- 3 «секретных» параметра iPhone, которые обязательно нужно включить каждому
- 1. Придайте скорости Safari
- 2. Защититесь от фишинга
- 3. Облегчите загрузку приложений из App Store
- Use gestures to navigate your iPhone with Face ID
- Learn the basics
- Power on or off
- Wake and sleep
- Use Siri
- Install apps
- Use Apple Pay
- Use intuitive gestures to get around
- Unlock and get to the Home screen
- Multitask
- Find widgets
- User gesture promise propagation iphone
- Standard Gestures
- iOS 13: How to use the new gestures for cut, copy, paste, and undo on iPhone and iPad
- iOS 13: How to use the new gestures for cut, copy, paste, undo, and redo on iPhone and iPad
- UIGestureRecognizer: теория, практика, кастомизация
- UITouch и его обработка
- UIGestureRecognizer
- UIGestureRecognizer и UIView
- UIGestureRecognizerDelegate
- Практика
- Кастомный UIGestureRecognizer
- Вместо заключения
3 «секретных» параметра iPhone, которые обязательно нужно включить каждому
Полезные настройки iOS.
В iOS имеется не так много параметров, которые можно назвать «секретными». Тем не менее, они все-таки есть. В этом материале рассказали о трех настройках iPhone, запрятанных глубоко и при этом несущих собой невероятную пользу.
1. Придайте скорости Safari
У версии Safari для iPhone и iPad существует ряд экспериментальных функций, которые скрыты достаточно глубоко в настройках. Кроме этого, названия функций представляют собой технические термины, ничего не говорящие обычным пользователям. Впрочем, сделано это не просто так. Большинство из находящихся в дебрях параметров функций рядовым владельцам iPhone и iPad не нужны.
За исключением одного. Перейдите в меню «Настройки» → Safari → «Дополнения» → Experimental Features и поставьте флажок на пункте Link Preload. Данный параметр позволяет браузеру Safari начинать загружать веб-сайты заранее. Но не все подряд, а лишь те, которые в ближайшее время будут затребованы. За счет функции Link Preload вы сможете увеличить скорость вашего мобильного серфинга максимальным образом.
2. Защититесь от фишинга
Согласно исследованиям, наиболее частым типом атак со стороны хакеров в 2017 году стал фишинг. Более того, эксперты прогнозируют, что количество хакерских атак в 2018 году лишь увеличится, а сами киберпреступники станут умнее. Даже если вы являетесь опытным пользователем, способным отличить фишинговую страницу от настоящей (что, к слову, иногда бывает действительно нелегко), позвольте Apple вам помочь.
Перейдите в меню «Настройки» → Safari и включите параметр «Внимание! Фальшивый сайт». «Умная» система браузера Safari встанет на вашу защиту. Если вы вдруг попадете на фишинговый сайт, целью которого является кража ваших персональных данных под видом настоящего, Safari предупредит об этом.
3. Облегчите загрузку приложений из App Store
Не так давно мы рассказывали о шикарном способе придумать очень сложный пароль и легко запомнить его. Многие владельцы iPhone и iPad воспользовались им, серьезным образом защитив свои устройства от любых угроз. Но с большим паролем приходит и большая головная боль — на его ввод требуется тратить уйму времени.
Чаще всего ввод пароля от пользователей требует App Store (если не включено подтверждение с помощью Touch ID или Face ID). Причем он делает это даже для бесплатных приложений, до тех пор, пока человек не выполнит загрузку большого количества приложений. Только после 20-30 вводов пароля App Store предлагает производить загрузку бесплатных приложений и игр свободно, без каких-либо подтверждений.
Немногие знают, но ждать пока App Store смилостивится необязательно. Достаточно:
На iOS 11.2.5 и более ранних версиях
Шаг 1. Перейдите в меню «Настройки» → «Ограничения».
Шаг 2. Нажмите «Включить ограничения» и укажите пароль для ограничений. Если вы ранее уже активировали ограничения на iPhone или iPad, то необходимо ввести его для попадания в меню управления ограничениями. Если же вы не помните пароль ограничений, то подробная инструкция о его восстановлении доступна по этой ссылке.
Шаг 3. Выберите раздел параметров “Настройки пароля” и снимите флажок с пункта “Запрос пароля“. После этого необходимо будет только лишь один раз ввести пароль от Apple ID. Все дальнейшие загрузки бесплатных приложений можно будет выполнять моментально.
На iOS 11.3 и более новых версиях
Перейти в меню «Настройки» → «iTunes Store и App Store» → «Настройки пароля» и поставить флажок на параметре «Запрос пароля».
После этого необходимо будет только лишь один раз ввести пароль от Apple ID. Все дальнейшие загрузки бесплатных приложений можно будет выполнять моментально. Очень полезный лайфхак, особенно для тех, кто привык время от времени сбрасывать настройки iPhone или iPad для увеличения скорости работы.
Источник
Use gestures to navigate your iPhone with Face ID
Use gestures on your iPhone with Face ID to quickly navigate, multitask, adjust settings, and access all the things you do most.
Learn the basics
Use the Side button to turn on your iPhone, put it to sleep, use Siri, Apple Pay, and more.
Power on or off
To turn on, press and hold the Side button until the Apple Logo appears.
To turn off, simultaneously press and hold the Side button and either volume button until the slider appears, then slide to power off.
Wake and sleep
Raise to wake or tap to wake your iPhone.
To put your iPhone to sleep, press the Side button.
Use Siri
Say «Hey Siri.» Or press and hold the Side button.
Install apps
After selecting an app in the App Store, quickly double-click the Side button to install it.
Use Apple Pay
To authenticate purchases with Apple Pay using Face ID, double-click the Side button, then glance at your iPhone.
Use intuitive gestures to get around
To create a continuous surface, the Home button has been replaced with new ways to navigate.
Unlock and get to the Home screen
To unlock your iPhone with Face ID, glance at your iPhone, then swipe up from the bottom of the Lock Screen. Or if your iPhone is on a table or other flat surface, you can raise it or tap it to wake it.
To go to the Home Screen at any time, swipe up from the bottom edge of the screen.
Multitask
Swipe up from the bottom of the screen and pause. If you’re in an app, swipe right along the bottom edge of the screen to switch to another app.
Find widgets
To see information from apps you’ve added to widgets, swipe right from the Home or Lock Screen to go to Today View. You can also find widgets on your Home Screen if you added them there.
Источник
User gesture promise propagation iphone
People interact with an iOS device by performing gestures on the touchscreen. These gestures elicit a close personal connection with content and enhance the sense of direct manipulation of onscreen objects.
As a general rule, use standard gestures. People are familiar with the standard gestures and don’t appreciate being forced to learn different ways to do the same thing. In games and other immersive apps, custom gestures can be a fun part of the experience. In other apps, it’s best to use standard gestures so extra effort isn’t needed to discover or remember them.
Avoid using standard gestures to perform nonstandard actions. Unless your app is a game in active gameplay, redefining the meaning of standard gestures leads to confusion and complexity.
Avoid interfering with systemwide screen-edge gestures. Depending on the device, screen-edge gestures provide access to the Home screen, app switcher, Notification Center, Control Center, and Dock. People rely on these gestures to work in every app. In rare cases, immersive apps like games might require custom screen-edge gestures that take priority over the system’s gestures—the first swipe invokes the app-specific gesture and a second swipe invokes the system gesture. This behavior (known as edge protect) should be implemented sparingly, as it makes it harder for people to access the system-level actions. For developer guidance, see the preferredScreenEdgesDeferringSystemGestures property of UIViewController.
Offer shortcut gestures to supplement, not replace, interface-based navigation and actions. Whenever possible, offer a simple, visible way to navigate or perform an action, even if it means an extra tap or two. Many system apps include a navigation bar that provides a clear, tappable button back to the previous screen. But users can also navigate back by swiping from the side of the screen. On iPad, people can exit to the Home screen by pressing the Home button, or by using a four-finger pinching gesture.
Use multifinger gestures to enhance the experience of some apps. Although gestures involving multiple fingers at once aren’t appropriate for every app, they can enrich the experience in some apps, such as games and drawing apps. For example, a game might include multiple onscreen controls, such as a joystick and firing buttons, that can be operated simultaneously.
For developer guidance, see UIGestureRecognizer.
Standard Gestures
People generally expect the following standard gestures to work the same across the system and in every app.
Источник
iOS 13: How to use the new gestures for cut, copy, paste, and undo on iPhone and iPad
— Jun. 12th 2019 2:12 pm PT
iOS 13 and iPadOS 13 bring new three-finger gestures to make manipulating text easier than ever. Follow along for a look at how to use the new gestures for cut, copy, paste, undo, and redo on iPhone and iPad.
Shake to undo has been a sore point for many iOS users (particularly awkward on iPad), and this year iOS 13 brings a great alternative with new three-finger gestures. In addition to undo and redo options, the new gestures bring support for cut, copy, and paste.
The gestures below work great paired with the new option to double-tap and select text on iPhone and iPad in iOS 13 and iPadOS 13 (iPadOS 13 slated for release on September 30th).
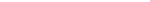
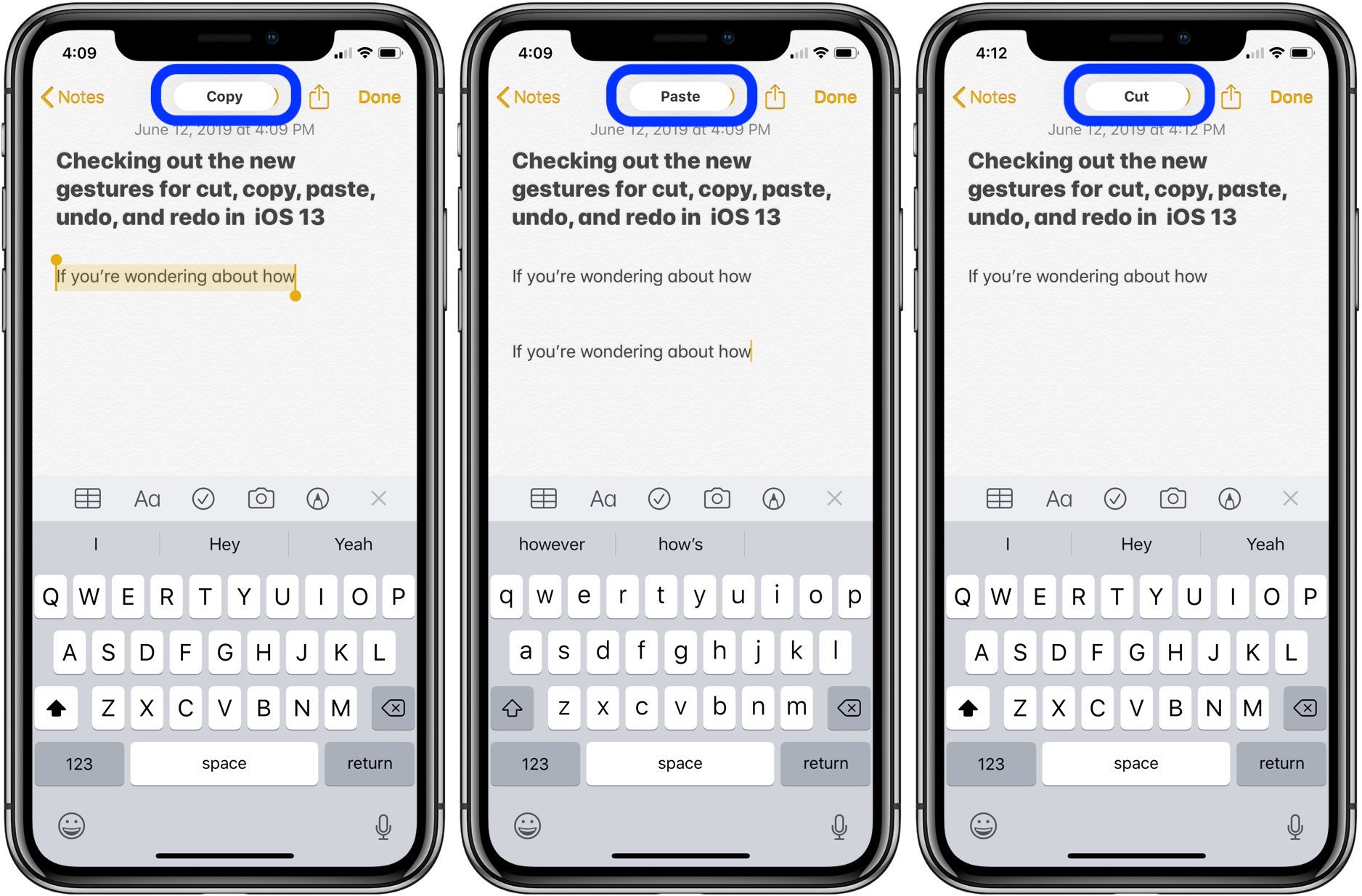
iOS 13: How to use the new gestures for cut, copy, paste, undo, and redo on iPhone and iPad
- Copy: three-finger pinch
- Cut: three-finger double pinch
- Paste: three-finger pinch out (expand)
- Undo: three-finger swipe left (or three-finger double tap)
- Redo: three-finger swipe right
- Shortcut menu: three-finger single tap
When you successfully use one of the three-finger gestures in iOS 13, you’ll see a confirmation at the top of your screen. Here’s how this looks on iPhone:
For more help getting the most out of your Apple devices, check out our how to guide as well as the following articles:
FTC: We use income earning auto affiliate links. More.
Источник
UIGestureRecognizer: теория, практика, кастомизация
Представляя первый iPhone в 2007 году, Стив Джобс апеллировал к устареванию концепции физической клавиатуры у мобильных устройств: “ Buttons & controls can’t change”. С этого момента началось стремительное развитие устройств с качественными тачскринами, позволившими отказаться и от физических кнопок, и от стилусов. Теперь палец — главный инструмент управления девайсом и мы можем тапать по кнопкам, свайпать списки, пинчить фотографии… Давайте разберемся как это реализовано со стороны софта и научимся использовать всю мощь механизма распознавания жестов.
UITouch и его обработка
Но давайте по порядку. Перед тем, как начинать распознавать жесты, надо понять, как вообще приложение получает информацию о касаниях, свайпах, нажатиях на экран и кто их обрабатывает.
Что происходит, когда палец пользователя касается экрана? Система создает объект типа UITouch, который будет ассоциирован с текущим касанием на все время его жизни, пока палец пользователя не оторвется от экрана. Это значит, что на время всей цепочки событий
“палец коснулся экрана → палец движется по экрану → палец оторвался от экрана”
для каждого пальца, касающегося экрана, существует уникальный объект UITouch. Далее, используя механизм hit-testing’а, находится самая глубокая в иерархии UIView, frame которой содержит в себе точку касания экрана. Полученная UIView становится firstResponder, начинает получать уведомления о UITouch и прокидывать их дальше по responderChain .
Для обработки поступающих событий, UIView предоставляет несколько методов:
- touchesBegan(_ touches: Set , with event: UIEvent?) — начало касания (экрана коснулись пальцы)
- touchesMoved(_ touches: Set , with event: UIEvent?) — изменение параметров касания (позиция на экране, сила (ForceTouch))
- touchesEnded(_ touches: Set , with event: UIEvent?) — конец касания (пальцы были убраны с экрана)
- touchesCancelled(_ touches: Set , with event: UIEvent?) — отмена касания (далее рассмотрим, что это значит)
Так как экран iPhone поддерживает мультитач, то в один момент времени может измениться состояние сразу нескольких касаний. Например, если пользователь коснется экрана двумя пальцами одновременно, система вызовет touchesBegan лишь один раз, но во множестве Set мы получим два объекта — каждый для своего пальца.
Первые три метода ( touchesBegan, touchesMoved, touchesEnded) отвечают за “нормальный” жизненный цикл UITouch и вызываются при начале касания, изменении его параметров (позиция на экране, сила нажатия) и конце касания соответсвенно.
Однако, touchesCancelled выбивается из их ряда. На самом деле, концом жизненного цикла UITouch может быть не только физический конец жеста, но и какое-либо программное событие, в следствие которого система будет вынуждена прервать обработку данного касания. Это может произойти, например, в случае, если появился интерфейс входящего звонка и продолжение обработки касания будет некорректным — пользователь уже находится в контексте другого приложения (телефон). Ожидается, что при получении touchesCancelled приложение отменит все действия которые могли быть произведены в touchesBegan/Moved. Для понимания логики этого требования рассмотрим кнопку. Пусть пользователь нажал на нее, но еще не поднял палец и в это время происходит входящий звонок. Если обработать touchesCancelled аналогично touchesEnded и вызвать обработчик нажатия кнопки, то после окончания звонка и возврата в приложение будет произведено какое-то действие, которое пользователь мог не ожидать.
Зная как обрабатывать тач-события, мы, вообще говоря, можем реализовать сколь угодно сложную логику и начать вычленять из них нечто, что может нас интересовать. Давайте, например, попробуем обрабатывать долгое нажатие на UIView.
- Для каждого нового UITouch создаем DispatchWorkItem, который, будучи выполненным через 0.3c вызовет callback onLongTap.
- Если пользователь достаточно сильно сдвинет палец от начальной точки касания, то такой жест не надо обрабатывать как long-tap и надо отменить его DispatchWorkItem.
- В случае, если касание было прекращено пользователем или отменено системой, то вызываем cancel() у отвечающего ему DispatchWorkItem, тем самым предотвращая вызов callback’a, если он еще не был осуществлен.
Вот и все! Теперь мы можем распознавать долгие нажатия на нашей UIView. Но сколь прост получившейся код, столь же он и плох с точки зрения архитектуры. Представим, что мы хотим “научить” еще какую-нибудь UIView в приложении обрабатывать долгие нажатия. Или больше — перед нами стоит задача отлавливать и долгое нажатие, и двойной тап по UIView одновременно. Какие у нас варианты? Можно либо скопировать код, либо прибегнуть к наследованию. Очевидно, что ни тот, ни другой подход тут неприемлем. Так или иначе, но мы должны вынести логику по обработке UITouch событий в независимую сущность. И тут, наконец, на поле выходит UIGestureRecognizer.
UIGestureRecognizer
UIGestureRecognizer — сущность, предоставляемая нам UIKit и инкапсулирующая в себе всю логику по работе с UITouch объектами. Имея UIGestureRecognizer легко “научить” любую UIView распознавать какой-либо жест, достаточно добавить инстанс необходимого рекогнайзера на UIView через addGestureRecognizer и настроить обработку событий посредствам паттерна Target-Action.
UIGestureRecognizer инкапсулирует в себе логику по работе с UITouch/UIPress объектами
UIKit предлагает нам на выбор несколько стандартных реализаций UIGestureRecognizer’а:
- UITapGestureRecognizer — тапы
- UIPinchGestureRecognizer — щипковый жест (зум) двумя пальцами
- UIRotationGestureRecognizer — жест “поворота” двумя пальцами
- UISwipeGestureRecognizer — свайп в любом направлении
- UIPanGestureRecognizer — скролл в любом направлении
- UIScreenEdgePanGestureRecognizer — скролл от края экрана (как жест возврата к предыдущему экрану через смахивание от края дисплея)
- UILongPressGestureRecognizer — долгое нажатие
Наш код обработки долгого нажатия может быть значительно упрощен с использованием UILongPressGestureRecognizer:
Идейно все рекогнайзеры делятся на два типа:
- дискретные ( UITapGestureRecognizer, UILongPressGestureRecognizer, UISwipeGestureRecognizer)
- непрерывные ( UIPinchGestureRecognizer, UIRotationGestureRecognizer, UIPanGestureRecognizer, UIScreenEdgePanGestureRecognizer)
Работа с дискретными рекогнайзерами напоминает работу с обычной UIButton — задаем action, который будет вызван единожды по факту наступления требуемого события.
Непрерывные рекогнайзеры, напротив, будут вызывать action-метод много раз при каждом значимом для распознаваемого ими жеста изменении. Например, UIPanGestureRecognizer будет обращаться к action-методу всякий раз, как палец пользователя будет сдвигаться по экрану, чтобы мы могли обработать это движение и соответствующим образом обновить UI.
Одним из основных свойств непрерывных рекогнайзеров, которое нам необходимо обрабатывать в action-методе является state: UIGestureRecognizer.State, которое может принимать следующие значения:
- possible — рекогнайзер готов к работе
- began — начался распознаваемый жест
- changed — изменение состояния, например, движение пальца при скролле
- recognized (он же ended) — жест закончился
- cancelled — аналог touchesCancelled
- failed — жест не был распознан (например мы ожидали скролл двумя пальцами, но экрана коснулся лишь один)
UIGestureRecognizer и UIView
Главное что надо помнить — UIGestureRecognizer первым получает право обработки UITouch ивентов. UIGestureRecognizer’ы стоят немного в стороне от обычного механизма responder chain’а. Система, определив через hitTest самую глубокую UIView в которую попал палец пользователя, собирает все рекогнайзеры в цепочке её superview вплоть до UIWindow. Среди собранных рекогнайзеров определяется множество тех, которые буду работать и порядок их работы (это поведение задается через делегата рекогнайзера и мы рассмотрим его чуть далее). UIGestureRecognizer может перехватить UITouch так, что UIView о нём никогда не узнает. Более того, если рекогнайзер перехватит UITouch, то его не увидит вообще ни одна UIView в responderChain вне зависимости от того, на какую UIView был добавлен рекогнайзер.
Увидит ли UIView эти события зависит от реализации рекогнайзера и/или его настроек. Опустив зависимость от конкретной реализации, рассмотрим какие параметры влияют на доставку событий обрабатываемых в рекогнайзере до UIView.
- cancelsTouchesInView: Bool (default: true)
- delaysTouchesBegan: Bool (default: false)
- delaysTouchesEnded: Bool (default: true)
cancelsTouchesInView — если рекогнайзер распознает жест, то все UITouch, которые уже были переданы к этому моменту в UIView, но имеющие отношение к жесту, будут отменены ( touchesCancelled). Те UITouch жеста, которые еще не были переданы в UIView, никогда до нее не дойдут.
Для понимания рассмотрим пример: пусть есть ThreeFingerRecognizer, детектирующий касание тремя пальцами. Переопределим методы touches в UIView, добавив в них print и посмотрим как будет меняться вывод в зависимости от значения флага cancelsTouchesInView.
В обоих случаях вывод в консоль достаточно похож. Все начинается с того, что пользователь палец за пальцем касается экрана. Различие в поведении наступает в момент касания экрана третьим пальцем. Если у рекогнайзера поднят флаг cancelsTouchesInView, то он полностью “захватывает” жесты и у UIView вызывается touchesCancelled для этих объектов UITouch. Более UIView не будет получать уведомления о состоянии этих UITouch объектов. Если же cancelsTouchesInView сброшен, то факт начала распознавания рекогнайзером жеста проходит для UIView прозрачно и события touches продолжают исправно поступать в UIView.
delaysTouchesBegan — ни один UITouch не попадет в UIView до тех пор, пока рекогнайзер не перейдет в состояние failed. После перехода в failed у UIView будут вызваны методы touchesBegan и touchesMoved (если надо).
Обратимся к схожему с предыдущим примеру, но рассмотрим две реализации ThreeFingerRecognizer. Первая, как и в прошлый раз, будет детектировать касание тремя пальцами и игнорировать новые тачи, если на экране уже три пальца. Вторая реализация рекогнайзера будет переходить в состояние failed по факту касания более чем тремя пальцами.
Установим флаг delaysTouchesBegan в true и изучим вывод для двух реализаций рекогнайзера.
Видно, что флаг, оправдывая свое название, задерживает передачу событий о UITouch, который потенциально могут быть частью жеста, до момента, когда не станет точно понятно, что жест распознан не будет. При этом, если рекогнайзер не перейдет в состояние failed, то UIView и вовсе никогда не получит эти ивенты.
delaysTouchesEnded — ни для одного UITouch, обрабатываемого рекогнайзером, не будет вызван метод touchesEnded у UIView до тех пор пока рекогнайзер не перейдет в состояние failed. В случае успешного распознавания жеста UIView получит touchesCancelled для данных UITouch. Это гарантирует вызов touchesCancelled для UITouch являющихся частью распознанного жеста.
Поведение флага напоминает собой таковое в случае delaysTouchesBegan за исключением того, что тут UIView может начать обрабатывать жест сразу, не дожидаясь пока рекогнайзер перейдет в состояние failed. Это позволит реализовать более отзывчивый интерфейс.
Комбинируя данные флаги можно добиваться требуемого результата. Однако, надо быть аккуратным. Нужно помнить, что часть UI-элементов обрабатывает жесты пользователя через рекогнайзеры (например, UIScrollView), а часть — через прямую обработку UITouch (например, UIButton). Неудачная конфигурация может сделать обработку жестов непредсказуемой.
Если же стоит задача сделать полностью “прозрачный” для UIView рекогнайзер, то надо смело выставлять все три флага ( cancelsTouchesInView, delaysTouchesBegan, delaysTouchesEnded)в false.
UIGestureRecognizerDelegate
Разобравшись с настройкой отношения UIGestureRecognizer ← → UIView, настало время перейти к конфигурации взаимной работы многих рекогнайзеров.
Кроме задания action-метода мы можем определить делегата UIGestureRecognizer’a. Представим, что мы хотим обрабатывать простой тап и двойной тап по одной и той же UIView одновременно. При этом, если пользователь делает двойной тап, то он не должен быть распознан как два простых последовательных. Для этого необходимо настроить взаимосвязь между рекогнайзерами посредствам реализации методов делегата:
func gestureRecognizer(UIGestureRecognizer, shouldRequireFailureOf: UIGestureRecognizer) -> Bool
Должен ли рекогнайзер начинать свою работу только после того, как какой-то другой рекогнайзер перешел в состояние failed
func gestureRecognizer(UIGestureRecognizer, shouldBeRequiredToFailBy: UIGestureRecognizer) -> Bool
Может ли какой-то другой рекогнайзер начать свою работу до перехода текущего в состояние faild
Очевидно, что для корректной реализации поставленной задачи рекогнайзеру простого тапа необходимо дождаться перехода рекогнайзера двойного тапа в состояние failed. Это значит, что двойного тапа не произошло и данный жест можно обработать как нечто другое. Если же имел место именно двойной тап, то рекогнайзер простого тапа не начнет работу и не распознает жест как два отдельных тапа.
Рассмотрим еще один пример: зум и поворот фотографии. Оба этих жеста должны обрабатываться одновременно, а, значит, сделать какой-либо рекогнайзер приоритетнее как в предыдущем примере не выйдет — необходима их одновременная работа. Для реализации требуемого поведения необходимо обратиться к методу делегата
func gestureRecognizer(UIGestureRecognizer, shouldRecognizeSimultaneouslyWith: UIGestureRecognizer) -> Bool
Определив его соответствующим образом можно добиться одновременной работы нескольких рекогнайзеров.
Кроме того, делегат может решить должен ли рекогнайзер вообще начинать работу в данный момент, и информацию о каких UITouch он будет получать.
Практика
Но лучше один раз увидеть.
Давайте перенесем поведение фотографии в галерее на обычную UIView. Реализуем возможность перетаскавания по экрану, зума и поворота двумя пальцами.
Начнем с перетаскивания по экрану. Для этого нам понадобится единственный UIPanGestureRecognizer, позволяющий отлавливать скроллы по экрану.
- Максимальное число касаний в жесте — 1 (перетаскиваем одним пальцем).
- Сохраняем точку начала жеста.
- При каждом сдвиге пальца обновляем позицию UIView на экране на требуемую величину.
Дальше по списку зум — щипковым жестом двумя пальцами изменять размер UIView. С этим нам поможет UIPinchGestureRecognizer. Общая идея аналогична подходу с перетаскиванием.
Запустив приложение можно заметить, что в поведении есть изъян. Что будет, если начать двигать квадрат одним пальцем, а потом, коснувшись экрана вторым, попытаться изменить его размер? UIPinchGestureRecognizer не срабатывает и размер UIView не меняется. И наоборот, если начать зумить квадрат двумя пальцами, то система уже не даст его сдвинуть с места. Настает время делегата!
Запустив приложение еще раз можно убедиться, что теперь все работает как и планировалось!
Остается разобраться с поворотом. Если вы дочитали до этой точки, то у вас уже достаточно знаний, чтобы реализовать эту функциональность самостоятельно. Ну а если на вашем пути встретятся проблемы, то вы всегда можете обратиться к полному коду примеров.
Добавим еще одно требование к нашему приложению. Пусть по тапу на UIView будет меняться её цвет, а по двойному тапу возвращаться к начальным значениям размер и позиция. Для обработки тапов будем использовать два UITapGestureRecognizer’а и не забудем настроить порядок их работы через определение методов делегата.
- Ключевой момент примера — реализация метода делегата, что позволяет задать корректный порядок работы двух UITapGestureRecognizer’ов.
Но не всегда обязательно писать так много кода для работы с делегатами. Если в одной точке имеется доступ к обоим рекогнайзерам, то реализовать схожее поведение можно через явное определение зависимости посредствам метода require(toFail otherGestureRecognizer: UIGestureRecognizer) .
Кастомный UIGestureRecognizer
UIKit предоставляем нам богатый набор рекогнайзеров всех основных “iOS жестов”, конфигурируя которые можно покрыть большинство стандартных требований и кейсов. Но что, если поставленная задача все же выходит за рамки возможностей стандартных рекогнайзеров? Безусловно можно написать свою реализацию!
Первым шагом реализации собственного рекогнайзера должно быть добавление строчки import UIKit.UIGestureRecognizerSubclass, что подключит категорию класса UIGestureRecognizer с переопределением свойства state и сделает его доступным на запись.
Реализация своего рекогнайзера сводится к переопределению уже знакомых нам методов touchesBegan/Moved/Ended/Cancelled в которых должна быть сосредоточена вся логика по обработке событий и вычленения из них требуемых жестов. Также необходимо переопределить метод reset() в котором необходимо очищать состояние рекогнайзера. И, последнее, что может нам пригодится — метод ignore(_ touch: UITouch, for event: UIEvent), посредствам которого, мы можем сообщить системе, что конкретный UITouch не относится к нашему жесту и мы не хотим далее получать уведомления о его изменениях.
Собирая все воедино, давайте напишем свой непрерывный рекогнайзер, который будет распознавать сильное нажатие (ForceTouch) и, если сила превысила заданный порог, то уведомлять target о её изменении.
Как видите, код сильно похож на то, что мы писали в примере про распознавание долгого нажатия на UIView. Но надо не забывать про корректную реализацию метода reset().
Вместо заключения
Из этой статьи вы могли получить основные знания для работы с UIGestureRecognizer’ами и реализации своих собственных.
Полный код примеров можно найти на GitHub.
Кроме того никогда не бывает лишним почитать официальную документацию:
Источник