- iOS Quick Start
- Instructions on setting up and launching games on iOS devices.
- 1 — Project Setup
- 2 — Deploying
- 3 — On Your Own
- CGI в домашних условиях при помощи Unreal Engine и iPhone
- Анимация лица
- Анимация тела
- Особенности выпуска Unreal Engine 4 игры на iOS
- 1. Первые шаги в App Store Connect
- 1.1 Подтверждение личности в Apple Developer Program
- 1.2 Подтверждение платежных данных
- 1.3 Видео для предпросмотра приложения
- 1.4 Прочее
- 2. Сборка проекта
- 2.1 Настройка проекта
- 2.2 Если нет MacOS
- 2.3 Удаленная компиляция
- 2.4 Немного о сборке проекта
- 2.5 Ошибки при сборке и их решения
- 2.5.1 Проблема с профайлами
- 2.5.2 Проблема с Xcode
- 2.5.3. Разные ошибки, связанные с rsync
- 2.5.4. Неудача при Development-сборки
- 2.5.5 Проблемы с сертификатом
- 2.6 Немного о сертификатах
- 3 Тестирование собранной игры
- 3.1 Общее
- 3.2 IPhonePackager
- 3.3 TestFlight
- 4 Загрузка в App Store Connect
- 5 Внутриигровые покупки
- 5.1 Настройки в App Store Connect
- 5.2 Опция «bUseStoreV2» в файле конфигурации и метод «RestoreInAppPurchase»
- 6 Ревью / Проверка
- 7 Краткое описание статьи
- 8 Заключение
iOS Quick Start
Instructions on setting up and launching games on iOS devices.
The focus of this Apple iOS Quick Start guide is to walk you through the basics of setting up your computer for iOS Development with Unreal Engine 4 (UE4). This guide also teaches you how to put a template game on your iOS device with the Unreal Editor’s launching and packaging features.
After completing this quick startВ developers will understand how to doВ the following tasks inside UE4:
Creating a new UE4В project that is targeted for iOS mobile development.
Setting up aВ UE4 projectВ for iOS mobile development.
Deploying a single UE4 level to your iOS device for testing.
The PC-only workflow described in this guide requires a pure Blueprint only project. If you wish to use any code in your project, you will also need a Mac to compile the code. You can follow the Building for iOS on Windows page to develop code-based projects for iOS on a PC.
1 — Project Setup
This section we will go over importing your mobile provision so that you can build and deploy UE4 projects to iOS devices.
First, make sure to connect your iOS device to your computer via a USB cable if it is not already connected.
Next, open the iOSQuickStartВ project in Unreal Editor.
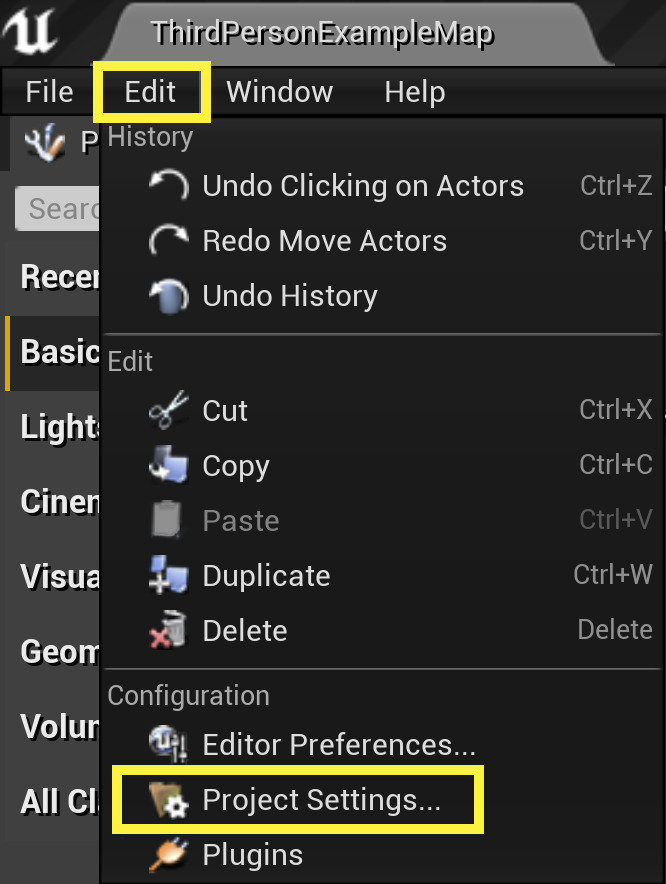
Open up your project settings by going toВ EditВ >В Project Settings.
Then underВ PlatformsВ >В iOSВ in theВ Mobile ProvisionВ section, press theВ Import ProvisionВ button to import your provision and then do the same for theВ Import Certificate.
If things have been setup and imported correctly, you should see the wordВ ValidВ in theВ Status.
If you are having issues with the Mobile Provisions check out the official Apple Help for more troubleshooting information.
As of 4.22 your iOS or tvOS IPA will be made with bitcode. This behavior can be disabled in iOS Project Settings.
2 — Deploying
To test your current level on an iOS-based device, you will need to do the following:
In the toolbar, click the arrow next toВ LaunchВ to open theВ Launch OptionsВ menu and select the iOS device.
This will start the iOS cooking process using theВ current map. While the project is cooking, the status will be shown in the lower right-hand corner of the UE4 editor like in the images below.
When the project is done cooking and installed on your device, aВ message like the one below will beВ displayed.В
When completed, locate the app on your iOS device and open it up. Once opened, you should see something similar to the following image on your iOS device.
3 — On Your Own
Now that we have gone over how to get your UE4 project packaged and ready to be tested on your iOS device, try and accomplish the following using what you have learned from this Quick Start guide.
Create a new project using one of the default templates and then try and get that project running on your iOS device.
The following selection of links can help you with everything from which iOS devices will work with UE4 to things you should consider when creating content that is aimed at mobile devices. If you have not gone through these links before it is highly recommended that you do as they contain a plethora of valuable information.
For more information about designing game content and levels for mobile devices checkout the following links:
You can also change how youВ preview your mobile game without deploying to a device by using theВ Mobile Previewer.
Источник
CGI в домашних условиях при помощи Unreal Engine и iPhone
Всем привет! Меня зовут Василий Мазалов, я работаю старшим видеомонтажером в компании Pixonic. Наш отдел занимается созданием видео-креативов для маркетинга и комьюнити: роликов для страниц в сторы, обзорных видео игровых нововведений и прочего контента.
Когда я не создаю креативы, я мониторю просторы интернета на предмет новых форматов и способов подачи материала, чтобы сделать наш собственный контент более разнообразным, интересным и привлекательным для новых игроков.
Год назад я наткнулся на следующее видео:
Что мы здесь видим? Парень нацепил на себя костюм захвата движения тела (пока ничего необычного), повесил перед собой iPhone (а вот это уже интересно) и таким образом транслирует анимацию лица и тела персонажа напрямую в режиме реального времени в Unreal Engine, и выглядит результат для столь незамысловатой реализации довольно качественно.
Классная идея, подумал я. Затем закрыл видео. И продолжил дальше работать.
Спустя полгода в открытом доступе оказался обучающий материал о том, как произвести захват анимации лица в Unreal Engine при помощи приложения на iPhone. В то же время я узнал, что в наш арт-отдел приобрели костюм для захвата движения. Посмотрел его совместимость с UE: всё подошло. Оставалось только найти iPhone для дальнейшей работы, но в наше время с этим проблем еще меньше.
Вопросов была масса. Передо мной было непаханное поле из неизученной анимации, Unreal Engine, моделирования человеческого лица и тела и других совершенно далеких от видеомонтажа вещей, но в то же время огромное желание воплотить в жизнь задуманное.
Начался долгий процесс изучения различной документации.
Что в результате получилось и как мы этого добились, читайте дальше.
Анимация лица
Для воплощения нашей задумки нам было невыгодно использовать и лепить персонажа с нуля: это заняло бы много времени и требовало бы сложных и чаще всего неоправданных доработок. Поэтому мы решили использовать DAZ Studio: там изначально заложены лицевые кости, позволяющие быстро создать необходимые мимические сокращения и эмоции, на которые скульптор потратил бы гораздо больше времени. Да, модели, созданные в DAZ, далеки от фотореалистичного изображения, но для поставленных нами целей подходили идеально.
Для того, чтобы записать анимацию лица, нам нужен был только iPhone с TrueDepth front-facing camera ― то есть, от iPhone X и выше. Именно эта технология считывала топологию лица и передавала необходимые значения в Unreal уже на нашу модель.
За различные выражения лица отвечают блендшейпы ― 3D-модели идентичной топологии, то есть, с одинаковым количеством вершин, но отличающиеся формой. Face AR использует 51 блендшейп, и благодаря подробной документации Apple, в которой описано, какие конкретно блендшейпы используются в DAZ, нам удалось их сделать достаточно быстро.
Примерно так выглядит набор эмоций и блендшейпов в 3D-модели:

Блендшейпы из интернета

Наши блендшейпы
Итак, сначала мы заводим наше лицо Unreal Engine для тестов, затем билдим приложение и возвращаемся обратно в Unreal для получения результата.
Анимация тела
Для создания тела необходимо было учитывать специфику софта для работы с костюмом. Мы работали с костюмом захвата движения Perception Neuron 2.0 Motion Capture System компании Noitom. Стоит таковой примерно 2500 долларов. Это самый дешевый костюм на рынке и не самый лучший представитель среди аналогов: он очень чувствителен к электромагнитным излучениям, отчего координаты датчиков могут съехать, если он будет находиться в радиусе активного излучения, и чистить анимацию окажется ещё труднее. К счастью, мы как раз переехали на другой этаж, и на новом месте было достаточно безлюдно, а значит, электромагнитные излучения сократились до минимума, ― то есть, было идеально для нас.
Почему именно костюм? Готовые анимации из различных библиотек нам не подходили, поскольку наш персонаж должен иметь уникальный характер и поведение, а лицо и тело должны точно их отражать. Если бы мы делали анимацию с нуля, это заняло бы месяц, а то и два. Использование же оборудования для захвата движения помогло сэкономить это время.
В отличие от лица, саму модель тела художники отрисовали с нуля. Затем необходимо было произвести ее риггинг и скиннинг в Maya. После сборки тела мы заводим его в Unreal, там собираем все для мокапа, записываем анимацию, после чего результат остается только замешать.
Для того, чтобы анимация передавалась точно, доработки были минимальными или вообще удалось их избежать, а также чтобы транслировать анимацию с костюма прямиком в Unreal Engine, необходимо было правильно выставить кости и убрать ненужные значения у нашей модели. У компании Noitom есть черновая 3D-модель для Unreal Engine, используя которую в качестве референса, нам было необходимо доработать нашу собственную модель: поставить ее в T-позу, расположить ладони и пальцы в нестандартные для моделирования позиции и сбросить все значения до нуля. Было очень важно, чтобы все кости были без лишних поворотов, иначе программа их умножит, тем самым сильно исказив движения.
В сумме на калибровку костюма и запись первых видео ушло примерно два часа. Мы выставили настройки в Unreal Engine, записали анимацию тела со всеми нужными паузами согласно сценарию, затем записали анимацию лица согласно движениям тела и все тому же сценарию и получили результат, который вы увидите на следующей иллюстрации.
После записи анимация нуждалась в доработке, поэтому мы поставили аниматору задачу ее почистить. Для чистки двух минут анимации ему понадобилось три дня.
Источник
Особенности выпуска Unreal Engine 4 игры на iOS
В этой статье я перечислю трудности и неочевидные моменты, с которыми лично я столкнулся при выпуске игры на iOS, а также их решения.
Игра начинала создаваться на Unreal Engine 4.18, сейчас последний билд в магазине использует UE 4.24. Сначала игра была выпущена на Android, после я занялся выпуском ее на iOS.
Кому может быть интересна статья:
- разработчикам игр на UE 4, которые решат выложить свой труд в App Store.
- разработчикам приложений для iOS (некоторые части статьи повествуют только об экосистеме Apple без привязки к UE 4).
- много текста.
- в посте будут ссылки на сторонние ресурсы — это не реклама, это то, что именно мне помогло.
- со временем что-то из описанного может потерять актуальность.
- некоторые моменты для кого-то могут показаться наивными или глупыми, но это мой путь разработки.
1. Первые шаги в App Store Connect
1.1 Подтверждение личности в Apple Developer Program
…
To proceed with your Apple Developer Program enrollment, we must verify the identity of the developer who will be using the account.
Please upload a copy of the developer’s photo ID. The ID must meet verification requirements for your region:
- Government-issued passport
- Valid (not expired)
- Includes the name in Roman characters*
* If the ID does not include a romanized name, you must also upload a solicitor-certified English translation.
.
Мне повезло, что у меня был действующий заграничный паспорт. Сделал его скан и отправил в ответе на письмо. В тот же день я присоединился к Apple Developer Program.
Поэтому, если будете оплачивать взнос с карты, данные о держателе которой отличаются от ваших ФИО, будьте готовы подтвердить личность разработчика.
1.2 Подтверждение платежных данных
Если приложение будет приносить прибыль (оно платное, или есть встроенные покупки), необходимо указать платежные данные в своем профиле.
- App Store Connect.
- Соглашения, налоги и банковские операции.
- Заходим в «Платные приложения».
- Заполняем необходимы данные. Это будет контактная информация, налоговая форма и указание валютного банковского счета. В налоговой форме в «Type of Beneficial Owner» я указал «Individual/Sole proprietor», поэтому везде указывал свои личные данные (ФИО и номер телефона), также указал валютный счет, который я открыл в личном кабинете банка за минуту.
- Отправляем на проверку, ждем подтверждения и заветного статуса «Активно».
Также об этом можно почитать в Workflow for configuring in-app purchases.
1.3 Видео для предпросмотра приложения
Чтобы загрузить видео для предпросмотра приложения, необходимо использовать Safari и OS X версии 10.10 и новее.
Как оказалось, картинки можно загружать с любого браузера любой ОС, а видео только из Safari, который есть только в MacOS.
У меня уже был готовое видео, но оно не подходило по размеру сторон.
Краткая спецификация по видео (тексты ошибок в App Store Connect при неудачной загрузке видео):
- iPhone 6,5-дюймовый дисплей — «App preview dimensions should be: 1920×886, 886×1920.».
- iPhone 5,5‑дюймовый дисплей — «App preview dimensions should be: 1920×1080, 1080×1920.».
- iPad Pro (3-го поколения) 12,9-дюймовый дисплей — «App preview dimensions should be: 1600×1200, 1200×1600.».
- iPad Pro (2-го поколения) 12,9‑дюймовый дисплей — «App preview dimensions should be: 1200×900, 900×1200, 1600×1200, 1200×1600.».
Здесь можно посмотреть спецификацию к видеопревью приложения.
В спецификации гораздо больше перечислено разрешений для разных устройств. Для моей страницы хватило 4-х видео с разрешениями из списка выше.
Новое видео я делать не хотел, надо было отредактировать существующее. Чтобы изменить разрешение, в интернете нашел первый попавшийся сайт по изменению размера видео. Разрешение поменял путем добавления черных полос к картинке. Для меня это было приемлемо.
Еще у меня ролик был длиннее 30 секунд (это максимум для превью), поэтому его пришлось чуть обрезать.
Так же сделал это первым попавшимся онлайн-редактором.
1.4 Прочее
2. Сборка проекта
2.1 Настройка проекта
Вся информация есть в документации. Отдельно смотрел настройки (папки «Build» и «Config«, и файлы «ProjectName.Target.cs«, «ProjectName.Build.cs«) в шаблонных проектах ActionRPG и UnrealMatch3 — многое взял оттуда.
Обязательно надо иметь хотя бы 1 сертификат, профайл и идентификатор (App ID / Bundle ID) для того, чтобы собрать и выложить приложение в App Store.
У меня было/есть:
- 2 сертификата — для магазина (тип «iOS Distribution» — сборка с этим сертификатом будет загружаться в App Store Connect) и для тестирования (тип «iOS Development» — когда напрямую заливается приложение на iPhone через USB).
- 1 идентификатор.
- 2 устройства (мой и жены) — нужно только для тестирования при установке напрямую на телефон. UDID можно узнать в iTunes.
- 2 профайла — также для магазина и тестирования (тут понадобится указать устройства, на которые можно будет установить приложение).
2.2 Если нет MacOS
Благодаря политики Apple, для сборки проекта под iOS нужна MacOS. У меня Windows, кросс-компиляцию, как для сборки под Linux, сделать нельзя.
Были тщетные попытки установить/запустить виртуальный образ MacOS на моем AMD Phenom.
Пришлось остановиться на аренде виртуальной машины. Я поискал и нашел данный сервис.
Регистрация и оплата совмещены, т.е. нельзя просто зарегистрировать, придется сразу платить (я такое увидел впервые). Купил тариф «macOS Mojave Cloud Basic» за 34.99 долларов в месяц. Сразу после регистрации/оплаты получил письмо с инструкцией и доступами.
Чтобы заходить на удаленный сервер, нужно будет поставить «NoMachine Enterprise Client».
Зашел, обновил ОС (была не самая последняя версия) и поставил Xcode.
2.3 Удаленная компиляция
VPS арендовал, проект настроил, Xcode поставил — пора собирать проект.
Но для начала надо настроить удаленную компиляцию, читаем документацию.
Так же нужно временно отключить имеющийся SSH-клиент, иначе при удаленной компиляции будет ошибка, связанная с rsync (текст ошибки не помню).
У меня Windows 10, я просто переименовал папку «C:\Windows\System32\OpenSSH«.
После этого в терминале можно выполнить команду «where ssh.exe«, чтобы проверить, что ОС не имеет доступных SSH-клиентов. Ответ у меня «ИНФОРМАЦИЯ: не удается найти файлы по заданным шаблонам.».
В моём VPS SSH настраивать не надо было — все работало из коробки.
Не помню зачем я себе это сохранил, статья про настройку удаленной сборки проекта — вдруг кому пригодится.
2.4 Немного о сборке проекта
У меня сборка занимает в среднем от 20 до 50 минут. 20 минут, когда контент не менялся, но мог что-то в конфигах поправить.
А вот если было обновление движка, или что-то серьезно поменял в контенте, сборка может увеличиться. У меня увеличивалась в среднем до 50 минут.
При удаленной компиляции на VPS копируются исходники движка, проект, временные файлы и прочее. Лежит все это в «[Home]/UE4/«.
В зависимости от настроек проекта, получаемый файл IPA может иметь разный размер.
На размер получаемого файла влияет только опция «Build Configuration» (Project Settings — Project — Packaging) — Development или Shipping.
Флаг «For Distribution», а также выбранный сертификат и профайл на размер не влияет.
Единственное, при установленном флаге «For Distribution» должен быть выбран Distribution сертификат и профайл, иначе проект не соберется.
Также при установленном флаге «For Distribution» к файлу добавляется префикс «Distro_», а при Shipping-сборке добавляется суффикс «-IOS-Shipping».
Для примера размеры моих сборок:
- Development-сборка — 186 Мб.
- Shipping-сборка — 491 Мб.
И тот и другой файл можно заливать на телефон по USB для тестирования.
Что касается большого файла, получаемого при Shipping-сборке, насколько я понял, он содержит ресурсы для разных устройств.
Вот какая информация отображается по этому файлу в App Store Connect:
2.5 Ошибки при сборке и их решения
2.5.1 Проблема с профайлами
Provision not found. A provision is required for deploying your app to the device.
Signing key not found. The app could not be digitally signed, because the signing key is not configured.
.
Решение: удаление профайлов из каталог «C:\Users\[UserName]\AppData\Local\Apple Computer\MobileDevice\Provisioning Profiles» и повторное их импортирование в проект.
Ошибки, возможно, вылезали из-за того, что я профайлы и сертификаты импортировал и в настройках редактора, и через IPhonePackager.
В итоге их было несколько, хотя должно было быть по 2 шт.
2.5.2 Проблема с Xcode
Invalid SDK MacOSX.sdk, not found in /Library/Developer/CommandLineTools/Platforms/MacOSX.platform/Developer/SDKs
Invalid SDK iPhoneOS.sdk, not found in /Library/Developer/CommandLineTools/Platforms/iPhoneOS.platform/Developer/SDKs
Решение: в терминале выполнить команду «sudo xcode-select -r«.
2.5.3. Разные ошибки, связанные с rsync
- some files/attrs were not transferred (see previous errors) (code 23) at /home/lapo/packaging/rsync-3.0.4-1/src/rsync-3.0.4/main.c
- rsync error: error in IPC code (code 14)
- прочие
Решение: заново запустить сборку. У меня иногда 2-3 раза приходится ее заново запускать, чтобы проект собрался. Притом сборка прерваться может как в начале, так и ближе к концу.
2.5.4. Неудача при Development-сборки
Provisioning profile «Development» doesn’t match the entitlements file’s value for the get-task-allow entitlement
Code signing is required for product type ‘Application’ in SDK ‘iOS 12.2’
Решение: помог этот пост.
В списке идентификаторов зашел в нужный, поставил флаг на iCloud, сохранил.
Было сообщение, что профайлы станут невалидными — так и случилось.
Попытка сборки (для проверки) — ошибка. Так и должно быть.
Опять зашел в свой идентификатор, теперь снял флаг на iCloud, сохранил.
Сборка прошла успешно.
После пришлось удалять невалидные профайлы из проекта и делать новые. Либо можно попробовать зайти в профайл на сайте, сохранить его локально, и заново загрузить в проект.
2.5.5 Проблемы с сертификатом
Ключ не может быть использован в указанном состоянии
Удалил сертификаты из настроек проекта, попробовал заново их добавить, при добавлении потребовался ввод пароля — ввел. Опять сборка с ошибкой, не помню какая.
Решение: удаление сертификатов (из хранилища сертификатов, см. п. 2.6.а) и профайлов (из каталога, см. п. 2.5.1), повторная генерация (по необходимости), импортирование в проект.
Что сделал я — вместо импортирования уже существующих сертификатов и профайлов, я заново все сгенерировал, а потом добавил в проект. При добавлении сертификатов пароль уже не требовался, а требовалось указать файл «*KeyPair.key«.
После этого проект успешно собрался.
2.6 Немного о сертификатах
3 Тестирование собранной игры
3.1 Общее
Для тестирования на телефоне при установке приложения через USB нужно использовать Development сертификат и Development профайл с указанным UDID устройства.
Соответственно проект должен быть собран именно с этим сертификатом и профайлом. Как я писал выше, не имеет значения, какая опция выбрана в «Build Configuration» — Development или Shipping, но флаг «For Distribution» должен быть снят.
3.2 IPhonePackager
Приложение устанавливается через программу IPhonePackager (путь «[EnginePath]\Engine\Binaries\DotNET\IOS\IPhonePackager.exe«).
При запуске откроется диалоговое окно выбора проекта, его нужно закрыть. В открывшейся программе нужно перейти на закладку «Advanced Tools» — нажать на кнопку «Install IPA to hardware . » — выбрать ipa-файл — дождаться успешной установки.
У меня установка на телефон занимает от 20 до 80 секунд (в зависимости от размера файла и фазы луны).
У меня периодически не получалось установить приложение через IPhonePackager (актуально было до перехода на UE 4.24).
Ошибка (до UE 4.24): «Install \ Update of „FileName.ipa“ failed with Package Extraction Failed Error in . »
Особенность ошибки в том, что либо зависает отправка файла (он отправляется частями), либо он ну очень быстро копируется на телефон (например, пол гигабайта за секунду).
Решение (не всегда работало): переподключить кабель к телефону, или воткнуть другой кабель, или перезагрузить телефон. Но иногда ничего из этого не помогало (хотя iTunes телефон видел), поэтому приходилось откладывать тестирование.
3.3 TestFlight
Также можно протестировать приложение через программу TestFlight. Тестирование закрытое, по приглашению.
В App Store Connect в разделе TestFlight:
- в подразделе «Пользователи App Store Connect» добавляете себя.
- в подразделе «Тестировщики и группы» добавляете группу тестировщиков, далее добавляете e-mail пользователей, которые будут тестировать приложение. Им будут приходить письма с приглашением и кодом, который даст возможность подключиться к программе тестирования — устанавливать тестируемое приложение.
В созданной группе тестировщиков есть 2 раздела: Тестировщики и Сборки:
- в «тестировщиках» находятся почтовые адреса пользователей, которые будут подключаться к тестированию, а также ссылка на приложение, по которой указанные пользователи могут установить приложение.
- в «сборках» находятся доступные сборки для тестирования — те, которые будут указаны вручную.
Также необходимо будет на телефон установить само приложение TestFlight.
Разработчику, администратору или владельцу учетной записи код вводить не надо будет. Будет доступна последняя загруженная версия приложения почти сразу после загрузки в App Store Connect.
А вот все остальные должны быть приглашены (будет прислан код активации), и доступна им будет та версия, которая будет указан в группе тестировщиков.
4 Загрузка в App Store Connect
Если установлена версия UE 4.24 (требуется Xcode 11) и выше, для загрузи приложения в App Store Connect нужен будет Transporter.
Если установлена версия UE 4.23 (требуется Xcode 10) и ниже, используется Application Loader:
В Transporter-е, чтобы залогиниться, используются учетные данные Apple ID, а в Application Loader только логин от него, а пароль придется сгенерировать, об этом можно почитать на официальной страницы Using app-specific passwords.
Так как у меня Windows, мне нужно перекидывать ipa-файлы в VPS. Я использую сервис Firefox Send. Мне он удобен тем, что не надо логиниться — открыл сайт, залил файл, получил ссылку, скачал файл в виртуалке.
5 Внутриигровые покупки
5.1 Настройки в App Store Connect
Перед отправкой приложения на проверку я сразу создал внутриигровые покупки. Как оказалось, их проверяют/одабривают вместе с приложением.
Чтобы покупки одобрили, желательно прикрепить скриншот окна с
покупками (для каждой покупки), где будет видна кнопка для совершения покупки. У меня был 1 скриншот на все покупки. Сам скриншот был сделан из редактора (не из игры), и подкорректирован.
Т.к. скриншот должен быть определенного размера (640×920 пикселей), мне пришлось части изображения прижать друг к другу. Таким образом, вид окна покупок на скриншоте и в игре отличаются.
Кнопки покупок обязательно должны быть видны, даже если при нажатии на них ничего не будет происходить.
Сначала я кнопки покупок скрывал, показывал только после получения информации по ним (цена, название, валюта, пр.) — так делать не надо. Из-за этого у меня приложение и покупки не проходили проверку.
5.2 Опция «bUseStoreV2» в файле конфигурации и метод «RestoreInAppPurchase»
По умолчанию для проекта включена опция «bUseStoreV2=true«, см. «[EngineFolder]/Config/IOS/IOSEngine.ini«. С ней у меня не работали внутриигровые покупки. И такая проблема была не у одного меня, исходя из количества постов на форуме и AnswerHub-е.
Решение: прописал строку «bUseStoreV2=false» в файле «[UnrealProject]/Config/IOS/IOSEngine.ini«. Если файла нет, создаем — смотрим примеры проектов, либо в интернете ищем.
Конечно, при каждой покупке придется вводить логин/пароль от «Apple ID», но для меня это лучше, чем ничего, а времени разбираться не было.
Еще у меня не работало восстановление данных по покупкам (метод «RestoreInAppPurchase«), а главное — не отображались цены по покупкам (метод «ReadInAppPurchaseInformation), хотя на Android все прекрасно работало. После некоторого времени я убрал использование «RestoreInAppPurchase» (у меня была реклама, отключение которой можно было купить, но потом рекламу убрал, и соответственно данную покупку тоже, и отпала необходимость восстанавливать данные по приобретенным покупкам), и, о чудо — после этого стали загружаться цены в игре.
6 Ревью / Проверка
15.06 — 1-я отправка на проверку, через 14 часов сама проверка. Отклонили. Нужно было подтвердить, что игра соответствует указанным пунктам гайдлайна (список был в сообщении). Написал, что ничего не нарушаю, приложение полностью соответствует указанному гайдлайну.
18.06 — 2-я отправка, проверка через 2-е суток. Отклонили, написали, что игра у меня азартная и на деньги. Ответил, приложил скриншот с надписями, типа, где здесь азартная игра и игра на деньги.
21.06 — 3-я отправка. Спустя 9 дней, не дождавшись проверки, заливаю обновленную версию.
30.06 — 4-я отправка, проверка через 9 дней. Отклонили, нарушен пункт 2.3.1 гайдлайна (это когда приложение что-то скрытно может делать). Также заметил, что покупки тоже не прошли проверки — никакого письма я по этому поводу не получал. Позже понял (выше написал в п. 5.1), что покупки проверяются вместе с приложением. Для меня это было неочевидно. По поводу покупок — была надпись, что необходимо действие пользователя (точный текст уже не приведу). Зашел в каждую покупку, немного поменял название и описание. Зачем — не понял, добавил всего по паре слов в каждое поле. И, по-моему, тогда же загрузил скриншот окна покупок на всякий случай (см. п. 5.1). В этой версии кнопки покупок скрывались до получения информации по ним (которые еще не были одобрены, и, соответственно, не работали). Возможно, это одна из причин отклонения приложения как я понял уже потом.
После этого я уже не знал, что нужно сделать, чтобы приложение прошло проверку — искал, читал, думал. Написал команде проверке. Только после этого мне внятно ответили, что скриншот окна покупок не соответствует тому, что проверяющий видит в приложении, а он ничего не видел на тот момент.
17.07 — 5-я отправка, проверка через 7 дней. Отклонили, также нарушен пункт 2.3.1. После этого делаю кнопки покупок видимыми. Также я написал несколько сообщений команде проверке по разным темам с просьбой разобраться, либо объяснить, что я не так делаю. Еще подал апелляцию до кучи. В этот же день приложение проверяют, но отклоняют, уже не помню почему.
26.07 — 6-я отправка, проверка через 18 минут, еще через 18 минут получаю долгожданное одобрение.
- в Google Play для меня пройти проверку на одобрения приложения в магазин было просто, здесь же все под лупой посмотрят. Возможно, там боты, здесь люди. Что лучше? Не знаю.
- ответы по результатам проверки по большей части не несут никакой информации о том, что надо исправить.
- неочевидные моменты — покупки отклонили, а я узнал только тогда, когда решил зайти на страницу с их настройками, никаких сообщений не было.
- для ускорения запуска проверки строчить во все инстанции Apple – писать сообщения в центре решений, подавать апелляцию (из центра решений), задавать вопросы команде проверки.
7 Краткое описание статьи
Мой чек-лист, который я составил для себя (примерный аналог официальной страницы), чтобы выпустить приложение на iOS:
- зарегистрировать и оплатить в участие в программе разработчиков.
- если у вас Windows — можно использовать VPS c macOS.
- при удаленной компиляции в macOS нужно установить только Xcode, Unreal Launcher/Editor/etc. устанавливать не надо.
- чтобы можно было импортировать профайлы в проект — статья.
- генерация профайлов и сертификатов — делать 2 шт. — development и distribution/shipping — статья.
- непосредственно импорт профайлов и сертификатов — статья.
- настройка удаленной компиляции перед сборкой проекта — статья.
- не забыть дать удаленный доступ по SSH в MacOS если его нет. Проверить доступ можно, например, через PyTTY.
- сборка проекта — статья. Внимание: при сборке с флагом «For Distribution» нужно выбрать distribution профайл/сертификат, иначе выбрать development профайл/сертификат. Выбирается в настройках проекта, либо в файле «Config/DefaultEngine.ini» секция «[/Script/IOSRuntimeSettings.IOSRuntimeSettings]«, MobileProvision/SigningCertificate — строки.
- тестирование на устройстве — статья.
8 Заключение
Все это случилось со мной летом 2019 года. Что-то мог забыть и не так описать, какие-то моменты могут стать уже не актуальны.
Буду рад, если эта информацию кому-нибудь поможет.
Источник