- Советы по Android Tabs
- Вкладки наверх
- Вкладки для навигации, не для действий!
- Вкладка всегда должна быть выбрана
- Вкладки и возврат назад
- Swipe!
- Масштабируемость
- Vivaldi 5.0: Улучшения вкладок в версии для Android и панель перевода в настольных версиях
- Vivaldi 5.0 для Android
- Vivaldi 5.0 для Windows, Mac, Linux
- Экспорт темы
- Новая панель перевода
- Загрузки в Vivaldi
- Делаем вкладки с помощью TabLayout
- Библиотека Android Support Design
- Создание TabLayout
- Создание фрагментов
- Подключение FragmentPagerAdapter
- Настройка вкладки
- Настройка TabLayout
- Создание стиля для TabLayout
- Добавление иконок в TabLayout
- Добавление иконок и текста в TabLayout
- Добавление пользовательской разметки в TabLayout
- Получение или выбор текущей страницы
- Использование вкладок без фрагментов
- Ещё вариант реализации вкладок
- Делаем вкладки с помощью TabLayout : 3 комментария
Советы по Android Tabs
Вкладки являются одним из наиболее часто используемых и полезных компонент мобильных пользовательских интерфейсов. Вкладки обеспечивают быстрый и легкий доступ к различным частям приложения. В Android приложениях вкладки используются в различных формах. В некоторых случаях дизайн вкладок скопирован с других платформ, а в некоторых случаях используется устаревший дизайн старых версий Android. Это понятно, т.к. существует очень много различных реализаций вкладок в связи с тем, что дизайн Android не был определен в самом начале. Сейчас данная ситуация изменилась, и есть ориентир для дизайна пользовательского интерфейса с вкладками.
В этой статье я хотел бы взглянуть на текущее состояние интерфейсов с вкладками и дать несколько советов, как сохранить единообразный стиль платформы.
Вкладки наверх
Год назад была дискуссия — где должны быть вкладки: сверху или снизу. Я думаю, что эта дискуссия закончилась. Вкладки наверх. Есть несколько причин для этого:
- Природная иерархия вещей идет сверху вниз. Вкладки являются заголовками и выше в иерархии информации, чем контент на экране.
- Более сложным программам нужно больше, чем один уровень навигации. Выступы на нижней вызовут путаницу для пользователей, когда речь заходит о иерархии навигации.
- Пользователи сканируют новый экран сверху вниз. Они лучше поймут вашу иерархию на экране, когда вкладки расположены сверху.
Недавно обновленное приложение Eurosport дает нам прекрасный пример перечисленных выше пунктов. Взгляните на скриншоты ниже. Первый это старое приложение, ниже скриншот новой версии. Навигация по иерархии в старом приложении вызывала большее заблуждение. Во-первых, это выглядело неверно (больше о стиле вкладок ниже), так же очень трудно понять, как две панели вкладок связаны друг с другом. В новой версии нет мест, которые могут вызвать непонимания структуры приложения.

Стиль вкладок
Стиль вкладок в Android очень отличается от других платформ. Этот дизайн был впервые внедрен в платформу в версии 3.0, но даже на поздних версиях ОС стиль вкладок выглядит устаревшим.
Вот несколько мыслей о стилизации Android вкладок:
- Android вкладки редко содержат значки. Они чаще всего представлены в виде текста. Есть хорошая причина для этого. Трудно придумать описательные значки для всех возможных вариантов навигации. Часто текст намного лучше.
- Android вкладки — не квадратные кнопки. Т.к. они в основном содержат текст, можно сэкономить много места на экране, немного сжимая их.
- Визуальный стиль Android вкладок ровный. Он не должен быть глянцевым или отражающим.
Посмотрите эти два примера стилей Android вкладок. На первом один из редких случаев, когда вкладки содержат значки. Это приложения по умолчанию Android телефон на 4.1. В общем, я посоветовал бы избегать использования значков, если вы не уверены, что ваши значки будут без сомнения изображать функционал.
Ниже вы можете увидеть приложение Foursquare, в котором вкладки содержат текст.

Самый простой способ испортить вид вашего приложения — это имитировать глянцевые квадратные вкладки IOS. Следующим приложениям необходимо обновление интерфейса (Spiegel Online и PC-Welt).

Выбор цвета для вкладок на Android безграничен. Ни в коем случае все вкладки не должны иметь черный фон и синюю подсветку. Можно использовать бренд вашего приложения при выборе цвета вкладки!
Вкладки для навигации, не для действий!
Вкладки предназначены для использования при навигации между экранами в вашем приложение. Не используйте их, чтобы вызывать действия. Для действий используйте панели действий. Вот еще один пример плохого дизайна в приложении Spiegel Online. Часть из вкладок, на самом деле действия (например, обмен), которые не используются более в приложении. Это сбивает с толку и является неправильным использованием компонента вкладок.
Вкладка всегда должна быть выбрана
К сожалению, в приложении Spiegel Online в значительной степени сделано неправильно все, что только можно сделать неправильно с вкладками. Мало того, что они выглядят не так, находятся в неправильном месте и содержат одновременно навигацию и действия, они так же не активируются корректно.
Если ваше приложение использует вкладки, то одна из вкладок всегда должна быть выделена когда вкладки видны. Не может быть ситуации, когда вкладки отображаются пользователю, но их использование не приводит к требуемому функционалу! Когда пользователь переходит глубже в приложении, вы должны скрывать панели вкладок. Панель вкладок без выделенной вкладки заставит ваших пользователи почувствуют себя потерянными.
Вкладки и возврат назад
На Android мы всегда должны быть осторожны с работой стэка активити (back stack) и функцией кнопки Назад. Перемещение между вкладками не считается изменением страниц. Большинство приложений, использующих вкладки, не добавляют изменений в стэк.
Существует веская причина, почему смена вкладок не вызывает изменений в стэк. Пользователи не чувствуют, что они закрыли экран, когда они переходят между вкладками.
Для осуществления ощущения, что все вкладки на одном экране, вы не должны использовать анимированные переходы активити по умолчанию между вкладками (пользователи ассоциируют данную анимацию с движением глубже в приложении). Вкладки рядом и любые анимации должны отражать это. Лучшая анимация — слайдинг. Это призывает пользователей использовать жесты для перемещения между вкладками.
Swipe!
Интерфейс с вкладками превосходен, если перемещения между вкладками не требует усилий. Хотя нажатия вкладок работают замечательно, слайдинг между ними смотрится еще лучше. Для слайд жеста пользователям не нужно добраться до верхней части интерфейса. Данный способ также более удобен и естественен для нас. Страница ведет себя так, как мы интуитивно ожидаем. Все интерфейсы вкладок должны всегда поддерживать слайд жест!
Масштабируемость
Вкладки очень приятно масштабируются под интерфейс планшета. Если вы используете вкладки в сочетании с панелью действий (action bar), то API позаботится о масштабировании за вас. Если на панели действий есть достаточно места, то вкладки переезжают туда, чтобы сэкономить место на экране. Приложение Google I//O является отличным примером.
Источник
Vivaldi 5.0: Улучшения вкладок в версии для Android и панель перевода в настольных версиях
Vivaldi 5.0 уже доступен для установки. Браузер должен автоматически загрузить и установить новую версию.
Чтобы ускорить этот процесс в настольных версиях браузера выполните ручную проверку доступных обновлений. Для этого перейдите в меню Vivaldi > Справка > Проверить обновления. Браузер обнаружит новую версию и установит ее.
Чтобы проверить номер установленной версии, введите vivaldi://about/ в адресной строке браузера и нажмите Enter.
Загрузить новую версию Vivaldi вы можете с нашего сайта по ссылке ниже:
Vivaldi 5.0 для Android
В Vivaldi 5.0 для Android значительно улучшено управление вкладками. Мобильный браузер ранее уже получил поддержку панели вкладок, похожей на панель, доступную в настольных браузерах.
В новой версии появилась поддержка двухуровневых групп вкладок. Функция добавляет вторую панель вкладок по запросу пользователя.
Чтобы активировать новую функцию, выполните следующие шаги:
- Нажмите и удерживайте значок Новая вкладка (значок плюса) в интерфейсе Vivaldi для Android. Откроется меню.
- В меню выберите опцию Создать новую группу.
Группа вкладок добавляется к активной вкладке. Все остальные открытые вкладки остаются одноуровневыми. В качестве альтернативы вы можете использовать интерфейс с миниатюрами вкладок (переключатель вкладок).
Браузер объясняет, как это работает:
В режиме просмотра миниатюр вкладок, просто перетащите одну вкладку поверх другой, чтобы создать новую группу.
Компания опубликовала на YouTube видео с демонстрацией данной функциональности.
В новой версии Vivaldi для Android представлены еще два улучшения, связанные с вкладками. По умолчанию кнопка закрытия отображается только на активной вкладке. Пользователи Vivaldi настроить отображение кнопки закрытия на всех вкладках. Для этого перейдите в Настройки > Вкладки > Показывать кнопку X на фоновых вкладках.
Пользователям, у которых обычно открыто много вкладок, будет полезна функция отображения иконок вместо вкладки. Она позволяет освободить место для множества вкладок в визуальной области панели и отлично работает с новой функцией двухуровневого наложения вкладок. Для настройки перейдите в Настройки > Вкладки > Иконка вместо вкладки.
С выходом Vivaldi 5.0 браузер теперь динамически рассчитывает ширину вкладок в браузере. Эта функция работает аналогично настольным браузерам: размер вкладок изменяется в зависимости от количества открытых вкладок и ширины окна.
Если открыто много вкладок, то Vivaldi 5.0 для Android сожмет их до иконки, но при этом сохранит отображение заголовка, если открыта только одна или несколько вкладок.
Пользователи Vivaldi, которые предпочитают темный режим отображения сайтов, могут включить эту опцию в меню Настройки > Тема > Темный режим для веб-страниц.
После активации настройки все сайты будут отображаться в темном режиме, но вы сможете переопределить этот параметр в главном меню, если сайт отображается некорректно.
Также в Vivaldi 5.0 для Android реализована возможность добавлять текст к заметкам.
Vivaldi 5.0 оптимизирован для планшетов Android и Chromebook, чтобы лучше использовать преимущества больших экранов этих устройств. Более крупные устройства Android получают доступ к панелям, которые работают аналогично панелям настольных версий браузера и предоставляют доступ к таким функциям, как закладки, заметки или загрузки.
Vivaldi 5.0 для Windows, Mac, Linux
В настольных версиях Vivaldi были внесены улучшения в двух основных областях: темы и перевод.
Экспорт темы
Добавлена поддержка создания и публикации тем с помощью Vivaldi. Данная функция открывает новые возможности, в том числе загрузку тем из нового репозитория на сайте Вивальди.
Выберите Меню > Настройки > Темы. Перейдите в редактор, выбрав опцию Изменить. Вы можете отредактировать цвета темы, настройки и фоновые изображения. На странице появилась новая опция Экспорт темы. Темы экспортируются в виде zip-архивов, и их можно импортировать с помощью новой опции импорта.
Новая панель перевода
Браузерный переводчик, работающий на автономном экземпляре решения Lingvanex, получил улучшения в Vivaldi 5.0. Новая панель перевода позволяет переводить любые фрагменты текста в браузере. Раньше в Vivaldi можно было переводить только выбранные тексты.
Чтобы начать, выберите значок Перевести на боковой панели браузера. Возможно, вам потребуется активировать боковую панель, щелкнув крайний левый значок на нижней панели инструментов браузера, нажав клавишу F4 или выбрав меню > Вид > Боковая панель.
Вы можете скопировать и вставить текст в панель Перевод, но также можно настроить автоматический перевод выделенного текста. Для этого отметьте на панели опцию Автоперевод выделенного текста.
Vivaldi поддерживает также историю переводов.
Компания заявляет, что переводы должны выполняться быстрее:
Сложно интегрировать функцию перевода в браузер и заставить все работать быстро при высокой нагрузке. Для достижения этой амбициозной цели была проделана большая работа. Благодаря тщательной разработке и тестированию, вы получите более высокую скорость переводов.
Загрузки в Vivaldi
Загрузки в Vivaldi теперь могут отображаться во всплывающем окне, а не на панели. Опцию необходимо включить в меню > Настройки > Загрузки > Показывать загрузки в диалоговом окне.
Скачать новую версию Vivaldi можно на нашем сайте.
Источник
Делаем вкладки с помощью TabLayout
Сейчас вкладки лучше всего реализовывать за счёт использования ViewPager с пользовательским «индикатором вкладок» сверху. В этой статье мы будем использовать TabLayout от Google, включенный в библиотеку Android Support Design в Android 6.0 Marshmallow (API 23).
До Android Marshmallow самым простым способом создания вкладок с помощью фрагментов было использование вкладок ActionBar. Однако, все методы, связанные с режимами навигации в классе ActionBar (такие как setNavigationMode(), addTab(), selectTab() и т.д.) на данный момент являются устаревшими.
Библиотека Android Support Design
Перед началом работы с вкладками, нужно добавить необходимую библиотеку. Чтобы добавить библиотеку в свой проект, нужно в файле build.gradle модуля приложения добавить следующую зависимость в блок dependencies.
Создание TabLayout
Просто добавьте android.support.design.widget.TabLayout, который будет использоваться для отображения различных параметров вкладок, в код разметки. Компонент android.support.v4.view.ViewPager будет использоваться для создания страницы, отображающей фрагменты, которые мы создадим далее.
Создание фрагментов
Теперь, когда у нас есть ViewPager и вкладки в разметке, мы можем перейти к определению содержимого каждой из вкладок. Поскольку каждая вкладка представляет собой только фрагмент, нам необходимо создать и определить Fragment, который нужно показать. В зависимости от ваших требований, в вашем приложении может быть один или несколько фрагментов.
В папке res/layout создадим файл fragment_page.xml и определим в нём код разметки, который будет отображаться на экране при выборе определённой вкладки.
Теперь создадим класс PageFragment и определим в нём логику подключения для фрагмента.
Подключение FragmentPagerAdapter
Следующее, что нужно сделать, это реализовать адаптер для вашего ViewPager, который контролирует порядок вкладок, заголовков и связанного с ними контента. Наиболее важными методами для реализации здесь являются getPageTitle(int position), который используется для получения заголовка нужно вкладки, и getItem(int position), который определяет фрагмент для каждой вкладки.
Настройка вкладки
Наконец, нам нужно прикрепить наш ViewPager к SampleFragmentPagerAdapter, а затем настроить вкладки с помощью двух шагов:
- В методе onCreate() активности определим ViewPager и подключим адаптер.
- Установим ViewPager в TabLayout, чтобы подключить пейджер с вкладками.
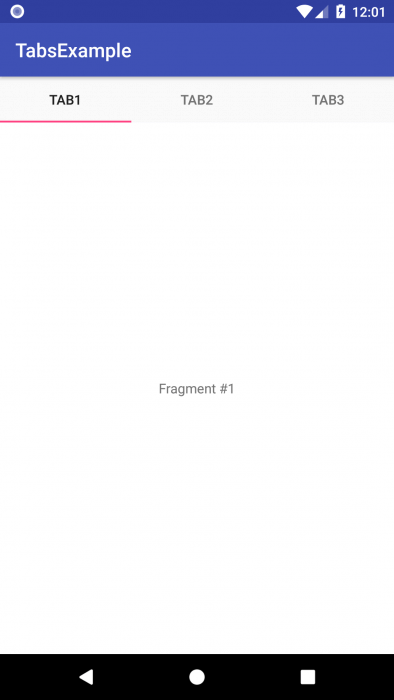
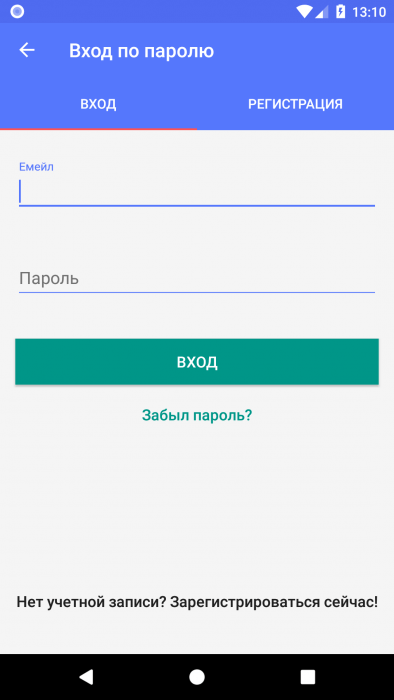
Посмотрим, что получилось:
Настройка TabLayout
Существует множество атрибутов, которые вы можете использовать для настройки поведения TabLayout, например:
| Название | Параметры | Описание |
| tabBackground | @drawable/image | Фон, применяемый к вкладкам |
| tabGravity | center, fill | Гравитация вкладок |
| tabIndicatorColor | @color/blue | Цвет линии индикатора |
| tabIndicatorHeight | @dimen/tabh | Высота линии индикатора |
| tabMaxWidth | @dimen/tabmaxw | Максимальная ширина вкладки |
| tabMode | fixed, scrollable | Выбор режима — фиксированные вкладки или прокручиваемый список |
| tabTextColor | @color/blue | Цвет текста на вкладке |
Здесь вы можете посмотреть все атрибуты для TabLayout.
Создание стиля для TabLayout
Как правило, цвет индикатора вкладки устанавливается как accent, определённый в вашей теме Material Design. Вы можете переопределить этот цвет, создав свой собственный стиль в файле res/values/styles.xml и затем применить этот стиль к TabLayout.
Вы можете переопределить этот стиль для TabLayout в коде разметки:
Ниже вы можете увидеть пример ещё одного стиля, который можно задать для TabLayout:
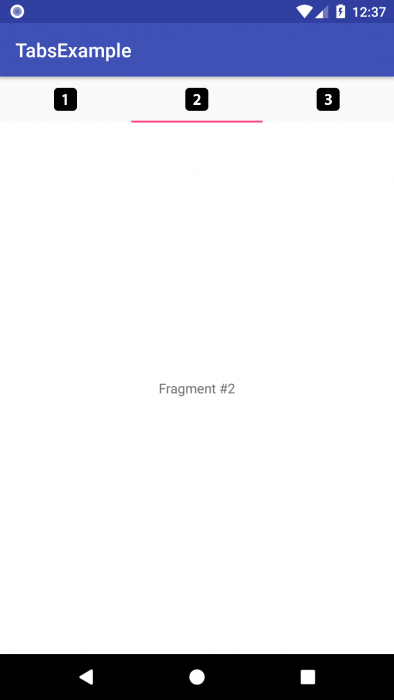
Добавление иконок в TabLayout
В настоящее время класс TabLayout не предоставляет модель, которая позволяет добавлять иконки для вкладок. Однако вы можете вручную добавить иконки после настройки TabLayout.
Внутри класса FragmentPagerAdapter вы можете удалить строку getPageTitle() или просто вернуть null.
После настройки TabLayout в классе активности, вы можете использовать функцию getTabAt() для установки иконки:
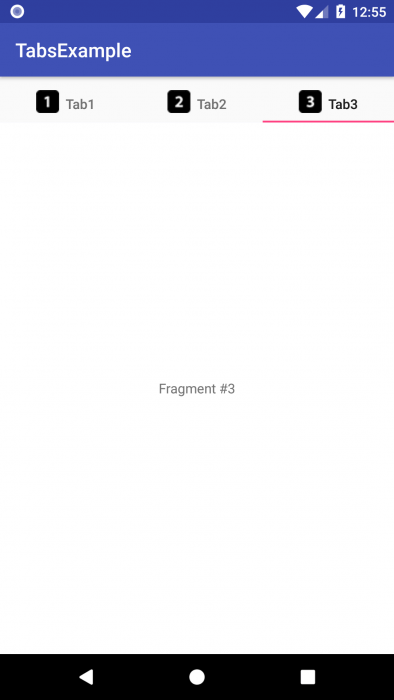
Добавление иконок и текста в TabLayout
Другой подход — использовать SpannableString для добавление иконок и текста в TabLayout. Снова перепишем метод getPageTitle().
По умолчанию, вкладка, созданная TabLayout, устанавливает для свойства textAllCaps значение true, что предотвращает визуализацию ImageSpans. Вы можете переопределить это поведение. изменив в styles.xml свойство tabTextAppearance.
Обратите внимание на дополнительные пробелы, которые добавляются перед заголовком вкладки при создании класса SpannableString. Пустое пространство используется для размещения иконки, чтобы название отображалось полностью. В зависимости от того, где вы хотите разместить иконку, вы можете указать начало диапазона и его конец в методе setSpan().
Добавление пользовательской разметки в TabLayout
В некоторых случаях вместо разметки вкладки по умолчанию мы можем использовать собственную разметку для каждой вкладки. Чтобы добиться этого, переберём все вкладки после прикрепления их к ViewPager в коде активности.
Теперь добавим метод getTabView() в класс SampleFragmentPagerAdapter.
Таким образом, можно настроить любую вкладку в адаптере.
Получение или выбор текущей страницы
С последними обновлениями библиотеки Android Suppoty Design вы также можете получить выбранную позицию вкладки, вызвав метод getSelectedTabPosition(). Если вам нужно сохранить или восстановить выбранную позицию вкладки во время поворота экрана или других изменений конфигурации, этот метод полезен для восстановления исходной позиции.
Во-первых, переместите экземпляры tabLayout и viewPager в глобальные переменные класса активности.
Во-вторых, мы можем сохранить и восстановить позицию вкладки, используя методы onSaveInstanceState() и onRestoreInstanceState().
Использование вкладок без фрагментов
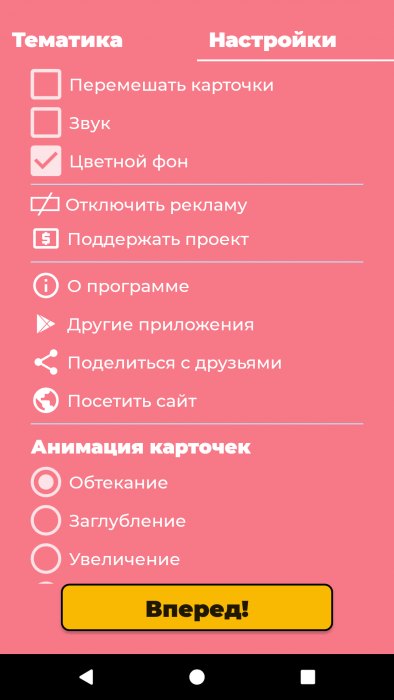
В случае, если вы не хотите использовать в своём приложении фрагменты, вы можете воспользоваться классом android.support.v4.view.PagerAdapter, как, например, в нашем приложении «Карточки для детей«.
Здесь вместо фрагментов в ViewPager передаётся адаптер, наследующий от PagerAdapter. Его код можно увидеть ниже.
Установка адаптера аналогична способам выше, просто вызываем метод setAdapter() и передаёт в него экземпляр класса TabAdapter.
Ещё вариант реализации вкладок
Также вы можете создать свои собственные вкладки с помощью шагов ниже. Такой подход используется в нашем приложении «Менеджер паролей для Wi-Fi сетей«.
Для этого в разметке нужно использовать компоненты TabHost и TabWidget. Внутри с помощью FrameLayout мы задаём, какой контент будет отображаться на экране.
Затем в коде активности добавим следующий код для определения этих компонент и настройки вкладок.
В этом случае переключать вкладки можно легко с помощью метода у TabHost setCurrentTab(int position).
Делаем вкладки с помощью TabLayout : 3 комментария
Я создал ретрофит запрос, получил данные и хочу установить количество вкладок соответственно количеству полученных строк. Куда в адаптере мне вставить этот код? Я создал AsyncTask, но не получается нигде изменить значение количества вкладок, которое задано по умолчанию.
Источник