- Android Quick Start
- Setting up for development for the Android platform.
- 1 — Android Development Prerequisites
- 2 — Creating Your Project
- 3 — Setting Up Unreal Editor for Android
- 4 — Configuring Editor and PIE for Mobile Previews
- 5 — Launching on an Android Device
- 6 — Packaging Android Builds
- 7 — On Your Own
- Unreal Engine 4 Mobile. Сборка Android проекта + DLC
- Создание проекта и подготовка контента
- Добавьте карты
- Создайте тестовый контент
- Плагины
- Настройка проекта
- Подготовка проекта к сборке
- Создание ключа приложения
- Упаковка проекта
- Подготовка релиз версии
- Подготовка DLC
- Тестирование приложения на мобильном устройстве
- Установка DLC с использованием Mobile Patching Utilities
- Тестирование загрузки файлов в редакторе
- Тестирование работы DLC
- Загрузка DLC с сервера
- Заключение
Android Quick Start
Setting up for development for the Android platform.
This Quick Start Guide will walk you through all of the essentials for setting up Unreal Engine 4 (UE4) for Android game development, including the following topics:
Setting up your test device and computer for Android game development.
Configuring new projects for mobile development.
Setting up Unreal Editor for packaging Android builds.
Setting the editor to preview with mobile rendering feature levels.
Testing your project on-device from the editor.
Packaging a standalone build of your project.
When you have completed this guide, you will be prepared to take an Android project from initial setup to testing and packaging.
1 — Android Development Prerequisites
In order to create and deploy an Android project, you will need to install several Android development prerequisites included with Unreal Engine and ensure that your device is ready for testing.
Follow the guide in Setting Up Android SDK and NDK for Unreal to install Android Studio and set up the required SDK components for Android development in Unreal.
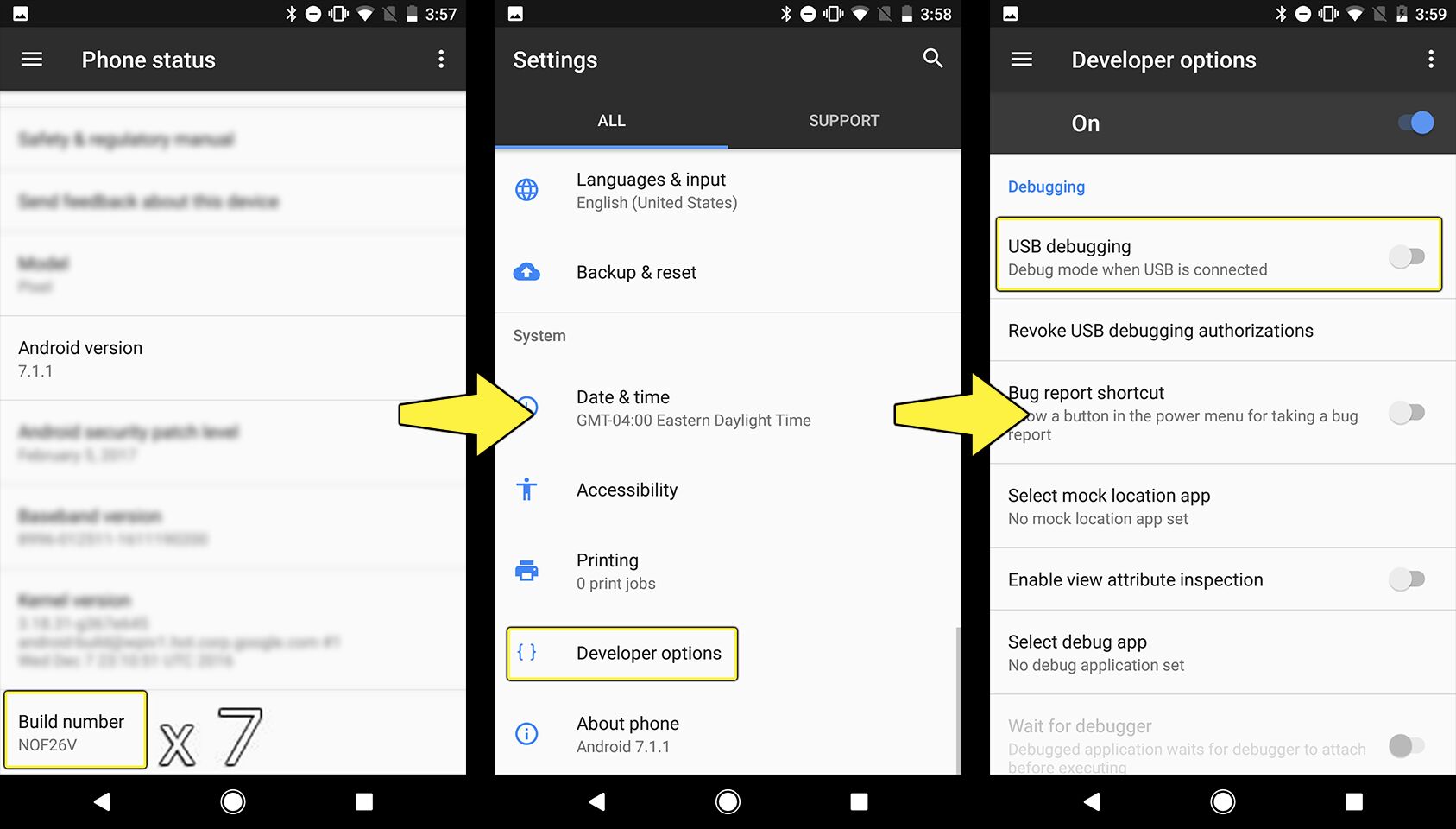
On the device that you want to use for testing, open the Settings and enable Developer Mode.
Locate Developer Options in your device’s Settings, then enable USB Debugging.
Click to enlarge image.
Plug your device into your computer, then allow your computer to access your device’s data.
Permit your computer to install any needed drivers for your device.
Once you have completed these steps, you will be ready to develop new Android projects.
For more details about device setup, refer to our guide on Setting up Your Android Device for Development .
For information about installing additional Android SDKs for specific devices and features, refer to Installing Additional Android SDK .
2 — Creating Your Project
In the following section we will be creating a new UE4 project that willВ use the Blueprint Third Person template to show how quickly you can get a UE4 project running on an Android device.
Launch Unreal Editor. In the Unreal Project Browser, use the following settings to create a new project:
Project Category: Games
Template: Top Down
Target Hardware: Mobile/Tablet
Quality Level: Scalable 3D or 2D
Name your project AndroidQuickStart and click the Create Project button to finish creating the project.
Choosing Mobile/Tablet for your target hardware and Scalable 3D or 2D for your target quality level will ensure that your project accounts for the user interface and hardware limitations of mobile devices.
3 — Setting Up Unreal Editor for Android
Next, we need to make sure our Project Settings in Unreal Editor are configured for Android APK builds.
Click Edit > Project Settings to bring up the Project Settings window.
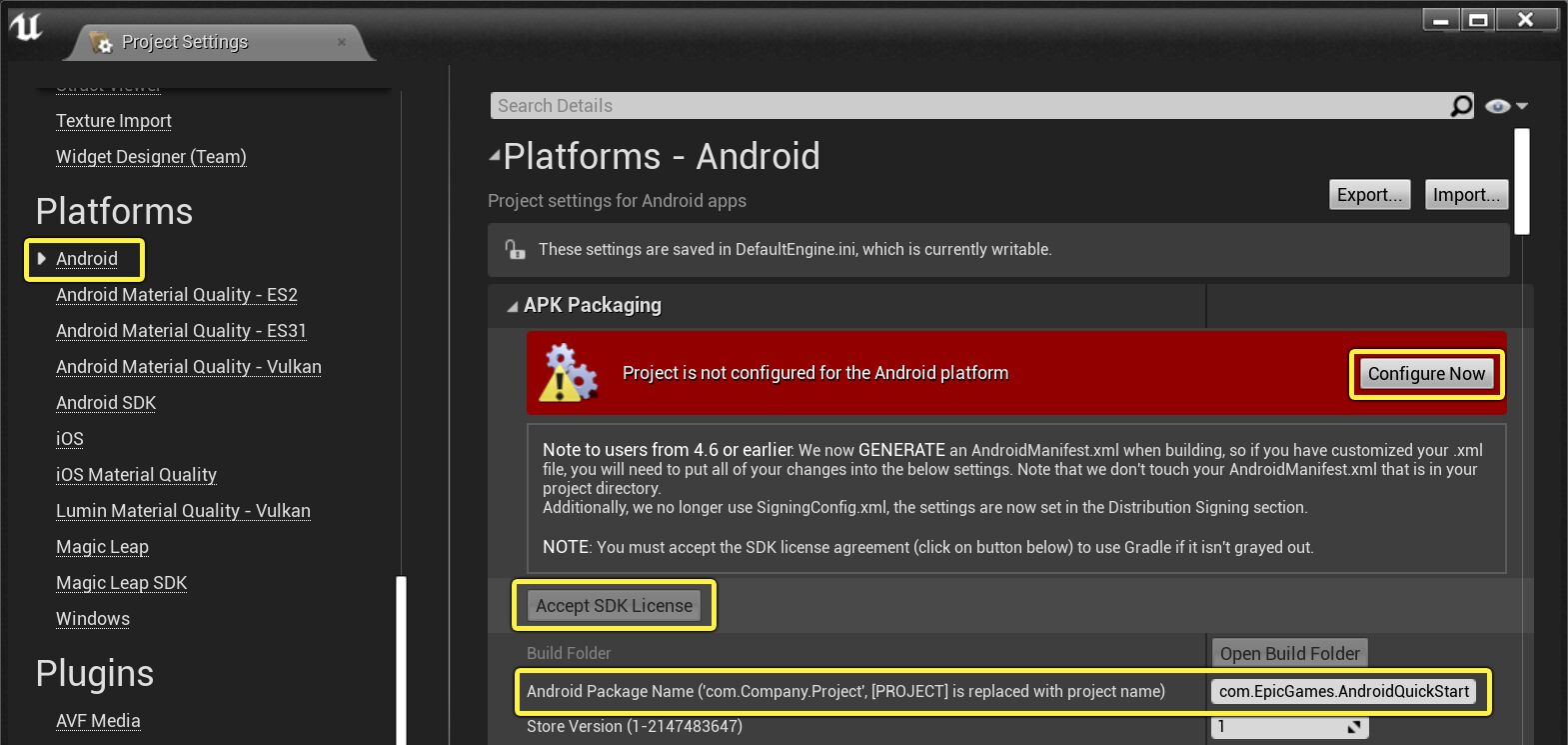
Inside of the Project Settings window, navigate to Platforms > Android.
Under APK Packaging, there will be a warning that reads «Project is not configured for the Android platform». Click the Configure Now button to automatically set up your project to write the required platform files.
Fill in the Android Package Name with an appropriate company and project name. In our instance we use com.EpicGames.AndroidQuickStart.
If the Accept SDK License button is enabled, click it in order to accept Android’s SDK license agreement. If you have previously accepted this agreement, then you will not need to complete this step.
Your project will now be enabled to create Android builds and launch on an Android device.
4 — Configuring Editor and PIE for Mobile Previews
You can set Unreal Editor’s Play-In-Editor (PIE) mode to provide a preview of how your game will look in the Mobile renderer.
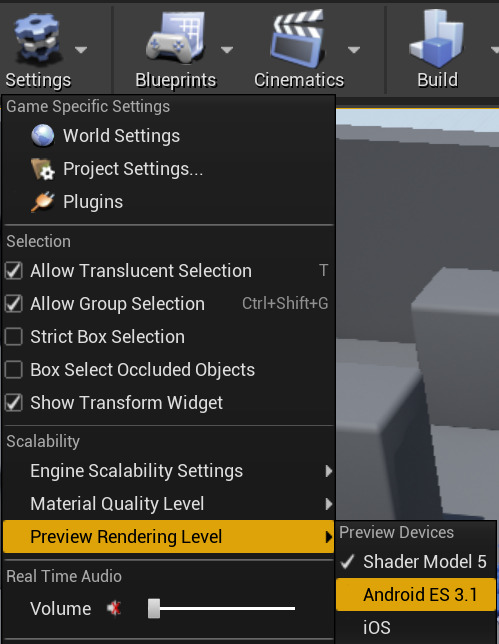
In the Toolbar, click Settings > Preview Rendering Level, then select one of the available rendering levels for Android.
Click to enlarge image.
Click the dropdown next to the Play button in the Toolbar. Choose one of the available Mobile Preview modes corresponding to the rendering level you selected.
The editor will now display your game in a way that is visually consistent with your target renderer. Additionally, when you press the PIE button, your game will launch in a standalone window set to a standard mobile aspect ratio and configured to emulate a touchscreen using your mouse. These settings will not affect packaging for mobile devices, but they will ensure that you have an accurate preview when working in the editor.
Refer to the Mobile Previewer reference for more information about how you can configure the Mobile Previewer.
5 — Launching on an Android Device
To test your current level on an Android-based device, you will need to do the following:
First need to make sure you have the level you want to test open. From this example, we will be using the ThirdPersonExampleMap level from the Blueprint based project that was created in the last step.
With the ThirdPersonExampleMap now open go to the Main Toolbar and next to the Launch icon click on the small triangle that displays more options.
From the Launch menu under the Devices section select your Android device from the list by clicking on it.
While your level is being launched on your device, the progress will be displayed in the bottom right-hand corner of the screen like in the following image.
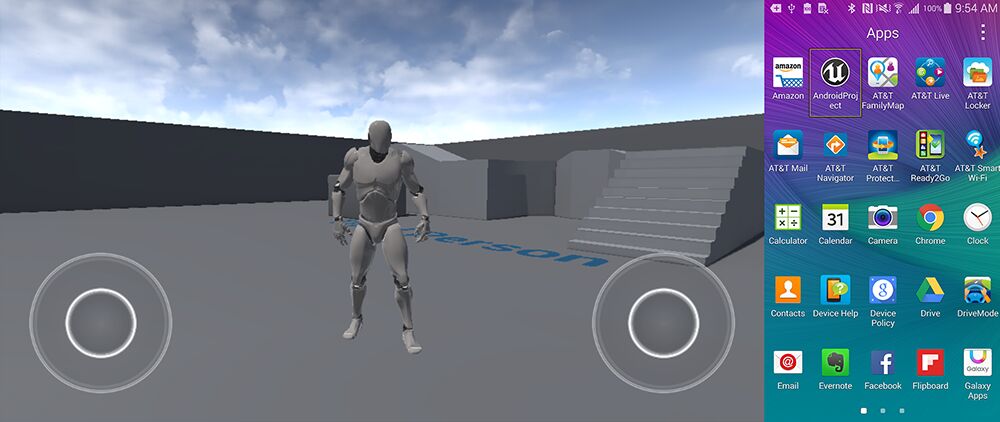
When the deployment has finished, the project should automatically startВ running on your Android device. If the project fails toВ automaticallyВ start, you can start it by finding the App on your device and tapping on it to launch it.
Click to enlarge image.
6 — Packaging Android Builds
The above steps provide a way to package and immediately launch a project on device. To package a standalone APK for distribution and testing, follow these steps:
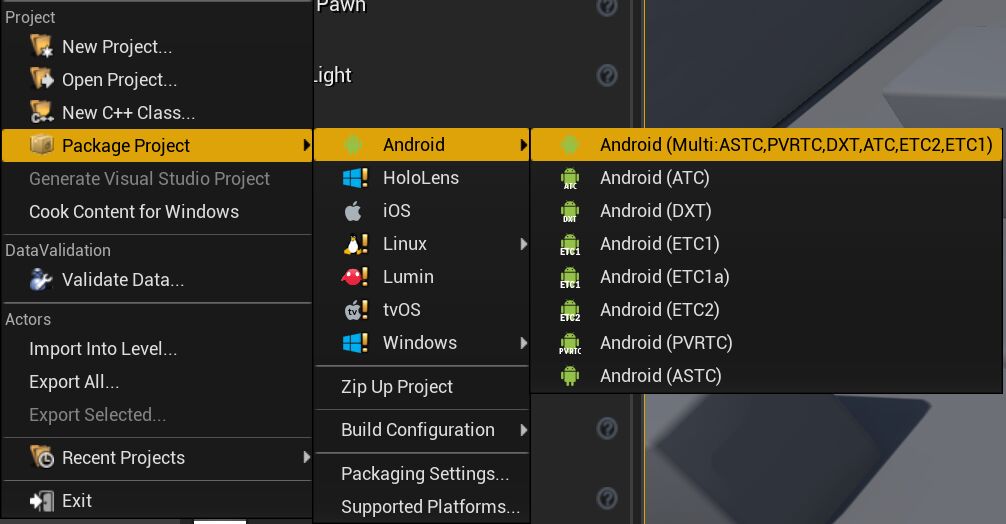
Click File > Package Project > Android > Android (Multi:ASTC,PVRTC,DXT,ATC,ETC2,ETC1).
Click to enlarge image.
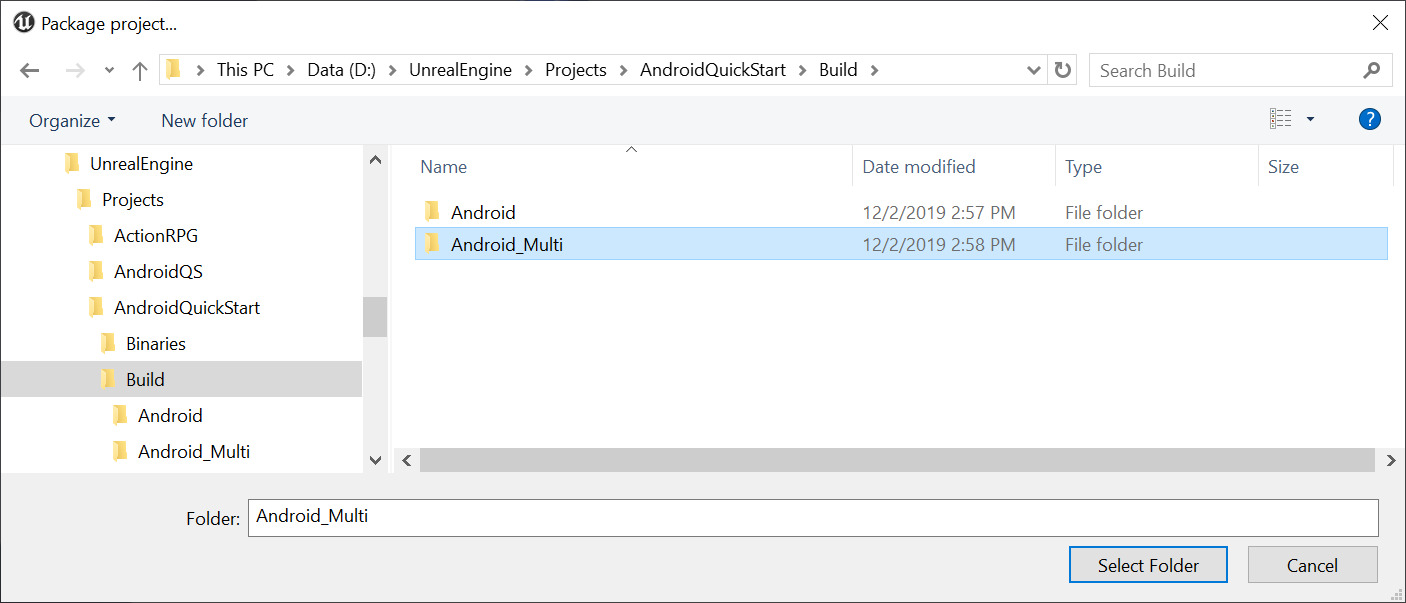
When the Package Project dialogue appears, choose the directory where you want to save it. Here we save it in AndroidQuickStart/Build.
Click to enlarge image.
Click Select Folder and Unreal Editor will begin packaging your project. Wait for it to finish packaging.
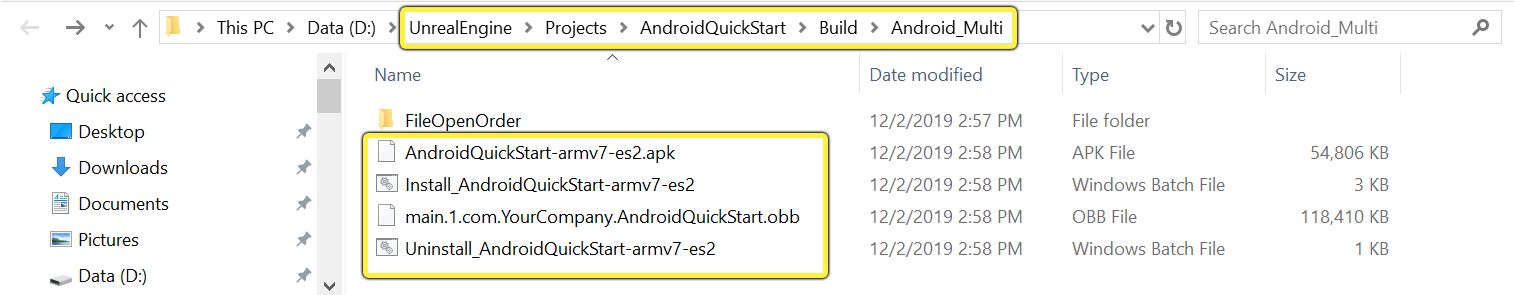
If you navigate to the folder where you output your build, the folder will contain the APK and OBB files necessary to install your game on an Android device. There are also a pair of .bat files that you can use to automatically install or uninstall your build to a connected device.
Click to enlarge image.
For more detailed information on configuring the Packaging settings for Android builds, refer to the Packaging Android Projects reference page.
7 — On Your Own
With what you have learned in this Quick Start you are now prepared to package and distribute your UE4 projects to general Android devices. You should expand on UE4’s provided templates by creating new gameplay and levels in order to create fully functional mobile game. Depending on your project’s needs and the devices that you are specificially targeting, further configuration will be required in order to optimize your builds. The following links will provide you with more information for taking the next steps in building your projects:
Android Development Reference — General reference information for Android developers in UE4.
Android SDK Requirements — Reference for SDK and OS requirements to use specific versions of UE4.
Android Device Compatibility — Information about supported devices for the current version of UE4.
Android Debugging — How-to guide for debugging Android projects on-device.
Mobile Rendering — Information about Mobile-specific rendering features.
Mobile Services — Information about implementing online services and notifications.
Shipping with Android — Guidelines about preparing your game for distribution.
Источник
Unreal Engine 4 Mobile. Сборка Android проекта + DLC
Unreal Engine 4 предоставляет достаточный функционал для полноценной разработки игр на мобильные платформы. К сожалению, тема недостаточно освещена, а сам процесс сборки приложения полон багов. Я решил обобщить актуальную на данный момент информацию и поделиться собственным опытом преодоления этого непростого пути. В данном туториале подробно рассмотрены следующие процессы:
Настройка проекта для разработки мобильного приложения
Создание релиз версии приложения
Создание DLC и его подключение в проект
Загрузка DLC с сервера
Unreal Engine 4.25.1
Node.js (по желанию)
Android устройство с рабочим разъемом USB
Создание проекта и подготовка контента
Если у вас уже есть готовый проект, эту стадию можно пропустить.
Создайте пустой С++ проект
Добавьте карты
Сохраните стартовый уровень в папку MapRelease под названием Release_Map
Создайте новый уровень через File->New Level->Default и сохраните его в папке MapDLC под названием DLC_Map
Создайте тестовый контент
Откройте Release_Map
В папке MapRelease создайте Blueprint Actor и назовите ReleaseCube
В этой же папке создайте Material, назовите m_cube и задайте любой цвет для него
Откройте ReleaseCube и добавьте Static Mesh Component
Во вкладке Details найдите категорию Static Mesh и нажмите на поле None
В появившемся окне нажмите View Options, после чего активируйте чекбокс Show Engine Content
Нажмите None снова и выберите Cube
В категории Material назначьте новый материал (m_cube)
Добавьте ReleaseCube на сцену Release_Map

Откройте DLC_Map. Согласно описанному выше алгоритму создайте Blueprint Actor DLCSphere с материалом m_sphere в папке MapDLC. Добавьте DLCSphere в сцену DLC_Map и сохраните.
Плагины
Перейдите в Edit->Plugins. Проверьте наличие необходимым плагинов и отключите лишние. Если появляется окно с предупреждением об отключении связанных плагинов, соглашайтесь.
Android Runtime Permission
Online Subsystem Null
Online Subsystem Utils
Mobile Patching Utilities
Online Subsystem Google Play
Actor Layer Utilities
Apple Image Utils
Apple Movie Player
Camera Shake Previewer
Chaos Cloth Editor
Custom Mesh Component
Facial Animation Bulk Importer
Level Sequencer Editor
Magic Leap Light Estimation
Magic Leap Media Player
Magic Leap Passable World
Online Subsystem iOS
Procedural Mesh Component
Настройка проекта
Перейдите в Edit-> Project Settings.
Смените Target Hardware на Mobile/Tablet
Перейдите в категорию Packaging и отредактируйте настройки.
Основные настройки Packaging
ОБЯЗАТЕЛЬНО ОТКЛЮЧИТЕ опцию Share Material Shader Code. В противном случае все материалы из DLC будут неработоспособны.
Краткое пояснение к приведенным выше настройкам:
Create compressed cooked packages — значительно уменьшает размер конечных файлов проекта
List of maps to include in a packaged build — определяет карты (и все связанные с ними ассеты), которые попадут в конечный билд. Мы будем настраивать это в другом месте
Установите флаг Full Rebuild
Убедитесь, что флаг For Distribution отключен. В противном случае вы получите ошибку сборки (gradle)
Вы должны настраивать Rendering исходя из нужд своего проекта, но обязательная рекомендация в большинстве случаев — ОТКЛЮЧИТЕ Bloom. Позже я покажу почему это необходимо сделать.
Перезапустите редактор. На загрузку потребуется некоторое время. Когда проект будет запущен, дождитесь рекомпиляции шейдеров. Если вы отключили Support Atmospheric Fog, удалите Atmospheric Fog из созданных ранее карт через World Outliner. Вы также можете удалить Sky Sphere с уровней. Это сэкономит несколько мегабайт в конечном билде.
Подготовка проекта к сборке
Не буду объяснять как установить Android SDK и настроить мобильное устройство для тестирования — вы можете ознакомиться с документацией. Я лишь приведу список прописанных путей в категории SDKConfig.
Для сборки проекта необходимо сформировать название пакета (com.YourCompany.[PROJECT]). Придумайте название своей компании и название проекта. Я буду использовать aBigCompany вместо YourCompany и MyProject вместо текущего названия проекта (AndroidDLC). Также вы можете изменить отображаемое на экране название приложения. Я буду использовать My Project with DLC.
Настройки APK Packaging
Введите название пакета
Введите название приложения
Установите Target SDK Version: 29 в соответствии с требованиями Google Play
Обратите внимание на поле Store Version. Вы должны изменять это значение каждый раз, когда загружаете новую версию приложения в Google Play. Просто не забывайте увеличивать его на 1
Небольшое пояснение к параметрам данного раздела:
Package game data inside .apk — весь проект будет упакован в один APK файл. При активации учитывайте, что в Google Play установлен лимит на размер APK (100 mb). Помимо APK будет сгенерирован Android App Bundle, но для установки приложения он не нужен
Use ExternalFilesDir for UE4Game files — создает дополнительную директорию на устройстве. Если вы используете SaveGame Object для сохранения прогресса или настроек, то создаваемые файлы будут располагаться там. Кроме того, там хранятся логи и загруженные из сети файлы, что нам и необходимо
Orientation — позволяет выбрать ориентацию экрана. На текущей версии движка этот параметр не может быть изменен во время работы приложения. Если вам нужна эта функция — придется воспользоваться плагином
Создание ключа приложения
Откройте командную строку Windows. Процедура генерации ключа начинается со ввода следующей команды:
Скопируйте команду и нажмите правой кнопкой мыши в консоли. Подтвердите ввод.
Выполните запрашиваемые шаги
Перейдите в C:\User\(Current user) и найдите файл MyProjectKey.keystore.
Скопируйте файл с ключом в проект
Перейдите в папку Build Folder (…\AndroidDLC\Build\Android) и скопируйте файл в нее.
Избегайте лишних символов (пробелов).
Упаковка проекта
Перейдите в Window->Project Launcher.






Предупреждаю, что часть настроек в созданных профилях пропадает после первого закрытия редактора. Наиболее важная из них — целевой проект.
Вы можете выбрать Any Project для экономии времени:
Подготовка релиз версии
Для публикации приложения в Google Play APK и DLC должны быть собраны в Shipping конфигурации. Мы будем использовать Development для проведения тестирования.
Настройте профиль Android APK
Откройте профиль Android APK.
Задайте имя релиз версии. Я буду использовать стандартное:
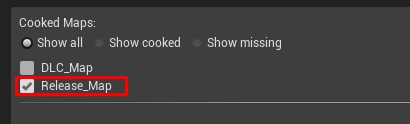
Выберите карты, поставляемые с основной сборкой приложения:
Включите сжатие файлов:
Запустите профиль и дождитесь окончания работы:
Нажмите Done чтобы вернуться в главное окно Project Launcher.
Вы можете посмотреть, что именно попадает в запаковку. Это можно сделать, перейдя в директорию . \AndroidDLC\Saved\Cooked\Android_ETC2.
Содержимое директории EngineMaterials
Легко увидеть, что много места занимает DefaultBloomKernel.uexp. Если Bloom отключен в настройках проекта, то в конечный *.pak файл он не попадет, несмотря на то, что присутствует здесь.
Подготовка DLC
DLC в Unreal Engine 4 является плагином с контентом. После упаковки он представляет из себя *.pak файл, распространяющийся отдельно от основной сборки игры.
Название не должно содержать специальных символов, потому что редактор не позволит создать плагин с таким названием. Это важное замечание. Однако, вы можете обойти ограничение, создав плагин и изменив название вручную (лучше так не делать).
Создайте плагин для DLC
Перейдите в Edit -> Plugins.
Нажмите New Plugin
Выберите тип плагина — Content Only
Введите название (DLC1)
Нажмите Create Plugin
Откройте профиль Android DLC.
Название релиз версии, на основе которой создается DLC, должно соответствовать тому, что было установлено в профиле Android APK. По умолчанию выставлено верное название:
Замените содержимое отмеченных полей названием созданного вами плагина:
Перейдите в директорию …/Android_Release/HTTPchunks и измените название папки DLC1.0 на имя вашего DLC.
Нажмите Browse и установите новый путь для размещения файлов DLC:
Включите сжатие файлов:
Выберите карты, которые должны поставляться с DLC:
Начните упаковку DLC:
Во время сборки вы получите много предупреждений:
Сборка не сможет завершиться корректно из-за ошибки в построении пути к файлу *.mainfest:
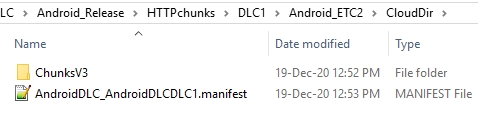
К счастью, все нужные файлы были созданы. Перейдите в директорию …\Android_Release\HTTPchunks\DLC1\Android_ETC2. Там вы увидите следующие папки:
В поддиректории DLC1\AndroidDLC\ находится созданный *.pak файл. Посмотреть что в него попало можно в папке AndroidDLC\Plugins\DLC1\Saved\Cooked\Android_ETC2
Содержимое папки CloudDir будет рассмотрено позже.
Тестирование приложения на мобильном устройстве
Перед началом тестирования ваше устройство должно быть подключено к компьютеру и настроено.
Перейдите в директорию Android_Release\App\1.0\Android_ETC2.
Запустите Install_AndroidDLC-arm64.bat и дождитесь окончания установки. Если окно консоли закроется, то установка прошла успешно.
Найдите приложение My Project with DLC и запустите. Откроется Release_Map. Спустя 10 секунд сработает событие перехода на уровень DLC_Map, но этот уровень все еще отсутствует в проекте.
Установка DLC с использованием Mobile Patching Utilities
Описанный способ работает не только для Android, но и для остальных платформ.
Вернитесь в редактор и откройте Level Blueprint карты Release_Map.
Добавьте такую логику



Для удобства размещу этот blueprint здесь.
Для загрузки контента необходимо предать следующие параметры:
Remote Manifest URL — yourserver.com/manifest_name.manifest
Cloud URL — yourserver.com/[folder_with_ChunksV3_folder]
Install Directory — название по вашему выбору (в моем случае — DLC)
Требуемый файл манифеста и папка ChunksV3 находятся в ранее упомянутой папке CloudDir:
Внутри ChunksV3 находится *.pak файл DLC, разбитый на пакеты небольшого размера.
Install Directory всегда создается в папке, расположение которой можно узнать, используя следующую функцию:

Pak Order — приоритет установки данного файла
Mount Point — точка интеграции внутри файловой системы проекта. Извлекается автоматически
Тестирование загрузки файлов в редакторе
Процесс загрузки можно протестировать, воспользовавшись локальным сервером. Установите Node.js.
Откройте командную строку и запустите сервер следующей командой:

Нажмите Play, находясь на уровне Release_Map. Если в папке . \AndroidDLC\PersistentDownloadDir\DLC появился *pak файл, значит загрузка прошла успешно.
Запросы к серверу
Тестирование работы DLC
Настало время протестировать работу DLC на мобильном устройстве. Сейчас мы не будем использовать реальный сервер для загрузки, а скопируем *.pak вручную.
Внесите изменения в Level Blueprint
Заново скомпилируйте проект через Android APP профайл. Скопируйте AndroidDLC-Android_ETC2.pak и AndroidDLC_AndroidDLCDLC1.manifest в папку с APK.
Содержимое папки с APK
Скопируйте файл Install_AndroidDLC-arm64.bat и модифицируйте его. Добавьте строки:
Куда добавлять строки
Запустите отредактированный скрипт из этой же папки и дождитесь окончания его работы. Запустите приложение и подождите несколько секунд. Если уровень сменился, значит DLC установлено.
Загрузка DLC с сервера
Вы можете пользоваться любым способом для доставки *.pak файла на устройство. Я покажу как скачать сгенерированные движком чанки. Нам понадобится хранилище с возможностью прямой загрузки файлов. Подойдет обычный хостинг веб-сайтов.
Пройдите регистрацию и дождитесь письма с данными для входа.
В это время установите FTP клиент, например FileZilla.
Откройте клиент и зайдите в Site Manager
Нажмите New Site
Заполните данные для входа (FTP Port по умолчанию: 21)
В папке своего домена создайте директорию app-content. Это будет корневой директорией для размещения всех DLC.
Для прямой загрузки все файлы необходимо проиндексировать. Создайте следующие файлы:
Не забудьте поменять части пути в строке include:
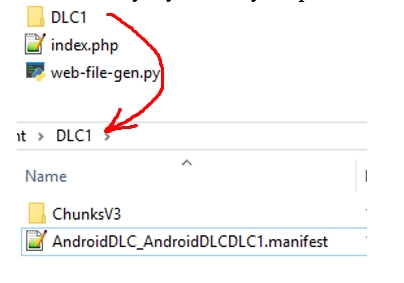
Создайте пустую папку со следующими файлами:
web-file-gen.py — Python скрипт для автоматизации копирования файла index.php в поддиректории папки DCL1.
В папку .../www/your_domain поместите func.php.
В папку . /app-content поместите index.php и папку DLC1.
Измените URL для загрузки файлов, пересоберите и переустановите проект на мобильное устройство.
Теперь DLC скачивается и устанавливается.
Заключение
Рекомендую заранее продумывать организацию файлов в своем приложении. Старайтесь, чтобы весь код и ассеты, используемые в разных DLC находились в основной сборке. Такой подход исключит дублирование файлов и сократит общий вес приложения.
Надеюсь, данный материал поможет сэкономить чье-то время.
Источник