- Android Quick Start
- Setting up for development for the Android platform.
- 1 — Android Development Prerequisites
- 2 — Creating Your Project
- 3 — Setting Up Unreal Editor for Android
- 4 — Configuring Editor and PIE for Mobile Previews
- 5 — Launching on an Android Device
- 6 — Packaging Android Builds
- 7 — On Your Own
- Unreal engine билд под андроид
- Портирование UE4.23 игры на Android
- Бредисловие
- Подготовка окружения
- Подготовка проекта игры
- Project Settings…
- Изменения в коде и ассетах
Android Quick Start
Setting up for development for the Android platform.
This Quick Start Guide will walk you through all of the essentials for setting up Unreal Engine 4 (UE4) for Android game development, including the following topics:
Setting up your test device and computer for Android game development.
Configuring new projects for mobile development.
Setting up Unreal Editor for packaging Android builds.
Setting the editor to preview with mobile rendering feature levels.
Testing your project on-device from the editor.
Packaging a standalone build of your project.
When you have completed this guide, you will be prepared to take an Android project from initial setup to testing and packaging.
1 — Android Development Prerequisites
In order to create and deploy an Android project, you will need to install several Android development prerequisites included with Unreal Engine and ensure that your device is ready for testing.
Follow the guide in Setting Up Android SDK and NDK for Unreal to install Android Studio and set up the required SDK components for Android development in Unreal.
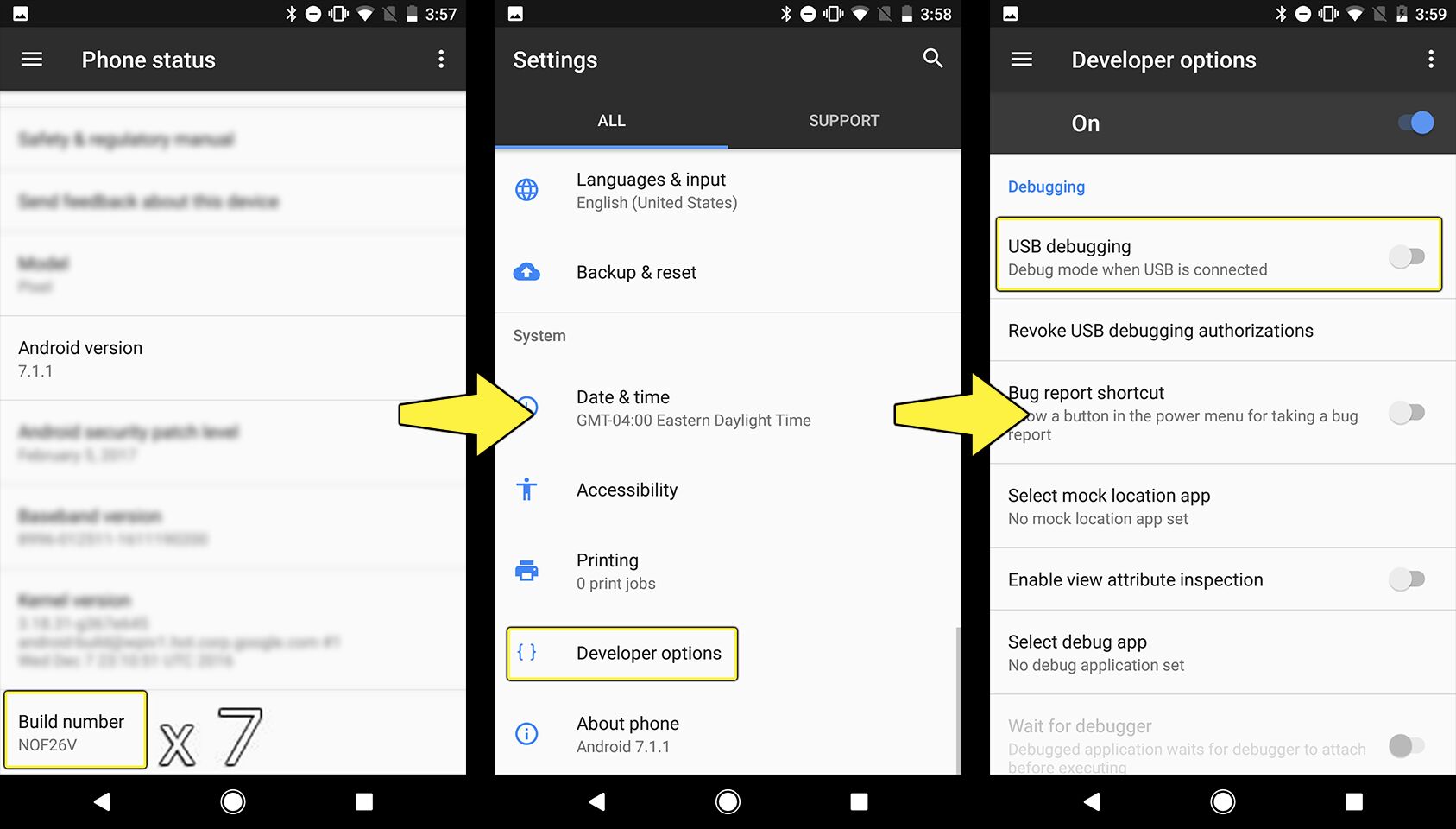
On the device that you want to use for testing, open the Settings and enable Developer Mode.
Locate Developer Options in your device’s Settings, then enable USB Debugging.
Click to enlarge image.
Plug your device into your computer, then allow your computer to access your device’s data.
Permit your computer to install any needed drivers for your device.
Once you have completed these steps, you will be ready to develop new Android projects.
For more details about device setup, refer to our guide on Setting up Your Android Device for Development .
For information about installing additional Android SDKs for specific devices and features, refer to Installing Additional Android SDK .
2 — Creating Your Project
In the following section we will be creating a new UE4 project that willВ use the Blueprint Third Person template to show how quickly you can get a UE4 project running on an Android device.
Launch Unreal Editor. In the Unreal Project Browser, use the following settings to create a new project:
Project Category: Games
Template: Top Down
Target Hardware: Mobile/Tablet
Quality Level: Scalable 3D or 2D
Name your project AndroidQuickStart and click the Create Project button to finish creating the project.
Choosing Mobile/Tablet for your target hardware and Scalable 3D or 2D for your target quality level will ensure that your project accounts for the user interface and hardware limitations of mobile devices.
3 — Setting Up Unreal Editor for Android
Next, we need to make sure our Project Settings in Unreal Editor are configured for Android APK builds.
Click Edit > Project Settings to bring up the Project Settings window.
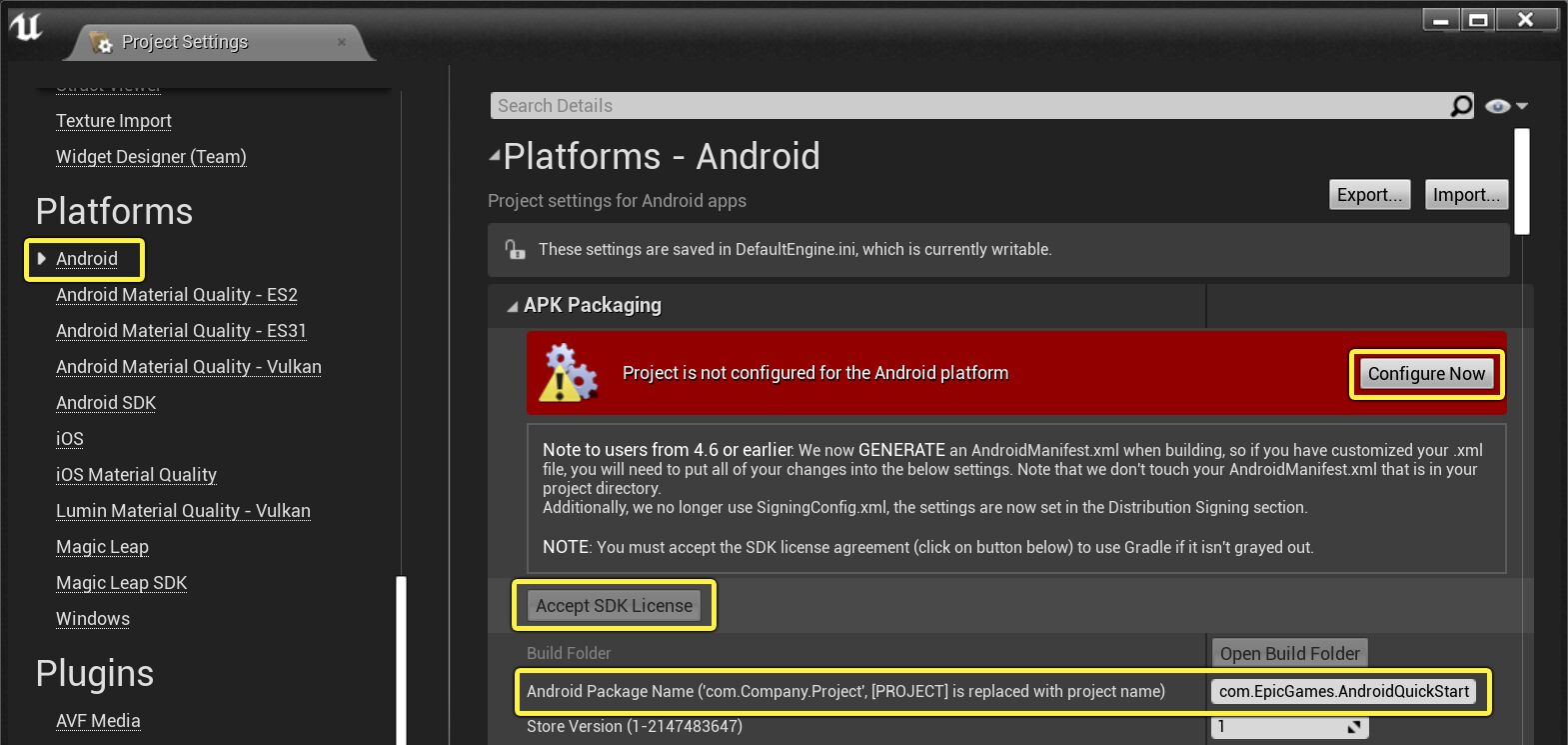
Inside of the Project Settings window, navigate to Platforms > Android.
Under APK Packaging, there will be a warning that reads «Project is not configured for the Android platform». Click the Configure Now button to automatically set up your project to write the required platform files.
Fill in the Android Package Name with an appropriate company and project name. In our instance we use com.EpicGames.AndroidQuickStart.
If the Accept SDK License button is enabled, click it in order to accept Android’s SDK license agreement. If you have previously accepted this agreement, then you will not need to complete this step.
Your project will now be enabled to create Android builds and launch on an Android device.
4 — Configuring Editor and PIE for Mobile Previews
You can set Unreal Editor’s Play-In-Editor (PIE) mode to provide a preview of how your game will look in the Mobile renderer.
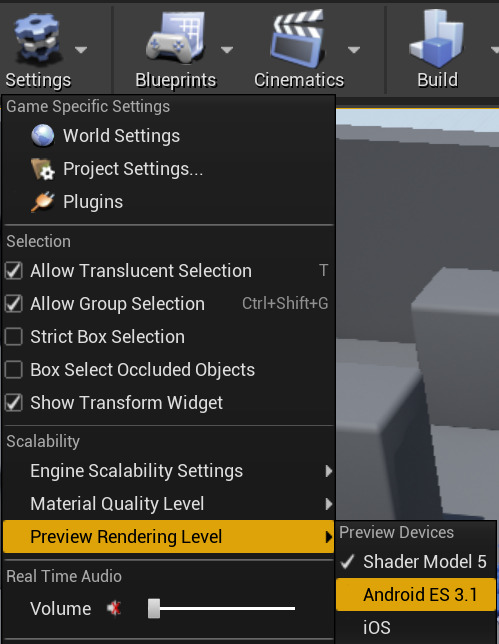
In the Toolbar, click Settings > Preview Rendering Level, then select one of the available rendering levels for Android.
Click to enlarge image.
Click the dropdown next to the Play button in the Toolbar. Choose one of the available Mobile Preview modes corresponding to the rendering level you selected.
The editor will now display your game in a way that is visually consistent with your target renderer. Additionally, when you press the PIE button, your game will launch in a standalone window set to a standard mobile aspect ratio and configured to emulate a touchscreen using your mouse. These settings will not affect packaging for mobile devices, but they will ensure that you have an accurate preview when working in the editor.
Refer to the Mobile Previewer reference for more information about how you can configure the Mobile Previewer.
5 — Launching on an Android Device
To test your current level on an Android-based device, you will need to do the following:
First need to make sure you have the level you want to test open. From this example, we will be using the ThirdPersonExampleMap level from the Blueprint based project that was created in the last step.
With the ThirdPersonExampleMap now open go to the Main Toolbar and next to the Launch icon click on the small triangle that displays more options.
From the Launch menu under the Devices section select your Android device from the list by clicking on it.
While your level is being launched on your device, the progress will be displayed in the bottom right-hand corner of the screen like in the following image.
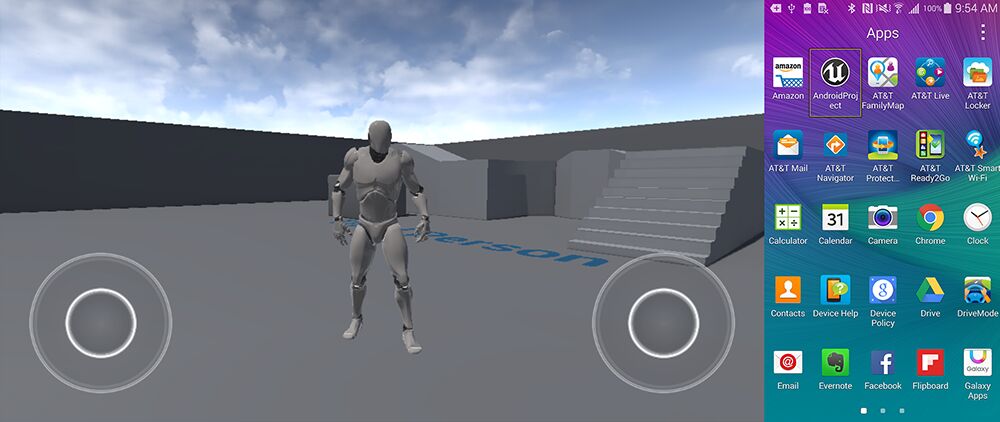
When the deployment has finished, the project should automatically startВ running on your Android device. If the project fails toВ automaticallyВ start, you can start it by finding the App on your device and tapping on it to launch it.
Click to enlarge image.
6 — Packaging Android Builds
The above steps provide a way to package and immediately launch a project on device. To package a standalone APK for distribution and testing, follow these steps:
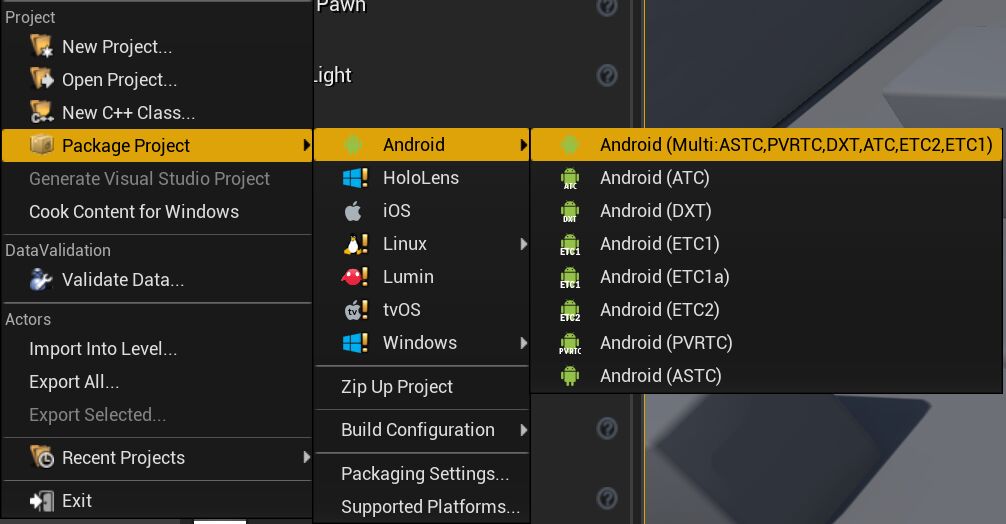
Click File > Package Project > Android > Android (Multi:ASTC,PVRTC,DXT,ATC,ETC2,ETC1).
Click to enlarge image.
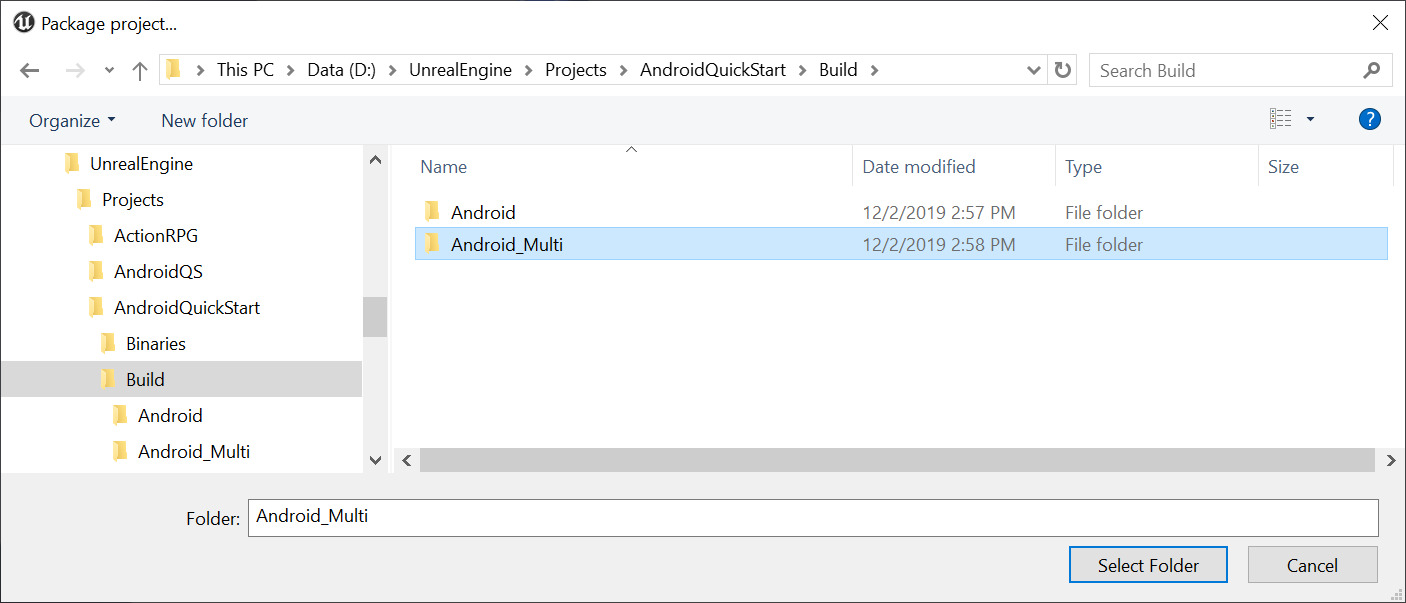
When the Package Project dialogue appears, choose the directory where you want to save it. Here we save it in AndroidQuickStart/Build.
Click to enlarge image.
Click Select Folder and Unreal Editor will begin packaging your project. Wait for it to finish packaging.
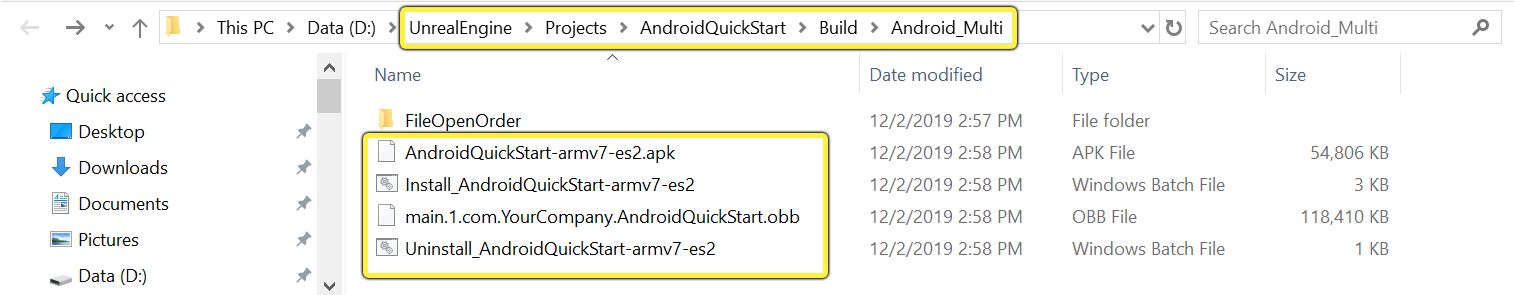
If you navigate to the folder where you output your build, the folder will contain the APK and OBB files necessary to install your game on an Android device. There are also a pair of .bat files that you can use to automatically install or uninstall your build to a connected device.
Click to enlarge image.
For more detailed information on configuring the Packaging settings for Android builds, refer to the Packaging Android Projects reference page.
7 — On Your Own
With what you have learned in this Quick Start you are now prepared to package and distribute your UE4 projects to general Android devices. You should expand on UE4’s provided templates by creating new gameplay and levels in order to create fully functional mobile game. Depending on your project’s needs and the devices that you are specificially targeting, further configuration will be required in order to optimize your builds. The following links will provide you with more information for taking the next steps in building your projects:
Android Development Reference — General reference information for Android developers in UE4.
Android SDK Requirements — Reference for SDK and OS requirements to use specific versions of UE4.
Android Device Compatibility — Information about supported devices for the current version of UE4.
Android Debugging — How-to guide for debugging Android projects on-device.
Mobile Rendering — Information about Mobile-specific rendering features.
Mobile Services — Information about implementing online services and notifications.
Shipping with Android — Guidelines about preparing your game for distribution.
Источник
Unreal engine билд под андроид
Unreal Engine 4 — Один из самых мощных игровых движков современности. С помощью него вы сможете создавать самые красивые, увлекательные и захватывающие игры.
Главной особенностью движка является то, что только установив инструментарий UE4 себе на компьютер, вы тут же получаете доступ к красивой графике, множеству удобных инструментов для создания лучших уровней, гибкой настройке материалов для ваших моделей и вашей карте, а самое главное — системе визуального скриптинга, с помощью которой вы сможете написать игру без единой строчки кода! Кроме всего, движок позволяет создавать мобильные игры и даже 2х мерные игры.
Разработчик: EpicGames
Последняя версия: 4.15
Дата последнего обновления: 15.02.17
Создание игр для: Android , IOS , HTML5 , Windows, Mac, Linux, PS, Xbox, VR.
Разработка на: Windows, MacOSX, Linux
Лицензия: Подписка. 19$ в месяц. При остановке подписки, право на использование инструментария и выпуск игр остается у пользователя, однако прекращается возможность получения обновлений. Для студентов бесплатно через GitHub!
Выпуск игр: 5% с продаж по достижении $3000 (о чем ниже)
Создание игровой логики:
Без ЯП: Blueprint(Визуальная система скриптинга)
ЯП: C++, C#(через плагин Mono)
Сайты:




- Роялти высчитывается каждый квартал(3 месяца) от прибыли
- Прибыль — чистое кол-во денег заплаченное пользователями, т.е. Epic все равно сколько вам ещё платить налогов, разработчикам, за лицензирование другого софта и т.п.
- Если за квартал прибыль не перевалила за 3000 у.е. — вы ничего не платите
- Если за квартал прибыль перевалила за 3000 у.е. всего на 1 у.е. — вы платите 5% от 1 у.е.
- Сбор инвестиций на кикстартере или аналогах — тоже прибыль, но есть аспекты
- За прибыль в инвестиционной кампании считается полностью полученная сумма, т.е. кампания была рассчитана на 1000 у.е., набрала 10000 у.е. — страдайте и начинайте высчитывать 5%
- Из инвестиций вы можете вычесть деньги, полученные за футболки, ручки и подобные бонусы не дающие никаких плюсов для игры/в игре.
- Призовые любого конкурса не входят в рассчет роялти, т.е. они полностью идут вам в карман
- Epic’и имеют право начислять 2% штрафов ежеквартально за просрочку платежей
- Вы так же можете изменить правила лицензирования, например с ежемесячных платежей на единоразову сумму или какой-то другой метод регулировки выплат вплоть до их полного отсутствия
Тема будет пополняться по мере обсуждений..
Просьба не спорить по поводу Какой движок лучше!! Все движки хороши по своему, поэтому соблюдайте уважение как к движкам, так и друг к другу!
Сообщение отредактировал vaalf — 19.02.17, 13:23
Источник
Портирование UE4.23 игры на Android
Хочу поделиться опытом портирования нашей игры The Unexpected Quest на Андроид. В качестве движка использовали Unreal Engine 4. Родная версия 4.23, об особенностях портирования игры на этой версии и пойдет разговор ниже.

Бредисловие
Хочу сразу отметить, что при разработке игры мы вообще не ориентировались на мобильную аудиторию. Поэтому никаких KPI, MAU, ARPU, RGB, LGBT и прочего не будет. Игра вышла в Steam, Nintendo Switch и казуальных порталах. Вот это наша аудитория и по другому мы пока продавать не умеем.
Почему решили выпустить? А потому что можем: аккаунт разработчика есть (тестировали как-то Unity), анрил с андроидом дружит, ну и пощупать что-нибудь новенькое хотелось. Независимо от результатов продаж, я все равно в выигрыше: буду знать тонкости работы с этой мобильной платформой.
Портирование я начал 4 апреля, а закончил 16 июня. Итого два с половиной месяца ненапряжной работы. В этот момент в приоритете был новый DLC, поэтому срок можно смело сократить до 2-х месяцев. А еще очень много времени заняло оформление странички: подготовка скриншотов, тексты и иконки.
В качестве основы использовалась версия движка 4.23. Это не самый лучший вариант, чтобы избежать множества проблем нужно использовать самую свежую версию движка. Но, у меня была «уважительная причина»: все новые версии выдавали на моем телефоне Redmi 5 Plus на 10 fps меньше. И хотя на планшете Galaxy Tab A все было нормально, я решил не рисковать. Попытки с наскока разобраться с этой ситуацией не увенчались успехом, а тратить время и зарываться в нее с головой не хотелось.
Подготовка окружения
Операционная система Windows 10. В качестве IDE использовалась Visual Studio 2019 (на момент финального билда игры версии 16.10.2). Как написал выше, движок Unreal Engine 4, версия 4.23. Установлен через лаунчер (т.е. я не собирал движок из сырцов), все галочки сняты, кроме Engine Source и Android. А вот дальше начинаются интересности.
Дело в том, что современные версии движка, начиная с 4.25, работают через Android Studio. А вот старые версии, в том числе и моя, через NVIDIA CodeWorks (совместимость можно проверить в Release Notes). И самое поганое, что NVIDIA закончила поддержку этого набора SDK.
С этого момента начинаются танцы с бубном. Во-первых, этот самый NVIDIA CodeWorks нужно скачать, причем определенной версии 1R7: заходим в архивы с инсталляторами. И видим, что без присоединения к программе NVIDIA Developer Program, скачать его не дадут. Нужно завести аккаунт, присоедниться к программе и повторно зайти в архив. Только после этого появится заветная ссылка.
Далее можно прочитать старую статью об установке этого пакета. Если сделать все как в ней написано, то игру то вы соберете. И даже зальете на свой телефон. Но, google ее не примет: минимальный уровень API в Google Play равен 28, а установится только 26-й. Поэтому вносим свои коррективы. И так, устанавливаем NVIDIA CodeWorks и в какой-то момент установки появится такое окошко:

Менять можно только столбец Action, по нему и тыкаем. Если места много, то можно установить все. Если нет, то все дерево Developer Tools срубаем, как и всю документацию. Устанавливаем весь предложенный Android Toolchain, базовый Android SDK и дерево Android 8.0.0 (API 26). Все остально отключаем.
Теперь нужно избавиться от API 26 и поставить что-нибудь новее. Идем в папку, в которую установили NVIDIA CodeWorks и ищем в ней Android SDK Manager: android-sdk-windows\tools\android.bat .

Все что он предлагает удалить — удаляем. Заодно сносим и ранее установленный API 26. Я работаю с Android 10 (API 29), можно накатить все, но достаточно будет и SDK Platform. Все что утилита предлагает обновить — обновляем.
Ребут, молельный танец и можно программить.
Подготовка проекта игры
Тут все дико зависит от проекта, поэтому рассказ только про мой опыт. Без большого тестового стенда устройств, гарантировать запуск игры и приемлемый FPS очень сложно. Поэтому платная версия отпадает, надо дать игроку «пощупать» игру преждем чем определяться с покупкой. Значит будет внутренняя покупка и нужен плагин OnlineSubsystemGooglePlay.
Теперь интересное. Без изменений он не подойдет, получите от гугла варнинг в духе: «We’ve detected that this app is using an old version of Google Play Billing». Вроде как до ноября работать будет, но потом все отвалиться. Создаем папку Plugins в своем проекте (если ее нет) и копируем в нее плагин из движка. Путь к плагину в движке такой: Engine\Plugins\Online\Android\OnlineSubsystemGooglePlay . У себя в проекте городить сложные пути не надо, просто в Plugins закинуть и все.
В скопированном плагине открываем файл: Plugins\OnlineSubsystemGooglePlay\Source\OnlineSubsystemGooglePlay_UPL.xml и вставлем в тег root такой код:
Например, после закрытия тега . Все, google задобрили. С покупкой будет еще один маленький нюансик, о котором я расскажу позже. Еще можно удалить папку Intermediate в плагине, для успокоения совести и гарантированной пересборки при следующей компиляции.
На этом подготовка закончена. Можно заново генерировать sln-файл для проекта игры, и открывать его в студии. По идее компиляция не должна добавить новых проблем, так как редактор собирается для x64 платформы майкрософтовским cl. А вот когда собираешь андроид сборку, можно огрести проблем от компилятора, ведь сборка идет в gcc. Но, у меня их небыло: все ошибки я отловил когда готовил сборку для macOS.
Project Settings…
Читаем документацию, куда же без нее? Мне этого не хватило… И остальной документации тоже. Я не буду расписывать настройки для отладки, поговорим только о Shipping версии. Поэтому в разделе Project -> Packaging выставляем Build Configuration в Shipping и ставим галки на Full Rebuild и For Distribution:
Далее идем в Platforms -> Android и тут начинается самое веселье. Очевидные вещи я пропущу, все можно найти на просторах интернета, ну или спросить тут. А вот на нехороших моментах остановлюсь подробнее.
Первое — это Store Version. Она должна быть уникальной, для каждой сборки которую мы готовим. В Google Play их должно быть минимум две: 32- и 64-битные. Эпики заботливо дали дополнительные смещения для этих сборок:

Вот только они не работают. Точнее у меня работало так, что 64-битная сборка крашилась на старте быстро, тихо и не оставляя следов. Причина простая: для каждой сборки генерируется также свой OBB файл ресурсов, у которого имя содержит этот самый Store Version + offset. И, «естественно», при поиске этот offset игнорируется. У меня offset в 1 был у 64-битной версии, obb файл содержал номер 116 (например), а игра искала 115-й файл, не находила и завершалась. А со смещением ноль 32-битная версия работала отлично.
Выход? Все ручками! Выставляем Store Version и собираем только 32-битную версию. Затем меняем Store Version и собираем только 64-битную версию. Коряво? Зато дешево, надежно и практично!
Следующая проблема с которой я разбирался — это сохранения игрока. Мы никакой дичи в игре не творим, используем стандартные методы UE4. Но без танцев с бубном, даже они не работали. Первым делом ставим галку:
Во-первых, работает эта галка только в Shipping версии! Во-вторых, без нее в папке пользователя будет создан каталог UE4Game, куда и будут скидываться все настройки и сохранения. А с ней, все должно ложиться в секретную папочку /data/* , или куда там складывают настройки всех приложений. И по идее, на этом все проблемы решены.
Но, не на Android 10! Не везде, но в интернете ходят легенды (и я этот баг поймал на Galaxy Tab), что сэйвы не работают. Именно поэтому пришлось установить свежий SDK. Также нужно указать в Target SDK Version минимум 29 (Android 10), а лучше 30 (Android 11). И добавить дополнительные разрешения:

И продублирую кодом для DefaultEngine.ini:
Были еще небольшие заморочки с подписью приложения, но это из-за моей невнимательности. Просто на будущее: НЕ ТЕРЯЙТЕ ФАЙЛ КЛЮЧЕЙ. Для его замены придется общаться с тех. поддержкой гугла, а это долго и нудно.
Изменения в коде и ассетах
Для меня самой крупной модификацией было новое управление в игре. Пришлось полностью переписать метод APlayerController::InputTouch и всем акторам добавить реакцию на касания. Естественно, по мелочи было очень много правок во всем коде, но глобальных изменений они не повлекли.
По рендеру. Mobile HDR оставил включенным. Все материалы были принудительно переведены в режим Fully Rough. Пришлось полностью отказаться от Refraction и от Pixel Depth Offset. Я боялся, что будут тормозить Masked материалы, но они особо на FPS не повлияли и я оставил их в покое. Освещение как было полностью динамическим, так и осталось. Тени включены на высоких и эпик настройках и полностью отключил на низких и средних.
Кстати, если вы собираетесь управлять графонием через Scalability Settings, то не забудьте перелопатить все Window -> Developer Tools -> Device Profiles . Они имеют повышенный приоритет. Я долго соображал, почему у меня никак не отключаются тени на планшете, пока внимательно не прочитал лог.
По мешам правок было немного. Полигонаж у нас невысокий, правда объектов на поле многовато, но мои устройства справлялись нормально. Пришлось порезать крупные меши на небольшие кусочки. Дело в том, что на меш может влиять только 4 источника света (три если есть один направленный, типа солнца). И на некоторых крупных объектах пропадало освещение от факелов. В остальном, никаких проблем не заметил.
Крупные исправления были в UI. Пришлось поднять в настройках проекта Application Scale до 1.2 и из-за этого часть диалоговых окон «поплыла». А еще я покупку реализовал именно внутри UI и полностью на Blueprints. И с ней возник один неприятный момент, о котором хочу рассказать.
Для работы in-app purchase есть три метода: Read In App Purchase Information (общие сведения о покупке), Make an In-App Purchase (сделать покупку) и Restore In-App Purchases (восстановить покупку на другом девайсе). Из особенностей хочу отметить только то, что у make и restore лучше всего объединять ветки On Success и On Failure в одну, а проверять именно Completion Status:

Но не будем отвлекаться. Рассказываю о неприятности. Покупка была реализована просто: автоматом делаю read и проверяю результат, если все хорошо, то пытаюсь восстановить (restore) покупку, если все плохо — то интырнета нет и рыпаться не стоит. Если игрок жмякнул make, то просто проверяю успешность операции. И вылезла неприятная особенность: делаем покупку на одном из устройств. На другом отключаем инет и заходим в игру. И в этот момент или плагин или андроид делают гадость: они у себя кэшируют пустой список покупок для restore. Как итог при последующем входе с интернетом, покупка не восстанавливается, а купить ее нельзя, потому что make будет писать, что покупка есть и возвращать Cancelled. Выход из ситуации такой, в случае если make возвращает ошибку, заново делать restore, кэш очищается и все работает хорошо. Причем, это я увидел в исходниках другой игры и, пока сам не напоролся на баг, долго ломал голову, зачем они так сделали.
Как пойдет игра я не знаю, но потыкать в мобильный рынок палочкой точно стоит. Попробуем порекламировать ее или поищем издателя. Надеюсь, что результат будет поводом для еще одной статьи.
Сейчас у нас проходит открытое тестирование, вы можете присоединиться по ссылкам ниже. По этой ссылке можно присоединиться к тестированию через сайт. А по этой ссылке можно присоединиться к тестированию в Google Play на устройстве Android. Ну и добавить нас в список желаемого можно тут.
Я буду крайне признателен за любой фидбэк и тесты! И спасибо за то, что дочитали до этого места!
Источник