- Управление сенсорным экраном android
- Одиночное касание (tap)
- Касание с задержкой (long tap)
- Двойное касание (double tap)
- Касание с перемещением (tap & drag)
- Смахивание (swipe)
- Сведение (щипок) и разведение двух пальцев (pinch, zoom)
- Вращение двумя пальцами (rotate)
- UI-элементы и жесты в мобильных приложениях
- Жесты
Управление сенсорным экраном android
Дорогие друзья, начинающие осваивать смартфон!
Если вы перешли с обычного кнопочного мобильника на смартфон с сенсорным экраном (touch screen — тачскрин), то некоторые из вас поначалу испытывают трудности с освоением именно сенсорного экрана. Вам не очень понятно, как нужно касаться экрана, сколько задерживать касание, как перемещаться по странице и т.п. В этой статье постараюсь кратко описать основные особенности управления смартфоном.
Должен сразу сказать, что переход с механических кнопок на виртуальные является огромным шагом вперед в развитии мобильных устройств. Он позволяет увеличить площадь экрана почти до всей лицевой поверхности смартфона и облегчить управление. Но вместе с тем поначалу появляется и некоторое неудобство. Обычный телефон можно было брать в руку как угодно и касаться любых частей передней панели и экрана. У смартфонов нужно быть более осторожным, поскольку любое случайное касание поверхности экрана может вызвать нежелательное действие. Нужно выработать привычку держать в руке смартфон, не касаясь экрана без нужды, по крайней мере, пока он находится в разблокированном состоянии.
Итак, вот основные приемы управления сенсорным экраном:
Одиночное касание (tap)
Это быстрое (практически без задержки) касание экрана одним пальцем. Задержка не должна превышать 0.5 секунды. Любое касание достаточно делать легко, так как современные емкостные сенсорные экраны очень чувствительны (в отличие от уже ушедших в прошлое резистивных).
На главном экране (и любом рабочем экране – рабочем столе) одиночное касание иконки приложения вызывает запуск приложения. Это аналог нажатия левой кнопки мыши на обычном компьютере. В остальных случаях внутри приложения это может быть выбор варианта из нескольких предложенных, выбор контакта в списке контактов, подтверждение действия и т.п.
Одиночное касание в текстовых полях вставляет курсор в место касания.
Касание с задержкой (long tap)
Это касание одним пальцем с задержкой более 1 сек (до появления результата). Результат может быть различным в зависимости от ситуации. В большинстве случаев это действие приводит к появлению контекстного меню (аналог правой кнопки мыши).
Нажатие с задержкой иконки на главном экране приводит к «прилипанию» к пальцу этой иконки, что дает возможность ее перемещения по экрану, в том числе на соседний рабочий экран, а также удаления иконки (не самого приложения) в возникающую на экране корзину.
В текстовых полях задержка приводит к выделению фрагмента текста под пальцем с возможностью дальнейшего расширения выделения с помощью возникающих концевых меток, одновременно появляется меню Копировать, Выбрать все, Вырезать, Вставить. Задержка на метке курсора приводит к появлению меню Вставить (последнее содержимое буфера обмена), Вставить из буфера обмена (любое из 20 последних содержимых буфера обмена).
Двойное касание (double tap)
Двойное касание одним пальцем с коротким интервалом между касаниями (не более 0.2 сек). Применяется для попеременного увеличения и уменьшения масштаба веб страницы в браузере, картинки в Галерее и т.п. Кликнуть нужно именно на той области экрана, которую вы хотите рассмотреть крупнее и подробнее.
Касание с перемещением (tap & drag)
Это касание одним пальцем с немедленным (задержка не более 0.2 сек) началом перемещения пальца по экрану, не отпуская пальца. Дальнейшая задержка на одном месте уже после начала перемещения не играет роли: содержимое экрана как бы прилипает к пальцу до момента отпускания. Так делается пролистывание рабочих столов (экранов), страниц в браузере в любом направлении, пролистывание списков (например, контактов) и т.п. Этот жест также служит для перемещения движков различных виртуальных регуляторов (например, громкости, яркости и т.п.).
Смахивание (swipe)
Это действие одним пальцем похоже на предыдущее, но только делается без длительного перемещения по экрану, напоминает быстрый мазок кистью по бумаге. При этом содержимое экрана продолжает перемещаться даже после отрыва пальца от экрана в процессе «мазка» с постепенным замедлением. Я помню видео, как первая демонстрация этого эффекта Стивом Джобсом на презентации Apple iPhone 2G в 2007 году сорвала шквал аплодисментов.
Теперь рассмотрим приемы касания двумя пальцами. При этом пальцы могут быть на одной руке или на разных, это безразлично.
Сведение (щипок) и разведение двух пальцев (pinch, zoom)
Этот прием используется для плавного уменьшения и соответственно увеличения масштаба изображения на экране (картинки, веб страницы). Вы ставите оба пальца на экран практически одновременно, а затем делаете движение по сведению пальцев (щипок) или их разведению. Направление перемещения пальцев (вправо-влево, вверх-вниз или промежуточные движения) роли не играет.
Вращение двумя пальцами (rotate)
Это еще один прием, применяемый для вращения изображения на экране. Два пальца после прикосновения к экрану совершают перемещение каждый по дуге окружности в одинаковом направлении (по часовой или же против часовой стрелки). Или же один палец стоит неподвижно в центре вращения, а другой перемещается по дуге вокруг этого центра. Этот способ применяется достаточно редко. Например, я пользовался им при редактировании изображения в приложении MDScan для получения отсканированных копий документов.
Источник
UI-элементы и жесты в мобильных приложениях
Хабр, привет! Вы часто задумывались, обнаружив баг в мобильном приложении и заводя его в баг-трекер, как правильно назвать ту или иную часть интерфейса или действие, которые привели к ошибке? Или читаешь описание задачи и задумываешься, как должен выглядеть какой-то экран и что должно появиться при тапе на кнопку. А может, вы описываете продуктовые задачи и не всегда чувствуете себя на одной волне с дизайнерами и разработчиками, которые иногда начинают говорить на эльфийском? Чтобы исключить недопонимание, неясности и вопросы, мы решили создать перечень наиболее распространенных элементов и жестов и показать их на примере Юлы.
А вы знали, как называется «та самая выезжающая снизу экрана шторка» или несколько (три и более) тапов подряд? Ответы на эти вопросы и названия многих других элементов читайте в нашей статье.
Splashscreen — изображение, «заставка», которую пользователь видит во время загрузки приложения.
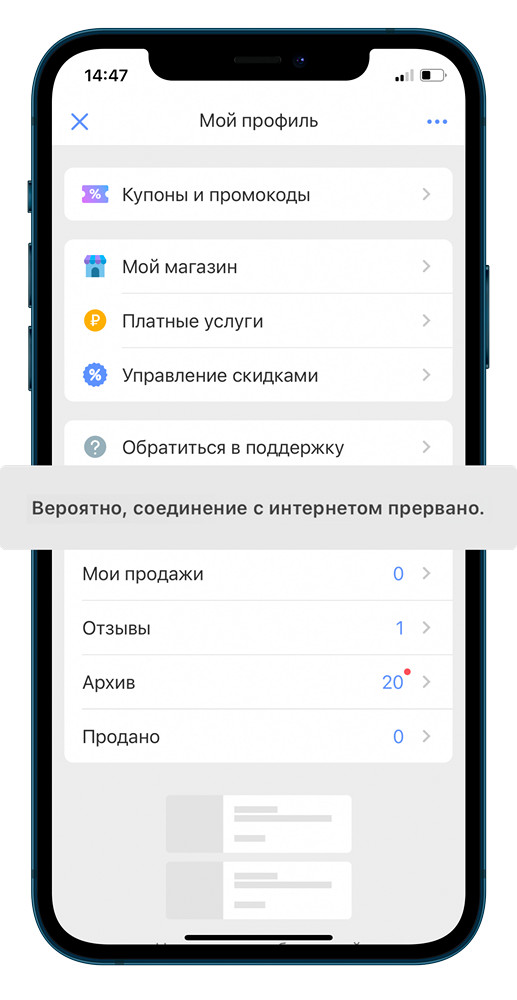
Заглушка — название говорит само за себя: это элемент, сигнализирующий о какой-то проблеме(отсутствует интернет-соединение, сервер временно недоступен, ведутся технические работы, по вашему запросу ничего не найдено и т.п.). Обычно заглушка отображается там, где должен быть контент, но по каким-то причинам он не был получен.
Webview — компонент, который позволяет отобразить страницы веб-сайта в приложении. Например, webview «Как получить бонусы»:
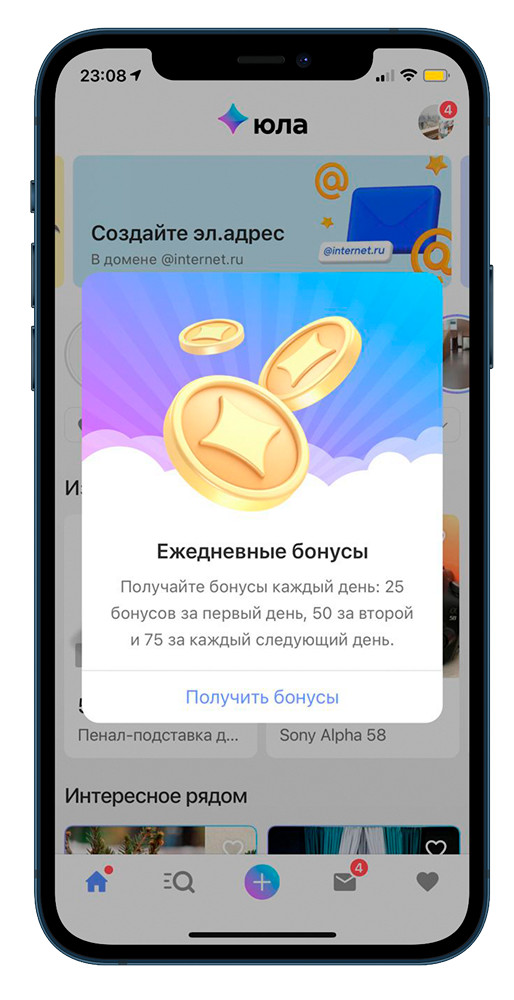
Popup — всплывающее окно, которое появляется внезапно, без запроса пользователя, и отображается поверх экрана, на котором находился пользователь. Не стоит путать с диалоговым окном, которое появляется при совершении пользователем какого-либо действия.
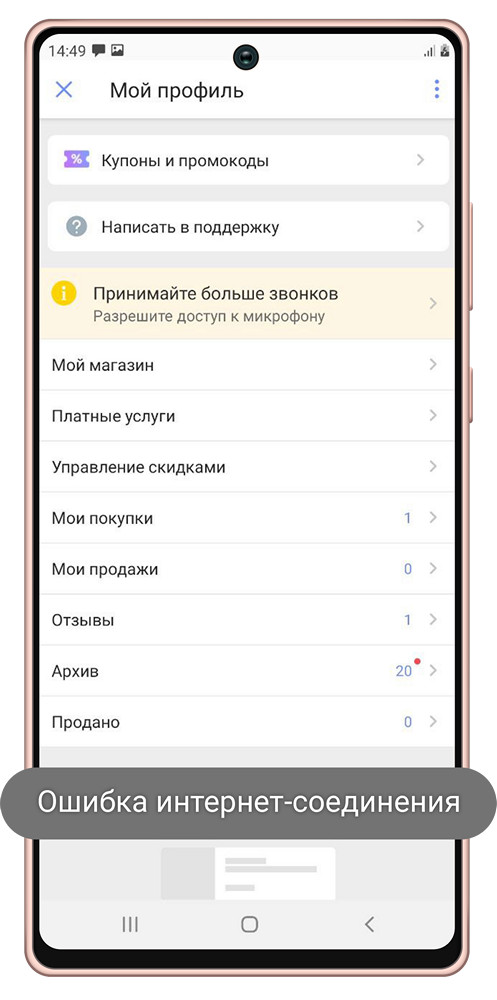
Action menu — кнопка, которая представляет собой три точки, и при нажатии (тапе) на которую открывается меню с несколькими action’ами.
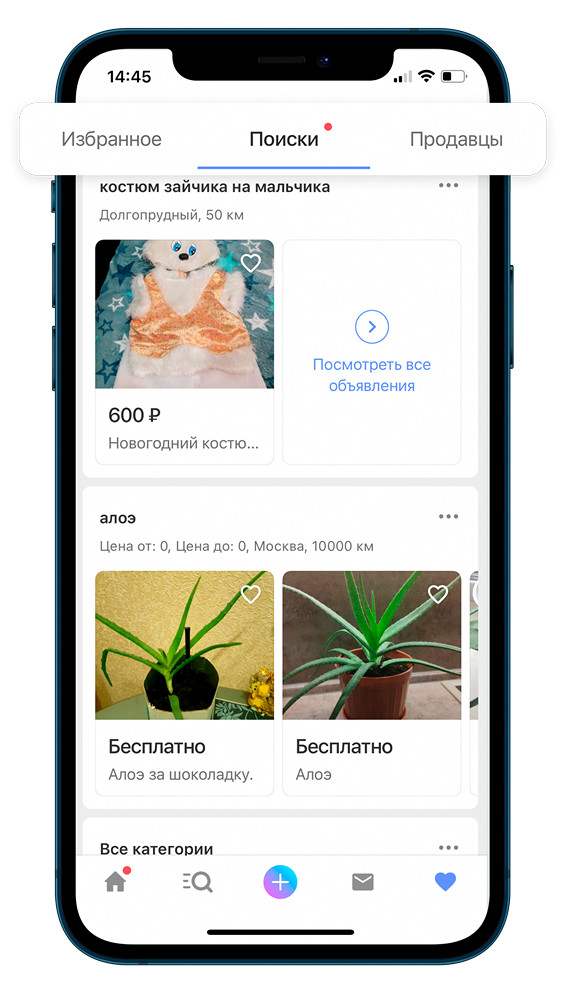
Tab — вкладка; обычно переключение между табами осуществляется нажатием (тапом) на нужный таб или смахивание (свайпом) вправо/влево.
Toast — всплывающее уведомление, не блокирующее работоспособность приложения и плавно исчезающее спустя несколько секунд. Может сообщать о какой-то ошибке, о совершении какого-то действия (например, публикация каких-то изменений). Обычно тоаст содержит текстовую информацию, но может содержать и картинку.
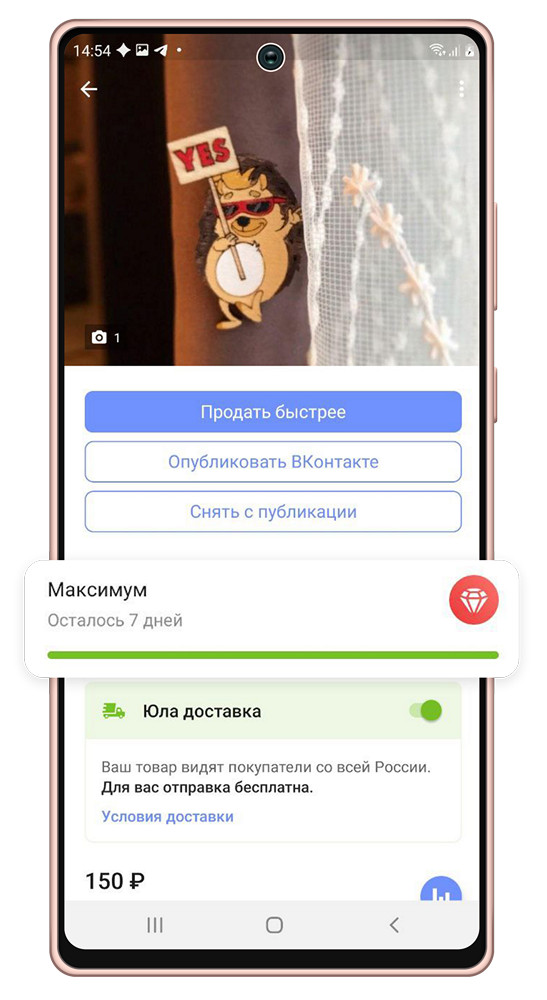
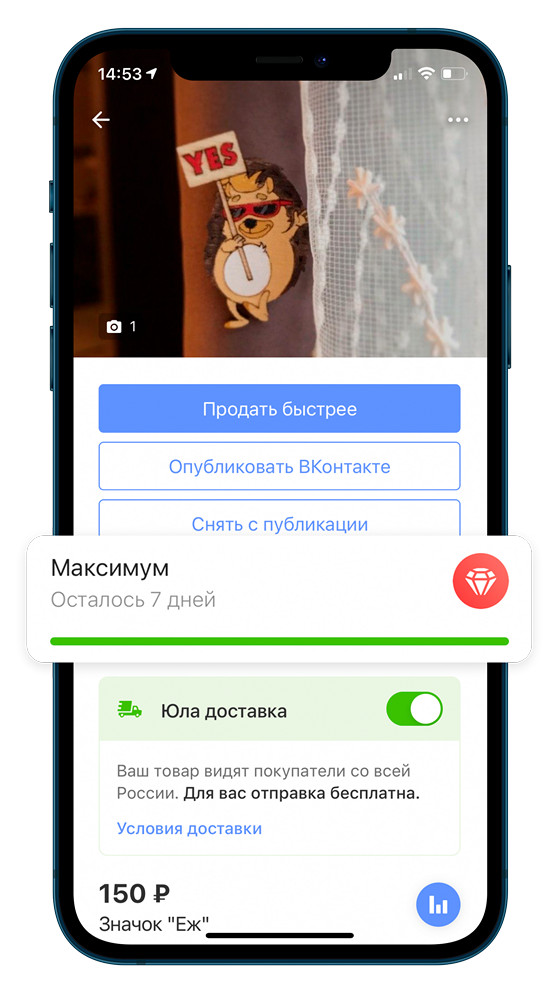
Progress Bar — индикатор степени выполнения какого-либо действия (например, показывает оставшееся время работы активности «продвижение товара»).
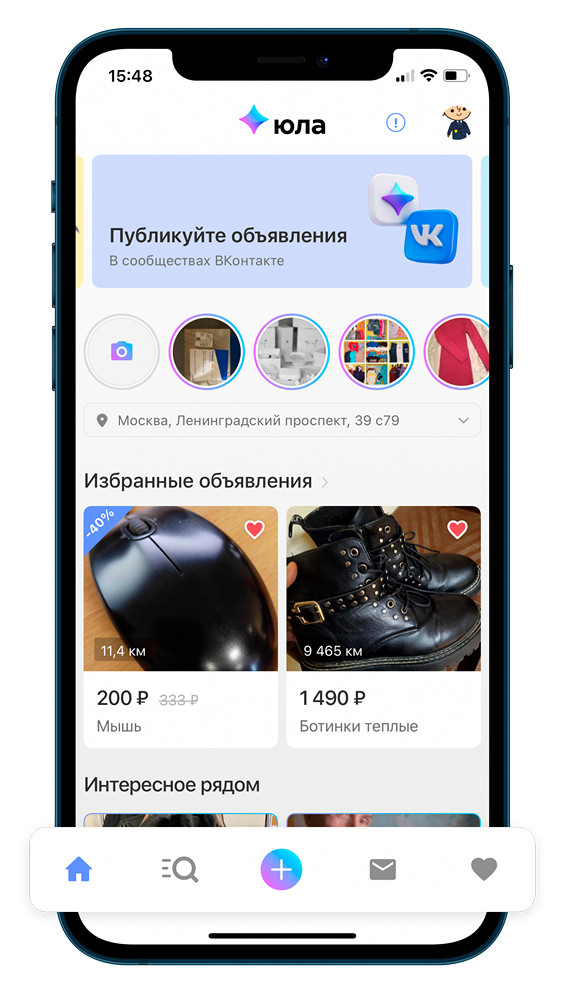
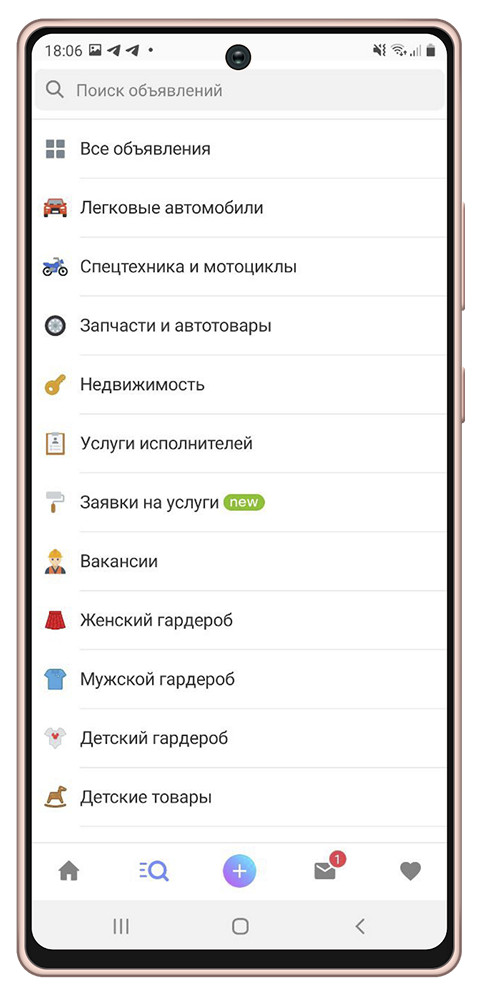
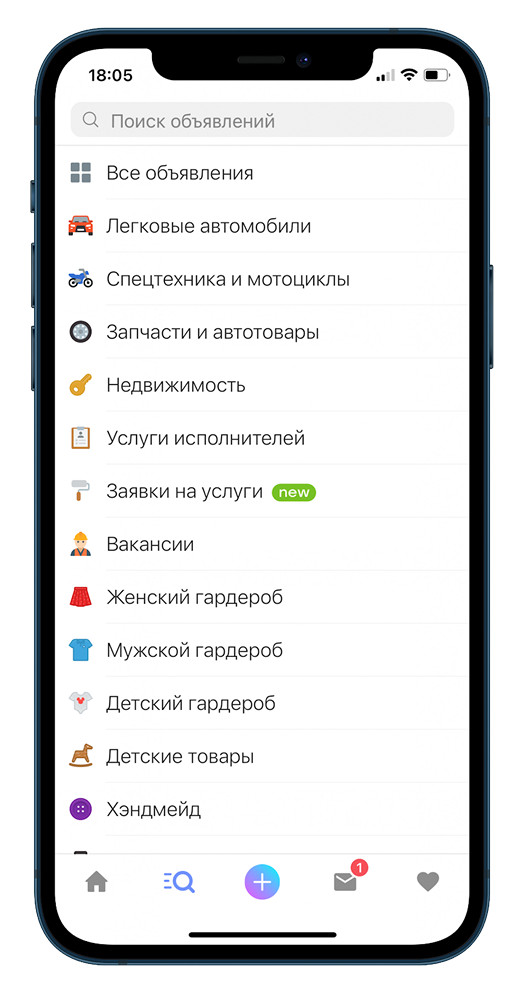
TabBar — панель вкладок в нижней части экрана, позволяющая быстро переключаться между разделами приложения.
AppBar (Android) / NavBar (iOS) — панель инструментов в верхней части экрана, содержащая кнопки управления текущим экраном.
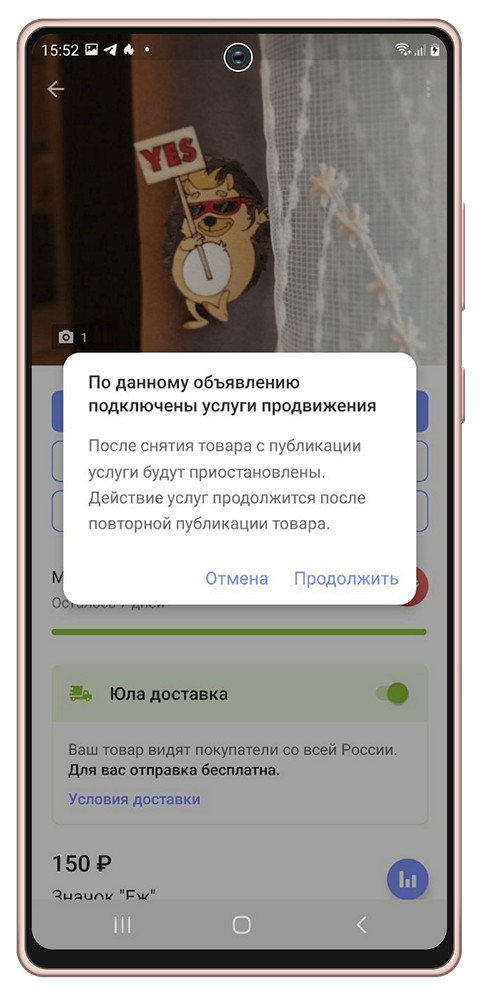
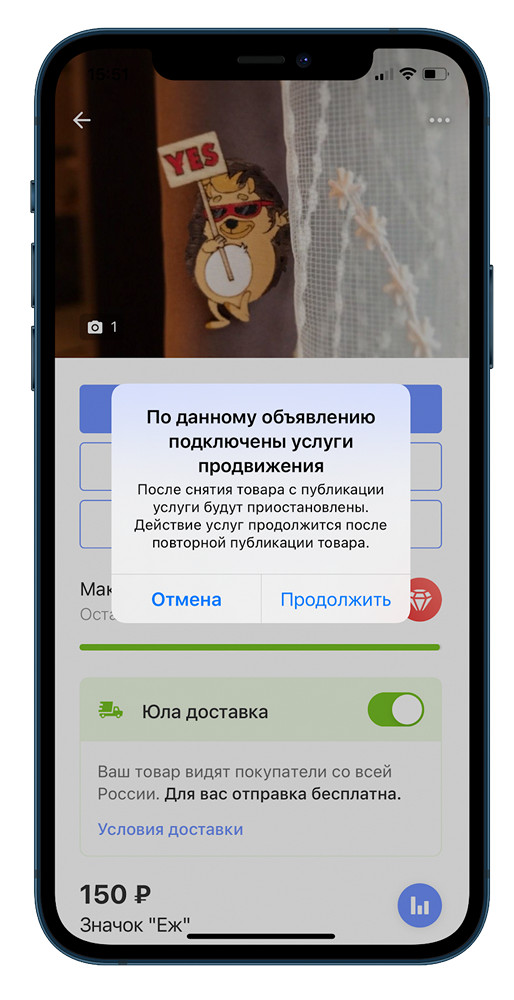
Alert — оповещение, которое передает важную информацию, связанную с состоянием приложения или устройства, и часто запрашивает обратную связь. Алерт состоит из заголовка, необязательного сообщения, одной или нескольких кнопок.
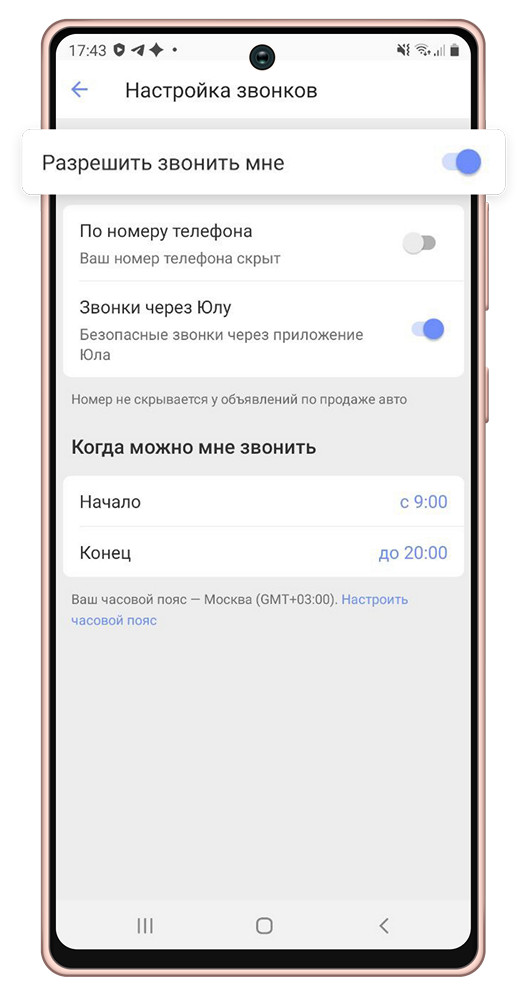
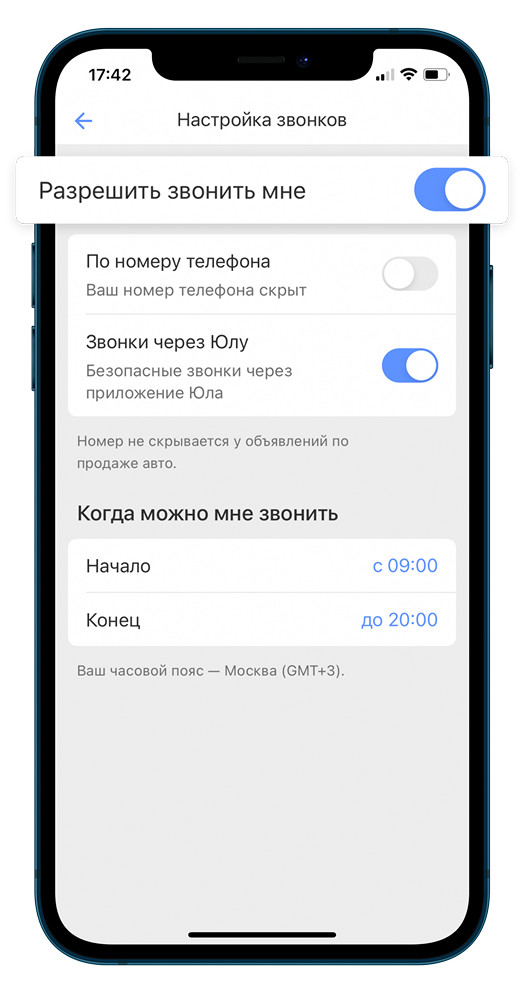
Toggle switches/Тумблер — переключатель между двумя состояниями вкл/выкл.
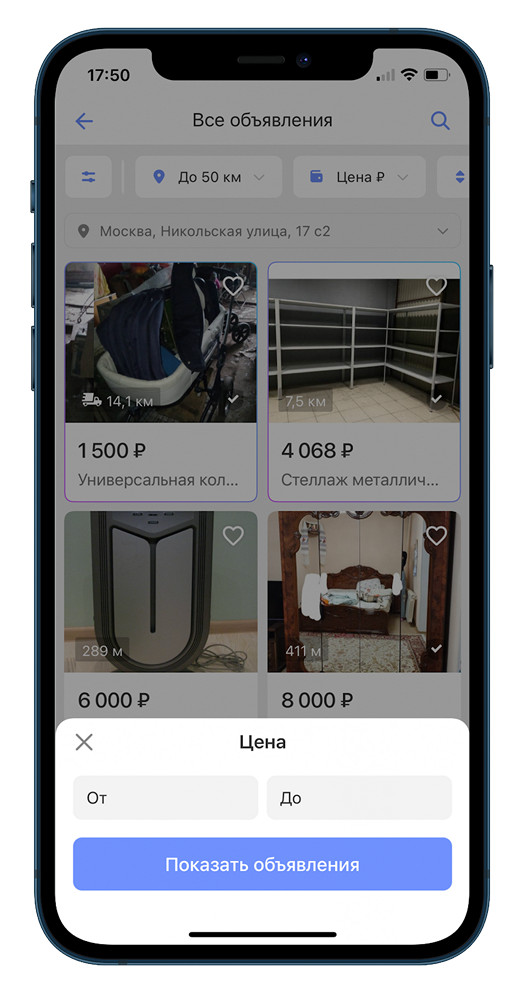
Bottomsheet — информационная панель, появляющаяся снизу экрана поверх текущего состояния при совершении какого-нибудь действия. Может содержать информацию, а также какие-либо действия.
Bubble — овальный элемент выбора какого-либо параметра, чаще всего используется в фильтрах.
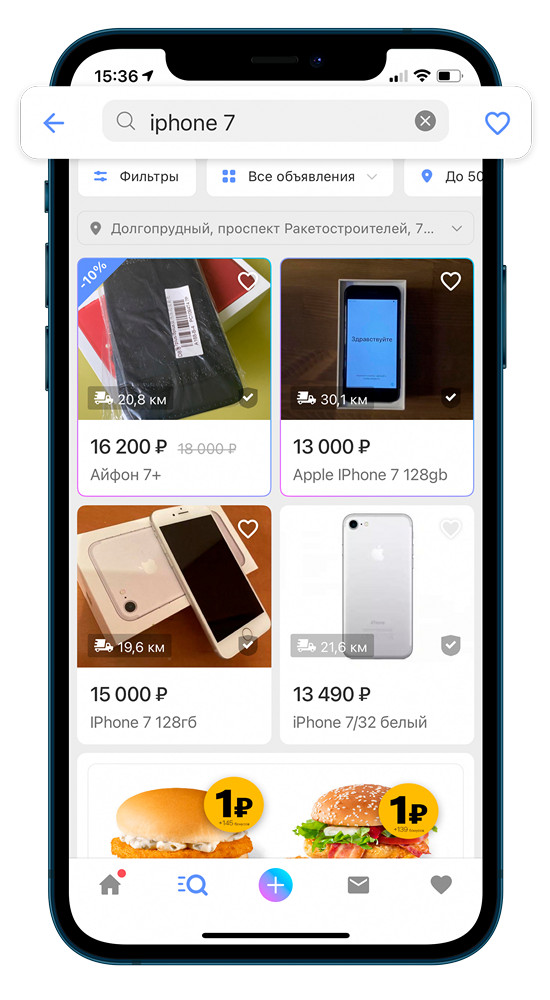
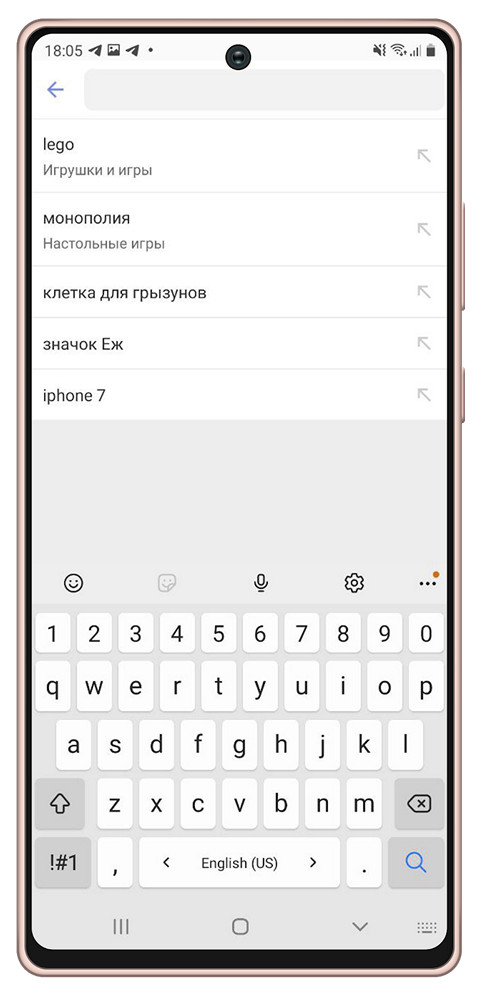
Строка поиска — поле ввода для поискового запроса.
Placeholder — текстовая заглушка в поле ввода, подсказывающая, что можно туда ввести (на скринах — текст «Поиск объявлений»).
Page Controls — элемент управления, который отображает текущее положение экрана в плоском списке страниц (на скринах — точки над кнопкой, отображающие текущее положение через изменение цвета).
Counter — точка или число, обозначающее количество непросмотренных уведомлений (например, количество непрочитанных сообщений).
Overlay — перекрывающий слой, который позволяет затемнить или осветлить элемент, на который он был наложен.
Tooltip — всплывающее сообщение, которое завязано на элемент и обучает использованию той или иной части приложения.
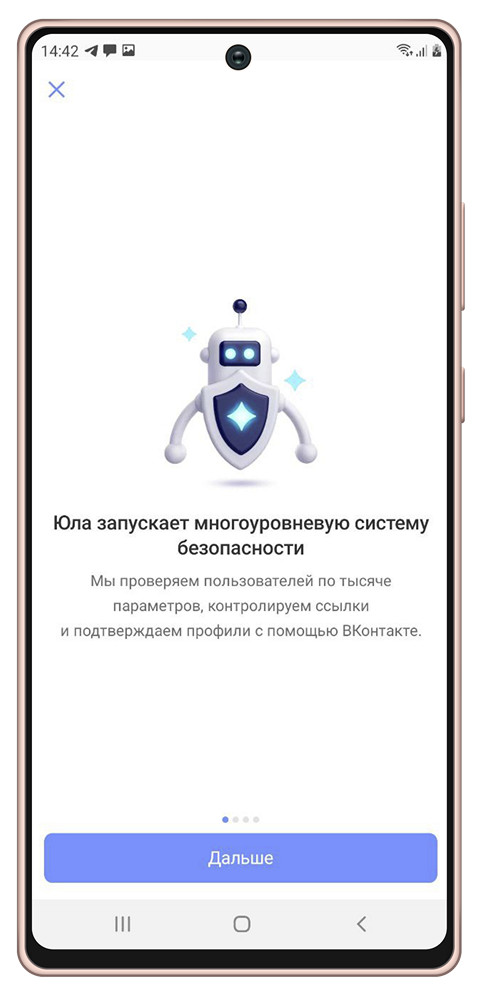
Onboarding — обучающая функциональность в приложении, появляющаяся при первом запуске для ознакомления пользователя с продуктом.
Suggest List — выпадающий список, состоящий из подсказок; появляется при вводе букв, слов или символов в поле ввода. Или список ранее совершенных поисковых запросов. Отдельный пункт из этого списка — Suggest.
Checkbox — элемент интерфейса, позволяющий выбрать любое количество опций (ни одной, одну или несколько).
Status Bar — строка состояния, содержащая общую информацию об устройстве: время, дату, сеть, уровень заряда и т.п.
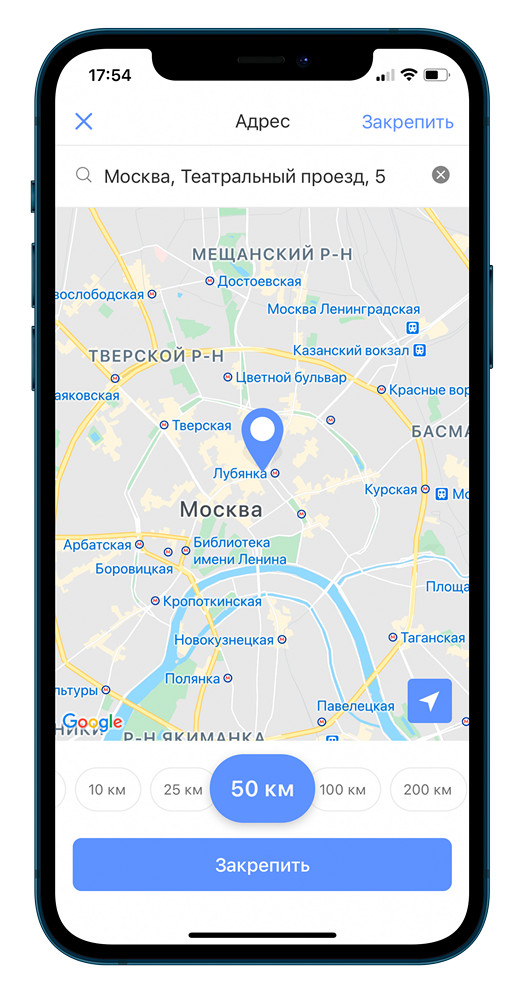
Slider — горизонтальная шкала с элементом управления, по которой скольжением пальца можно управлять состоянием или значением характеристики (в нашем случае — расстоянием от указанного адреса):
Жесты
Тап — касание, нажатие на сенсорный экран. Чтобы открыть любое приложение на смартфоне — мы тапаем на его иконку.
Double tap — два коротких касания, двойной тап.
Мультитап — три и более тапов подряд по одному элементу.
Лонгтап — нажатие с удержанием на несколько секунд. Позволяет открыть дополнительные опции там, где они есть.
Скролл — вертикальное пролистывание содержимого скольжением пальца по экрану сверху вниз или снизу вверх.
Свайп — смахивание вниз, вверх, вправо или влево. Похоже на скролл, только с «легким», коротким касанием.
Pull to refresh (p2r) — дословный перевод: «потяни для обновления».
Drag&Drop — изменение положения элементов интерфейса с помощью перетягивания: как говорит нам название — «тащи и бросай»!
Pinch — жест, используемый для изменения масштаба картинки (увеличения или уменьшения): для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Вот и весь наш список терминов, описывающих элементы интерфейса и жесты. А чем его дополнили бы вы?
Источник