- Spinner
- Общая информация
- Используем адаптер
- В закрытом состоянии
- В раскрытом состоянии
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
- 400+ Android & Flutter Code
- Wednesday, March 25, 2015
- How to use Spinner in Android
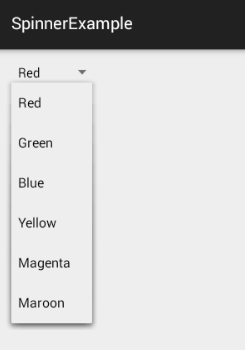
- 1. Spinner Example
- 2. Populate Spinner from ArrayList
- Полный список
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник
400+ Android & Flutter Code
Example code for android + flutter app developers.
Wednesday, March 25, 2015
How to use Spinner in Android
In Android, Spinner is a single selection drop down list. Spinner give us an easy way to select one value/item from a list. As asp.net DropDownList, Spinner shows its currently selected value. When app user touch a Spinner object, it display a drop down menu which contains all available values. So, after touching the Spinner object and expand dropdown menu, users can change their selection from Spinner items collection.
Android developers can draw a Spinner object in app user interface by two ways. Developers can place a object in XML layout or they can declare/initialize Spinner widget in java code (Activity or Fragment source code) programmatically. When place a Spinner object in XML layout file, developers can manage better to display it in user interface.
Android developers allowed to populate a Spinner widget with values from various data sources. But each data source must be provided through a SpinnerAdapter.
SpinnerAdapter extended Adapter that is the bridge between a Spinner object and its data. SpinnerAdapter define two different views, one view shows the data in Spinner itself and another view shows the data in drop down list when Spinner is expanded.
We can populate a Spinner object from an Array. We need to initialize an ArrayAdapter to generate a Spinner values from an Array. A CursorAdapter also help us to data bind a Spinner widget with database data (such as SQLite Database Query Data).
ArrayAdapter is a concrete BaseAdapter that is backed by an array of arbitrary objects.
When a Spinner data is pre-determined, then we can put those data in a String Array which is defined in String resource file. We can put a String Array in res/values folder, such as if we want to put a String Array file named colors-array.xml then our String Array file’s path will be res/values/colors-array.xml. So, later we can reference this array in our application.
We can reference a String Array using the value provided in the ‘name’ attribute not the name of XML file. So, if our String Array name is array-of-colors then we can reference it in our source code (Activity or Fragment) as R.array.array-of-colors.
In the first example code, we demonstrate how can we populate a Spinner object with data from String Array XML file. This example describe to grab external resource and populate Spinner values.
ArrayAdpater createFromResource(Context context, int textArrayResId, int textViewResId) method allow us to create a new ArrayAdapter from external resources. Simply, createFromResource() method provide a way to create an ArrayAdapter from the String Array which Array defined in a String Array XML file. The third argument named ‘textViewResId’ is a layout resource that define how the values appears in the Spinner widget.
In this example, we uses ‘simple_spinner_item’ layout that is default and provided by the Android platform. Android developers can use their own layout to define Spinner’s values appearance.
Next, we need to call the ArrayAdapter.setDropDownViewResource() method to specify the layout resource to create the drop down views for Spinner widget. In this example, we uses ‘simple_spinner_drop_down_item’ layout and it is Android platform defined standard layout.
Now, we will describe, What happen when app users select an item/option from Spinner object or users expand Spinner object and leave it without changing current selection. Yes, when an app user select a value from Spinner’s generated drop down menu, the Spinner object receive an on-item-selected event.
We can define a selection event handler for Spinner object implementing the AdapterView.OnItemSelectedListener interface. This listener has two corresponded callback methods, those are onItemSelected() callback method and onNothingSelected() callback method.
onItemSelected() callback method invoked when user select an item from the Spinner object. onNothingSelected() callback method invoked when selection disappears from this view. The selection can disappear when the Adapter becomes empty.
1. Spinner Example


2. Populate Spinner from ArrayList
This is the second example of Spinner object. Here we will see, how can we populate a Spinner object from an Array values. This array and its contents initialized in java source code. In the last example, we saw that we call external resource file to get Array object and populate Spinner with data. In this example code, we will not depend on res/values/example-string-array.xml file’s contain Array, instead we initialize a new Array object in Activity or Fragment source code and populate the Array with items. At last, we populate Spinner widget with values from newly created Array object.
First, we create an Array object then we create an ArrayList object and populate it by Array values. Here, we uses Arrays.asList() method to populate an ArrayList with Array values. Next, we create an ArrayAdapter by using the ArrayList object. Next, we databind Spinner object with ArrayAdapter and populate Spinner widget with values.
In this second example code, we generate two Spinner object. First Spinner object uses the android:spinnerMode attribute value to ‘dropdown’ and second Spinner element uses the android:spinnerMode attribute value to ‘dialog’.
android:spinnerMode attribute value ‘dropdown’ allow us to present Spinner options as an inline dropdown anchored to the Spinner widget itself. And Spinner mode ‘dialog’ define Spinner options will be presented in the app interface as a dialog window.
Источник
Полный список
Многовато уроков получилось про адаптеры и списки. Я изначально хотел буквально пару примеров показать, но чето затянуло и расписал чуть ли не все существующие адаптеры ) Напоследок сделаем пару полезных примеров, где еще используются адаптеры. В этом небольшом уроке рассмотрим Spinner.
Spinner – это выпадающий список, позволяющий выбрать одно значение. Он позволяет сэкономить место на экране. Я думаю, все встречали его не только в Android, но и в других языках программирования.
Сделаем простой пример.
Project name: P0561_Spinner
Build Target: Android 2.3.3
Application name: Spinner
Package name: ru.startandroid.develop.p0561spinner
Create Activity: MainActivity
В экран main.xml поместим Spinner:
Код несложен. Создаем адаптер, используем simple_spinner_item в качестве layout для отображения Spinner на экране. А методом setDropDownViewResource указываем какой layout использовать для прорисовки пунктов выпадающего списка.
Метод setPrompt устанавливает текст заголовка выпадающего списка, а setSelection – элемент, который мы хотим выделить. Оба метода, разумеется, необязательны. Я их использовал для демонстрации.
Обработчик выбора элемента из списка присваивается методом setOnItemSelectedListener. Будем выводить на экран позицию выбранного элемента.
Все сохраним и запустим. Нажмем на Spinner.
Виден заголовок Title и выделен элемент с позицией 2. Выберем пункт four.
Обработчик показал, что выделили пункт с позицией 3.
Чтобы определить, какой элемент выделен сейчас, используйте spinner.getSelectedItemPosition(). Чтобы получить текст этого элемента можно сразу выполнять spinner.getSelectedItem().toString().
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник











