- Установить html5 для андроид
- HTML5 Supported for Android 2.0.1
- (HTML5 поддерживается для Android)
- Скачать
- HTML5 Video Player
- Html5 video file not found на андроид
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
- Модерный HTML5
- Ошибка «html5 Video file not found» — причины появления
- Перегрузите веб-страницу
- Очистите кэш и куки веб-навигатора
- Отключите аппаратное ускорение
- Запустите навигатор в безопасном режиме
- Обновите ваш веб-браузер
- Обратитесь к веб-мастеру сайта
- Заключение
- 5 последних уроков рубрики “HTML5”
- Расширяем возможности HTML за счёт создания собственных тегов
- Определение доступности атрибута HTML5 с помощью JavaScript
- HTML5: API работы с вибрацией
- Создание форм с помощью Webix Framework — 4 практических примера
- Знакомство с фрэймворком Webix
Установить html5 для андроид
Краткое описание:
Упрощённый браузер с возможностью открывать видео vk.com, hdserials.tv, carambatv.ru, youtube.com, HTML5 Video в установленном у вас плеере.
Описание:
Web Video Browser — это упрощённый браузер, который позволяет смотреть видео из популярных сайтов, таких как ВКонтакте, CarambaTV.ru в своём любимом видео плеере — MX Player, Dice Player, VLC или др. Дополнительно поддерживается обработка HTML5 Video, YouTube iframe, плеера от HDSerials.
Приложение поддерживает трансляцию видео в формате M3U8 (HLS стриминг), MP4 и WebM на Google Chromecast.
Поддерживается открытие ссылок из других браузеров через функцию «Поделиться» (Share) и возможность быстрого поиска из адресной строки — для этого нужно ввести фразу для поиска и нажать «Поиск».
Правообладателям: приложение не содержит в себе ссылок на нелегальный контент и ни коим образом не способствует распространению нелегального контента. Приложение только предоставляет альтернативный способ воспроизведения видео, размещённого в открытом доступе, которое пользователь находит самостоятельно используя поиск или порталы.
Как это работает:
1) Устанавливаем Web Video Browser
2) Открываем в браузере свой любимый сайт с HD видео, которое размещено на серверах ВКонтакте, YouTube, CarambaTV, HDSerials, или где предлагается просмотр через HTML5 Video плеер – чаще всего такой плеер предлагается сайтами для пользователей мобильных браузеров (для получения мобильной версии сайта нужно установить UserAgent в настройках приложения на iPad или Android)
3) После загрузки страницы, где размещено поддерживаемое видео, вместо фреймов с Flash плеером или HTML5 Video плеером будут показаны превьюшки с кнопкой «Play» (для плеера HDSerials превьюшки не доступны)
4) Нажимаем на квадратик к кнопкой Play — открывается диалоговое окно со списком доступного качества видео. Для HTML5 Video плеера будут показаны доступные источники видео для просмотра – чаще всего файлы разных форматов: MP4, WebM, OGG
5) Выбираем качество — открывается список видео плееров, которые могут воспроизвести видео
6) Выбираем плеер и наслаждаемся просмотром!
Как запустить воспроизведение на Chromecast:
1) Если в Wi-Fi сети будет доступно устройство Chromecast в панели действий появится кнопка подключения к устройству – нажимаем её, выбираем нужно устройство для трансляции. Кнопка подключения к Chromecast станет активной.
2) Далее делаем всё то же самое, что и для обычного запуска видео – открываем нужный сайт, находим там видео, жмём квадратик с кнопкой Play, выбираем качество видео и если формат видео поддерживается Chromecast видео будет перенаправлено на него.
3) Наслаждаемся просмотром на большом экране!
PS: приложение не является полноценной заменой Adobe Flash Player, оно только позволяет отрыть ссылки на видео от указанных порталов во внешнем плеере. Flash игры не поддерживаются.
В текущей версии обрабатываются видео из социальной сети ВКонтакте – как на самом сайте ВК, так и на других сайтах, которые размещают видео в ВК через iframe; HTML5 Video; YouTube iframe; плеер CarambaTV; плеер HDSerials. Если плеера вашего любимого сайта нет в списке поддерживаемых – пишите на почту, по мере возможности поддержка будет добавлена.
PS: Вопросы, предложения и сообщения об ошибках пишите на почту — [email protected]
PPS: поддерживаемые сайты и плееры
* vk.com
* seasonvar.ru
* anidub.online.com
* hdserials.tv
* vimeo.com
* dailymotion.com
* caramba.tv (временно не работает)
* HTML5 Video плееры, которые вставлены непосредственно на страницу, если плеер лежит во фрейме — такой вариант пока не обрабатывается
* так же подхватывается на любых сайтах видео, вставленное из vk.com, hdserials.tv, vimeo.com, dailymotion.com, youtube.com (для youtube.com выполняется запуск официального приложения)
Русский интерфейс: Да
Разработчик: Gairon 
v.1.5.10
* Исправлено открытие страниц из других приложений через действия «Открыть в» и «Поделиться»
v.1.5.9
+ Добавлена поддержка сайта seasonvar.ru
* Для обратной связи теперь используется библиотека Apptentive
v.1.5.8
* Исправлено открытие домашней страницы при запуске приложения
v.1.5.7
* Убрано закрытие приложения при отсутствии Google Play Services
v.1.5.6
+ Добавлена поддержка vimeo.com
+ Добавлен пункт Выход в меню
v.1.5.5
+ Добавлена поддержка dailymotion.com
* Переделан стиль диалогов выбора качества и серий
v.1.5.4
* Исправлена обработка плеера на сайте Anidub Online (снова 2)
v.1.5.3
* Исправлена обработка плеера HDSerials
* Исправлена проверка новых версий приложения
v.1.5.2
* Исправлена обработка плеера на сайте Anidub Online (снова)
* Исправлена ошибка при смене Домашней страницы в настройках
v.1.5.1
* Исправлена обработка плеера на сайте Anidub Online
v.1.5.0
+ Добавлено оповещение о новых версиях
* Изменена тема приложения
v.1.4.0
+ Добавлен многостраничный режим
* Исправлена обработка плеера hdserials.tv
v.1.3.8
* Поддержка Android версий 2.1 and 2.2 остановлена!
+ Добавлен диалог Оставить отзыв
v.1.3.7
* Исправлена ошибка компиляции
v.1.3.6
* Переделана поддержка HLS для Chromecast
* Исправлена ошибка при старте приложения на Android 2.x
v.1.3.5
+ Добавлена поддержка Chromecast для видео в формате HLS
v.1.3.4
* Исправлены небольшие ошибки
v.1.3.3
* Исправлены небольшие ошибки при работе с Chromecast
v.1.3.2
* Исправлена поддержка плеера HDSerials
v.1.3.1
* Мелкие исправления
v.1.3.0
+ Добавлена поддержка Chromecast для видео в формате mp4 и webm
v.1.2.4
* Исправлена поддержка плеера carambatv.ru
v.1.2.3
* Исправлено получение списка качества для плеера HDSerials
v.1.2.2
* Исправлены мелкие ошибки
v.1.2.1
* Bugsense заменён на Сrashlytics
v.1.2.0
+Добавлена страница с историей просмотра
* Исправлены ошибки при работе с БД
v.1.1.1
* Исправлено открытие VK видео, вставленных через фрейм
v.1.1.0
+ Добавлена поддержка видео на carambatv.ru
Скачать: версия: 1.5.10 
версия: 1.5.9 
версия: 1.5.8 
версия: 1.5.6 
версия: 1.5.5 
версия: 1.5.4 
версия: 1.5.3 
версия: 1.5.2 
версия: 1.5.1 
версия: 1.4.0 
версия: 1.3.8 
версия: 1.3.6 
Сообщение отредактировал Gairon — 10.04.15, 14:51
Источник
HTML5 Supported for Android 2.0.1
(HTML5 поддерживается для Android)
Скачать
Тут вы можете скачать АПK-файл «Android HTML5 Supported» для Андроид бесплатно, апк файл версии — 2.0.1 для загрузки на ваш андроид просто нажмите эту кнопку. Это просто и безопасно. Мы предоставляем только оригинальные апк файлы. Если какой-либо из материалов на этом сайте нарушает ваши права, сообщите нам
Обнаружьте поддержку таких функций HTML5, как Canvas, Border Radius, CSS Animations & Transforms, 3D & WebGL, LocalStorage, HTML5 Video и многих других для последних версии Android. Используйте Android HTML5 Supported, чтобы внедрить красоту HTML5 в свои мобильные веб-приложения и веб-сайты.
Обнаруживает поддержку HTML5 в стандартном браузере следующих версий Android.
Chrome для Android
Brave для Android
Firefox для Android
Android 9.0
Android 8.1
Android 8.0
Android 7.1
Android 7.0
Android 6.1
Android 6.0
Android 5.1
Android 5.0
Android 2.1
Android 2.2
Android 2.3.3
Android 4.0
Android 4.1
Android 4.2
Android 4.3
Android 4.4 Flying Dollars 3D Live Wallpaper Удивительные живые обои с летающими долларами в 3D. В настройках можно изменить скорость видео! Мы создаем лучшие видеообои, которые не разряжают вашу батарею и не влияют на производительность вашего устройства. Проблемы или предложения? Свяжитесь с нами, и мы Вам поможем. Наслаждайтесь этими бесплатными видео живыми обоями!
Источник
HTML5 Video Player
HTML5 Video Player – конвертер видеофайлов в новый веб-формат стандарта html5. Разработчик DVDVideoSoft позволяет скачать программу бесплатно.
Утилита хоть и содержит слово «плеер» в своем названии, предназначена далеко не для воспроизведения видео, хотя и эта функция присутствует. Главное назначение ХТМЛ5 Видео Плеер – это конвертирование выбранного видеоролика в формат, который сможет воспроизвести любой совместимый с html5 браузер, не требуя инсталляции Adobe Flash на компьютер.
Разработчики HTML5 Video Player для Windows 7, 8, 10 добавили множество готовых пресетов для упрощения и ускорения конвертирования видео для распространенных сайтов. Во все преднастройки можно вносить изменения и сохранять уже собственные наборы готовых настроек, которые постоянно используете для конвертирования видео, загружаемого на собственный сайт или блог. Последняя версия программы HTML5 Video Player 2021 поддерживает ускорение конвертирования с помощью технологии nVidia CUDA и автоматическое завершение работы ПК по завершению процесса. После пережатия видеофайла его можно просмотреть с помощью интегрированного плеера, который обладает возможностью изменения скинов. Их в программе насчитывается 6 штук в различных цветовых гаммах.
Бесплатный HTML5 Video Player на компьютер поддерживает практически все известные форматы видеофайлов в качестве входного контента, что избавляет от промежуточного конвертирования роликов непопулярных форматов в поддерживаемые html5 – mp4 и ogv. Перед конвертированием утилита позволяет обрезать видеоролик и повернуть его на заданный угол.
Дабы скачать HTML5 Video Player на русском без вирусов и встроенных шпионских модулей, перейдите по ссылке ниже, после чего начнется загрузка установочного файла.
Источник
Html5 video file not found на андроид
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
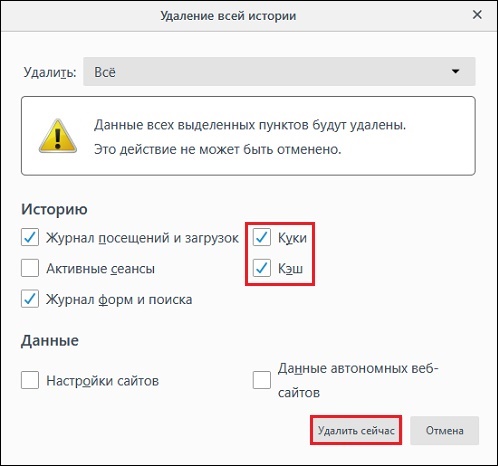
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
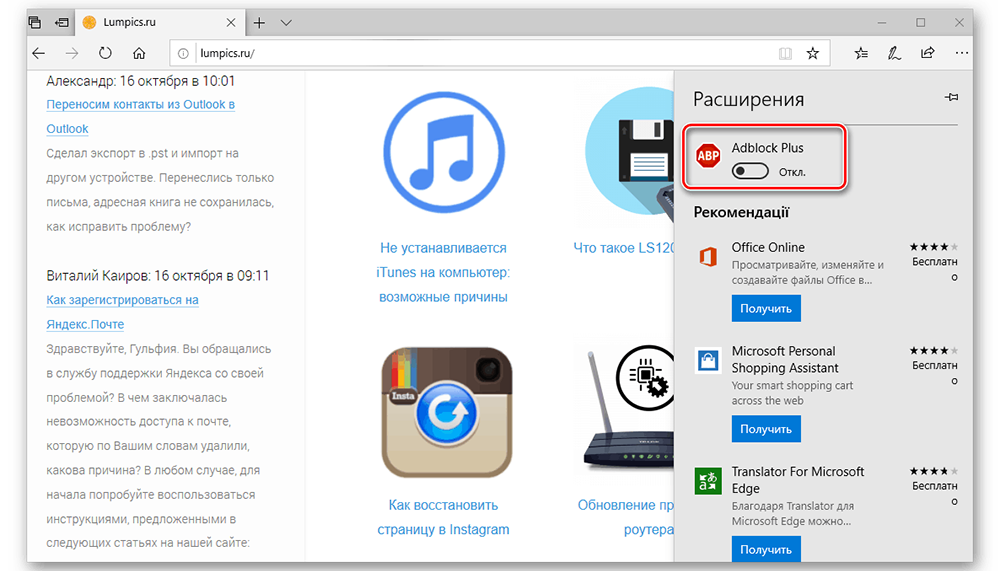
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
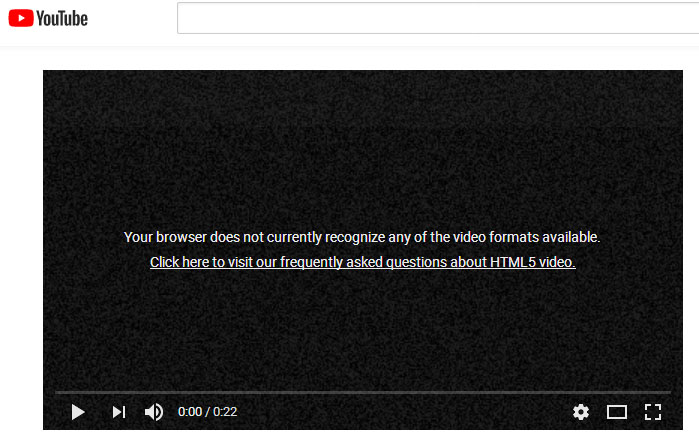
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением « html5 Video file not found ». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как исправить ошибку «html5 Video file not found» на вашем ПК.
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
Перегрузите веб-страницу
Наиболее простым способом решить проблему html5 Video file not found является обновление проблемной веб-страницы. Нажмите на F5 (Ctrl+F5) в браузере, и после обновления страницы попытайтесь воспроизвести необходимый вам видеоролик.

Очистите кэш и куки веб-навигатора
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.

Отключите аппаратное ускорение
Как известно, аппаратное ускорение помогает при работе с графически-насыщенными медиа типа игр, видео и др. в вашем браузере. Когда вы отключаете аппаратное ускорение в браузере, только графический процессор вашего ПК может быть использован для работы с графическими медиа. Это снижает нагрузку на браузер, и может устранить ошибку html5 Video file not found на вашем ПК.
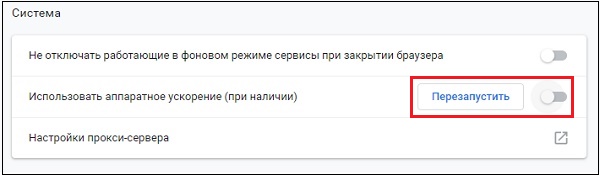
Аппаратное ускорение может быть отключено в настройках вашего браузера. К примеру, в Гугл Хром это делается переходом в настройки навигатора, выбором опции «Дополнительные» в самом низу, и отключением опции «Использовать аппаратное ускорение» с помощью соответствующего ползунка.

После отключения данной опции перезапустите браузер, и попытайтесь воспроизвести нужное видео.
Запустите навигатор в безопасном режиме
Старт браузера в безопасном режиме может помочь избавиться от сообщения html5 Video file not found. В данном режиме отключается работа расширений и дополнений браузера, деактивируется аппаратное ускорение, сбрасываются ряд настроек.
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
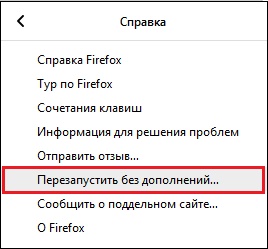
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».

Обновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.

Обратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.
Заключение
В нашей статье мы разобрали, что за ошибка html5 Video file not found, и как её исправить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
Порой вы можете столкнуться с проблемой воспроизведения видео на Android и iOS устройствах. В данной заметке есть решение этой проблемы.
Чтобы видео без проблем воспроизводилось на различных устройствах нужно предоставить несколько копий данного файла в различных форматах.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://stackoverflow.com/questions/1711078/html5-video-element-on-android
Перевел: Станислав Протасевич
Урок создан: 16 Марта 2016
Просмотров: 5157
Правила перепечатки
5 последних уроков рубрики “HTML5”
Расширяем возможности HTML за счёт создания собственных тегов
В этом уроке я покажу процесс создания собственных HTML тегов. Пользовательские теги решают множество задач: HTML документы становятся проще, а строк кода становится меньше.
Определение доступности атрибута HTML5 с помощью JavaScript
Сегодня мы посмотрим, как можно организовать проверку доступности атрибута HTML5 с помощью JavaScript. Проверять будем работу элементов details и summary.
HTML5: API работы с вибрацией
HTML5 – глоток свежего воздуха в современном вебе. Она повлиял не только на классический веб, каким мы знаем его сейчас. HTML5 предоставляет разработчикам ряд API для создания и улучшения сайтов с ориентацией на мобильные устройства. В этой статье мы рассмотрим API для работы с вибрацией.
Создание форм с помощью Webix Framework — 4 практических примера
Веб дизайнеры частенько сталкиваются с необходимостью создания форм. Данная задача не простая, и может вызвать головную боль (особенно если вы делаете что-то не стандартное, к примеру, много-страничную форму). Для упрощения жизни можно воспользоваться фрэймворком. В этой статье я покажу вам несколько практических приёмов для создания форм с помощью фрэймворка Webix.
Знакомство с фрэймворком Webix
В этой статье мы бы хотели познакомить вас с фрэймворком Webix. Для демонстрации возможностей данного инструмента мы создадим интерфейс online аудио плеера. Не обольщайтесь — это всего лишь модель интерфейса. Исходный код доступен в демо и на странице GitHub.
Источник