. Таким образом мы можем легко устанавливать положение второй трубы относительно первой. Также это значит, что нам нужно меньше кода для PipeD .
Создайте public gameObject с именем pipeDown . Затем обновите код следующим образом:
Мы добавили переменную gapRan , которая позволяет слегка менять расстояние между трубами, чтобы было интереснее играть.
Возвращаемся обратно в Unity и перетаскиваем префаб pipe_down из папки с префабами (это важно!) в место, где написано «Pipe Down» (заметьте, как наш camel case заменяется пробелом) на спрайт трубы pipe up . Если вы помните, мы определили Pipe Down как public gameObject , что даёт нам возможность определять, чем является этот объект откуда угодно – в данном случае через инспектор. Выбирая префаб для этого объекта, мы убеждаемся, что при создании экземпляра трубы он будет включать в себя все атрибуты и скрипт, которые мы добавили ранее. Мы не просто создаём спрайт, но пересоздаём объект с коллайдером, который может убить персонажа.
Всё, что мы добавим в то же место в скрипте PipeD — просто Destroy(gameObject) , чтобы труба саморазрушалась при выходе за левую границу экрана.
Если вы сейчас запустите игру, то экран будет продвигаться дальше автоматически, и вы умрёте, если столкнётесь с любой из труб. Пролетите достаточно далеко, и эти трубы исчезнут и появятся снова впереди.
К сожалению, между трубами большое расстояние, и экран выглядит пустым. Мы могли бы исправить это, добавив несколько префабов в нашу сцену, чтобы создать конвейер постоянно появляющихся труб. Однако было бы лучше генерировать трубы в скрипте. Это важно, так как в противном случае после смерти персонажа трубы в начале пути уничтожатся, и снова образуется пустое пространство.
Таким образом, мы можем создавать несколько первых труб во время каждой загрузки игры и возвращать всё на свои места после смерти персонажа.
Бесконечный полёт
Теперь создадим public -переменные pipe_up и pipe_down в скрипте Character . Это даст вам возможность ссылаться на созданные объекты, перетаскивая префабы на объект персонажа, прямо как когда мы добавили pipe_down в скрипт Pipe .
Нам нужно добавить эти переменные:
Затем мы напишем такой метод:
Мы будем вызывать его один раз в методе Update() и один раз в методе Death() .
После начала игры вызывается Update() , и наши трубы ставятся согласно заданной конфигурации. За счёт этого первые несколько препятствий всегда будут стоять на одном и том же месте. После смерти игрока трубы встанут на те же самые места.
Вернитесь в сцену в Unity и удалите две трубы, которые сейчас там находятся. Ваша «игра» будет выглядеть просто как пустой экран с птицей. Нажмите Play и трубы появятся, после нескольких первых их положение будет определяться случайным образом.
В заключение
Вот мы и сделали целую игру! Добавьте счётчик очков, попробуйте сделать его более оригинальным и увеличивайте сложность игры по мере продвижения. Также не будет лишним сделать меню. Ещё хорошей идеей будет уничтожать трубы на экране после смерти персонажа. Как только вы с этим закончите — считайте, что готовая к выпуску в Play Store игра у вас в кармане! Когда-то похожая игра сделала другого разработчика очень богатым, и это доказывает, что вам не нужно быть гением-программистом или иметь за своей спиной богатого издателя, чтобы достичь успеха. Вам просто нужна хорошая идея и десять минут!
Хотите писать приложения под Android, но не знаете, с чего начать? Тогда ознакомьтесь с нашей большой подборкой ресурсов для изучения Android-разработки.
Источник