- Просмотр списка устройств, с которых заходили во ВКонтакте
- Вариант 1: Веб-сайт
- Вариант 2: Мобильное приложение
- Вариант 3: Мобильная версия
- Как узнать с каких устройств заходят на сайт используя Google Analytics и Яндекс.Метрика
- Определяем Операционную Систему (ОС) посетителей
- Определяем ОС в Google Analytics
- Определяем ОС в Яндекс.Метрика
- Определяем модель устройства, с которого зашли на сайт
- Определяем модель устройства в Google Analytics
- Определяем модель устройства в Яндекс.Метрика
- WebComplex – самостоятельное создание сайтов
- Все о самостоятельном создании сайта
- Удобный скрипт для определения пользовательского устройства (мобильный, планшет или ПК)
- Как использовать скрипт по определению пользовательского устройства?
- Как работает скрипт по определению пользовательского устройства
- Какие пользовательские устройства, может определить данный скрипт?
- Какие css классы добавляет скрипт для различных устройств?
- 26 thoughts on “ Удобный скрипт для определения пользовательского устройства (мобильный, планшет или ПК) ”
- Добавить комментарий Отменить ответ
Просмотр списка устройств, с которых заходили во ВКонтакте
Вариант 1: Веб-сайт
Довольно часто при использовании ВКонтакте возникает необходимость в просмотре не только времени посещения, но и устройства, с которого была выполнена авторизация с успешным входом. Сделать это в полной версии веб-сайта можно через специальный раздел параметров или посетив анкету другого пользователя.
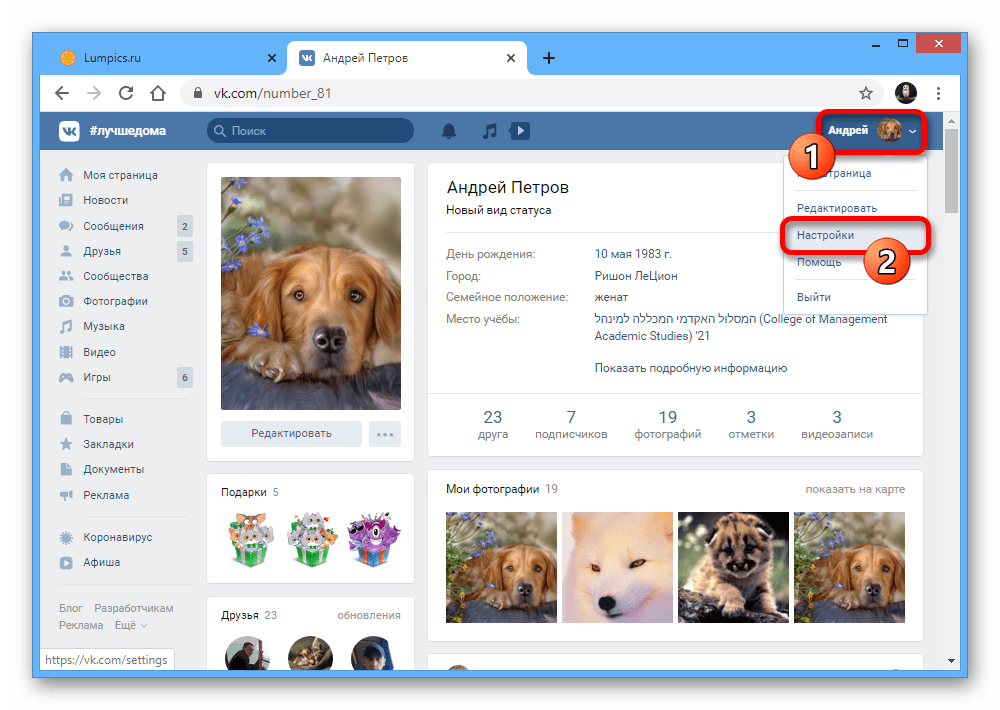
- Перейдите на любую страницу сайта социальной сети, разверните меню, щелкнув левой кнопкой мыши по имени в углу, и выберите «Настройки».
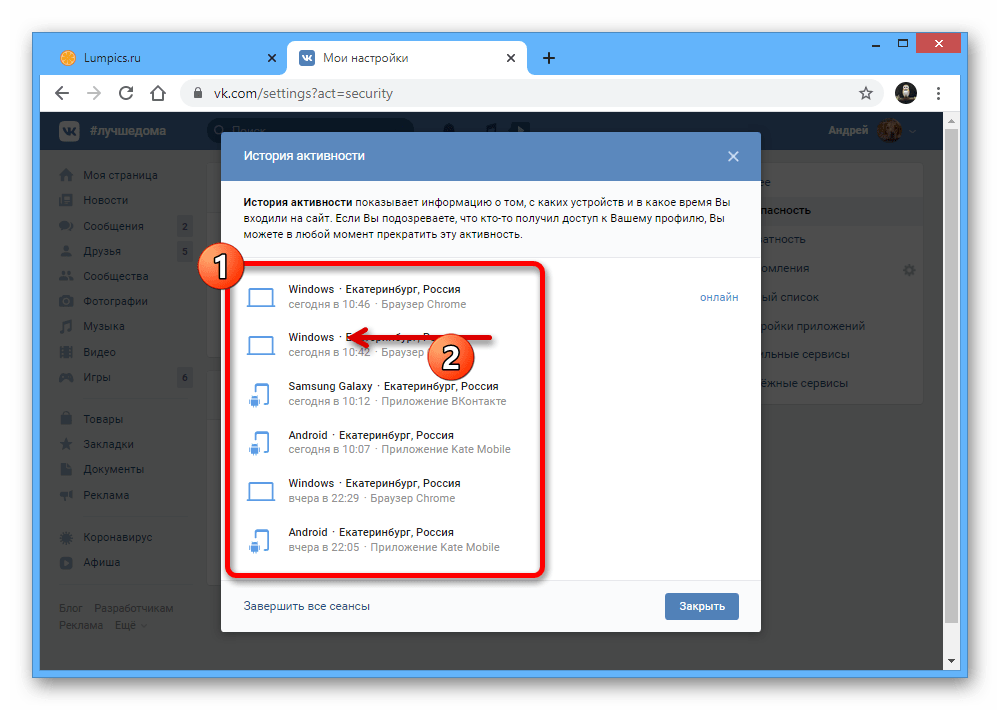
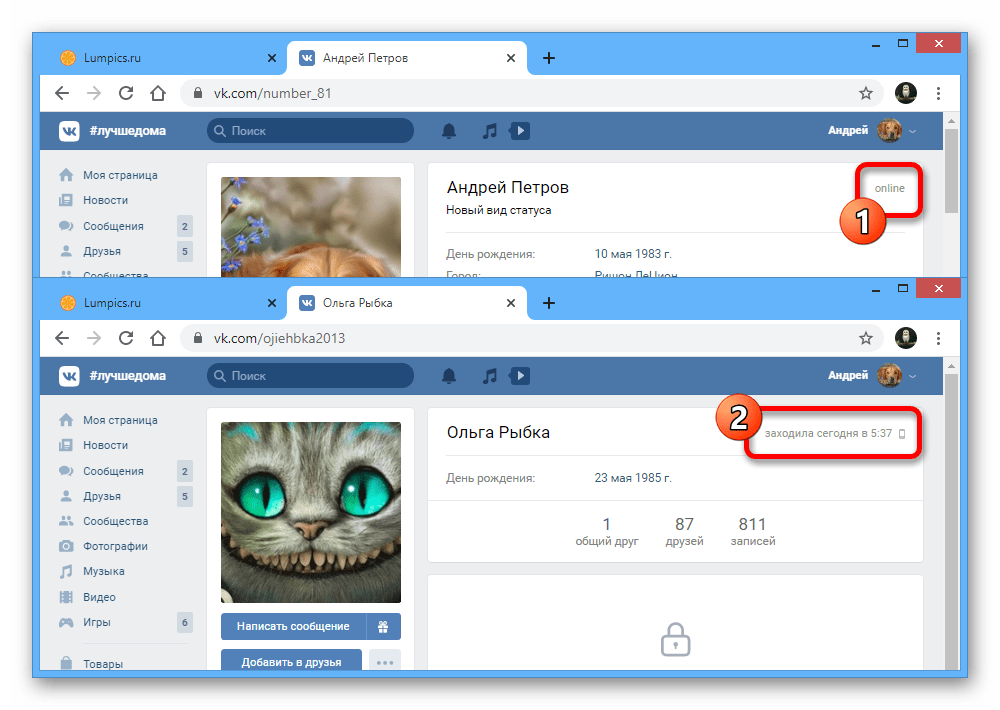
В результате откроется одноименное всплывающее окно, где в первой же колонке рядом с каждым сеансом будет отображена иконка, означающая вход с того или иного устройства. Также перед городом или страной будет указан клиент, который использовался для посещения, будь то официальное приложение ВКонтакте или, например, Kate Mobile.
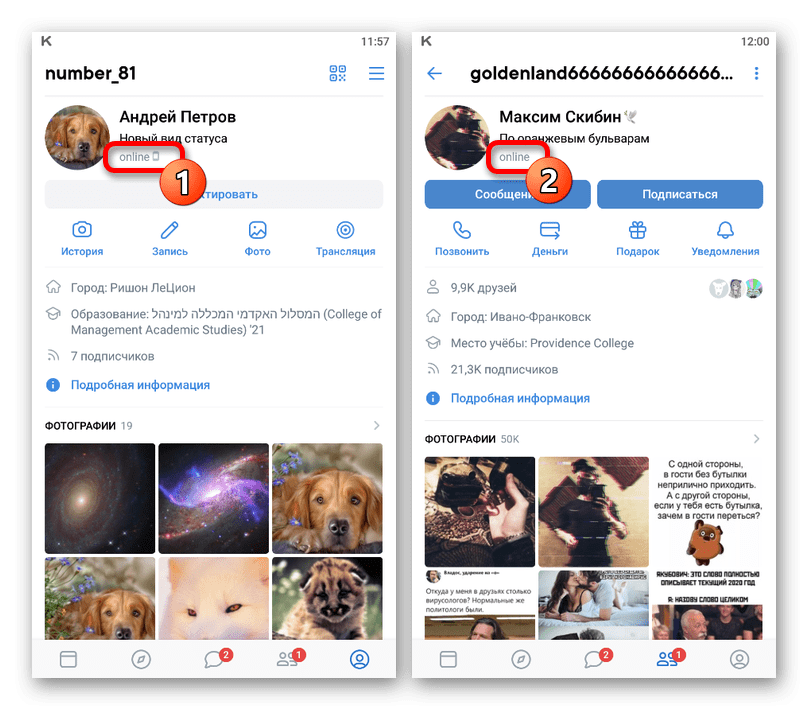
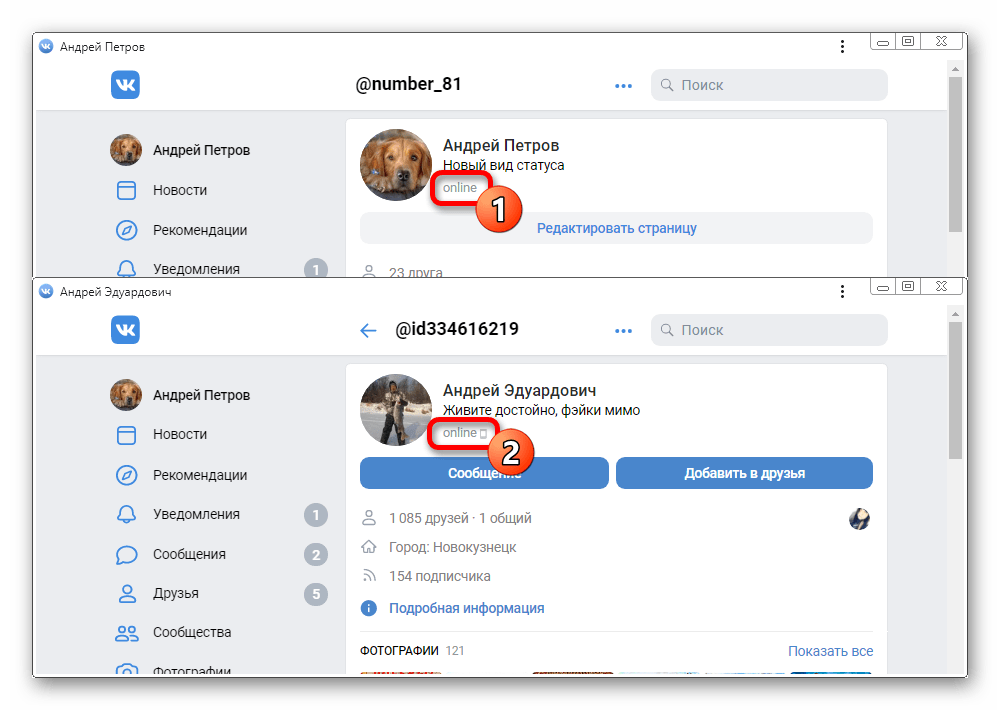
Дополнительным решением может стать идентификация устройства на странице любого другого пользователя, если открыть анкету и посмотреть в правый верхний угол. При наличии значка телефона человек наверняка использует официальный мобильный клиент, тогда как подпись «Online» без иконок говорит об использовании веб-версии.
Узнать больше подробностей не получится ни одним способом, так как администрация ВК довольно-таки хорошо следит за безопасностью, скрывая лишнюю информацию даже от глаз владельца аккаунта.
Вариант 2: Мобильное приложение
Официальный мобильный клиент ВКонтакте, вне зависимости от платформы смартфона, предоставляет многие возможности веб-сайта без изменений, включая и раздел с историей посещений. За счет этого можно с легкостью посмотреть список из последних шести устройств, с которых производилось открытие социальной сети.
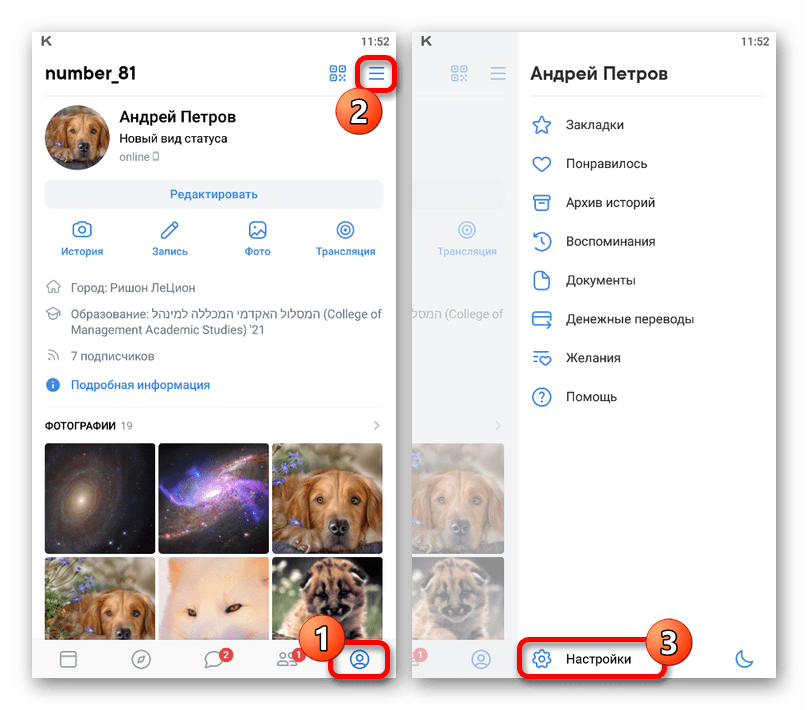
- С помощью навигационной панели в нижней части приложения откройте вкладку с иконкой профиля и в правом верхнем углу экрана разверните вспомогательное меню. Здесь, в свою очередь, нужно коснуться строки «Настройки».
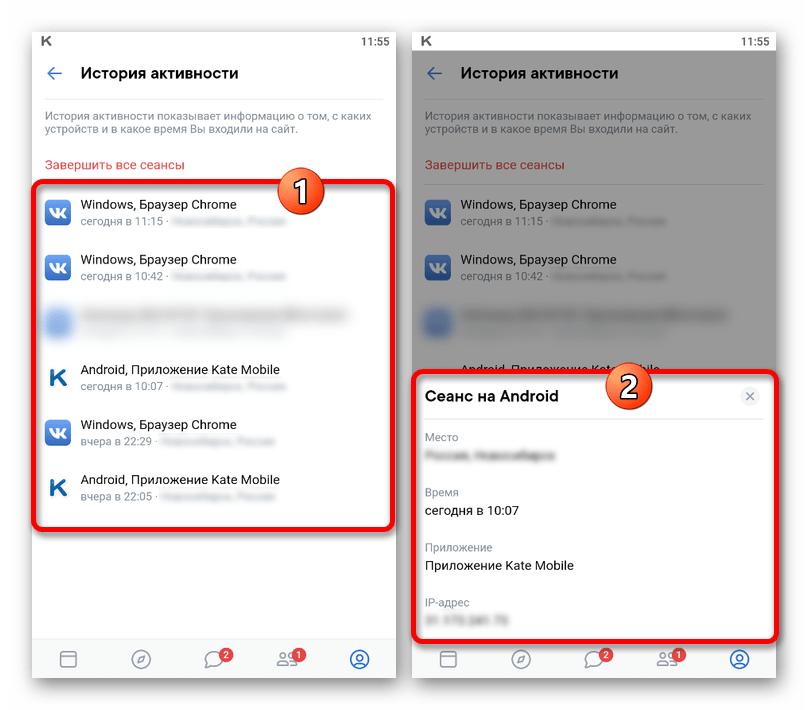
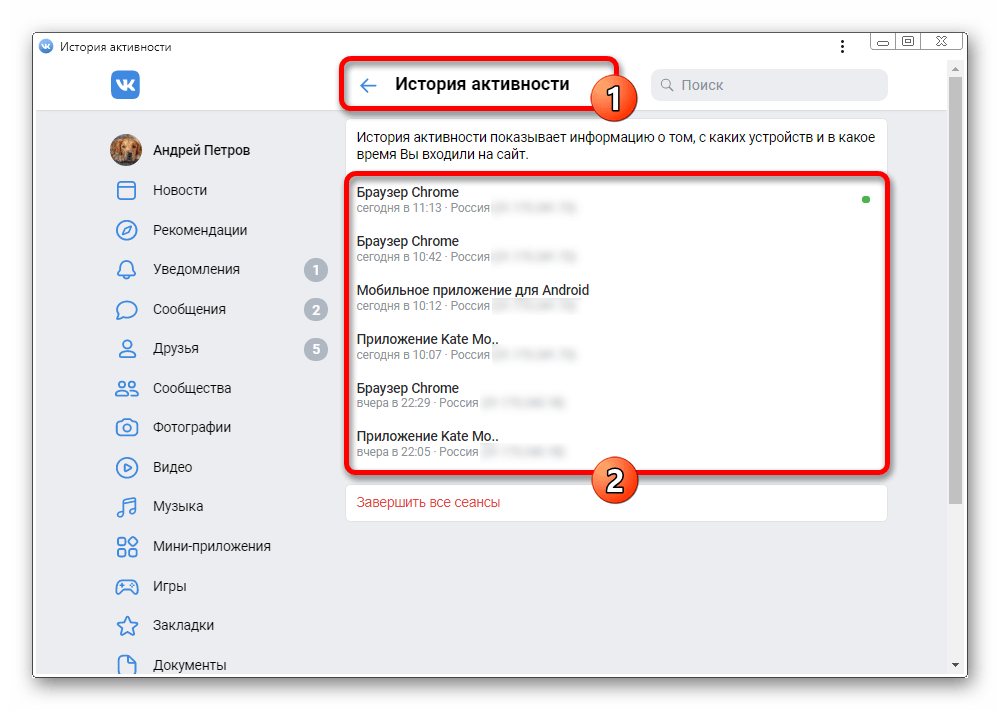
После перехода на страницу «История активности», обратите внимание на первую и вторую часть строки с названием каждого сеанса. Именно представленная информация указывает на используемый гаджет.
Еще один вариант просмотра устройства, с которого производилось посещение, сводится к переходу на страницу пользователя для просмотра статуса «Online», говорящего об использовании веб-версии. Однако если подпись отображается вместе с иконкой смартфона, вход произведен через приложение для Android, iOS или Windows Phone.
Учтите, что в списке устройств могут отображаться не только ваши девайсы, но и информация от различных онлайн-сервисов, к примеру, если вы используете какого-либо бота.
Вариант 3: Мобильная версия
Как и в любой другой разновидности социальной сети, облегченный вариант сайта также предоставляет отдельный раздел для просмотра информации об устройствах, с которых производился вход. При этом если вы предпочитаете использовать мобильную версию с телефона, уделить внимание стоит предыдущей инструкции.
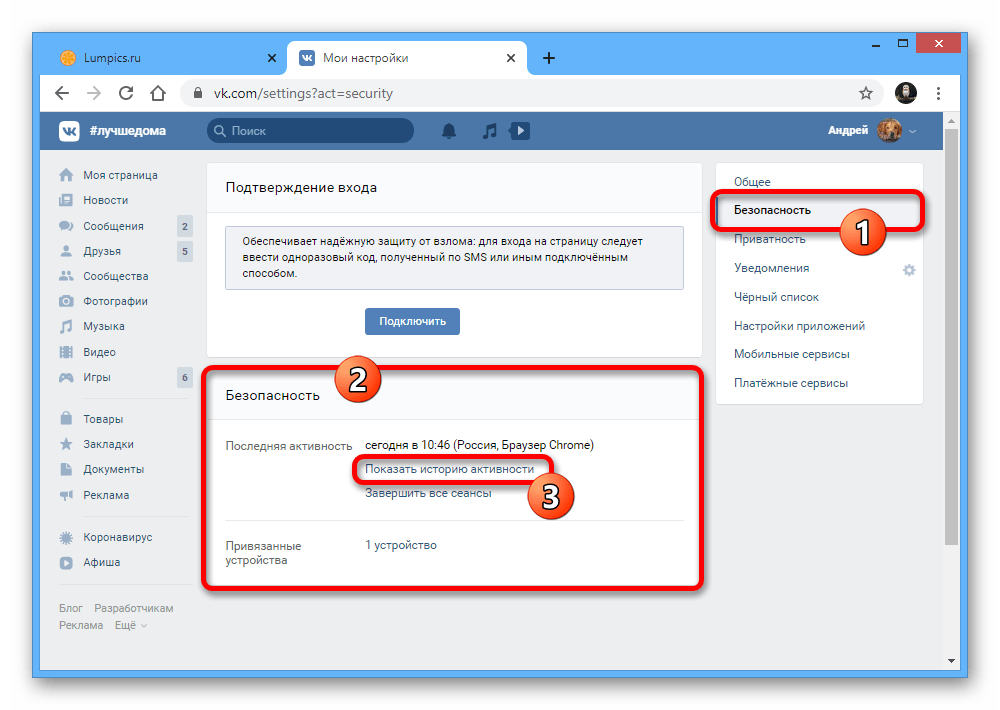
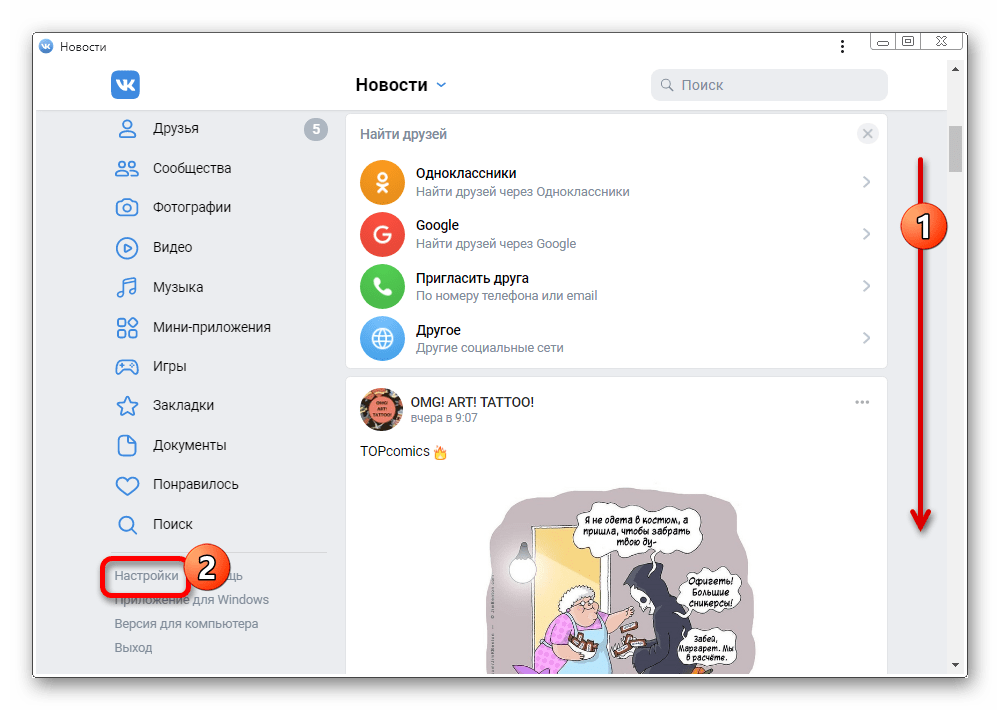
- Откройте мобильную вариацию сайт соцсети и пролистайте главное меню до самого низа. В отдельном блоке воспользуйтесь пунктом «Настройки».
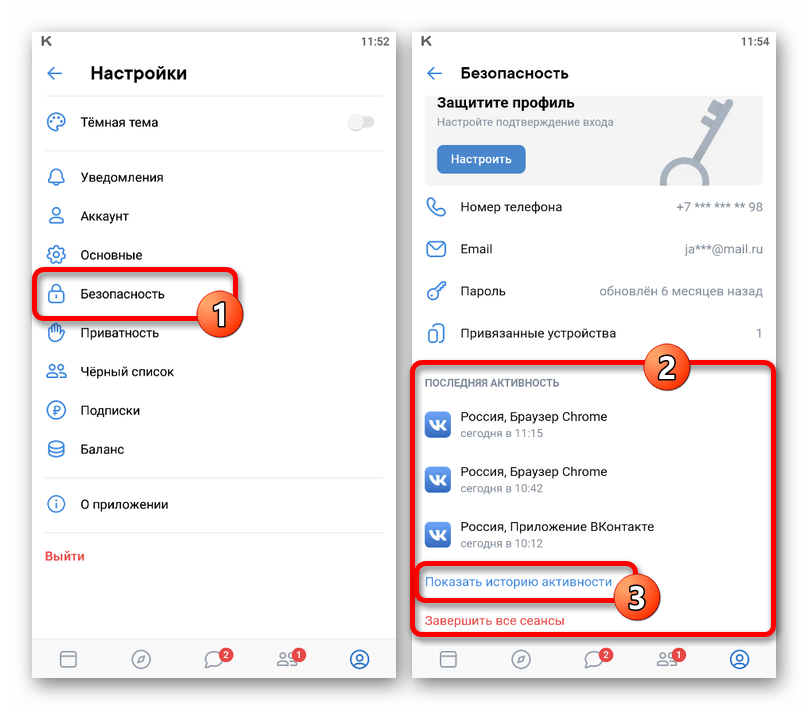
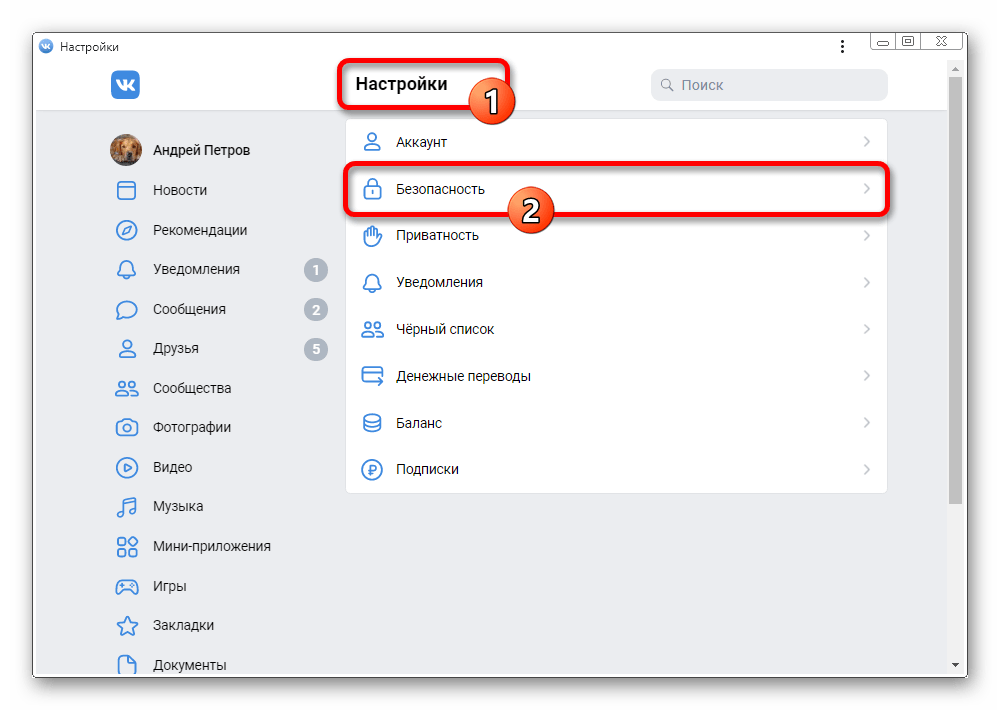
После перехода к параметрам, разверните подраздел «Безопасность».
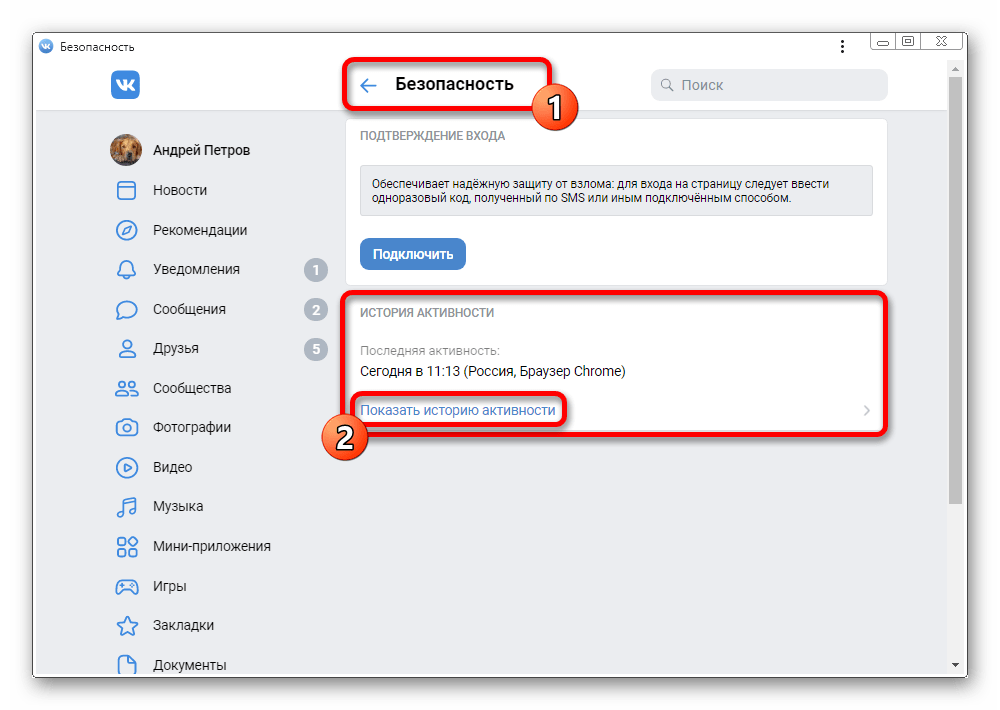
Кликните левой кнопкой мыши по ссылке «Показать историю активности», чтобы открыть список устройств.
В отличие от полнофункционального сайта, здесь нет иконок, но зато есть текстовое название программ. И если с такими вариантами, как «Приложение ВКонтакте» или «Kate Mobile» все более или менее понятно, то идентифицировать устройство, на котором использовался браузер, придется на основе догадок.
Со страницы других пользователей, равно как и со своей, также можно узнать информацию о разновидности последнего используемого девайса.
Помимо этой статьи, на сайте еще 12473 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник
Как узнать с каких устройств заходят на сайт используя Google Analytics и Яндекс.Метрика
В данной статье рассказано как определить с каких устройств заходят на сайт: ОС, вид устройства, модель гаджета. Благодаря этим данным вы сможете более точно подобрать партнерскую программу или товар, который поможет увеличить заработок на сайте.
В качестве источника данных мы будем использовать Google Analytics и Яндекс.Метрика. Наверняка один из этих сервисов аналитики у вас установлен на сайте.
Берите выборку минимум за последний месяц, чтобы увидеть картинку более полную.
Определяем Операционную Систему (ОС) посетителей
Зная вид ОС, мы можем сделать вывод:
- Со стационарных ПК/ноутбуков к нам больше заходят, или с мобильных гаджетов (смартфон, планшет).
- Какие мобильные ОС использует большинство наших посетителей (iOS, Android, Windows Phone).
Далее остается подобрать вид рекламы и рекламодателей под эти ОС или гаджеты. В прошлой статье мы уже научились делать рекламу в виде тизеров для этих нужд.
В тех же партнерских программах по приложениям и играм для мобильных устройств, есть условие: то или иное приложение рассчитано на определенную ОС (iOS, Android).
Определяем ОС в Google Analytics
В боковом меню Аудитории -> Технологии -> Браузер и ОС -> Операционная система.
клик для увеличения
Как видим из скриншота выше — лучше всего рекламировать мобильные приложения под Android. Их в несколько раз больше, чем посетителей с гаджетов Apple.
Определяем ОС в Яндекс.Метрика
В боковом меню выбираем Отчеты -> Стандартные отчеты -> Технологии -> Операционные системы.
клик для увеличения
И ниже, за графиком, вы увидите искомую информацию.
клик для увеличения
Определяем модель устройства, с которого зашли на сайт
Зная модель устройств, которые пользуются наибольшей популярностью на сайте, вы можете подобрать в партнерских магазинах товар для них и таким образом дополнительно монетизировать сайт.
Определяем модель устройства в Google Analytics
В боковом меню Аудитория -> Мобильные устройства -> Устройства.
клик для увеличения
Определяем модель устройства в Яндекс.Метрика
Переходим в Отчеты -> Стандартные отчеты -> Технологии -> Устройства.
клик для увеличения
И ниже, под графиком, увидим нужную информацию. Нажимая на + вы разворачиваете подпункты до тех пор, пока не увидите конкретные модели устройств.
клик для увеличения
Если к вам больше всего заходят с iPhone, логично им предложить рекламу товара конкретно для этих устройств: наушники, аккумуляторы, чехлы, приложения. Если же, к примеру, с Samsung Galaxy S7, то есть смысл рекламировать для них только товар для этой модели. Поэтому создавайте в AdsPlace’r Pro таргетинговую рекламу под конкретное устройство и не бойтесь потратить немного своего времени: все окупится быстро.
клик для увеличения
Тот же Admitad позволяет создать ссылку прямо на конкретный товар в любом магазине.
Источник
WebComplex – самостоятельное создание сайтов
Все о самостоятельном создании сайта
Удобный скрипт для определения пользовательского устройства (мобильный, планшет или ПК)
Для верстки современных сайтов под мобильные устройства полезно знать с какого девайса пользователь просматривает ваш ресурс. Ограничиться только медиа-запросами получается не всегда.
Использовать большие библиотеки для столь точечной задачи нет нужды, есть маленький скрипт device.js минимизированная версия которого чуть более 3Kb.
Данный скрипт позволит вам определить операционную систему пользователя, само устройство (мобильный, планшет или ПК) и ориентацию пользовательского устройства (книжная или альбомная).
Одним словом device.js отлично справляется с поставленной задачей по определению пользовательского устройства.
Как использовать скрипт по определению пользовательского устройства?
1. Скачиваем сам скрипт и подключаем его в блоке head вашего сайта.
(по ссылке выше вы можете перейти на файл сжатой версии скрипта и сохранить его к себе на комп)
Добавляем к себе в проект:
Все! После того, как вы подключили скрипт по определению пользовательского устройства к своему сайту, он уже работает!
Как работает скрипт по определению пользовательского устройства
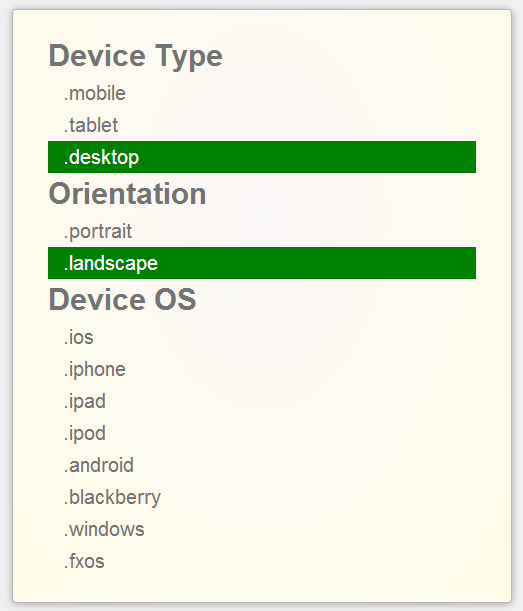
Скрипт работает очень просто, он добавляет к тегу css классы, которые соответствуют пользовательскому устройству, например:
Если пользователь зашел с iPhone 
то будут добавлены css классы указанные в на картинке выше.
Если пользователь зашел с Android
Какие пользовательские устройства, может определить данный скрипт?
- iOS: iPhone, iPod, iPad
- Android: Phones & Tablets
- Blackberry: Phones & Tablets
- Windows: Phones & Tablets
- Firefox OS: Phones & Tablets
Какие css классы добавляет скрипт для различных устройств?
| Устройство | CSS классы |
|---|---|
| iPad | ios ipad tablet |
| iPhone | ios iphone mobile |
| iPod | ios ipod mobile |
| Android Phone | android mobile |
| Android Tablet | android tablet |
| BlackBerry Phone | blackberry mobile |
| BlackBerry Tablet | blackberry tablet |
| Windows Phone | windows mobile |
| Windows Tablet | windows tablet |
| Firefox OS Phone | fxos mobile |
| Firefox OS Tablet | fxos tablet |
| MeeGo | meego |
| Desktop | desktop |
Если у вас остались вопросы, по использованию скрипта для определения пользовательского устройства с которого он зашел на ваш ресурс, задавайте их в комментариях, с радостью помогу 🙂
26 thoughts on “ Удобный скрипт для определения пользовательского устройства (мобильный, планшет или ПК) ”
СУчья красная кнопка. Пол дня сидел!
Здравствуйте! Мне нужно в сайте отключить плагин при входе с устройства с Андроид. Может ли как-то помочь этот скрипт? Хотел бы просто переподключать стили в зависимости от…, но пока не получается.
тут два варианта, либо искать скрипт определения пользовательского устройства на стороне сервера и там прописывать условия для загрузки файла стилей, либо попробовать использовать JS для ассинхронной загрузки файла стилей. Нужно пробовать, почитайте ответы тут stackoverflow.com/questions/574944/how-to-load-up-css-files-using-javascript
и я с этой кнопкой )))) малаток – повеселил
Возможно ли этот скрипт использовать для определения и показа ссылки звонка
только для мобильного, а остальным что типа display:none;
Что посоветуете.
Почему бы и нет, это легко сделать через CSS, т.к. скрипт добавляет класс mobile или tablet к тегу HTML в зависимости от устройства пользователя. Вы можете прописать стили для ссылки звонка через эти классы.
Добрый день.
Скажите можно ли Ваш скрипт приспособить,чтобы он по номеру телефона,который прикреплен к вайберу или вотсапу определял его ОС?
Нет, такого сделать не получится. Скорее всего никакой скрипт с этим не справится т.к. номер телефона никак не связан с ОС самого телефона.
номер прикреплен к what’s app или viber.есть возможность вбивать номера в софт,и он будет показывать номера,на которых есть данные мессенджеры.Исходя из этого реально ли пробить на какой базе стоит данные мессенджер?
спасибо!
Добрый день! У меня такая проблеммка: сайт на вордпресс, тема адаптивная, но на мобильных устройствах всё-равно открывается как на пк…то есть сайт не понимает, с какого устройства его открыли…device.js пробовала использовать, но что-то не получилось…подскажите пожалуйста, как быть? Желательно подробнее, я новичок!
Пропишите в хеад секции метатег назначающий ширину вьюпорта по ширине устройства. Погуглите наподобии «мета-тег мобильная версия».
Я столкнулся с довольно странным явлением, «физический» т. е. теоретический смысл которого не в состоянии уразуметь.
Короче.
Есть компьютер, на котором установлены 2 Системы: Windows XP и Windows 10.
(У меня – этап знакомства с последней).
И там и там инсталлирован браузер Google Chrome.
Так вот, находясь в Windows 10, я пытался открыть свою страницу с альбомами фотографий на «Яндексе» по адресу: //m.fotki.yandex.ru/users/…….
И вдруг от (Google) мне сообщает: «Страница m.fotki.yandex.ru не работает. Сайт m.fotki.yandex.ru выполнил переадресацию слишком много раз».
Присмотревшись внимательно к адресу, я заметил лишнюю букву «m».
То есть, должно быть просто: //fotki.yandex.ru/users/……. БЕЗ буквы «m»!
Я возрадовался (!), что быстро обнаружил ошибку (не понимая, впрочем, откуда она взялась) и УБРАЛ эту лишнюю букву…
Каким же было мое удивление, когда И БУКВА, И СООБЩЕНИЕ – появились снова!
Перезагружаюсь в Windows XP. Проверяю адрес. Буквы «m» нет и Google прекрасно открывает страницу.
Перезагружаюсь в Windows 10. Опять появляется буква «m» и соответствующее сообщение!
ЧТО происходит?
Мне сказали, что сайт “видит” мой компьютор как мобильник!
Что делать?
Мда вас определяет как буд-то вы заходите с моб устройства, сорее всего на сайте должна быть ссылка показать полную версию, поищите ее.
доброй ночи не подскажите как с помощью данного скрипта сделать фон то есть если человек зашел с IOS то фон 1 если Android то другой
Очень просто, данный скрипт прописывает соответствующие классы для блока html, воспользуйтесь этим при написании CSS кода, если не знаете как пишите, по возможности отвечу
Как сделать так чтобы сайты не могли считывать с какого устройства я сижу браузера и прочее
Попробуйте поискать в интернете сервисы анонимайзеры, хотя какая цель вашей скрытности? )
Дело в том что браузер автоматически отдает много информации о вас, так задумано 🙂
Хочет ВК мужа читать 😀 а там пишет, с какого устройства заходили хахаха а если там появится подаренный мужем айфон то он все поймёт.
Мне тоже,из интереса.Вот ну никак и точка нельзя что либо изменить,хоть на один заход на сайт,и чтоб он не опредилил,что зашел со смартфона?Основной и единственный поставщик инфы о телефоне другие браузерные заголовки HTTP?,чем дектопные?А еще что передает идентификацию мобильного устройства?
Не работает этот ваш придурошный скрипт. Зашёл на свой сайт со смартфона и посмотрел код. Ну так в итоге эта задница пресваевает тегу html класс “desktop”. Точно такой же вписывается если заходить с компа. Бесполезная хрень. Только время зря потратил.
Попробуйте перейти на сайт разработчика
и посмотреть, что будет показано на странице (должно показывать, что вы зашли с мобилки)
У меня данный скрипт работает, удачи вам 🙂
Решил я всё таки найти время и перепроверить этот скрипт. И действительно работает. Прошу прощения. Но тем не менее он всё же работает можно сказать лишь только на половину. Когда заходишь на мобильную версию сайта, то всё ок. Но стоит на смартфоне в браузере переключиться в полную версию сайта, то он становиться бесполезен. А мне же в первую очередь именно это и нужно было… Ну и в общем в итоге я решил написал свой небольшой скрипт:
if (/Linux/i.test(navigator.userAgent)) <
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) <
document.documentElement.className = “mobile”;
>else <
document.documentElement.className = “mobile-p”;
>
>
Хоть может немного и топорно сделал, но тем не менее всё работает. Я думаю что в любом случае такой вариант куда лучше, чем целая куча ненужного кода на 3Kb. Надеюсь что мой скрипт на вашем сайте исполняться не будет в комментах))
Почему не работает document.getElementById ?
С этой библиотекой??
Этот скрипт не может быть причиной такой ошибки, посмотрите свой код или скиньте что пишет в консоли.
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
Источник