- Мобильная типографика
- Размер
- Контраст
- Отступы
- Выбор шрифта
- Адаптивный дизайн
- Изменение размера шрифта
- Отступы и длина строк
- Hifont 8.6.2
- 90+ удобных шрифтов для Android с поддержкой кириллицы
- Roboto
- Open Sans
- Montserrat
- Proxima ssv
- Ubuntu
- Pacifico
- Caveat
- 🔠 10 лучших бесплатных шрифтов для приложений Android и iOS
- Почему хороший шрифт так важен?
- 10 бесплатных шрифтов
- Roboto (бесплатный шрифт Google для Android)
- San Francisco (Бесплатный шрифт для iOS)
- Open Sans (Бесплатный шрифт Google)
- Lato (Бесплатный шрифт Google)
- Montserrat (Бесплатный шрифт Google)
- Proxima Nova
- Ubuntu
- Nunito
- Source Sans Pro
- Заключение
Мобильная типографика
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
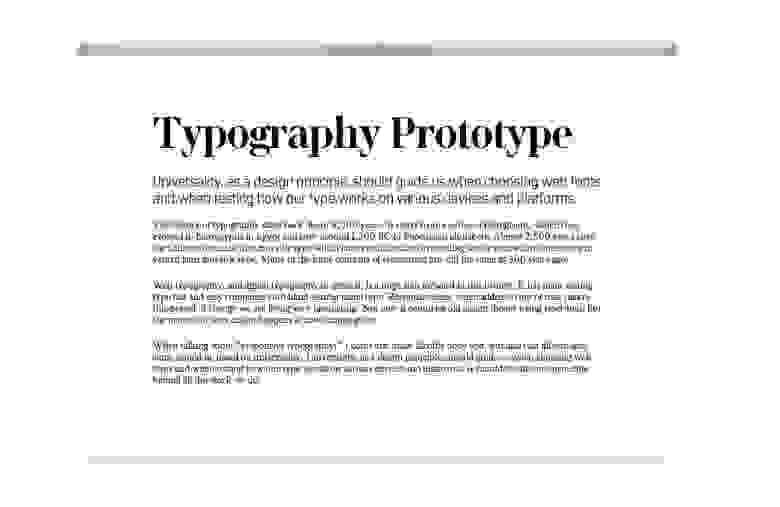
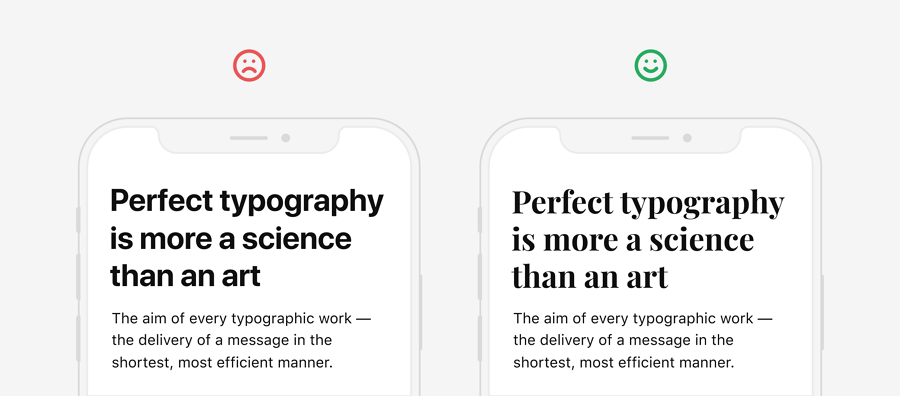
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
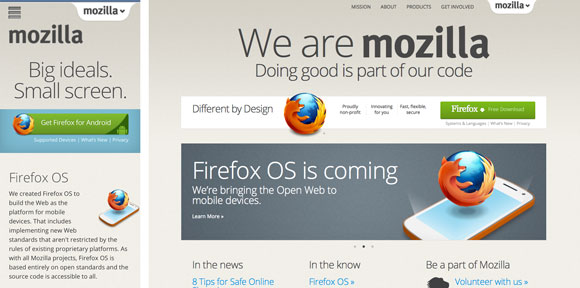
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
Пример сайта с соотношением размеров шрифтов 16/24/72:
Контраст
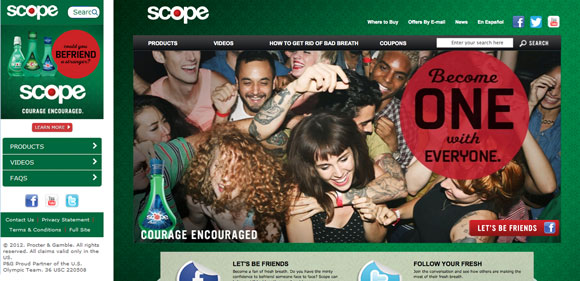
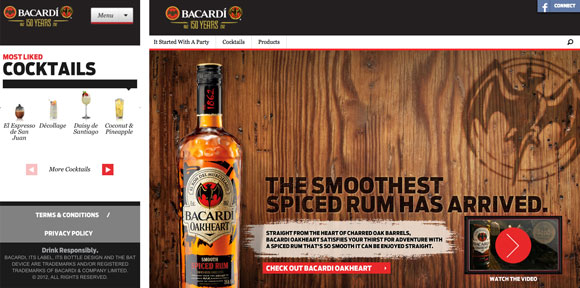
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com. Ниже представлены несколько сайтов с хорошим контрастом контента.
Отступы
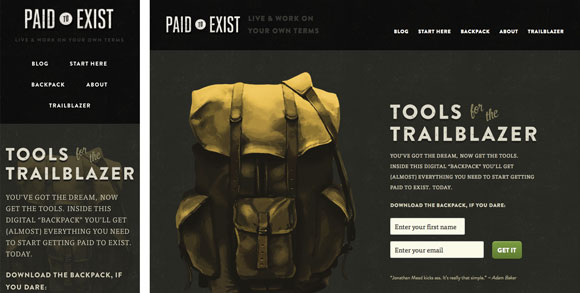
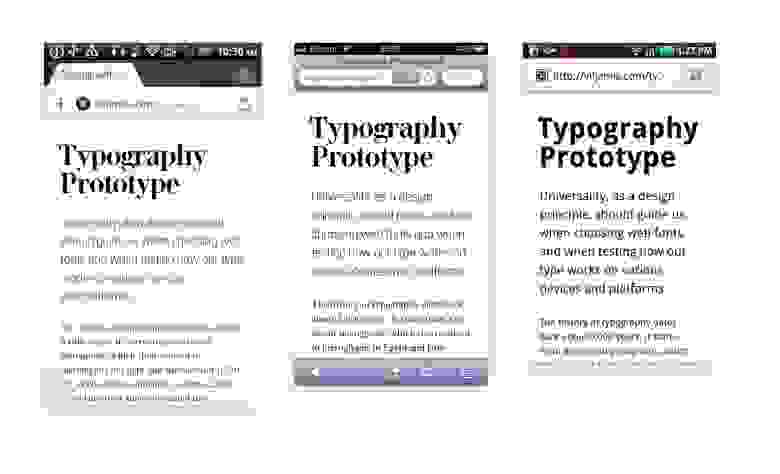
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:
Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen, Typecast app и Typekit’s font browser. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart.
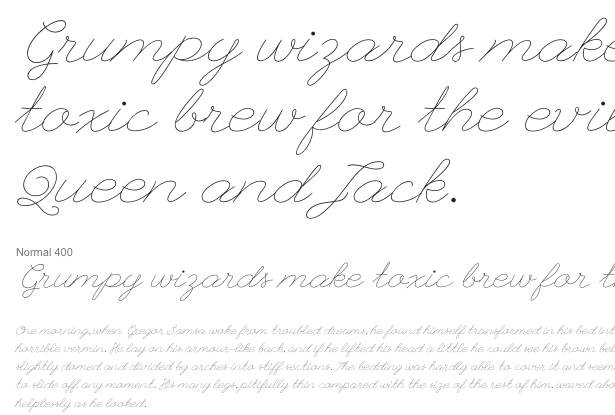
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script, читать невозможно:
Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
Пример с media queries:
Отступы и длина строк
Согласно исследованию Baymard Institute, оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
При ширине более 1140 пикселей текст будет разбит на два столбца.
Источник
Hifont 8.6.2








HiFont — лучшая программа, которая помогает вам изменять шрифты в мобильнике. Она даёт вам сотни хороших шрифтов на любой вкус. HiFont помогает вам установить красивые шрифты в ваш мобильник. Вы можете скачать и использовать сотни шрифтов. Очень легко изменять шрифт в вашем мобильнике!
- Позволяет Samsung мобильникам(Galaxy S3, S4, S5, Note, Note Ⅱ, Note Ⅲ ) изменить шрифты без всяких затруднений (Root не надо)
- Позволяет HTC, Motorola, Lenovo, Huawei, Nokia X и другим мобильникам изменить шрифты (Root надо)
- Вы также можете использовать эти шрифты в некоторых других программах без root, с помощью программы GoLauncher
- Поддерживает Flipfont changer system
- Можно изготовить персональные шрифты
- Легко пользоваться программой, нет утомительных шагов
- Для пожилых специально приготовлен супер большой шрифт
- Для дислектиков специально приготовлен шрифт
Если у вас мобильник Galaxy:
Вам надо перейти на настройки «unknown sources» .
* Перейти на home screen> settings> applications, and check unknown sources.
* некоторые носители не поддерживает программы, скачанные вне маркета(non-market app). В данном случае вам надо root, чтобы пользоваться этой программой.
КАК ПОЛЬЗОВАТЬСЯ?
— Проверьте, если у вас мобильник из SAMSUNG Galaxy series. — Даже если у вас мобильник SAMSUNG, некоторые сетевые операторы(носители) не поддерживает программы, скачанные вне маркета(non-market app). В данном случае вам надо root, чтобы пользоваться «Font For Android»— запустить эту программу, и выбери шрифт по вкусу. -Будет показан процент скачивания. — После скачивания, установите скачанный apk. — После установления скачанного apk, перейти на font setting menu. *Home > Setting > Display > Font — Если нормально, вам будет показан список с новыми шрифтами. Желаем вам хорошего настроения, счастливой жизни и, конечно, прекрасных шрифтов.- Выберите шрифт по вкусу и наслаждайтесь.
КАК УСТАНОВИТЬ ШРИФТЫ?
— Перейти на ‘Home > Setting > Application > Manage Application’
— Выберите шрифт, который вы хотите установить
Все эти шрифты бесплатные. Я собирал эти шрифты в Интернете и проверил, что это все бесплатные версии. Если вы нашли любой шрифт коммерческий, обратитесь ко мне. Я буду его сразу удалить.
ЗАГРУЗИТЬ ШРИФТЫ, КОТОРЫЕ ВЫ ХОТИТЕ ИСПОЛЬЗОВАТЬ
Мы можем обработать шрифты английского, японского, китайского и корейского языков. Передайте нам ваш любимые шрифты, если вы хотите использовать их в мобильнике. Мы будем добавлять их в этот app. Но не забудьте, пожалуйста, данные шрифты должны быть бесплатными. Если вам удобно, передайте нам и информацию прав шрифтов.
Источник
90+ удобных шрифтов для Android с поддержкой кириллицы
На смартфонах и планшетах на базе системы Android можно изменить системный шрифт. Таким образом, на небольшом экране мобильного устройства надписи приобретут вид рукописного текста, строгого, как для чертежей, или любого иного на ваш вкус и цвет. Делается это либо в самой системе (если прошивка самого производителя это позволяет), либо с помощью отдельных приложений и лаунчеров из магазина Google. Об этом есть много информации в интернете, мы не будем подробно останавливаться. Но каким бы способом вы не попробовали заменить имеющийся в системе шрифт, всегда становится сложным найти подходящий.
Мы подобрали для вас несколько шрифтов, которые хорошо читаемы на небольших экранах смартфонов. Каждый вариант представлен в разном стиле: жирные, курсивные, тонкие и толстые, но также они все они поддерживают кириллицу. Кроме того, есть и рукописные варианты, но помните, что главное, даже не изящество шрифта, а то, насколько удобно и быстро он будет восприниматься в спешке, в дороге, при беглом просмотре сообщений на экране.
Roboto
Формат: .ttf
Количество: 12
Размер файла: 1 МБ
Open Sans
Формат: .ttf
Количество: 38
Размер файла: 3,4 МБ
Montserrat
Формат: .ttf
Количество: 18
Размер файла: 2 МБ
Proxima ssv
Формат: .ttf
Количество: 8
Размер файла: 326 КБ
Формат: .ttf
Количество: 2
Размер файла: 40 КБ
Ubuntu
Формат: .ttf
Количество: 8
Размер файла: 1 МБ
Pacifico
Формат: .ttf
Количество: 1
Размер файла: 137 КБ
Caveat
Формат: .ttf
Количество: 5
Размер файла: 755 КБ
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Источник
🔠 10 лучших бесплатных шрифтов для приложений Android и iOS
Почему хороший шрифт так важен?
Выбор хорошего шрифта имеет решающее значение для UI/UX-дизайнеров при создании успешного мобильного приложения по следующим причинам:
- Хороший шрифт обеспечивает читабельность и разборчивость. Текст помогает пользователям интуитивно понимать контент и эффективно взаимодействовать с приложением. Четкий и аккуратный шрифт упрощает использование и повышает производительность мобильных страниц.
- Чтобы выделиться среди конкурентов, важно произвести достойное первое впечатление. Можно персонализировать логотип и активно производить впечатление на аудиторию.
- Правильно подобранный шрифт оказывает непосредственное влияние на ваши мобильные приложения и помогает легко улучшить жизнь пользователя – командам разработчиков следует уделять достаточно внимания данному вопросу.
А теперь перейдем непосредственно к виновникам торжества.
10 бесплатных шрифтов
Roboto (бесплатный шрифт Google для Android)
Это нео-гротескное семейство шрифтов без засечек, отличающееся приятными и открытыми кривыми. Google разработала его в качестве одного из основных системных шрифтов для своей ОС. Он быстро запал в душу и стал популярным в наши дни, поэтому рассматривайте данный вариант в качестве основного для разработки.
San Francisco (Бесплатный шрифт для iOS)
Еще одно нео-гротескное семейство шрифтов без засечек, которое может помочь вам создать удобное и так полюбившееся яблоководам визуальное представление макета. Поскольку ребята из Apple выбрали его в качестве системного шрифта для своих iOS-устройств, вы не промахнетесь в выборе. Семейство лучше всего подходит для логотипов и брендирования.
Open Sans (Бесплатный шрифт Google)
Это известный шрифт без засечек, разработанный Стивеном Меттисоном. Он отличается нейтральными формами, дружелюбным внешним видом, и считается вторым по популярности шрифтом Google. Идеально подойдет для использования как в приложениях Android, так и iOS.
Lato (Бесплатный шрифт Google)
Разработанное Дзедзицем Лукашем семейство шрифтов без засечек обладает полукруглыми деталями на буквах, а структура обеспечивает стабильность и серьезность. Отличный вариант, как для личного, так и для коммерческого использования.
Montserrat (Бесплатный шрифт Google)
Montserrat – это знаменитый шрифт Google в стиле ретро. Он имеет два родственных семейства шрифтов с похожим стилем: Alternates и Subrayada. Если вы ищете шрифты для создания ретро-приложений – выбирайте этот вариант, он будет очень кстати.
Proxima Nova
Формат: TTF , OTF
Proxima Nova – шрифт без засечек с 48 стилями. Это полная реконструкция Proxima Sans 1994 года, устраняющая разрыв между такими шрифтами, как Futura и Akzidenz Grotesk, а также замена Helvetica в качестве одного из самых популярных шрифтов для мобильных устройств .
Формат: TTF , OTF
Это простое и современное семейство шрифтов включает в себя 16 уникальных стилей. Они будут хорошо смотреться в заголовках, текстовых блоках и страницах с четкой компоновкой.
Ubuntu
Семейство Ubuntu – это набор libre/open шрифтов, поддерживаемое широким сообществом Open Source и проекта Ubuntu.
Область применения – языки, используемые юзерами Ubuntu по всему миру в соответствии с философией, которая гласит, что каждый пользователь должен иметь возможность использовать свое программное обеспечение на выбранном им языке.
Nunito
Nunito – это хорошо сбалансированный шрифт без засечек с закругленными краями, который был разработан в основном для использования в качестве “экранного”, но он также может применяться и в качестве текстового шрифта. Отлично смотрится в браузерах, на десктопах, ноутбуках и мобильных устройствах.
Source Sans Pro
Source Sans Pro известно как первое семейство шрифтов с открытым исходным кодом от Adobe, и предоставляет пользователям шесть шрифтов в вертикальном и курсивном стилях. Это хороший вариант, чтобы помочь вам создать более приятные тексты для чтения ваших мобильных приложений.
Заключение
Шрифты влияют на многие аспекты ваших мобильных приложений, и их никогда нельзя игнорировать.
Библиотека программиста надеется, что лучшие бесплатные примеры шрифтов, упомянутые выше, помогут легко создавать удобные UX -приложения. Если вы не найдете интересных вариантов в этой подборке, не отчаивайтесь – ссылки в каждом пункте, несомненно, помогут быстро выбрать правильный шрифт. Удачи!
Источник